
chatGPTにパスワード生成器を作らせてみた
こんにちわ
私は仕事で社内SEをしています。
仕事柄、パスワードを作ることが多いです。
昔は英文字だけだったのですが、最近は英文字大小+数字+記号だったりして手で作るのが難しくなってきました。
そこでパスワード生成器をchatGPTに作ってもらいました。
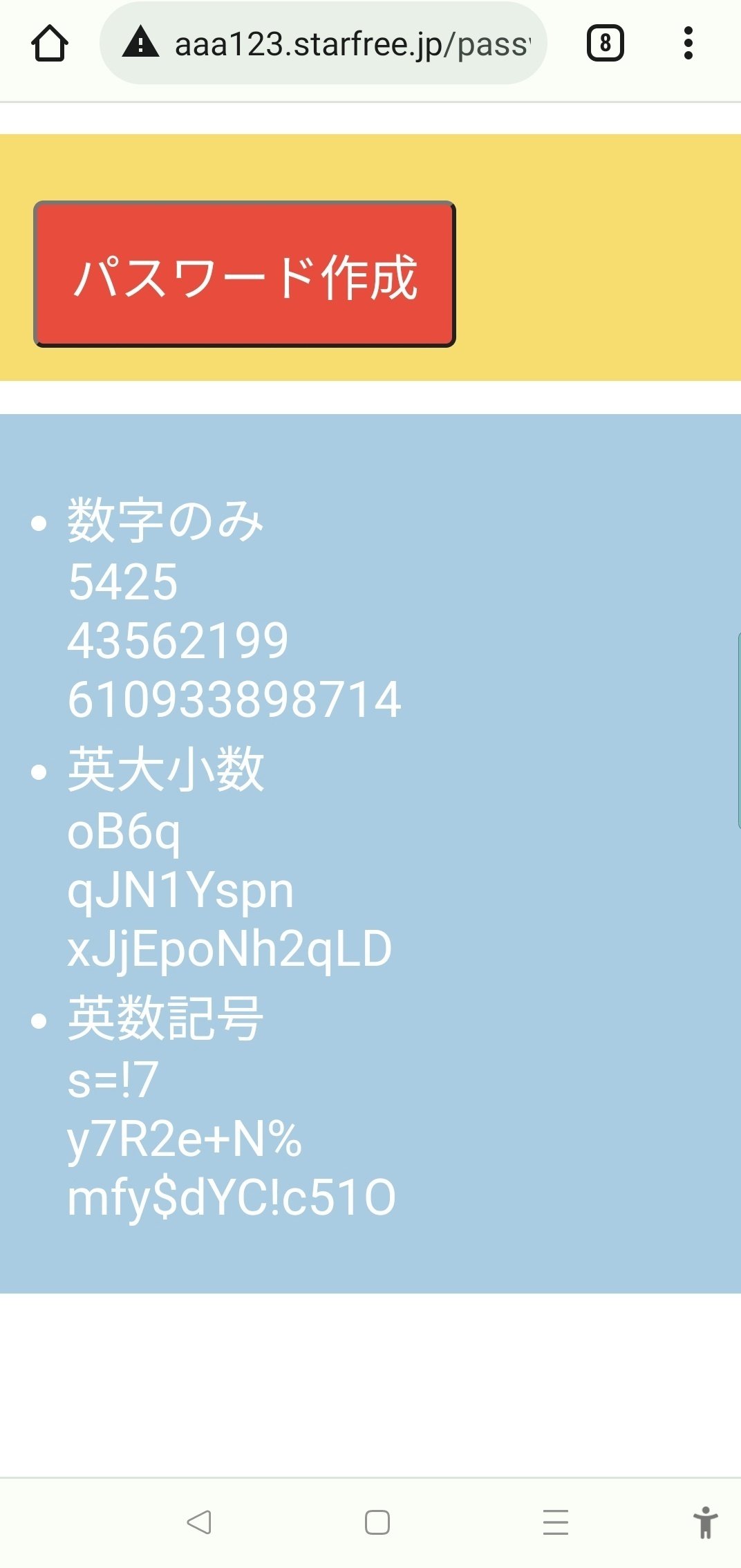
完成がこちら

赤いボタンを押すだけでパスワードが出来ます。
WEBアプリなのでパソコンでもスマホでも動きます
WEBアプリ リンク
↓↓↓↓↓↓
↑↑↑↑↑↑
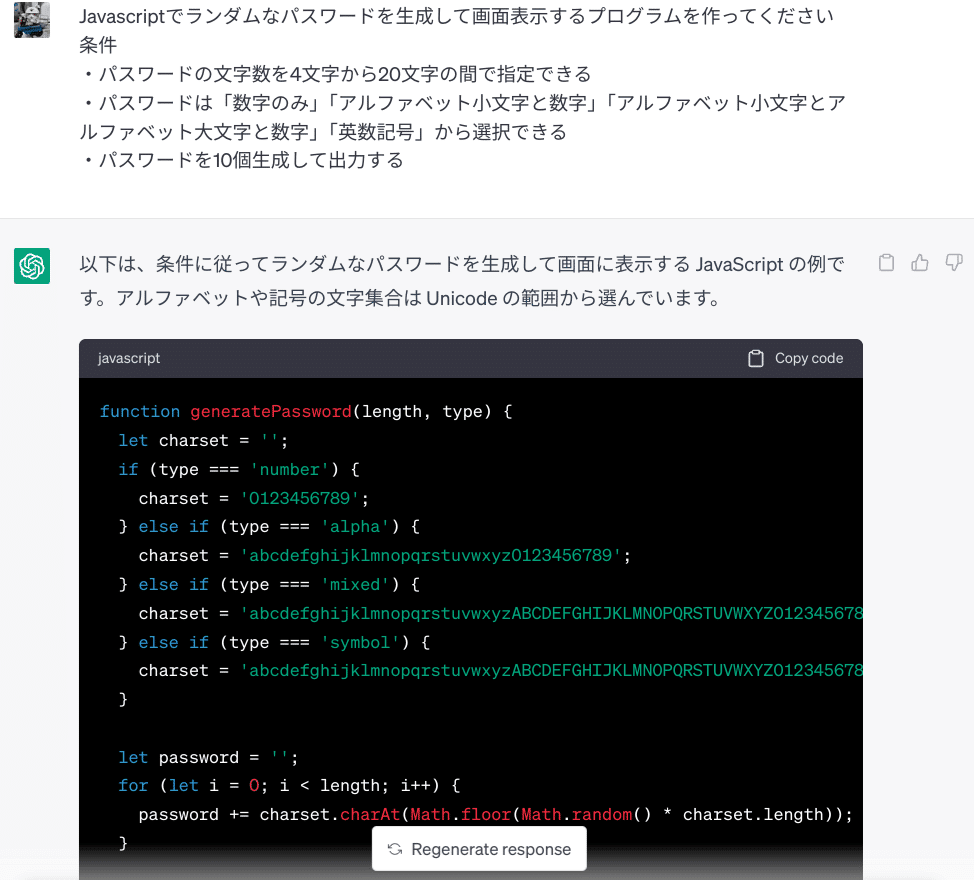
作っているところ

function generatePassword(length, type) {
let charset = '';
if (type === 'number') {
charset = '0123456789';
} else if (type === 'alpha') {
charset = 'abcdefghijklmnopqrstuvwxyz0123456789';
} else if (type === 'mixed') {
charset = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789';
} else if (type === 'symbol') {
charset = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789!"#$%&\'()*+,-./:;<=>?@[\\]^_`{|}~';
}
let password = '';
for (let i = 0; i < length; i++) {
password += charset.charAt(Math.floor(Math.random() * charset.length));
}
return password;
}
function generatePasswords(num) {
for (let i = 0; i < num; i++) {
let length = Math.floor(Math.random() * 17) + 4;
let type = ['number', 'alpha', 'mixed', 'symbol'][Math.floor(Math.random() * 4)];
let password = generatePassword(length, type);
console.log(password);
}
}
generatePasswords(10);
一発で動作するプログラムができました。
すごい!
今後はプログラマー不要かも?と思わせるくらいです。
しかし、よく見ると問題を含んでいます。
1.文字が1種類になる可能性がある。全部英小文字とか
2.1文字目が数字や記号になることがある
3.口頭でパスワードを伝える場面で言い難い記号が出てくる
4.ランダム性が低い
経験上、パスワードの条件が英大文字/英小文字/数字が最低1文字入っていることが多いです。そして一文字目は英大文字/英小文字と指定されていることも何度か見たことがあります。
あと、社内SE経験者ならわかることですが口頭でパスワードを伝える場面がありカッコ記号(){}[]等を言葉で伝えるのは無理です。
