
Asobica プロダクトデザイナーの奮闘記〜PM・開発と取り組むコンポーネント実装
こんにちは!Asobicaのプロダクトデザイナーのマドカです。
すっかり秋めいてきましたね🍂
涼しくなってきたこともあって、ようやく秋物を見る元気が戻ってきました。
私はATONが大好きすぎて、かれこれ6年近くATONかユニクロかの2大巨頭になってきました。
が、かわいいお値段ではないので、毎年Tシャツやスウェットを少しずつ新調しながら、制服化計画を進めています。今年は3年ほど前に購入した黒のスウェットが色褪せてきてしまったため、そちらを新調しました💸💸💸
さて、余談はこれくらいにして、
今日は、前回紹介したプロダクトデザイナーがやったことの中から、弊社プロダクト「coorum(コーラム;コミュニティを中心としたロイヤル顧客プラットフォーム)」におけるコンポーネント実装におけるプロダクトデザイナーの取り組みについてお伝えしたいと思います。
📣こんな人に読んでもらいたい
・プロダクトデザイナーの取り組みに興味がある
・これからコンポーネントを用意しようと考えている
・コンポーネント作成〜開発との連携に興味がある
・Asobicaのデザイナーの取り組みに興味がある
前回の記事をまだご覧になっていない方は、こちらを先にご覧いただくと解像度が上がるのでおすすめです🫶
1. コンポーネント作成の前に
そもそもデザインの用意が難しかったり、開発スピード重視でいったりする場合は、MUIやChakra UI、Radix UIなどのUIライブラリを使用することも多いかと思いますが、私がジョインしたときには既にデザインシステムの検討が進んでいたこともあり、独自のスタイルガイドとコンポーネント実装を進めることになりました。
