
iOSアプリ開発4日目〜その1〜
iOSアプリ開発4日目は、日の出アプリを作成していく。今回のテーマはWeb API(Webサービス)を使ったアプリを作ることが出来るようになる。Web APIの基本的な使い方をマスターすれば、日の出だけでなく様々な機能を実装することができるようになる。
前回の反省として、1日の作業分量が多くスクロールが大変だったので、今回は見やすいように、いくつかに分割してまとめていく。
前回の記事はこちら
日の出アプリの作成のカリキュラムは以下の通り

ん?よく見ると、セクション4だけど5日目表記になっており、4日目が抜けている。「APIの仕様変更により差替予定」とあるので、多分、今は未完成なのだろう。が、更新を待つのもあれなので、講義内容の差し替えがあることを頭の隅においておき、先に進んでいくことにする。
早速新規プロジェクトをつくって、作業をはじめようとしたら、以下のような警告文が表示された。

No author information was supplied by the version control system.
Ensure the author information supplied in Xcode > Preferences is correct.
このサイトによると、ソースコードの管理設定をしていないと出てくる警告文のようだ。今回の目的はあくまでもiOSアプリ作成の勉強なので、プロジェクトさえ保存されて実機で実行確認できればいいので、キャンセルを選択した。

1.UIパーツの配置
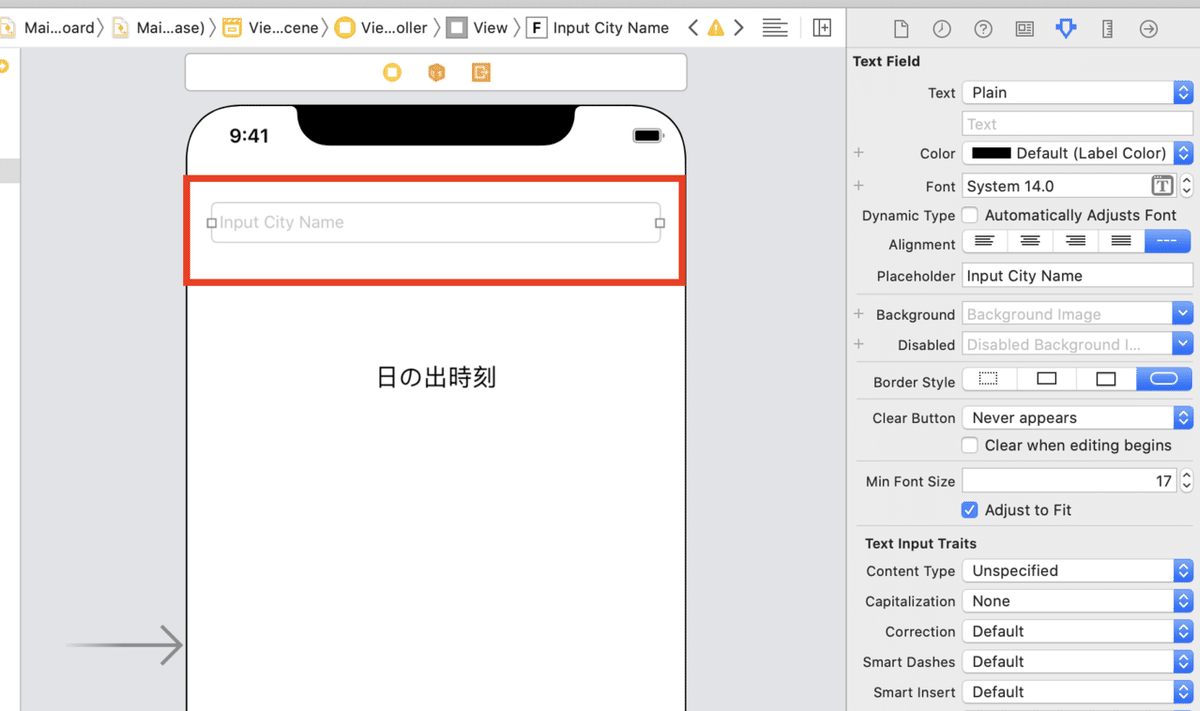
まず、Main.storyboardに2つのUIパーツを配置していく

Lavelに「日の出時刻:」と入力し、フォントサイズを20pt、アライメント(整列)を中央に揃える。

Text Fieldの背景に灰色でユーザーに、都市の名前を入力を指示する文を表示したいので、Placeholderに「Input City Name」と入力する。

エンターを押して確定すると、以下のようになる。

次に、日付を調べるためのボタンを配置する。

ボタンに表示される文字を変更する。

そのままでは見づらいので、Backgroundからボタンの背景色を変更する。

今回はオレンジ!