乱数をそのまま使っているので並び替えているのでランダム性が低くなっています。ランダムよりシャッフルした方がバラバラになります。
このような問題点をAIに伝えたら直してくれるのかもしれないのですが、やってみても難しかったので、手修正してみました。
修正後
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>パスワードメーカー</title>
<style>
/* Default styles */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
}
header {
background-color: #333;
color: #fff;
padding: 1rem;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
}
nav a {
color: #fff;
text-decoration: none;
padding: 1rem;
}
main {
padding: 2rem;
}
h1, h2 {
margin-bottom: 1rem;
}
/* Button */
button {
display: inline-block;
background-color: #ff6363;
color: #fff;
padding: 1rem;
text-decoration: none;
margin-top: 1rem;
border-radius: 5px;
transition: background-color 0.3s ease-in-out;
font-size: 1em;
}
button:hover {
background-color: #e74c3c;
}
/* Services */
.services {
background-color: #f7dc6f;
padding: 1rem;
margin-top: 1rem; font-size: 1.5em;
}
/* About */
.about {
background-color: #a9cce3;
padding: 2rem;
margin-top: 1rem;
color: #fff;
font-size: 1.5em;
}
/* Media queries */
@media screen and (max-width: 768px) {
header {
padding: 0.5rem;
}
nav li {
display: block;
margin-bottom: 0.5rem;
}
main {
padding: 1rem;
}
.button {
display: block;
margin: 0 auto;
}
</style>
<script>
function generatePassword(length, type) {
const charset_number = '0123456789'
const charset_alpha = 'abcdefghijklmnopqrstuvwxyz'
const charset_alpha2 = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'
const charset_symbol = '!#$%&+-=?'
