iOSアプリ開発5日目〜その2〜
ARKitを使ってARアプリを作成していく。ここでは、複数のオブジェクト(立体と球体)を配置し表示していくことと、テクスチャファイルをマッピングする。
立方体を三次元空間へ配置する際に作ったBoxARのコードを使用して、そこに球体を表示するコードを追記していく方法をとる。
BoxARアプリの作成メモはこちら。
1.複数のオブジェクトを配置する
まず、新規作成からAugmentedReality Appを選択し、New Project「MaltiObject」を作成

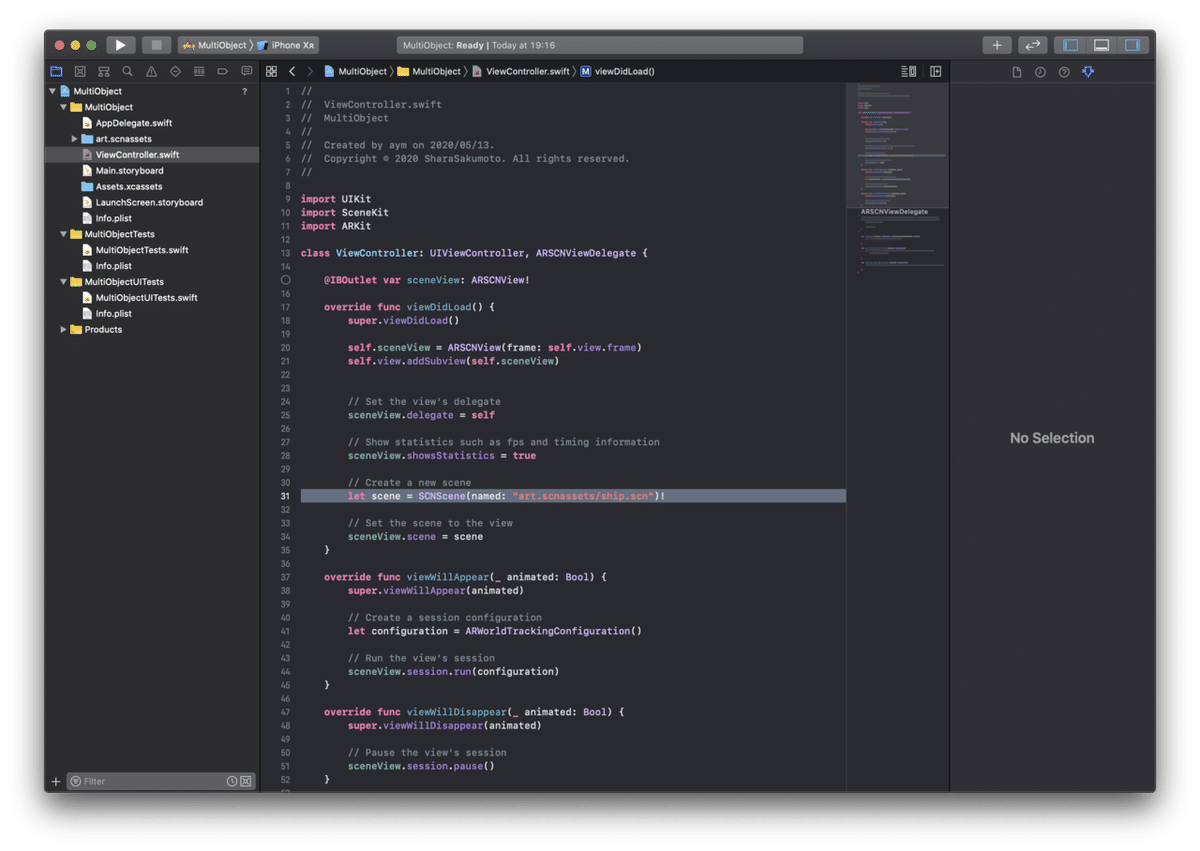
MaltiObjectの「ViewController.swift」を選択し、コードを表示する。
ファインダーから、以前作成したBoxARのViewController.swiftを開く。

飛行機のオブジェクトを消して立方体を表示するコードを、MaltiObjectのViewController.swiftにコードを追加していく。
復習)①サブビューを追加 → ②新しいシーンを追加しサブビューにセット
①サブビューを追加

