
【Keynote教材】写真でテキストアートを作ろう
今回はEveryone Can Createの教材を使ってみたいと思います。Everyone Can Create はAppleのLearning Center が提供しています。様々な授業のアイデアが得られます。

実際に、「写真でテキストアートを作ろう」をやってみました。

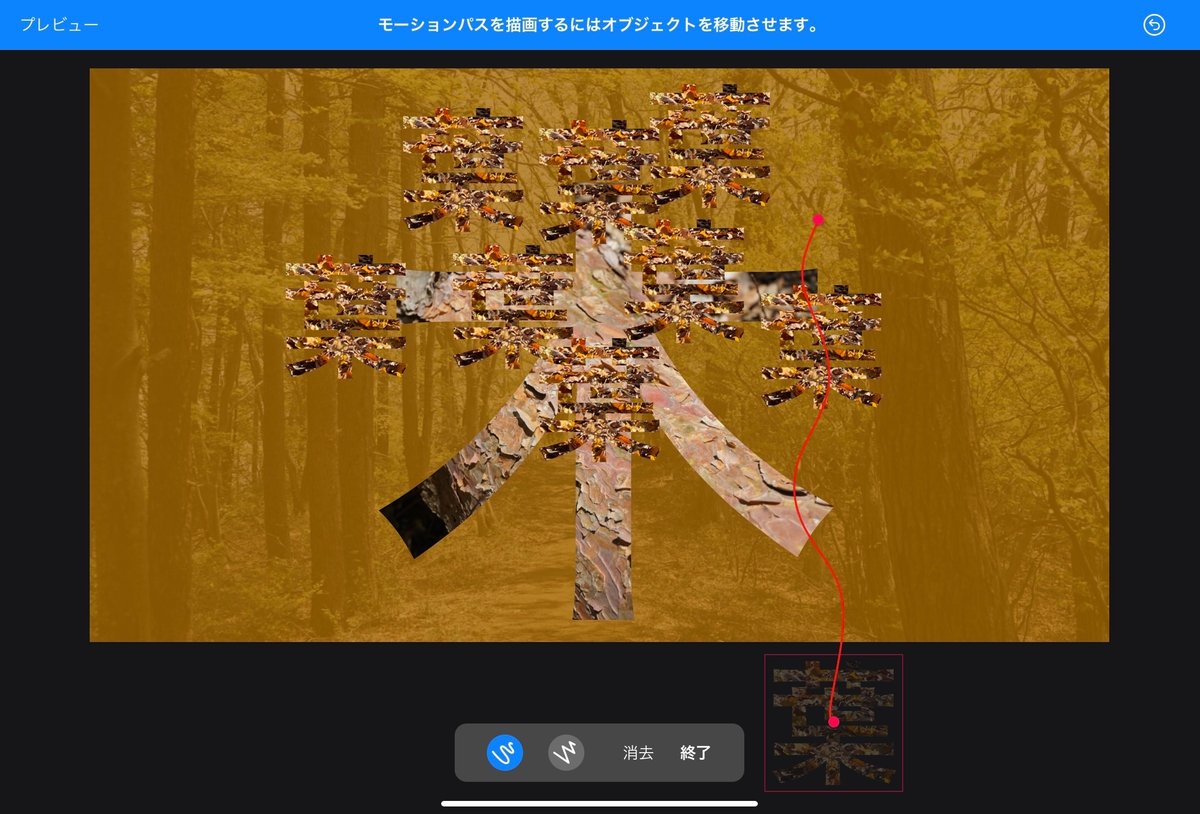
このプロジェクトを終えると、文字の背景を画像にする方法がわかります。私は漢字の学習に取り入れてみました。「花」であれば花の写真を背景にすることで、漢字のイメージがわいてくるような気がします。

アニメーションをつければ、動画にもなります。
四季を表現してみました。
トランジションはディゾルブ、アクションはモーションパスを使っています。

皆様も、「写真でテキストアートを作ろう」やってみてください!
Keynote のデータはこちらです。
ご家庭や教育活動の範囲内であればご自由にお使いいただいてかまいません。仕組みを知るために中身を見ることができますし、Keynote のプロジェクトをそのまま使うこともできます。
それではまた!
