
2021年、freeeのアクセシビリティを振り返る
この記事はfreee Designers Advent Calendar 2021およびアクセシビリティ Advent Calendar 2021の6日目です。
こんにちは、freeeの@magi1125こと伊原です。デザインリサーチチームおよびデザインシステムチームのマネジャーをしています。また、自称「アクセシビリティで一発当て太郎」でもあり、アクセシビリティによるビジネス貢献を模索しています。一発当たっているかどうかについては、最近出演したラジオでの見解によると「やや当たり……?」、とのことでした。微妙!もっとがんばります。
この記事ではタイトル通り、2021年のfreeeにおけるアクセシビリティ関連の出来事をご紹介します。なお、2020年以前の活動については「2020年、freeeのアクセシビリティを振り返る」をご覧ください。
※ アクセシビリティの向上とは、障害者高齢者を含めた幅広いユーザーに利用方法の選択肢を提供し、使える状況を広げる取り組みを指します。
アクセシビリティー・チェックリストの公開
freeeでは昨年から、自社製のガイドラインに基づいてデザインと実装を行い、それらが満たせているかをチェックリストでチェックする、というスタイルでプロダクト開発を進行しています。ガイドラインを昨年春に公開したのに続き、チェックリストも2021年4月に公開しました。
この公開と共に、オンラインイベントを2回実施しています。
1回目は「春だ!既存プロダクトのWebアクセシビリティ改善ことはじめ -- 自社プロダクトのアクセシビリティ改善、何から始めればいいか迷っているあなたへ」というタイトルで、特に既存プロダクト改善への第一歩の踏み出しかたを解説しつつ、チェックリストを用いた具体的なチェックのデモを行うものでした。
ログミーさんによる書き起こし記事もあります(2本に分かれています)。
このテーマにしたのは、ふたつの理由がありました。
2020年のまとめ記事でも触れたとおり、freeeにおいては新規プロダクトにおける改善は一定程度は定着しつつあり、今後は既存プロダクト改善に力を入れていく段階になったこと
これから改善に取り組む会社は、まず既存プロダクト改善から着手するケースが多いと考えられ、そのときにfreeeの考え方やリソースを活用してもらうと捗るはずと考えたため
上記を受け、7月末には「freeeのリソースを活用することで実際に捗っているかどうか」をnote、ヴェルク、GMOペパボの3社にお伺いするイベントも実施しました。
現時点では、freeeとしても組織的なアクセシビリティ改善におけるベストプラクティスを探している状況です。組織の成り立ちかたや、何を大事にしているか、どういう役割のメンバーが居るかでさまざまな形があり得るからです。
ゆえにfreee単独で試行錯誤するよりも、リソースを公開していくことでさまざまなフィードバックを集め、そこからヒントを見出し、トライしてまたリソースに還元する……というような形で試行回数を増やせないかと考えているところです。
モバイルアプリもチェックできるようアップデート
チェックリスト関連でのもうひとつの大きな動きは、iOSおよびAndroidのモバイルアプリをチェックできるようアップデートしたことです。
※ のちにAndroid Talkbackでのチェック方法についても追記しています。
2020年のまとめ記事でも触れたとおり、既存プロダクト改善のなかでも、以下の理由から特にモバイルアプリは有力候補と考えられていました。
モバイルアプリユーザーには、アクセシビリティを必要としている絶対数が多そう
経費精算・勤怠打刻・給与明細確認といった従業員側が使う機能の割合が多いため
アクセシビリティを必要とするユーザーに評価してもらいやすそう
アクセシビリティチェックに応じてくれそうな実ユーザーが何名か存在するため
Webと比較して、実装とチェックがやりやすそう
ブラウザやスクリーンリーダーの違いがなく、OS・スクリーンリーダー・アプリが垂直統合されているため
やり切るまでの道筋が見えやすそう
Web版に比べて機能がコアに絞られており、かつ先に取り組みが進んでいる部分があるため
当時は、モバイルアプリのアクセシビリティ改善の知見を持つメンバーが一部に限られていました。取り組みを加速するには、開発に関わるチームが共通の理解のもとに協同できる状況が必要となり、その柱としてモバイルアプリ用のチェックリストが求められたわけです。
