
誰でもパワポの見た目を「手早く無難に」おさめる14のルール
毎月大阪京橋にあるQuintBridgeで無料のデザイン勉強会をしているのですが、その内容をChatGPTを駆使してnoteにも展開しています。全8回の第3回目です。
今回は事業会社の中で色んな人のパワポ資料を改善してきた自分なりの考えをもとに、パワポのデザインを手早くおさめるためのルールを作ってみました。
パワポにおいてはデザインよりも中身の構成やコンテンツ、プレゼンがある場合はその内容について時間をかけることのほうがずっと建設的なため、そちらになるべく時間を割けるように手早く間違いのないデザインを行うことが重要と考えています。
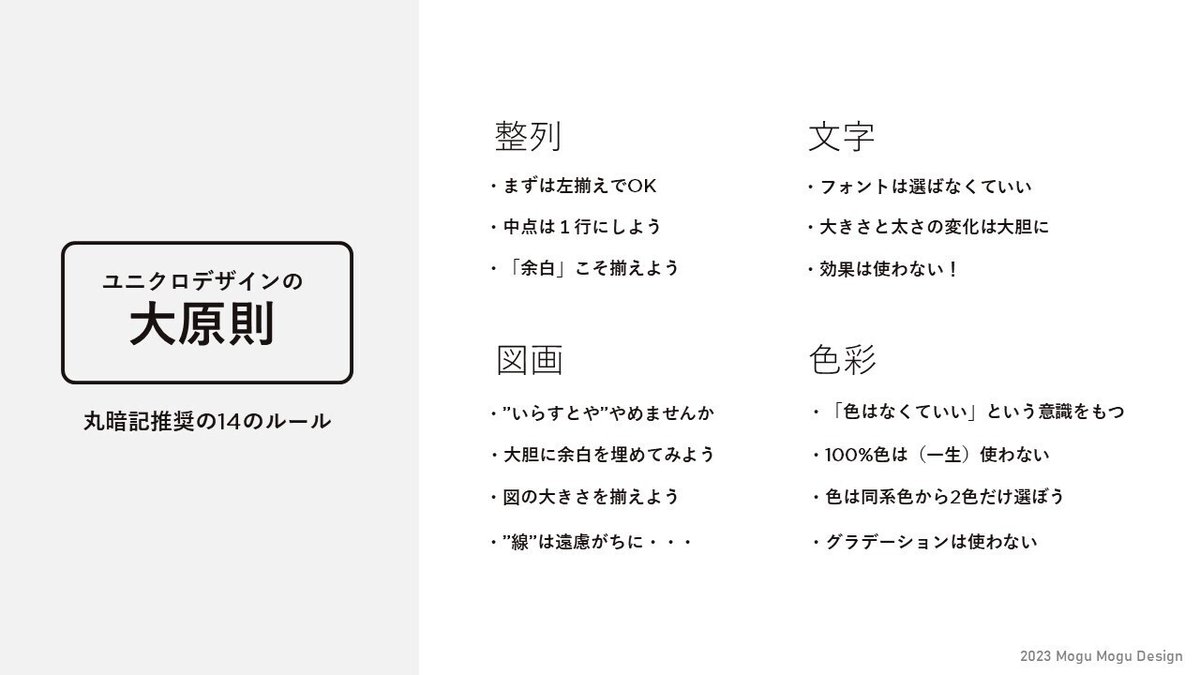
ここではそんなデザインを「ユニクロデザイン」と名付け、それを行うために頭に入れておくべきポイントを以下の14個のルールとしてまとめてみました。
ちょっと文量が多い記事になってしまったのですが、デザインの際に都度参考に見返すようなかたちででも読んでいただけたら幸いです。

また、こちらの記事の内容はYouTubeのほうでも発信しています。
パワポデザインはユニクロでOK
まずパワーポイントに関して、前述の通りデザインそれ自体はさほど重要なものではないと考えています。
パワーポイントは何を伝えるか、それをどのように構成して伝えるか、そしてプレゼンテーション全体でどのように話すか、という部分にかかっており、デザインはその一助となる要素にすぎません。
そのためパワーポイントのデザインはデザインのプロでなくても、手早く、簡単に最低限の見た目を整える技を習得すべきだと考えています。
これを服で例えるなら"ユニクロ"のようなものかなぁと思い「ユニクロデザイン」と名付けてみました。
逆に"アルマーニデザイン"やら"ベルサーチデザイン"などのようなものを目指したいとなった場合はAIやデザイナーへ仕事を依頼する必要があると考えます。

とにかく重要なのは、どの状況でも使え、手早く65点程度のデザインを提供できるテクニックを習得することです。早速本題に入ろうと思います。
丸暗記推奨のユニクロデザイン14のルール
ルールは私が勝手に考案したものですが、デザインの入門書なども読み返しながら内容の方向性に誤りがないことを確認してまとめました。一度に全てを暗記することは不可能かもしれませんが、ぜひ少しずつ実践しながら習得していただけたら幸いです。

この14のルールを、整列、文字、図、色彩の4つのカテゴリーに分類しています。今回はこの順に進みながら、各ルールについて詳しく説明していきます。
1.整列

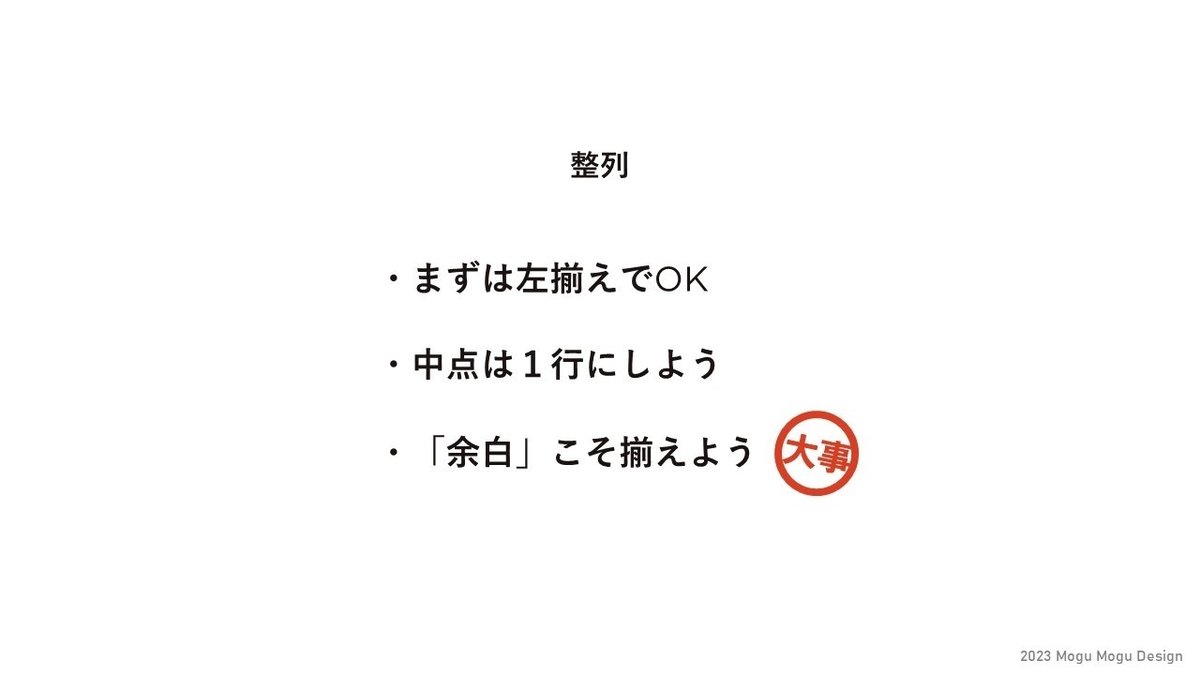
整列に関しては、3つの重要なルールを紹介ます。
また、14のルールの中でも特に大事なものには「大事マーク」がついています。
ユニクロデザインはその名前が示す通り、あらゆるデザインに普遍的に適用できるものではなく、デザインを65点や70点程度に手早く引き上げることを目的としているものです。
しかしより優れたデザインを目指す際にも使える、非常に根源的で普遍的なルールに関してはこの「大事マーク」をつけてみています。
これらのルールについては、特に注意深く記憶していただけたらと思います。
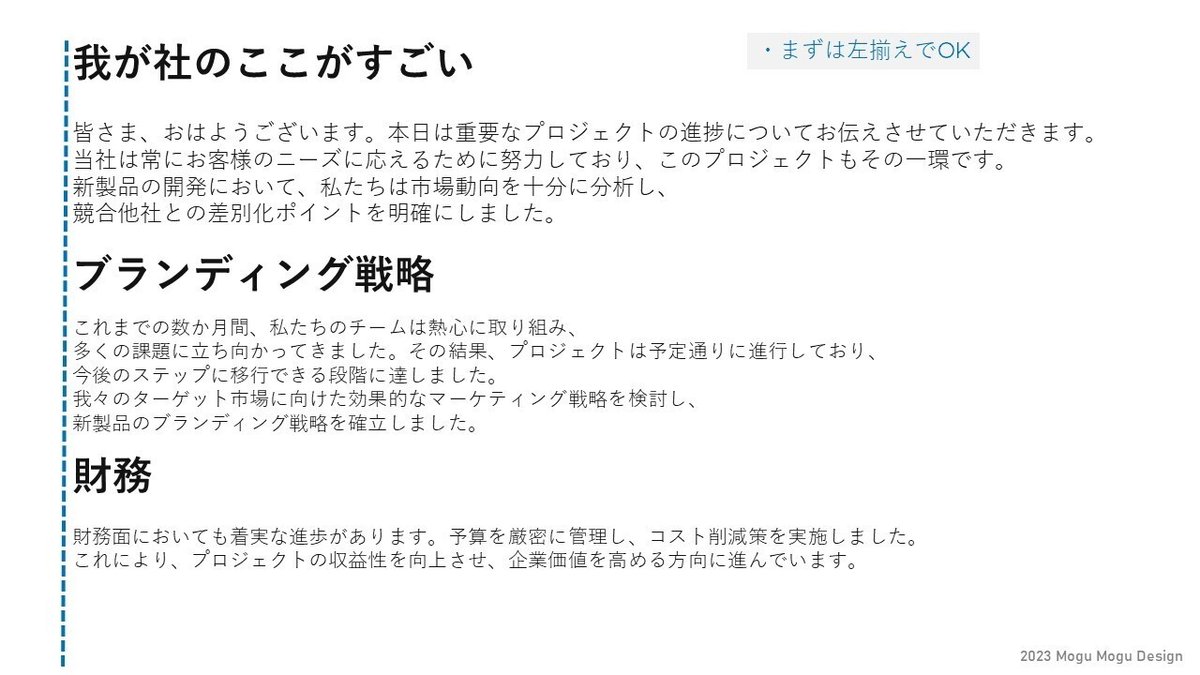
まずは左揃えでOK

