
【RUNTEQ】卒制アプリ リリース中!!【9+αか月目】
お久しぶりです!
RUNTEQ55期生のManaです。
12月22日にRUNTEQを卒業したのですが、年末年始にがっつり休んでしまったら、モチベーションの低下を引き起こしてしまいました。
バーニングアウトってやつです。
今回は卒業制作アプリの開発を中心に振り返っていこうと思います。
学習結果
RUNTEQを入学してから卒業まで、その学習時間は717.5時間でした!!
そのうち1000時間カリキュラムに費やした時間は630時間です。
1か月を30日とすると、1日約2.7時間学習していた計算になりますね。
仕事しながら頑張った方だと思うので、自分を褒めてやろうと思います。
よくやった!!
ちなみに今の学習時間は聞かないでください。
仕事、転職、学習、趣味の四立は難しいのです…。
卒業制作アプリ
続いて私がRUNTEQの卒業制作として開発したwebアプリの紹介をしていこうと思います。
こういうのはZ〇nnやらQ〇itaやらでする事ような気もしますが、技術的な話だけではなく、私の当時の感情も伝えようかなと思ったのでnoteでまとめようと考えた訳です。
1. 概要
アプリ名: GAMEFOLIO(ゲームフォリオ)
GitHub: https://github.com/Rintaro196/gamefolio

こちらはユーザーが遊んだことのあるゲームを登録し、それらに関する記録や思い出などを共有できるアプリとなっています。
自分がどんなゲームを遊んでいるか分かりやすくするツールがあれば、という発想から開発に至りました。
ちなみにその他のアプリアイデアとして、自己肯定感を上げる育成ゲームや、市販のチョコレートのレビューアプリといったアイデアもあったりしました。
最終的に私のゲームへの想いが勝ちました。
2. 技術スタック
続いて簡単に使用技術について紹介します。
下記の通りです。
サーバーサイド: Ruby on Rails 7.2.2, Ruby 3.2.3
フロントエンド: Ruby on Rails, JavaScript
⇒RUNTEQではRuby on Railsを中心としたカリキュラムを受けるため、こうなるのは必然というもの。
CSSフレームワーク: Tailwindcss + daisyUI
⇒使い慣れているフレームワークコンビ。
Web API: IGDB API, Gemini API
⇒IGDBはインターネットゲームデータベースのこと。GeminiはGoogleのAIだよ。つまり、それらを用いた機能を実装しています。
データベースサーバー: Render.com(PostgreSQL)
アプリケーションサーバー: Render.com
⇒データベース・アプリ、どちらも同一サービス内で無料利用できるためRenderを選びました。
Kyoebもあるけど、あっちは日本に近いリージョンが選べなくて通信遅くなっちゃうから…。
ファイルサーバー: AWS S3
⇒Renderの無料枠だと画像を保存するだけであっという間に容量を食ってしまうため、ファイルサーバーは別枠にしました。
バージョン管理ツール: GitHub・Git Flow
3. 機能紹介
次はアプリの主な機能を紹介します。
①ゲーム検索&登録機能(要ログイン)

ゲームのタイトルで検索し、自身のゲームライブラリに保存することができます。(ゲームライブラリに関しては後で説明するよ!)
こちらIGDB APIを用いて検索しています。海外のデータベースなので、英語タイトルの方がヒットしやすくなっています。
公式ドキュメントや検索のコツを参考に、検索時にMODやDLCや、大人向けのコンテンツがヒットしないようにしています。
(大人向けに関してはすり抜けてくるものもありますが…)
②ゲームライブラリ
ゲームライブラリとは、ユーザーが登録したゲームの一覧機能のことです。
他のユーザーのゲームライブラリも閲覧することができ、ログインなしでもできます。
さらに、自分が登録しているゲームには自分のプレイ状況を追加することもできます。今遊んでいるゲームを整理することができます。

③ゲームの記録を投稿
ゲームライブラリに登録しているゲームに関する記録(以下、ゲームログ)を投稿する機能があります。
「タイトル」「本文」「プレイ時間」「課金額」「画像」を付けて投稿できます。