Webとモバイルアプリという違いがあっても、ユーザーの要求が大きく変わるわけではありません。いっぽうで、具体的な改善をコードとして反映する段階においては、Webとモバイルアプリでは実装方法が違います。その点をサポートするため、以下のようなアップデートを実施しました。
各チェック内容に「対象プラットフォーム」という項目を追加して、そのチェックの対象がWeb、モバイルアプリのどちらかまたは両方なのかということを示す
チェック内容の本文からWebに特化した記述を切り離し、WebとiOSとAndroidにおける実装ポイントや実装例を別枠で記述
その後、社内での運用開始とともに、このチェックリストも公開しました。私の知る限りでは、モバイルアプリのアクセシビリティー・チェックに関する情報は日本語ではまとまった形では存在しておらず、公開することが業界のアクセシビリティ向上の一助になると考えたためです。
11月にはこのチェックリストのお披露目イベントも実施しました(動画は公開準備中です→公開したので下記に貼りました!)。この記事をご覧のみなさんにおいても、チェックリストを使っていただき、フィードバックをもらえたらありがたいと考えています。
リブランディングを通じたアクセシビリティへの姿勢
プロダクト開発側だけでなく、freeeという会社の全体の流れとしても、徐々にアクセシビリティの色が強くなっていきました。そのひとつが、今年の6月に実施されたリブランディングです。
このブランドサイトでは、以下のようにアクセシビリティへの取り組みを明言しています。
ブランドコア、そしてアクセシビリティを意識して、カラーバレットをアップデートしました。
Colorのページでは、コントラストの確保を要件として求めています。

以前のブランドカラーは、ちょうどアクセシビリティを意識しはじめたころに定めたものだったため、コントラストへの意識はあったものの、スライド利用時などの特定用途に限られたものでした。そのため、プロダクトのUI上で色を使うときは、デザインシステム側で翻訳したものを使う形となっていました。
今回は、組織上でアクセシビリティの意識が高まってからのリブランディングとなったため、はじめからプロダクトのUIでの表示も踏まえた形でカラーパレットが検討されました。そして、上記のブランドサイトを通じてアクセシビリティが明確に言及されるようにもなりました。
これは新しいビジョンである「だれもが自由に経営できる統合型経営プラットフォーム。」を表現するためのブランドコアとして、アクセシビリティがその構成要素の一端であるという姿勢を示したものと言えます。
なお技術的な観点でのリブランディングの舞台裏は、下記freee Tech Nightのダイジェスト動画や書き起こし記事をご覧ください。
多様化の加速と、全社員向けアクセシビリティ研修
こうしたリブランディングや新ビジョンに呼応するように、会社の様子もここ1年でかなり変わりました。会社が拡大していくなかで、メンバーの多様さも加速度的に広がっています。
そんな状況をうけて、これまで開発者向けに行っていた研修を拡大し、ついに全社員に向けてアクセシビリティ研修を実施するようになりました。研修内容の詳細については以下の記事を参照ください。
この全社員向け研修ですが、会社側とのタフな交渉の結果の実現……というわけではなく、自然と「それが必要だよね」という流れになって今に至ります。そこには以下のような「多様化が急速に進む背景」があったからだと思われます。
まず、4月に別の会社がfreeeに合流しました。電子契約のNINJA SIGNでおなじみのサイトビジット社がfreeeの子会社になり、異なるカルチャーが入り交じる現場が生まれました。
そして、7月末にはフィリピンのシステム開発会社Likha-iTがfreeeに参加し、異なる言語や文化を持つ人たちと一緒に開発を行う状況が生まれました。
会社の規模の拡大に伴い、障害者採用にも専任の担当が入り、より積極的な採用活動を行うようになりました。本記事執筆時点で12のポジションで募集しています。

