
【VRChat】超簡単(?)アバターのごり押しQuest対応化【Unityあんまわからん人向け】
はじめに
調べれば出てきたりはするけど情報の山に埋もれて意外と出てこないアバターのQuest対応化、「難しいんじゃないの?」という問いに対し「いいえ、とても簡単で単純な作業です」と答えておきます。
ただし、こちらでやるVRChatアバターのQuest対応化はかなり「ごり押し戦法」ですので、必ずアバターやマテリアル、プロジェクトのバックアップを取ることをオススメします(元に戻すのが大変なので)
何をすればQuest対応化できるのか
普通のアバターでも改変したアバターでも基本的に「ほぼ同じ見た目のまま」対応化できますので手順を説明していきたいと思います。

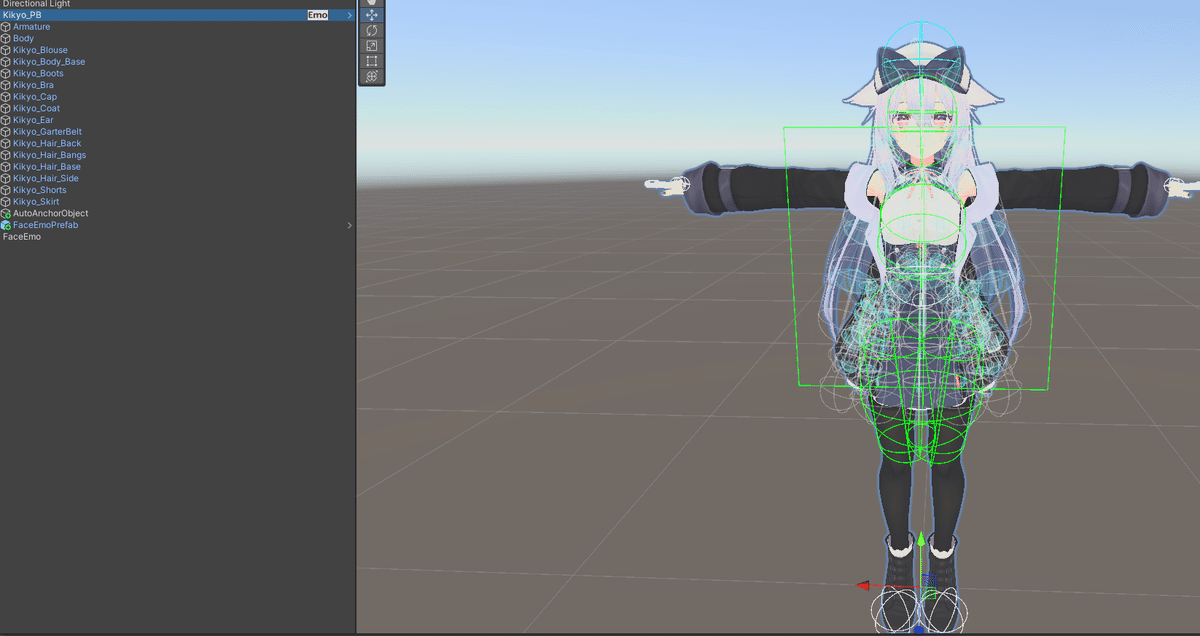
