
Ankiを使いこなす!② 〜デッキ作成・データ入力〜
この記事は、Ankiの使用方法に関する備忘録である。
デッキの作成方法を紹介しているので、自分でデッキを作成しようとしている方は参考にしてほしい。主にPCでの操作となる。
Ankiについて知りたい方やこれから導入される方、設定についてなど知りたい方は以下の記事からどうぞ!
共有デッキのダウンロード方法
共有デッキをダウンロードし、インポートする事で手っ取り早く学習を始めることができる。(著作権を侵害しない様に気を付ける!)
しかし、個人的には自作デッキを作成することをおすすめする。制作時間はかかるが、理解度が高まるので学習時間が短縮される。
最初はAnkiカードの作り方がわからないと思うので、共有デッキのデザインを参考にしつつ作成するのもいいし、後述する「オリジナルデッキの作成方法」を参考してもらえるとありがたい。
1.共有デッキのダウンロード
以下のサイトからダウンロードする。
拡張子が「.apkg」のファイルがダウンロードされる。
2.ファイルのインポート

ダウンロードした「〜.apkg」を選択する


「閉じる」で画面をぬける
デッキに追加されるので、あとはひたすら覚える!!
オリジナルデッキの作成方法
オリジナルデッキを作ることがAnkiの醍醐味といってもいいだろう。
HTMLやCSSの知識があるとよいが、別にわからなくてもコピペで出来るので、心配しなくても大丈夫である。
だいたいの流れとしては、以下の通りである。
ノートの作成(フィールド追加、レイアウトの作成)
↓
デッキの構成
↓
デッキに入力(直接入力 or csv等からインポート)
↓
必要であればカードに音声や画像を追加する
ノート:カードのテンプレートみたいなもの。例えば、英単語用、ドイツ語用、国試用などなど自由に作れる。
フィールド:カードの項目のこと。
では英単語を想定した以下のようなデッキの作成方法を紹介していく。


