
位置情報ビッグデータの可視化・分析をより自由に - データソースとマップデザインのカスタマイズ | 導入事例 - 株式会社ナイトレイ
昨年2020年は、位置情報ビッグデータの活用が最も必要とされた一年といえるかもしれません。コロナ禍の中、身の回りで起きていることを理解しようと、SNSデータや人流データを使ったビッグデータ解析が多く行われました。そんな位置情報ビッグデータの活用においては、有用なデータソースを用いることはもちろん、いかにデータを組み合わせ、可視化するかといったことも重要です。
株式会社ナイトレイ様(以下、ナイトレイ)は、位置情報ビッグデータを用いた地域活性化支援ソリューションを提供する会社です。スマートシティや観光、インバウンド対策などの領域において、SNS解析データを中心にクラウドサービスやカスタマイズ型の分析レポーティングなどを自治体や民間事業者に提供することで、地域活性化支援を行っています。また、積極的にパートナー企業とタッグを組み、多様な位置情報ビッグデータを活用しています。
そんなナイトレイが開発提供しているクラウドサービスでは、Mapbox GL JSとMapbox Studioを導入していただいております。本記事ではMapboxの導入にあたっての経緯と具体的な活用方法についてご紹介していきます。
位置情報ビッグデータを最大限活用するクラウドサービス
ナイトレイは、国内の生活者・旅行者分析サービスであるCITY INSIGHT(シティインサイト)と、インバウンド対策総合支援サービスであるinbound insight(インバウンドインサイト)を開発・提供しており、SNS解析データを主要データとして扱いつつ、データパートナー企業と積極的にタッグを組むことで、位置情報ビッグデータを活用したイノベーティブなソリューション開発にチャレンジしています。