オレンジ色の背景に水色の文字は読みにくいので、Text Colorからフォントの色(文字の色)も変更する。

今回は白を選択した。

フォントの大きさを、20ptにする。

この後、Text Fieldのフォントサイズも20ptに設定し、画面上に表示されるフォントサイズを統一して見やすくする。
アプリ画面の背景色を、白から水色に変更する。プレビュー画面の背景をクリック選択し、backgroundから、水色を選択する。

見た目はこんな感じ。

シミュレータで表示を確認してみる。

レイアウトはよし。Xcodeに戻ると何やら警告文。

ビューに配置したUIパーツに何も設定されていませんよって意味だと思う。
念のため、Google翻訳で見てみる。

うん、今から設定するので何もせずそのままにして次へと進めていく。
2.UIパーツをプログラムに連携させる
ビューは開いたままで、アシスタントエディタを開く。

作業スペースを広く使う小技

赤丸印のアイコンをクリックすると、赤四角部分が隠れる

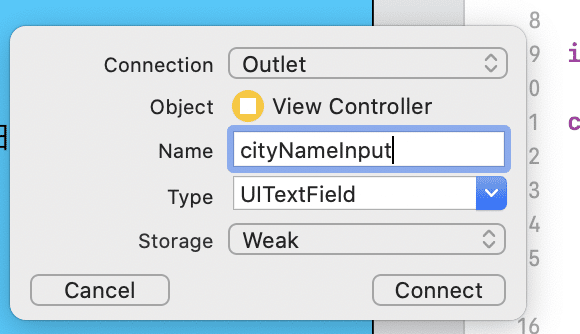
Text FieldをCtrl + ドラッグ&ドロップし、ViewController.swiftの12行目と13行目の間に挿入する。

名前を、「cityNameInput」とする(2番目以降の単語の先頭を大文字にするというSwiftの独自ルールにしたがう)

すると、以下のインスタンス生成され、UIパーツとプログラムが連携された。

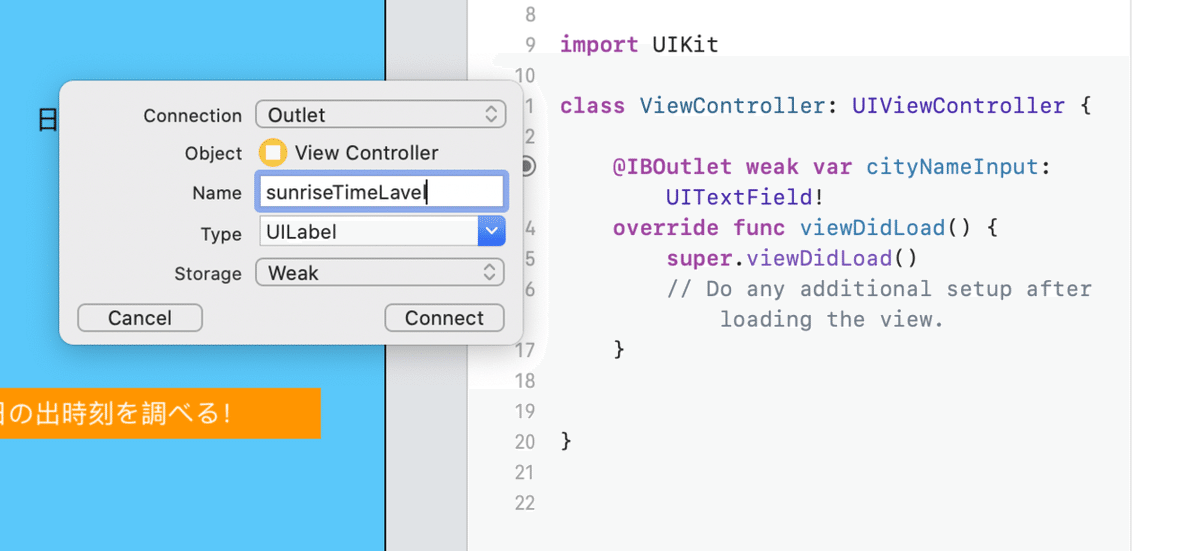
同じように残り2つのUIパーツも連携させていく。先ほど作成したcityNameInputのすぐ下の行にsunriseTimeLavelを挿入する。

これで2つのIBOutletが設定された。次に、「日の出時刻を調べる!」ボタンのIBActionを設定する。プログラムをたくさん書きたいので、プログラムの下の方に挿入する。

ConnectionをActionにする。NameはfindSunriseとして挿入する。

これで、3つのUIパーツとプログラムの連携ができた。
いいなと思ったら応援しよう!

