
Backlog利用のコツ その1-表示や設定のコツ-
毎週金曜日更新のnote。今回はツールのご紹介です。
この度、弊社ではじめてBacklogを導入して利用することになったので、
その一般的な利用方法やちょっとしたコツなどを記載しようと思います。
弊社のメンバーは前職等でBacklogを使っていましたので、その経験を元に
導入側(開発事業者など)の視点ではなく、利用側(特にお客様など慣れていない方)向けで書いています。
1 コミュニケーションツールの選定
弊社ではお客様の環境や使いやすさに合わせて、さまざまなコミュニケーションツールを選定して利用しています。
社内メンバー間のコミュニケーションは主にLINEWORKSを利用しています。
チャットと通常のスケジュール管理であればLINEWORKSで十分ですが、 システム開発が伴うプロジェクトや協業事業者がいるような場合は ChatworkやBacklogなどがよく利用されているような印象です。
2 Backlog導入にあたって
今回のプロジェクトではお客様がBacklogをすでに利用されていたこと、
システム開発を伴う協業事業者がいたことから、Backlogの導入はすんなりと決まりました。
私個人の印象では、Backlogは課題毎のスレッドで進捗管理できるので、進捗管理をする側としてはとても優れているツールだと思います。
ただできることが多岐に渡るので、課題のカオスと化す危険性もあると思っています(経験上)。
※Backlogの導入方法や参加ユーザー(アカウント)の追加などは、公式のヘルプページでご確認ください。
https://support-ja.backlog.com/hc/ja
3 Backlog表示や設定のコツ
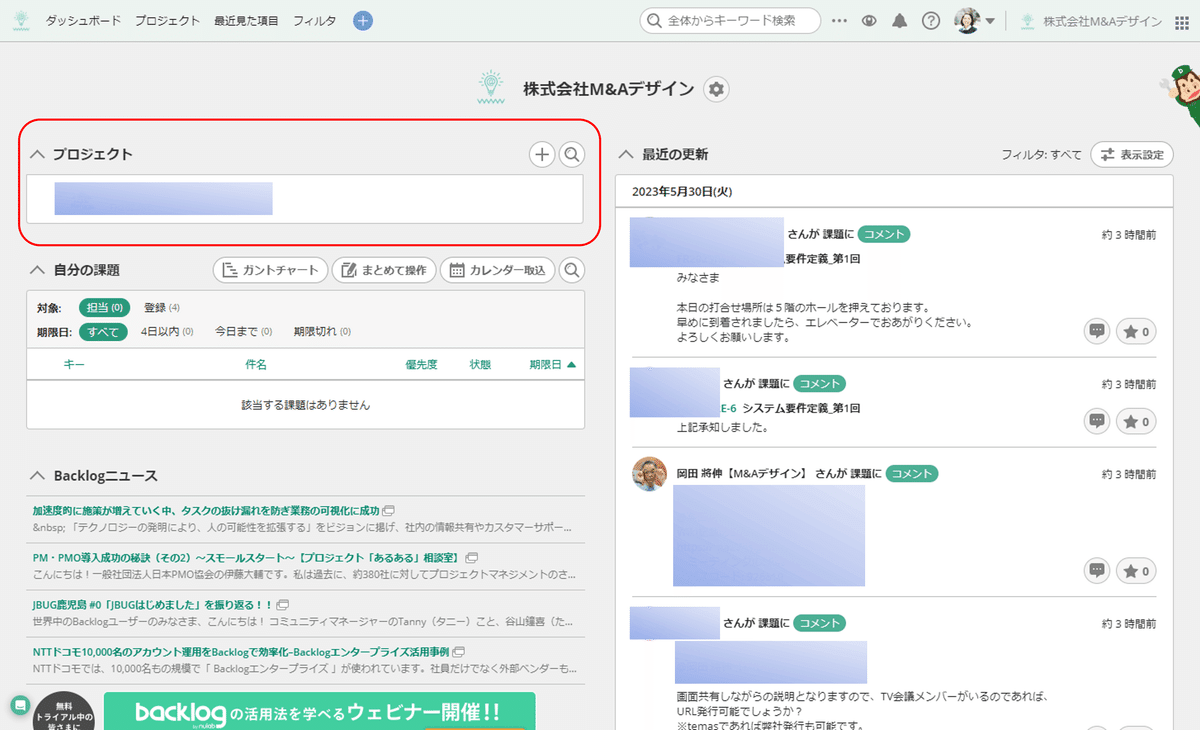
ログイン後の画面(ダッシュボード)
左上に自分のアカウントが参加しているプロジェクトが表示されます。
その中からプロジェクトを選択して、ホーム画面に移ります。