ノートの作成



追加:基本を選択し「OK」

フィールドの作成

選択して、フィールドをクリック


ここではパス単を想定している
IDを選択し「このフィールドをブラウザでのソート(並び替え用)フィールドにする」にチェックを入れる
フィールド作成のコツ
・先頭フィールドはIDで管理
大量のデータをまとめて扱う利用のためには、別にIDフィールドを作成し、先頭のフィールドでソートフィールドとすべきである。
Ankiはインポートする際、先頭のフィールドが同一かどうかで登録済みであるかの判断している。そのため先頭をIDにしておくとカードの更新が容易となる。
(先頭を単語にしてしまうと、同じ単語で違うカードを作りたい時は上書きされるし、違う単語で置き換えたい時は別のカードになってしまう。)
・IDの設定の仕方
並べ替えできるように、想定した入力数の桁にあわせて「0埋め」にする。例として、1000の単語数で構成されたデッキであれば、数字部分は「1」ではなく「0001」となる。
また、IDは一意のユニークIDであるのが好ましいため、デッキを識別する情報を前に付加したほうがよい。例えばパス単準2級であれば「PTP2_0001」等
・ID管理がいらないケース
日々の学習で、覚えたい単語をその都度入力してデッキに蓄積していくケースは、ID管理するメリットが薄く、IDフィールドを手入力する手間が無駄である。
・フィールドを細かく分ける
特定のノートを表示するための検索キーにもなるし、デザイン変更の際も容易になる。
それから、画像・音声ファイル格納用のフィールドは必ず別に作成する。
後述のカードデザインの際、簡単に配置できる。
・単語の格納フィールド名を全てのデッキで統一
自作デッキ、他から導入したデッキなど、見出し語フィールドの名前を手動で「word」等と変更する。Ankiの検索で「word:◯◯」とするだけで、保有全デッキからの横断検索が可能となり、記憶強化につながる。
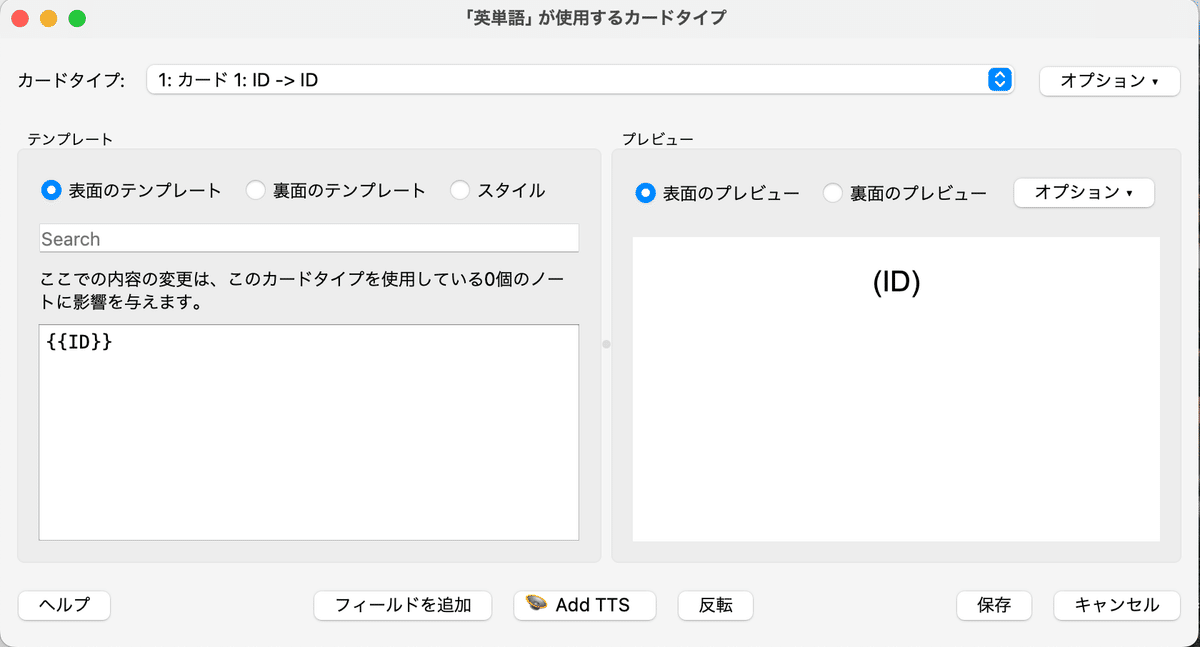
カードレイアウト作成1(スタイル)


このテンプレートを変更することでオリジナルカードを作成していく。
まずは、スタイルを作っていく。
スタイルとはCSSのようなもので、文字の色や大きさ、背景、配置といった見た目のことである。
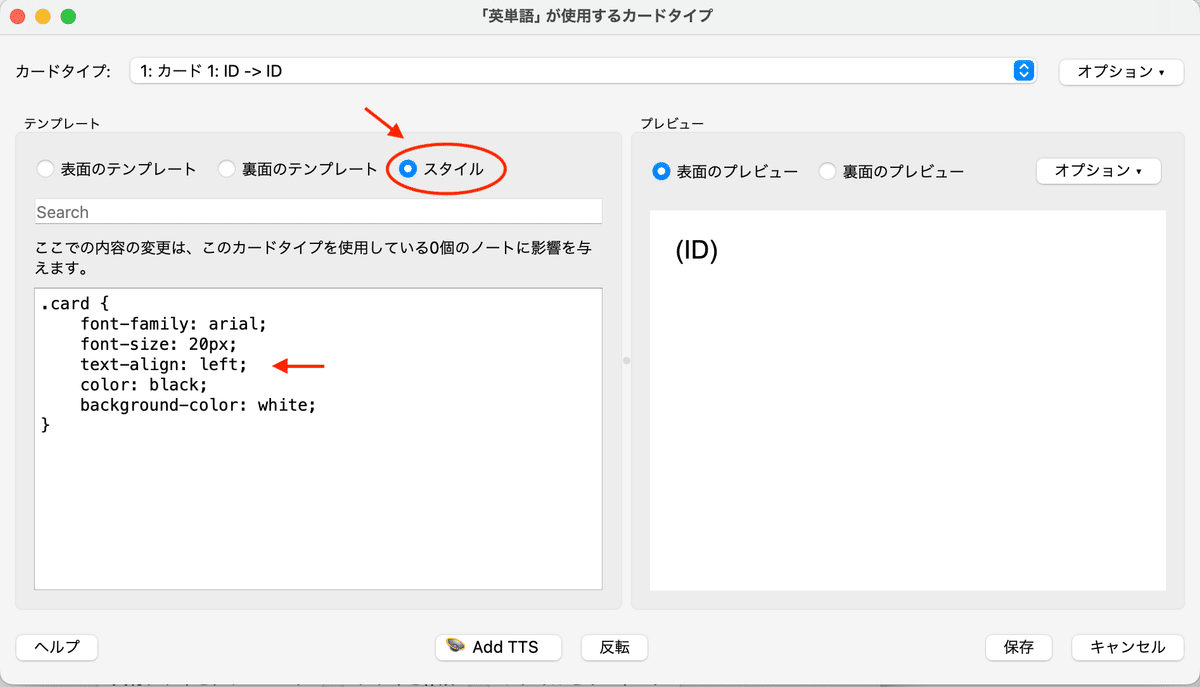
カードのデフォルトの設定
スタイルを選択、.cardの中身を少し変更する。

