
2022年に流行するMinimal UI Designのはなし【海外記事メモ】

ほぼ日で海外記事をまとめています。今朝はこちらの海外記事を自分なりにまとめてみます。
先日の記事に続き、またデザイントレンド系の話になります。
Minimal Design(ミニマルデザイン)は不要な要素を削ぎ落とし、フォントやカラーを極力シンプルで美的なものにしようとするものです。
言い方を変えると、アプリやウェブの中で必要なものは何かを厳密に選定することを意味します。
ミニマルデザインの実例
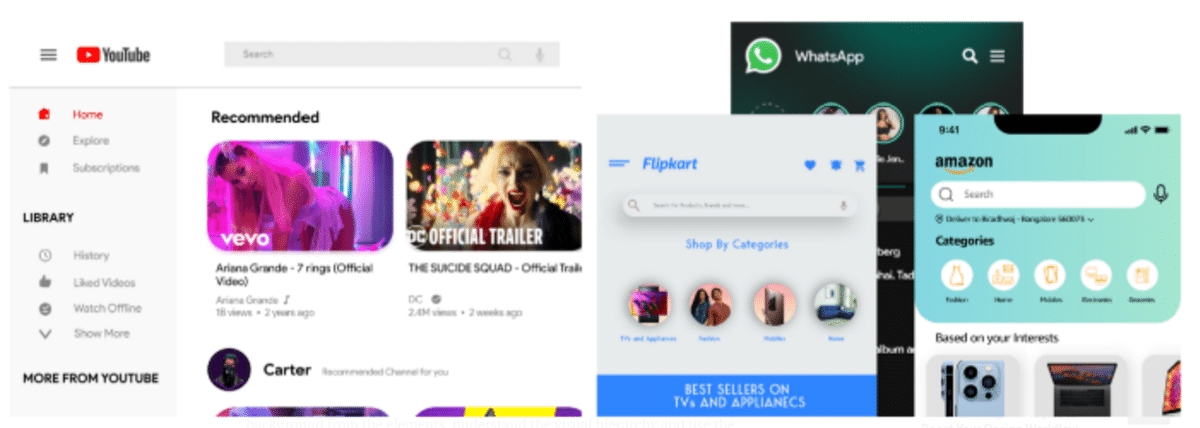
AmazonのUIを例にあげます。
元々のAmazonアプリ

新しいAmazonアプリ

新しいAmazonアプリのUIではミニマルデザインにリデザインされ、ユーザーの最近の検索履歴に基づいて本当に必要なものが表示されます。
”Categories”はAmazon公式のオレンジカラーのみが使用されています。
このようなAmazonアプリで利用されているミニマルデザインの特徴は以下になります。
・丸みをおびたUI要素
・シンプルで読みやすいヘッダー
・コントラストを重要視する
・細部を精緻にデザインする
・要素を区別するためにタイルを使用する
各要素について詳しく見ていきます。
丸みを帯びたUI要素

ミニマルデザインは微妙に丸みを帯びた要素を使用します。これらは親しみやすく、自然な印象を与えます。
このようなデザインを行うための秘訣は、丸みのついた要素を使いすぎないことです。ボタンやコンテナなど、特定の要素に対してのみ使うようにある程度制限をかける必要があります。
あと角のRも取りすぎないように適切に調整することが必要です。
シンプルで読みやすいヘッダー

ヘッダーは読みやすく、整理された印象のデザインにする必要があります。
ヘッダーが散らかっているとユーザーを疲れさせ、そのページを読むことに拒否反応を示すようになるでしょう。
ちなみにヘッダーに使うオススメのフォントはSatoshi, Gilroy, Product Sans や Montserratだそうです。
コントラストを重要視する

ミニマルデザインの大きな特長のひとつは明確なコントラストによるアクセシビリティの高さにあります。
十分なコントラストは背景と文字や写真などの要素を区別しやすくし、UIの中での重要度の高低も明確に示すことができます。
細部を精緻にデザインする

細部のデザインもミニマルデザインを実現させる重要な要素です。
丸みを帯びた線で構成されたアイコンやボックス、ボタンなどをシンプルで洗練させたデザインにすることが必要です。
要素を区別するためにタイルを使用する

タイルやボックスなどは製品と背景を区別するために使用します。
このように区別させることで、ユーザーはクリックできる場所を無駄に探す必要がなくなり、画面の中のコンテンツに集中することができます。
世界が複雑化し、情報が高度化する時代にミニマルへ回帰する
以下はこの記事を読んだ自分なりの考えです。
元々の記事の英題は「Why Minimal UI Design is the Go-To Trend in 2022」で「なぜ2022年にミニマルデザインは流行るのか」というものだったのですが、記事の中では特に「なぜ」の部分が語られてなかったため自分のnoteのタイトルは変更していました。
原文では語られていなかったため、自分なりに「なぜ」の部分を補おうと思うのですが、1つに「技術が進歩して1つのサービスやアプリに多くの機能が必要になった」ことがあるかと思います。
自分がよく使う楽天ペイアプリを例に上げるなら、もともとは楽天ポイントを街のお店で使うためのアプリですが、そのほかにもSuicaへのチャージやキャンペーンへのエントリー、楽天ポイントカード機能、近くのお店のお得情報など多くの機能を包含したアプリになっています。
それは「少ないアプリで多くのことができるようになる」というユーザーのメリットもある一方で「一つのアプリが複雑になる」というデメリットもあります。
しかし、企業は競合他社との差別化を図るためどうしても一つのサービスに多くの機能を追加していきがちだったりします。
そういった時代の中で、このようなミニマルデザインが求められるようになったのではないかと考えます。
1つのアプリでできることが増えすぎたため、今一度「この中で本当に重要な要素はなにか」を精査して整理することが求められ、それがUIデザインの見た目にも反映されているのではないでしょうか。
現代のサービスを考える上で、企業的な視点から多くの機能を提供しようとする流れに対して、デザイナーは立ち止まって「その中で本当に必要なものはなにか」を常に考え、それらをユーザーの使い勝手を損なわないかたちで提供する姿勢が求められているように感じました。
_________________________________________________________
@やました
Twitter : https://twitter.com/yamashita_3
Portfolio:https://www.saito-t-design.com/
__________________________________________________________
いいなと思ったら応援しよう!

