
Google Apps Scriptのイベントトリガー「編集」と「変更」の使い分け
Google Apps Script(GAS)を使って作業を自動化するとき、重要な要素の一つが「イベントトリガー」です。
この記事では、その中でも特にGoogleスプレッドシートの「編集」と「変更」のイベントトリガーについて、違いと使い分けについて解説します。
▍GASのイベントトリガー
イベントトリガーは、特定のイベントが発生したときにプログラムを実行する仕組みです。GASのスプレッドシートのイベントには、「開く」「編集」「変更」「フォームの送信」があります。
詳細は以下の公式リファレンスをご覧ください。
また、以下の記事でもイベントトリガーについて解説しています。編集・変更以外も解説されているので、広く知りたい方はご覧ください。
▍「編集」と「変更」の違い
編集と変更では、「イベントトリガー対象の操作」「イベントトリガー操作時の利用者のアクセス」「取得できるイベントの情報」が異なります。
■イベントトリガー対象の操作
編集:セルの値の編集
変更:セルの値の編集、書式の変更、行・列・シートの追加・削除など
■イベントトリガー操作時の利用者のアクセス
編集:必要
変更:不要
編集では利用者が直接シートにアクセスする必要があります。アプリなどを経由してセルの値が変更されてもイベントトリガーは発動しません。
■取得できるイベントの情報
編集:oldValue、value、range
変更:changeType
編集では編集箇所の情報を、変更では変更の種類を取得できます。なお、ここでは source や user など、編集でも変更でも共通して取得できる情報は割愛しています。
▍「編集」と「変更」の使い分け
編集の方が操作が限定されますが、代わりに編集された情報を取得できます。編集箇所や編集内容に応じた処理を実装しやすいので、編集の方がオススメです。
逆に、変更を使わざるを得ないのは次のような場面です。
利用者が直接シートにアクセスしない(アプリなどを経由してシートを操作する)
セルの値の編集以外に対しても自動処理を実行する
なお、1つの関数に対して編集と変更の2つのイベントトリガーを設定すると、編集時には編集と変更のイベントトリガーが1回ずつ発動し、計2回関数が実行されます。
▍オマケ①|「編集」の動作
ここからは、より詳細を知りたい方向けの情報です。まずは「編集」について。
■イベント情報の詳細
編集特有で取得できるイベントの情報は、以下の3つです。
oldValue:編集前の値
value:編集後の値
range:セル範囲のオブジェクト
range はセル範囲を表すものです。この range に対して特定のメソッド(≒関数)を実行すると、目当ての操作を実現できます。例えば、getRow() で行番号を取得できます。range のメソッドの一覧については公式リファレンスを参照ください。
■動かしてみた(状況)
以下はサンプルコードです。ここでは関数名を editHandler としています。eがイベントを表すもので、eの中にoldValueやrangeなどの情報が入っています。
function editHandler(e) {
// 編集前後の値を取得
console.log("編集前: ", e.oldValue);
console.log("編集後: ", e.value);
// 編集されたセル範囲を取得
const range = e.range;
// セル範囲から、行と列の番号をそれぞれ取得
console.log("行番号: ", range.getRow());
console.log("列番号: ", range.getColumn());
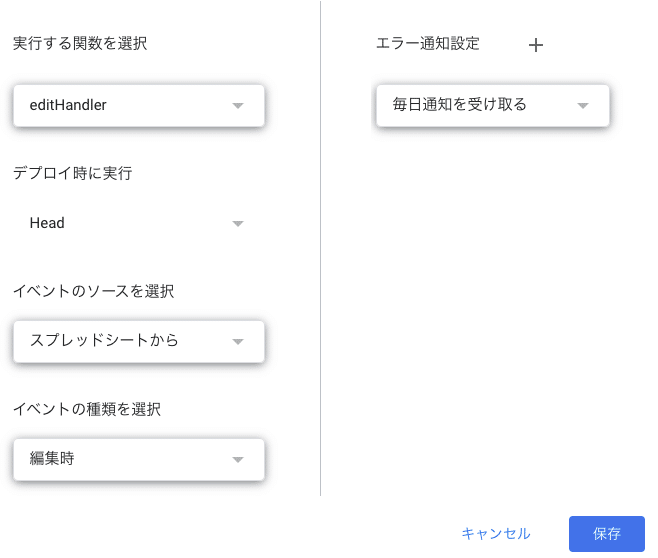
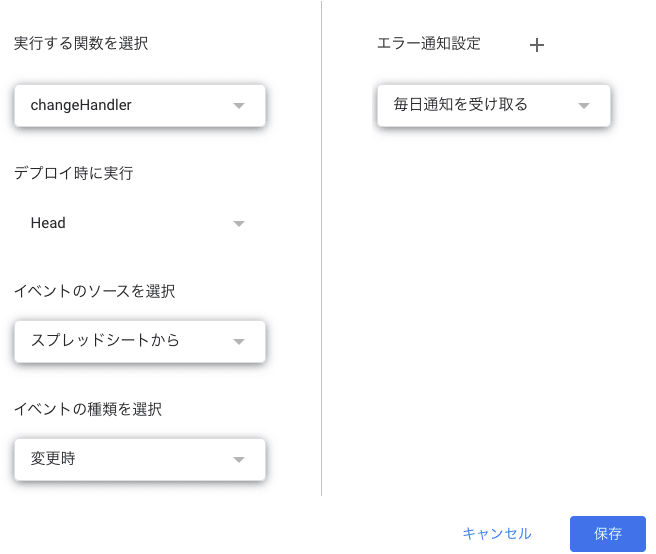
}以下はイベントトリガーの設定です。イベントの種類は「編集時」に設定しています。