font-family
カードで使うフォントの名称。フォント名にスペースが含まれる場合(例:"MS Unicode")、ダブルクォーテーション(")でフォント名を囲む必要があります。1枚のカードで複数のフォントを使うことも可能です。詳細は以下を参照してください。
font-size
フォントのサイズです(単位:ピクセル)。変更する場合は、後ろの "px" を残してください。
text-align
テキストの行揃えを指定します(center, left, right)。
color
文字の色です。blue や lightyellow などといった色名や、HTML の 色コードで任意の色を指定することもできます。
background-color
カードの背景の色です。
見出しの設定
h1 {
background: #FFCCCC;/*背景色*/
padding: 0.25em;/*文字まわり(上下左右)の余白*/
}上記コードを下の空白部分にコピペする。
色やサイズ感を変えたい場合は「#FFCCCC」「0.25em」部分を変更すると良い。


<h1> ~ <h6> は HTMLの要素で、セクションの見出しを 6 段階で表している。<h1> が最上位で、<h6>が最下位。
その<h1>という見出し文字を{ }の中で記載したコードで装飾する。
主に単語表記に使用する。
/* と */ で囲まれたところはコメント処理される(コードと認識されない)
background:
背景色。16進数で表記。色の名前でも表記可。
padding:
文字周り(上下左右)の余白。
emは、指定した要素の親要素をサイズの基準として、相対的にサイズが変わる単位。親要素を基準として部分的にサイズ指定できることがメリット。
見出し、囲み枠デザインの追加
コードを書く必要があるが、下記サイトからコピペで登録することもできるので、見出しや、囲み枠など使用したいスタイルを貼り付ける。
気に入ったCSSコードをとりあえずペタペタとスタイルの部分に貼り付けていく。
今回、使ったコードは
.box11{
padding: 0.5em 1em;
margin: 2em 0;
color: ;
background: ;
border-left: solid 5px #FFCCCC;
box-shadow: ;
}このコードを下の空欄にコピペする。


色やサイズなども変更できるので、テンプレートを作った後に数値をいじって確認するとよい。
最終的なスタイルのコードは以下の様になる。

カードレイアウト作成2(表面のテンプレート)

元のコードを消して、下記のコードを貼り付ける。
<div style='font-family: "Arial"; font-size: 15px;'>{{ID}} {{品詞}}</div>
<h1>
<div style='font-family: "Arial"; font-size: 35px;'>
{{Word}}{{英語音声}}</div></h1>{{フィールド名}}
フィールドの内容を表示させる
<div style= ' ' > 〜 </div>
囲まれた部分を装飾する。外部のCSSファイルを、HTMLファイルに埋め込むことなくCSSを記述するためのもの。
<h1> 〜 </h1>
見出し要素。囲まれた部分の文字を、先ほど作成したスタイルの様に表現する。
最初の行に「Arial」のフォントサイズ15pxで、「ID」と「品詞」を表示させている。
次の行は、「Arial」のフォントサイズ35pxの「h1」のスタイルで、wordと音声を表示させている。
カードレイアウト作成3(裏面のテンプレート)

