
個人開発におけるMVP/MMPで採用すべきフレームワーク
冒頭から余談ですが、あれですね。個人的な作業メモとして書いてはいるものの、一般に公開して見ていただくことを意識すると、冒頭で自己紹介的なことがないと不親切な感じがしますね。コナンの映画の最初に必ず入るあれみたいなやつです。
一旦下記を貼っておけばいいのかな。でも3年も経ってるし、今のスタンスに比べるとだいぶ肩に力の入った文章なので恥ずかしいのですよね。まあ他にないので、今後もこれを貼ります。いつか(バージョンアップしたやつがリリースできたときにでも)リライトします。(余談ここまで)
さて、ということで、この記事は個人開発の作業メモです。タイトルに沿って作業したログを残しています。よろしくお願いします。
早速ですが、今日はタイトルの通り、個人開発におけるMVP/MMPで採用すべきフレームワークはなんだろうかと検討する話です。
この作業メモの結論:
MVPはとにかく自分が最速でリリースできるものならなんでもいいのでは。(筆者はHTML、CSS、JavaScriptがちょっと分かるくらいのリテラシーだったので「Monaca」さんを利用しました。(フレームワークという意味ではCordovaを利用したということになるのかな。))
MMPは初学者なら「ReactNative or Flutter + Firebase」がきっと無難だと思うけど、まああまりここで悩むのに時間は使わなくていいのではなかろうか。
3年半前にリリースしたのはいわゆるMVP(Minimum Viable Product)と呼ばれる類のもので、正直リリース優先でした。ニーズがどの程度あるものかを知りたかったんですよね。
そもそもMVP/MMPとは何か
MVPについては、最近ですと、下記のスライドが参考になりました。
とにかく雑に、労力をかけるな、ということなので、そういう意味では3ヶ月近くかけてる時点でMVPとは呼べないかもですね。
まあその前段階で、自分で近い機能を持つ禁煙アプリなんかを使って効果を測っていたので、ある意味あれがMVPだったか。
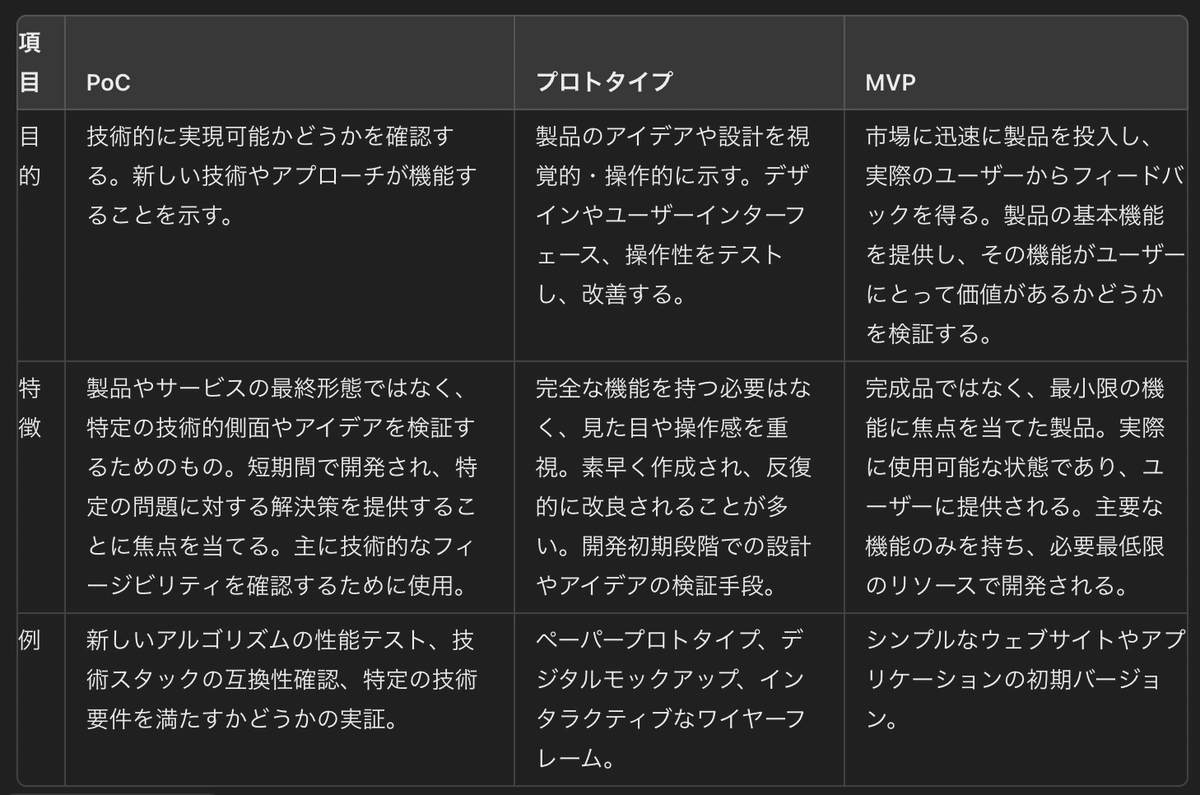
ただ正直じぶんはMVPとプロトタイプとPoC(Proof of Concept)の違いを調べてみたことがなかったなと思い、GPT先生に聞いてみたところ下表に整理してくれました。

