
(実例解説)デザイナーじゃなくても微妙な資料を見やすくする手順
月イチで大阪京橋のQuintBridgeという施設で無料のデザイン勉強会をしているのですが、その内容をChatGPTを駆使してnoteにも展開しています。(ただ今回はteamsの文字起こしファイルが残っていなかったのでゴリゴリ自力で書いてます)
全8回の第4回目です。
今回は前回の勉強会で紹介したパワポのルールを適用させていく過程をご紹介します。
前回はデザイナーではない方でも手早く65点くらいのデザインを作るための「ユニクロデザイン」というテーマでパワポのデザインルールをご紹介していました。
少し長い記事なのですが以下をさらっと読んでいただけると内容がよりつかみやすくなるかと思います。
今日も主にデザイナーではない方に向けて、よく見かけるちょっとイケてない資料を実際に手を動かしながらなるべく簡単に見やすくしていく方法を共有いたします。もしわかりづらいポイントなどあればコメントいただけたら幸いです。
また、YouTubeのほうで内容を一部アップデートして動画でも解説しています。
ちょっとイケてない資料を手直ししてみる
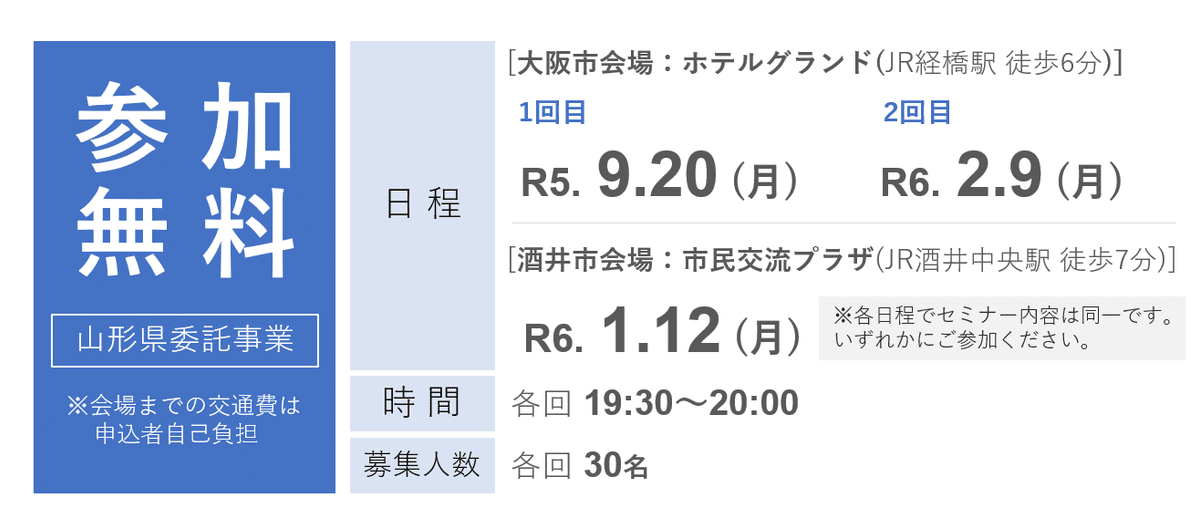
今回は以下の資料を使ってパワポのルールを適用させていく過程をご紹介します。資料は他の方が実際に作成したものでデザインの相談をいただいたものだったのですが、許可をいただいて勉強会の資料として使わせていただきました。
中身の情報は関係ない適当なものに置き換えているのですが、色や文字配置などのデザインは元のものを踏襲しています。

かなり時間をかけて資料作りをされている痕跡が見て取れるのですが、余分な要素を排除しながらもう少しスッキリしたデザインへチューニングしていきたいと思います。
1.フォントは全部游ゴシックに
まずデザインを俯瞰してみて、目についたところから深く考えずにゴリゴリとルールを適用させていきます。
まずユニクロデザインにおいてはフォントは游ゴシックとArialに統一してしまうことを提唱していました。こちらの資料は全体に「HG丸ゴシック」というフォントが使われているようなのでこれらを全部一旦游ゴシックに変えてしまいます。

この時点でちょっと修正漏れや見落としがあっても後からやればいいので、一旦全体的にフォントが置き換わったように感じたら次に行きます。
2.文字を左揃えにする
次に修正しやすそうなのは文字揃えのところでしょうか。
これもユニクロデザインにおいては「ひとまず一旦左揃えにする」ということを提唱していましたのでそちらを適用させていきます。