元のコードを消して、下記のコードを貼り付ける。
{{FrontSide}}
<br>
<div style='font-family: "Arial"; font-size: 30px; color:#FF3399;'>
<b>{{日本語}}</b>
</div>
<div style='font-family: "Arial"; font-size: 17px;'>
{{別品詞}}<br>{{活用形}}<br>{{補足}}
</div>
<br>
<div class="box11">
<div style='font-family: "Arial"; font-size: 25px;'>
{{英語例文}}{{英語例文音声}}<br>{{日本語例文}}
</div>
</div>{{FrontSide}}
Ankiの特別なコードで、フロント面テンプレート内容を表示する。
(裏面テンプレートでのみ有効)
<br>
改行
<b> 〜 </b>
囲んだ部分を太字
<div class="box11"> 〜 </div>
囲んだ部分に、スタイルで作成した「box11」を使う。
" "の中はスタイルで作成した、使用したいクラス名(.から始まる名前)を入れる。
これで、カードのレイアウトの完成。ノートが出来上がった。
次はデッキ関連だ。
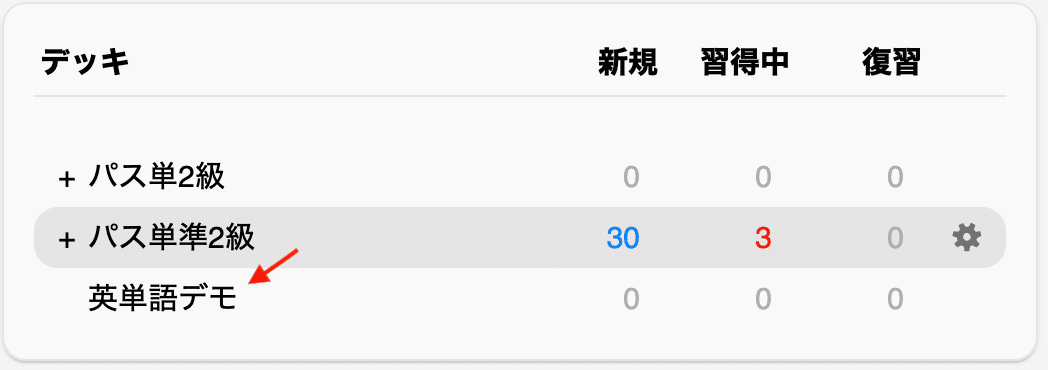
デッキ作成
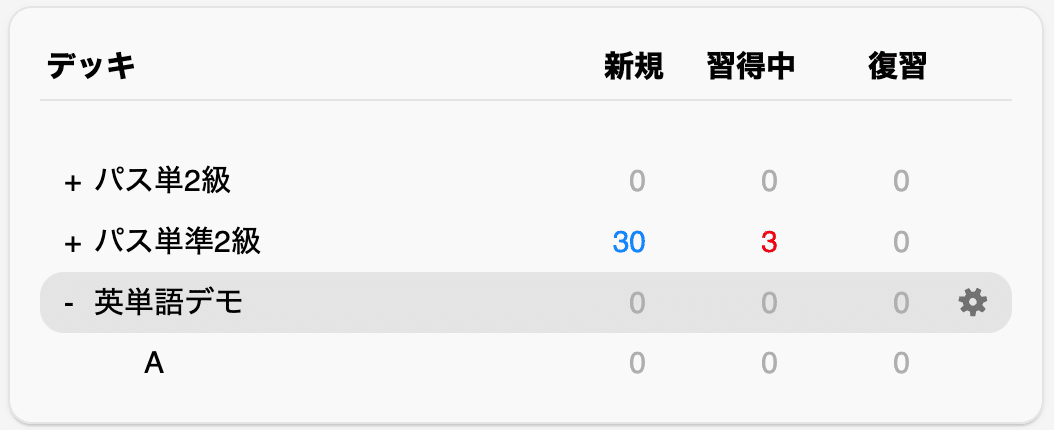
カードのデータ入力をする前に、カードを入れるデッキを作成する。