正誤はさておき記載内容に違和感はないですね。敢えていうならば、PoCの作業の一つとしてプロトタイプやMVPを制作するのでは?みたいなことは思ったりしましたが、GPT先生は「目的と段階が違う」と頑なでした。
・PoCは技術的な実現可能性の確認を目的としており、その結果を基にプロトタイプやMVPの開発が行われる。
・プロトタイプはユーザーインターフェースやデザインの検証を目的としており、そのフィードバックを基にMVPが開発される。
・MVPは最小限の機能を持つ製品を市場に投入し、実際のユーザーフィードバックを得ることを目的としている。
で、MVPの次に行くとなんなのよ?というのを自分も知らなかったのでぐぐったらそれはMMP(Minimum Marketable Product)というそうです。へ〜
採用すべきフレームワークはなんだろう
本題に戻ります。まあ身も蓋もないのですが、MVPの段階でフレームワークも何もないよねということなのだと理解しました。
当然、次の段階を見据えてMMPと同じフレームワークにしておくみたいなことはありかもしれませんが、初学者だったら市場に対するリリースをまずは優先させた方が目的に適うと思います。
その点、自分はかなりの悪例で、急拵えの作りはMVPの思想としては正しくても、そこで一息ついて3年半も放置してしまった事実は阿呆の極みです。愚の骨頂ですね。
3年も寝かせると改めて作りの部分を確認しなくては(というか作りおなし)ですし、そもそも今のように作業ログもとっていないので、ソースコードが発酵している。。。というか呪物と化している。。。
ちなみに、MVP版がどんな作りになっているかというと、ざっくりいうと、下記の方が呟かれている内容そのものです。石器時代なんですよね。少しだけアニメーション部分をCSSで作ったりしましたが、基本的にはJSでDOMを書き換えることで画面遷移してるぽく見せるなんちゃってSPA(Single Page Application)です。
「jQueryとか使う案件嫌だなー」と思ってたら、jQueryさえなくて、素のJavaScriptでDOMを直接操作する案件が振ってきて笑った。
— いぐぞー ✈️ 旅するプログラマー (@igz0) March 24, 2022
こんなもの石器時代だろ。
