
AI画像生成でアイコン画像を作ってみよう!
はじめに
今回の記事は、前回の記事に引き続きAI画像生成について。
前回の記事「AI画像生成で遊んでみよう!」は、日頃の記事と趣向が異なるのであまり反響はないだろうなーと思っていたのですが、想像よりも反響が良かったので驚きつつ嬉しく思いました。また「私も始めてみたよー!」と数名の方から報告を頂き、記事を書いて良かったと思った次第でした。
読んでくださった方々、スキを押して頂いた方、Twitter(今はXか…)でリポストしてくださった方々に感謝です!ありがとうございました!
今回の記事もこれからAI画像生成を始めてみたい方、始めたばかりの初心者の方にとって参考になるような記事を目指して綴ってみました。
いきなり質問ですが、AI画像生成を始めるきっかけは人それぞれかと思います。世に出たばかりの新しい技術を使って遊ぶのであれば、あなたは何を作ってみたいですか?
PCやスマホの壁紙を作って遊んでみる、現実には無い幻想的な風景を作って眺めてみる、自分で描いた絵にアレンジを加えてみるなど様々に遊べます。
そんな様々に遊べるAI画像生成ですが、自分のアイコン画像を作ってみたいと思いませんか?世界に一枚しかない絵をAIは描いてくれますので、他の人と被ることのないアイコン画像を作ることができます!
と言うことで、本記事では実際に私のアイコン画像を作ってみましたので、その過程を紹介します。これからAI画像生成で遊んでみたい、始めてみたけどいまいち勝手がわからない…といった方は参考になるかも知れません。
プロンプトの組み方
はじめに、アイコン画像の生成過程を紹介する前に、プロンプトの組み方について解説します。そもそもプロンプトとは、AIに対して描いてもらいたいイメージを伝える文章です。このプロンプトを元にAIが画像を生成してくれます。AIが正しくプロンプトを認識してくれればイメージ通りの画像を作ることが出来ます。
そんなプロンプトですが、「これが正しいプロンプトの組み方だ!」と言うものはありません。なぜなら、使用するサービス(Midjourneyやstable diffusionなど)によって作法が異なったり、ある程度めちゃくちゃに組んでもAIは画像を生成してくれたりもします。
ですが、AI画像生成においてプロンプトは要。プロンプトを疎かにしてしまうと狙った画像は生成できません。この部分でつまずく初心者の方も多い印象ですので、参考になるかは分かりませんが、自己流のプロンプトの組み方を紹介します。
今回紹介するプロンプトの組み方は、テンプレの様なものと認識してください。
既にAI画像生成で遊んでいる方は経験があると思うのですが、狙った画像が生成されない時にプロンプトの見直しを行います。気ままにプロンプトを組んでいると、どこにどのプロンプトを配置したか分からなくなったり、探すのが面倒なんてことになったりします。
ですが、テンプレがあれば整理されているので、見直しや微調整がスムーズになります。また、作りたい画像のテーマが決まっている際にはテンプレに当てはめていけば良いので、プロンプトを組むのが楽になったりもします。
では私のテンプレですが、下のものがそれです。
主題+説明+スタイル+カメラ・品質系
考え方や組み方はそれぞれあると思うのですが、私はできるだけシンプルにプロンプトを組みたいので、4つのパートに分けて組んでいます。それぞれについて説明を加えると、
主題…〇〇のイラストや写真、デジタルアートなど
説明…描いてもらいたい画像の説明(例えば「猫の宇宙飛行士が月面に立っている様子」など)、服装や髪型の指示、背景に関する指示もここで指定
スタイル…近未来的やサイバーパンクなどの画像の印象に関わるワード、アーティスト名(art by 〇〇)、照明・ライティングもここで指示
カメラ・品質系…画面構図のアングル、フォーカス・ピントに関するワード、写真であればカメラの機種、画質の指示や、描き込み具合など
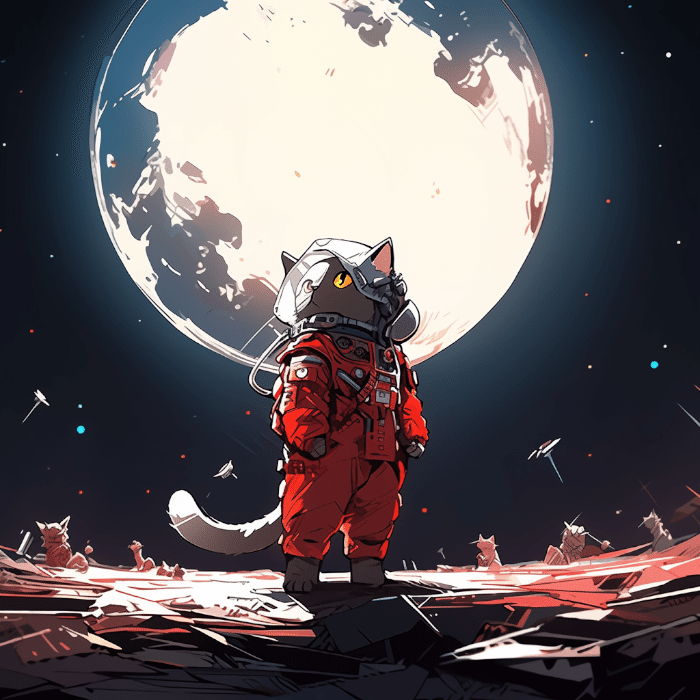
この説明だけではいまいちピンと来づらいかも知れませんので、テンプレに沿って画像を一枚生成してみました。