ところどころ微妙な部分もありますが、これでちょっとバラバラだった文字の開始点がある程度整理することができました。
3.色は2色に
また紙面全体に様々な色が使われている点も少し気になりますので色のルールも適用させていきます。
色はカラーパレットの縦ラインから2色だけ選んで、それらと白と黒のみを組み合わせてデザインしてみることを推奨していました。
今回は青ベースのパレットから、濃い青と薄い青を選んで、色を統一させていきます。

あとの配色は一旦お好みで。細かい部分は作りながら調整していきます。

4.文字の効果を外す
ちょっとわかりづらいですが、タイトル部分や「参加無料」という文字に少し影がついていました。こちらも「文字に効果を使わない」というルールに従って外しておきます。

簡単ですが、一旦ここまででも最初に比べて紙面がよりスッキリと落ち着いたビジネス感あるものになったかと思います。
以降からはより踏み込んで修正を重ねていきたいと思います。
5.意味のないノイズになっていそうな要素を外しておく
あまり意味のない要素も一旦外しておきます。
例えば紙面中盤にある「POINT」という絵や下の「CHECK」という絵は目にちょっとノイズになっており色も黒がキツイため情報をごちゃつかせている印象があります。また、黒線も気になるので外しておきます。


6.タイトル部分:色を増やすならスポイトで
ここまでの手順で目につく大きい部分は一旦整えられたので、次に紙面を上から要素ごとにデザインを整理していきます。
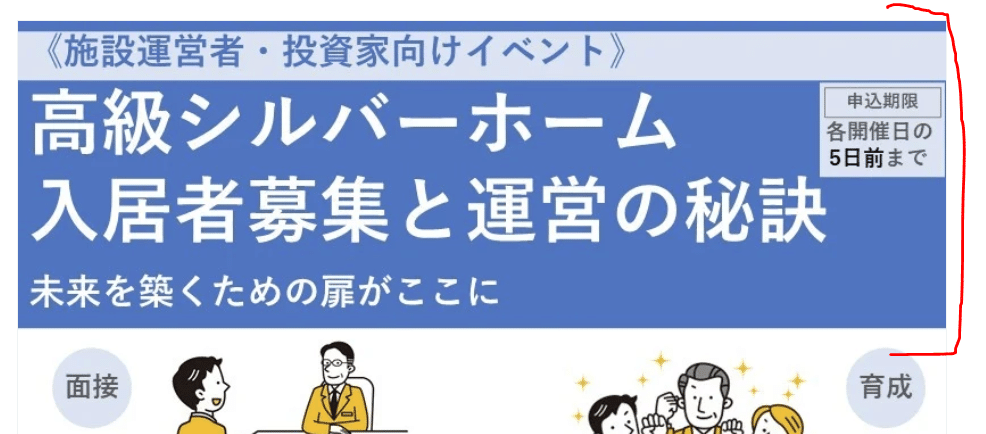
最初はタイトルの帯部分の領域を調整していきます。

ここでは以下のことをやってみました。
・不要な文字の削除(冒頭の"《"のカッコ)
・余白の整理
・文字の緩急づけ(サイズ、太字の調整)
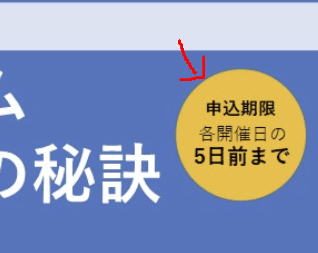
・申込期限部分のリデザイン

ここで、一部最初に設定した色(濃青と薄青)とは異なる色を追加しています。

これは一見、色を極力使わないユニクロデザインの法則に反しているようにも見えますが、この色は下のイラストの色からスポイトで採取したものになります。

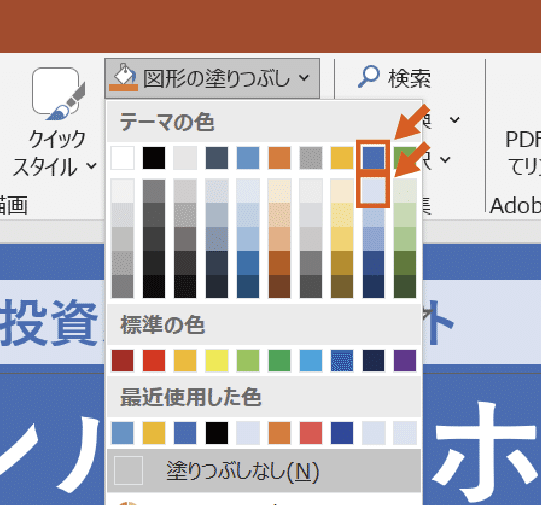
スポイトは「図形の塗りつぶし」→「スポイト」を選択して、任意の場所をクリックするとその場所の色をコピーして使うことができる機能で、これを使うことで紙面の色数を増やさずに色の選択肢を増やすことができます。
とはいえ、多用するとやはりうるさくなるので、ベースは最初に選んだ2色を使い、ポイントでスパイス的に別の色を使うくらいの意識を持つようにしてください。

