
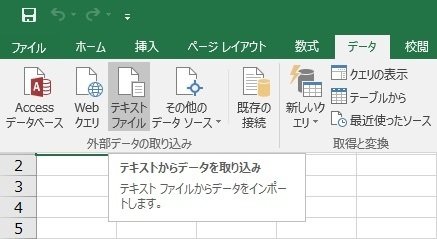
Ankiを使いこなす!③ 〜タグ設定・データの修正〜
この記事は、Ankiの使用方法に関する備忘録である。
今回は、タグの活用法、データの一括修正の方法等の紹介。
インポート等の基本的な操作は前回の記事を参考にしていただきたい。
Ankiについて知りたい方やこれから導入される方、また、オリジナルデッキ作成方法について知りたい方は以下の記事からどうぞ!
タグの活用法
タグとは、カードにつけることのできる属性の機能のこと。 同属性のカードを特定のタグで管理することができる。
使い方としては、デッキをまたいで学習、管理したい場合に設定すると良い。
例えば、試験範囲や、品詞、病理、画像診断などなど。
タグ設定方法


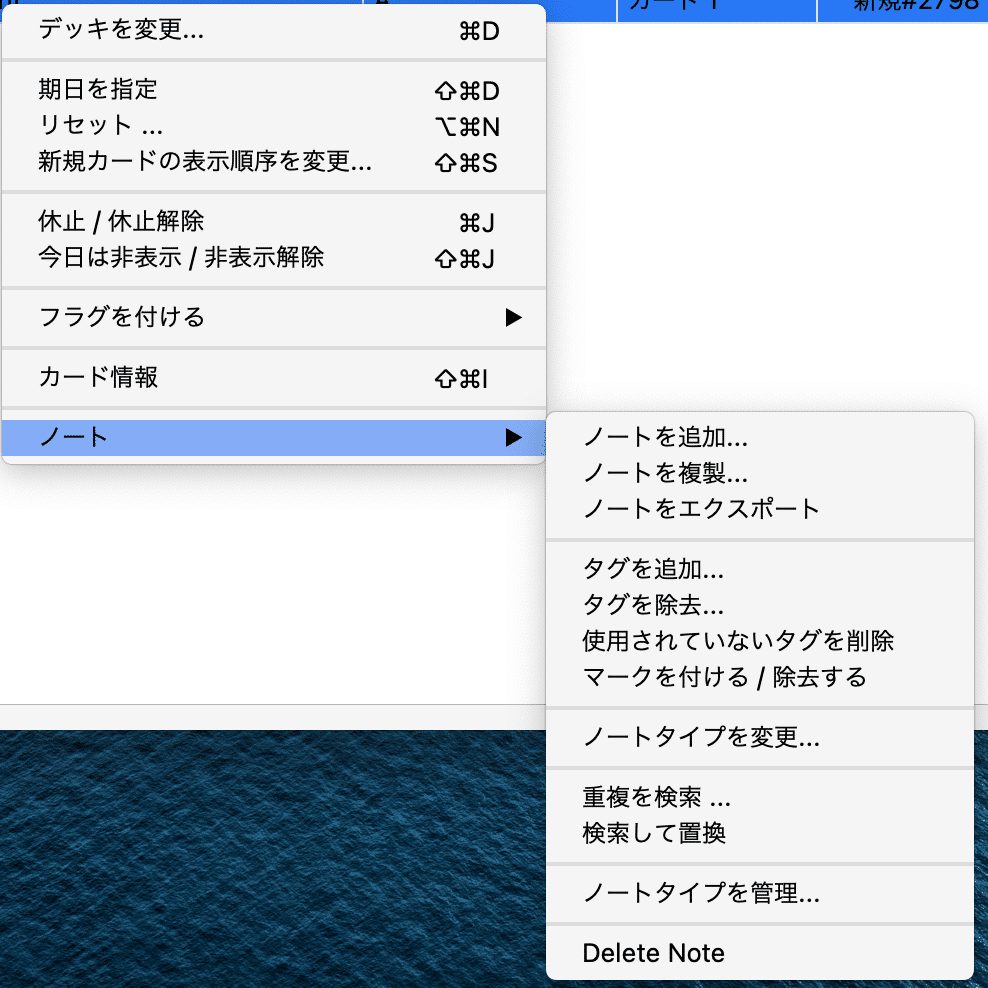
その状態で右クリックする。



タグは1つのカードに複数つけることが可能
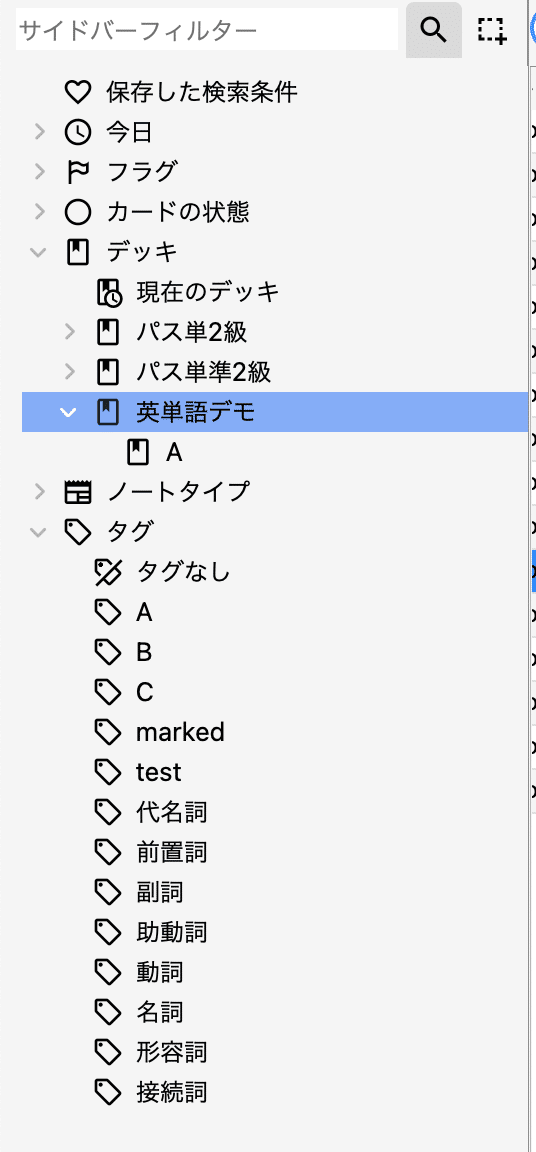
タグフィルター(PC)
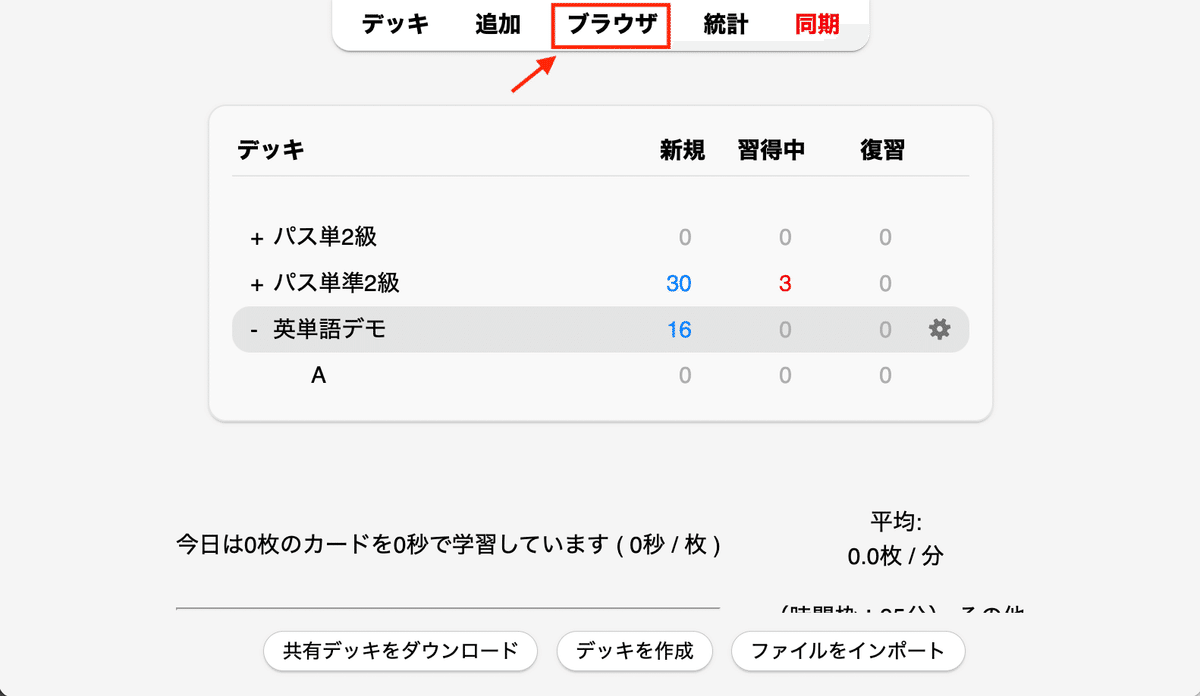
PCアプリでのタグを利用した学習方法を紹介する。
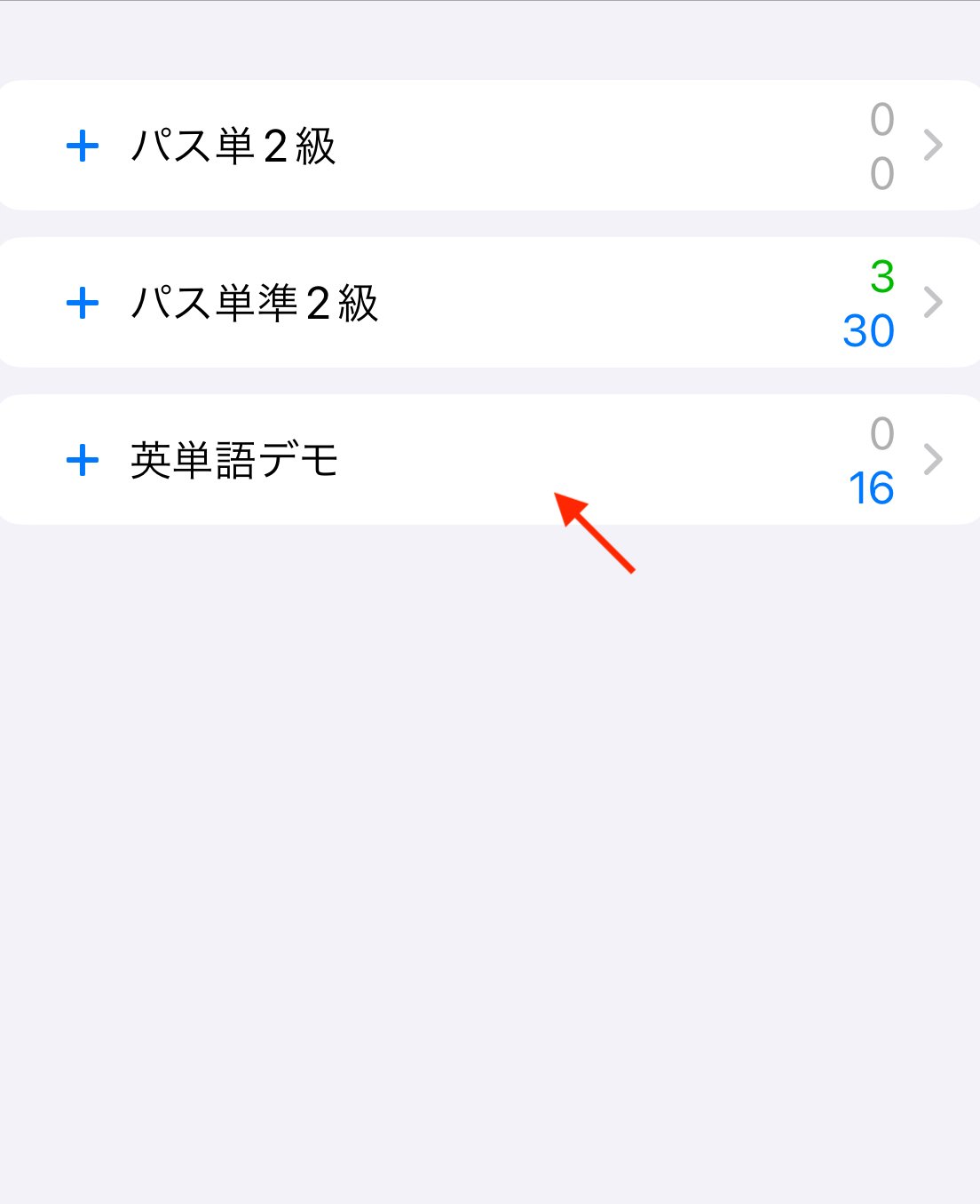
まずデッキを選択する。


