
【文字演習】デザインのドリル【16回目】
こんばんは!
今日もデザインのドリルを進めることが出来ましたのでこちらにて報告します!
【LESSON 3 演習16】レストランのロゴ

今回のお題「レストランのロゴ」
フォント選び
配色
組み合わせ
フォントは2種類まで
色は1色まで
イラストなど追加要素不可
この課題の目標時間:30分
掛かった時間:47分
1色までというところを見逃してグラデーションを作っていました。
気づいて最後は1色になっています。
Pinterestで要素を検索したり、イラレの使い方を学んでいたりで時間は結構掛かった印象です。
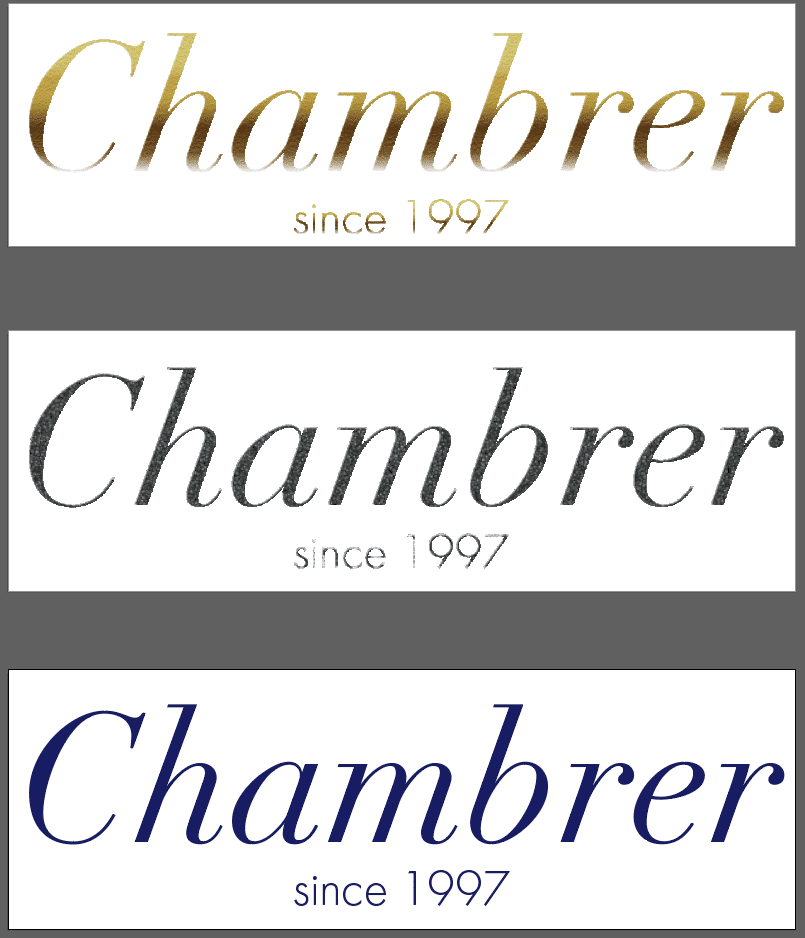
3種類について
①高級感を持たせたくゴールドのグラデにエフェクトを掛けました。
②シックな感じにしたかったので、シンプルなモノトーンで鉛筆で書いた風にエフェクト。
③シンプルで使いやすいロゴにしたかったので濃紺で清楚な雰囲気を出しつつエレガントなロゴにしました。
学んだこと

