ChromebookでWEBアプリを作るぞ#1
みなさん!Chromebookでプログラミングは出来ないと思っていませんか?
Chromebookは確かにショボスペックです。しかしプログラミングも出来ます、MacやWindowsと同じです。試しにChromebookに最初からインストールされている標準アプリだけでWEBアプリを作ろうと思います。
この記事を最後まで読むとWEBアプリが一つ出来上がります。難しい説明はしません、コピー&ペーストだけで説明します。
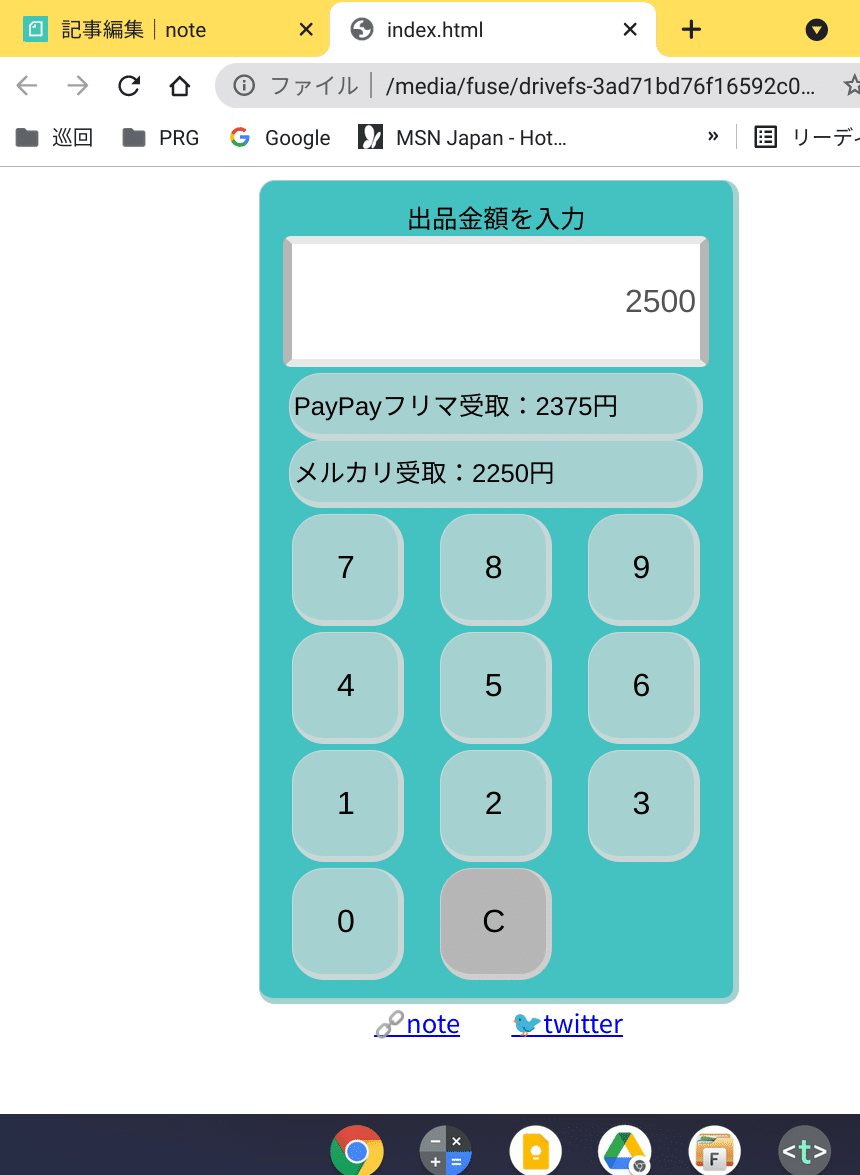
こんなのができます

作るのは、フリマサービスに出品するときの金額を計算するアプリです。
出品金額を入力するとメルカリとPAYPAYフリマの受取額を計算して比較ができます。
動くものはこちら↓
では早速作ってみましょう
1.ランチャーの中から標準テキストエディタを立ち上げます