今回はポンデロニウム研究所の桔梗ちゃんを使います。



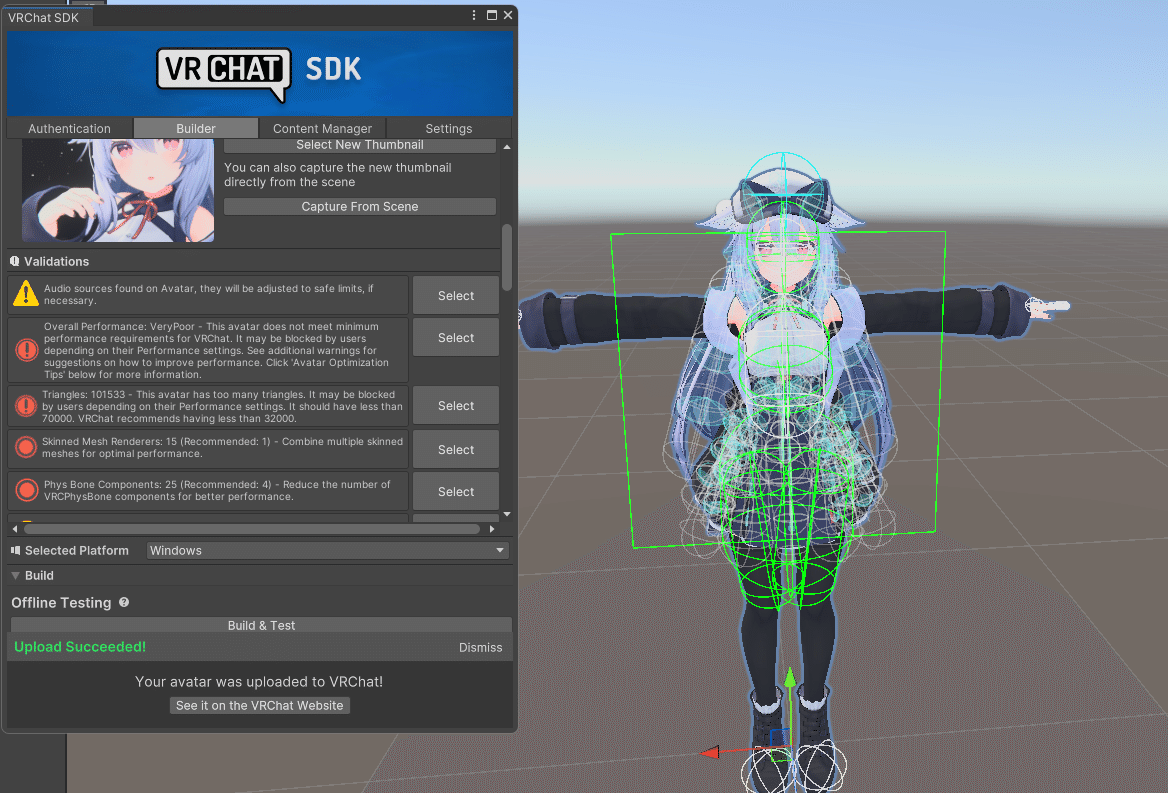
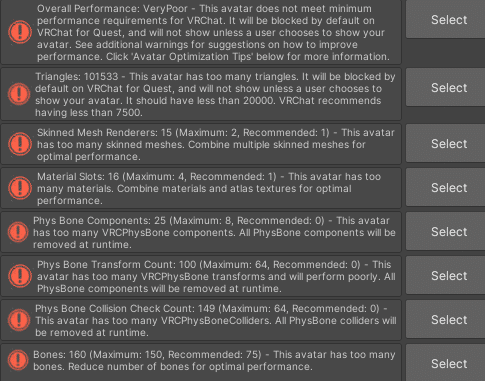
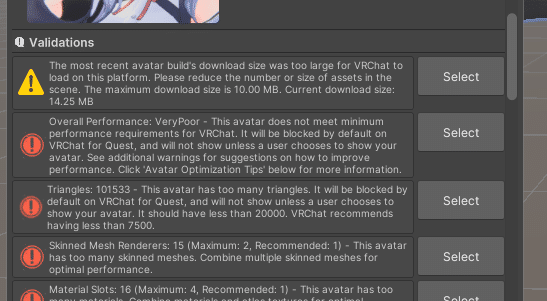
AutoFIxできないような角ばり赤丸エラーが沢山出てきたと思います、Fixできちゃうところはしちゃいますがそれ以外の項目、実は多いように見えますが少なく単純です。

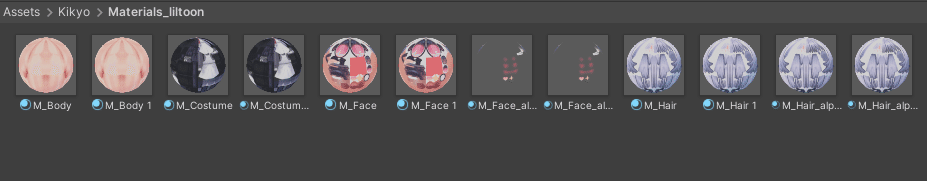
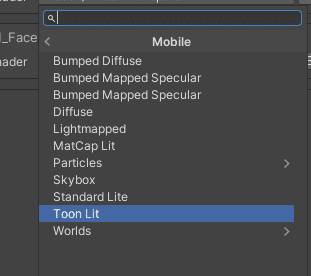
今現在の国産アバターですとLiltoonが多めですが、対応していませんのでこれを修正します。