文字をどれにするか考えるところからまず難しいなと思いました。
こちらの字体を使用しました。
上:Didot
下:Futura
それで作り終えた後はいつもと同様にChat GPT様にお伺いしたのです。
褒めてくれるバージョンでホッと一安心でした。笑
勉強になりますよね。自分と違った視点を一瞬で聞くことができるのですから。
Chat GPT様とは末永くお付き合いさせていただきたいものです。
喧嘩や敵には回したくない存在です…!
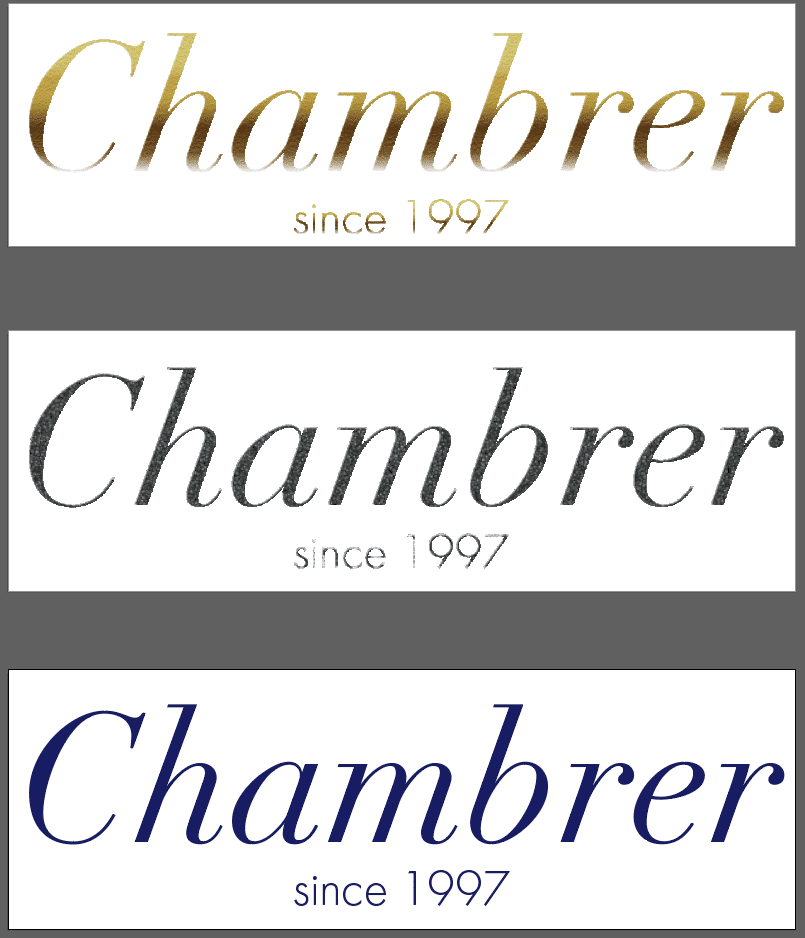
以下、Chat GPT様のご回答ともう一度私が作ったロゴを置いておきます。

1. ゴールドグラデーションのロゴ
印象: ゴールドのグラデーションが、豪華で高級感のある印象を与えます。格式高いフレンチレストランやホテルダイニングにぴったり。
特徴: シンプルながらゴージャスなデザインで、洗練された特別感があります。
提案: ゴールドのグラデーションを際立たせるため、印刷時には光沢紙や箔押し加工を採用すると良いでしょう。
2. メタリックシルバーのロゴ
印象: シルバーの色味が知的でモダンな雰囲気を醸し出しています。落ち着いた高級感を好む都会的なレストランに合います。
特徴: ゴールドより控えめですが、エレガントさと洗練さを感じさせます。
提案: モノトーンの背景や、クールなインテリアのレストランに合わせると統一感が出ます。
3. ネイビーのロゴ
印象: 深みのあるネイビーが、クラシカルかつ上品な印象を与えます。知的で落ち着いた雰囲気が魅力的です。
特徴: 色が安定感を感じさせ、大人の空間や高級ワインバーに最適。
提案: シンプルで視認性が高いため、ブランドとして広く認識させたい場合に適しています。
おすすめ
ゴージャスな高級感を演出したい場合: 1番目(ゴールドグラデーション)
控えめな洗練さを重視する場合: 2番目(メタリックシルバー)
知的で落ち着いた高級感を演出したい場合: 3番目(ネイビー)
最終的には、レストランのターゲット層やインテリアとの統一感で選ぶと良いです。どのデザインも非常に優れているので、採用しても問題ないと感じます!
模範解答のロゴの字体

上:AdornS Engravedというフォントを使っているそうです。
確かに加工しなくてもそれらしいのになる…!フォント修行はまだまだ続く。
(色はグラデのままでフォントだけ変えてますので、本を確認してくださいね。)
次回に向けて
演習17:キャンペーンのロゴ
今回と同様にお題があり、自由に創作する回になります!
インプット&アウトプットの作業で頭をいっぱい使う演習です…!
明日はお友達と会うのでデザインのドリルは出来たら更新しますね。
頑張ろう~!
ブログも勉強中です!
※Amazonアソシエイトを利用しています【PR】
いいなと思ったら応援しよう!

