【Notion】1週間の予定を曜日で固定して表示する方法
この記事でわかること
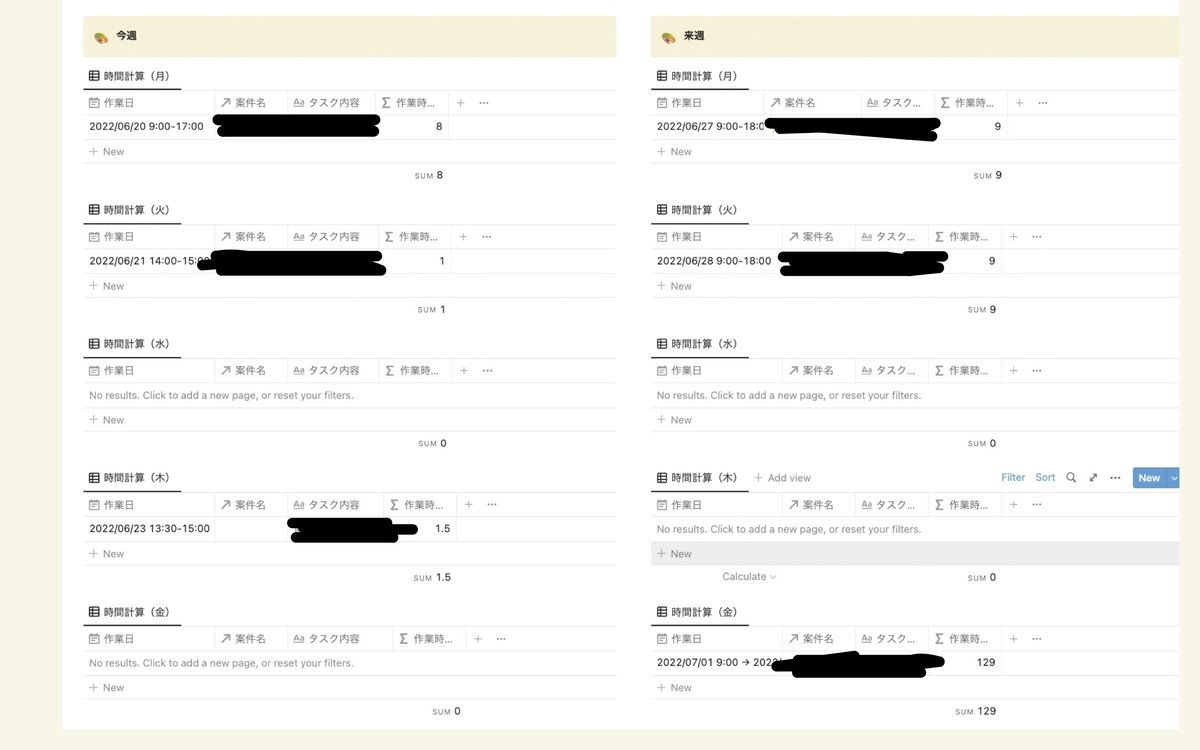
・1週間毎の予定/タスクの出力方法(下記画像参照)
・3日、4日後の予定/タスクの出力方法

今回はNotionで上記画像のような1週間の予定を表示する方法を説明します。
Notionの単純なフィルター設定では、「今日から1週間の予定(A)」を表示することは可能ですが、「1週間を固定した予定(B)」を表示するにはFormulaを用いてソート設定する必要があります。
【AとBの違い】
(A):”今日”を基準に1週間の予定を表示させる。
今日が「6月20日(月)」の場合、6月20日(月)〜 6月27日(月)の予定を表示させる。
→この場合”明日”になると6月21日(火)〜 6月28日(火)の予定が表示されます。
しかし、今回の目的は、月曜日をスタート地点に設置して1週間の予定を表示させる(B)ことです。

(B):”特定の曜日”を基準に、その曜日までの1週間の予定を固定して表示させる。(画像は出力範囲を金曜日までに設定)
たとえば、今日が「6月20日(月)」の場合、6月20日(月)〜 6月24日(金)の予定を表示させることが可能です。
また、同じ条件で今日が「6月24日(金)」の場合でも、6月20日(月)〜 6月24日(金)の予定を表示させるようにします。
6月26日(日)が過ぎると、自動的に”次週”(6月27日(月)〜 7月1日(金))の予定に切り替わるようにしたいですよね。