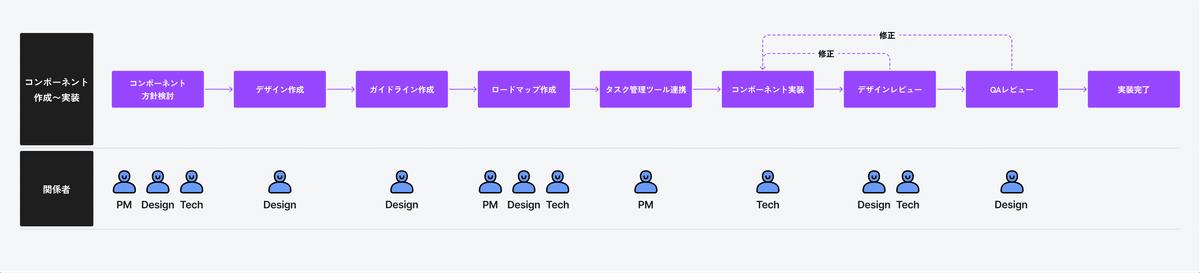
コンポーネント実装は以下のようなフローで進めていきました。

2. コンポーネントの定義整理
まず最初に、何をコンポーネントとして扱うのか(コンポーネントの定義)について、次のように整理しました。
💡コンポーネントの定義
・インターフェース(ユーザーが操作する画面)を構成する部品群
・複数画面(2画面以上を跨ぐ)で使用するもの
・プロダクト方針、実装やデザイン方針に伴い、随時アップデートするもの
・複数のコンポーネント群で構成されたUIパーツはテンプレートとして扱う
・複数画面での使用頻度が高いテンプレートはコンポーネント化を検討する
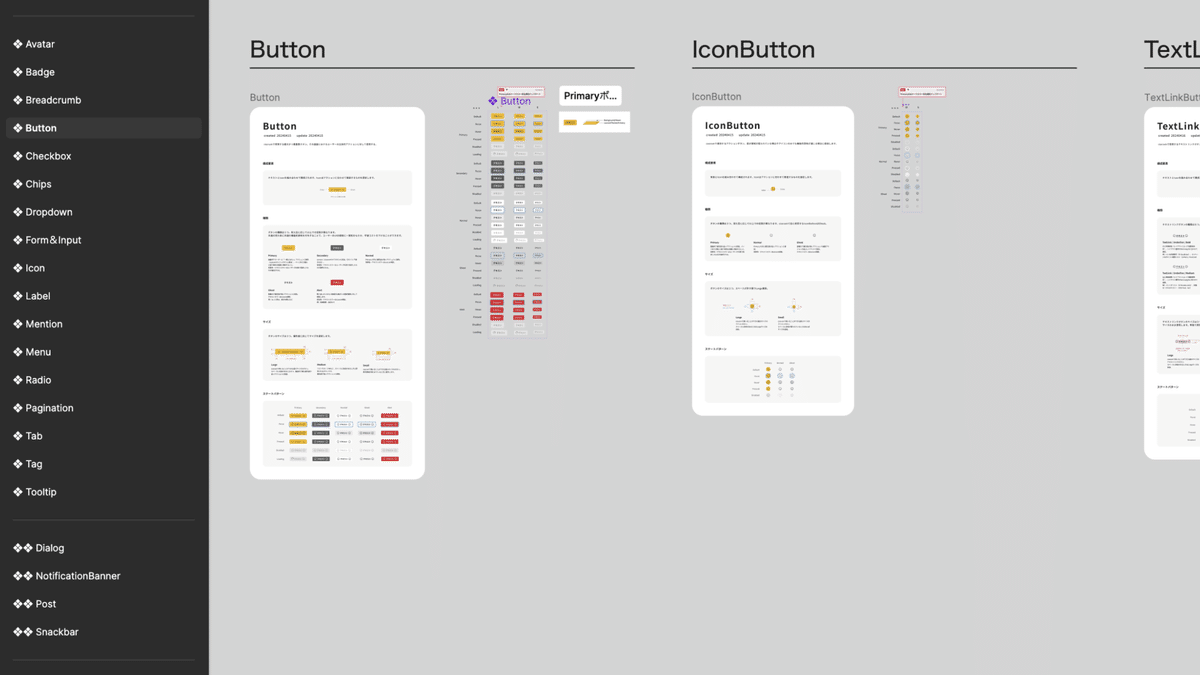
最終的にした整理したコンポーネント群がこちらです。コンポーネントごとにページを分けて整理しています。

当初はこの他にも、ヘッダー、フッター、ドロワーなどもコンポーネントに含めていましたが、開発チームとの対話の中でコンポーネントにする必要はなさそうとの結論に至り、テンプレートとして扱うことにしました。
結果的に、テンプレート扱いにした方が柔軟性が高くなったのでよかったと思っています。
各社のデザインシステムなどを参考にしすぎて、あれもこれもコンポーネントにしないといけないみたいな感覚になってしまっていましたが、今の組織形態・体制・規模にフィットしたあり方起点で考えることの大切さを改めて気づけたよい機会でした。
3. コンポーネントのデザイン作成
