
Photo by
iwanoricco
iOSアプリ開発5日目〜その5〜
ARKitを用いたARアプリ開発の続き。前回作成した「DetectPlane」のコードに、平面を検知したらラベルが表示されるように設定を追加していく。まずは、ラベルを定義し(①)、ラベルの設定とサブビューへの配置(②)、ラベルの動的設定(③)という順番で実装する。
前回の記事はこちらからどうぞ。
1.ラベルの定義(初期化)
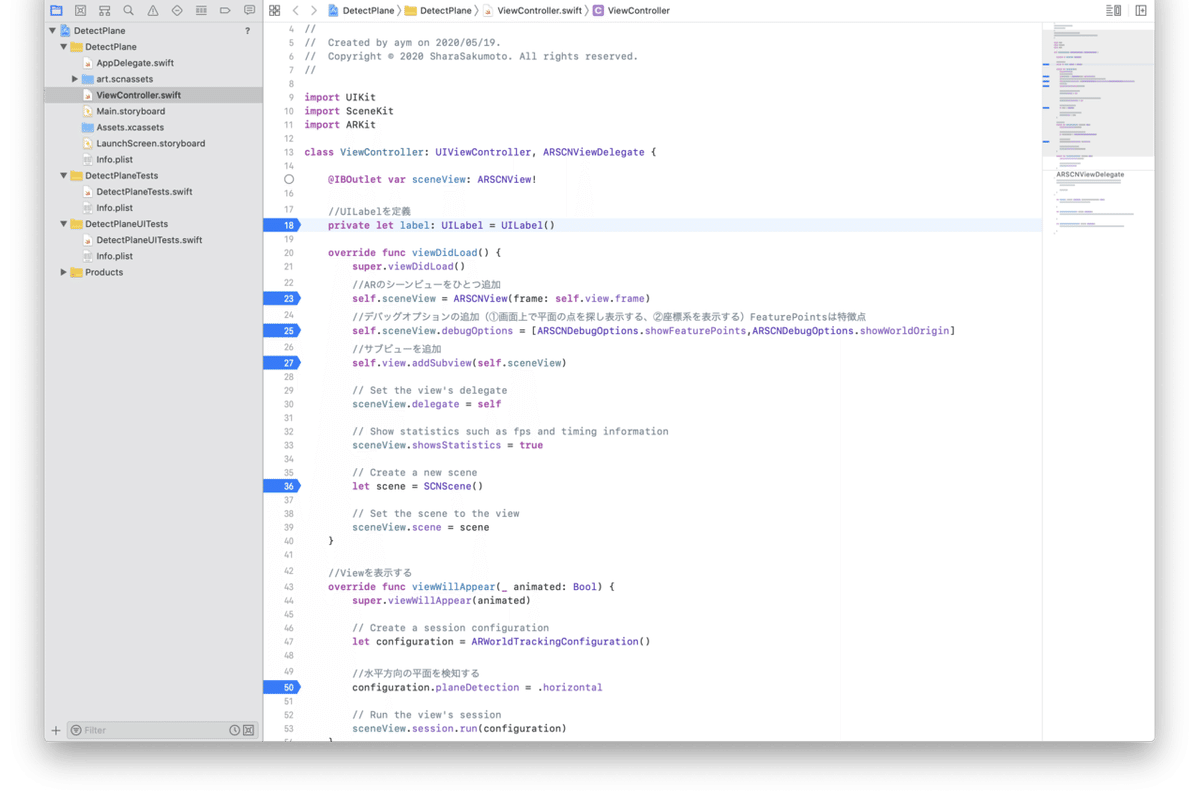
ビューを定義しているところ(18行目)に、プライベート定数を定義する。
private let label: UILabel = UILabel()
2.ラベルの設定
25〜32行目に、以下を入力してラベルの設定をする。
self.label.frame = CGRect(x:0, y:0, width: self.sceneView.frame.size.width, height:50)
self.label.center = self.sceneView.center
self.label.textAlignment = .center
self.label.textColor = UIColor.red
self.label.font = UIFont.preferredFont(forTextStyle: .headline)
self.label.alpha = 0
self.sceneView.addSubview(self.label)
3.ラベルの動的設定
ViewController.swiftの下方をスクロールして見てみると、コメントアウトしている部分があるので、そこに動的処理を追加していく。
func renderer(_ renderer:SCNSceneRenderer, didAdd node: SCNNode, for anchor: ARAnchor){
DispatchQueue.main.async{
self.label.text = "Plane Detected!"
UIView.animate(withDuration: 3.0, animations:{
self.label.alpha = 1.0
}) {(completion: Bool) in
self.label.alpha = 0.0
}
}
}
実行画面

平面を検知すると、文字が出てくる。
次回は「平面を検知したらグリッドを表示する」に挑戦する。
【キーワード】
*レンダラ(英:renderer)三次元画像や音声を、コンピュータープログラムを用いて、物の数値データから生成するソフトウェアや処理をするもののこと
いいなと思ったら応援しよう!

