
Asobicaのプロダクトデザイナーが効率化と品質向上のためにやったこと〜備忘録
こんにちは!2024年3月に株式会社Asobicaにジョインしたプロダクトデザイナーのマドカです。
今日はAsobicaデザインチームのnoteリレーで、我らのこーちゃんから炎のバトン❤️🔥を受け取り、今回私が執筆します〜🏃♀️
こーちゃんの素敵な記事はこちら👇まだの方はぜひ!
さて何を書こうかな〜と迷ったのですが、今回はAsobicaのプロダクトデザイナーがデザイン制作の効率化と品質アップに向けて取り組んだことから、実際に効果を実感できたものをご紹介できればと思います。
Asobicaのプロダクトデザイナーの活動や、新しい環境にジョインしたてのプロダクトデザイナーの取り組みの参考になればうれしいです🥹
1. UIデザインツールセットの整備
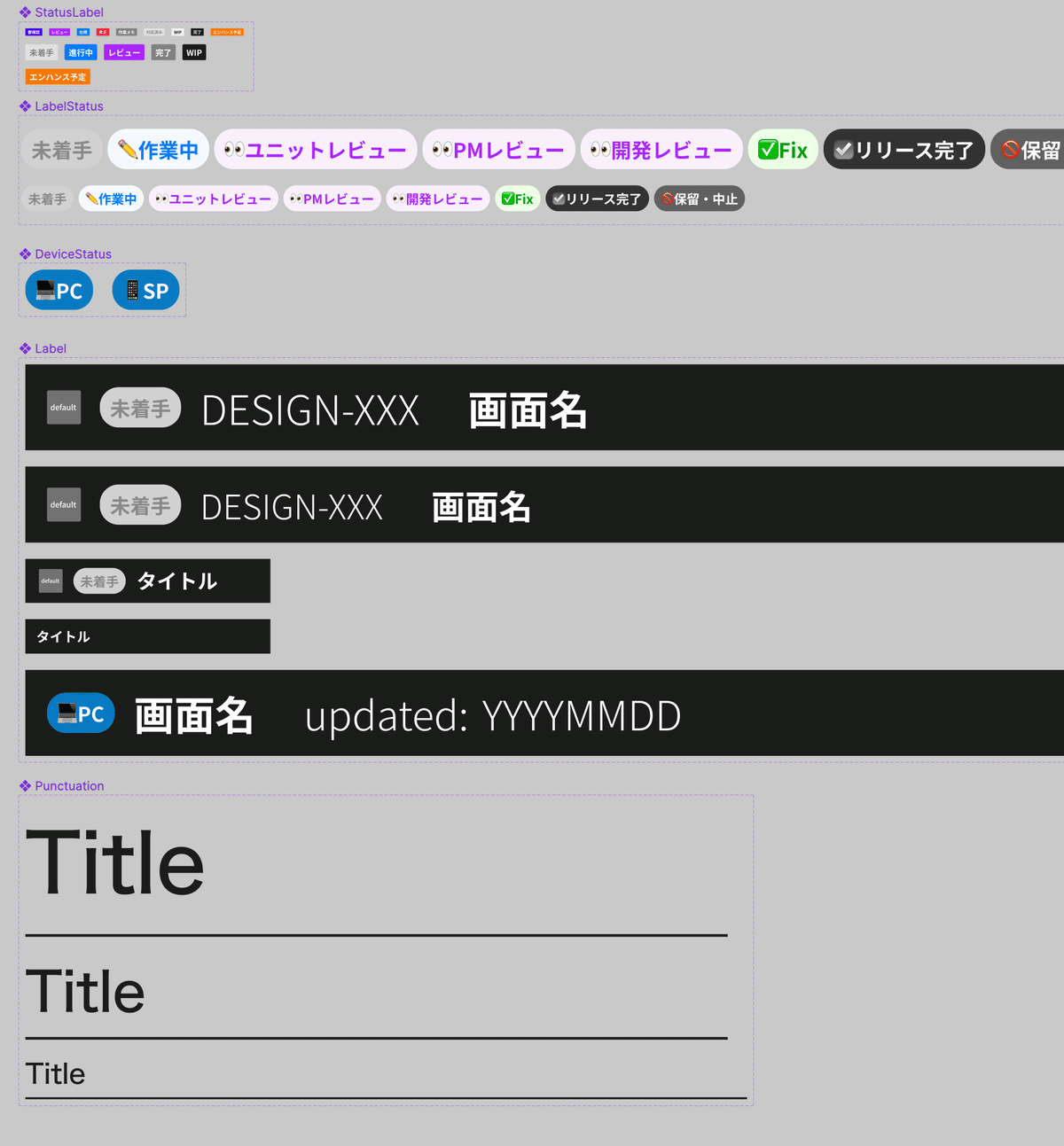
Asobicaに入って最初に着手したことの一つは、プロダクトデザイナーがデザイン検討するうえでの必須アイテム、デザインツールセットの整備です。具体的には次のようなものです。
対象画面のラベル
ステータスのラベル
カテゴリーのラベル
制作担当者のアイコン
ガイドラインや概要入力テンプレ
仕様やメモ書きの付箋
など
デザイナーが各自で用意してもよいかもしれませんが、他部門を跨いだ関係者間での認識合わせやデザイン検討の効率性を考えると、一貫性のあるデザインツールで運用した方が効率的です。
これは私が過去にお世話になったGoodpatch Anywhereでの学びでもあり、その必要性や有効性を実感できたので、今も変わらずそのやり方を採用しています🙏
実際、UIデザインツールセットを用意したことで、本来のデザイン制作に集中できたり、レビュー側の学習コストが下がったり、とたくさんの効果があり、チームメンバーからもうれしい反応をもらえました🥰