上の画像のプロンプトは「猫の宇宙飛行士の写真。月面に立っており、赤い宇宙服を着ている。宇宙空間の背景。近未来的。逆光。全身ショットで正面からのアングル、シャープフォーカス、OM-D E-M1Xによる撮影(※カメラ機種)、ハイレゾリューション。」を英語翻訳したものです。
プロンプトを4つのパートにそれぞれ当てはめますと、
主題…猫の宇宙飛行士の写真。
説明…月面に立っており、赤い宇宙服を着ている。宇宙空間の背景。
スタイル…近未来的。逆光。
カメラ・品質系…全身ショットで正面からのアングル、シャープフォーカス、OM-D E-M1Xによる撮影(※カメラ機種)、ハイレゾリューション。
という具合にテンプレに当てはめて生成してみました。
先に述べたように、テンプレに沿って画像を生成したので微調整も決まった部分を変えるだけで簡単です。では、少し変更を加えてみましょう。
主題…写真→アニメイラスト
説明…宇宙空間の背景にUFOを追加
カメラ・品質系…アニメイラストなのでカメラ機種とハイレゾリューションは削除し「詳細な描き込み」に変更

UFOをいまいち認識してくれませんでしたが可愛らしい画像を生成してくれました。
少しプロンプトの組み方について補足を入れますと、「説明」の部分はできるだけ文章を心がけています。単語だけ連ねただけの構成でもOKですが、文章にした方がAIがこちらのイメージを認識してくれやすい印象です。
そしてなるべく抽象的な表現は避けるようにしています。例えば「不思議な生き物が宇宙空間にいる」という文章を元に絵を描けと人間相手に伝えても困惑しますよね。それよりは「(猫の宇宙飛行士が)月面に立っていて、赤い宇宙服を着ている。背景は宇宙空間」の方がイメージしやすいですね。この様に具体的にプロンプトを組むことが狙った画像を作るコツです。
一点注意なのですが、AIは単語数が多すぎるとプロンプトを取捨選択をするようになりプロンプトの指示が通りづらくなります。なので私も文章でプロンプトを組んでみて単語数が多い時は、単語を連ねただけのプロンプトに変更することもあります。
今回、説明用に作った画像のプロンプト数では取捨選択は起きないのですが、せっかくですので単語を連ねただけのプロンプトに変更して生成してみましょう。