これまでに通信業界やIT業界を中心に多数の企業とパートナーシップを結び、現在は携帯キャリアデータ、アプリGPSデータ、決済データ、衛星データなど、人の流れや消費者行動に関するビッグデータも積極的に取り入れたサービス開発・事業展開をしています。
CITY INSIGHTとinbound insightでは、クライアントニーズに合わせてレポーティングやデータ提供も行われていますが、特に力を入れているクラウドサービスでは、上記のデータを用途に合わせて組み合わせることで、位置情報ビッグデータを最大限活用した可視化と分析をクライントが自由に行うことができます。

▲ Mapbox GL JSを使ってSNSの投稿件数を可視化したメッシュマップ(CITY INSIGHT)
タイムリー性が重要な位置情報ビッグデータ
SNS解析データや人流データ、決済データのようなデータは、タイムリー性を活かすことが重要です。ナイトレイでは、これら位置情報ビッグデータをさらに効果的に活用するために、データを自社データベースに保持し、常時自由に解析を行いながら必要なデータの抽出・可視化できる状態を作る必要がありました。
しかし、もともとデータの可視化・分析に使用していた地図サービスでは、サービス側のデータベースにデータをアップロードしないと可視化や分析ができないという仕様だったため、代替サービスを探していました。
また代替サービスを探す上では、複数のデータを自由に重ねて地図上に表示できること、そしてマップデザインのカスタマイズ性が高いこと、といった前提条件もありました。
これらの条件を満たす地図開発サービスを探していく中で、自社データベースからもデータを読み込むことができ、かつデータレイヤーやマップデザインのカスタマイズ性が高いMapbox GL JSの導入を決めていただきました。

▲ Mapbox GL JSでは、①外部のデータソース、②Mapboxでホスティングして定義されたタイルセット、③自分が持っているデータソース、を自由に組み合わせて表示することができる。
データ活用をより効果的に - マップのカスタマイズ
こうして実装されたCITY INSIGHTとinbound insightにおけるデータ可視化マップでは、Mapboxのデータレイヤーやマップデザインにおける高いカスタマイズ性を活かした、多くの工夫がなされています。
例えばデータレイヤーの面では、SNS解析データや人流データなどを組み合わせることはもちろん、Turf.jsやLeafletなどのJS系のライブラリを解析用途に応じて組み合わせています。データを重ねて表示することに加え、JS系ライブラリも組み合わせることで、インタラクティブな分析ツールとしてデータ分析をより効果的に行うことができます。

▲ SNS解析データと人の移動データを組み合わせたマップ(inbound insight)