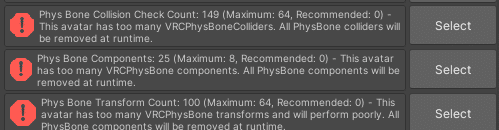
最低でもカッコ内に記載されている数までコンポーネントを削っていきます。
アバターやギミックによってはそのほかにもエラーが出てきますが、たいていはコンポーネントの数が多いだけなので諦めて削ればOKです。
ではエラーを修正していきます。
っとその前に・・・。

安心してください、平気です。
quest単機ユーザーにはベリプでアップロードしても他のユーザーからはデフォルトで非表示でフォールバックアバターが表示されるので、アバターを表示してもらうことで他のユーザーも見れるようになります。
自分から見た時は最初から表示されていると思います。


何かあってもとに戻す時に「あれ?このマテリアル設定だったっけ?」とならずに済みます。
というのも、「アバターに割り当てられているLiltoonシェーダーをそのままToonlitに変える」だけなので、手作業で元に戻した際に透過やアウトライン等が消えていたりするのでどの設定だったか思い出しやすくなります。
やること自体マジでゴリ押しで戻すのが大変なので大事。
では、いろいろ修正するにあたってダウンロードとインポートしてほしいものがあります。

こちらの画像で言うと右上当たりのところからダウンロードできます。

Boothからダウンロードできます。

Boothからダウンロードできます。
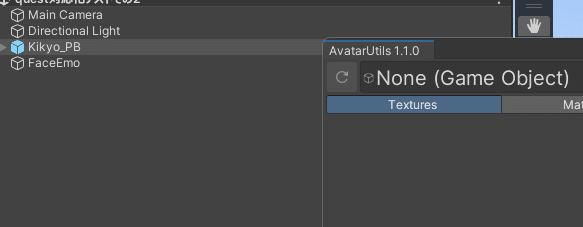
上記3点をダウンロード、インポートしたらアバター編集に戻ります。
ゴリ押し対応化開始!!


aaoとかで検索かければ出てきます。
これがあるとちょっとした軽量化作業をビルド中に行ってくれます。



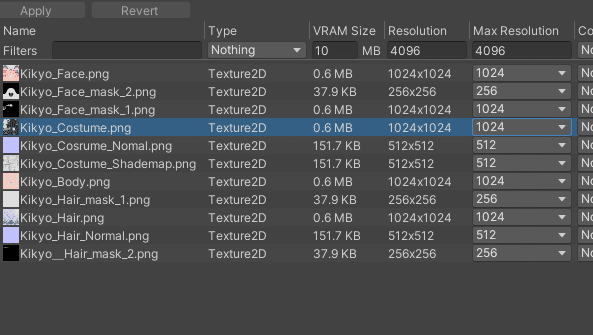
マップやマスクやマットキャップなどはquest対応に当たって使わないので別に下げなくてもいいですが、一応。




元に戻したり修正する場合は同様の手順でできますので、都度調整してください。

512pxまで下げてくると粗が目立つのでお好みでどうぞ。


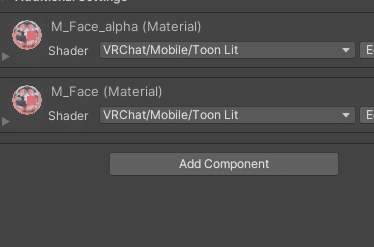
上から「顔に使われている照れ顔等の赤みのLiltoon透過マテリアル」
下の物は「顔に使われているLiltoonの輪郭線つきマテリアル」です。
これらを・・・。




なお、オブジェクトによってはこの手順で変更できないものがあったりするので、先ほどコピーしたマテリアルから変えてマテリアルをオブジェクトにドラッグドロップするなりで割り当ててあげてください、他のやり方なんて知らん、とにかくゴリ押しです。
パーティクルに関してはToonlitには変えず、Quest対応用のパーティクルシェーダーに変えるか、オブジェクトごと消してください、負荷軽減ってやつです。