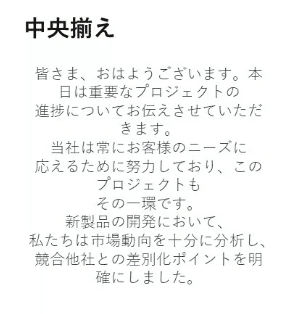
まず、最初のルールは「左揃えでOK」です。文字やデザインのレイアウトにおいて、左揃えは常に使えるルールです。中央揃えや右揃えよりも左揃えは読みやすく、整然とした印象を与えます。

中央揃えは時折読みづらさを引き起こすのは、文字の開始点が左右に揺れてしまうためです。この揺れが読みづらさをもたらし、不整理な印象を与えます。

なので、基本的にはすべてのデザインやテキストを左揃えで配置することをおすすめします。左揃えでの事故のリスクは中央揃えに比べれば圧倒的に低いため、ひとまず迷った場合はまず左揃えを試してみてください。
また、左揃えのルールは、文字だけでなくデザイン全体のレイアウトにも適用できます。とにもかくにも、一旦思考停止で何でも基本的に左揃えから初めて見るとすっきりとまとまった印象を与えられるようになるかと思います。

中点は一行にしよう

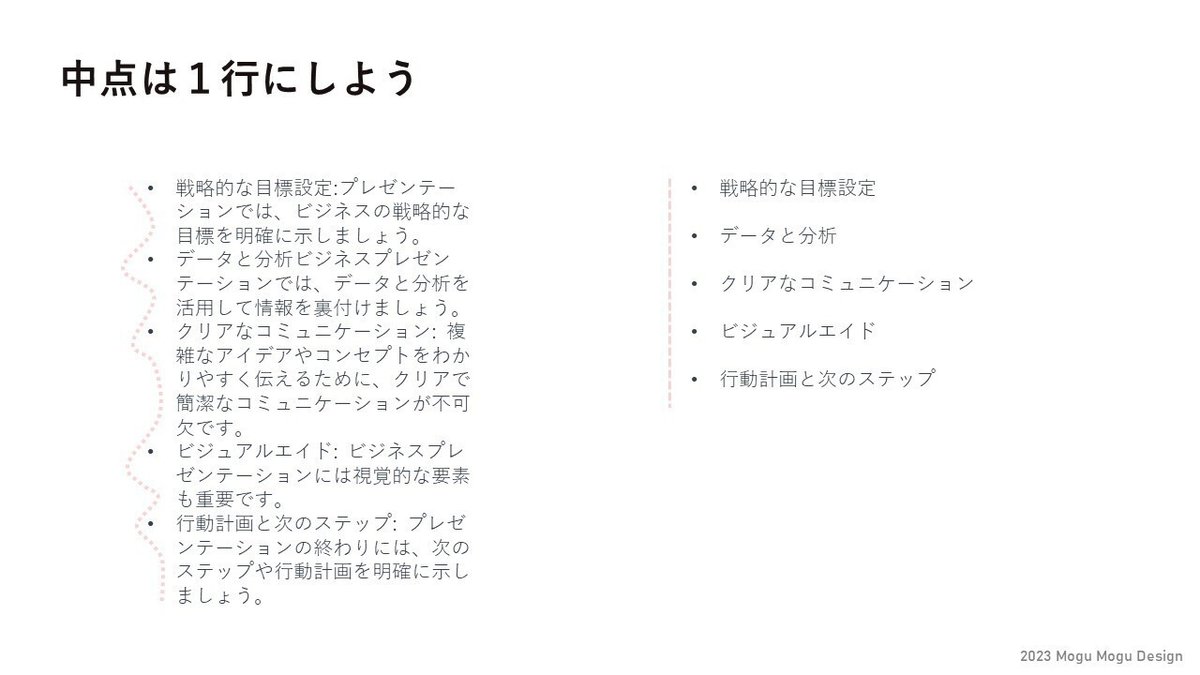
次のルールは「中点(・)は一行に収めよう」です。
基本的には中点自体を控えることをおすすめしたいですが、使う場合はテキストは改行せずになるべく一行に収めてみてください。

改行を多用するとこちらもテキストの端がウヨウヨとして、デザインがコントロールしにくくなります。
特に中点を使用する場合は改行の影響が顕著に現れます。改行を減らし、テキストを一行に収めることで、デザインが整然とし、読みやすくなります。
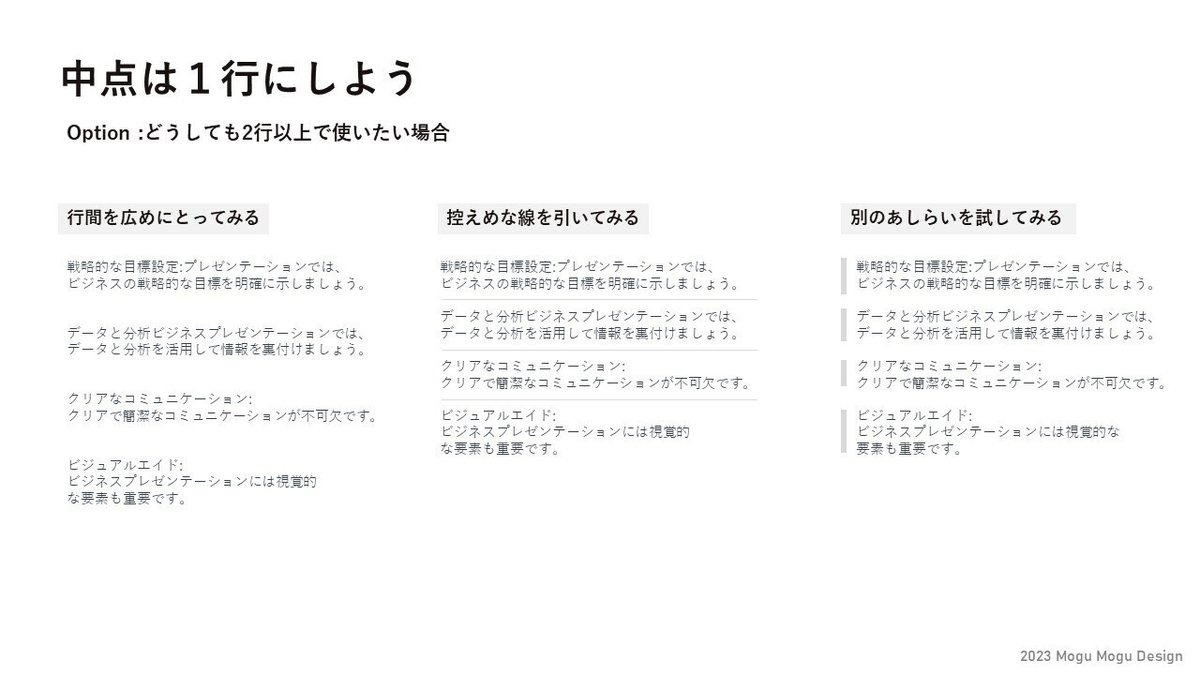
ただもし改行が必要な場合、適切な行間を設定したり、中点は使わず控えめな色の線やバーを使用して区切ることで、ウヨウヨ感を軽減させることができるので試してみてください。