ホーム
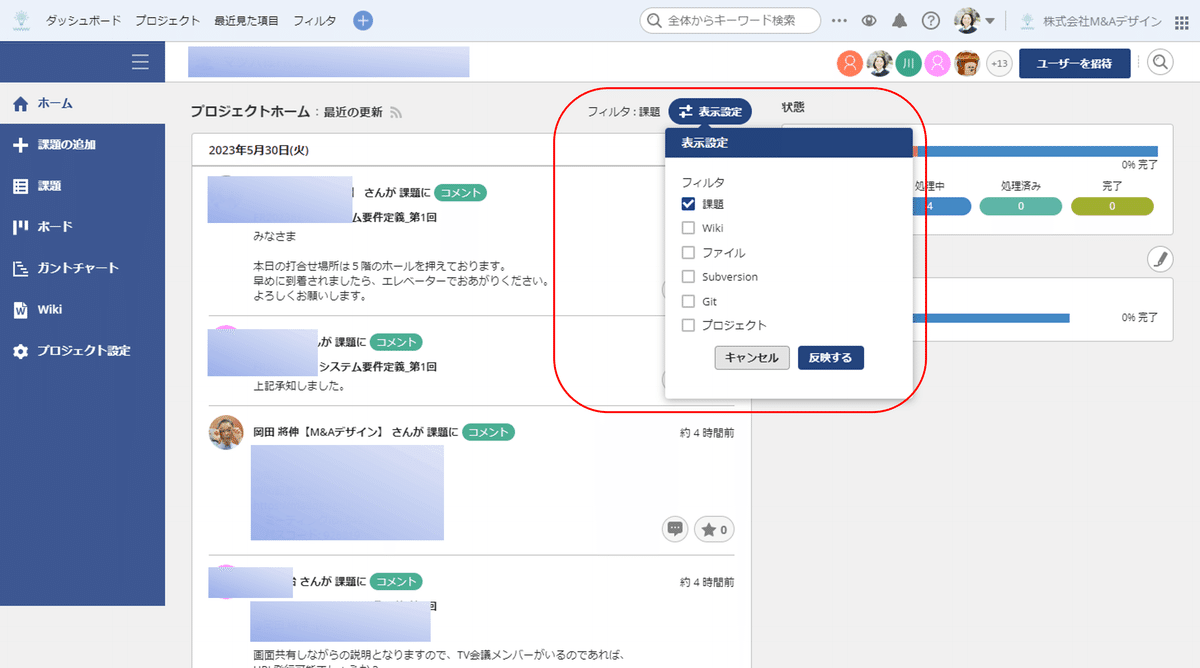
プロジェクトホーム
初期設定では、プロジェクトの中の更新履歴やコメントなどがすべて表示されています(ちょっとしたカオス状態になります)。表示情報を課題のみにしたい場合
「フィルター:課題 表示設定」を「課題」のみチェック選択すると、「課題」に関する更新履歴のみが表示されます。※それ以外の項目も同様です(複数選択可)一度表示設定しておくと、画面を閉じて次開いた時も引き続き同じ設定が反映されます。

状態:各課題のステータス情報が表示されています。
各ステータスボタンをクリックすると、その状態(ステータス)の課題のみが表示されます。カテゴリー
課題で選択された各カテゴリーの状態(ステータス状況)が表示されています。
各カテゴリー名をクリックすると、そのカテゴリーの課題のみが表示されます。
※カテゴリーは最初は未設定です。カテゴリー情報は別に設定できます。
サポート参照