2. 自社サービスのウォークスルー&ヒューリスティック評価
ツールセットの整備と同時に着手したのが、自社サービスのウォークスルーとヒューリスティック評価です(詳細は以下ご参考ください)。
認知的ウォークスルーとは、人間の認知特性を理解したユーザビリティやデザインの専門家が「想定ユーザーになりきって」対象Webサイトなどの閲覧や操作を行い、その使いやすさや学習しやすさを評価するという、ユーザビリティ評価の手法です。
ヒューリスティック評価とは、経験則(ヒューリスティックス)に基づいてユーザビリティを評価し、UI上の問題を発見する手法です。
これまで様々なプロジェクトに携わるなかで感じたことは、新規ユーザーとしての新鮮な感覚や気づきは、サービスに触れていくうちに忘れてしまう、ということです。
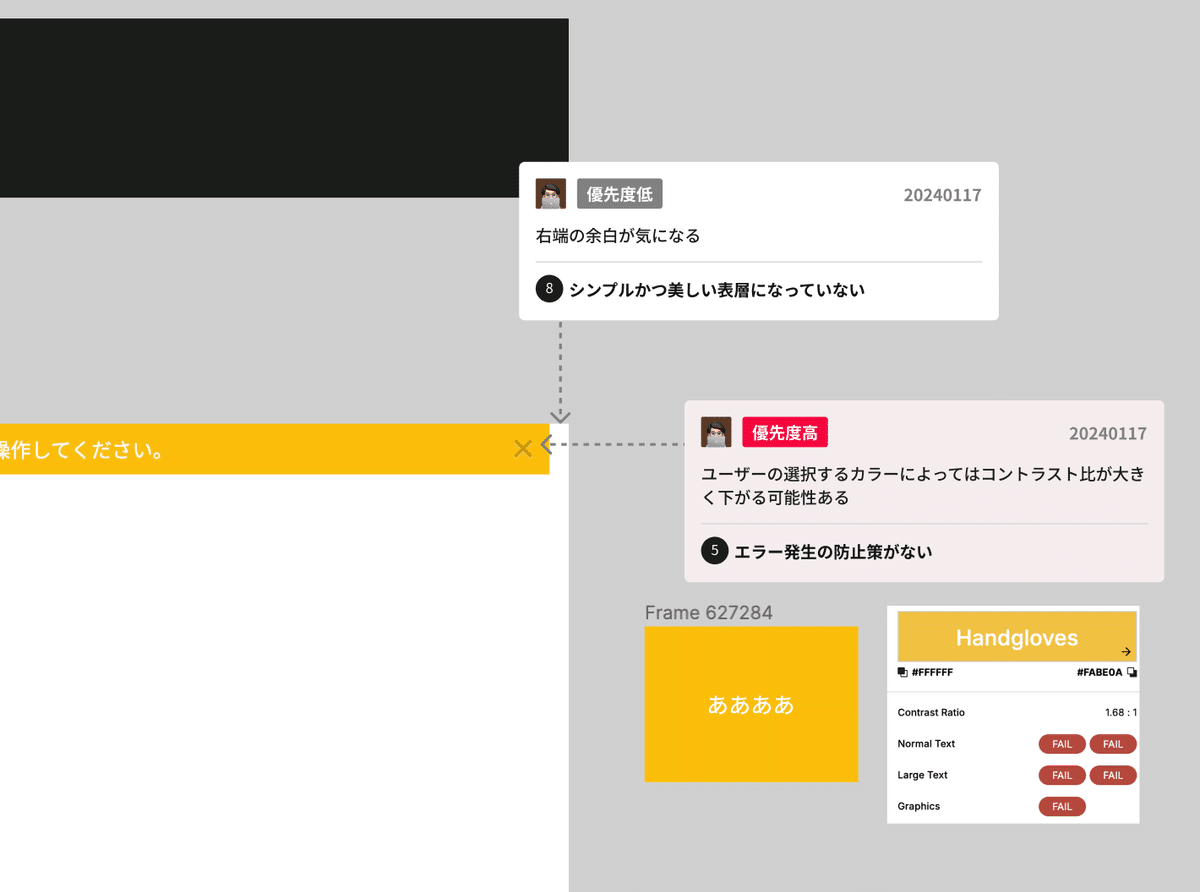
そのため、新規ユーザーとしての新鮮な気づきがあるうちに、自社サービスの登録から一連の操作を行い、そこで得られた気づきを「ヤコブ・ニールセンのユーザビリティ10原則」に基づいて、Figma上に用意したスクショベースにどんどんメモしていきました。