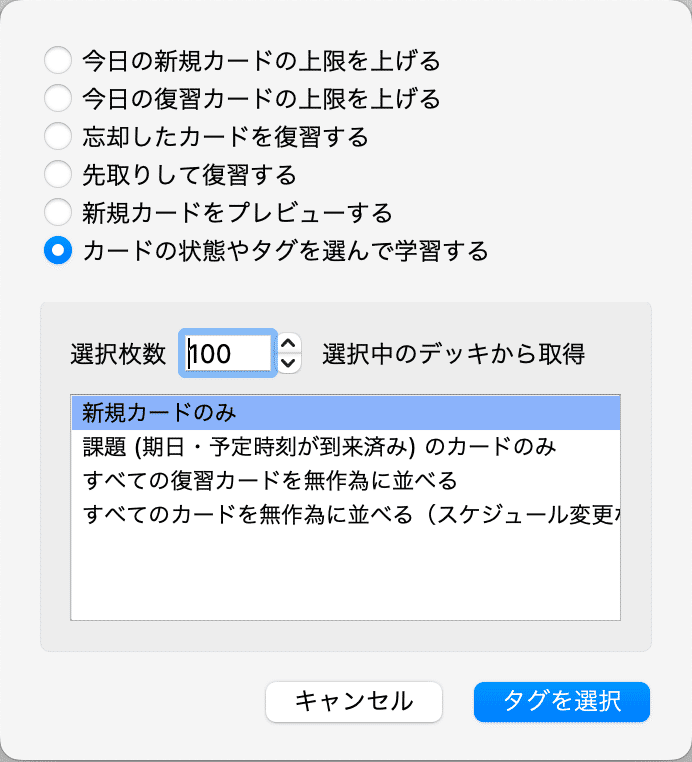
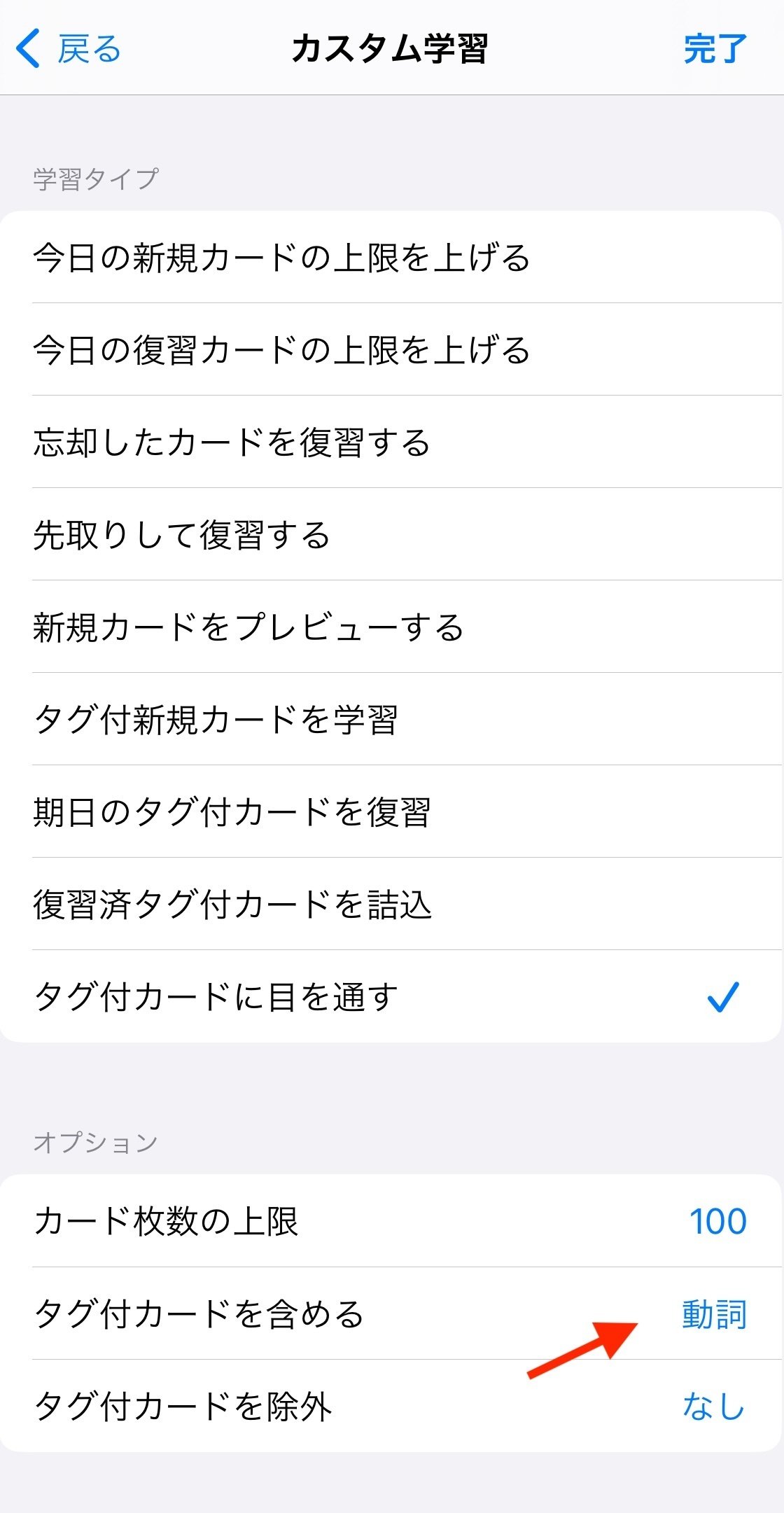
「タグを選択」をクリック