【作成手順】
データベースを作成する。
データベース内に最低限必要な項目の追加。
出力する場所(スケジュール表)を設置する
【手順1】:データベースを作成する
はじめに、Notionのページ内でデータベースを作成する必要があります。
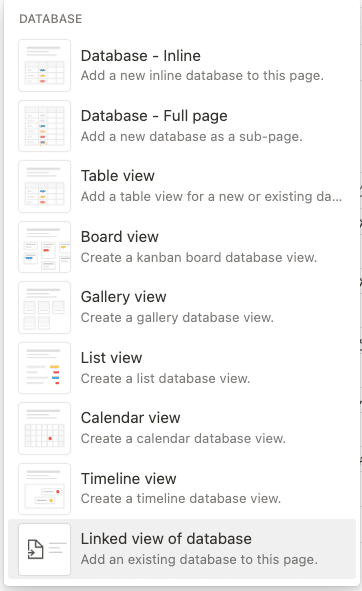
<データベースの種類>
Database - inline:現在のページ内にデータベースを設置する。
Database - Full page:新しいデータベース専用のページを設置する。

今回はわかりやすいように “Database - inline”を用いてページ内にデータベースを作成しています。
タスクを管理する規模や量にもよりますが、2人以上でタスクを管理する場合は”Database - Full page”で作成することをお勧めします。
【手順2】:最低限必要な項目の追加
データベースを作成したら、出力に必要な項目を追加していきます。
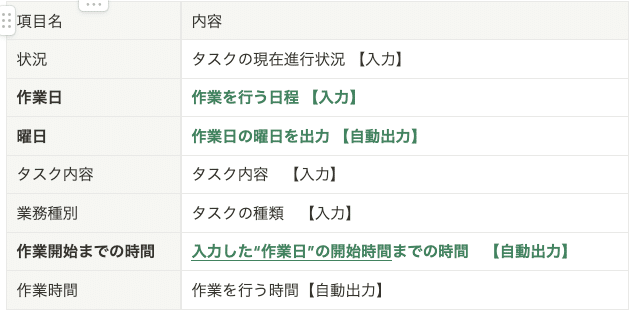
最低限必要な項目として、”作業日”、”曜日”、”作業開始までの時間”を追加します。
下の表は現在反映している項目と、その内容をまとめたものです。

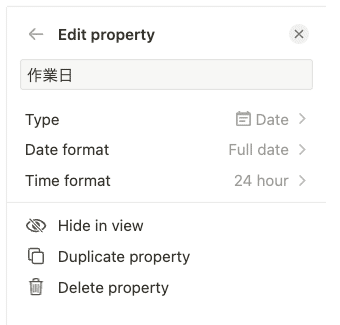
それではまず"作業日"から追加していきましょう。
下記画像の設定で追加してください。
(※注意)項目名、Type等のステータスは一緒にしてください。最終的に変更することは可能ですが、一旦ここは一緒にしましょう。

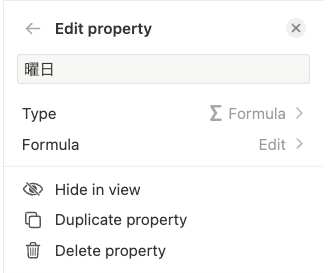
次に"曜日"を追加しましょう。
TypeをFormulaに設置して、Formula(画像内のEditの部分)に次のコードをコピペしてください(コードの詳細は後ほど説明します)。

//下の1行をコピーして貼り付けてください
if(day(prop("作業日")) == 0, "日", "") + if(day(prop("作業日")) == 1, "月", "") + if(day(prop("作業日")) == 2, "火", "") + if(day(prop("作業日")) == 3, "水", "") + if(day(prop("作業日")) == 4, "木", "") + if(day(prop("作業日")) == 5, "金", "") + if(day(prop("作業日")) == 6, "土", "")最後に、"作業開始日までの時間"を追加しましょう。
作業開始日までの時間も、先ほどの曜日と同様Formulaで設定を行います。TypeをFormulaに設定後に次のコードを入力してください。(コードの詳細は後ほど説明します)
//下の1行をコピーして貼り付けてください
add(dateBetween(start(prop("作業日")), now(), "hours"), subtract(hour(now()), 24))以上が最低限必要な項目3つになります。そのほかにもタスクの種類、作業時間、締め切りなど、必要な項目があれば追加しましょう。
項目を追加したら、実際に自分のタスク(サンプルで可)を入力していきましょう。