これを行ったことで得られた効果は次のようなものです。
自社プロダクトの仕様の理解が深まった
自社プロダクトの課題が明確になった
デザインで解決できそうなことを洗い出せた
新規ユーザーのつまづきポイントが明確になった
など
とはいえ、これをやること自体がゴールではない🙅♂️ので、認識できた課題を新規・改修対応に繋げていくことが大事です。
3. デザインシステムの把握と見直し
プロダクトの理解が深まったところで、次にやったことはデザインシステムの把握と見直しです。
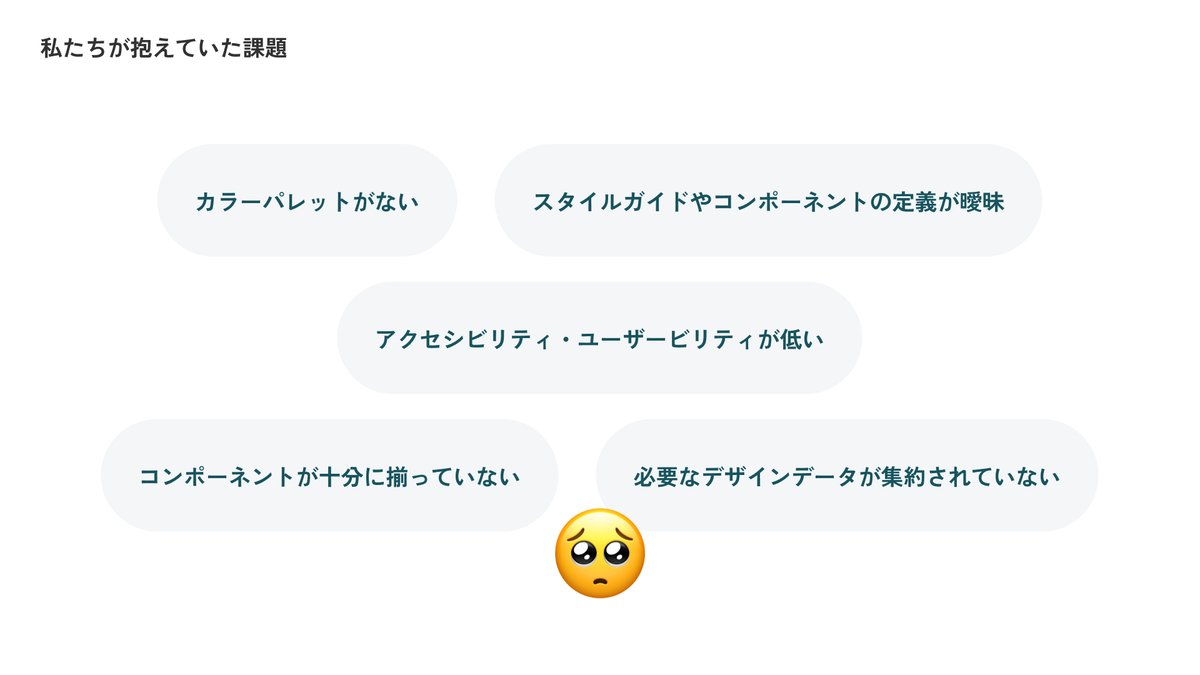
Asobicaに入った当時、ちょうどデザインシステムの構築に着手し始めたばかりで、基本的なスタイルガイド(タイポグラフィ・カラー・角丸・シャドウなど)やコンポーネント群は一定揃っていましたが、次のような課題がありました。

これらの課題解決に向けて、まずはカラーなどのスタイルガイドの見直しに着手しました。
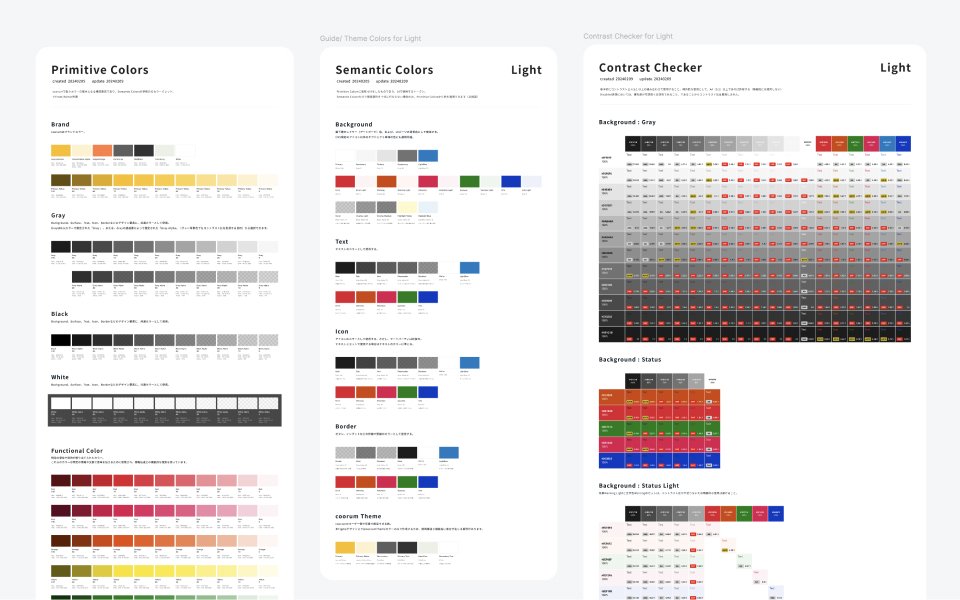
カラーパレットの検討
カラーパレットの検討にあたっては、次の点を考慮しました。
サービスのブランドカラーを軸に必要なカラーパレットを用意
色展開時は色調レベルに差がでないように調整
黒、グレー、白などのニュートラルカラーは透過度を調整したものも用意
テキストと背景の主要な組み合わせのコントラス比をチェック
コントラスト比の参考値としてコントラストチェッカーも用意
以下は参考にさせていただいた記事です。
最終的にはこのような形でカラーパレットの整理を一旦終えました。