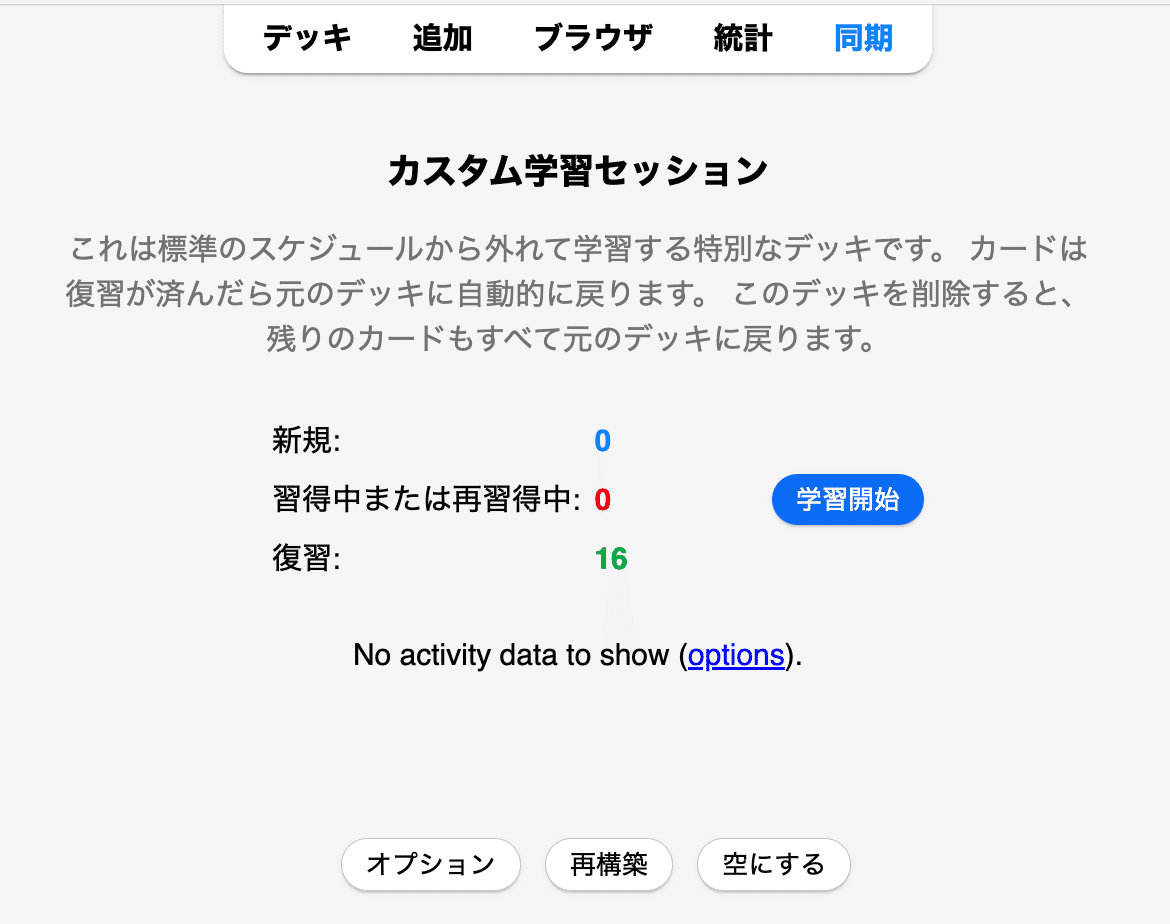
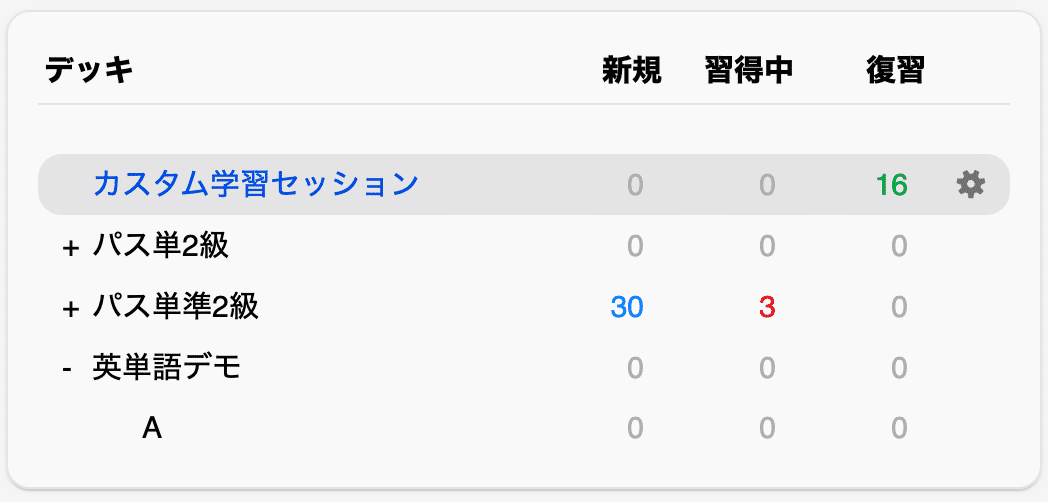