前回記事でも触れたように、メインコンポーネントとローカルコンポーネントの定義から整理していきました。
基本的に親となるライブラリファイルでは、パブリッシュを前提にしたメインコンポーネントで管理・運用しますが、次のようなものはローカルコンポーネントの扱いにしました。
💡ローカルコンポーネントの定義
・メインコンポーネントの内包パーツであり、それ自体がコンポーネントとして画面で使用されることがない。
・新機能や機能改修などの検討段階で、特定のファイル内だけで扱うもの(デザインFix後に、必要なものだけメインコンポーネントに変更)

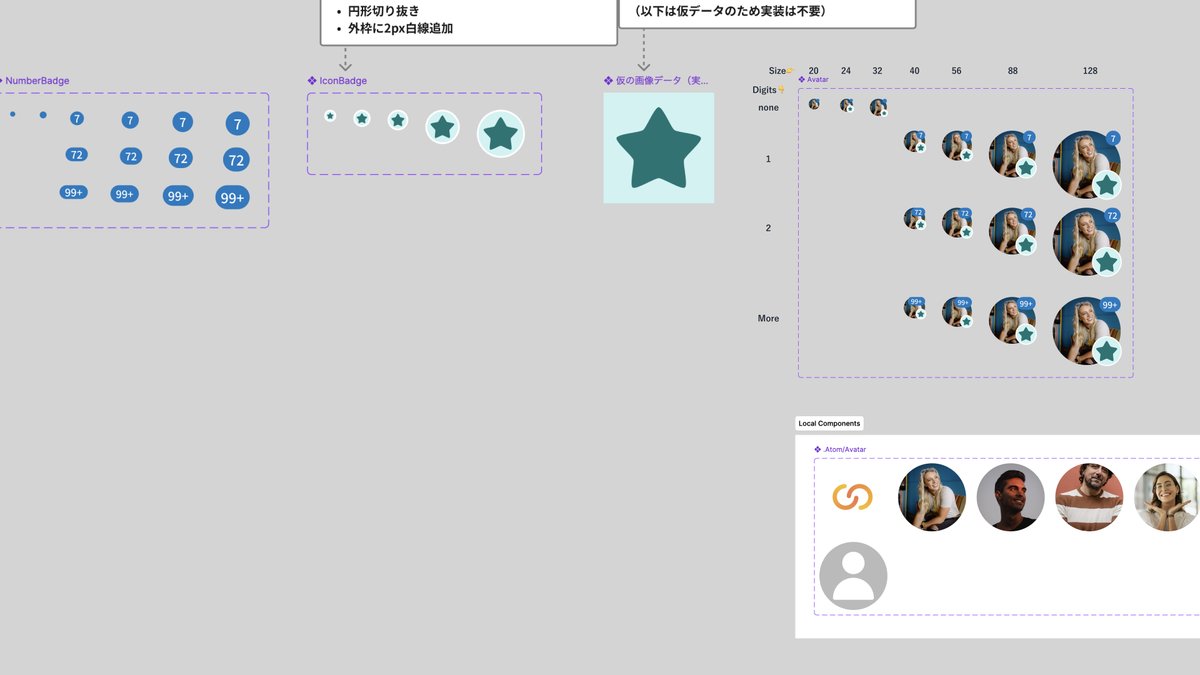
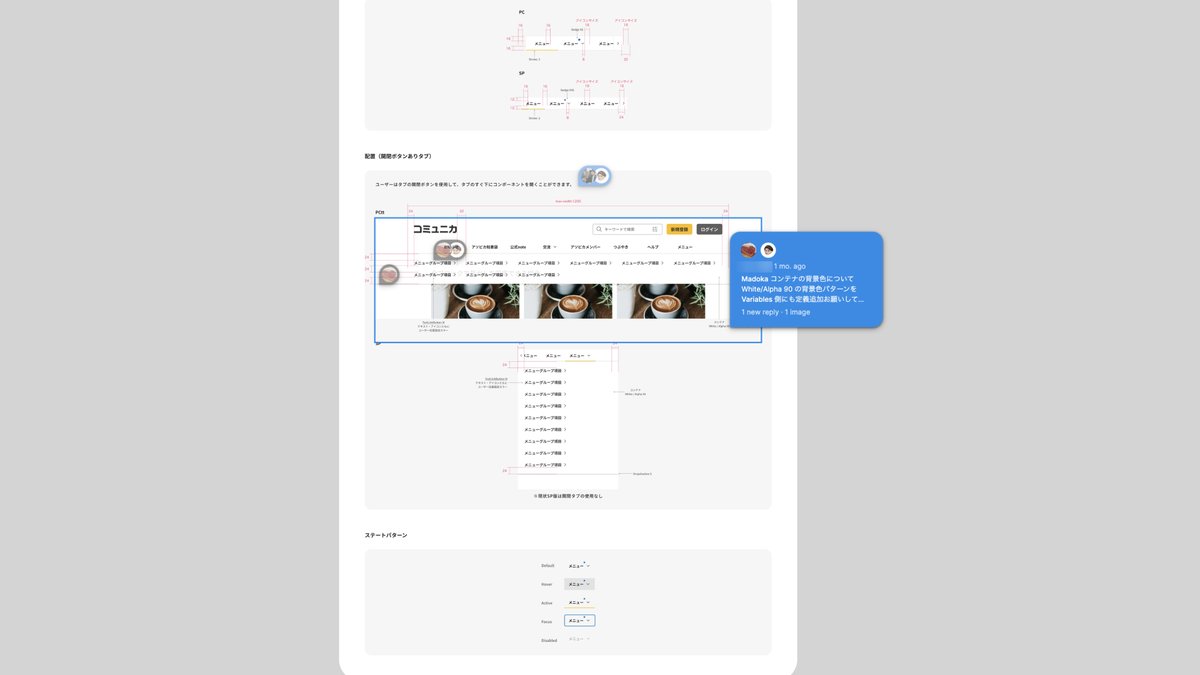
また、デザイン作成時には、Variantsの構成がパッと見てわかるように注釈メモをつけたり、サンプルパターンを用意したりするなどして、できるだけ開発の方が見つけやすく、認識しやすい環境づくりも心がけました。
FigmaのDev Modeに課金すれば、ここら辺の工数はカットできそうな気がしますが、今いまはこんな感じでコミュニケーションを工夫しています。

その他プロパティなどの細かな対応については、前回記事に詳しく書いていますので、ぜひそちらをご覧ください🙏
4. アクセシビリティ改善に向けた取り組み
ここ数年で主にWeb界隈でよく目にしたり、耳にしたりすることが多くなってきたアクセシビリティという言葉。
2024年4月の障害者差別解消法の改正によって、民間事業者の「合理的配慮」が義務化されたことで一気に注目されるようになったと思います(合理的配慮を行うために必要な「環境の整備」は努力義務)。