ダークモード対応や魅力的なカラー設計をどうするかなど、まだまだ課題はありますが、運用&改善を繰り返しながら理想に近づけていきたいと思います。
コンポーネントの見直し
カラーパレット作成の次は、既存コンポーネントのテコ入れです。
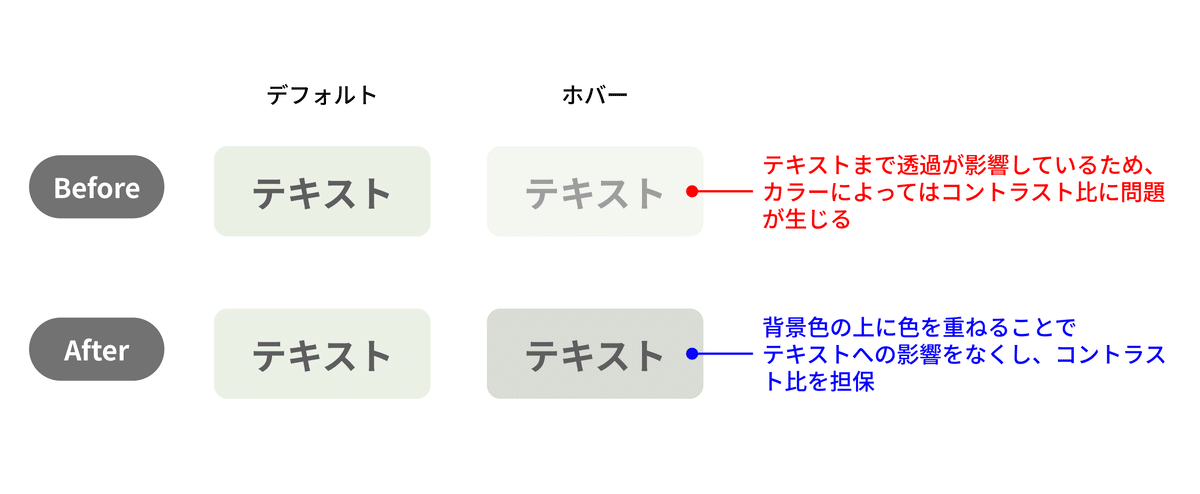
1)ホバー時のスタイリング見直し
既存コンポーネントのホバーステートはテキストも含めた透過度によって制御されていたのですが、弊社プロダクト「coorum(コーラム;コミュニティを中心としたロイヤル顧客プラットフォーム)」はユーザーが任意でボタンのカラーを設定できるため、カラーによってはコントラスト比が十分でなく、ホバー時の視認性が大きく下がってしまう懸念がありました。
そこで、ホバーステートを全体の透過度の制御ではなく、背景色の上に色を重ねるようにし、コントラスト比が大きく下がる問題を回避することにしました。

2)ローカルコンポーネントの運用見直し
これまでの新規・改修デザイン制作時は、メインコンポーネントに影響が出ないように、各デザイナーが必要に応じてローカルコンポーネントで対応していました。
が、タスクが複数同時進行かつメインコンポーネントへの反映基準や運用ルールの定義が曖昧だったことから、いつの間にか多数のFigmaファイルにローカルコンポーネントとそれが混在したデータが点在し、どれが最新かつ正しいものなのかがわかりづらい状況に…😭
このままいけば、確実にカオスな状態🤯になるのは間違いなかったため、以下の流れで段階的に着実に整理していきました。
各ファイルに点在しているローカルコンポーネントがメインコンポーネントにマージする必要があるかを精査
マージすべきものはデザインデータとのリンクが切れないように、元ファイルで一度publishしてから、メインコンポーネントがあるライブラリファイルに引越し
引越しさせたコンポーネントをメインコンポーネントとして新規追加または既存コンポーネントのvariantsとして追加
(必要に応じて)引越し元のデザインデータのコンポーネントを、メインコンポーネントに入れ替え
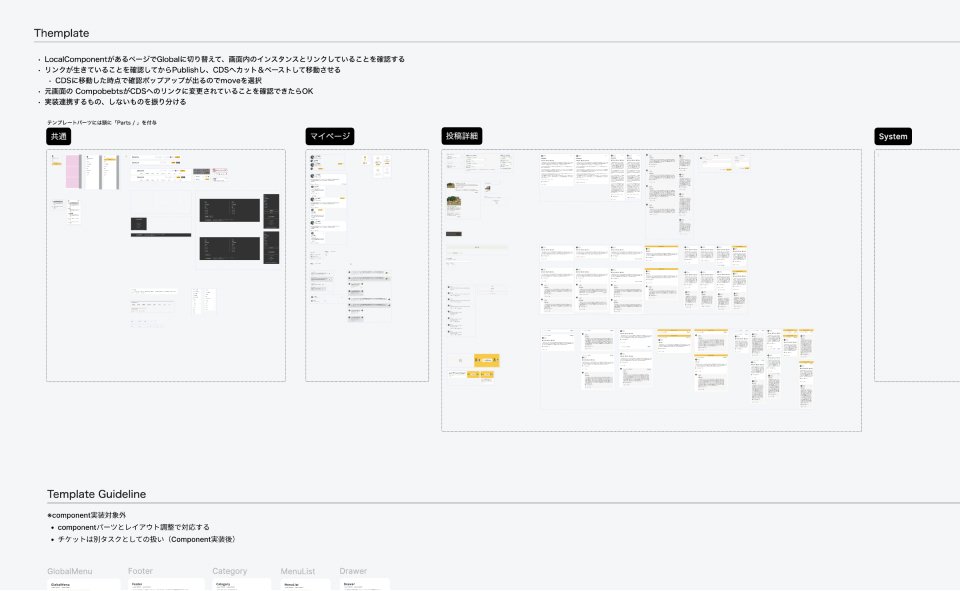
1でメインコンポーネントにする必要まではないけど、複数画面で使用しているものは基本的にテンプレートとして集約・管理
この流れで一つずつ整理していったことでようやく平和な世界に🕊️