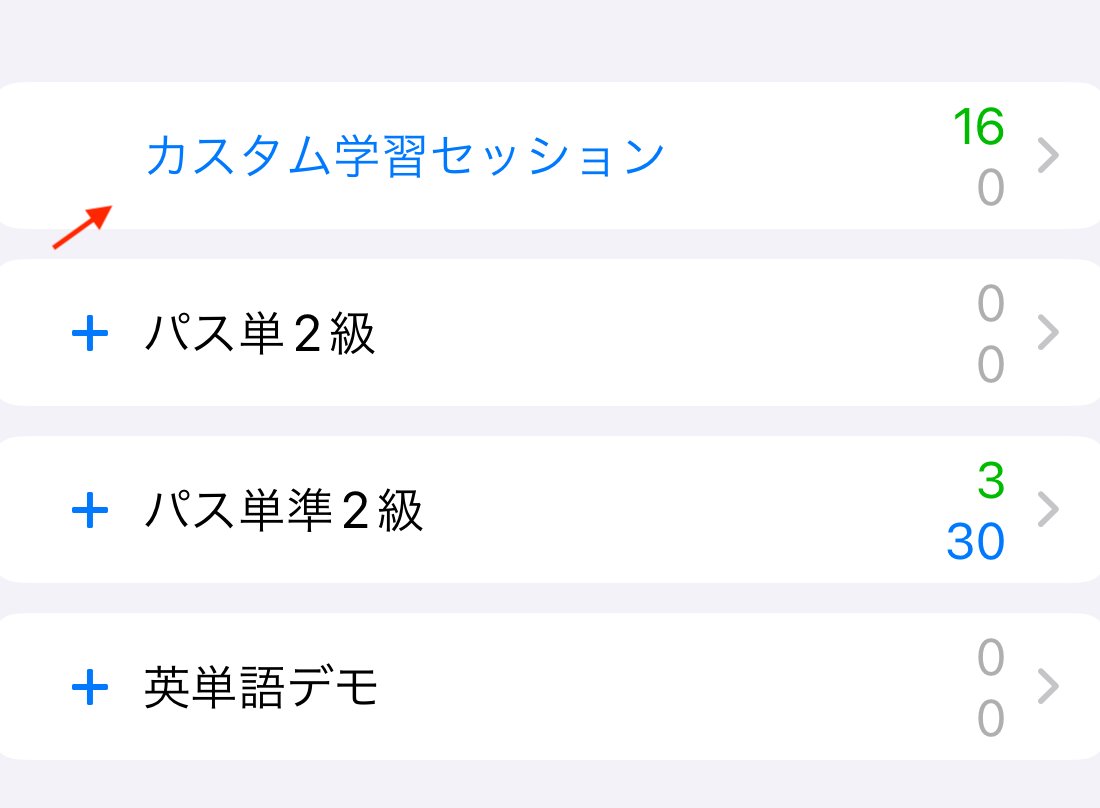
タグフィルター(スマホ)
スマホアプリ(iPhone)でのタグを利用した学習方法を紹介する。