正直、HTMLとCSSとJavaScriptはなんとなくわかりますレベルのリテラシーで、とにかく反応をみるためにApp Storeに公開するにはどうしたら・・・というところから行き着いたのが「Monaca」さん。
Apache Cordovaというオープンソースのモバイルアプリケーション開発フレームワークを用いて手軽にビルド、デプロイを行える利便性を提供しているクラウドベースの開発環境です。
誇張なく上記のリテラシーでも余暇にこつこつ拵えていたら3ヶ月くらいで無事にストア公開までこぎつけることができました。その節は大変お世話になりました。
なんちゃってSPAがそれなりにというか一応の機能は提供できるアプリ(要は上で言っているMVP)になっているのだから、ありがたい限りです。どこかで思い出をまとめてもいいですけど、今はそれどころではない・・・
30代前後くらいだと学校の授業とかでもHTML/CSS/JavaScriptくらいは触るのではないかと思うので、まあMVPにおいてフレームワークも何もないよねみたいなことを上記では書きましたが、一応利用者目線でいえば「Monaca」さんは使えると思います。

じゃあMMP版も「Monaca」さんいいのではないかと思うところもあるのですが、ここは残念ながら自分の技術力がなくてそこまで使いこなせないというのが正直なところです。
特にUIにこだわりたいと考えた時に、MonacaさんはUIライブラリのOnsen UIを利用する環境が整っているということではあるのですが、玄人向けかなあという印象です。
少なくともMVP版では私はCSSで直書きか、なんなら画像書き出しみたいなことしかしていない感じなので、語る資格すらないのですが、まあそんな状況の初学者なので、独学で調べてやっていくにしても相対的に公開されているドキュメントや技術ブログの充実している他のフレームワークを使ってみたい!という欲求が大きいです。
Swiftで直書きする方法もあろうかなとは思いつつ、なんたって個人開発ですからね、今はニーズ調査を目的としたMVP版としてiOSだけで配信していますが、本運用はAndroidも公開しようとなった場合に、じゃあそっちはKotlinでとなっても正直厳しいですから、現実的にReactNativeかFlutterだろうなと思っていました。
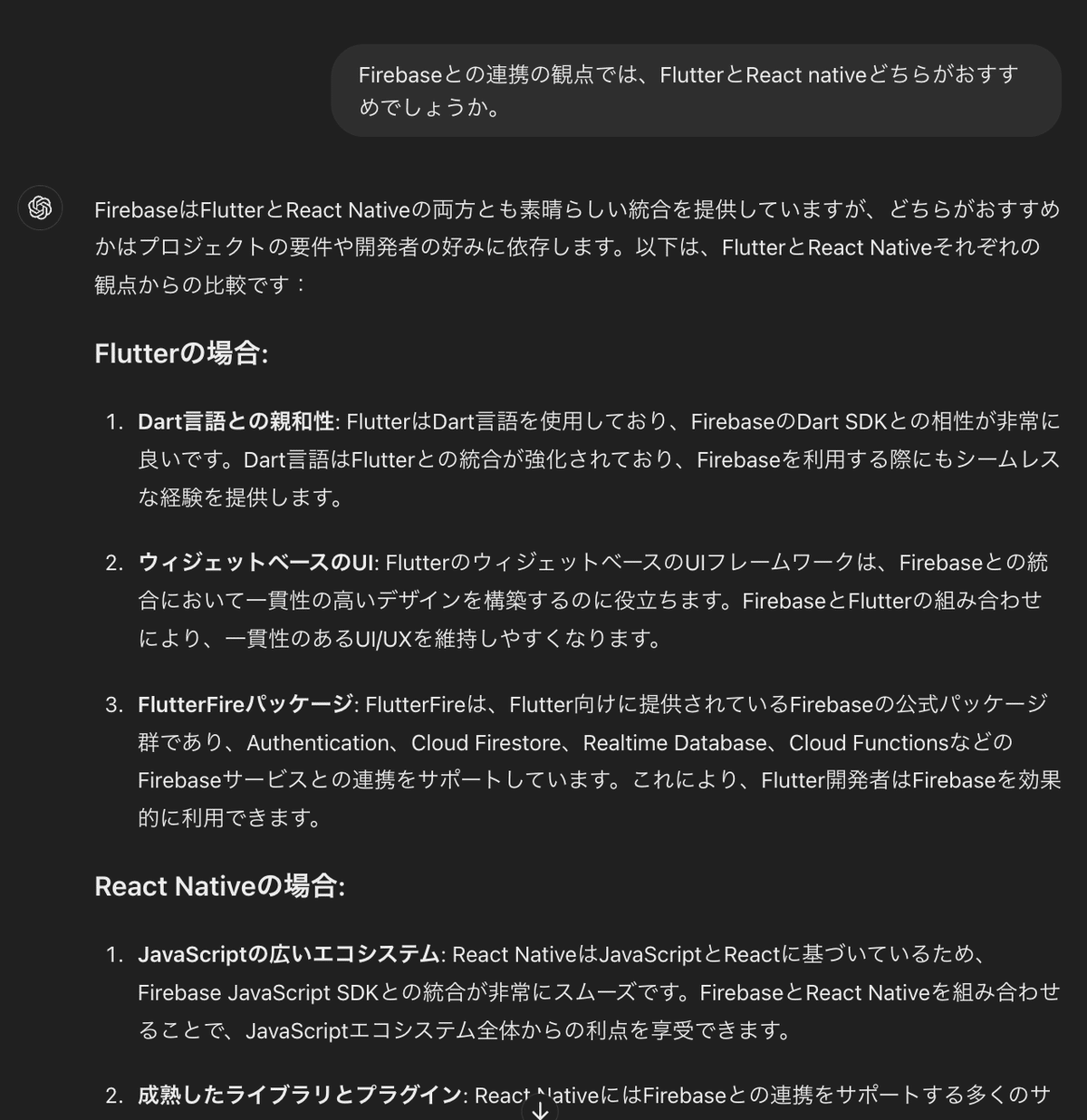