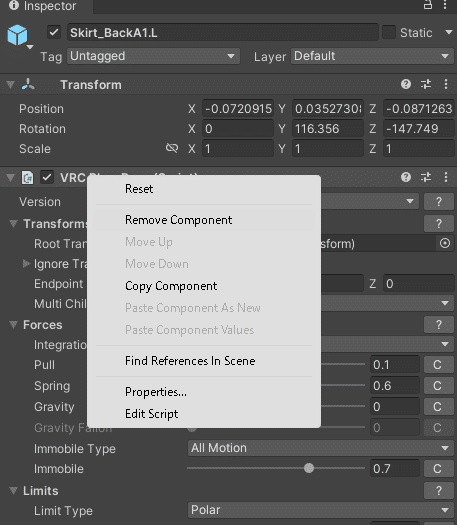
アバターによってはPrefab下にダイナミクスとしてPhysbone等が格納されていてそれを削除するだけで終わりなので楽なのですが、桔梗ちゃん等の場合はArmatureのボーンに直接PhysBoneコンポーネントが割り当てられているので、不要な揺れ物は消していきます。


こんな感じで割り当てられているコンポーネントを消してQuest対応化の条件を満たす最低限まで削っていきます
「ところでPhysBoneを消すとどうなるの?」→動いたときの揺れ物が揺れなくなるので「カチカチに固まった感じになります」
ふんわりとしたものがカチカチになるので違和感がでちゃいますが、どうしても削りたくないものを除いては削ってください。

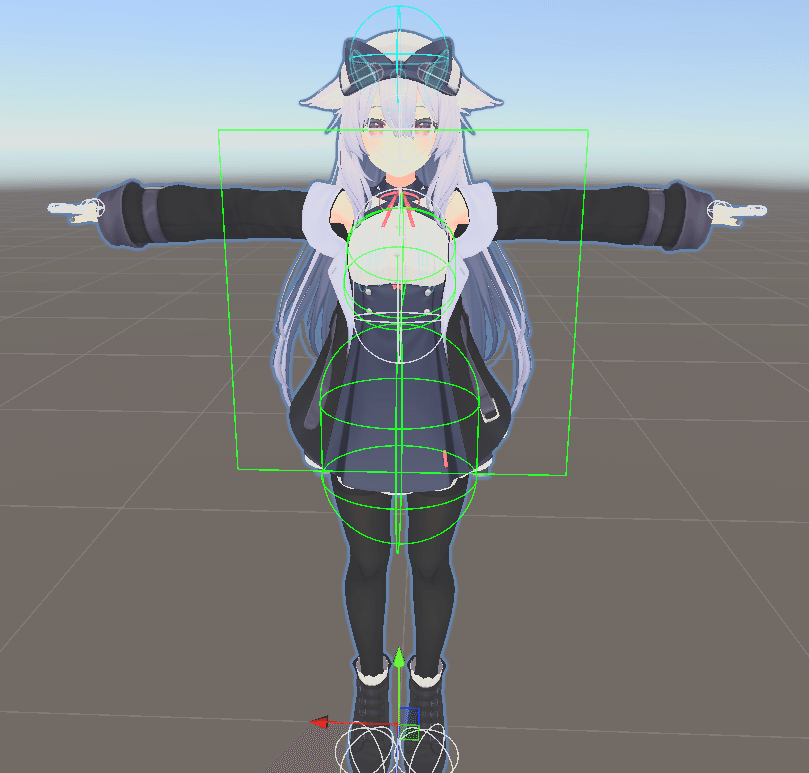
前髪とケモミミとお胸部分の揺れ物は消しませんでした、これぐらいであれば全然OKです!