終わったら消しても問題ない
データの一括修正方法
Excel等の表計算ソフトでデータを入力、インポートして、Ankiで学習を始めたはいいものの、いろいろ細かいところを修正したくなることもあるだろう。
そこでなるべく楽にまとめて修正する方法を状況別に紹介する。
・Ankiからデータを取り出す方法
一括で修正するためには、csvやtxtのデータが必要になる。
これらをExcelなどの表計算ソフトで修正して、再度インポートする必要があるからだ。
データを持っている場合はいいが、ない場合もあるだろう。
その場合に、Ankiからtxtデータを取り出す方法を解説する。

「エクスポート」を選択

「エクスポート」をクリック
あとは作成されたtxtファイルを表計算ソフト等で読み込んで修正する
〜Excel等で文字化けする場合〜







Excel2016以前の場合は、


・フィールドを新たに追加したい場合
追加したいフィールドを対象のノートに追加する。フィールド追加や、インポート方法は前回の記事を参考にするとよいだろう。
「ツール」ー「ノートタイプを管理」をクリックし、対象のノートタイプを選択後、「フィールド…」ボタンをクリック。



きちんと同期しているなら大丈夫

追加フィールドとID以外の列は削除しても良い。
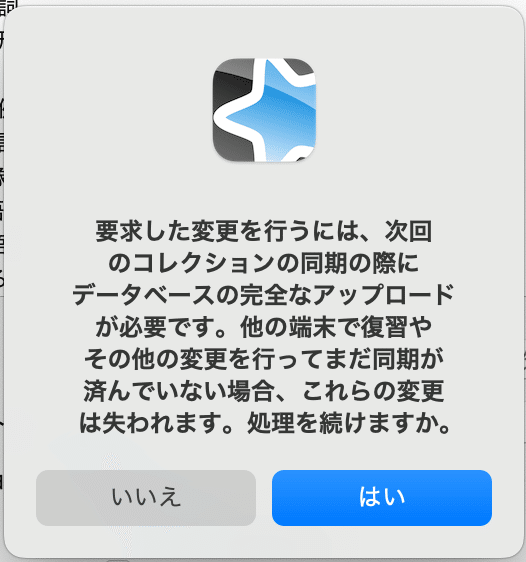
あとはインポートをするのだが、注意点がある。