【手順3-1】:出力する場所(スケジュール表)を設置する
ここまでは、タスクを保管するデータベースを作成する工程でした。
今回の手順3では、データベース上にあるデータ(タスク)を出力する窓口部分を作成していきます。
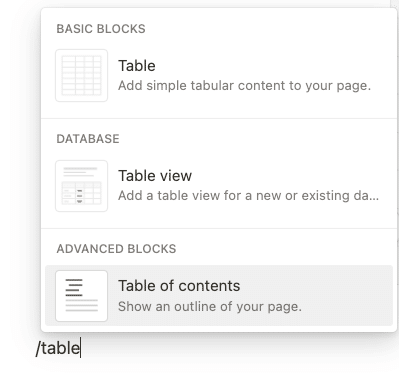
データベース追加で、Table viewを追加します。

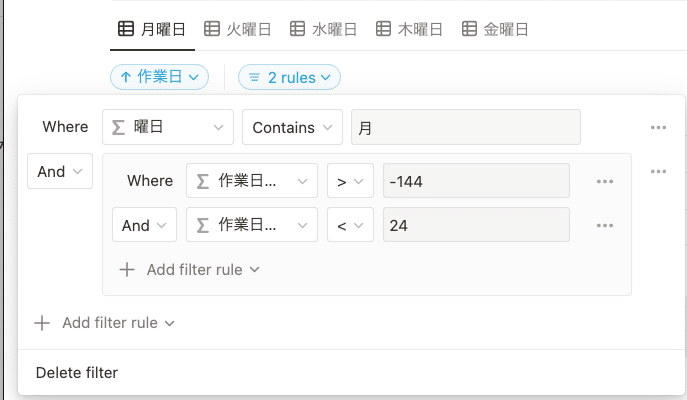
先ほど作成したデータベースを指定し、下の画像のようにフィルターを追加します。

【フィルターの詳細説明】
月曜日の出力設定を例に解説していきます。
フィルターには2つのルールが指定してあります。
① 項目"曜日"に「月」が含まれる
② 項目"作業開始までの時間(以降startと略)"が、24 > start > -144の範囲内であること。
これら2つのルールをAndで結びつけているので、①かつ②である項目を出力します。
→ 曜日に"月"が含まれていて、作業開始時間が"24 > start > -144"の範囲にあるタスクを出力
これで今週の月曜日のタスク内容が出力されます。
残りの火、水、木・・・も同様に設置していきましょう。
【手順3-2】:出力設定の詳細
先ほど作成した月曜日のタスクを出力しているテーブルビューを複製し、火曜日、水曜日の設定を行います。
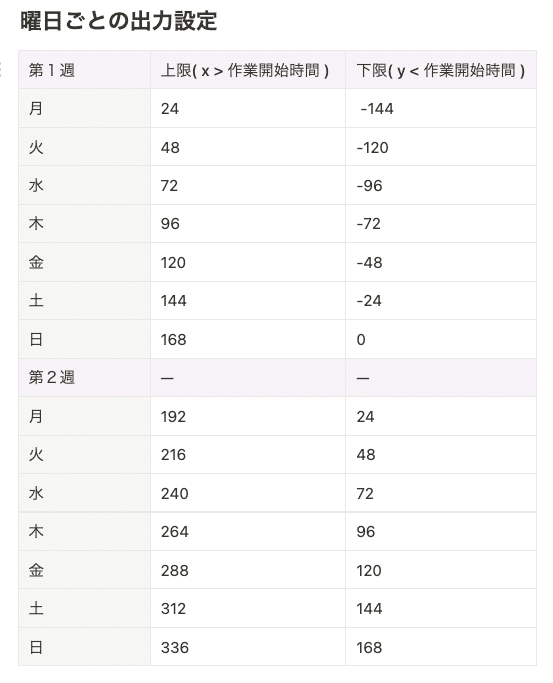
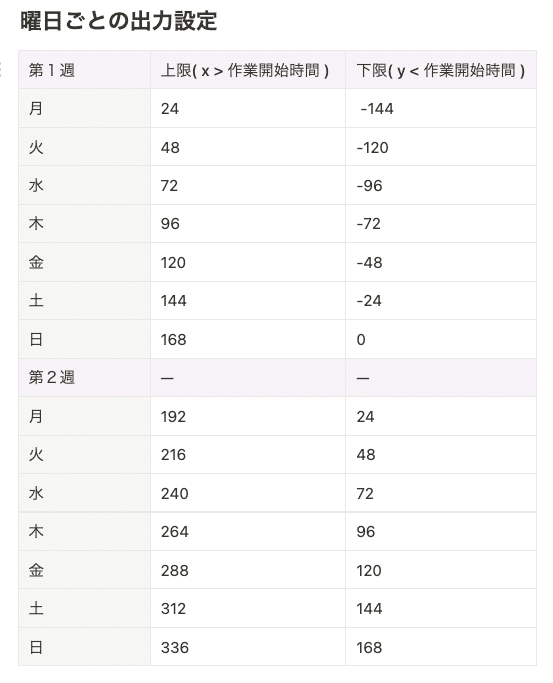
設定方法はフィルターの数値を下のグラフに合わせて変更すると可能です。