Webアクセシビリティにおいては「環境の整備」に位置づけられ、「事前的改善措置」として計画的に推進する(ユーザーが不便と思う状況を作らないようにする)ことが求められています。
そのため、私たちも今回のスタイルガイドやコンポーネント作成にあたって、今できるアクセシビリティ改善に取り組むことにしました。その中の一部をご紹介します。
1) コントラスト比を担保したカラーパレットの整備
まず最初に取り組んだのがカラーパレットの作成です。
前回記事でも触れましたが、以下の点について考慮したカラーパレットを作成しました。
💡カラーパレットのアクセシビリティ改善
・黒、グレー、白などのニュートラルカラーは透過度を調整したものも用意
・テキストと背景の主要な組み合わせのコントラスト比をチェック
・コントラスト比の参考値としてコントラストチェッカーも用意
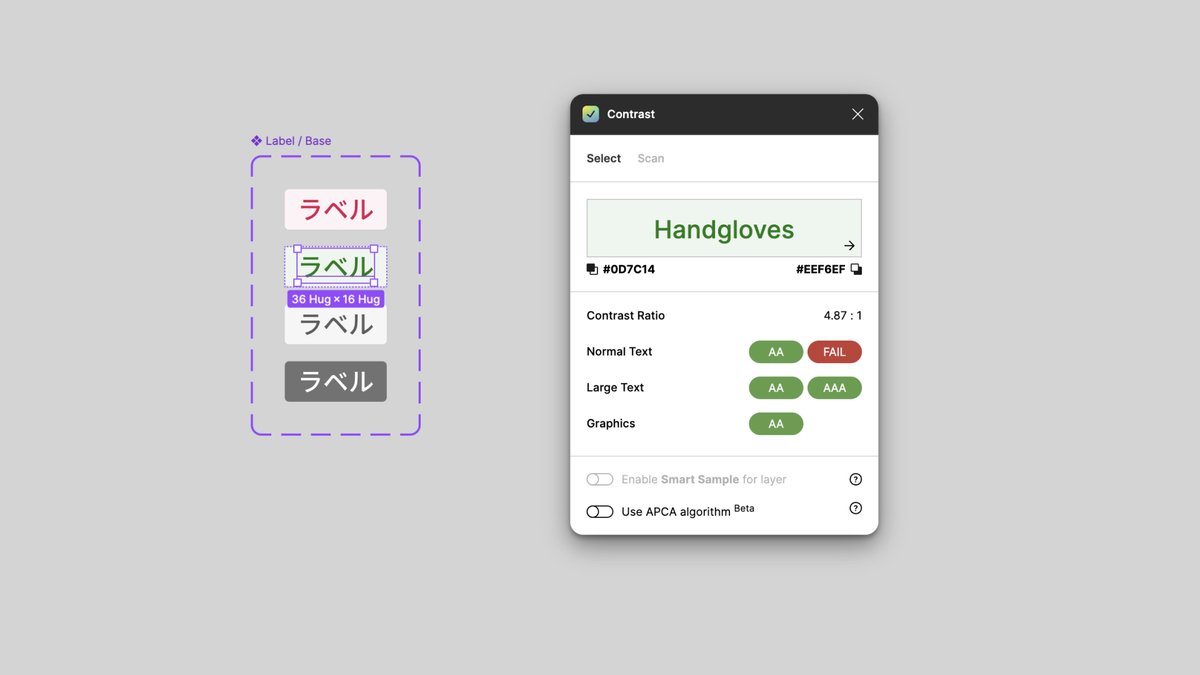
Semantic Color(UIで使用するトークン)として背景やテキストに適用する色の組み合わせには、必ず文字色:背景色のコントラスト比が4.5:1以上になるように調整していきました。
コントラスト比チェックにはFigmaのプラグインを利用しました。

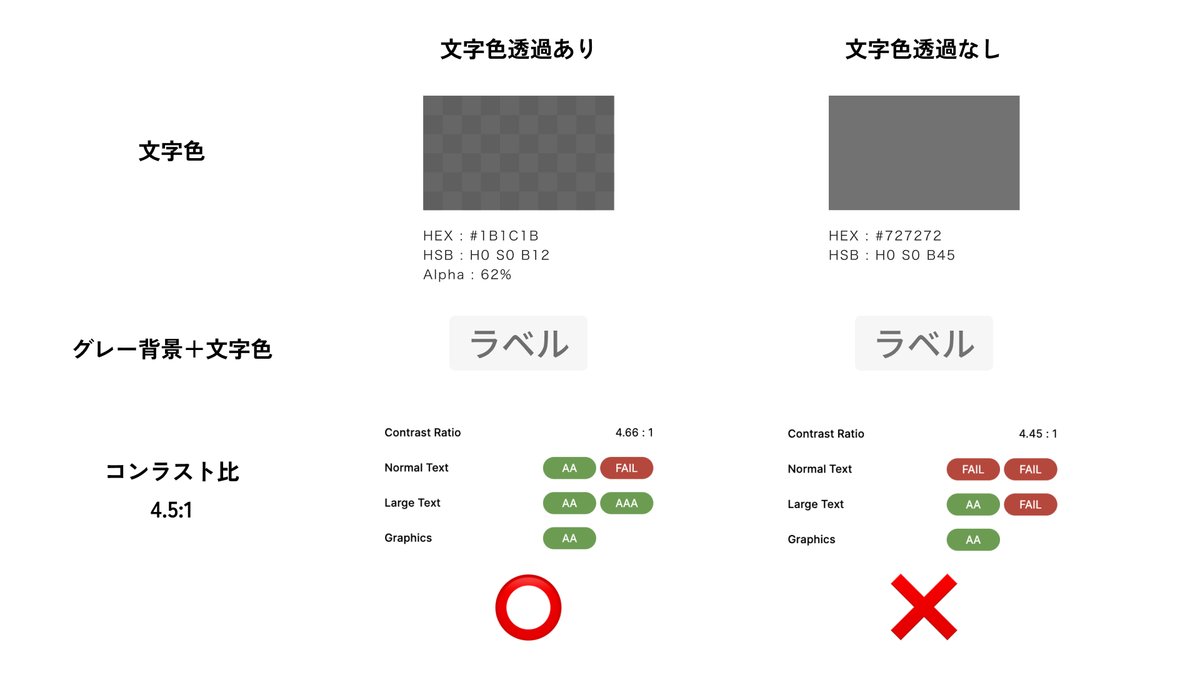
また、グレーの文字色については、背景に薄いグレーなどの色がある場合にコントラスト比をクリアできない問題を過去プロジェクトで経験したこともあり、これについてはAmebaさんの記事(ほんとに神記事に感謝🙏)を参考に、グレーの文字色を透過させる方法を採用することにしました