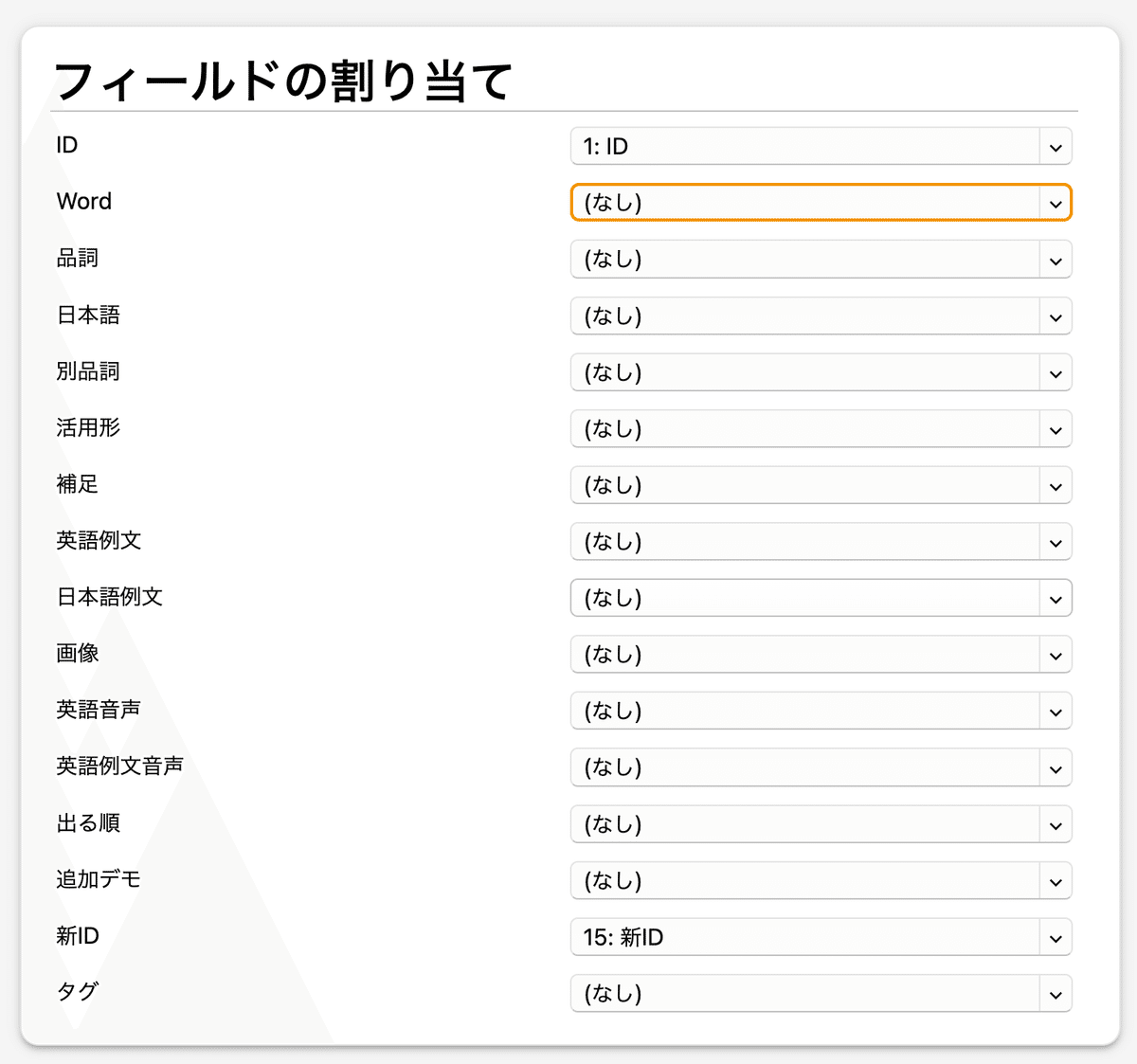
音声系のフィールドを(なし)にしないと、空欄で上書きされるため、音声データが消えてしまう。
全ての更新において、上書きしたくないデータは(なし)にする。

IDと、対象フィールド以外全部(なし)にしてもよい。
これで新たにフィールドが追加され更新された。
IDは変わらないので、学習データはそのまま。
・フィールドの内容を一括更新したい場合
上記のフィールド追加とほぼ同じ手順
まずExcel等の元データを変更したら、ファイルをインポートする。
IDや、変更するデータ以外を(なし)にして、「インポート」開始
・ID(先頭フィールド)の一括修正
先頭のIDを直接変えると、蓄積された学習スケジュールが消えてしまう。
そのため、スケジュールを消さないために下記の流れで変更する。
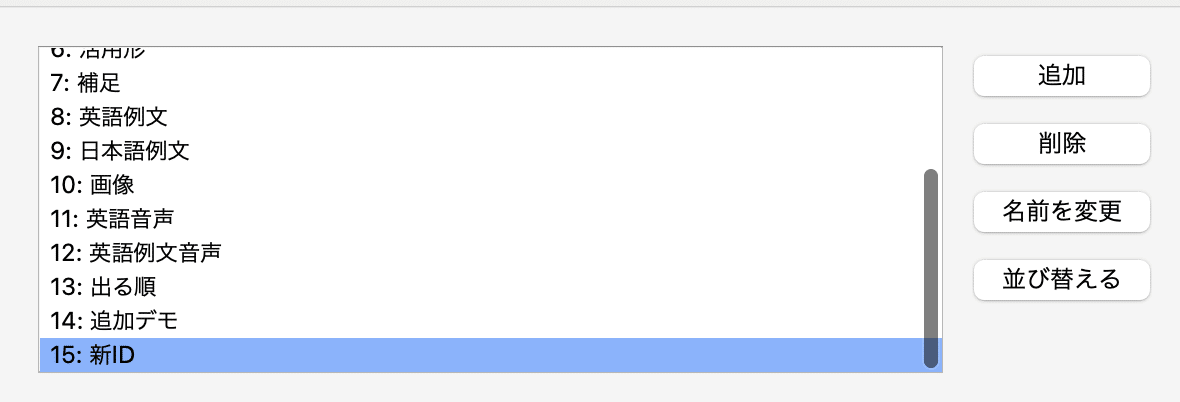
① フィールドの最後に新IDフィールドを作る
② 元データの新IDフィールドに変えたいIDを入力
③ 変更した元データをAnkiにインポート
④ 新IDを先頭にし、ソートフィールドチェック
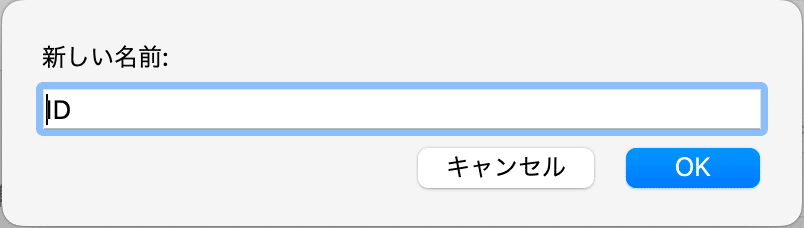
⑤ 古いIDフィールドを消し、新IDフィールドの名前を元の名前に変更する
① フィールドの最後に新IDフィールドを作る
上記「フィールドを新たに追加したい場合」を参照し、新IDフィールドを作成する。

