
一目瞭然!「アイコンチャート」の作り方
みなさんは、「ピクトグラム」をご存じですか?
ピクトグラムとは、多くの人が一目で理解して正しく行動できるように表現されたデザインを指します。代表的な例として、公共施設などにあるトイレマーク、障害者用を表す車椅子マーク、非常口マークなどです。
当連載ではグラフ作成術と題し「グラフで伝えること」に着目してきましたが、今回はこのピクトグラムを使った「アイコンチャート」というグラフについて解説します。
アイコンチャートとは?
さて、皆さんは下記のようなデザインを見たことがありますよね。
左は「非常口」、右は「上りエスカレーター」と、一目で理解いただけると思います。文字の代わりに、意味するものの形状を使って表現されています。

このピクトグラムに、データを反映させたグラフを「アイコンチャート」と呼びます(ピクトチャートと呼ばれることもあります)。 例えば、プレゼン資料にグラフを入れる場合、相手に注目させたいデータにこのアイコンチャートを使えば、読み手はデータの中身を読み込むことなく、ヴィジュアル(見た目)で理解することができます。さらには、一般的な円グラフや棒グラフよりもキャッチーでおしゃれなデザインに仕上げることができます。
グラフとアイコンチャートのビフォーアフター
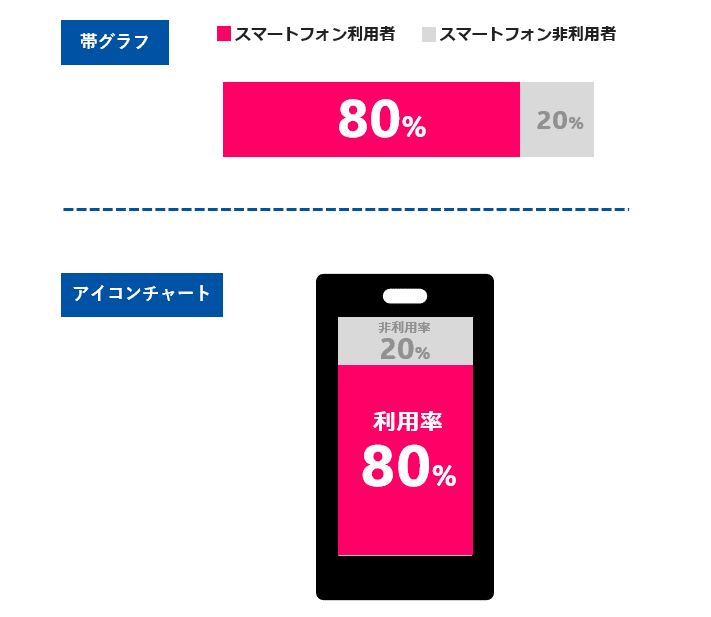
アイコンチャートの例をご紹介します。グラフとアイコンチャートではどのような印象の違いがあるか、実際に見比べてみてください。
∎ スマートフォンの利用率

∎ ビールの飲用率

グラフの形状が、帯グラフからスマートフォン、ビールジョッキに変わると、「何を示すグラフかな?」とデータを読み込む時間が短縮され、直感的に理解できるようになります。プレゼンシーンで、最もインパクトを出したいデータ部分のデザインには、このアイコンチャートをおすすめします。
さて、このアイコンチャートの作成方法ですが、有料ツール、無料ツールなどを導入して作ることができます。勤務先によってはツール導入に申請が必要など導入ハードルの高い場合もあるかと思います。
実は、わざわざツールを導入しなくても、多くの方が利用されているMicrosoft PowerPoint(パワーポイント)を使って、サクっと作ることができます!
PowerPointを使ったアイコンチャートの作り方
(1)アイコンの挿入
「挿入」→「アイコン」→ 使いたいアイコンを選択 →「挿入」

(2)グループ解除→結合
グループ化を一度解除してから再度結合する、という手順を踏みます。
この作業をしないと、データの色付けができません。
∎ グループ解除
アイコンを選択し、「右クリック」→「グループ化」→「グループ解除」

∎ グループ結合
画像のすべてのパーツを選択し、「右クリック」→「グループ化」→「グループ化」

(3)データを反映
①アイコンを選択し、右クリックで「図形の書式設定」

②「塗りつぶし(グラデーション)」→分岐点の個数を2つにする
③上部の色を左側の分岐点に、下部の色を右側の分岐点に設定
④数値を2つの分岐点とも同じ%に設定
(※スコア60%を表したい場合は、2つの分岐点を40%で設定)
⑤完成!

アイコンチャートの3つの注意点
パッと見で理解できインパクトも出せるアイコンチャートですが、使用する際には注意点もあります。ぜひおさえておいてくださいね。
(1)TPOをわきまえて使う
アイコンチャートがふさわしくないシーンや、資料を閲覧する相手の立場、資料全体のトーン&マナーに合わないなど、使用するか否かは判断が必要になります。
(2)注目させたい部分だけに使う
プレゼン資料のすべてのグラフをアイコンチャート化すると、かえって見づらくなることも。一番注目させたい部分だけに使うことで、メリハリや強弱を演出できます。
(3)アイコンデザインの選定は慎重に
見る人によって認識が異なるアイコンを使用してしまうと、プレゼンを視聴した相手によって認識がずれ混乱を招く原因になります。
「文字とグラフだけだとパッとしない・・」「強調したい時に赤文字や太字にしたり、矢印などを入れるだけではなく他の方法で表現できないだろうか・・」と思ったときに、たまたまテレビや雑誌などで、アイコンをグラフにしているのを目にしました。何を表現しているのか分かりやすい!おしゃれで目を引く!と感じ、「アイコンチャート」を資料に取り入れました。
みなさんも簡単に作れるのでぜひ、資料で強調したい時や、キャッチーなグラフを入れたいときにチャレンジしてみてください!
【連載】今さら聞けない、でも大事。基本をおさえた「グラフ作成術」
#1:データの可視化はなぜ必要か?連載伝えたいこと
#2:ビジネス資料頻出グラフ4選と”伝わるグラフ”に欠かせない3要素
#3:グラフの「見た目」改善で、読み手の理解度をアップさせる3つのコツ
#4:グラフ作成の落とし穴!”ミスリード”を回避しよう
#5:一目瞭然!「アイコンチャート」の作り方
#6:グラフ作成に役立つExcel操作術。これだけはおさえておきたい!
#7:「データバー」で横棒グラフをパパっと作成!グラフ作成術
#8:デザイン知識がなくてもOK!グラフの配色術