freeeでは、以前からダイバーシティを前提とした職場環境を目指しています。それは価値基準である「社会の進化を担う責任感」を体現していくことであり、またさまざまな視点を持つ多様な人々が製品開発に参加することで社会に還元するというサイクルに必要でもあるからです。そのため、これまでも入社時に全員に対してダイバーシティ研修を実施してきました。
そして、ソフト面やハード面でのサポートの取り組みも続けています。たとえば、全盲の視覚障害のある従業員に送る郵便物には、以前からもれなく点字シールが貼られています。

五反田本社ビルではトイレ改修が検討されていたため、その際に多目的トイレの設置も要望した結果、1階に設置されました。

「車いす使用者のワーカーが入居していることもあり、1F共用部にバリアフリートイレを新設」
と記載されている
最近は、あらたに社内ツールを導入する際には障害当事者によるアクセシビリティレビューが実施されるようにもなりました。
しかし、ダイバーシティ研修でのアクセシビリティのパートは10分程度。短い時間で1度聞いただけではなかなか自分ごとにはなりにくく、アクションもイメージしにくいものです。ハードやソフトのフォローも、一部の人が取り組みを続けているだけでは、会社の急速な成長、それに伴う多様化のひろがりにはやがて追いつけなくなります。
逆に言えば、加速がついたこのタイミングこそがチャンスだと、関係者の脳裏に浮かんだのかもしれません。いまアクセシビリティを自分ごとにできるようになれば、多様化が進むほどにその実感を得やすくなるはずだからです。
自分やチームや将来freeeに参加するかもしれない人に対し、アクセシブルな職場環境を自らが作ること。さらに、その経験を社外発信やプロダクト開発に活かすこと。そのための基盤を用意することができれば、freeeは更に飛躍できるのではないか?と。
このような思惑により、全社員向け研修はとても自然なかたちで運用開始に至りました。
全方位からのアプローチによる、改善プロセスの定着
こうした各種の取り組みにより、アクセシビリティに関するタッチポイントはだいぶ全方位に整ってきました。
入社時:研修があり、業務上必要な部分においてアクセシビリティの概念を獲得できる
制作時:アクセシブルになっているデザインシステムやカラーパレットを使うことができる
疑問が生じたら:ガイドラインの解説や参考資料を参照できる、サロンで専門家に相談もできる
形になったら:品質を確認するためのチェックリストがある、チェック方法もガイドラインに記載がある
さらに、2020年のまとめ記事でも記載した「チェック結果のチェック」の実施も継続しています。各メンバーがチェックした結果のシートを見てみることで、メンバーの理解、チェックのやり方、ガイドラインの書きぶり、デザインコンポーネントの設計など、どこに課題があるのかが見えてくるからです。いわばアクセシビリティ施策のヘルスチェックです。

この結果をもとに、チェックをしている人に相談を持ちかけていくようなアクティブサポートを行うこともよくあります。結果として、2021年のアクセシビリティチェックの実施件数は、本記事掲載時点で350件になりました。前年比で2倍になっています。
そんなやりとりのなかで、よくチェックにひっかかる「やってしまいがちな課題」を網羅した「赤本」をまとめて共有するようにもなりました。これにより、課題を認識したうえでそもそも問題を生じさせない開発やデザインを行っていこう!という流れもできつつあります。


複合的な取り組みを続けたところ、雰囲気としては、たとえばアクセシビリティ上の課題に対して指摘があったときの反応が以前よりもポジティブになってきました。チームの誰かしらはすでに研修を受けている状態であること、また課題を解決するためのリソースやガイドが揃っているため修正のハードルが下がっていることが要因だと考えられます。
チーム別に見ると、以下のような状況になっています。
QAチーム:アクセシビリティチェックがかなり定着しました。もともと「アクセシビリティは品質である」との理解があり、去年時点ですでに実施は増えていたものの、いまでは最もアクセシビリティの平均意識が高いセグメントと言える状況になっています(いずれQAチーム × アクセシビリティをテーマにしたオンラインイベントをやりたいね、なんて話しています)。