2.次のプログラムをコピーしてテキストエディタの中へ貼り付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="utf-8">
<style>
/* テーブルの装飾 */
table {
/* 電卓のサイズ */
width: 300px;
height: 400px;
/* 電卓が浮き出るように影を付ける */
border: solid 1px #dcdcdca4;
border-right: solid 4px #dcdcdca4;
border-bottom: solid 4px #dcdcdca4;
border-radius: 10px;
/* インライン要素を中央に配置 */
text-align: center;
/* 余白調整 */
padding: 8px;
margin-left: auto;
margin-right: auto;
background-color: #44c0c0;
}
input {
/* ボタンのサイズ */
width: 70px;
height: 70px;
/* ボタンの文字サイズ */
font-size: 20px;
/* 数字部分の背景色 */
background-color: #dcdcdca4;
/* ボタンの詳細設定 */
border: solid 1px #dcdcdca4;
border-right: solid 4px #dcdcdca4;
border-bottom: solid 4px #dcdcdca4;
border-radius: 20px;
/* クリック時の黒枠を消す */
outline: none;
}
/* ディスプレイの詳細設定 */
.display {
width: 250px;
text-align: right; /* 文字を右詰めに */
/* 見た目の詳細設定 */
background: #ffffff;
border-top: solid #dcdcdca4 5px;
border-bottom: solid #dcdcdca4 5px;
border-right: solid #b6b6b6 6px;
border-left: solid #b6b6b6 6px;
border-radius: 5px;
}
input[name="merufurima"] ,input[name="paypayfurima"] {
width: 250px;
height:35px;
font-size: 16px;
color:#000000;
}
/* 演算子の背景色を上書きで設定 */
.operator {
background-color: #87cefa;
}
/* 記号=の部分の背景色を上書きで設定 */
.equal {
background-color: #b6b6b6;
}
/* 記号cの部分の背景色を上書きで設定 */
.clear {
background-color: #b6b6b6;
}
/* カーソルを上に乗せた時に色を濃くする */
input:hover {
background: #747373;
}
.display:hover {
background: #ffffff; /* ディスプレイ部分は無効化 */
}
.operator:hover {
background: #339cdd;
}
/* クリック時に色を濃くする */
input:active {
background: #5a5a5a;
}
.operator:active {
background: #2c80b4;
}
.linked {
text-align: center;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body onload="init()">
<form name="dentaku">
<table>
<!-- 液晶画面部分 -->
<tr>
<td colspan="3">出品金額
<input type="text" class="display" name="display" value="" disabled>
</td>
</tr>
<tr>
<td colspan="3">
<input type="text" name="merufurima" value="" disabled>
<input type="text" name="paypayfurima" value="" disabled>
</td>
</tr>
<!-- 上から1段目(7~9) -->
<tr>
<td><input type="button" value="7" onclick="get_calc(this)"></td>
<td><input type="button" value="8" onclick="get_calc(this)"></td>
<td><input type="button" value="9" onclick="get_calc(this)"></td>
</tr>
<!-- 上から2段目(4~6) -->
<tr>
<td><input type="button" value="4" onclick="get_calc(this)"></td>
<td><input type="button" value="5" onclick="get_calc(this)"></td>
<td><input type="button" value="6" onclick="get_calc(this)"></td>
</tr>
<!-- 上から3段目(1~3) -->
<tr>
<td><input type="button" value="1" onclick="get_calc(this)"></td>
<td><input type="button" value="2" onclick="get_calc(this)"></td>
<td><input type="button" value="3" onclick="get_calc(this)"></td>
</tr>
<!-- 上から4段目(0/C/) -->
<tr>
<td><input type="button" value="0" onclick="get_calc(this)"></td>
<td><input type="button" value="C" class="clear" onclick="get_calc(this)"></td>
<td></td>
</tr>
</table>
</form>
<div class="linked"> <a href="https://note.com/mahalo_/n/n276fdf1d3463" target="_blank">🔗note</a> <a href="https://twitter.com/fPj38psWm9GmhbW" target="_blank">🐦twitter</a></div>
<script>
const init = () =>{
document.dentaku.display.value = "0";
document.dentaku.merufurima.value = "PayPayフリマ受取:";
document.dentaku.paypayfurima.value = "メルカリ受取:";
}
const get_calc = (btn) =>{
if (btn.value == "C") {
//Cクリアが押された
init();
} else {
//数字が押された
if(parseInt(document.dentaku.display.value)==0){
document.dentaku.display.value ="";
}
document.dentaku.display.value += btn.value;
document.dentaku.merufurima.value = "PayPayフリマ受取:" + parseInt(document.dentaku.display.value*0.95)+"円";
document.dentaku.paypayfurima.value = "メルカリ受取:" + parseInt(document.dentaku.display.value*0.90)+"円";
}
}
</script>
</body>
</html>3.さっき貼り付けたテキストを「ダウンロード」フォルダに保存します
テキストエディタの左側の「名前を付けて保存」をクリックして