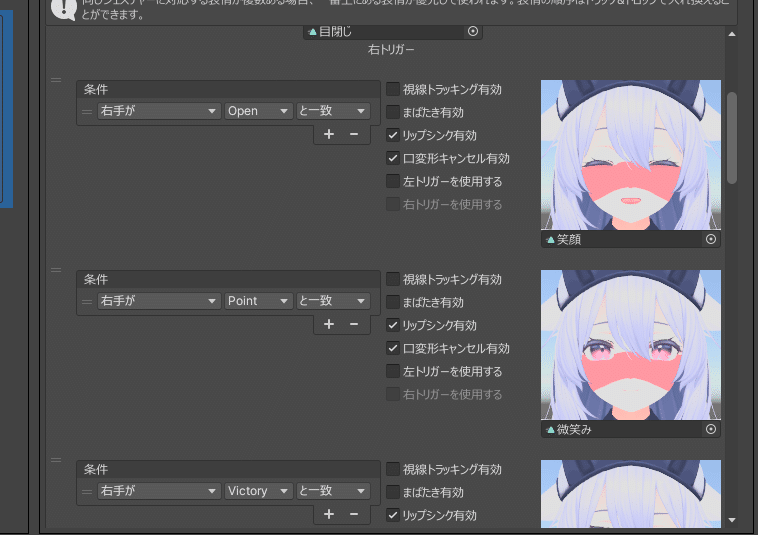
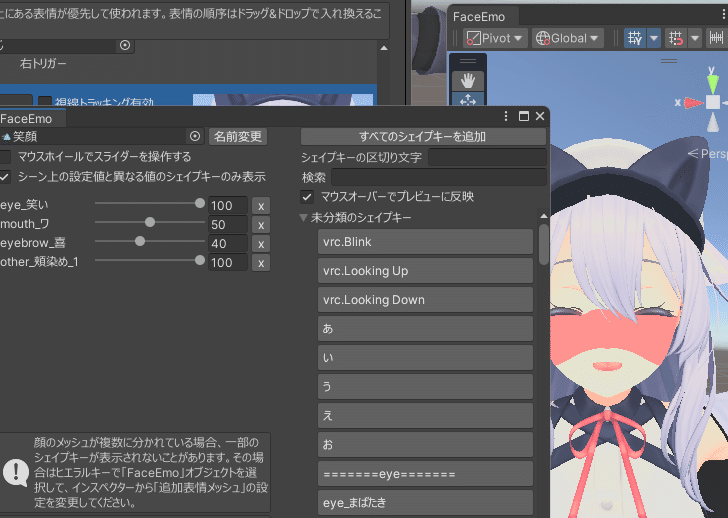
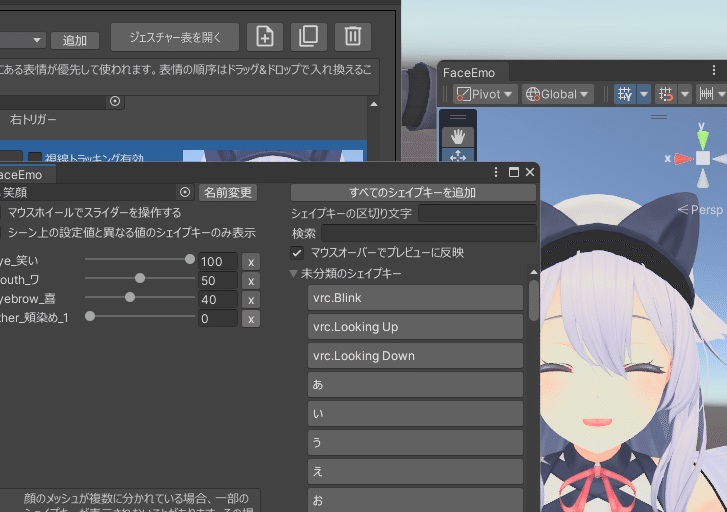
透過テクスチャがToonlitにしたことによりアルファ値が無くなったため「照れ顔等の赤み部分の表示がおかしなことになっているのが分かると思います。」



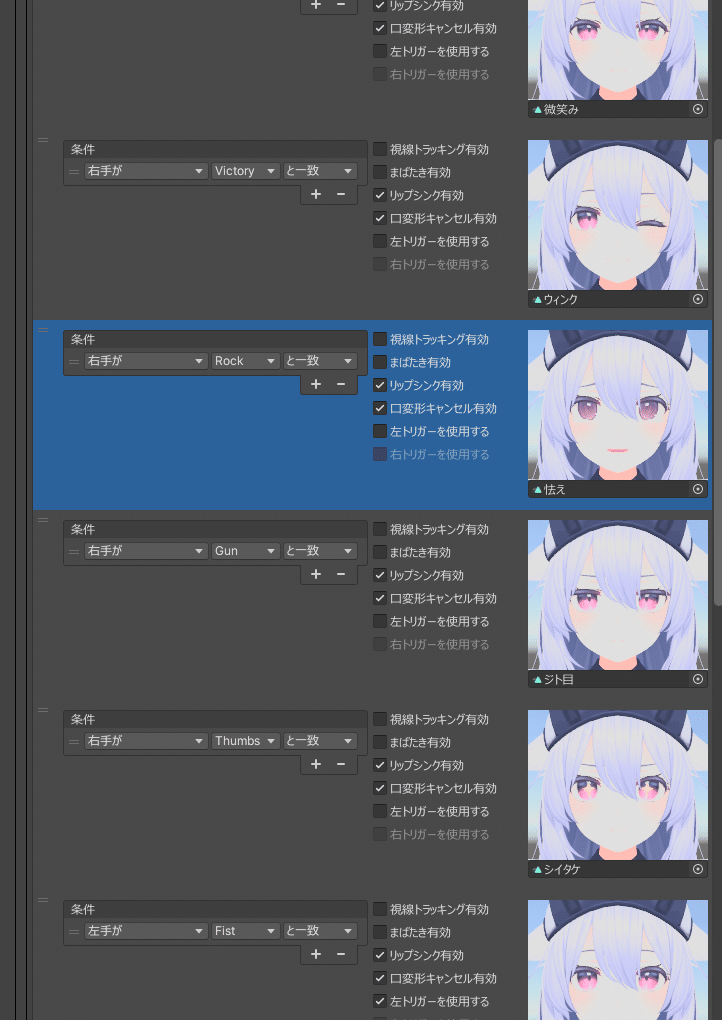
同様の手順で変なことになっている表情の対象シェイプを無効にするなりして修正していきます。