投稿されたゲームログにはいいねやコメントを付けたり、Xにシェアすることができます。
④称号機能
ゲームライブラリに登録されているゲームを基に称号を獲得する機能があります。
企画段階では、あらかじめ用意されている称号とアプリ内の通貨と交換してセットするという構想でしたが、AIが流行ってきている今、AIを使った方が面白いはず!ということで路線変更しました。
称号はGemini APIを用いてAIに考えてもらっています。
(似たような称号ばかり出力してしまうので、プロンプトは改善の余地ありです…)
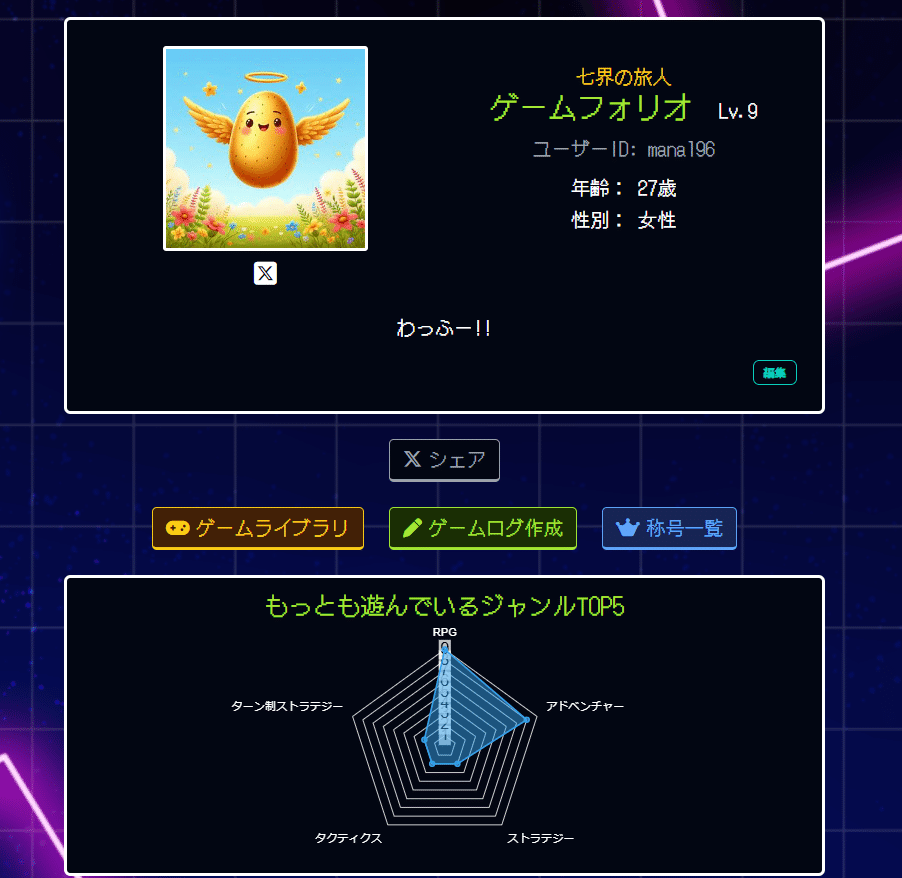
獲得した称号はプロフィールに設定することもできます。

4. 力を入れたポイント
①レトロゲーム×サイバーな世界観
ユーザー層はゲームが好きな人たちを想定しているので、このアプリに好感を持ってもらいたく、どこかゲームを連想させるデザインにしました。
見た目はもちろん、「ログイン」を「つづきから」、「ユーザー登録」を「はじめから」と表現も工夫しています。
背景はフリーイラスト素材サイトのOKUMONOから拝借しました。
他のイラストを背景に置き換える作業を何度も繰り返し、この背景に決めるだけでも2時間ぐらいかかりました。


②ゲーム検索機能
一見シンプルな機能なのですが、実装には1週間以上かかりました。
けっこう苦しかったです。
時間がかかってしまった原因は下記が挙げられます。
参考に出来そうな資料が英語ばかり
海外のデータベースなので公式ドキュメントは当たり前に英語です。英文をがっつり読むのは大学時代以降全くなかったので、欲しい情報がどこに載っているかを探すのに苦労しました。当てにしていたgemが動かなかった
IGDB専用のgemがあったので当初はそれを使って検索機能を実装しようとしていました。しかし、インストールしてrequireでgemを呼び出しても専用のclassが呼び出せなかったのでした。
公式ドキュメントで推奨していたRuby用のgemも別で試してみたのですがそれもうまく動かず。途方に暮れました。
自分で考えても原因を特定できず、AIに聞いても回答が一周したので、最後は汎用的なHTTPレスポンスを行えるgemを用いることで決着しました。
また、この検索機能は、前回開発したミニアプリ(詳しくはこちらの記事で紹介)で課題だと感じた「英語タイトルだと何のゲームか分かりにくい」を解決させています。
ゲームタイトルで検索をかけた時に、裏で日本語ローカライズのデータがないかさらに検索をかけています。ヒットすれば日本語タイトルを表示し、無ければそのままのタイトルを表示させるようにしています。
検索結果をどのように表示させるかという事にも悩んだので、他の機能の実装と比べると、この機能のウェイトは本当に重かったです。
5. 苦労したこと
既にゲーム検索機能が苦労したことろなのでは?と思われるかもしれませんが、それ以外にも苦労したことはありました。
それはTurboの影響でJavaScriptがうまく動作しなかったことです。
Railsあるあるですね。
私のアプリでJavaScriptが関係しているのは下記の3つです。
メニューのサイドバー
メニュー内のリンクをクリックするとサイドバーが開かなくなった。ここで初めてTurboイベントの存在を知る。どのイベントを設定すればいいのか分からず、結果総当たりすることになった。(現在はload, render, frame-loadの3つを設定して動くようにしています)ゲームログ詳細の画像表示
daisyUIのカルーセルを用いて実装。次の画像を表示させるときにぬるぬる動くようにしたかったが、ループがうまく機能しなかった。Turbo無効にすることで画像を切り替えられるようにした。プロフィール詳細のステータス風グラフ
ログイン後に詳細画面に飛んだ時にグラフが表示されないバグが発生。ブラウザのコンソールを覗いてみるとChart.js(JavaScriptでグラフを実装するパッケージ)が読み込めていないようだったので、読み込むタイミングを見直して修正した。
これらを経験して、自分のフロントエンドの知識の無さを痛感させられました。どこをどう直したらいいのかパッと思いつかないんですよね。
6. 今後について
本リリースしたから考えていた機能を全部実装てきたかと聞かれれば、そうじゃないんですよね。
私のGithubProjectを見てもらえればわかると思うのですが、issueがかなり残っています。
今後はこの中から特に実装したい機能をピックアップして、開発を進めようかなと考えています。仕事と転職活動を行いながらなので、開発速度はかなり落ちてしまいますが…。
まとめ
卒業制作、苦しいこともあったのですが、自分の考えたものが形にになって様になっていく様子には達成感がありました。
また自分に足りない知識や技術も見えてきました。フロントやらインフラ関連とか、まだまださっぱりです。
RUNTEQ卒業に満足せず、さらなる学習を進めていきたいですね!
おわり。