私は基本、「課題」のみ表示にしています。
それ以外の項目は、更新した人が都度課題スレッドなどで報告する必要がある内容だと思っています。
次回書く「Backlogのグラウンドルール設定」でルール決めすることをおすすめします。
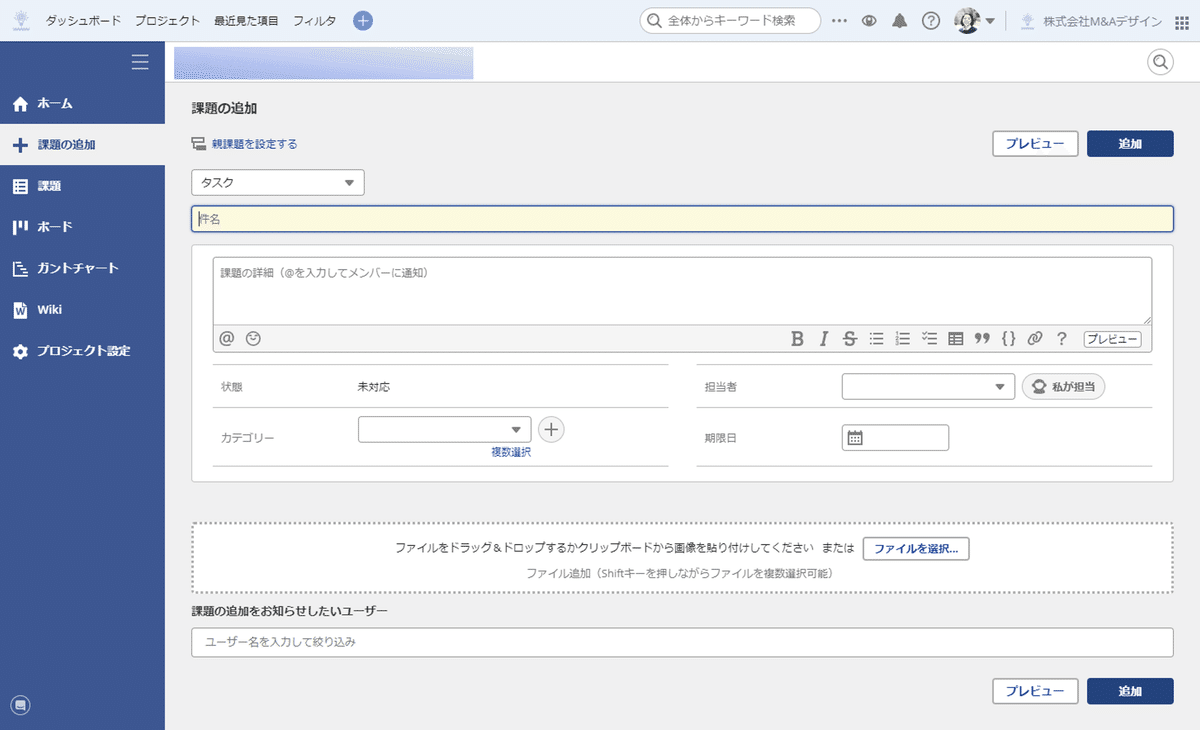
課題の追加
課題を追加する場合に利用します。
ここでカオス化しないために、大まかな「親課題」を先に作成することをおすすめします。
「親課題」は、プロジェクト計画書に沿った項目、ステータス、担当部署ごとなど、後に利用する時に探しやすい項目にします。
次に子課題を追加するときは「親課題を設定する」をクリックし、「親課題を選択」します。
タスク・バグ・要望・その他:入力するテンプレートを選択します。
※テンプレート設定は別で設定できます。
サポート参照件名・課題の詳細・カテゴリ・担当など必要項目を設定し、「追加」をクリックして課題登録は完了します。

