
エンジニアとの協業とデザインツールの変遷
HRBrainのプロダクトデザイナーのmakedonutsと申します。
この記事はHRBrain Advent Calendar 2023 22日目の記事です。
突然なんですが、大谷翔平ってすご過ぎないですか?
打って、走って、投げて、守れる。
二刀流とは言われていますが、それ以上にオールマイティに価値を発揮しています。
実は、デザインツール界にも大谷翔平ばりに万能なツールが存在していることをご存知でしょうか?
それがFigmaなんです。
この記事ではデザインツール界の大谷翔平こと、Figmaについて以下の観点で紹介していきます。
今までのツールは何が不便だったか
フロントエンジニアとのデザイナーのやり取りがどう変わったか
それではFigmaの回し者か、というくらいFigmaを持ち上げて素晴らしさを語りたいと思います。
Photoshop時代
私がweb業界に入った2014年頃に主流だったデザインツールはもっぱらPhotoshopでした。
当時はwebの画面を表現できるツールが今より少なく、それこそ少し昔にはパワポでwebサイトのデザインしていた、という話も聞いたことがあるほど。
なので、本来は画像編集ツールであるPhotoshopでwebデザインをするのはそこまで不思議ではありませんでした。ただ、今思えば「あれ不便だったな」と思うことがいくつかあるので書き出してみます。
フィードバックが難しい
Figmaにはコメント機能があり、ファイルを閲覧できるメンバーであれば誰でもコメントができます。
しかし、Photoshopにはそんな機能がありません。
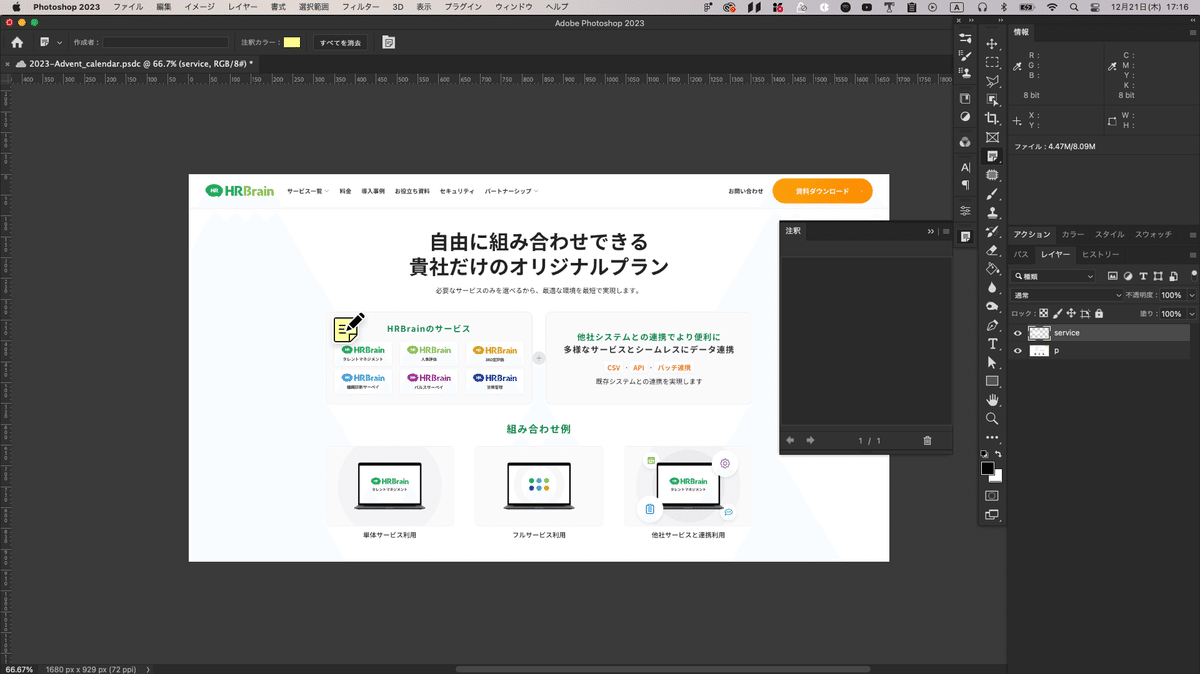
代わりにあるのは注釈ツール。