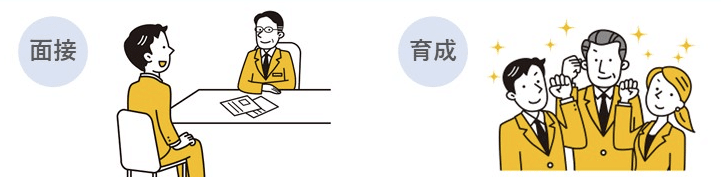
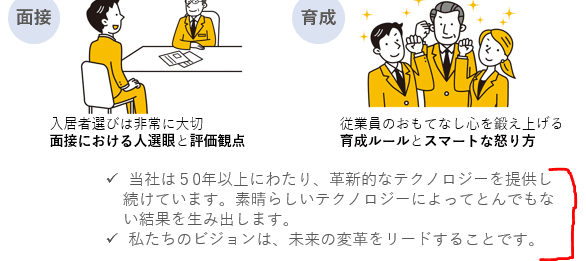
7.イラスト部分:配置は統一させる
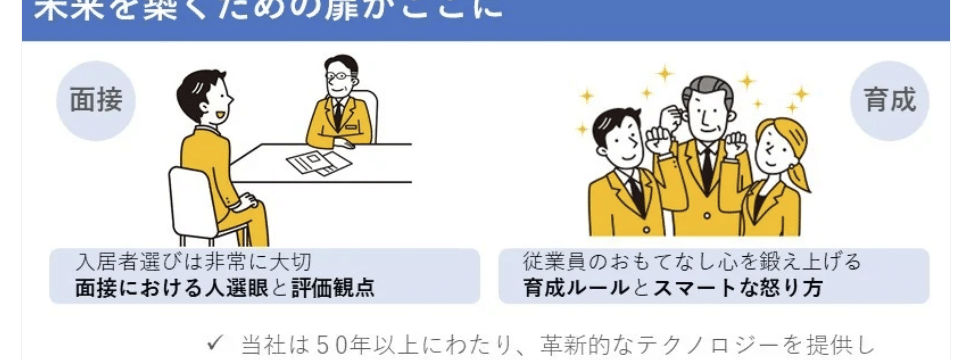
次にもう少し下のイラストの部分を調整していきます。

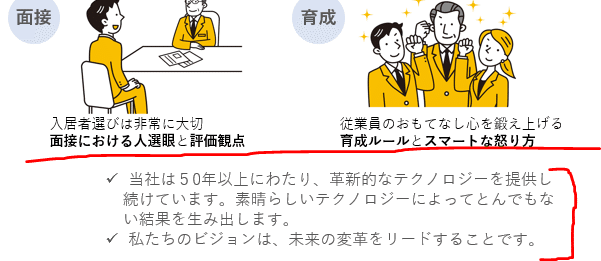
よく見るとイラストと「面接」や「育成」の文字の位置関係が左右で逆になっていることに気づきました。それによってちょっと紙面の真ん中にぽっかりと余白が空いており何となく収まりが悪く感じます。
こういう場合は一旦要素の位置関係は統一させる方向に持っていくのが無難な選択です。これも厳密な正解はないのですが、要素の位置関係などは揃えておくほうが事故のリスクは確実に減ります。

また、下の文字の背景色も余計な要素に見えるので消してしまいます。
そうすると文字とイラストの位置関係のバランスが悪くなるので、目分量で自分の気持ちいいくらいの場所に文字を移動させてください。