② 元データの新IDフィールドに変えたいIDを入力



③ 変更した元データをAnkiにインポート




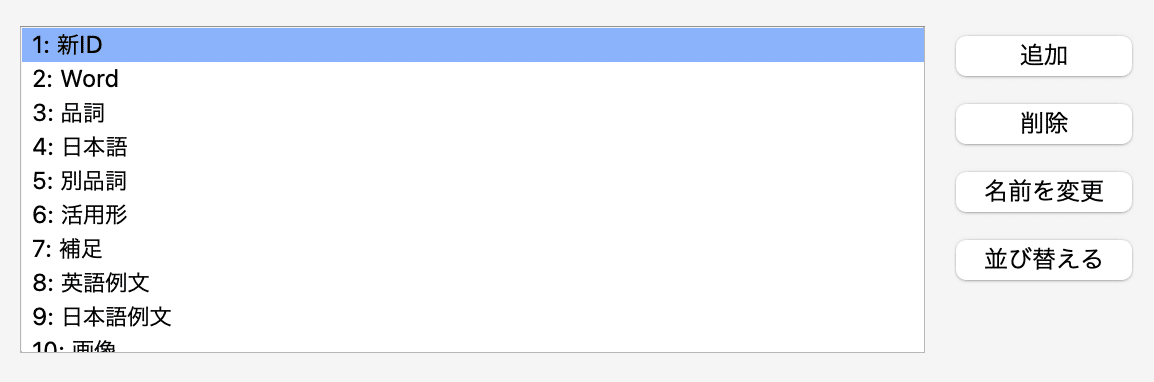
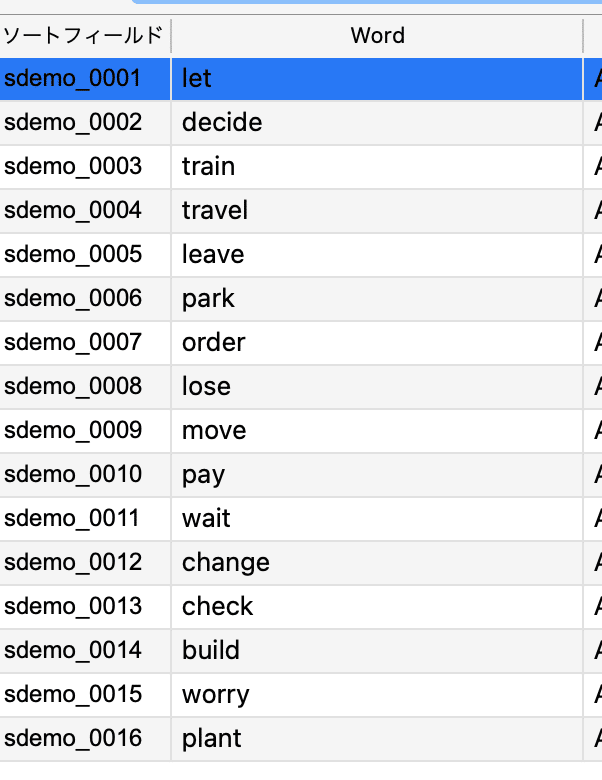
④ 新IDを先頭にし、ソートフィールドチェック
新IDが追加されているのを確認したら、「ツール」ー「ノートタイプを管理」をクリックし、対象のノートタイプを選択後、「フィールド…」ボタンをクリック。



「このフィールドをブラウザでのソート(並び替え用)フィールドにする」にチェック
「保存」をクリック
⑤ 古いIDフィールドを消し、新IDフィールドの名前を元の名前に変更する
「ID」フィールドを選択し、「削除」する。




さいごに
今回、タグの活用法や、データの一括修正方法について解説した。
誰かの役に立てば幸いである。
いいなと思ったら応援しよう!