パッと見は「Figmaのように好きな場所に付箋を貼れる機能」に見えるんですが、そもそもPhotoshopには重大な問題があります。
Photoshopはライセンスを持っていないとファイルを開けません。
このせいでそもそもフィードバックをもらうプロジェクトマネージャーなどがPhotoshopを開けないので、コメントができません。
仮にPhotoshopのライセンスを持っていたとしても、エンジニアとのやり取りは以下のような煩雑なものになります。
デザイナーがデザインカンプを作る。
↓
エンジニアにファイルを送る
↓
エンジニアがファイルを開き確認
↓
注釈ツールでコメント
↓
コメントがついたファイルをデザイナーに送り返す
↓
デザイナーがコメントを確認
工程多くない?
という煩雑さから自分の周りではこのツールを使っているデザイナーはいなかったと思います。
もし「いやいや、めっちゃ活用してたわ注釈ツール!」って人は教えてください。注釈ツールの代わりに誠心誠意謝罪します。
素材の書き出しが面倒

素材の書き出しはレイヤーを選んでから「クイック書き出し」を選択し、保存するフォルダを選びます。全然クイックじゃないです。

それと比べてFigmaはショートカット1発で画像がクリップボードに貼り付いてくれるので、そのままチャットツールや資料に⌘Vするだけというお手軽さ。
データの管理が煩雑

クラウドドキュメントをいじっているわけではないので、データの管理もPhotoshopのツライところ。
やり取りする人が増えると、ファイル管理でよくネタにされる「ファイル名称_最終決定版ver2.psd」みたいな最悪のネーミングが本当に発生します。
Sketch or Adobe XD時代
時は変わって2018年頃。