あとは、MVP版は完全にクライアント側に機能を寄せているのでサーバーとの通信などは皆無なのですが、MMP版はそうも言ってられんなという時に、なんらかBaaS(Backend as a Service)を入れねばと考えると、やっぱりFirebaseなのかなあくらいの発想で、下記のとおり別にReactNativeでは連携できないなんてことは全くないのですが、同じGoogle謹製にしとくのが無難かなあくらいの思いです。
そんなことを考えているうちにあっという間に5年近い月日が経ち・・・すっかりいい意味で枯れた技術として浸透しているフレームワークと思います。
なので、ReactNativeでもFlutterでも本当にキメの問題な気がしてしまうのですが(なんなら少しだけJavaScriptがわかる分ReactNativeなのでは?というのも最後の最後まで悩んだのですが、まあどちらにせよ素人に毛が生えた程度なのでアンラーニングすることを思えば変わらんなという評価)、
前述の理由でFlutter+Firebaseで行くことにしました。決め手は下記のFlutterFireパッケージの存在です。(だめだったらReact Nativeを勉強すればいいだけの話なのだ。)
FlutterFireパッケージ: FlutterFireは、Flutter向けに提供されているFirebaseの公式パッケージ群であり、Authentication、Cloud Firestore、Realtime Database、Cloud FunctionsなどのFirebaseサービスとの連携をサポートしています。これにより、Flutter開発者はFirebaseを効果的に利用できます。
ちなみに、GPT先生に相談したら、BaaSの選択肢としてはFirebaseの他にAWS(Amplify)、Azure Mobile Apps、Heroku、Netlifyを提案いただきました。(正直、同列に語るものなのか・・・?という疑問。聞き方が悪かったですかね〜)
ということで次回は、Flutterの環境構築をしていくぞ。乞うご期待です。
基本的に一連の投稿は無料なのですが、GPT先生とのやりとりはあまりに赤裸々すぎてお恥ずかしいので、有料公開とさせてください!(有料記事部分にGPT先生との会話のリンクを貼っています。

ような会話を延々ダラダラしています。
ここから先は
¥ 100
ご覧いただきありがとうございます。とても嬉しいです。