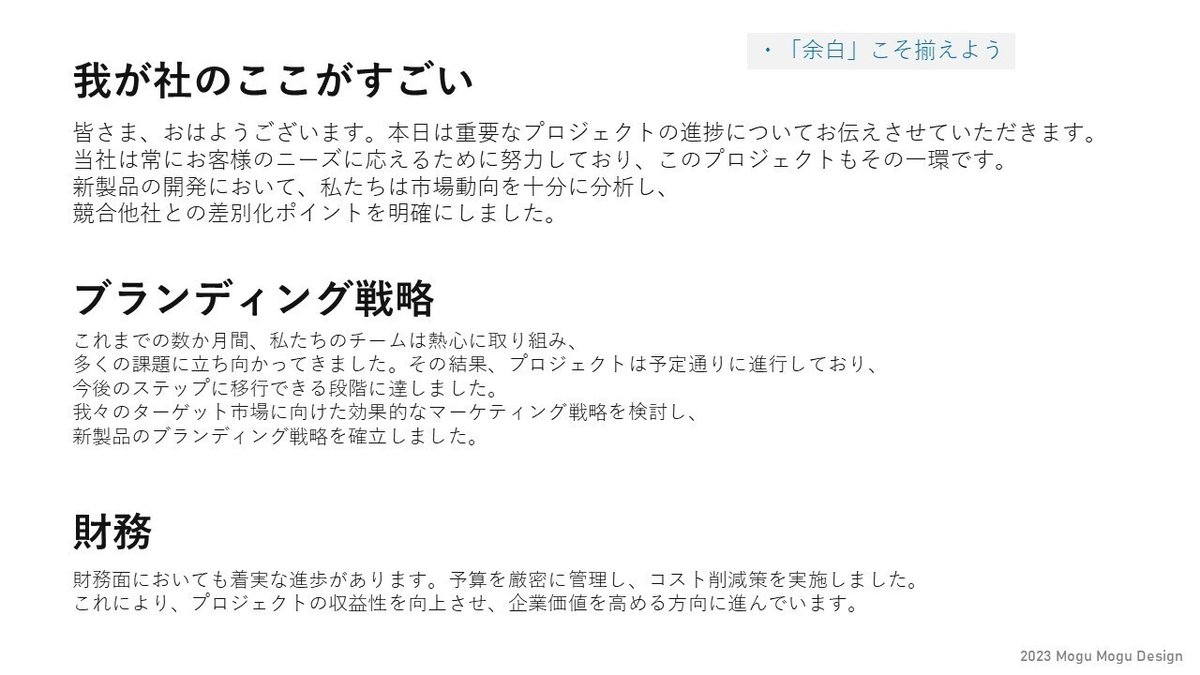
【大事】余白を揃えよう
余白はデザインにおいて非常に重要な要素で、適切に扱うことでスライドの見栄えが格段に向上します。余白を揃えることで、デザインが整然とし、読みやすさが増します。
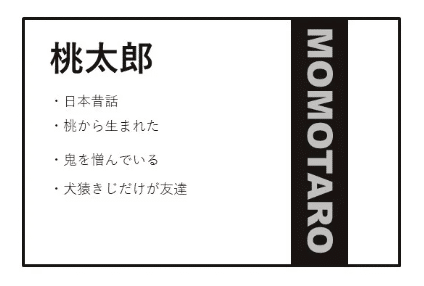
こちらのカード、一見するとあまり問題のないようなデザインにも思えますが、余白を揃えることでデザインの質をぐっと高めることができます。

まず、上下の余白を同じにしてみましょう。上下の余白が均等であることで、デザインがバランスよくなります。

次に、文字の行間も均等に揃えましょう。文字と文字の間隔が統一されることで、テキストが見やすくなります。

そして、左右の余白も揃えましょう。左右の余白を均等に設定することで、デザインが整った印象を与えます。

これにより、スライドに要素を追加しなくても、整然としたデザインを作成することができます。

余白は視覚的にも重要で、人は文字や画像だけでなく、無意識的に余白にも注意を払っています。
そのため余白をコントロールし、整えることで、デザインの質が向上し、プロフェッショナルな印象を与えることができます。
続けて少し発展編として、さらに余白のテクニックについての理解を深めていきたいと思います。

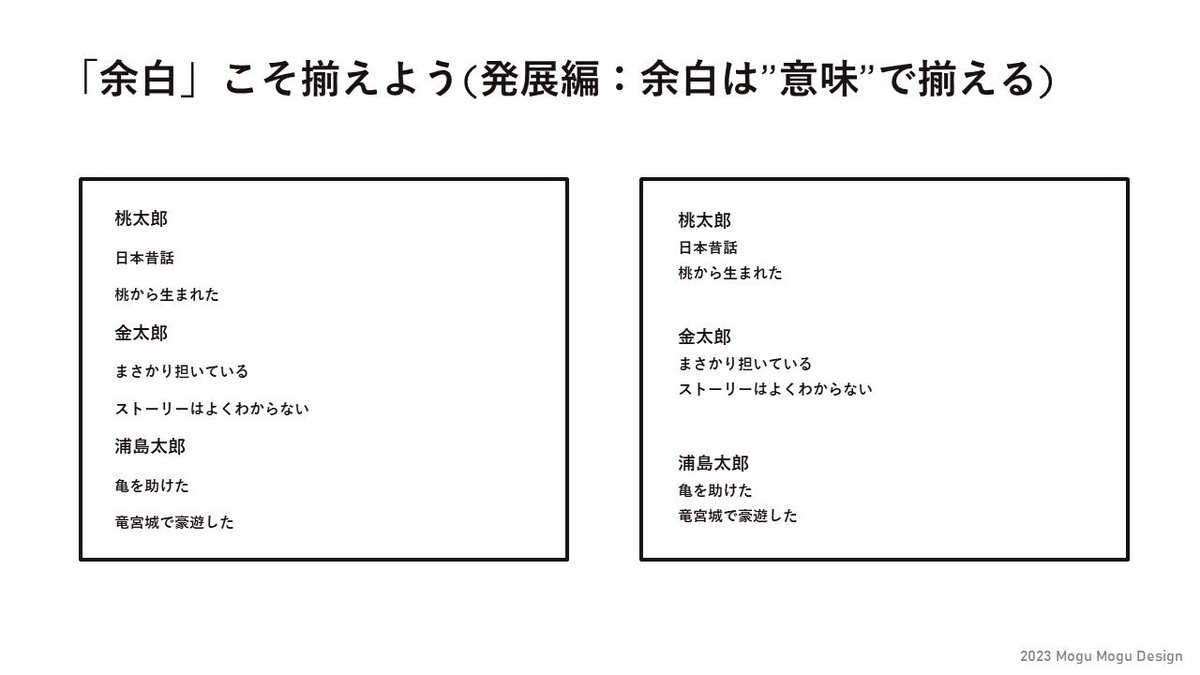
上のデザインに関して、ぱっと見ルールに基づいてちゃんと均一な余白を確保しているのですが、少し見づらい印象はないでしょうか。
これらを解決するのにも余白が重要となります。
余白はただ統一すればいいというわけではなく、意味を理解した上で考えて整理することが必要です。
例えば、ここではテキストの内容に応じて余白を調整してみましょう。
桃太郎の説明は桃太郎に、金太郎の説明は金太郎に、浦島太郎の説明は浦島太郎に近づけることで、情報のまとまり感が強調され、デザインが見やすく、すっきりとしたものになります。

悪い例としては下の図のように余白を使わずにテキストや要素を線で囲んでしまうデザインです。これだと要素が多くなり、見た目のノイズが際立ってしまいます。

別の章でも取り上げますが、なるべく線は使わないデザインを心がけましょう。余白を上手に活用することでデザインの品質と魅力を向上させることができます。
2.文字

フォントは選ばなくていい
文字に関して、まずフォントの選択についてのルールを紹介します。
フォントは本当に色々あって、パワポを作っていくと何を選んだらいいかわからなくなってきたり、逆に色んなフォントをごちゃごちゃ使っちゃったりすることはないでしょうか。
ここでは、一旦日本語は「游ゴシック」、英語は「Arial」(MacならHelvetica)のみを使うようにすることをおすすめしています。
これらのフォントはカタチがキレイな上にどんな場面で使っても事故が起きづらいプリミティブさを持ったフォントです。