さらに深くも階層化できる ex) 英会話デモ::A::1

デッキ作成のコツ
色々なカテゴリのデッキが増えてくると、デッキ管理が非常に煩雑になり、のちのち大変になるのは目に見えている。
作成段階で想定しておくのが賢明だろう。
ただ、細かく分けすぎると管理が大変だし、分けなさすぎると効率的ではない。
そこで、個人的な階層のおすすめを紹介する。
第1階層:ジャンル(英語、ドイツ語、基本情報、応用情報、医学、等)
第2階層:本の名前など(パス単準2級、金のフレーズ、等)
第3階層:カテゴリー(単語、熟語、英会話、各章、内科、外科、整形、等)
第4階層:各特色(出る順、等)
もし当てはまらない階層があったら、上の階層につめる。
あくまで個人の考えなので、参考程度に…
順番通りに上から並べたい場合は、数字を前に振るのがおすすめ。
たとえば、01.英語 02.数学 03.物理 等
パス単を作成した際に経験した、おすすめできない分け方は、
・セクション毎に分ける(S1、S2、S3、等)
・品詞ごとに分ける(動詞、名詞、形容詞、等)
無駄に階層を増やすだけで、煩雑になった。
そもそも、セクション毎や品詞毎に学習することはないので、階層を作る意味がない。
たどるだけで直接学習できる階層化のメリットを使わないのであれば、階層化するべきではない。
データの入力方法
データの入力方法の種類
① Ankiアプリ上で直接入力する。
② エクセル、Numbers、Googleスプレッドシートを利用して、一気にインポートする。
その都度自分で追加するのでないなら、断然②がおすすめ!
①Ankiアプリ上で直接入力する方法


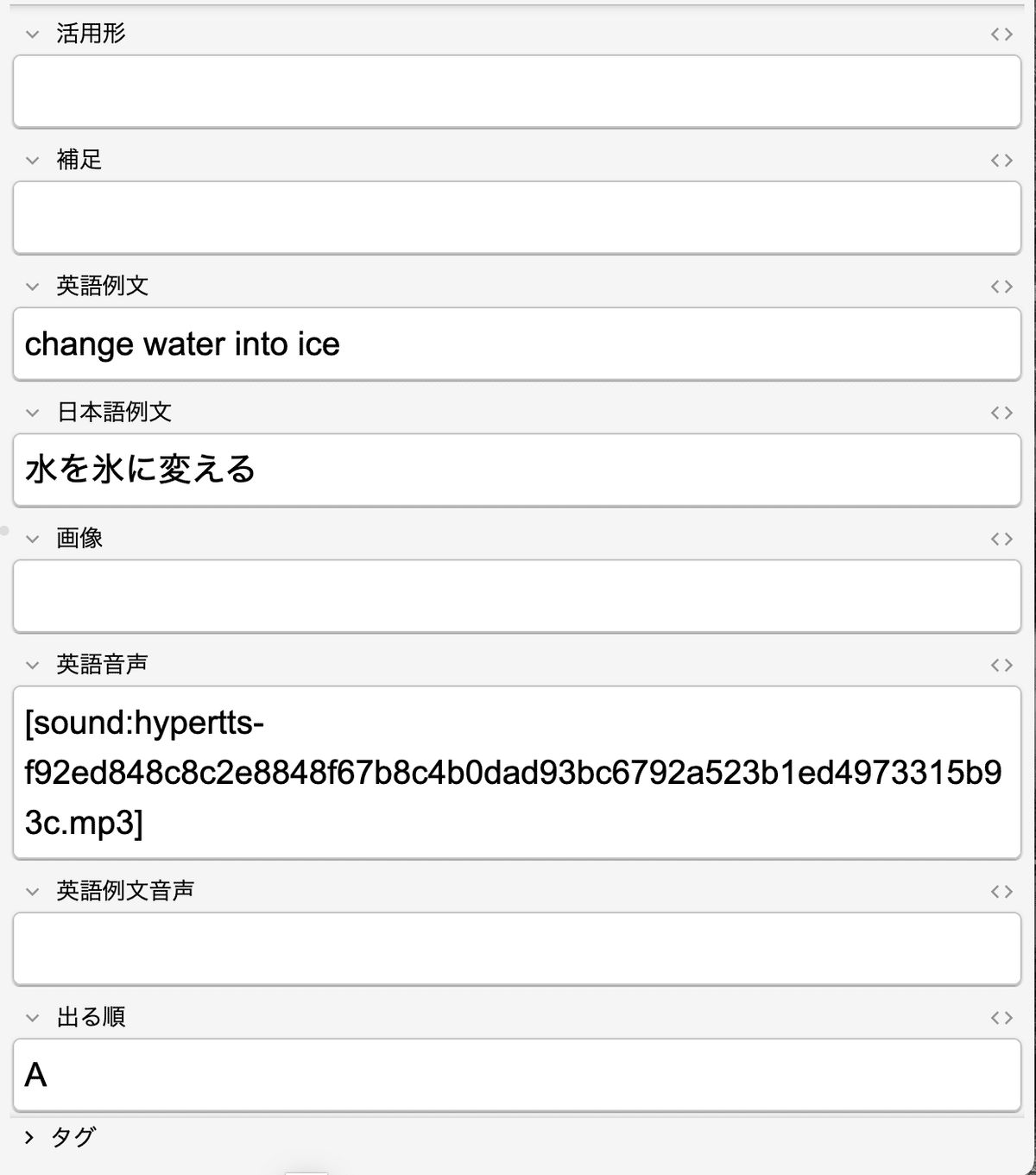
あとは、フィールドに入力していくだけ。
入力し終わったら「追加」
②Excel等で一気にインポートする方法
・データ作成
まずはExcel・MacのNumbers・Googleスプレッドシートなどの表計算ソフトでデータを作成する。
作成方法は簡単で、
列がフィールドで、行が入力したいリスト。
フィールドは作成した順番通りに左から入力する。(インポートの際変更もできるので、順番が違っても大丈夫)
1行目はわかりやすくフィールド名を入れているが、インポートする際は不要。
音声データも空白でよい。アドオンの「HyperTTS」を使用して後からまとめて入力する。

