
ワイヤーフレーム作成 | のりべんwebサイト計画
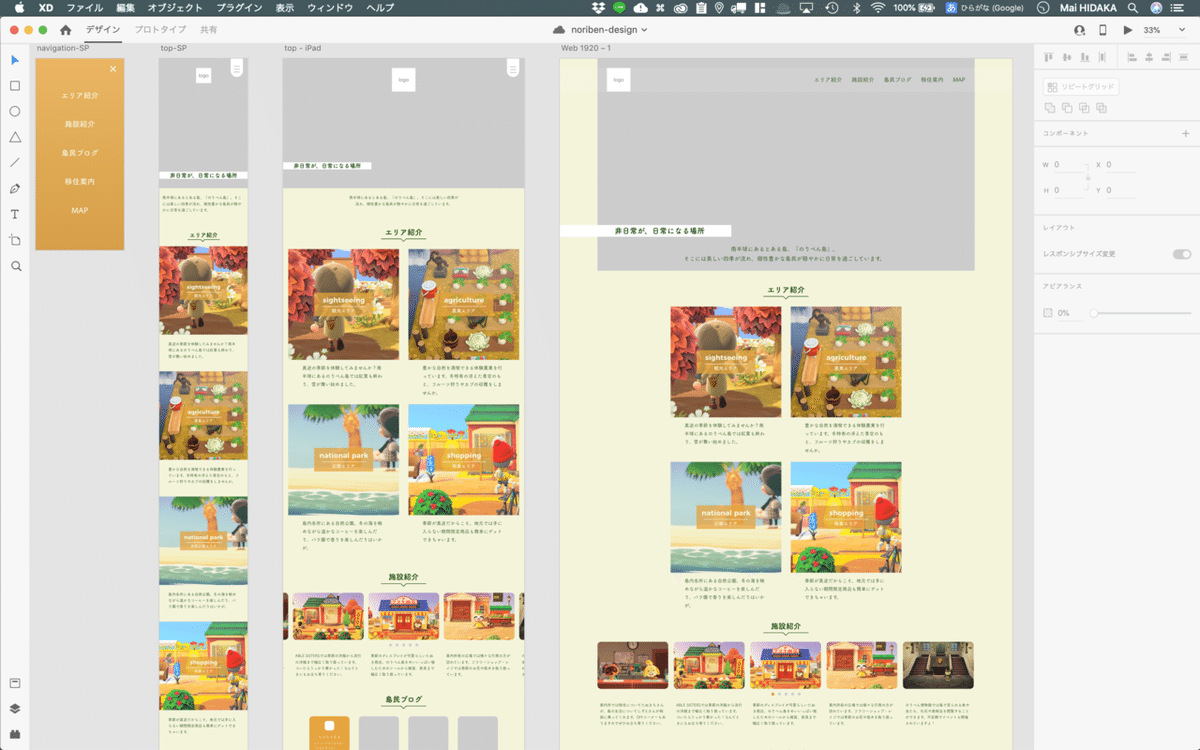
ワイヤーフレームを作りました。公開しているのはSP版のみですが今回もよろしければこちらからどうぞ。
PWは「N0ribenWF」です。
ちょっと見出しに見出し感が足りなくて唸っています。
下層ページがあるかのようなデザインになってしまいましたが、LightBoxでごまかしきる予定です。
WFなのでちょっと作り込みが甘い点もありましたが、デザインのときに完成させたいです。就活素材として使うまでにはちゃんと直さないといけない。マージンが少しずつずれているところがある。
実際にもうデザインも始めているのですが

これで行けるやろ―って思っていたところが全然行けなかったりして、難しいところがでてきました。例えば写真の上の小見出し文字部分なんかは、丸で英語表記を囲もうと思っていたのですが、実際に写真をおいてみると全然読めなかったり。結局デザインではベタ四角の中に英字と日本語を入れることにしました。
しかしやっぱり楽しいですね。写真が入るとぐっとやる気が高まります。最近はスクリーンショットを撮るためにどうぶつの森を起動している感じもあります。島づくりもしないといけないんですが、やっぱりデザインは楽しいです。
頭の片隅には「これどうやってコーディングしようかな」という悩みがあります。まぁやってどうにかならないかなぁ。1からコーディングするのは結構久々なので不安しかないです。一人だし。しかしこのサイトはあくまでの就活用ポートフォリオの作品の一つなので、他の作品も作らないといけないし、あんまりちんたらとはできないので頑張っていきたいものです。そうだ、hero用の動画も作らないといけないんだ。うーん…webサイトを作るって、本当に大変ですね。
ここまで読んでいただきありがとうございました。またデザインが終わったら備忘録あげます。あ、ちなみにワイヤー作成時間は8時間程度でした。ではまた。
ポチる前にそのお金であったかい飲み物買いましょう。