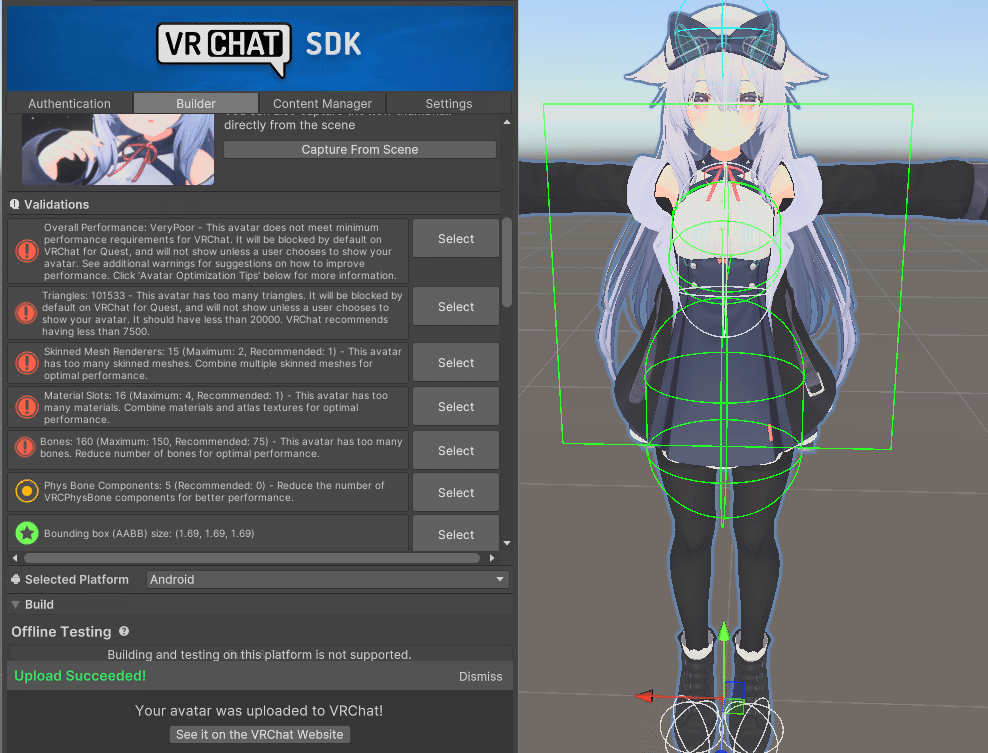
アップロードします。

間違えてWindowsでアップロードしちゃわないように!!
もしアバターを別でコピーしていてアップロードする際はブループリントIDのお間違いのないように。





こんな感じでゴリ押しで頑張ってみてください。

最後に。
Xをよく覗いていると未だに「Quest化わからねぇよぉ!!」って声がかなり聞こえるため、記事を書きました。
同様の記事は複数存在するため、自分なりの方法でQuest対応化を試してみてくださいね!
桔梗ちゃんは良いぞ!
Q.「ところで元の戻し方については解説して無いけど?」
A.「時間ないので自分で頑張って。」
さようなら!
いいなと思ったら応援しよう!