モバイル開発チーム:チェックリスト上に個別具体的な記載が追加されたことにより、プロセスの浸透が見られます。社内でのステップとしては、まずはモバイルアプリに関わるデザイナー・エンジニア・QAに対し、各プラットフォームごとのアクセシビリティ機能や、その使い方を解説しました。そのうえで、チェックリストを一部案件で回し始めています。
ウェブ側の開発チーム:特に従業員側の機能(経費精算などのワークフローや、プロジェクト管理など)において、集中的にアクセシビリティの改善に自主的に取り組むムーブが見られました。推進側が直接持ちかけたわけではなく、自然発生的に「アクセシビリティカイゼンデー」が出現したのには驚きました。さらに、開発合宿でアクセシビリティ改善に取り組むメンバーも出現しています。
ヘルプ作成チーム:こちらも頻繁にチェックと改善を実施しているチームのひとつです。もともと「自己解決の最後の砦」として、適切にユーザーに内容が伝わることへの意識が高いチームではありましたが、それがさらにアクセシビリティ方面にも強化された格好です。ヘルプ執筆ガイドにアクセシビリティを組み入れていることと、新たにWebページ作成者・発注者向けの研修が実施されはじめたことが要因だと考えられます。
ブランド・広報チーム:ブランドコアの検討の流れの中ででアクセシビリティ研修を実施したため、ブランド施策関連サイト、コーポーレートサイト、採用サイトにおけるアクセシビリティチェックと改善が徐々に実施されるようになっていきました。
このように、アクセシビリティに取り組むことのイメージが、全社横断で定着してきたという感触があります。
「高品質なデザイン」を当たり前にするために
これに加えて、主にプロダクトデザインチーム向けに以下の施策も実施しはじめました。ガイドラインの達成基準の数で言えば、Webアクセシビリティの8割は情報設計・デザイン・ライティングによって担保されるものだからです。
チェック実施率が100%になるようプロセス化
プロジェクトの進捗を管理しているカンバンやリストに「デザイン時・実装確認時のアクセシビリティチェック実施欄」を設け、すべてのプロジェクトでチェックが実施されている(つまりチェック実施率が100%になる)ようにプロセス化を試みる
品質エヴァンジェリスト活動
個別プロジェクトでのUIデザインを、デザインシステム・アクセシビリティガイドライン運用に関わっているメンバーがレビューし、そのやりとりの中でプロダクトデザイナーに対してスキル移譲を行っていく
「設計資料」の定義と注釈ライブラリの提供
アクセシビリティガイドラインで言及がある「設計資料」の実例として、ステート、インタラクション、UI Stack、ページタイトル、ランドマーク、見出しレベル、alt属性、label要素の紐付け、WAI-ARIAの指示をデザインファイル上に注釈として記載するライブラリを提供する
デザインQA時のチェック観点の定義
デザイナーによる実装時チェック(freeeではデザインQAと呼称)のときに、上記の設計資料の意図やアクセシビリティも含めて、適切に実装されているかを確認する観点をまとめたチェックリストを提供する

昨年の発見として、freeeのQAチームとアクセシビリティチェックの親和性が高いこと、ゆえに水際で食い止められる可能性が見えたことは福音ではありました。しかし、デザイン時点で「もともとアクセシブルになるように考えられている」こと、そして「アクセシブルになるように開発者と協議できている」のが最高の状態であることに変わりはありません。
上記の施策を継続することで、この「最高の状態」にプロダクトデザインチーム全員で到達することが当面の目標となりそうです。そもそもが複雑な業務アプリケーションのデザインにおいて一朝一夕に実現できるものではないので、私を含めてチーム一丸となって取り組んでいきたいと考えています。
いよいよ本丸に近づいてきたアクセシビリティ
2018年から4年間、毎年年末にfreeeのアクセシビリティを振り返り続けてきました。
その中でも今年は大きく動きがあった年だったように思います。2021年は、アクセシビリティに取り組む上で必要と思われるものがある程度揃い、その重要性を認識する人も、改善に取り組む人もそこそこ増えてきた、いわばキャズムの溝の上に居るような状態です。
そんななかで、今後、以下のような課題に我々は向き合う必要があります。
新ビジョンや、ブランドコア、デザインフィロソフィーを元に進化していくプロダクトデザインにうまくアクセシビリティを織り込めるのか