ローカルコンポーネントの取り扱いにはくれぐれも注意が必要ですね🥲
複数デザイナーで対応する際は、必ずメインコンポーネントとローカルコンポーネントの運用ルールをあらかじめ定義しておくことをおすすめします!
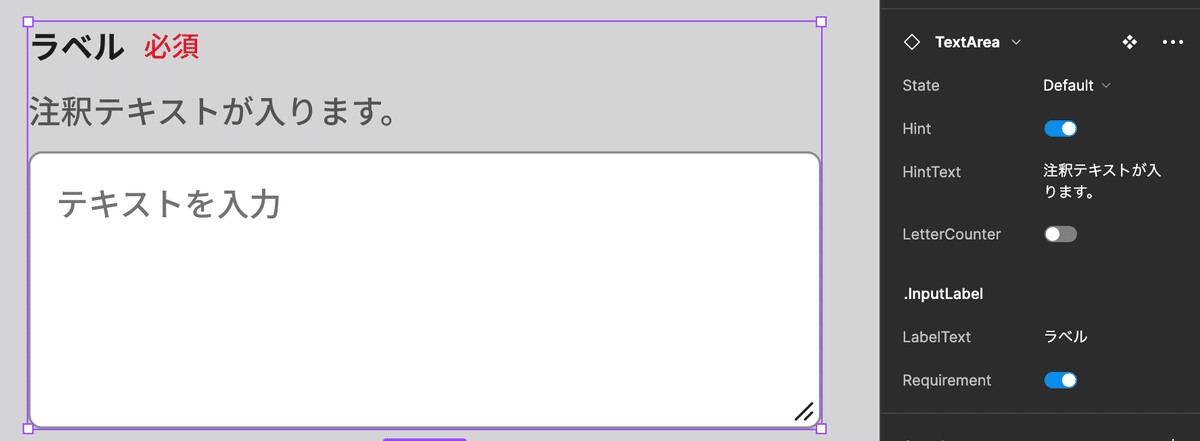
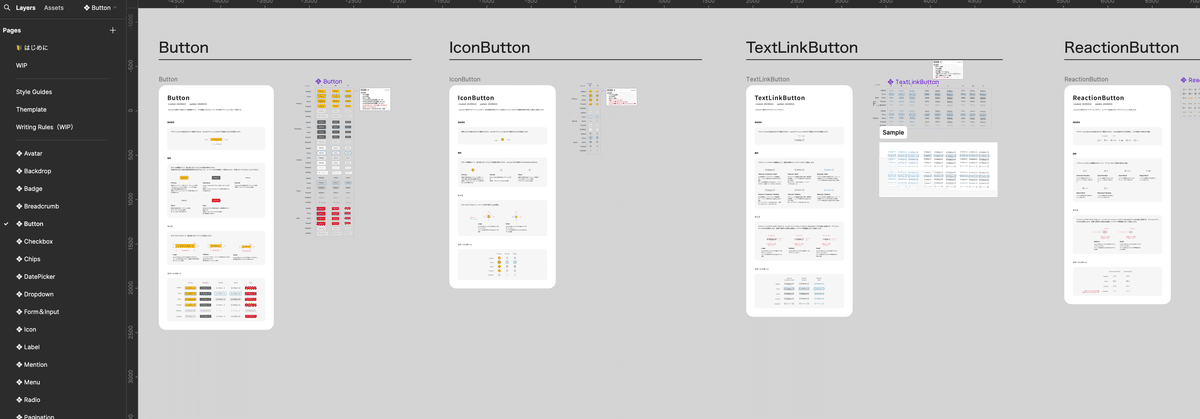
3)プロパティの見直し
コンポーネントプロパティの見直しにあたっては、デジタル庁、LINE Design Sytem、MUI、ADS、Ant Design Systemなどの構造を参考にさせていただきました。
例えば、Form周りは元となるTextFieldやTextAreaのコンポーネント(ステータス別にプロパティ設定)と、ラベルや注釈文言などとセットにしたものをステータス別にプロパティを用意して、デザイン制作時にバリアントで切り替えやすくなるようにしました。

ちょっとした配慮でも、幾度と繰り返されるデザイン制作過程においては、結果的に効率性や時短に確実につながるので、早い段階で考慮しておけるとよさそうです。
4. マスターデザインデータの整備
デザインシステム周りが一段落したところで、マスターデザインデータの整備に着手しました。
これまでマスターデザインは存在しておらず、一部のテンプレートがあるのみでした。
デザイナーはテンプレートがある場合はそれをベースに、なければゼロからデザイン制作する必要がありました。
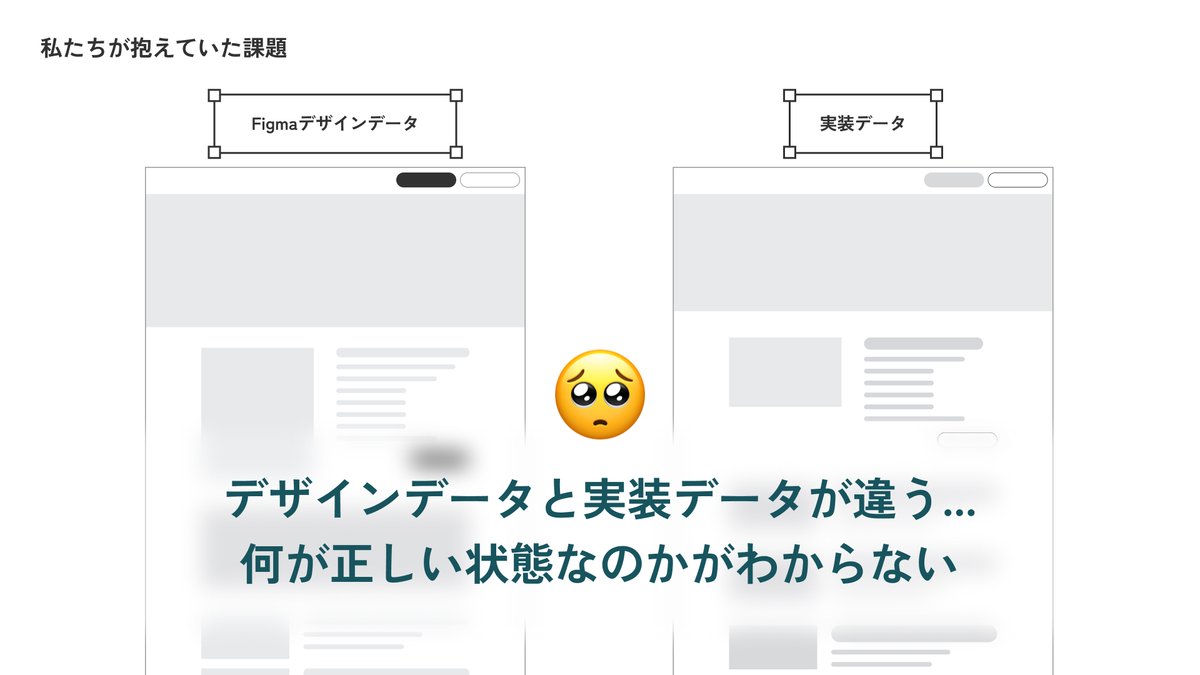
デザイン=現実装な状態であればそれでも何とかなるかもしれませんが、私たちの環境はデザイン≠現実装だったので、何が理想の状態かがわからず、毎回のデザイン検討・制作工数が大きくなりすぎる問題がありました。