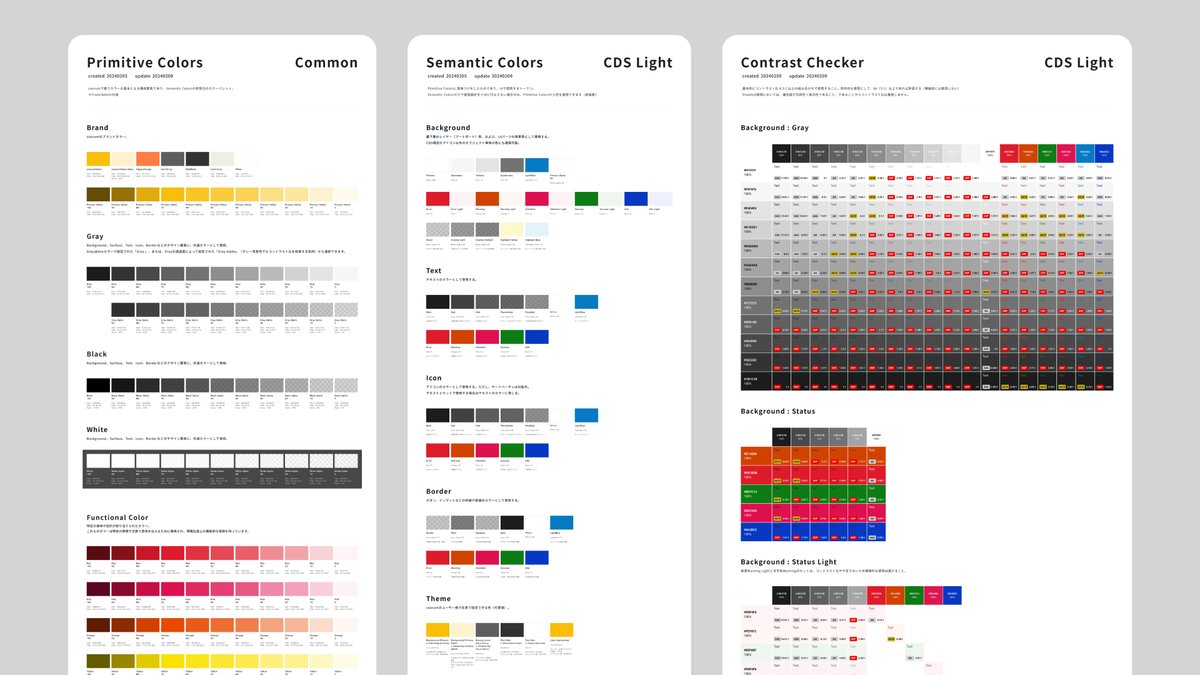
細かい調整を経て最終的にこのような形で整理を一旦終えました。
コントラスト比チェックシートも合わせて用意することで、使用できる背景と文字色の組み合わせを確認できるようにしました。

コントラスト比チェックシートはこちらの記事で紹介されているプラグインを使用しました。めちゃくちゃ便利だったのでおすすめです👏
2) コンポーネント単位での改善
コンポーネント単位でコントラスト比をクリアしているかチェックするのと合わせて、以下のような点についても考慮しました。
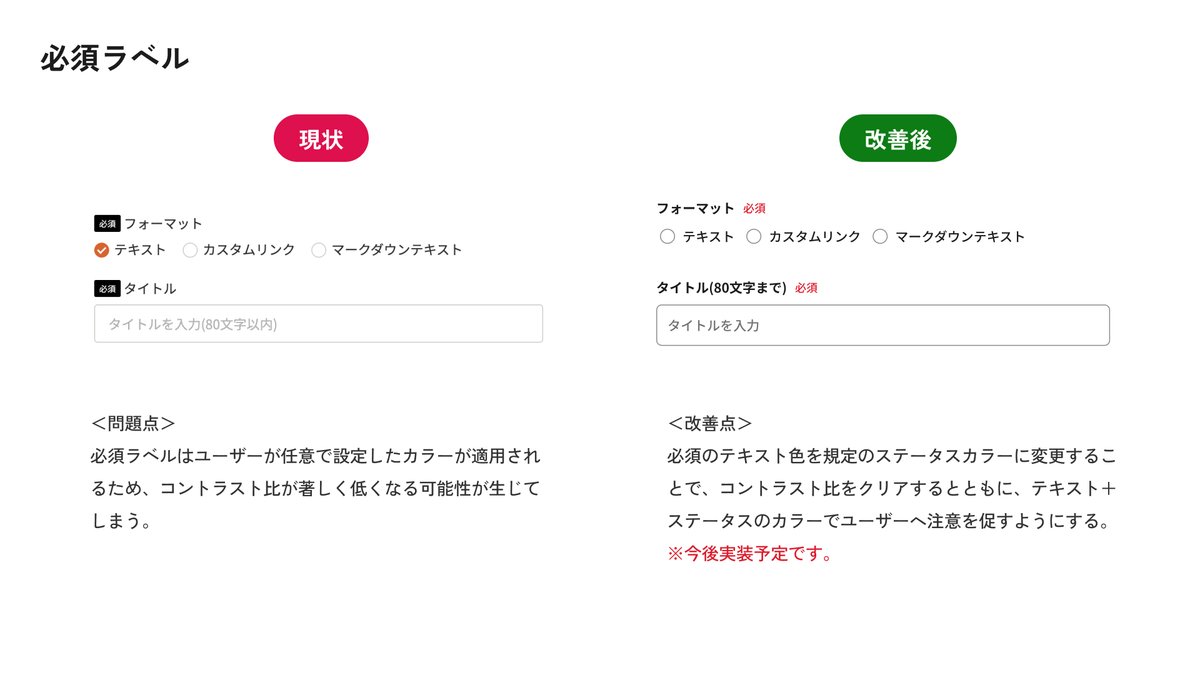
(1) 色だけで情報を伝えない
色以外の要素(テキストやオブジェクトなど)も併用して情報を伝える。

(2) フォーカスを見えるようにする
フォーカスしている要素にブルーの太枠を表示し、選択箇所を確認できるようにする。

これらはアクセシビリティ改善取り組みの一部になりますが、デザインシステムを使えば一定のアクセシビリティを担保できるような環境を目指して、今後もアップデートしていければと思います。
5. ガイドライン作成
コンポーネントの作成が一段落したら、デザインガイドラインを用意していきます。ガイドライン作成の目的は次のとおりです。
💡ガイドラインの目的
・デザイナー間の認識合わせ
・開発チームとの認識合わせ
デザイナー間や開発側と密な連携がとれている環境なら、ガイドラインがなくても一定何とかなるかなとは思いますが、関係者が増えてきたり、同時進行プロジェクトが増えてきたりすると、当初の作成意図とは異なるデザインや実装が爆誕してしまうことが度々あります🥹