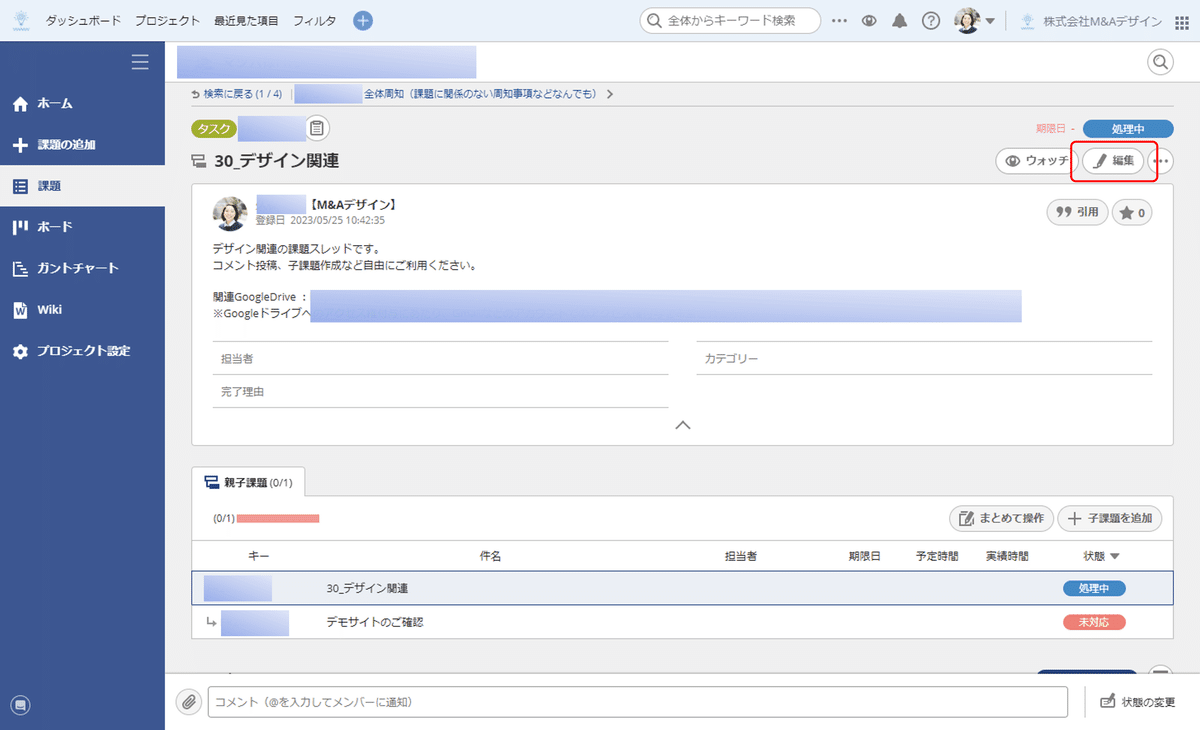
追加した課題を編集する場合は右上の「編集」ボタンをクリックしてから編集画面に入ります。
状態(ステータス):一度課題を追加してからでないと変更できません。
コメント:それぞれの課題に関するコメントなどを投稿してやり取りします。

Backlogでは一つ一つの課題が完結することを前提に作られていますが、
運用プロジェクトのように細かな依頼が、速いスピードで発生して完結していくプロジェクトには不向きな気がします。
私は以前の会社でWebサイト運用業務も請け負っていましたが、
運用プロジェクトではBacklog利用は管理しづらい面もありました。
なので、トラブル対応や長期になりそうな依頼などに限定して利用していました。
課題
初期設定:親子課題かかわらずすべての課題が更新日順で一覧表示されます。
※しかも親課題を展開すると、子課題がもうひとつ表示されるという状態にもなります(ここもカオスです)。

子課題以外を表示したい場合
上部の「親子課題:」の「子課題以外」クリックすると、子のない課題と親課題のみ表示されます。
親課題の左側三角矢印クリックで子課題が展開される表示になります。細かく検索して対象課題のみを表示したい場合
種別、カテゴリー、担当者、キーワードなどで絞り込み検索することができます。