let password = '';
if(length<4){length=4;}
if(length>20){length=20;}
if (type === 'number') {
password = shuffleString(charset_number+charset_number).substring(0,length);
} else if (type === 'mixed') {
password = shuffleString(charset_alpha).substring(0,(length/2)-1);
password += shuffleString(charset_alpha2).substring(0,(length/2)-1);
password += shuffleString(charset_number).substring(0,2);
} else if (type === 'symbol') {
password = shuffleString(charset_alpha).substring(0,(length/2)-2);
password += shuffleString(charset_alpha2).substring(0,(length/2)-2);
password += shuffleString(charset_number).substring(0,2);
password += shuffleString(charset_symbol).substring(0,2);
}
if(type !== 'number'){
password = shuffleString(password);
let tmp = charset_alpha.charAt(Math.floor(Math.random() * charset_alpha.length));
password = tmp + password.slice( 1, password.length );
}
return password;
}
function shuffleString(str) {
let arr = str.split(''); // 文字列を配列に変換
for (let i = arr.length - 1; i > 0; i--) { // Fisher-Yatesアルゴリズムで配列をシャッフル
const j = Math.floor(Math.random() * (i + 1));
[arr[i], arr[j]] = [arr[j], arr[i]];
}
return arr.join(''); // 配列を文字列に戻す
}
function showMessage() {
document.getElementById("tx_password_number1").innerText = generatePassword(4,'number');
document.getElementById("tx_password_number2").innerText = generatePassword(8,'number');
document.getElementById("tx_password_number3").innerText = generatePassword(12,'number');
document.getElementById("tx_password_mixed1").innerText = generatePassword(4,'mixed');
document.getElementById("tx_password_mixed2").innerText = generatePassword(8,'mixed');
document.getElementById("tx_password_mixed3").innerText = generatePassword(12,'mixed');
document.getElementById("tx_password_symbol1").innerText = generatePassword(4,'symbol');
document.getElementById("tx_password_symbol2").innerText = generatePassword(8,'symbol');
document.getElementById("tx_password_symbol3").innerText = generatePassword(12,'symbol');
}
</script>
</head>
<body>
<section class="services">
<button onclick="showMessage()">パスワード作成</button>
</section>
<section class="about">
<ul>
<li>数字のみ<br> <span id="tx_password_number1"></span><br> <span id="tx_password_number2"></span><br> <span id="tx_password_number3"></span></li>
<li>英大小数<br> <span id="tx_password_mixed1"></span><br> <span id="tx_password_mixed2"></span><br> <span id="tx_password_mixed3"></span></li>
<li>英数記号<br> <span id="tx_password_symbol1"></span><br> <span id="tx_password_symbol2"></span><br> <span id="tx_password_symbol3"></span></li>
</ul>
</section>
</body>
</html>
修正にもchatGPTを使いました。
・Javascriptで文字列をシャッフルするプログラムを書いてください
・レスポンシブデザインの雛形のHTMLを書いて
・HTMLとJavaScriptでボタンを押したらHELLOと表示するコードを書いて
これらの答えを組み合わせて修正しました。
ほとんどAIが作っています。人は組合わせて、調整するだけ
めちゃくちゃ楽
あっという間に完成
AIだけでWEBアプリは作れなかったけど
AIによって生産性が上がるのは確か
Fisher-Yatesアルゴリズムについて
フィッシャーイエーツと読みます。
数列や文字列をでバラバラに並び替えるアルゴリズムです。
有名なアルゴリズムです。
この記事でchatGPTが作ったWEBアプリにもこのアルゴリズムが使われています。
このアルゴリズムの事と、chatGPTで革命が起きるかについて話をします。
2000年頃、私は家電開発の仕事をしていました。
ある製品でCDに入っている曲をバラバラに再生する機能があったのですが、その部分を作っている担当者が「バラバラに再生」するところが上手に作れず、乱数をそのまま使っていたので同じ曲が連続で再生する不具合がありました。内部処理で再生リストを作って再生するように修正されると今度は再生リストを作るのに時間が掛かりすぎる不具合。私は「あ、それフィッシャーイエーツのアルゴリズム使ったらええで」と言ったんですが、担当者は「乱数はOSの仕様だ」「OSの仕様だから直せません」と主張。そのまま市場へ発売されました。
もし、あの時代にchatGPTがあったら不具合直せたか?
直らないですよねー。chatGPTがあって解決策を提案しても、人のほうが意味を理解していないと直せないですよ。結果は同じ。仕様だからと主張して修正はされません。つまりchatGPTによって革命は起きないってことです。
多少生産性が上がるくらいで世の中は変わりません。
能力が低い人がAIに仕事を奪われることもないですよ、ほんと
