
AppSheetの無料プランでGoogle Apps Scriptを呼び出す
2022年にAppSheetのCoreプランにGoogle Apps Script(GAS)の呼び出し機能が追加されました。2023年7月以降はGoogle Workspaceの多くのプランにAppSheetのCoreプランが付属します。
結果、AppSheetの無料プランでGASを呼び出すのは個人利用などに限られるかと思いますが、該当される方のご参考になれば嬉しいです。
▍AppSheetの本来の自動化
AppSheetではAutomationという仕組みを使って、自動化を実装できます。特定のイベントが起こったときに、特定のタスクを実行することを設定するものです。
イベント:
値の更新、行の追加、ボタン押下、などタスク:
メールや通知の送信、ファイルの作成・保存Webhookの呼び出し、Google Apps Scriptの呼び出し、など
タスクを使うにはアプリをデプロイ(展開)することが前提です。デプロイするには無料以外のプランを選択、つまり課金する必要があります。中でも、GASの呼び出しにはCoreプランが求められます。
プランや価格は変動することもあるので、詳しくは公式ページをご参照ください。
▍無料プランでのGAS呼び出し
・概要
AppSheetの無料プランではAutomation機能のタスクをほぼ使えません。そこで、GASのイベントトリガーの仕組みを利用します。なので、データとしてはGoogleスプレッドシートを使うことになります。
なお、正式にサポートされている方法ではないので、制約もあります。例えば、GAS側で変更された値をAppSheetで表示するには再読み込みが必要です。また、無料プランなのでサポートも得られません。このような制約を踏まえた上で、実装を進めるかどうかを決定ください。
いざ実装するといった場合、必要なのは以下の3点です。
① Googleスプレッドシートにデータを準備する
② ①のシートの変更をイベントトリガーとしたGASを作る
③ ①のシートをもとにAppSheetでアプリ(画面)を作る
それぞれサンプルとともに順を追って解説します。
① Googleスプレッドシートを準備
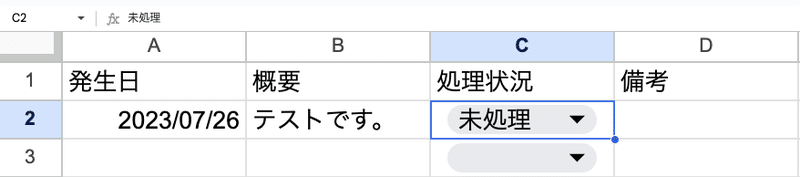
イベントトリガーの解説記事でも出している例です。以下のような構成の「main」という名前のシートがあるとします。

C列(処理状況)は「未処理」「処理」「処理済」を選ぶようになっています。ここで「処理」を選ぶと、所定の処理を自動実行するとします。
なお、選択肢はAppSheet側で作れるので、入力規則を使わなくても構いません。
② GASを作成
①のシートの変更をイベントトリガーとしたGASを作成します。
自動処理の内容は、Googleカレンダーに予定追加するものだとします。
ここでは複数人がアプリを同時利用することを想定してロック処理を、エラー発生時にそれを表示できるようにエラー処理も含めています。
const CALENDAR_ID = "GoogleカレンダーのID";
function changeHandler(e) {
// 編集以外の変更の場合は関数を終了
if (e.changeType !== "EDIT") {
return;
}
// 変更されたシートを取得
const sheet = e.source.getActiveSheet();
// シート名が"main"でなければ処理を終了
if (sheet.getSheetName() !== "main") {
return;
}
// ロックの準備
const lock = LockService.getDocumentLock();
// ロックを取得(最大20秒待機)
try {
lock.waitLock(20000);
} catch (error) {
console.log("ロックを取得できませんでした。", error.message);
return;
}
// ロック取得中の処理
try {
// 3列目のデータを取得
const triggerData = sheet.getRange(1, 3, sheet.getLastRow()).getValues().flat();
// 値が"処理"の行番号を配列に追加
const rowIndexes = [];
for (let [index, value] of triggerData.entries()) {
if (value === "処理") {
rowIndexes.push(index + 1); // スプレッドシートが1開始なので+1
}
}
// 処理対象の行番号分を繰り返し
for (let rowIndex of rowIndexes) {
// 処理対象の行データを取得
const rowData = sheet.getRange(rowIndex, 1, 1, sheet.getLastColumn()).getValues()[0];
// 行の先頭の要素(1列目に該当)を取得
const date = rowData[0];
// 行の2番目の要素(2列目に該当)を取得
const description = rowData[1];
try {
// Googleカレンダーを取得
const calendar = CalendarApp.getCalendarById(CALENDAR_ID);
// Googleカレンダーに予定を追加
calendar.createAllDayEvent(description, date);
} catch (error) {
// 処理状況を"エラー"に変更
sheet.getRange(rowIndex, 3).setValue("エラー");
// エラーをスロー
throw new Error(`Googleカレンダーの予定追加に失敗しました。${error.message}`);
}
// 処理状況を"処理済"に変更
sheet.getRange(rowIndex, 3).setValue("処理済");
}
} finally {
// ロックを解除
lock.releaseLock();
}
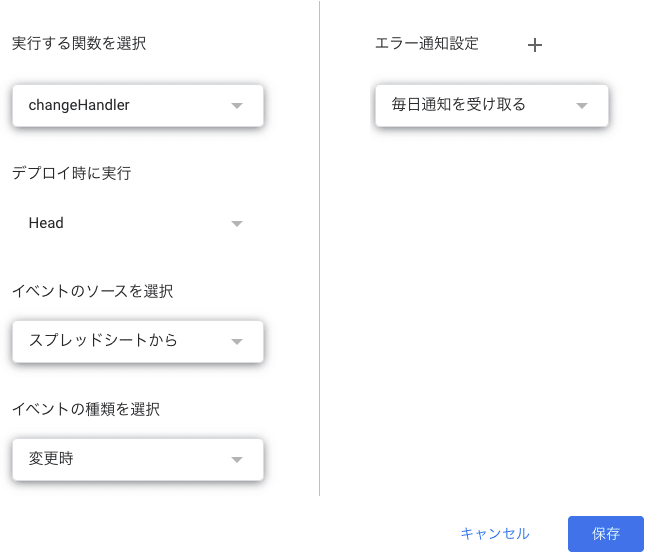
}イベントトリガーの設定は以下です。イベントの種類は「変更時」です。

