「デザインの教室」とデザインの筋トレ
デザインの教室 手を動かして学ぶデザイントレーニングを読みました。
この本の特徴
この本を読んで世界の見え方がちょっと変わりました。
これが

↓
こんな感じ

なんか、世界のあらゆる看板に補助線がみえるようになるすごい本。
章の内容について
章立てはこんな感じ
1.視覚的な表現における「構成」
2.基本的な図形による平面構成のトレーニング
3.色を使った平面構成のトレーニング
4.実践的なレイアウトのトレーニング
第一章では、整えることの重要性。デザインの根拠や論理の話がのっている。余白の話や繰り返しの話など、かなり具体的に例示が載っていてとても良かった。
このあたりの話を見るだけでも世界に補助線が見えるようになってくるから面白い。町中の看板が気になってしまう。

(上記の図はデザインの教室16,17pより引用)
また章と節ごとに課題がある。第2章1節は線を使ったデザイン。
[課題]
カフェの開店を案内するカードをデザインしましょう。サイズは120mm×120mmの正方形、使用できる色は白・黒・グレーの三色のみです。
使用する書体は自由ですが、このレッスンでは、デザインの中で「線」を有効に使ってください
[このレッスンで学ぶこと]
●自分の手を動かして課題に取り組もう
●自分のデザインをできるだけ客観的に見直そう
●デザインの考え方を言葉で表現してみよう
●線の役割を確認しながらデザインしよう
[線の役割について]
デザインの中での線は「分ける」「揃える」「強調する」「結びつける」という機能をもっている。線を使うときはどういう機能のために線をつかうのか認識しよう
この本の中ではとにかく、自分の手を動かして考えてみる、作ってみることの重要性が語られているので、やってみることにした。
デザインのポイントを書き込んだり、文章で表現したりすることによって、それぞれのパーツを配置する時に、何を基準に配置したのか、どういう理由でそこに配置したのかを再確認します。また、文章で表現することで、自分のデザインの仕方を自覚でき、ノウハウとして蓄積することができるようになります。こうして、自分自身のテクニックを構築することで、デザインのボキャブラリーを増やすことができます。
「デザインの教室」16pより引用
手順としては
1.イラレでとりあえず線を引いて作ってみる
2.その時に考えたことを、メモしてみる
3.線が分けた空間を可視化してみる
4.自分が考えたことを文章で表現してみる。
上記の4点をこの課題に対して4案作ってみることにした。
まさしく筋トレ。
線で空間を3つに分けるデザインを考える
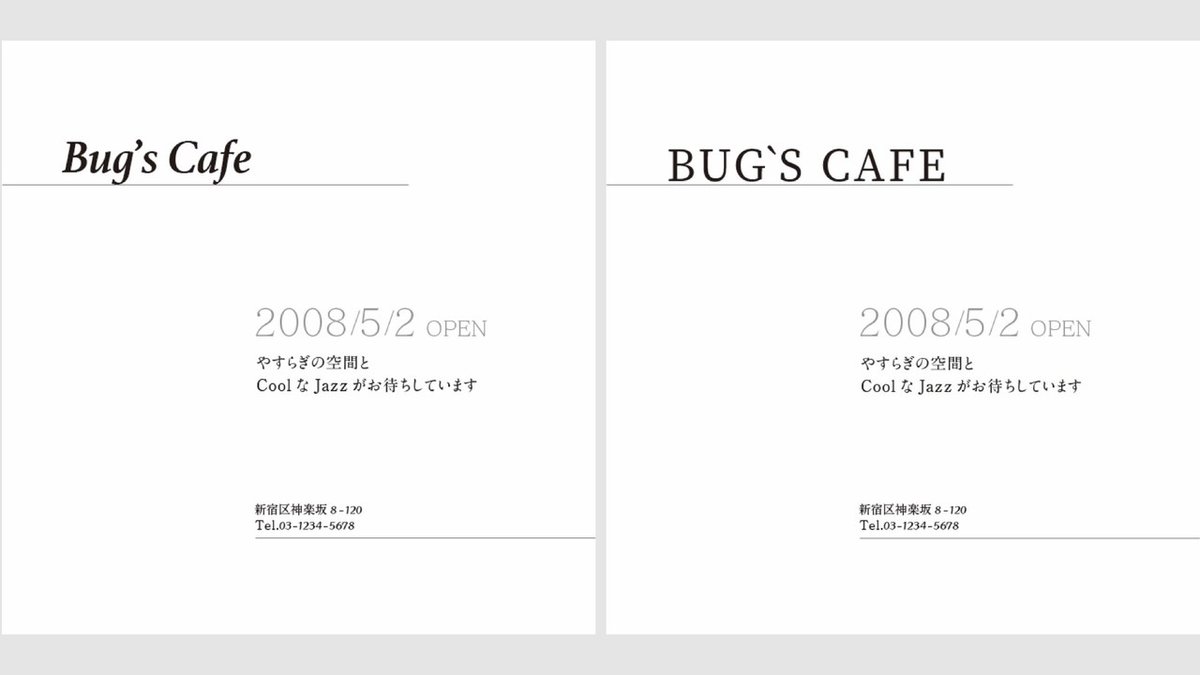
左と右で店名のフォントを変えてみると印象が違う
また、右では文字を下線と触れるくらいの位置に設置させた