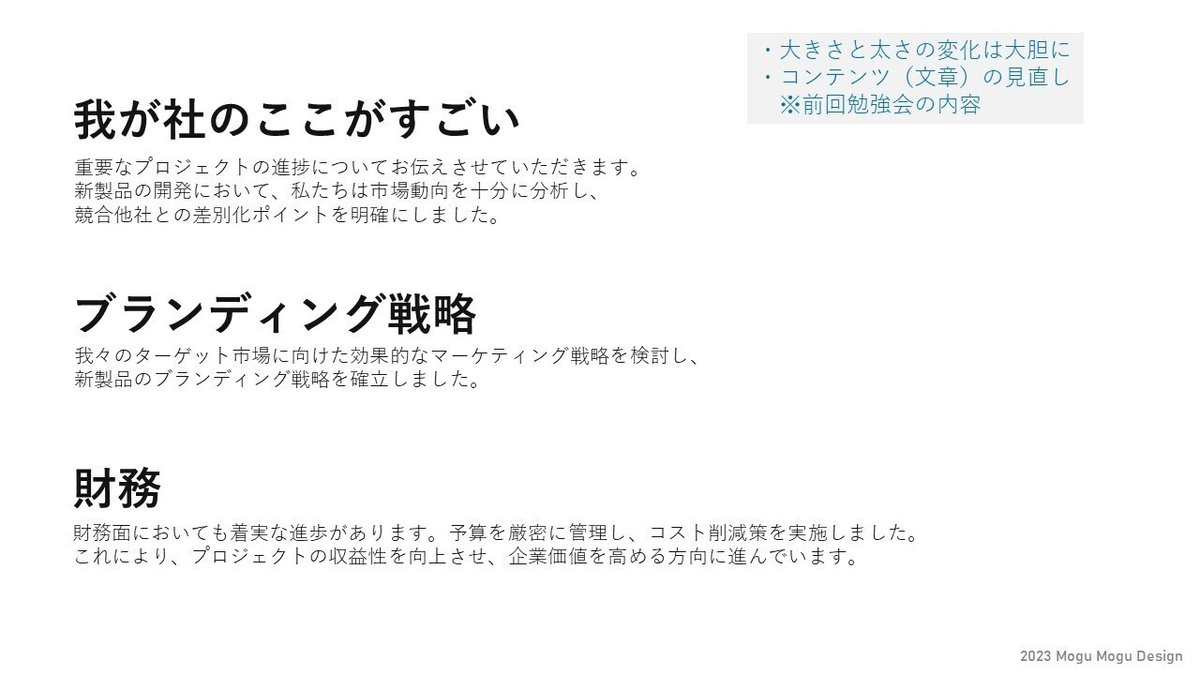
【大事】大きさと太さの変化は大胆に
次にフォントの太さや文字の大きさの変化について説明します。
文字のデザインにおいて、これらの要素を大胆に変化させるだけでデザインに立体感が生まれ、ちょっとプロっぽいデザインになったりします。


これでも十分なのですが、さらに大きな文字を太字にすることで、コントラストを一層強調できます。これは必須ではないのでお好みで検討してください。

効果は使わない!
パワーポイントの効果、特に文字につける効果について考えてみましょう。これらの効果は非常に魅力的で簡単に使えるのですが、それ故に注意が必要です。たとえば、シャドウを追加したり、文字にエフェクトを適用したりすることがありますが、安易に使わないようにしてください。

簡単にパワポの機能で文字効果がつけられるため、つい何となくで使ってしまいがちなのですが、デザインは何か効果を追加して特定の要素を目立たせることよりも、いかに他の要素を省いて重要な要素を相対的に目立たせてあげるか、という思考が大切だったりします。

背景の色やテキストのメリハリを調整し、情報を整理してみることで、効果的なデザインが実現できないかを探ってみてください。
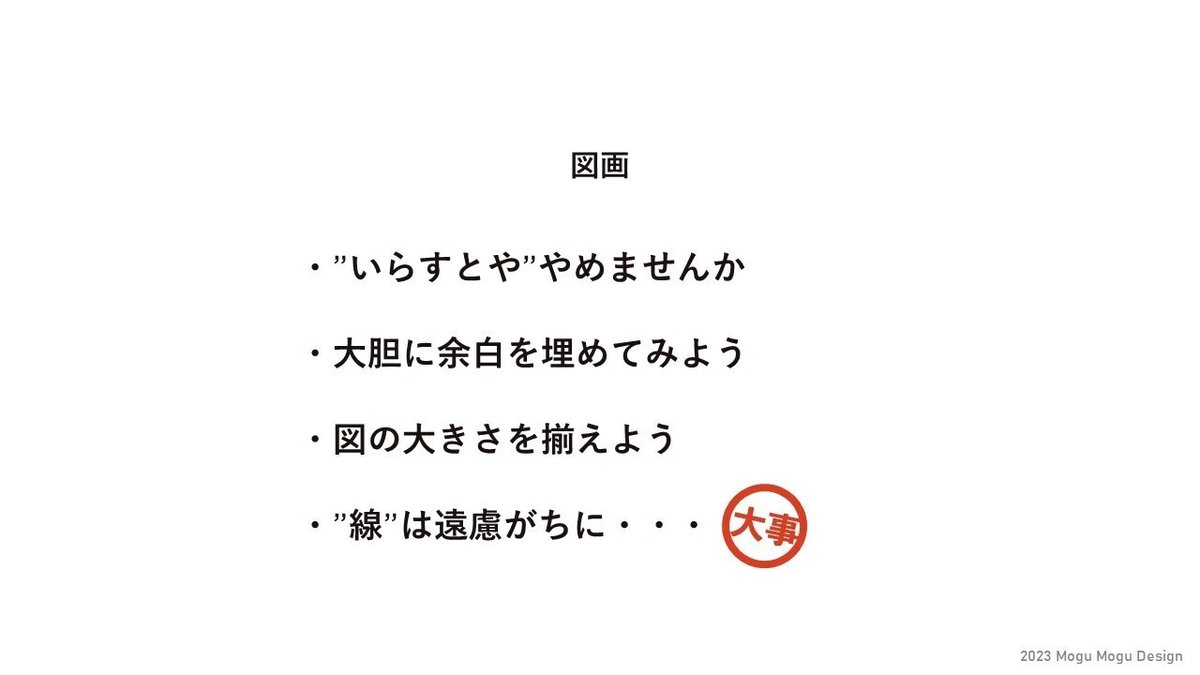
3.図画
次は図形やイラスト、写真などの使い方についてのルールです。

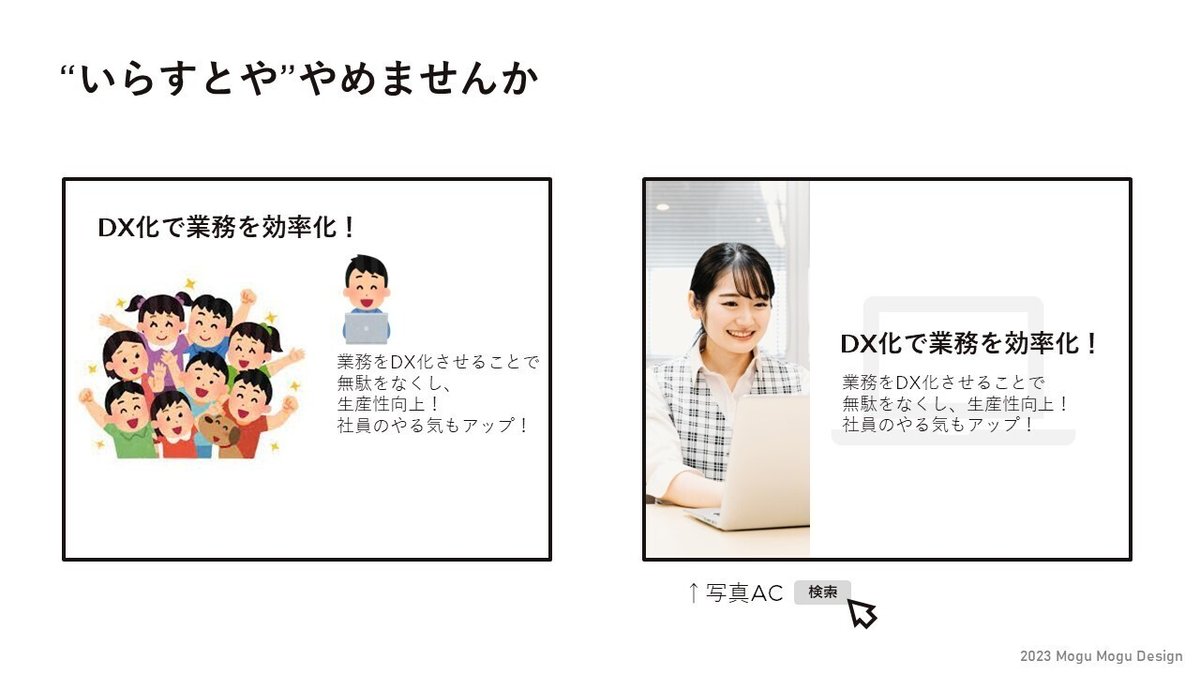
”いらすとや”やめませんか
イラストの使用について考えてみましょう。フリーで利用可能ないらすとやのイラストを使用している資料を多く目にしますが、ビジネスのプレゼンテーション資料には適さない場合が多いです。

イラストのスタイルやカラースキームが資料全体に影響を与え、伝えたいメッセージとの一貫性が損なわれることがあるからです。
ビジネス資料は、お客様や上司に対して重要な情報を伝えるためのものであり、イラストが資料のテーマ性と一致しない場合、メッセージが混乱する可能性があります。また、イラストはさまざまな色彩で表現され、資料全体の統一感を妨げることがあります。
いらすとやの代わりに、写真ACというフリーの写真サイトを利用することをお勧めします。