UIをアクセシブルにするよりも根本の、アクセシブルなサービスであるための機能追加や、PC以外のフォームファクターに切り込むところまで踏み込めるか
改善の有力候補であるモバイルアプリをアクセシブルにしてユーザーに届けることができるのか
ブランドや広報やサポートのみならず、マーケティングやセールスといった購買に関わるタッチポイントにもアクセシビリティを織り込めるか
freeeのメンバーの多様性もさらに広がっていくなかで、freeeはダイバーシティを前提とした職場環境を作り続けていけるのか
これらがうまくいく兆しが掴めれば、それは組織のビジョンやプロセスに完全に織り込まれ、もはや誰かが旗を振らずとも自然にアクセシビリティが実現されていく流れになっているということです。
社内キャズムを超え、本当の意味で組織にアクセシビリティが定着したと胸を張って言えるようになるか。私たちは、今まさにそこを試されていると感じています。
終わりに:業界ムーブメントとしてのアクセシビリティ
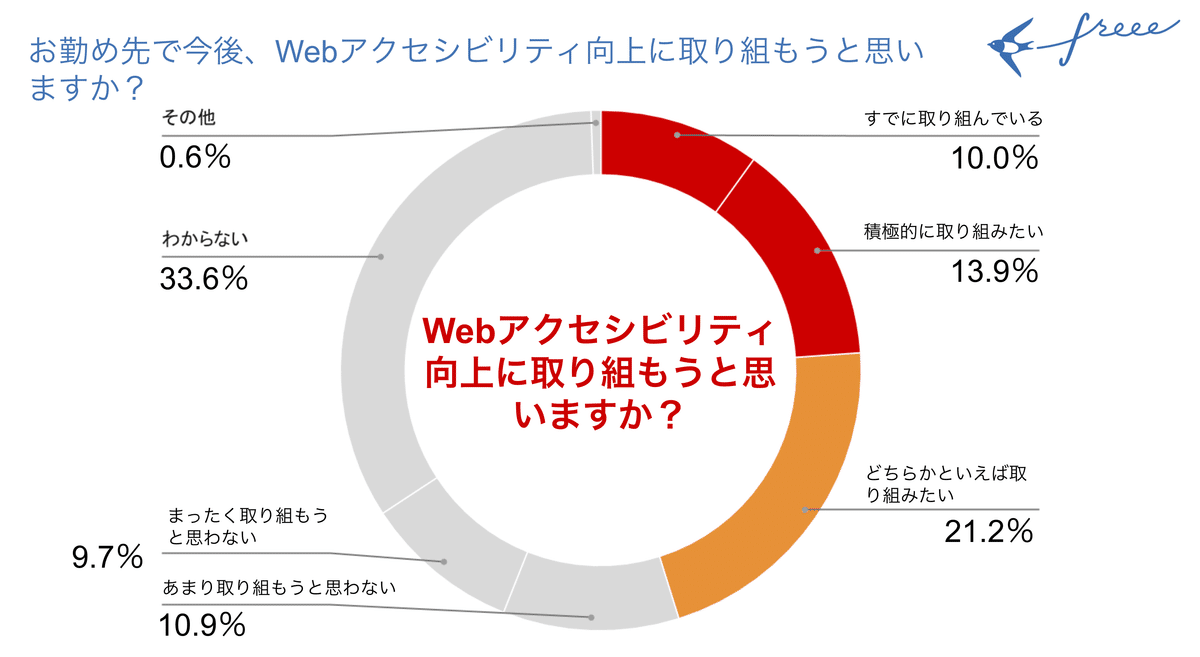
2021年のはじめに、アクセシビリティに取り組んでいるfreee・サイバーエージェント・サイボウズの3社で、Web関連企業従事者807人に対してアクセシビリティに関するアンケートを実施しました。
「お勤め先で今後、Webアクセシビリティ向上に取り組もうと思いますか?」に対し、すでに取り組んでいるという回答は10%でした。年初にこれを見たときは「そうかー、まだまだ少ないんだな……」と思った記憶があります。

しかし、今年は1年を通して、Webサービス提供企業においてアクセシビリティに取り組みはじめた事例が如実に増えてきた実感があります。上記の「積極的に取り組みたい」層が動き始めているのかもしれません。
たとえば、この記事を書いているプラットフォームであるnoteをはじめ、友人が勤めているUbieやSmartHRにおいても取り組みが明言されはじめました(noteとUbieは副業でお手伝いもしています)。
冒頭の「アクセシビリティで一発当て太郎としては『やや当たり……?』」というのは、実はこの状況を指しています(だいぶ甘めに見積もってくれているとは思いますが)。
私がアクセシビリティでのビジネス貢献を標榜しているのは、別に一発当てて儲かりたいからではなくて、「法的な要請が薄い日本において、アクセシビリティが普及する可能性が最も高いアプローチは『ビジネス的な貢献を示すことでフォロワーが出現すること』なのでは?」という仮説に基づくものでした。
その点で言うと、まだfreeeにおいてアクセシビリティで一発当てる状況は訪れていません。しかし、私たちの活動から、アクセシビリティの重要性や、それがもたらすパワーを感じ取り、自社のミッションに載せてアクセシビリティ向上を推進しようとする動きが各所で生まれ始めているのも、また確かなのです。
私としてはこれからもfreeeにおいてアクセシビリティのチャレンジを実施し、そしてその取り組みを可能な限り公開し、発信していこうと考えています(なので、アクセシビリティをやっていきたいパーソンは中途・新卒ともに切実に募集しています!ご連絡お待ちしております)。
そのうえでの本心としては、私たちの発信をスタートダッシュの糧としてうまく使ってもらい、どこが最初でも良いので、ぜひ一発当ててほしいのです。最終的にはすべての会社の製品やサービスがアクセシブルになることが当たり前の世界にしたいと思いつつも、現時点では「アクセシビリティの取り組みの効果を実感しやすい業界・製品・チーム」というのは、私たち以外にもいろいろ可能性がありそうだと感じているからです。
その結果を私たちも取り込んで、また歩を進めることだってできる。そのような形で相互発展していくことで業界の変革を目指していきたいと考えています。
明日は、以下2本です。
freee Designers Advent Calendar 2021 のほうは、同じ情報アーキテクト仲間として、そして良い漫画ソムリエとして信頼しているtoofu(@toofu__)より、freeeのプロダクトデザインにおけるデザイン戦略のお話です。
アクセシビリティ Advent Calendar 2021 のほうは、銀座に山を買いたいアクセシビリティエンジニアこと、SmartHRの辻さん(@debugon)です。
