
Live2Dでフランの羽を動かしてみる。
あけましておめでとうございます。
フリーランスのmakotok1です。
今年も、Live2Dのノウハウをアップしていこうと思っていますので、よろしくおねがいします。
さて。
新年一発目は、「東方Project」のフランドール・スカーレットの特徴的な羽根をLive2Dで動かしてみようと思います。
Live2D フランドール・スカーレット。 pic.twitter.com/l0jDcHJwdb
— makotok1@蒼穹工房 (@makotok1) December 27, 2019
こんな感じのモデルです。WebGLで動くデータはこちら。
羽根に設定した各パラメーター

【WingL1】
羽根の付け根の回転。
【WingL2】
羽根の第一関節(?)の回転。
【WingL3】
羽根の第二関節(?)の回転。
【WingL4】
羽根全体の伸縮。羽ばたいたときの奥行きを表現するために使用します。
【WingCrystalL1】
羽根のクリスタル(?)のAグループの回転。
【WingCrystalL2】
羽根のクリスタル(?)のBグループの回転。
【WingL1】 ~ 【WingL3】は、各関節の回転のみを設定しています。
【WingL4】で伸縮を設定することで、羽の動きに立体感をもたせることが出来ます。
【WingCrystalL1】と【WingCrystalL2】はクリスタル部分の揺れを表現しています。今回はモデルの扱いの利便性を高めるために、クリスタル部分をパラメーター2つにまとめていますが、クリスタルごとに個別にパラメーターを作ることで、よりランダム性を持たせた揺れが表現できるかと思います。
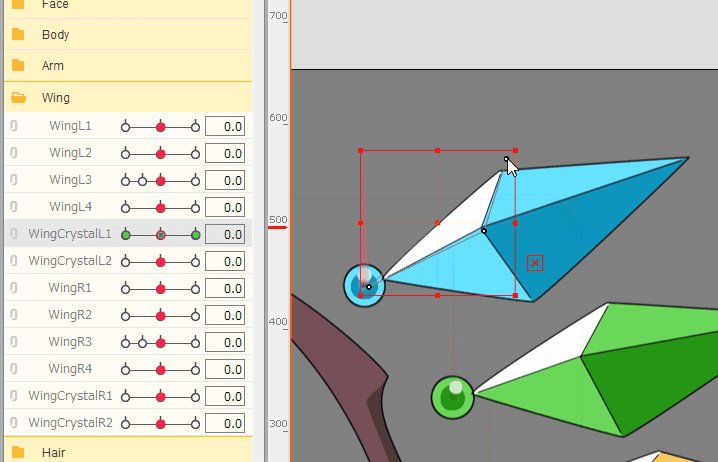
次に、この【WingCrystalL1】パラメーターの設定について、詳しく見ていきます。
クリスタル部分の動き

1つ目はクリスタル自体の回転です。
これは起点となる部分に回転デフォーマを入れて回転させています。

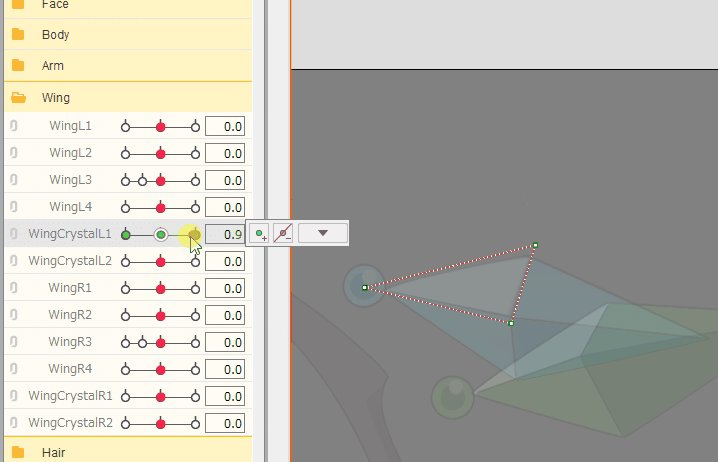
2つ目はクリスタル本体の変形です。
変形はメッシュを直接変形させています。
変形は、頂点部分を動かすことで、クリスタルの面の見え方を立体的にしています。
メッシュは、細かく割るより上図のように頂点ごとに設定するほうが変形がしやすくなります。
ただし、頂点のみでメッシュを設定してしまうと、主線が引き伸ばされたり、不自然に縮められてしまうので、そのあたりは工夫したほうがいいでしょう。

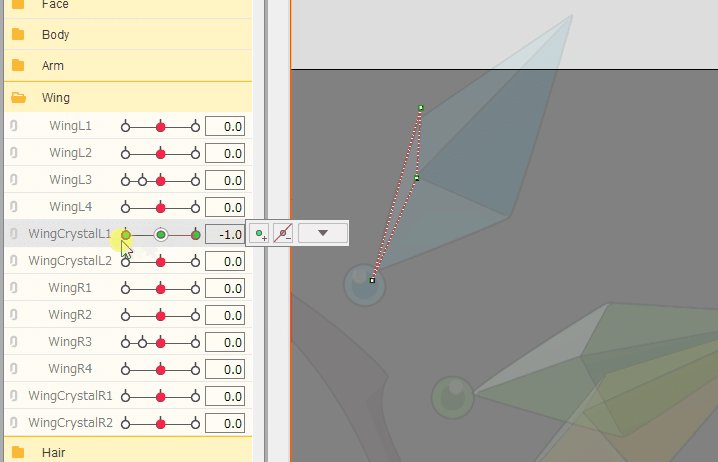
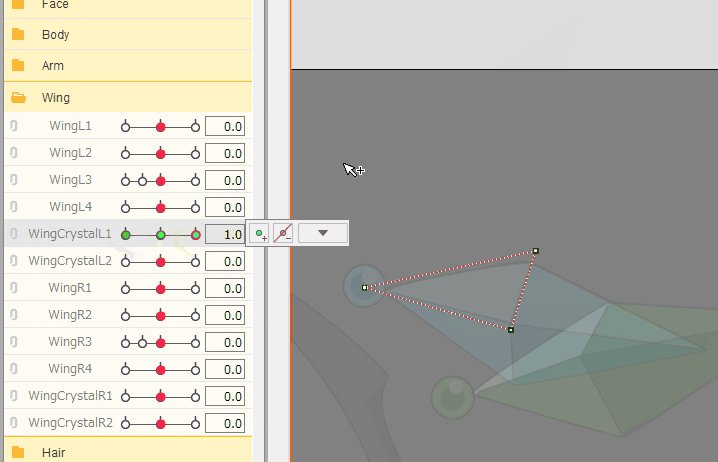
3つ目はハイライト部分の設定です。
クリスタルの一面にハイライト用のテクスチャを用意し、クリスタル本体に合わせた変形をさせた上で、透明度を設定します。
上図の例では、-1と1で透明度を0にしています。
こうすることで、クリスタルが揺れる際に、角度によって一瞬ハイライト部分が光っているような表現をすることが出来ます。
最後に
以上のパラメーターを設定して動かすとこんな感じになります。

クリスタル部分の表現は、いろいろなところで利用できると思いますので、ぜひ実践してみてください。
では、また。
※このページで表示しているキャラクターは、上海アリス幻樂団様の「東方Project」の二次創作作品です。
いいなと思ったら応援しよう!