また、デザインが後手後手になってしまうことで、仕様や実装観点が優先になってしまったり、PM・開発との認識合わせや合意形成がとりづらかったりと、多くの課題が浮き彫りに😭
そこで、これらの課題解決に向けて各画面における理想のデザインの指標を整備していくことにしました。
最終的に機能ごとにPC/SP各画面のデザインデータを用意し、新機能追加・改修時は、デザインFix後にマスターデザインデータにマージさせる運用にしました。

マスターデザインデータを一通り整備したことで、新規・改修のLo-fi検討にすぐに着手できるようになり、デザイン制作の効率化と改善サイクルの迅速化に大きく貢献できたかなと思います。
5. デザインガイドラインの整備
マスターデザインデータ整備が80%ほど完了したところで、デザインガイドラインの整備を始めました。
元々はNotionにスタイルガイドやコンポーネントの取り扱い説明書があったのですが、FigmaとNotionを行き来するのが面倒だったこと、仕様やルールの定義が十分でなく使用時に迷いが生じる場面があったことから、これらの課題解決に向けて以下に取り組みました。
デザインガイドラインをFigmaに集約する
最低限の仕様やルールをガイドラインで定義する
最終的にスタイルガイドとコンポーネントのガイドラインをFigmaに集約したことで、デザイナー・エンジニアの確認コストとコミュニケーションコストの削減につなげることができました。

6. UIルール整理とFigmaのVariables(モード展開)導入
マスターデザインとガイドライン整備を一通り終えたところで、 個人的に大きなトライとしてやってみたかったFigmaのVariables導入を検討し始めました🔥
Variablesについては、カラーだったりスペーシングだったりの値はこれまでも活用していたのですが、モード展開にがっつり手をつけるのは今回初!
どう整理していくのが効率的なのかを探りながら検討していきました。
coorumはアプリ展開もあるものの、Webサービスがメインになっているので、ひとまずデバイス展開を軸に整理していくことにしました。
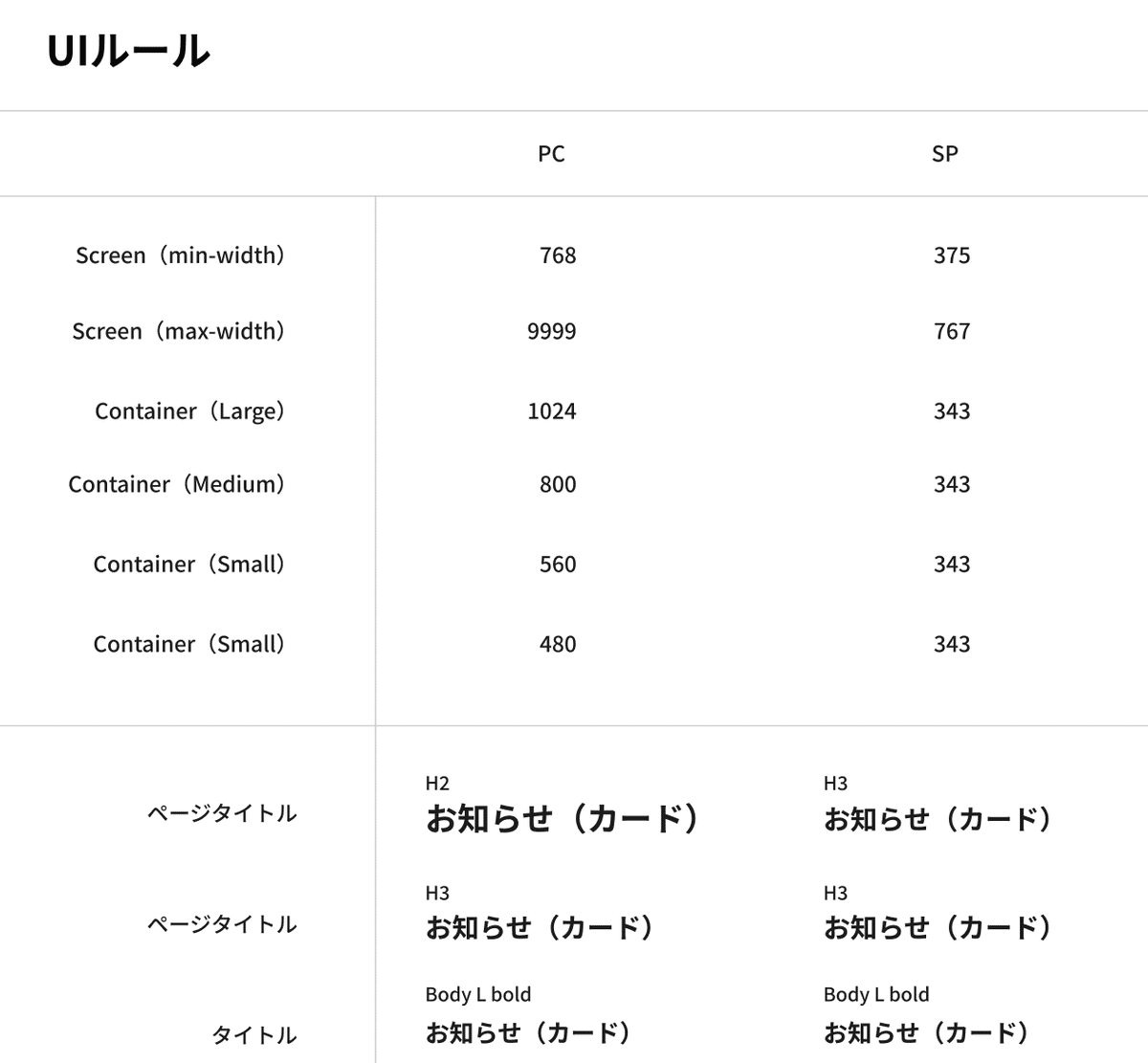
Variablesに値を登録していく前に、まずはUIルールを整理していきました。
これはあくまでもVariablesの参考値としての扱いなので、私はこんな感じに超絶ラフに整理していきました。