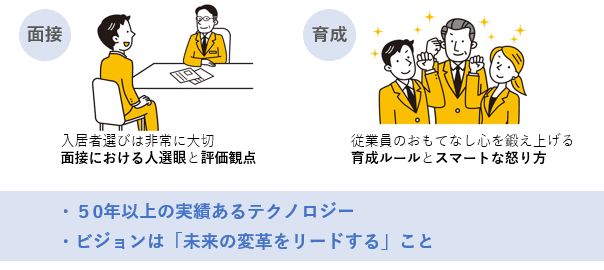
8.POINTの部分:中点は一行に
さて、次はさらに下がって「POINT」の絵があった領域のデザインを整えます。

ここでは中点(紙面では✓マークですが)が使われています。
これもユニクロデザインにおいては、開始点の不整列さを軽減させるために文章を1行にすることを推奨していたので文章を短くしてみます。
さらに、先ほど上の要素の文字の背景色を消してしまった影響で、上の要素との情報の境目も分かりづらくなってしまいましたのでそちらの対策もしてみます。

まず中点の文章を1行にし、短くなった分スペースの余裕ができたためよりメッセージを強くするためにサイズも大きくして太字にしてみます。
さらに、背景に薄青色を敷いて上の部分との情報の境目をわかりやすくしました。

こうするとちょっと右側に余白が空いたので、お好みでパワポの「挿入」→「アイコン」からアイコンを挿入してみても良いかもしれません。元々"POINT"という文字があったのでそれを踏襲してみます。

9.日程の部分:情報を整理して目立たせたい情報を目立たせる
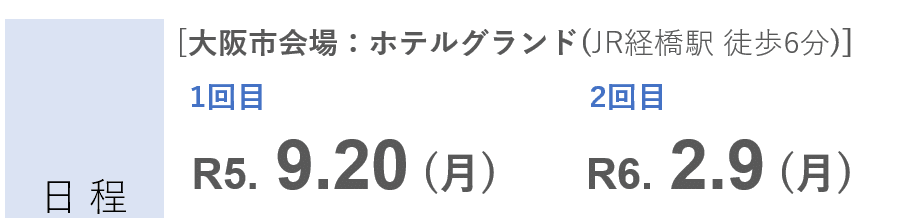
次に中盤の日程などの情報が書かれている部分を見ていきます。ちょっと日付周りの情報が混み合っているのが気になります。

こういったイベント告知用のチラシにおいては、なるべく開催日時などの情報に目がいくようにデザインするのが一般的です。

なので、こちらのチラシももう少し日付に目が行くように調整してみましょう。
まず日時などの情報を目立たせるための余白を確保したいため、重複している情報などは整理してまとめていきたいと思います。
見てみると、どうも会場についての情報をダブって記載されているので、このあたりをまとめていきます。

大阪市会場はどちらも同じ場所のようなので上にまとめてみました。

すると下に余白が生まれたので、配置などを整理しつつ文字サイズを大きくして目につくようにしてみます。その際、フォントも英数字はArialにするとより良い感じになります。

このデザインを別会場にも共通で展開させていきます。その際に余計な線や色なども気になる部分は合わせてまとめ直してみます。
また、ここはお好みですが、日程以外の「時間」や「募集人数」の数字も日程の項目に合わせてArialのBoldにしてみるとより見た目にメリハリをつけることができて退屈な印象の紙面を軽減することもできます。


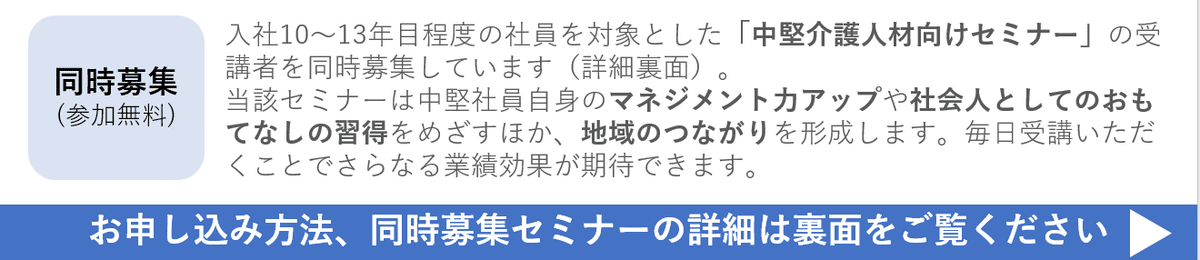
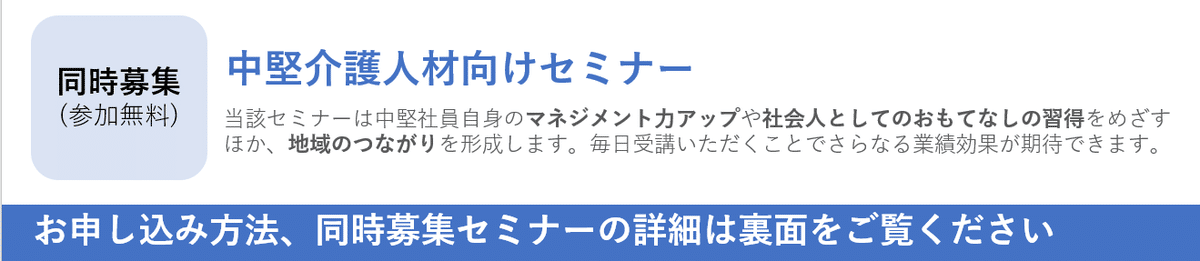
10.同時募集の部分:長い文章はタイトルをつけて読みやすく
紙面も最下部までたどり着きました。ここの領域を整理していきます。