そのような状況をできるだけ避けるために、早い段階からガイドラインを用意しておくのがよいと思います。
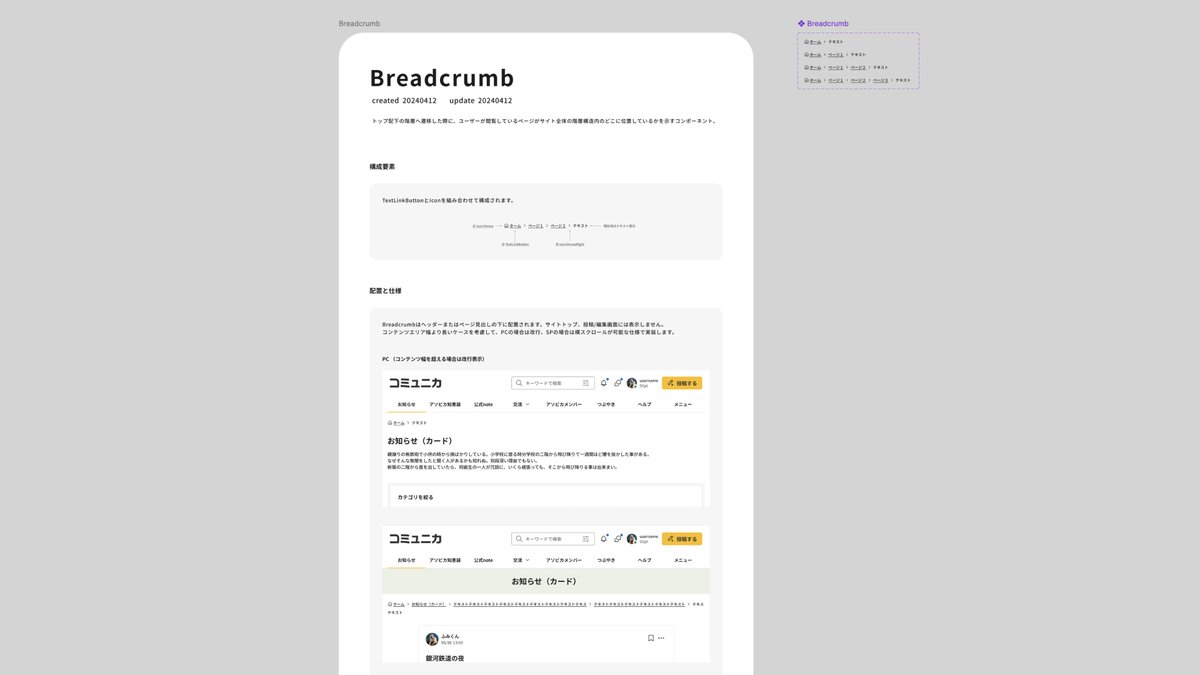
ガイドラインに含める主な項目は次のようなものです。これらの項目は組織や環境によって違ってくるかと思います。また、コンポーネントごとですべての項目が含まれたり、含まれなかったりもします。
構成要素
種類
サイズ
仕様
配置・レイアウト
ステートパターン

6. ロードマップ作成とJira連携
コンポーネントのデザイン&ガイドライン作成が落ち着いたら、次は実装に向けた準備です。
まずは開発工数を見積もるために、PM側で実装が必要なコンポーネントをスプレッドシートにリスト化し、PM・開発・デザインで想定されるストーリーポイントを算出していきました。
また、一つのコンポーネントの中に、別のコンポーネントが内包されているものは、内包されているコンポーネントを先に実装しておく必要があるため、デザイナー側で実装の順番も整理していきました。
(ここについては、一部のコンポーネントの遅延やら内包コンポーネントの考慮漏れやらで、想定通りにいかなかった部分もあったため、今後の教訓にできたらと思います🥲)
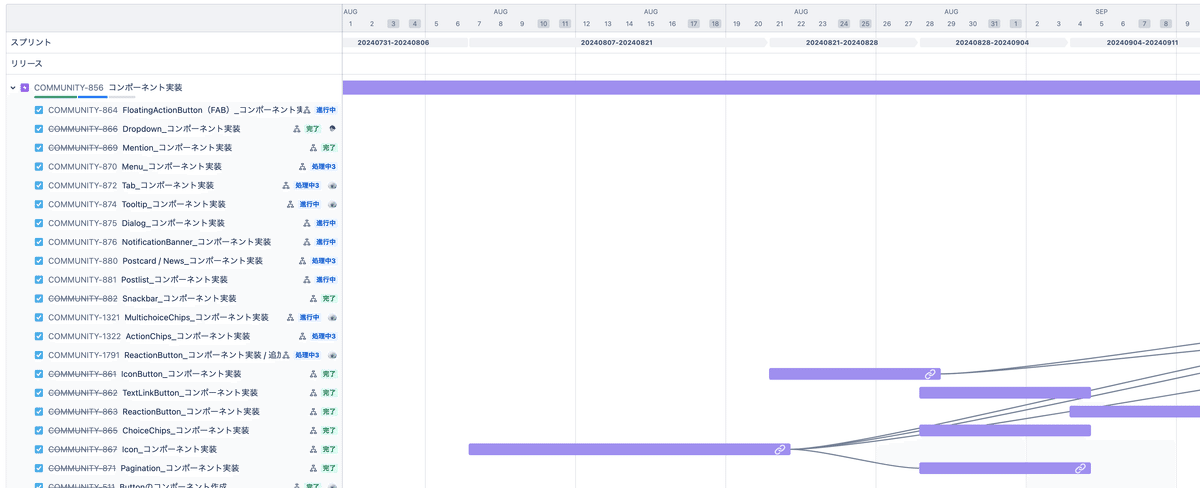
最後はPM側で、整理した最終のコンポーネントリストをJiraに連携し、Jiraのタイムライン上でそれぞれの進捗を管理できるようにしました。
