
今すぐダウンロードすべきUIフォント【海外記事メモ】
今日はこの記事を紹介したいと思います。なお、使用する画像も以下から引用しています。
意外とUIデザインでフォントって適当になりがちだったりしませんでしょうか?(自分だけ?)
だいたいいつも使ってるフォントで仮置きしたワイヤーから、そのままプロトタイプまで作ってしまって気づいたらだいたいいつも同じフォント使ってる、みたいなことが自分にはあるあるだったりします。
そんなUIのフォントに関して知見を広める意味でも今日はこの記事を選んでみました。
以下から記事のメモになります。
UIフォント選びの基本
まず、筆者の個人的にという前置きがありつつ、フォント選びの基本についてまとめています。
1.簡単に読める:フォントで最も重要な要素です。可読性の低いフォントは選んではいけません。
2.最低でも4つのウェイト(太さ)がある:もし大きなアプリケーションを単独のフォントでデザインする場合はこの要素が重要となってくるため、確認しておく必要があります。
フォント選びに役立つサイト
#1 Typewolf: Trending Fonts
Typewolfは様々なウェブサイトの使用例を参考にしながらインスピレーションを得て、すぐにフォントをダウンロードできるサイトです。筆者が最もよく使うサイトとのこと。
#2 Fonts In The Wild: Collection of Fonts
有料フォントに引けを取らない無料フォントが集められたシンプルなウェブサイトです。筆者も多くのフォントをここから選択しています。
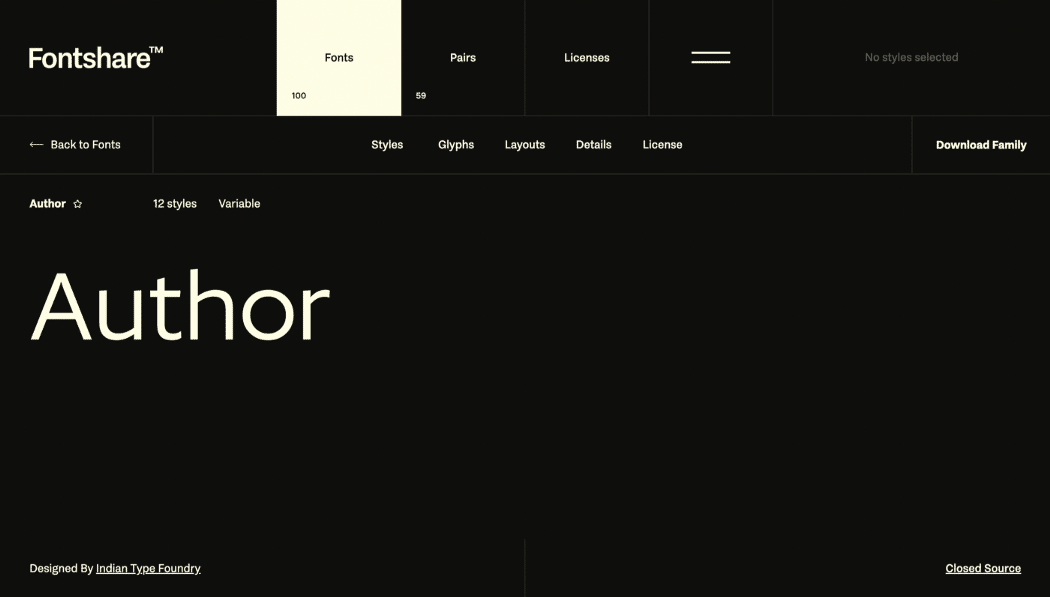
#3 FontShare: My Personal Favourite
これは筆者にとって最も有益なサイトになりつつあるそうです。
#4 Google Fonts: Great Free Collection
Google fontは歴史あるものですが、このコレクションはGoogleの長年の研究とリサーチによって確立されたものであり、数百万ものデザイナーの知見がつまっています。筆者のお気に入りは”Poppins”だそうです。
その他は、以下の記事を参照してください。※英語記事なりますが、
おすすめのUIフォント
以上のWebサイトはフォントを選ぶことに非常に有益なものたちです。様々な種類のWebサイト用のフォントがありますが、その一例を紹介します。

このフォントは筆者が最も好んで使うフォントで、あらゆるデザインによく馴染みます。また、非常に読みやすいデザインとなっているのも特長です。

筆者が最近見つけたフォントだそうですが、スタイルの豊富さやと読みやすい線の太さを持ち合わせており、他のフォントよりも秀でた存在となっています。

Montserratはシンプルな製品によく馴染むシンプルさを持ちながら、他と微妙に異なる絶妙なデザインとなっています。読みやすく、他と比較したときに目立つ印象もあるフォントです。

Space Groteskは筆者自身は少しテクノロジカルなポートフォリオに使用しているそうです。読みやすいデザインではあるものの、一部のラインに特徴があり目立つフォントです。

UIの定番としては珍しいセリフ書体です。筆者はヘッダーなど特に目立たせたい大きな文字を使用するときにこのフォントを使用しているそうです。

非常に魅力的なフォントです。最初は気づかないかもしれませんが、日常的に使っていくうちに、その細部に込められたデザインに引き込まれるセクシーなフォントです。
===============
これらのフォントはあくまで筆者自身が日常的に使用しているものであり、あなたにとって最適なフォントとは限りません。ぜひここであげたウェブサイトからご自身で最も適したフォントを探してみてください。
感想)無料でデザインはグッと良くなる
ここで紹介されたフォントの半分くらいはまだダウンロードしていなかったフォントだったので早速ダウンロードしてみようと思います。
結構海外UIの記事をあさっているとSatoshiは人気な感じがしています。筆者が激推してるPoppinsも洗練されていて良さげですね。
デザインを色々試しながら、たまにフォントの情報を仕入れて自分の知識とデザインをアップデートしていくのはいいことだなぁと改めて感じました。
また定期的にこのあたりの情報はチェックしたいと思いました。
よければまたお付き合いくださいー
__________________________________________________________
@やました
Portfolio : https://www.saito-t-design.com/
Twitter : https://twitter.com/yamashita_3
__________________________________________________________
いいなと思ったら応援しよう!