テキストが多く、何の説明をしているのかがぱっと見でわからないため、文章にタイトルをつけつつ文章量を減らして読みやすくしていきたいと思います。
テキストを読んでみるとどうも同時募集している「中堅介護人材向けセミナー」というものの説明のようなので、それを見出しに持ってくるようにしてみます。
すると文章の前半部分の「~受講生を同時募集しています(詳細裏面)」らへんの部分はタイトルが語っているところになるため削れそうです。以下のように整理してみました。

あとここは見落としていたのですが、下の青い帯部分は左揃えになっていなかったため一旦左揃えにします。白い三角形もなくても良さそうので消してしまいます。

これで上から下まで全体のデザインの調整が終わりました。

11.余白を整理する
最後に要素を整列させて紙面全体の余白を整えます。
この際パワポの整列機能を使うのもアリなのですが、テキストなどはフォントサイズの違いなどで微妙に開始点がぐらつくこともあり、自分は紙面全体の調整の際は四角い半透明のオブジェクト定規代わりに使って整列させたりします。
まず左の余白を揃えます。大幅に中央に寄っている要素は無理に揃える必要はないのですが、「微妙にずれているなぁ」くらいの要素をここでキチンと整列させていきます。

いい感じに揃えたら、オブジェクトをそのまま右に移動させて右の余白も同様に揃えていきます。

縦のラインは揃えたので、次に横のラインも合わせられそうなところは合わせていきます。

あとはオブジェクトを削除して完成です。

これまで全3回にわたってパワポのデザインについての勉強会の内容をまとめてきました。よければ過去の記事も参照いただけたらと思います。来月以降はまた別のトピックで勉強会をいたします。
おすすめの本の紹介
最後に、ちょっと前回の記事と同じものですが今回の勉強会に向けて客観的な視点も取り入れるためにいくつか本を購入して読んでましたのでこの記事でもご紹介します。
まずは有名な本ですが「ノンデザイナーズ・デザインブック」です。
こちらはその名の通りデザイナーではない人向けに書かれたデザイン本なのですが、汎用的に使えるデザインの基礎知識がわかりやすく網羅されており、かなりオススメです。
また、こちらもよく売れている有名な本なのですが、「けっきょく、よはく」シリーズもまとめて3冊買ってみました。
こちらも非常に面白かったのですが、内容的にはデザイナーとして働いている人がデザインに悩んでいる時に参考に読むようなレベルのものでした。
ちなみに3冊全部読んでみたのですが内容的にはオーバーラップしている部分も多いため、タイトルはあまり意識せず「Part1、Part2、Part3」的な位置づけと考えていいかなぁと思います。
特に好みなどなければ一旦第一弾の「けっきょく、よはく」から読んでみたらいいんじゃないかと思います。
次回も大阪京橋のQuintBridgeという施設で、非デザイナーの方へ向けた無料の勉強会を開催します。次回は12月19日にUIについての勉強会をしようと思います。
私のXのほうでも告知しておりますので、よければフォローお願いします。ご質問などあればDMでご連絡ください。
勉強会の内容を少しずつYouTubeでも発信しはじめました
個人的に気になった海外記事を週数本メモしてたりしますので、よければフォローお願いします。
__________________________________________________________
@やました
ポートフォリオ: https://www.saito-t-design.com/
Twitter(何かあればお気軽にDMください) : https://twitter.com/yamashita_3
__________________________________________________________
#デザイン #デザイナー #UIデザイン #UXデザイン
いいなと思ったら応援しよう!