・データ変換
Ankiで取り込めるデータは、UTF-8形式のcsvかtxtファイルのみ。
使用するソフトやOSによって変換方法が違うので、それぞれの場合(Excel2016以降・Excel2013以前・Googleスプレッドシート・Numbers)について紹介する。
Excel2016以降の場合(Win,Mac共通)



Excel2013以前の場合
保存の際のファイル形式に「CSV UTF-8(コンマ区切り)(.csv)」がないので、一旦別のファイル形式に保存したのち、UTF-8に変換する。
ー Windows ー

選択後、保存する。
保存したテキストファイルを開く



ー Mac ー
Excelの「ファイル」ー「名前をつけて保存」を選択、ファイル保存形式をCSVにして保存。
保存したCSVファイル上で右クリック



標準テキストのエンコーディングを「Unicode(UTF-8)」に変更して保存(.txtに変換される)
Googleスプレッドシートの場合(Win,Mac共通)

基本的にはこの形式はUTF-8になっているので、そのままインポートできる。
Numbers(Mac)の場合


・インポート方法



「∨」をクリックすることで変更可能
今回は「Word」と「品詞」が逆になっているため変更する
よければ、右上の「インポート」をクリック。データが取り込まれる。
音声データの入力方法
登録したデッキのカードに一括で音声入力する。
前提としてアドオンの「HyperTTS」を導入している必要がある。
導入方法は以下の記事を参照
HyperTTSの設定


音声の追加


ノートタイプは同じものにする。




今回英語なので、「Voice Filters」を画像の様に設定しフィルタリングする。
「Voice」で「English(US),Female,English(GoogleTranslate)」を選択する。

「Rename」で好きな名前に変える。

忘れずに「Save」をする

「Apply To Notes」をクリック
音声出力が始まる



英語例文も同様に音声を一括出力する。
「HyperTTS」ー「Add Audio(Collection)」を選択


あとは同様に設定して、「Apply To Notes」をクリック
プレビューで確認

さいごに
「Anki」のオリジナルデッキの作成方法について解説した。
この記事がオリジナルデッキを作るきっかけになってくれたら、うれしくてニヤニヤします。
長くなったけれど、さいごまで読んでいただきありがとうございます。
次回はタグやデータ修正の解説!
いいなと思ったら応援しよう!