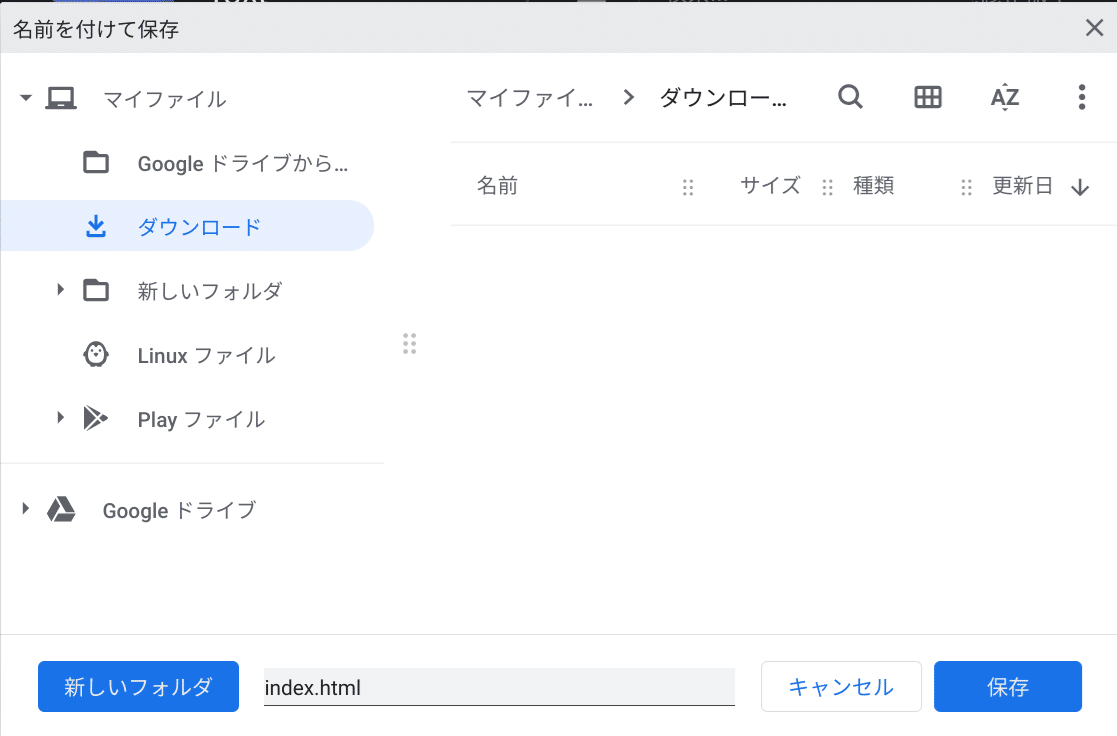
保存先に「ダウンロード」フォルダを選択。
保存ファイル名はアルファベット小文字で「index.html」にします。

保存できると下のようになります。

4.実行する
テキストエディタを閉じて、さきほど保存したファイル「index.html」をダブルクリックで実行してみましょう。

↑ 「index.html」ファイルをダブルクリックすると ↓

上のような電卓みたいな画面が表示されたと思います。
適当に数字ボタンを押して出品金額を入力してみたください。
押すと計算結果が表示されます。
どうでしょうか
はじめからChromebookにインストールされているアプリだけで簡単にWEBアプリが出来ました。途中のプログラムの説明を省きましたが作り方の雰囲気は感じられたと思います。
でも、これ、このままでは誰かに見てもらったり使ってもらうことは出来ません。
次回はインターネットに公開をしたいと思います。
次回もよろしくおねがいします。
次の記事↓↓↓
途中のプログラムの説明は割愛していますが、そのへんを勉強したい方は下の本を買って参考にしてみてください。
おまけ
この記事を書く前に、WEBゲームを用意していたんですが、ちょっと大きすぎるので記事にしませんでした。気が向いたら記事にします。