このサイトでは、商用利用が可能な写真をダウンロードできます。写真を使用することで、ビジネス資料のプロフェッショナルな外観を維持しつつ、視覚的な要素を強調することができます。
また、パワーポイント内蔵のアイコン機能を使うのもおすすめです。
パワーポイントのツールバーにある「挿入」>「アイコン」で欲しいアイコンを検索し、資料に使うことができます。今回はPCのパワポアイコンを画面右側に使用してみました。
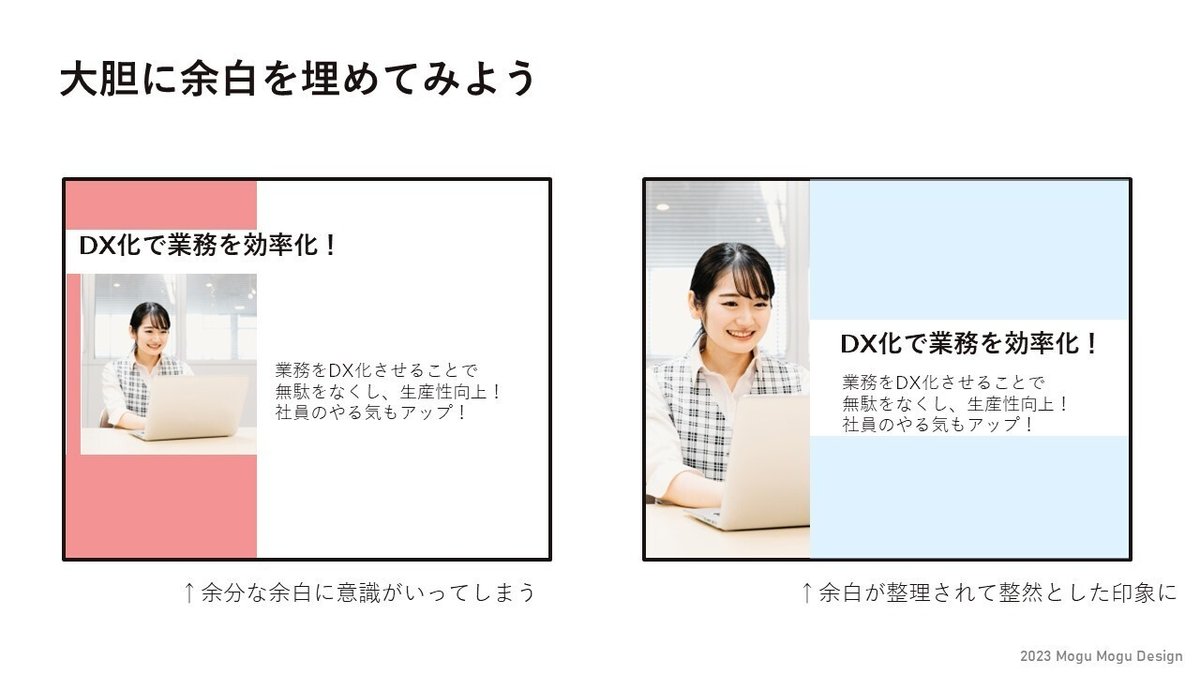
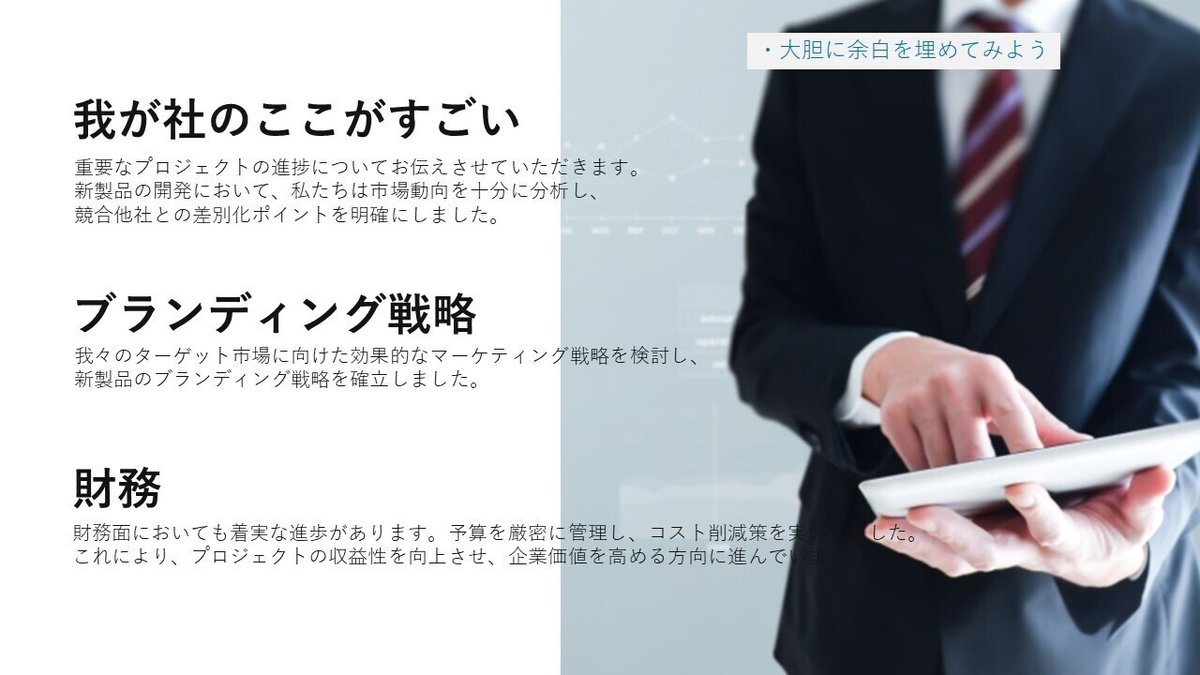
大胆に余白を埋めてみよう
続けて写真の使い方についてのコツを話してみたいと思います。
写真を使用する際に、ダウンロードした写真をそのまま貼り付けるのではなく、写真をデザインの一部として捉えて、余白を意識的に設計してください。例えば、写真で余白を埋めると画面全体がより引き締まった印象になります。

これは余白の章の内容にも通じるのですが、余計な余白がなくなることで、画面全体が整理された印象になることに起因しています。

図の大きさを揃えよう
写真をパワーポイントに挿入する場合、写真のサイズをそのまま変更せず、必ずトリミングしてデザインに合わせる習慣を持つようにしてください。
多くの人がウェブからさまざまなサイズの画像を取得し、そのまま資料に貼り付けているのをよく見かけますが、これではデザインの統一感が損なわれてしまいます。

パワーポイントでは、画像のダブルクリックで簡単にトリミングができます。さらに、縦横比を調整するオプションもあり、縦横比を統一させたい場合に非常に便利です。

トリミングは簡単で、デザインの品質向上に大いに貢献します。写真をトリミングして、デザインに統一感を持たせましょう。
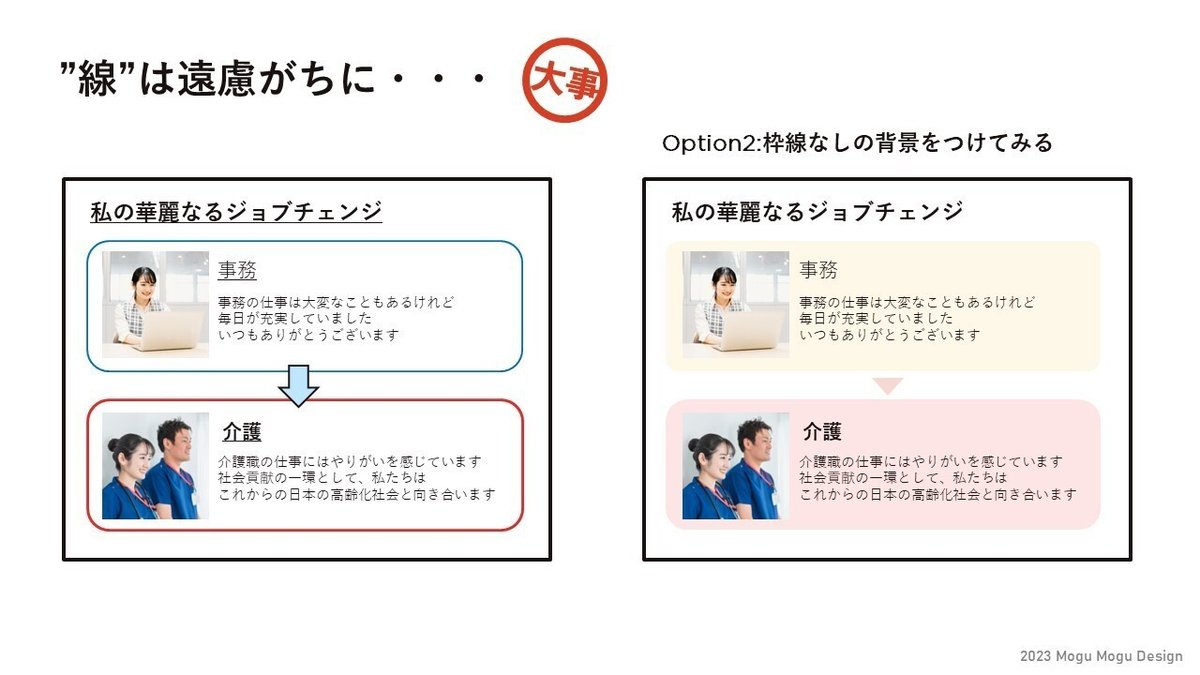
【大事】線は遠慮がちに・・・
パワーポイントのデザインにおいて、線をできるだけ使わない方が良いです。例えば以下のようなもの。
アンダーバー: 文字の下に線を引いて強調するために使われます。しかし、過度に使うとデザインがごちゃごちゃして見えることがあります。
枠線: テキストボックスや図形の周囲に枠線をつけて、要素を強調するために使用されます。枠線も適度に使用することが大切です。
図形の枠線: 図形やグラフの境界に線を付けることがあります。ただし、これらも過度に使用しないよう注意が必要です。
これらの線は意図せずにビジュアルの中にノイズを生み出している場合があります。