先ほどの月曜日の出力フィルターを例にすると、次の通りになります。
曜日:月
24 > start > -144 (上限 > start > 下限)
つまり火曜日の場合は、
曜日:火
48 > start > -120 (上限 > start > 下限)
上記の数値を反映させると出力可能です。
今週の予定を固定で表示したい場合は第1週の数値を入力。
来週の予定を固定で表示位たい場合は第2週の数値を入力。
ちなみに自分が使っているスケジュール画面は下記画像のものです。
左が今週の予定、右が来週の予定を出力しています。
→ 色々なタスク管理ツールやスケジュール表を試した結果、現在のタスク管理方法に辿り着きました。

参考までに使っていただけると幸いです。
数値の詳細について次の項目で説明します。
【各項目の解説】
上記で説明不備な箇所の解説を記載してあります。
項目”曜日”の出力方法
//説明のためわかりやすく改行してあります。
//コードをそのまま利用したい場合は【手順2】にソースコードがあるのでそちらをコピペしてください。
//---------------------------------------
if(day(prop("作業日")) == 0, "日", "") +
if(day(prop("作業日")) == 1, "月", "") +
if(day(prop("作業日")) == 2, "火", "") +
if(day(prop("作業日")) == 3, "水", "") +
if(day(prop("作業日")) == 4, "木", "") +
if(day(prop("作業日")) == 5, "金", "") +
if(day(prop("作業日")) == 6, "土", "")コードを分解して解説していきます。
prop("---")
・Notion:Returns the Name property for each entry
・自己解釈:項目に与えられる数値や記号
<例>
項目”作業日”が2022/06/20(月)の時 → day(prop("作業日")は1を出力
項目”作業日”が2022/06/22(水)の時 → day(prop("作業日")は3を出力
項目”作業日”が2022/06/24(金)の時 → day(prop("作業日")は5を出力
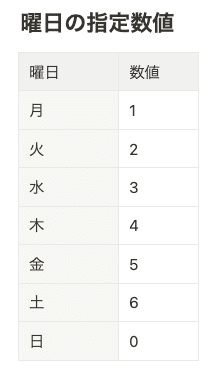
→これらを1週間分出力すると下の表のような結果になります。

そのため項目”作業日”で入力した日程が、day(prop("作業日")で1を出力する場合は、1の代わりに"月"を出力、day(prop("作業日")で3を出力する場合は、3の代わりに"水"を出力、という仕組みになります。
そのため、if文を使って出力内容を変更しています。
日本語:もしもday(prop("作業日")が1の場合は月を出力する
Formula :if(day(prop("作業日")) == 1, "月", "")
項目”作業開始までの時間”の出力方法
//説明のためわかりやすく改行してあります。
//コードをそのまま利用したい場合は【手順2】にソースコードがあるのでそちらをコピペしてください。
//---------------------------------------
add(
dateBetween(start(prop("作業日")), now(), "hours"),
subtract(hour(now()), 24)
)Formulaの説明
start():始まりの数値の取得
now():現在の時刻
dateBetween():2つの日程間の時間を出力
substract():2つの数値の引き算
add():2つの数値の足し算
1行目
・全体の足し算
目的 → 測定数値を24単位であわせたいので、3行目の今日の残り時間を2行目に足してリセットさせる必要があります。
2行目
・dateBetween()で、作業日の始まる時間( start(prop("作業日")) )と現在時刻( now() )の間の時間を〜時間表記( "hours" )で出力します。
目的 → 今から作業開始まで何時間あるか知りたい
3行目
・現在時刻の時間表記から24を引く(マイナスで出力されます)
目的 → 今日の残り時間の出力
曜日ごとの出力数値の解説

設定数値が24時間(1日)単位になっています。
今日の終わり時間から6日間までを指定します。
24 hours × 6 days = 144 hours
→7日間までを指定すると、来週の項目も出力されます。
<例>
・月曜日から6日後は、日曜日
→ここでは来週の項目が除外されます。
・月曜日から7日後は、月曜日
→今週の出力内容に来週の項目が混じります。
最後に
今回はNotionで今週と来週の予定を固定してタスク管理する方法について紹介しました。今後も業務で役立つNotionの活用方法を発信していきますので、フォロー・スキしていただけると嬉しいです。