内容は以下の変更イベントの記事とほぼ同じです。コードの解説などの詳細はそちらをご参照ください。
③ AppSheetでアプリを作成
①のシートをもとにAppSheetでアプリを作成します。AppSheetの基本的な使い方については多くの記事や動画があるので、そちらに譲らせていただきます。
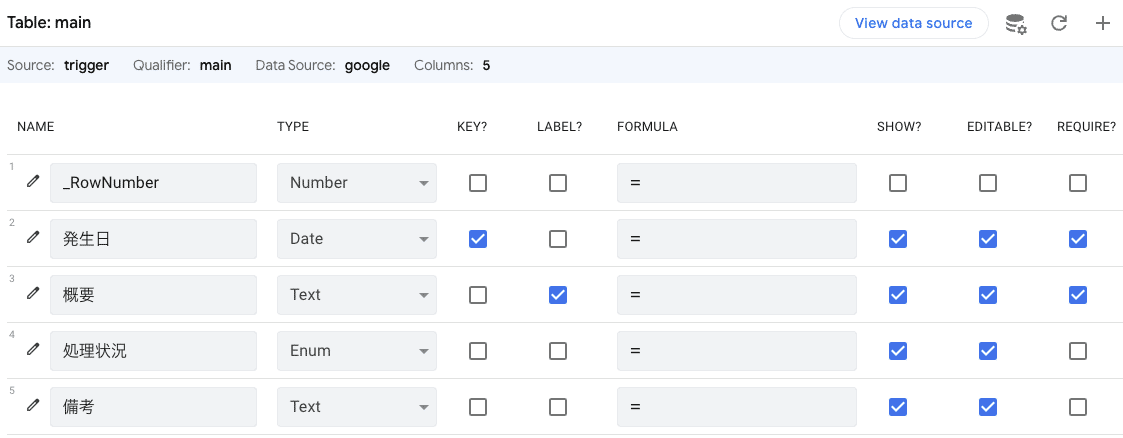
データ構成は以下です。