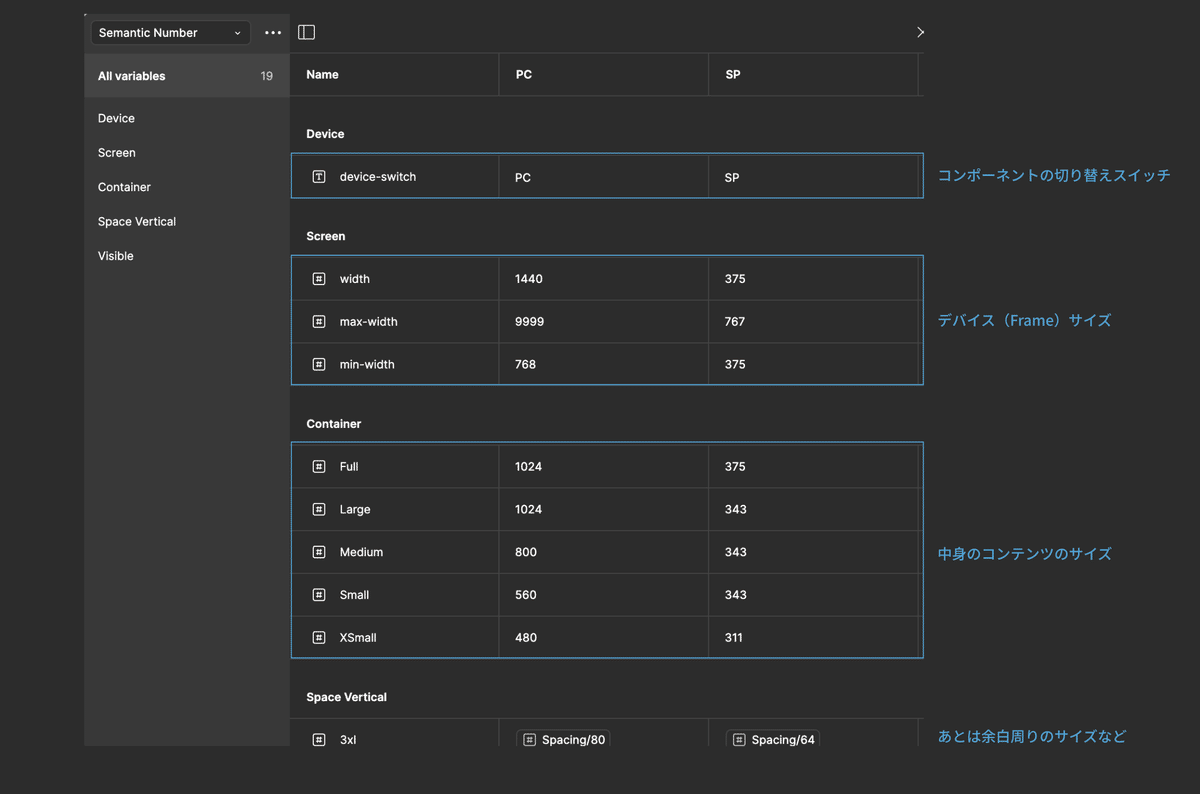
その上で、整理したUIルールをもとにVariablesに登録していきます。

コンポーネントのデバイス切り替えのための値(String)も設定しておくことで、最終的にこんな感じでPC版のモード切り替えだけでSP版を用意できるようになりました👏(Figmaの機能がどんどん便利になっていくおかげで、めちゃくちゃ効率化できてありがたい〜🥹)