これにより、Jira上でコンポーネントの進捗管理やそれに紐づく各タスクの細かな状況も確認しやすくなりました(PM・開発チームの多大なるご協力に心から感謝です!🙏)

7. コンポーネント実装
Jiraでの進行管理体制が整ったら、いよいよ実装に入ります🔥
スプリントの進行およびJiraのタイムラインに沿って、開発側でコンポーネントごとに実装を進めていきます。
コンポーネント実装時におけるデザインや仕様に関する質問のやりとりなどは、Figmaのコメントをメインに行います。
その際、解決したコメントは起票者がCloseさせる運用ルールにしています。

また、複雑な使用や誤解が生じそうな場面など、話した方が早く解決しそうな場合は、Figmaの通話機能やSlackのハドルなどで開発担当の方と直接会話しながらコミュニケーションをとることもあります。
私は実装における専門知識はないため、できるだけ実装のことも理解しながらデザインをするためにも、開発の方からの疑問点や懸念点はすごくありがたい限りです。
特に実装フェーズは、開発×デザインの二人三脚で進める必要があるため、わからないことが出てきたらすぐに聞き合えるような関係値や環境づくりを大切にしています。
8. レビュー
コンポーネント実装が完了したらレビューに入ります。現状のレビューは次の2段階で構成されています。
1) デザインレビュー
コンポーネント実装が完了した段階で、開発担当者×担当デザイナーで実施するもの。ここで大きなズレを調整して問題ないことを確認できたら、QAレビューに進めます。
💡デザインレビューの目的
・想定通りのデザインになっているか
・スタイルが適用されているか
・仕様面でおかしな点がないか