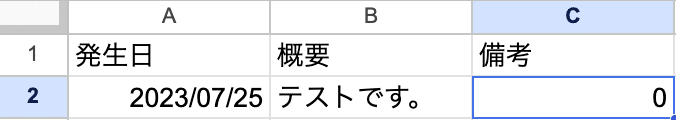
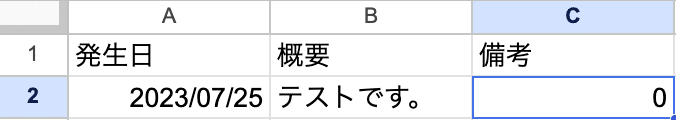
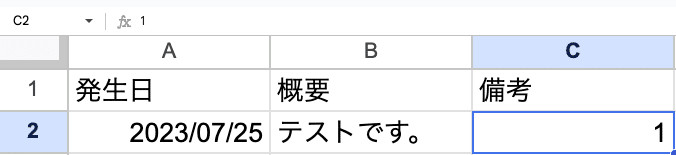
以下のシートのC2セルに対して、編集を行います。


■動かしてみた(結果)
以下が実行結果です。なお、結果は実行ログ(画面上での「実行数」)で確認できます。
編集前: 0.0
編集後: 1
行番号: 2
列番号: 3値は"0"から"1"に、編集箇所は2行目3列目だと分かります。このように、編集前後の値や編集箇所を取得できるのが編集イベントの特徴です。
これを活用すれば、例えば自動処理の実行を以下のように限定できます。
特定の列が編集された場合
(例:編集された列番号が"3"の場合のみ処理)特定の値に編集された場合
(例:編集後の値が「実行」の場合のみ処理)
余計な処理を実行せずに済むため、エラー発生を抑えることにもつながります。
■余談|書式設定した場合
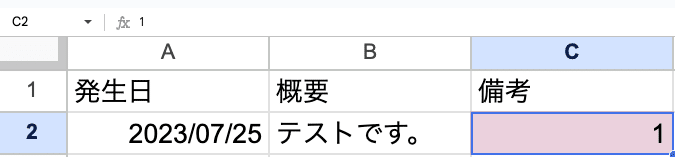
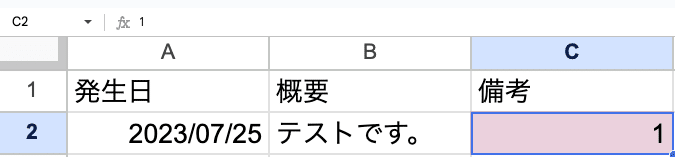
ちなみに、以下のように書式設定しても、イベントトリガーは発動しません。

編集はあくまでもセルの値の編集ということです。
▍オマケ②|「変更」の動作
続いては「変更」について。
■イベント情報の詳細
変更ではchangeTypeを取得できます。文字通り変更の種類を意味し、例えば以下のようなものがあります。
EDIT:編集
INSERT_ROW:行の追加
REMOVE_ROW:行の削除
INSERT_COLUMN:列の追加
REMOVE_COLUMN:列の削除
INSERT_GRID:シートの追加
REMOVE_GRID:シートの削除
FORMAT:書式設定
なお、編集の際の oldValue、value、range を取得できないため、変更前後の値や変更箇所は取得できません。
■動かしてみた(状況)
コードは以下です。ここでは関数名を changeHandler としています。
function changeHandler(e) {
// 変更の種類を取得
console.log("変更の種類: ", e.changeType);
}イベントトリガーの設定は以下です。イベントの種類は「変更時」に設定しています。

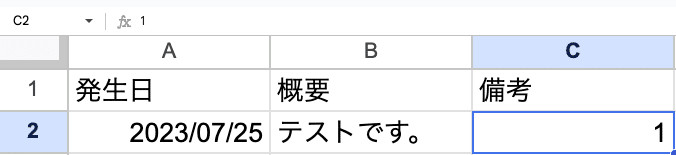
先ほどと同様に、以下のシートのC2セルに対して、編集を行います。


■動かしてみた(結果)
以下が実行結果です。
変更の種類: EDITEDIT ということで、変更の種類が編集であることがわかります。
続いて書式を設定します。

今度はイベントトリガーが発動し、以下のように出力されます。
変更の種類: FORMATこのように変更の種類を取得できるため、種類に応じて処理を分ける場合にはこの情報を活用できます。といっても、そもそも変更を使うのが割とレアケースでしょうから、参考程度の情報になりがちですが。
ちなみに、range や value を指定しても、そのような情報はないのでエラーが発生します。そのような情報を取得したければ、編集のイベントを使用ください。
▍おわりに
Googleスプレッドシートにあるイベントトリガー「編集」と「変更」について解説しました。
多くの場合、特定の列が編集された場合や、特定の値が書き込まれた場合に自動処理を実行するかと思います。その場合、編集箇所や編集内容を取得できる「編集」がオススメです。「変更」は特殊ケースにて利用ください。
今後Google Apps Scriptで自動化を進める方の参考になれば嬉しいです。
私たちのデジタル技術活用のメモが次のマガジンにあります。よろしければ覗いてみてください!