これらの線を排除することで、デザインはシンプルでスッキリとした印象になり、情報がより鮮明に伝わります。

このままでも個人的にはいいかなぁと思いつつですが、ちょっと気になる方は以下のオプションを検討してもOKです。
控えめな線を加える
線を使用する場合、細くて控えめな色の線を選択しましょう。これにより、情報が整理されつつ、デザインがシンプルで洗練された印象を与えます。

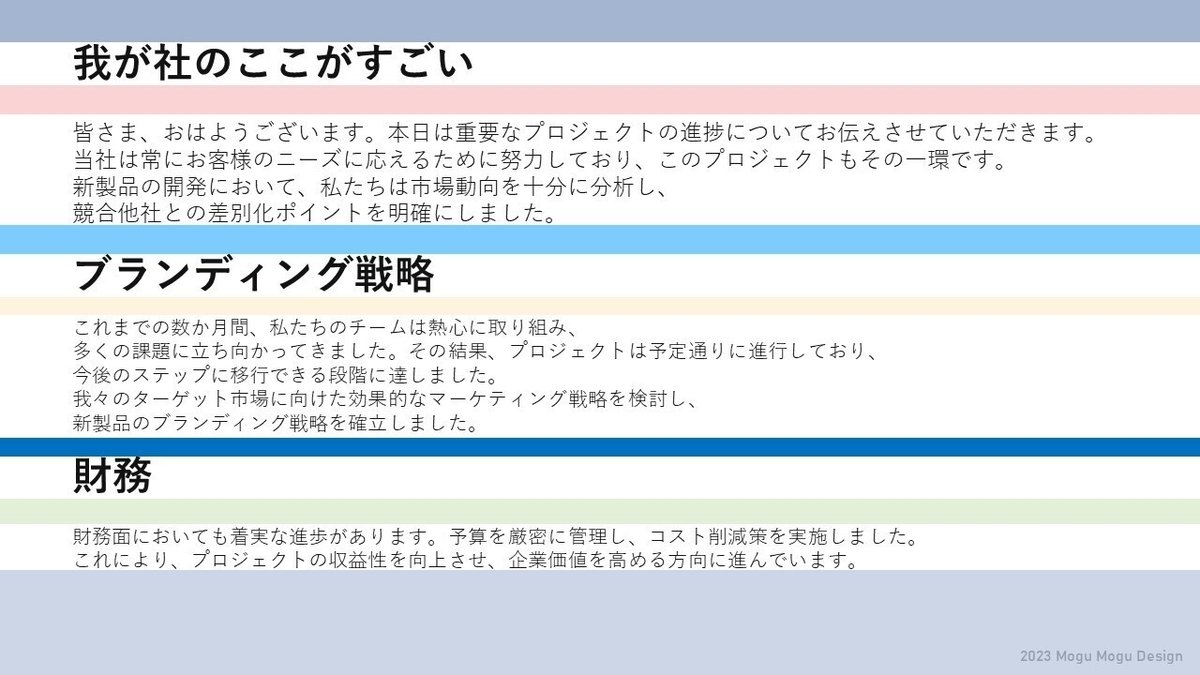
背景色を利用してみる
線の代わりに背景色を使って、情報を整理することもできます。控えめな色を使ってセクションやグループを区別させてみてください。

また、線のリストラはグラフや表においても積極的に取り組んでみてください。線が実際に情報の理解を促すものではない場合、削除することでデザインがすっきりと見えることがあります。

これらのオプションを検討することで、デザインがシンプルで効果的になり、情報が視覚的に明確に伝わります。適切なバランスを見つけつつ、線の使用に関して検討してみましょう。
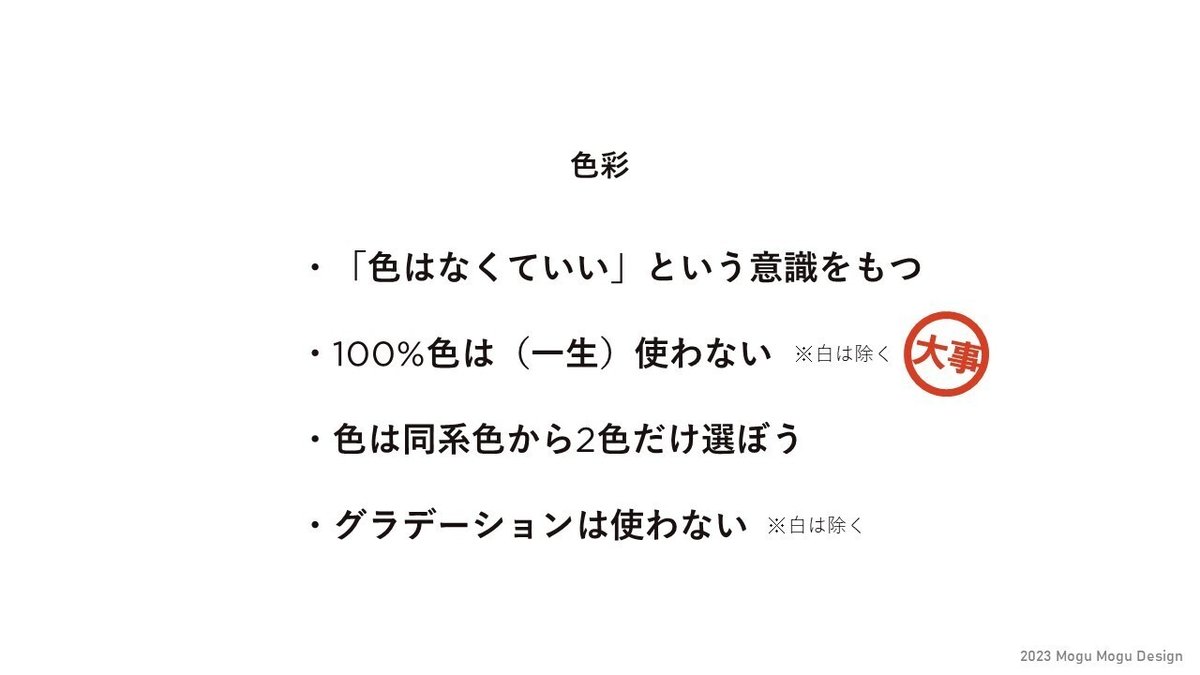
4.色彩

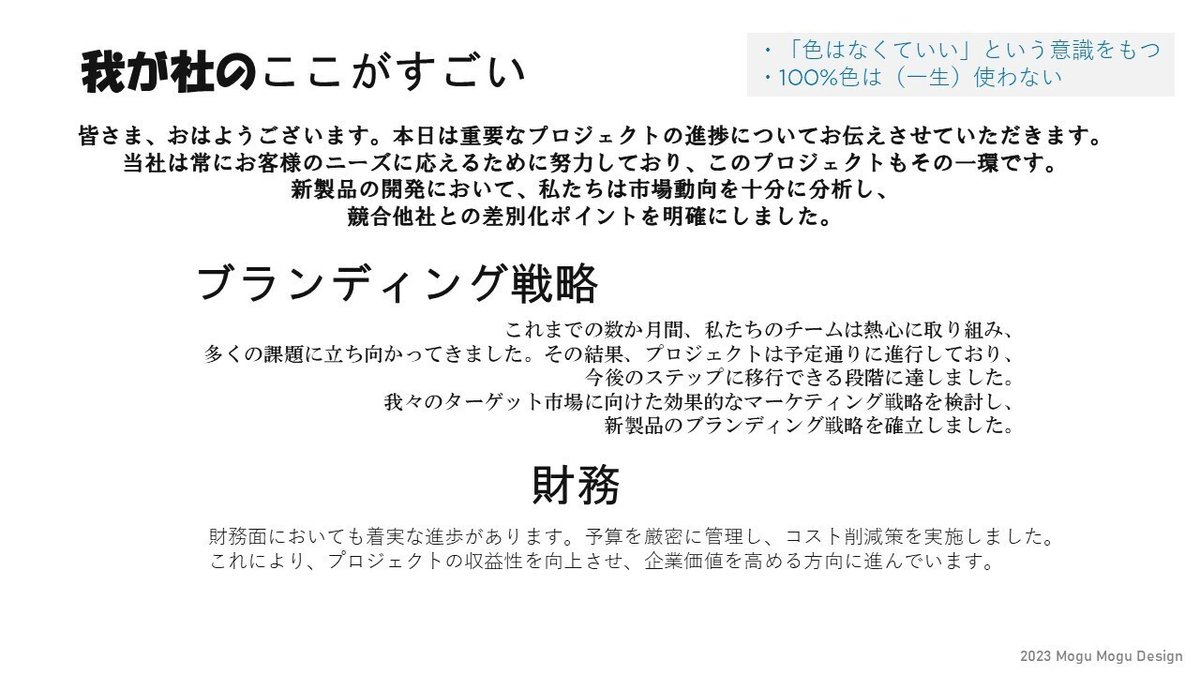
「色はなくていい」という意識を持つ
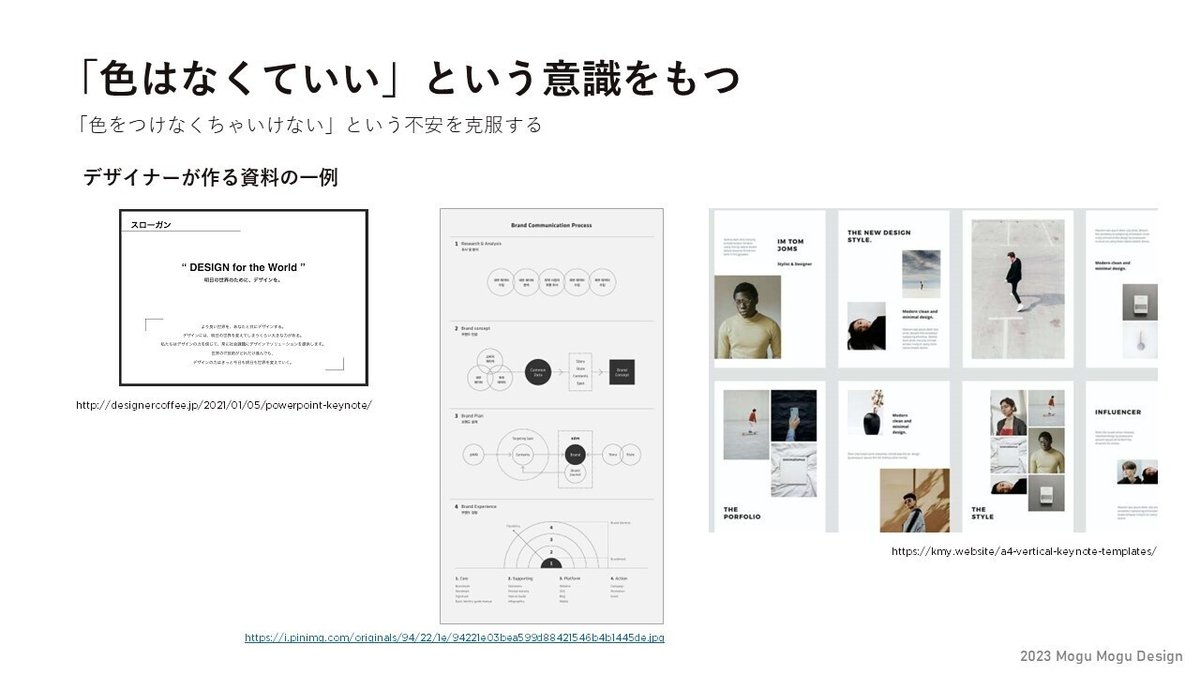
パワーポイントのデザインにおいては、着色をすることは必ずしも必要ないものです。実際にデザイナーが作成した資料を見ると、モノクロのデザインである場合が多かったりします。