大体同じ様な画像を生成してくれましたね。今回の画像のプロンプト数でしたら特に問題はないのですが、より細かい指示を出す際には単語を連ねる組み方も視野に入れてみて下さい。
プロンプトを組む上でのアドバイスをもう一点紹介してから次の章に移ろうと思います。
プロンプトは前部分の指示が強く優先され、後半にいくにしたがって優先順位が下がる傾向があります。上記の画像のプロンプトも「飛んでいるUFO」がいまいち反映されていなかったので前部分に配置しました。
これは色に関するプロンプトも同じで、最初の色がメインカラーとして使用され、2色目からは優先順位が下がっていきます。なので色の順位を意識してプロンプトを組んでみて下さい。

左「少女のイラスト。黒い服、赤い虹彩の目。」
ここまで紹介したプロンプトの組み方はあくまでテンプレです。私自身も型を破って生成したりもします。カメラの機種はこだわりがなければプロンプトには入れませんし、場合によっては照明、カメラのフォーカス・ピントなどは指定せず、AIにお任せすることもあります。また、ライティングをメインに描きたいときなどはテンプレの「スタイル」部分ではなく「主題」に組み込んだりと臨機応変にプロンプトを組んでいます。
他にも細かい補足はあるのですが、それは追々の記事で綴っていきますので、今回はテンプレがあるとプロンプトの整理・微調整が簡単になると思って頂き、AI画像生成を楽しんで頂ければと思います!
アイコン画像を作ってみる
では、ここからが今回の記事の本筋になるのですが、実際に私の新しいアイコン画像を作ってみましたので、その過程を紹介します。
私の歴代のアイコン画像は全てフクロウをモチーフにしています。子どもの頃に家の近くで「ホーホーホッホー、ホーホーホッホー…」とハトが鳴いているのを聞いて、「家の近くにもフクロウがおる!」と勘違いし探し回った経験が”フクロウ=憧れの生き物”という認識に繋がったのだと思います。(ハトの鳴き声と知った時の落胆は今でも覚えていますw)そんな憧れのフクロウを新しいアイコン画像でも採用しました。
そしてもう一つテーマとして「ガンマン」を選びました。ガンマンを選んだ理由は西部劇の世界観が好きだからというのもあるのですが、


私の人生哲学の礎といっても過言ではない『STEEL BALL RUN(ジョジョの奇妙な冒険 part7)』から敵ながら尊敬に値するガンマン、リンゴォ・ロードアゲインをもう一つのテーマとして採用しましたンッ!!
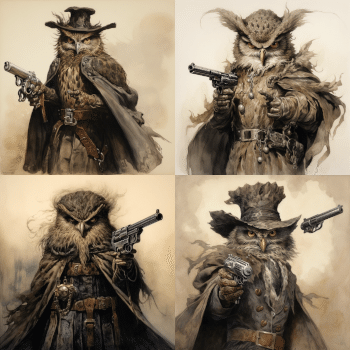
というわけでテーマは「ガンマンのフクロウ」と決まりましたのでプロンプトを組んでみました。プロンプトはテンプレ通りに組む前にお試しでシンプルなものを組みました。理由はどのプロンプトがどう影響するかを探っていくためです。

銃や持ち手にツッコミどころはありますが、しっかりガンマンのフクロウを生成してくれました。まだ方向性を探りたいので、この調子でテンプレにはめずに画像を生成して行きます。
今度はプロンプトを文章にしていき、シルクスクリーンに描かれたガンマンのフクロウ、ハレーションデザインを追加。(ハレーションとはフィルムカメラ特有の現象で、写真を撮影する際に強い光が当たった部分が白くぼやける現象)

シルクスクリーンを指定することによって写真系からイラスト系の画像に変化。ハレーションはいまいち認識していませんね。
今度はもっと描き込み欲しいので「detailed painting」を追加。

「detailed painting」を追加したので描き込みが増えました。今度は色を指定したいので「dark blue」を加えつつプロンプトをいじります。

色が反映されましたね。プロンプトは、いまいち効果の得られなかったハレーションを消し、説明として銃を持っていることを加えました。
ここまでで方向性が定まってきたのでプロンプトのテンプレに当てはめて細かい指定を加えていきます。