②新しいシーンを追加しサブビューにセット
飛行機のオブジェクトを表示するコードを消す

以下で選択されている部分を追加

球体用のノードや表面データ(テクスチャ)を追記する。
42行目に以下のコードを追加
let sphere = SCNSphere(radius: 0.2)半径20cmの球体を初期化する
・sphere:球・スフィア
・radius:半径・レイディアス
↓表面のデータを格納するためのマテリアルを初期化
let sphereMaterial = SCNMaterial()↓球の色(UIColor)にグリーンを指定
sphereMaterial.diffuse.contents = UIColor.green↓球に対応するノードを作る
let sphereNode = SCNNode()↓形状や座標データを指定(幾何学的な形状なのでgeometry)
sphereNode.geometry = sphere↓sphereNode.geometryのオプショナル型でマテリアル(先ほど作ったマテリアル)
sphereNode.geometry?.materials = [sphereMaterial]↓球体の座標(position)をSCNVector3(三次元で)指定(iPhoneの位置からの座標)
sphereNode.position = SCNVector3(0.4, 0.1, -1)ボックスのノードを追加した行(scene.rootNode.addChildNode(node))の下に、球体も同様にノードを追加する
scene.rootNode.addChildNode(sphereNode)
実機でビルド&実行

2.テクスチャを貼り付ける
<下準備>テクスチャを用意する
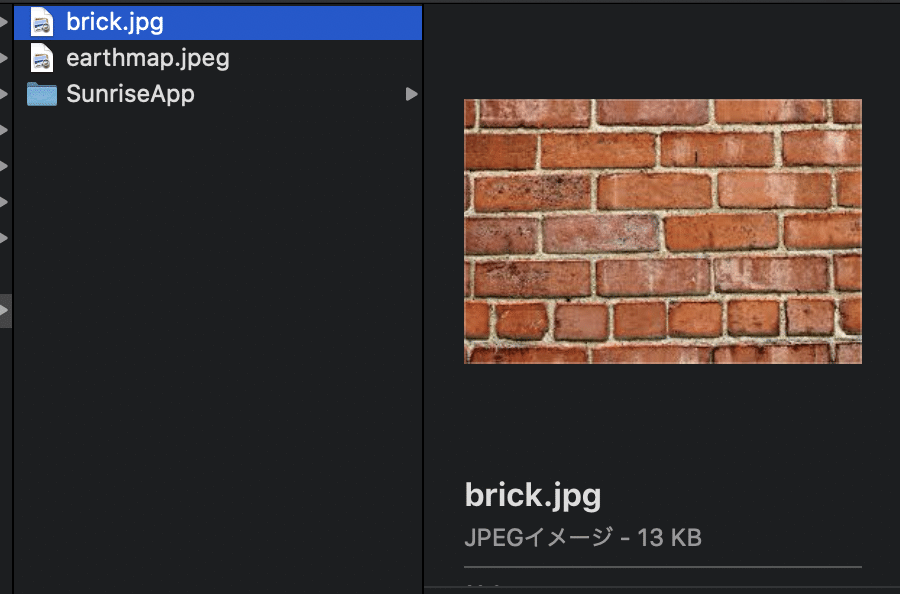
著作権や肖像権に注意しながら、ネットから(もしくは自作)テクスチャをダウンロードしておく。ここではJPG形式の画像ファイルを使う。
立方体用テクスチャとして「brink.jpg」、球体用テクスチャとして「earthmap.jpeg」


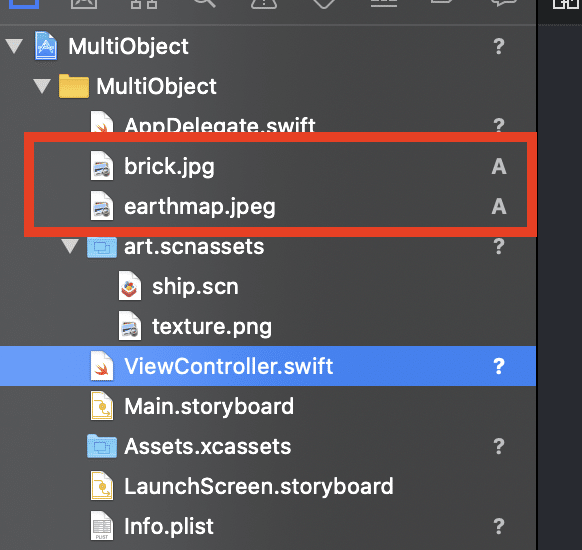
MultiObject下に、テクスチャをドラック&ドロップをして、ノードと関連付けて挿入する

Copy items if neededにチェックを入れる

立方体と球体のマテリアルにUIColorを定義している一文をコメントアウトする。
そして、それぞれUIImageの引数に(named:テクスチャ画像)を挿入
material.diffuse.contents = UIImage(named: "brick.jpg")spherMaterial.diffuse.contents = UIImage(named: "earthmap.jpeg")
実機でビルド&実行する

テクスチャを貼ることで、より実用的な技術になってきたのではないかと感じた。
次回は、タッチを検知して色が変わる機能を実装してみる。
いいなと思ったら応援しよう!