目標としていた効率化はクリアできたのですが、Variablesについてはまだまだ改良の余地がありそうなので、他事例なども参考にしながらテコ入れしていこうと思います。
7. 制作フローの見直し
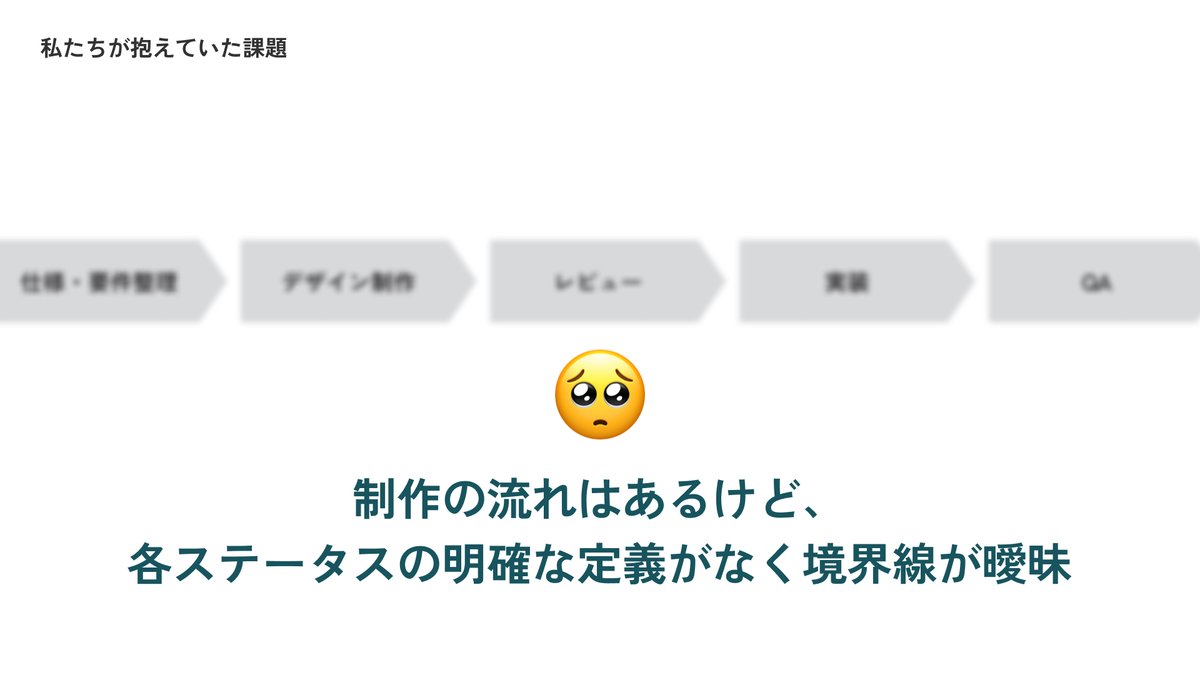
今回ご紹介する最後の取り組みは、制作フローの課題の洗い出しと見直しです。私が入った当時、何となくの制作の流れはあったのですが、次のような課題を感じていました。
一般的な制作フローではなく、独自フローになっている
各ステータスの定義が明確でなく、境界線が曖昧
デザインを詰めた後に開発フィジビリチェックが入り手戻りが多い
進行中のステータスがわかりづらい

これらの課題解決に向けて、以下の流れで整理していきました。
ステータスの定義を定める
一般的なプロダクトデザインにおける考え方を踏襲し、Lo-fi/Hi-fiの定義を定め、関係者間での認識合わせをする
制作フローの交通整理
定めた定義に基づき、PM/デザイン/開発の手戻りをできるだけ防ぐ形でフローを整理
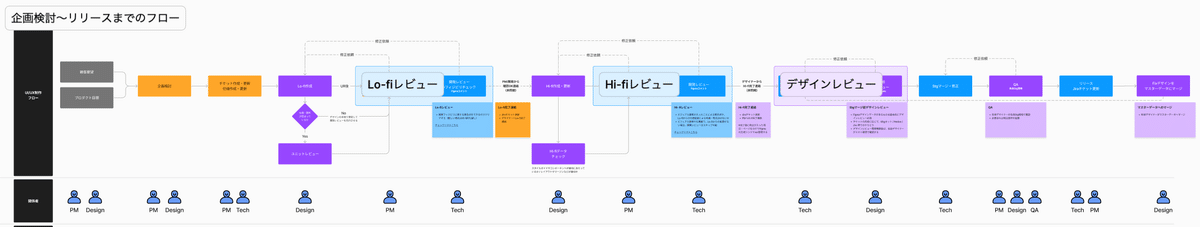
整理した内容を可視化
整理したフローを可視化し、関係者間での認識合わせを行い、みんなの制作フローの解像度を上げる

制作フローを見直したことで、次のような効果がありました。
進行中のステータスが明確になった
みんなが迷わずに制作を進行できるようになった
PM×エンジニア×デザイナー間のコミュニケーションコストを削減できた
制作フローの見直しによるメリットはもちろんですが、この取り組みを通じての私の一番の学びは、可視化することの重要性でした。
頭の中ではなんとなく理解しているものも、実際の解像度はそこまで上がっていないということは多いです。そんなときは、みんなの頭の中にある概念や定義を一度具現化して整理することで、解像度のレベルを一気に揃えることがが大事です。
可視化の重要性とデザイナーの役割について再認識できるよい機会でした。
8. さいごに
Asobicaに正式ジョインしてから丸5ヶ月が過ぎましたが、振り返ってみると、無我夢中で突っ走ってきたように思います🏃♀️💨
とにかく手探り状態で始めた取り組みばかりでしたが、これらの効果もあってか、今まで以上にPM/開発/デザインチームのコミュニケーションが活発になったり、PMや開発チームのメンバーからデザインチームに対しての感謝の言葉をもらったり、部門を超えたチームとしての一体感もアップしたように感じています🥹
そんなこんなで、いろんな取り組みにトライしてみてよかったな〜と思うわけですが、まだまだ課題は盛りだくさん!これからもしつこいくらいに次なるトライを続けていこうと思います🔥
私たちと一緒にトライしてみたいYO〜な方は、ぜひAsobicaの扉🚪を叩いてみてください。カジュアル面談もやってますのでお気軽にどうぞ!
長い記事に最後までお付き合いくださり、ありがとうございました!何かしらのヒントや参考になるものがあればうれしいです🙏
次のAsobicaのnoteバトンは…..我れらの癒しの女神・みずみさん!
次回もお楽しみに😘 ではまた👋
