
その4. SEO対策にも影響する!リンクのテキストの改善
※この記事は「ウェブ担当者のためのサイト改善」のコンテンツです。よろしければマガジンの方もご覧ください。
ウェブサイトが他のメディアと異なる要素のひとつとしてリンクを設定できることが挙げられます。
リンクの設定は、普段のサイト運用でも頻繁に行い、画像やボタンなど様々な形態がありますが、ここでは最も使用頻度が高く、設定もカンタンなテキスト形態でのリンクについて、クリック率の改善やSEO対策につながるポイントを説明します。
テキストリンクの色々な形
テキストリンクは、CSSを使うことで様々な形で表現できます。
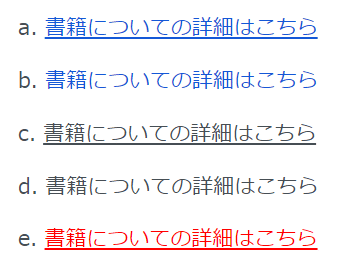
下記の4つはいずれも同じテキストを<a>タグで囲ったリンクテキストです。

こうして並べてみると印象が大きく異なることがわかります。
下線の有無と色の違いだけですが閲覧者の視点から見ると印象が大きく異なるので、使い分けることでサイトの使いやすさやクリック率にも大きく影響します。
クリックして欲しいところにはブルーリンクが有効!
閲覧者にクリックしてほしい箇所のリンクには、a. または b. のブルーのリンクがおすすめです。比較してみると、一見してリンクであることがわかりますね。これはウェブサイト草創期から続く「習慣」のようなもので、多くのウェブサイトでブルーリンクを使用しているため直観的にリンクと認識しやすいのです。
下線がある a. 方がよりリンクとして認識しやすいですが、サイトデザインによっては b. の下線なしでも十分にクリック率を改善できます。
ただし、1ページ内に多数使用しすぎるとデザイン性を低下させ、メリハリもなくなるので、重要なリンク以外は、後述の c. や d. を使用するのがポイントです。
重要な導線ではないリンクは、通常のテキストと同色がおすすめ!
閲覧者を誘導するための重要な導線以外のリンクには、通常のテキストと同色になる c. のパターンがおすすめです。c. はテキストと同色なので一見目立ちませんが、下線があることで気になる方はリンクであることが認識しやすいパターンです。
また、 d. のパターンでもマウスカーソルを合わせることで下線を表示させる設定になっている場合がありますが、スマホ閲覧が中心のサイトではリンクであることが直観的に認識できないので、使用する際は注意が必要です。
特殊な注意を引きたい場合には上記以外の色を!
特殊な注意を呼び掛けるリンクなどには e. のようにブルー、テキストと同色以外の色を用いることがあります。
上記の例を見てもわかる通り、赤など通常リンクテキストに使われることの少ない色は、閲覧者に多少の警戒感を与えることが多いのでクリック率を高め対場合には不向きです。
リンクテキストによってクリック率もSEO効果も変わる!
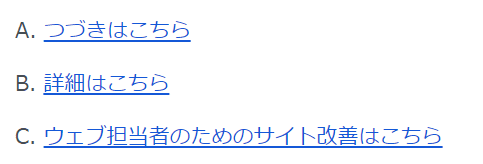
テキストリンクの場合、色や下線などの装飾の他にもリンク設定するテキストも多く工夫できるポイントです。下記にリンクテキストの代表的な3つの例を挙げてみました。

クリック率を改善するためには可読性が大切!
一般的に上記の3つで最もクリック率が低くなるのは A. です。それは、平仮名ばかりの文字列で閲覧者が直観的に情報を読み解けないからです。
多くの人はクリックするときに無意識にリンク先の安全性を確認していると言われています。一見して情報がわからないリンクテキストは閲覧者を不安にさせてしまうのでクリック率が低くなりがちです。
リンク先が明示してあるとSEO対策としても有効
多くのリンクテキストは、 B. のように汎用的な言葉で短くつづる場合と C. のようにリンク先の対象物を記述した場合に分かれると思いますが、一般的には C. の場合の方がクリック率が高くなる傾向があります。
その理由は前述の通り、リンク先の内容がわかるため安心を与えやすいことと、クリックできる領域が大きくなりやすいためです。
また、SEO対策の観点から見た場合も C. の方が意味のあるテキストでリンク先の説明がされていることから、主にリンク先のページのSEO効果の改善につながります。(SEO対策の観点からは、画像よりもテキストリンクの方が、汎用的なテキストよりも意味のあるテキストでリンクされる方が被リンク効果が高いとされています)
本ページで紹介したテキストリンクは、ウェブサイトの運用を担当されている方であれば日常的に追加や編集をされている箇所だと思います。
今回紹介した内容は一般論ですので、まずはここから試してみて必要に応じてGoogle Optimizeなどを使用したA/Bテストを実施し、ご自身の担当するサイトに一番あったテキストリンクの形を見つけるのが良いと思います。
1度最適な形を見つけることができたならば、その後は少ない労力で高いクリック率を維持できるようになりますので、ぜひチャレンジしてみてください!
いいなと思ったら応援しよう!