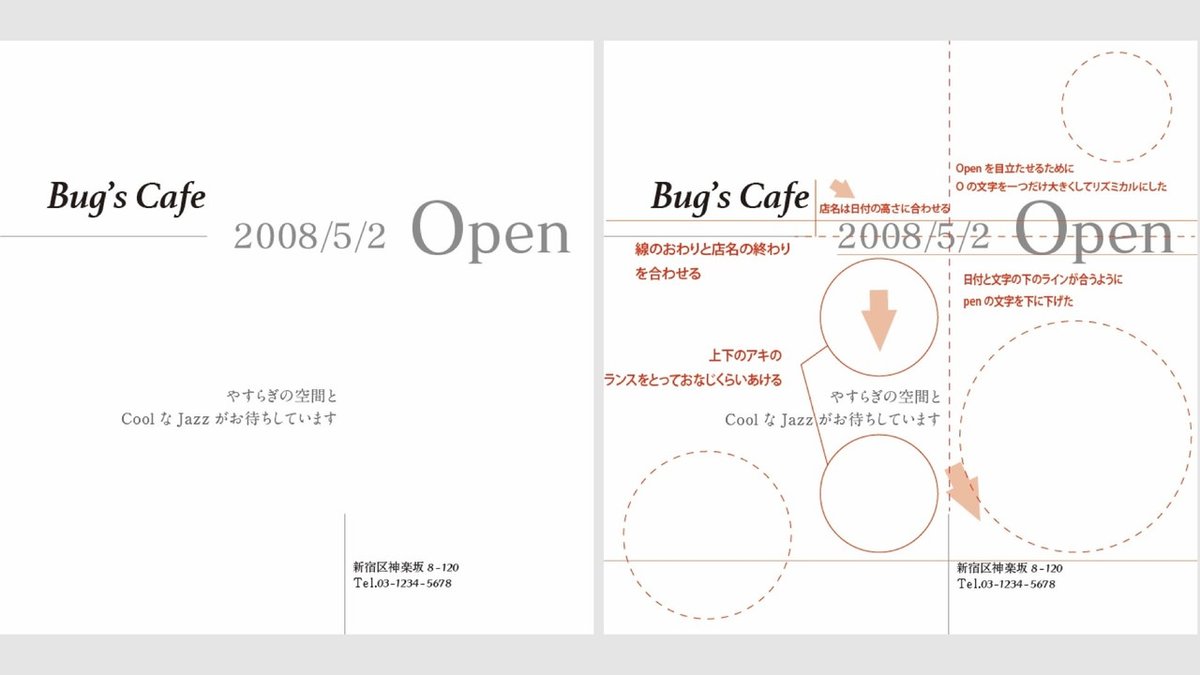
次に、自分が何を考えてレイアウトしたのか赤字を入れて可視化してみる。
空間について
●左上からの線と、右下の線で空間を大きく3分割することで、おおまかな空間の区切りをつくった。
●ベースラインは一番上の空間の右側と、真ん中の文字の入る空間の右側と、一番下の空間の左側の位置を合わせて、この正方形の縦の関係を明らかにした。
情報の優先度や配置について
●情報の優先度は
1.店名
2.いつ、何がおきるのか(2008/5/2 開店という情報)を伝えること
3.店の追加情報(住所、電話番号、説明など)
と優先度をつけることにした
一番上の空間について
●人間の視線の流れは左から右、上から下に遷移するので、まず第一に情報で優先度の高い店名を左上に配置した。
●店についての説明は、お店の名前付近に配置することで、印象をのこすことにした。しかし、いつ何が起きるのかという情報に比べれば、優先度は低いため、文字サイズは小さくすることにした。
また、ベースラインと、店の説明の後ろを合わせることで、このレイアウトの中心はここであるということを強調し、安定させる。
真ん中の空間について
●次に示したい情報は、いつ、何がおこるのかという情報なので、真ん中に上下空間の余裕と、アキのバランスをとり真ん中に配置することにした。
また、日時とOpenという文字はひとかたまりの情報として扱うことにした。
●このひとかたまりで、上下に同じくらいの空間のアキをつくることで、ひとかたまりの情報であることを強調することができる。
●Openという「O」が大文字、「pen」は小文字という特性上、「p」のみ下に突き出ることになる。レイアウトする正方形のちょうど真ん中の位置は,「e」の直線と重なるようにし、上下の空白はpの一番下の突き出た部分に合わせとることで、安定感を表現した。
●左下の空白をおおきくとることで、Openを目立たせるようにする。
一番下の空間について
●最後の住所や電話番号は、他の情報よりも重要ではないと考えたので、文字を小さくし、空間を分かつ線の始まりと一致するように配置した。
また、左と下に同じくらいの空間の空きが出るくらいのフォントのサイズを選んだ。