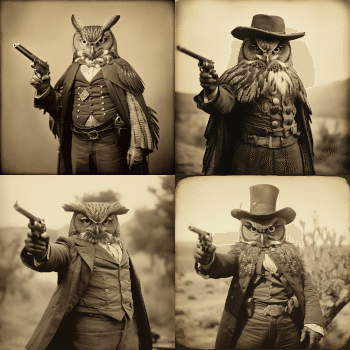
銃をこちらに向けるよう指定し、少し古臭さを感じたのでデザートパンクを追加。

同じプロンプトでバージョン違い。やはり古臭い印象が拭えないので今度は西部劇のプロンプトを消し、荒々しい筆捌きのアーティスト名を追加。

あまり青色を使わないアーティストなので青が消えてしまいましたが、これはこれで良いと思ったのこのまま続けていきます。(この時うっかり「銃をこちらに向けている」を消してしまったので銃を下ろしていますね…)

「銃をこちらに向けている」を追加して微調整。シルクスクリーンは除外。中々に良い感じなのでこの画像で使用したアーティスト名は候補にしつつ別のアーティストを試します。

イメージに近づけるためシルクスクリーンからコミック風に変更。もう一度「西部劇」を加えつつ「現代的」も加えました。大分理想に。

「西部劇」を消したのでよりコミックらしく。他のアーティスト名も実験したくなったので実験していきます。
グロ可愛いあのアーティストや

描き込みの細かいあのアーティスト

版画家や

写真家も

ド派手なあのアーティストも

こんなのまで

そろそろ真面目に。

このアーティストが理想的。

と言うわけで、先に作っていたコミックアーティスト入りのプロンプトに、実験最後のSF作家も組み込みつつ、最終調整を行なっていきます。
ちなみに、AI画像生成は複数のアーティストをミックスさせた画像を作ることが出来るので面白い!

二人のアーティストを加えたプロンプトで生成を繰り返し、自分の理想の画像が生成されたので完成!

今回生成した私の画像は、ぼんやりとしたイメージのまま結構こだわって画像を生成したので少し工程を踏みましたが、明確に「こんなアイコン画像にしたい!」と言うイメージがあればもっと簡単に画像を作れるかと思います!その際は前の章で紹介したプロンプトのテンプレを使用すればより簡単に生成できるかと思いますので、是非チャレンジしてみて下さいねッ!

終わりに
今回の記事では、プロンプトの組み方について簡単に解説しつつ、実際に私のアイコン画像を作ってみましたがいかがだったでしょうか?後半部分はプロンプトを伏せていますが、気になる方はX(旧Twitter)にてDMくだされば生成のヒントをお伝えします。
実際にアイコン画像を作ってみての感想ですが、やはり自分で生成した画像で愛着も湧きやすく、世界に一枚しかないアイコン画像は”特別”にも感じられます。
これは受け売りになるのですが、SNSなどでのアイコン画像はその人物の顔や名刺の様なもの。それなりの画像を使っているよりは、ある程度の画像を使っていた方が相手に与える印象も変わると思います。
気に入ったアイコン画像が見つからない、他人と同じアイコン画像はちょっと嫌だと言う方は、是非AI画像生成にチャレンジしてみて下さい!難しそうと思われるかもしれませんが、意外とシンプルですし、まだ世間的には新しい技術ですので他の人と差を広げるチャンスでもあると思います!
今回の記事で、少しでもAI画像生成に興味を持ってくださった方、面白い!と思ってくださった方は是非とも「スキ」を押してやってください。励みになりますので!ではまた次回の記事でお会いしましょう。読んでいただきありがとうございました!


※無断での引用・転載禁止※
本記事を引用・転載されたい方はTwitterにてメールして頂けましたら対応します。
noteプロフィールにあります、Twitterアイコンからどうぞ。