・考慮漏れや開発側からの懸念点などないか
2) QAレビュー
開発環境によっては、デザインレビューの段階からステージング環境での確認ができる場合もありますが、coorumの場合はここでようやくステージングでの確認ができるようになります。
そのため、実際に触ってみての違和感、細かな挙動、デザインレビューで見落としていたあれこれ、などを念入りに確認していきます。
シナリオテストなどは別途QA担当者が実施するため、デザイナーは主にデザイン面でのレビューを行います。
💡QAレビューの目的(デザイナー向け)
・ステージング環境で問題なく想定されたデザインや挙動になっているか
・考慮漏れなどないか
・リリースして問題ないか
すべての問題が解消されたら、コンポーネント実装完了です🎉
(コンポーネントごとに実装とレビューを繰り返します。)
9. 最後に
以上がコンポーネント実装に向けた取り組みでした。
今ようやくコンポーネント実装の初期スコープの終わりが見えてきたので(本当に長い道のりだった…🥹)、この次はマスターデザイン実装(画面全体のUI改修)に進めていく予定です。
実際の本番環境で初披露できるのは、マスターデザイン実装のタイミングなのでもう少し後にはなりますが、coorumのお客さまに今よりもっとよい体験をお届けするために、チーム一丸となって精一杯尽力してまいりますので、どうぞよろしくお願いいたします🙇
最後までご覧いただきありがとうござました!
(伝えたいことが多すぎて、また長文になってしまいました…😂)
\Asobicaのデザインチームでnote書いてます/
ぜひ他の記事もご覧になっていただけるとうれしいです🧡