この時代のデザインツールのスタンダードはSketchか、Adobe XDが主流でした。
この2つのツールはPhotoshopとは違い、WebのUIを作ることを前提として作られたツールです。

それに伴いシンボル機能やコンポーネント機能といったものが登場しました。
これは各ページで使用するパーツの登録をして、デザイン変更があった場合すべてのページに反映される機能です。
これによってグッと生産性が上がったのですが、まだ何点か課題がありました。
Sketchに関してはそもそもmacでしか使えない
基本的な使い心地はFigmaとそこまで変わらないんですが、Sketchに関してはそもそもmacOSしか使えないのが痛すぎました。
macOSのシェアは1割〜2割で、さらにSketchファイルを開けるのはライセンスを持っている人のみ。
基本的にみんなが同じファイルを見たり編集したり、ということは実現しませんでした。(プラグインなど外部ツールを使えばできた。)
XDも同じ問題に…
こちらも使い心地はFigmaに近いのですが、結局はローカルにインストールして使うので、Photoshopと同じく
「ファイル名称_最終決定版ver2.xd」のようなファイル管理煩雑問題が発生してました。
結局のところ、インストール式のソフトウェアは顧客や複数のエンジニア、デザイナーが触りづらい、という壁にぶち当たってしまうように思います。
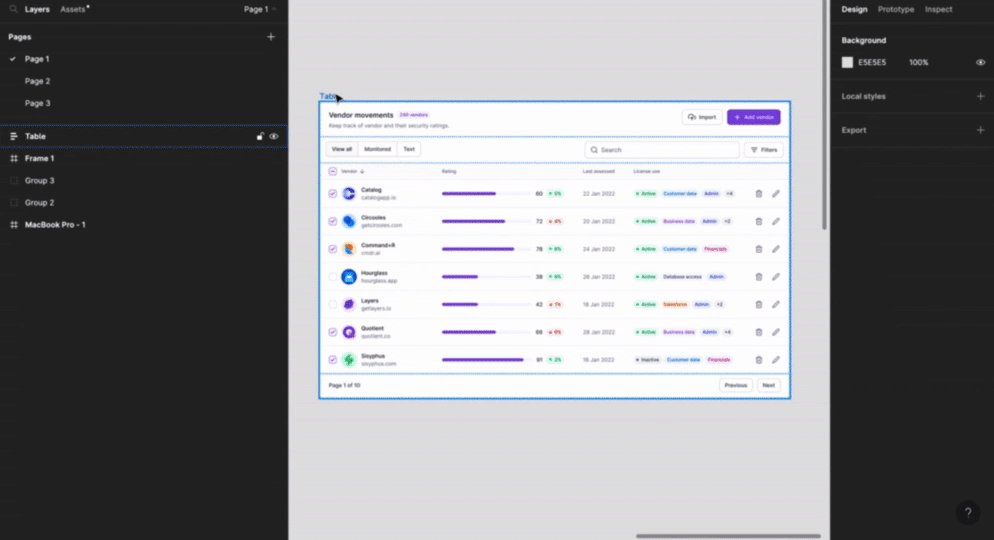
Figma一強時代
ここで満を持してFigmaが登場。シェア争いは2020年にFigmaがSketchを追い越して1位になっています。
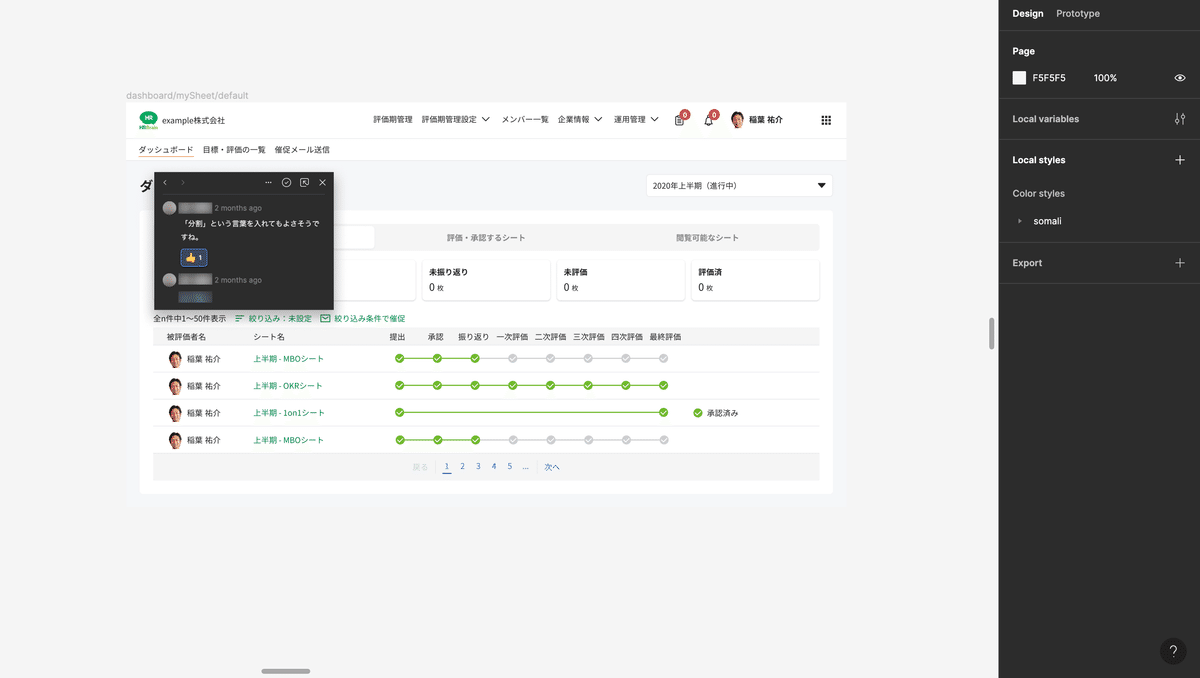
コメント機能がコラボを促進