このトレーニングをやって気がついたこと
●文字やフォントに対する知識が無いので、どれを選べばいいのかがよくわからない。
よくわからないので、これでいいかと適当に決めてしまっている
自分の中で、選ぶ基準を持っていない、どんな文字でどんな特徴でどういう時に使われているというライブラリが無いと、理由をつけて選べないことがわかった
●語彙力がない
文字に書き起こして思ったのだが、伝えるための言葉が足りていない。
同じ言葉を使って、同じようなことをしている。ボキャブラリー無いなとおもった。
また、下の方に同じ課題で数パターン作ってみたが、どれもこれも、同じような視点で解決しようとしていて、発展がないなと思った。
ボキャブラリーやレイアウトのボキャブラリーは一体どこから来るのだろう?
●理由をつけてレイアウトするって難しい
これも文字やフォントと同様だが、なぜそうしたのかって理由をつけるには、そう思った背景が必要だなと思いました。
その背景は、自分の今までの経験や、考えたこと、これは良いとかこれはダメだなと思った事例の積み重ねが無いと自分の中に背景ができないとおもった。
この本の訓練は、いかに曖昧で言語化されていないことを、言語化してみたり、可視化してみるとできてないんじゃない?ということを教えてくれたとおもう。
まとめ
私はデザイナーじゃないので何も言えないが、エンジニアをやってみて何か背景や事例を知らないと、意見を言うことや提案もできないのはどの世界でも同じなのではないかなと思った。
例えば、●●という機能を作りたいと提案するのだって、なぜそう思ったのかというと
・Appleがそういう機能を出せるAPIをつくったということを知っている
・●●社のアプリではこういう機能が使えるということを知っている
・他社のエンジニアが●●の機能について言及していた
・自分が他者のアプリを触る中で、●●をつかっていることに気がついた
・たまたま雑誌を読んでいたら、●●という機能があることを知った
・ドキュメントに目を通していてたまたま知っていた
上のように、自ら情報を取りに行く、誰かの言ってた情報をさらに調べる、アプリで実現可能か調べるとか、自分の中でライブラリを常に作っておかないとそもそもそういう機能があることすら知らないわけで、提案すらもできないのだなと思った。
どうしたら
常にもっと良くできないだろうか改善策を探せるのか
現状に満足せずに、日常を疑えるのか
不便を不便と認識して、めんどくさがらず新しいことができるのか
僅かな変化に気がつけること、世界の観察を続けること
きっとこういう小さな積み重ねが、自分の中で背景になって、
新しい提案や価値を提供できるのではないかと思った。
他のパターン
●斜めの線で空間を区切る



●2つの線で空間を3つに区切るパターン



●一つの線で空間を2つに区切るパターン


●線を交差させて空間を4分割するパターン


本職デザイナーの皆様
もっとこうしたほうがいい。もっとこうやって見るとよりできるようになる。いつも観察はこうしている。これは間違ってる。
などありましたら是非教えてください
いいなと思ったら応援しよう!