マップデザインの面では、マップ上に表示するデータをわかりやすく表示するため、その他の情報の色味、ラベルなどは極力シンプルにしつつも、表示エリアの情報がわかるように最低限の要素をバランスよく表示するといった工夫が組み込まれています。以下の地図では、駅や地域、道路に関するラベルが、表示するデータを邪魔しないようにしつつもわかりやすく表現されています。

▲ データを解析しやすくするため、表示する情報はシンプルに抑えつつも、エリアに関する情報はわかりやすく表現されている。(inbound insight)
また、マップのズームレベルに応じて、駅や道路、主要施設などの表示を切り替え、見える情報量を調整することで、データ分析をする際のUXへの考慮もなされています。ズームレベルを拡大するにつれ、より詳細な情報が表示されるなど、ズームレベルに最適な情報量に調整し、データ分析に集中できる可視化マップになっています。

▲ ズームレベルによって表示する情報量をコントロールし、データを分析する際のUXが考慮されている。(inbound insight)
マップデザインのトライ&エラー
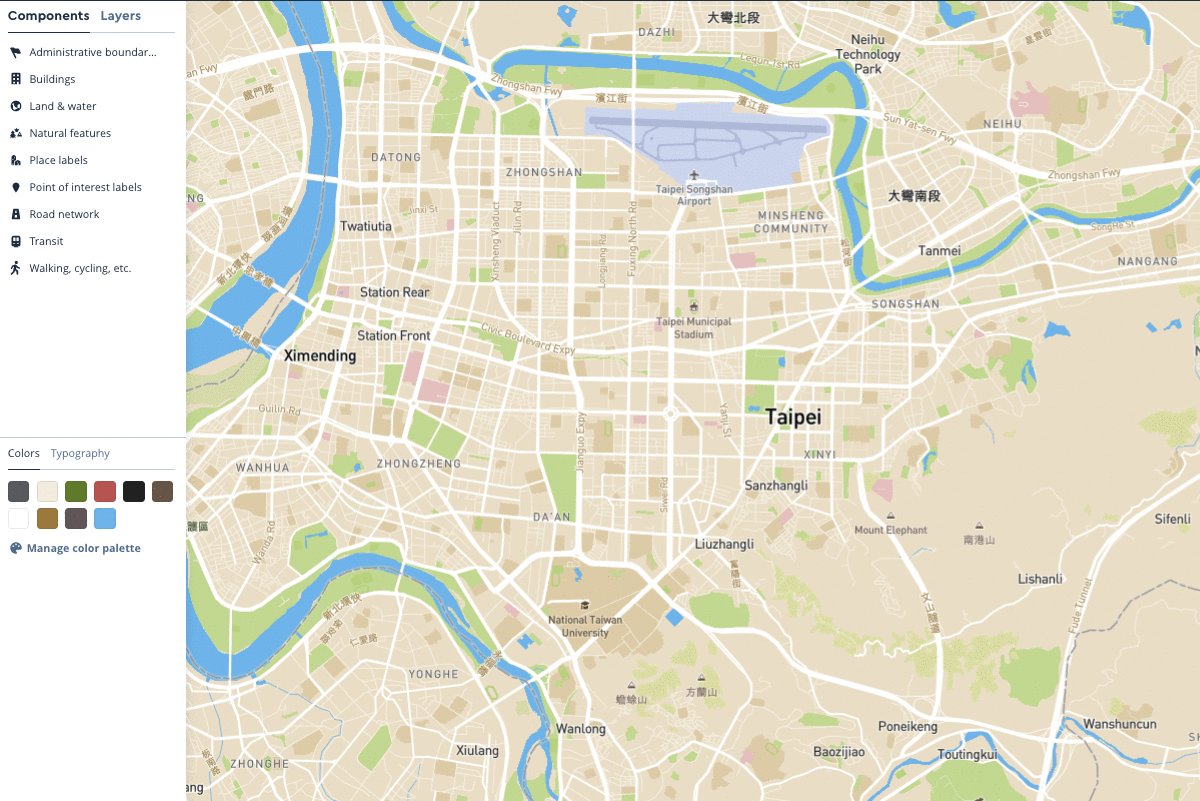
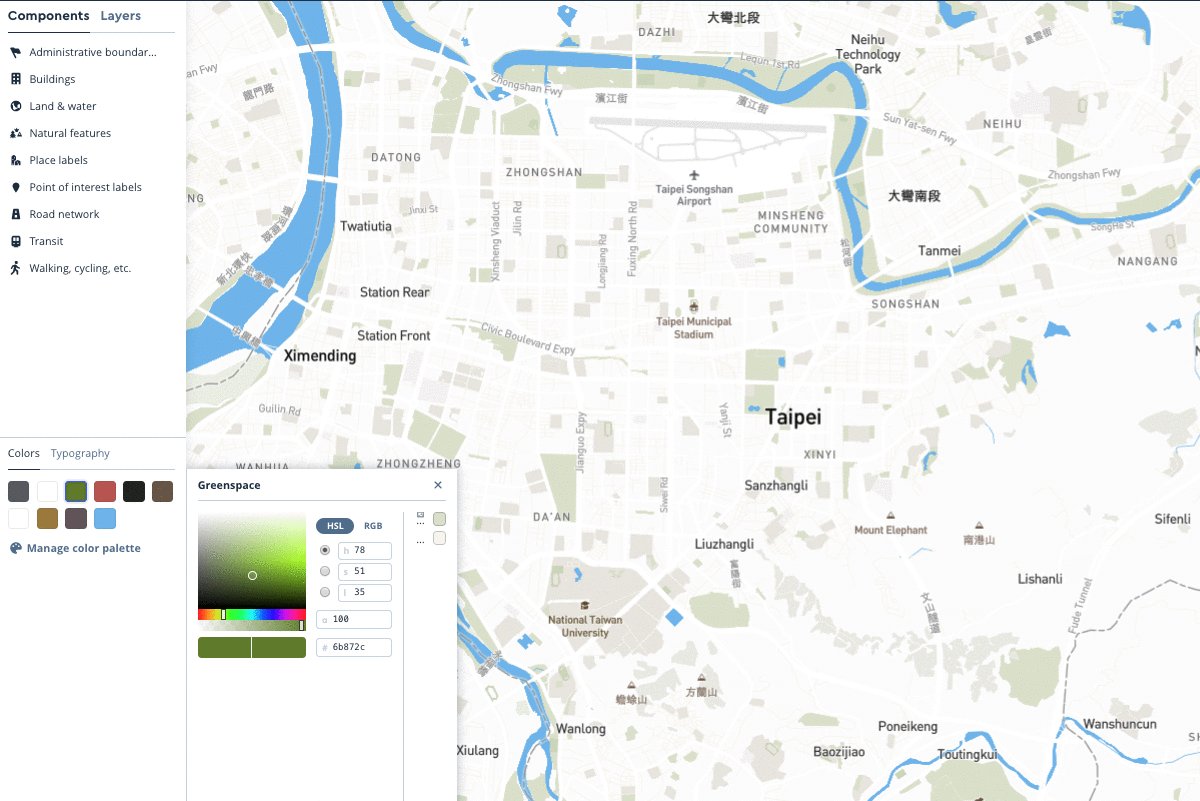
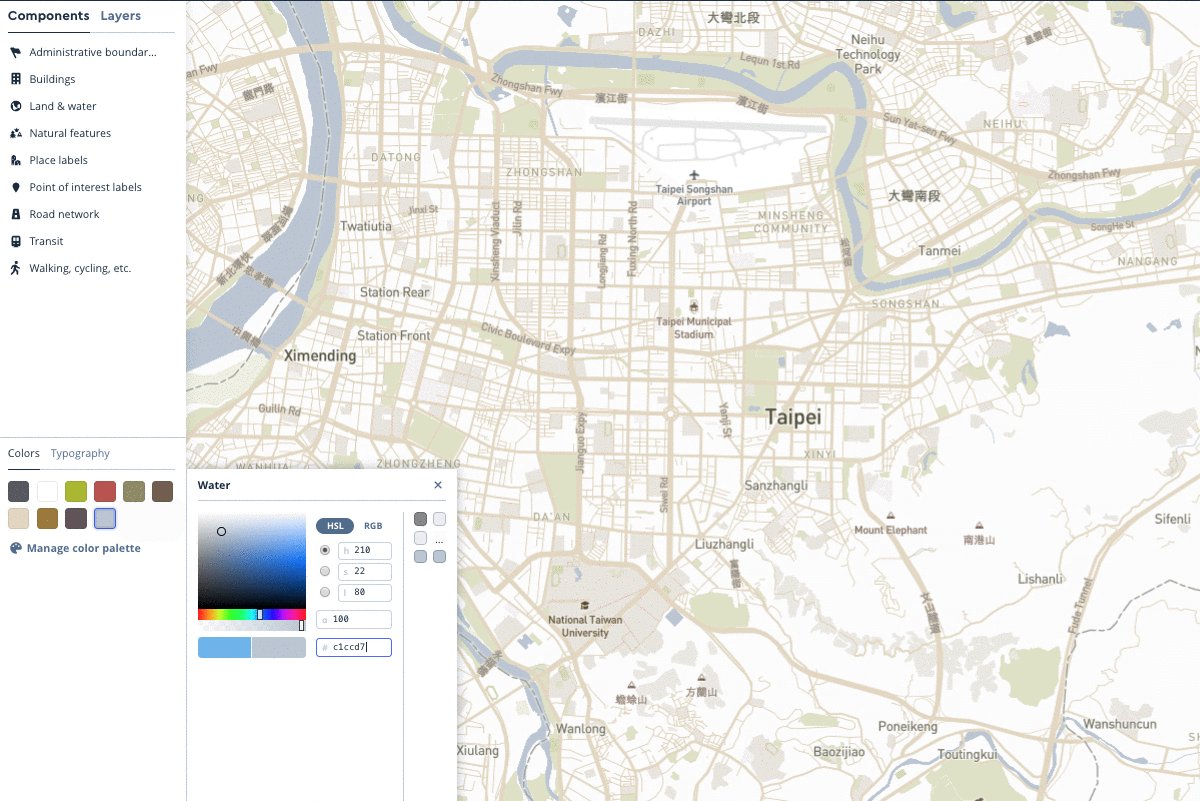
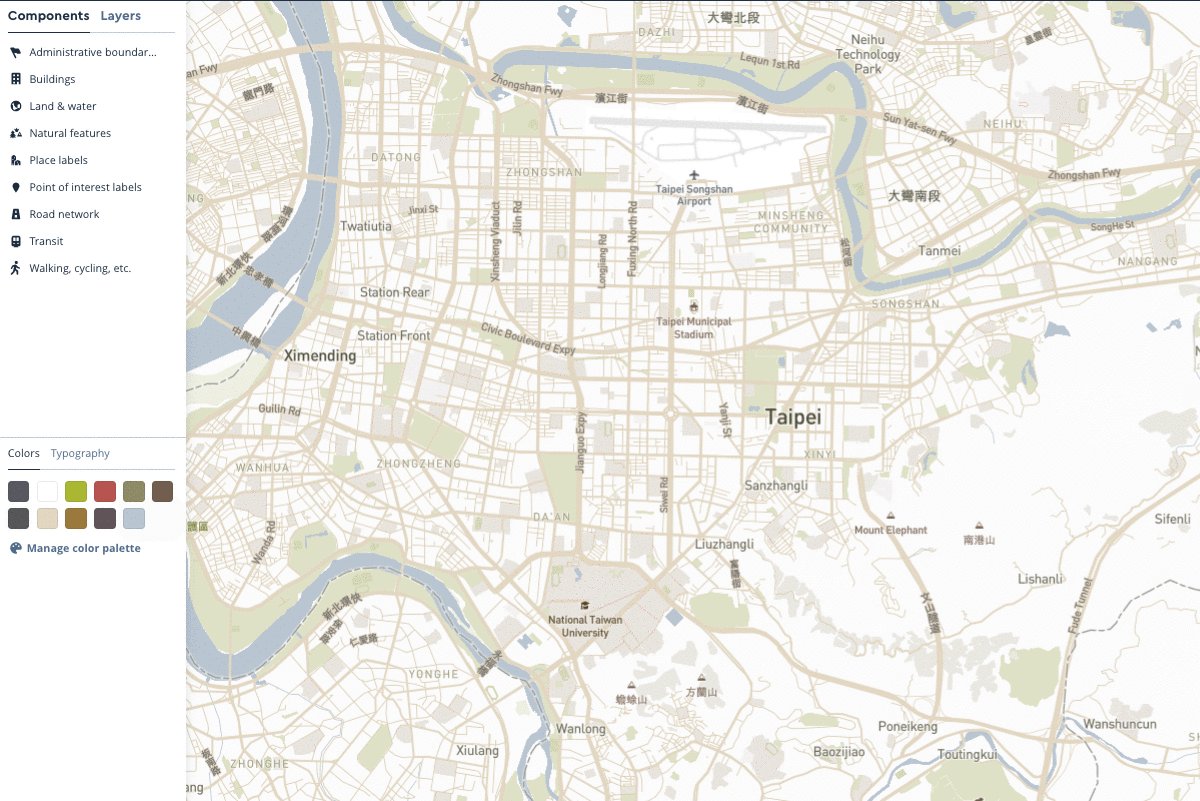
またマップデザインの微調整には、ノーコードでデータレイヤーの追加や配色・フォントのカスタマイズができるMapbox Studioを活用していただいております。Mapbox GL JSの導入当初はなかったMapbox Studioですが、リリース直後から導入していただきました。Mapbox Studioを活用することにより、デザイン調整がより柔軟にかつ手軽にできるようになり、マップスタイルの試行錯誤がしやすくなったそうです。
ナイトレイCEO石川さん「課題を解決できただけでなく、最先端のマップサービスとして常に進化している点も良かったです。初期にはなかったMapbox Studioがリリースされ、マップタイルのカスタマイズやデザイン調整の柔軟性、運用のしやすさ、パフォーマンスなども開発チームからは好評でした。」

▲ Mapbox Studioを使ったマップデザインの調整。ワンクリックで色味やフォントなどを変更できる。
・・・
本記事では、ナイトレイによるMapbox GL JSとMapbox Studioの導入にあたっての経緯と具体的な活用方法についてご紹介しました。ナイトレイが提供するCITY INSIGHTとinbound insightのクラウドサービスは以下のリンクから無料登録・ご利用が可能です。ぜひMapboxを使って実装された位置情報ビッグデータ分析サービスを使ってみてください!
▼ CITY INSIGHTサービスページ
▼ inbound insightサービスページ
【関連記事】
【お問い合わせ】
本記事で紹介した株式会社ナイトレイの取り組み、および弊社のプロダクトやサービスについては、下記までお問い合わせください。
株式会社ナイトレイお問い合わせ
https://nightley.jp/contact/
マップボックス・ジャパンお問い合わせ
https://www.mapbox.jp/contact