閲覧権限さえあれば
「この部分の文言にだけコメントしたい!」
といったことが可能です。
弊社ではエンジニアからプロダクトマネージャー、マーケティングチームまで、Figmaを見るほぼ全員がコメント機能を使っています。
variant最高

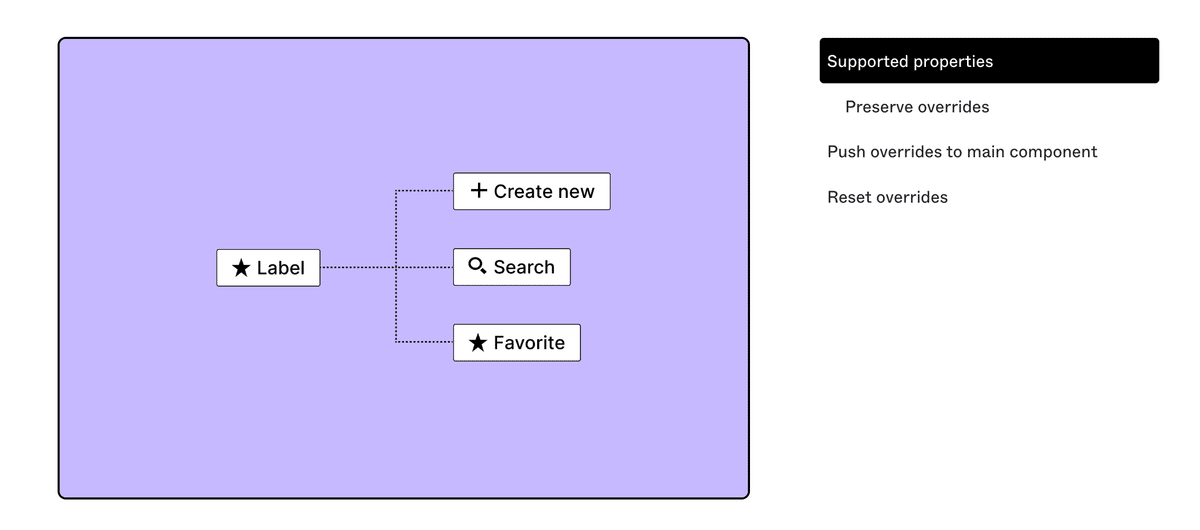
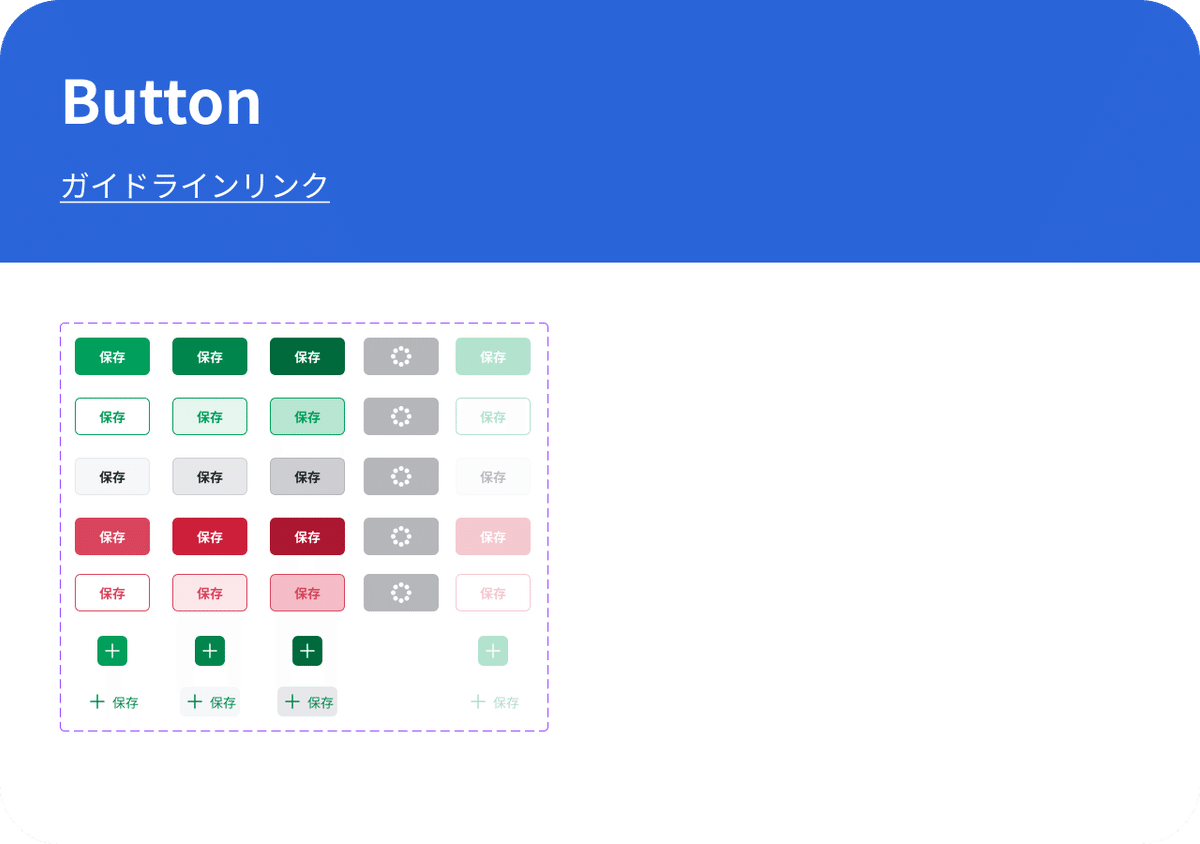
Figmaではコンポーネントの状態まで管理できるようになったのがありがたいです。
同じコンポーネントの中でもhoverやloadingなど、これだけプロパティを持たせることができるようになりました。
Sketchでもやろうと思えばできたのですが「button/button--hover」のように命名規則を頑張る必要があったので、Figmaの1クリックでプロパティを追加できる仕様がとても助かります。
ファイルが一つで、ブラウザでも動く
ローカルで編集するものではないので、みんな基本的に1つの同じファイルを編集します。
オンラインじゃないと編集できない、というデメリットはあるのですが今どきWi-Fiさえない、という状況の方が珍しいと思うので私は今のところ困ったことはないです。
さいごに
Photoshopをこき下ろすような内容になってしまいましたが、それはあくまでweb制作の話で、そもそもPhotoshopは画像編集ツール。
いまだにレタッチや画像の加工などはPhotoshopなしでは作業できないので、適材適所ですね。
弊社ではデザイナー、PdM、エンジニアを募集しています。
HR領域やSaaSに興味ある方、まずはカジュアル面談からでもお話しましょう!それでは。