自分自身も業務で資料を作る際はあまり色を使っていなかったりするのですが(この勉強会の資料もそうですが)それは色が持つ影響力の大きさを考慮し、恐れているからとも言えます。
色は人間に直感的で本能的な反応を引き起こす作用があります。
たとえば赤は興奮を、青は冷静さを連想させる色です。色は無闇に配色してしまうと、見る人に意図せぬ印象を与えてしまう危険性があります。
また、そうでなくても単純に過度に色を使用すると、デザインのコントロールが困難になりごちゃつきの原因となります。
色彩はデザインの中で強力なツールであるため、適切に使用することで情報伝達とデザインの質を向上させることができる一方で使い方を間違うと大きな事故にもなりかねないので、私個人としては「色は基本的になくてもOK」というスタンスで資料のデザインに取り組んでみることを推奨しています。
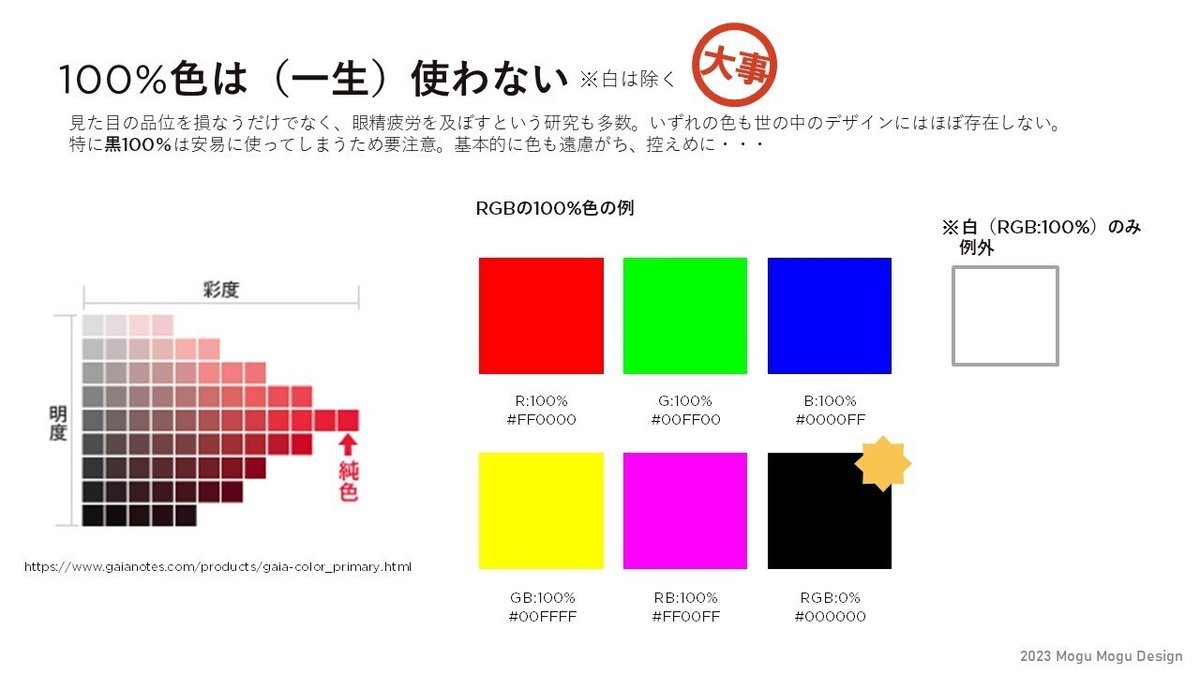
【大事】100%色は一生使わない
では色を使う際の話に移っていこうと思います。
まず極端な色、ここでは「100%色」という言葉を使いますが、そういった色は使わないようにしてください。
100%色とは、RGB値の末端にある色のことを指しています。基本的に、このような極端な色はデザインに適さず、見た目が悪く、視覚的に好ましくありません。また、眼精疲労を引き起こすという研究結果もあります。

色に関してRGBやCMYKなどの色の表現形式の言葉を耳にしたことがある方もいらっしゃるかもしれませんが、業務においては基本的にRGB(Red, Green, Blue)を理解しておけば問題ありません。
RGBは、赤、緑、青の光を組み合わせて色を作り出す概念です。この中で、特に注意すべきは、最も純粋な色を作り出すの光の比率です。
例えば赤を100%、緑を100%、青を100%の割合で混ぜると白になり、逆にそれぞれを0%にすると100%の黒色ができます。
ここで、色を選ぶ際は一旦RGBそれぞれ100%の色を使わないようにしましょう。特に、100%の黒色(RGB 0,0,0)は無意識的に使いがちな色なので注意が必要です。ただしRGBがすべて100%の純粋な白はいくら使用しても問題ありません。

黒を使う場合には、RGB 95%から90%くらいの濃いグレー(限りなく黒に近い灰色)を選ぶようにしてください。

また、パワーポイントのテーマカラーを選ぶときにも100%色を避けることが重要です。
テーマカラーを設定する際に100%色を割けるようにすると、色の選択での事故を未然に防ぐことができます。
スライドマスターを活用して、テーマの色を設定してください。

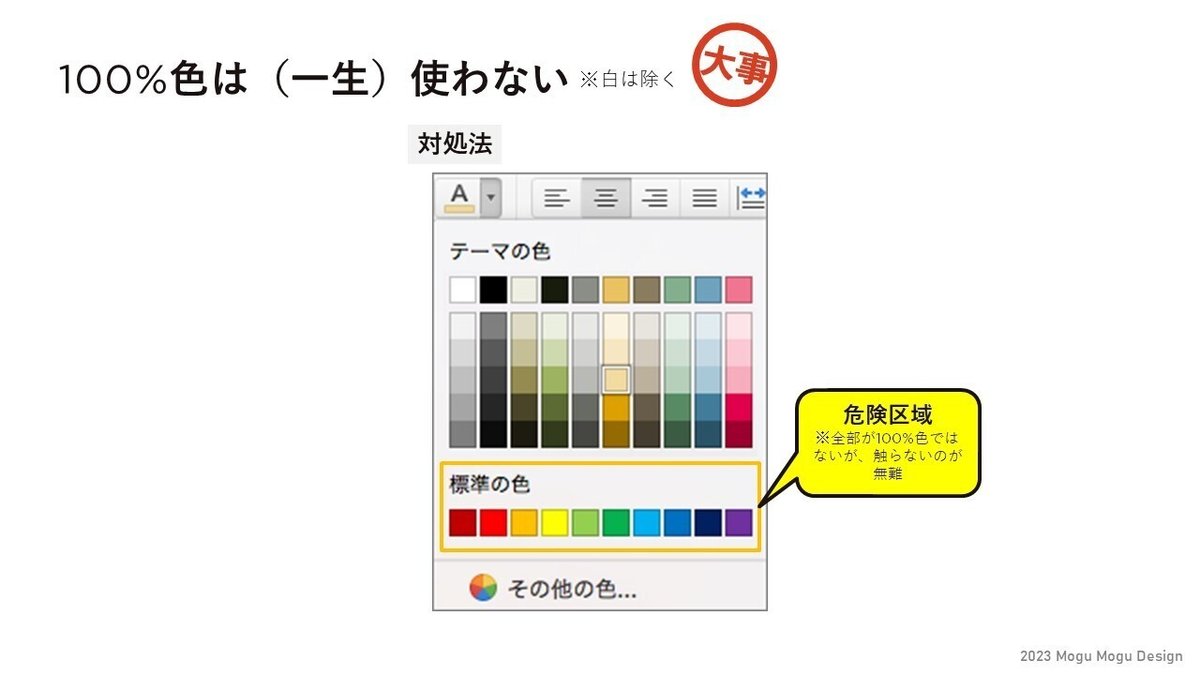
ちなみに、このパワポのカラーパレットにある「標準の色」という項目には触らないようにしてください。ここの中に普通に100%色が含まれてしまっているので、気軽に使ってしまうと色の事故の原因になります。