ここはサンプルなので「発生日」をキーとしていますが、本来は別途キーとなる列を作成すべきです(このままでは同じ発生日のデータを登録できないため)。
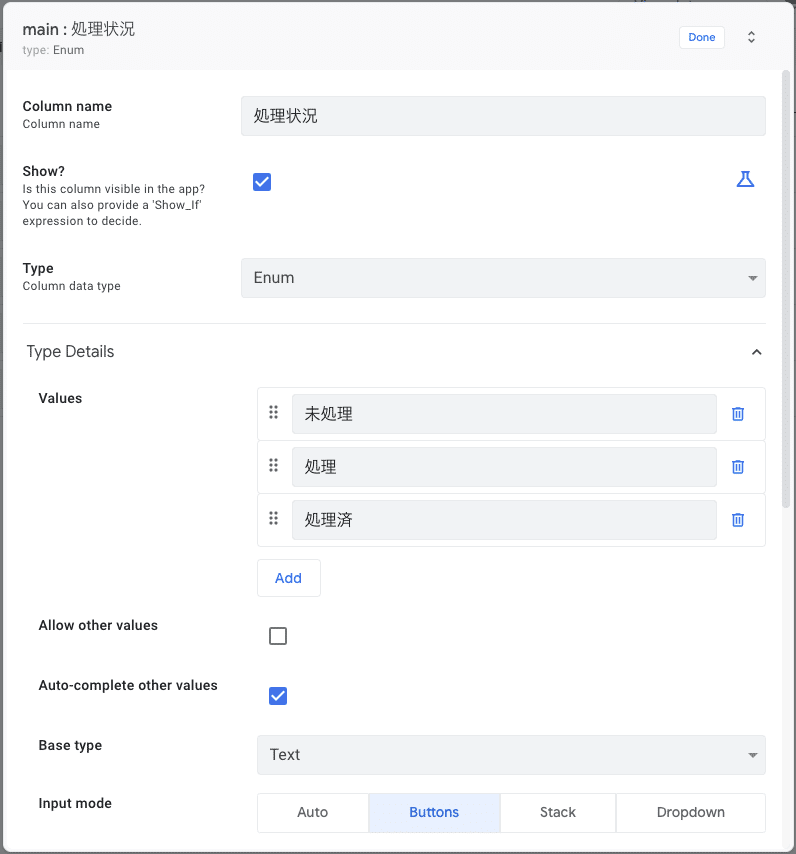
「処理状況」 列のデータ型はEnum型(列挙型)で、選択肢は「未処理」「処理」「処理済」です。

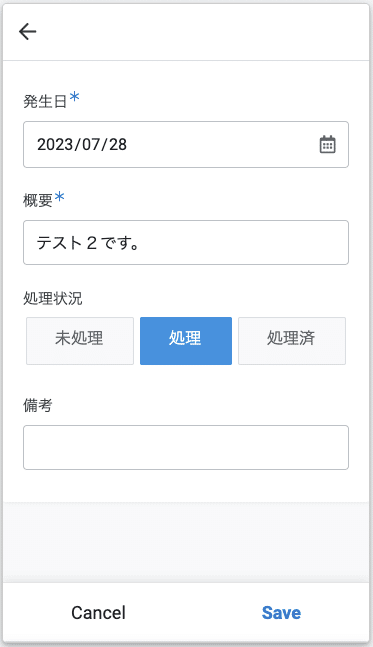
入力などの画面は既定のものです。ここで「処理」を選んで保存すると、Googleスプレッドシート上の値が変更され、イベントトリガーが発動し、最終的にGoogleカレンダーへの予定追加処理が実行されます。

・注意点
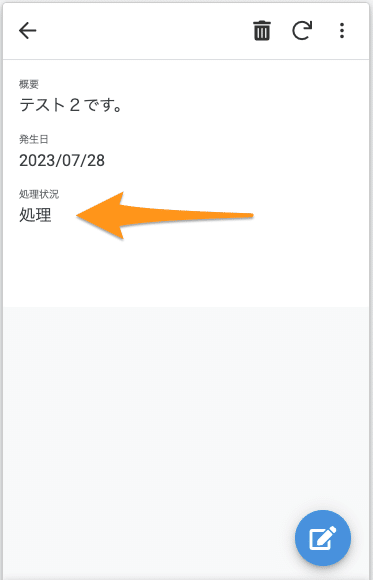
処理状況の値はGAS側で「処理済」に変更しますが、AppSheet上では「処理」のままとなります。シート上のデータと画面上の表示に不一致が発生してしまい、トラブルの温床となります。

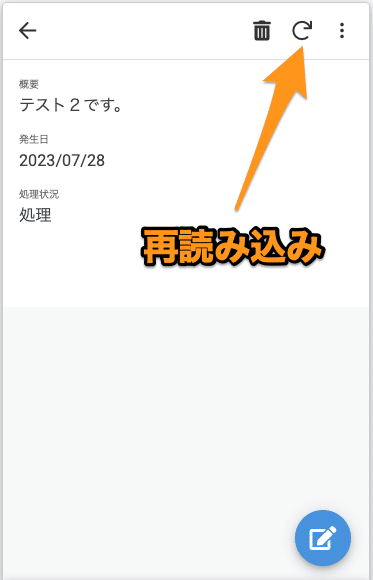
GAS側で値の変更が発生する操作については、必ずAppSheet上で再読み込みする運用としてください。

▍おわりに
AppSheetの無料プランでGASを呼び出す方法を解説しました。GASのイベントトリガーとGoogleスプレッドシートを活用することで、AppSheet上での自動処理を実現することができます。
とはいえ非公式な方法なので、スクリプトが複雑になったり画面再読み込みの手間が増えたりといった短所もあります。それらを踏まえた上で実装を進めるかどうかを決定ください。
この記事がAppSheetの活用の役に立てば嬉しく思います。
私たちのデジタル技術活用のメモが次のマガジンにあります。よろしければ覗いてみてください!