色は同系色から2色だけ選ぼう
色の選択について、より具体的話を進めます。
PowerPointなどのプレゼンテーション資料をデザインする際はカラーパレットを活用するようにしてください。
PowerPointはスライドマスターから自分で設定したテーマに合わせた色のパレットがありますが、このパレットから色を選ぶようにしてください。
その際に、色を二色だけ選ぶようにすることで色の事故を防ぐことができるようになります。
プレゼンテーションにおいて、使う色を限定することが大切です。
2色は濃い色と薄い色を選んでこれらの色だけを使用するように心がけることでまとまりのあるデザインが可能となります。

グラデーションは使わない
また、色を使う際はテキストやオブジェクトにグラデーションやシャドウをつけるのをなるべく避けるようにしてください。
これらの効果を使いこなすには多少技術が必要で、過度に使用するとデザインが複雑になり、伝えたいメッセージがぼやけたり、視聴者に混乱を招く可能性があります。

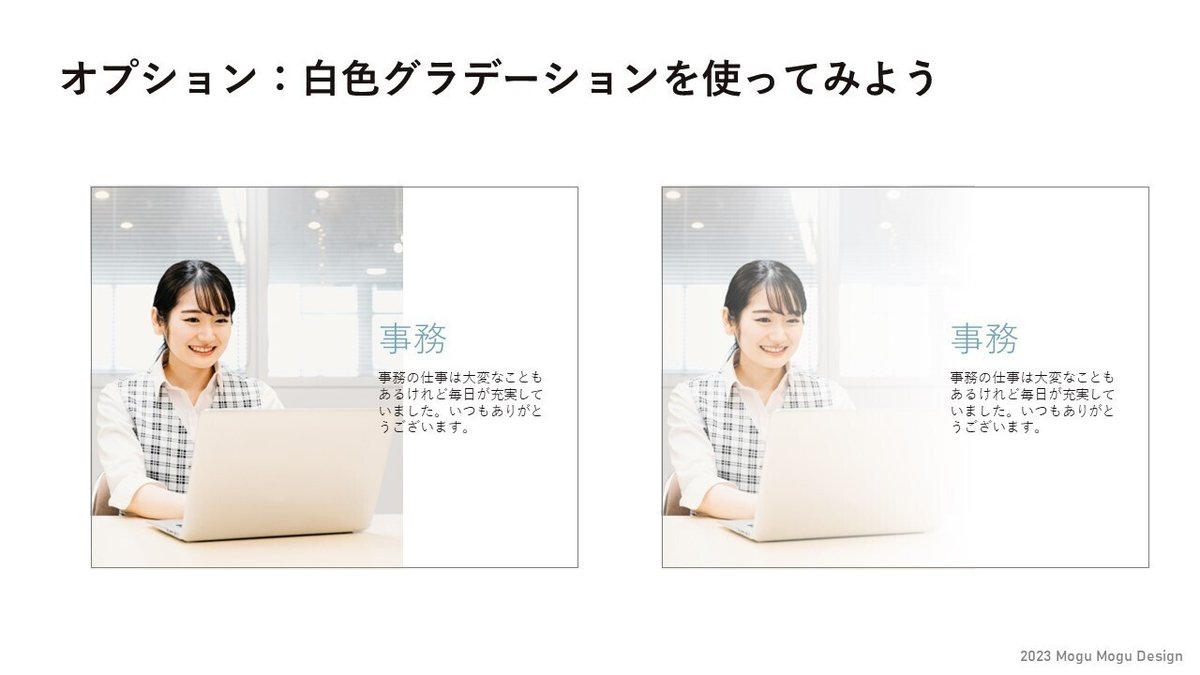
一方、写真の一部をトリミングしたくない場合や、写真にテキストが重なって見えづらくなってしまった場合などには「白色のグラデーション」を使うと効果的な見た目を作成できる場合があります。
こちらは簡単に見た目を良くすることができるので、積極的に使用を検討してみてください。

白色のグラデーションとは、白色の透明度0%から透明度100%になるようなグラデーションで、これを写真と文字との間に挿入させることで見た目をスッキリと見やすくさせることができます。


白色のグラデーションは、写真とテキストのコントラストを調整し、視覚的に魅力的なプレゼンテーションを作成するのに役立ちます。写真や画像をより効果的に活用するために、このテクニックを試してみてください。
最後に、ユニクロデザインを実践してみよう
さて、怒涛のように14個のルールを説明してきました。
すべてのルールを一度に覚えるのは難しいかもしれませんが、いくつかの重要なルールを頭に留めておき、段階的に取り入れてみることがおすすめです。

特に「大事マーク」付けた部分をチャレンジすることや、「いらすとやをやめて左揃えにする」など、始めやすいルールから実践していくことを検討してみてください。
また、実際のデザインにこれらのルールを適用することで、どのようにデザインが変わるのかを以下にざっと示してみます。
仮にですが、例えばこんな資料があったとします。これにゴリゴリルールを適用させていくとどうなるかやってみたいと思います。

まずいらすとやの画像と不要な線はリストラさせます。

色も一旦全部黒にします。その際にRGBが#000000の100%色にならないよう注意してください。

フォントも游ゴシックに機械的に直してしまいます。

バラバラな要素は全部左揃えにしてしまいましょう。

次は余白を調整させます。現状では以下のように余白幅がバラバラになっているので整理します。

余白を整理し、要素ごとにグループ化させました。

以下はお好みでの微調整も含みますが、ちょっと文字サイズを調整してみます。タイトル文字はワンサイズ大きく、本文は逆に小さくしてみました。
さらに前回の内容に倣って文章自体もスリム化させています。

もし右側の余白が気になるようであれば写真ACなどから写真をダウンロードして使ってみてください。上下の余白は大胆に埋めてみましょう。

ただ、ちょっと右側のテキストがスーツの色とかぶって読みづらくなってしまったので、白色のグラデーションを写真とテキストとの間にぶち込みます。

するとこんな感じに出来上がります。

おすすめの本の紹介
最後に、ちょっと前回の記事と同じものですが今回の勉強会に向けて客観的な視点も取り入れるためにいくつか本を購入して読んでましたのでこの記事でもご紹介します。
まずは有名な本ですが「ノンデザイナーズ・デザインブック」です。
こちらはその名の通りデザイナーではない人向けに書かれたデザイン本なのですが、汎用的に使えるデザインの基礎知識がわかりやすく網羅されており、かなりオススメです。
また、こちらもよく売れている有名な本なのですが、「けっきょく、よはく」シリーズもまとめて3冊買ってみました。
こちらも非常に面白かったのですが、内容的にはこれからデザインをやっていきたいという人向けというよりは、デザイナーとして働いている人が参考に読むようなレベルのものでした。
ちなみに3冊全部読んでみたのですが内容的にはオーバーラップしている部分も多いため、タイトルはあまり意識せず「Part1、Part2、Part3」的な位置づけと考えていいかなぁと思います。
特に好みなどなければ一旦第一弾の「けっきょく、よはく」から読んでみたらいいんじゃないかと思います。
次回も大阪京橋のQuintBridgeで11月14日に勉強会を開催します。そちらが終わり次第またnoteにもまとめようと思います。よければまたお付き合いください。
こちらの内容はYouTubeでも配信しています。
2023/11/23 追記)
11月の勉強会の内容をnoteに投稿しました。こちらの記事の続編的な内容で、ユニクロデザインのルールを使って資料を実際にデザインしていく過程を共有しています。よければご参照ください。
この他のデザイン勉強会の記事はこちらから↓
勉強会の内容を少しずつYouTubeでも発信しはじめました。よければチャンネル登録いただけると嬉しいです。
また、個人的に気になった海外記事を週数本メモしてたりしますので、よければフォローお願いします。
__________________________________________________________
@やました
ポートフォリオ: https://www.saito-t-design.com/
X:お気軽にDMください
https://twitter.com/yamashita_3
__________________________________________________________
#デザイン #デザイナー #UIデザイン #UXデザイン
いいなと思ったら応援しよう!