各課題を展開すると真ん中辺りにある「親子課題」欄から、新しい子課題の追加やすでに登録してある課題を子課題として設定することができます。

私はプロジェクト管理では、課題の更新状況を課題(一覧)画面で確認しています。
通常利用で自分の担当する課題のみ確認したい方は検索機能を使って表示課題を絞って利用されると良いかなと思います。
が、できれば担当外の課題がどのようなやり取りされているのか、それが担当課題に影響するのではないかという視点をもって、Backlogの各課題を回遊してみることをおすすめします。
「あー、この人の言い回しはわかりやすい」「こういう情報が必要なんだな」など、違った視点の発見もあったりします。
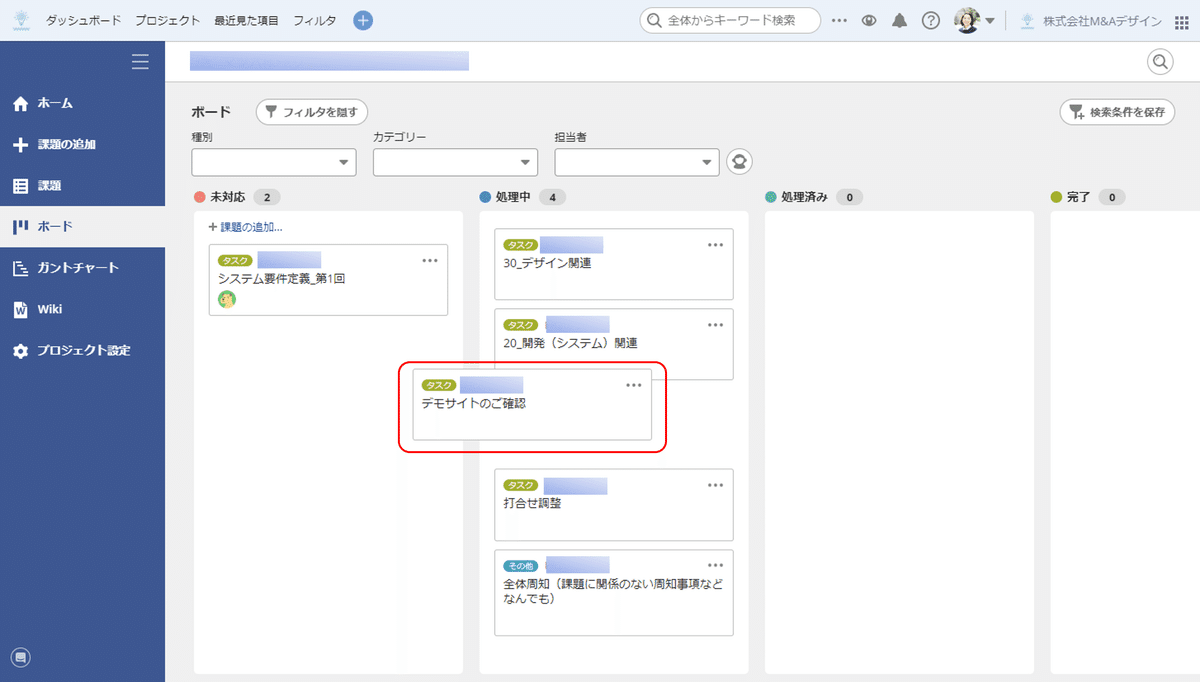
ボード
各状態(ステータス)の課題が一覧表示されています。
プロジェクトの進捗確認などに利用されます。
看板方式なので、課題をドラックアンドドロップすることで、状態(ステータス)が変更できます。

ガントチャート:スタータープランでは利用できません。
ガントチャート(スケジュール)が、各課題で設定した日付によって自動的に表示されます。
Excel形式でファイルダウンロードが可能です。

ガントチャートに項目を追加するためには、課題を追加して日付設定をする必要があります。
中身がない見出しだけの課題を増やすこともあるので、カオス化の一助となっている気がします。
私はガントチャート(スケジュール)は別ファイルなどで作って、お客様や協業事業者と共有しています。
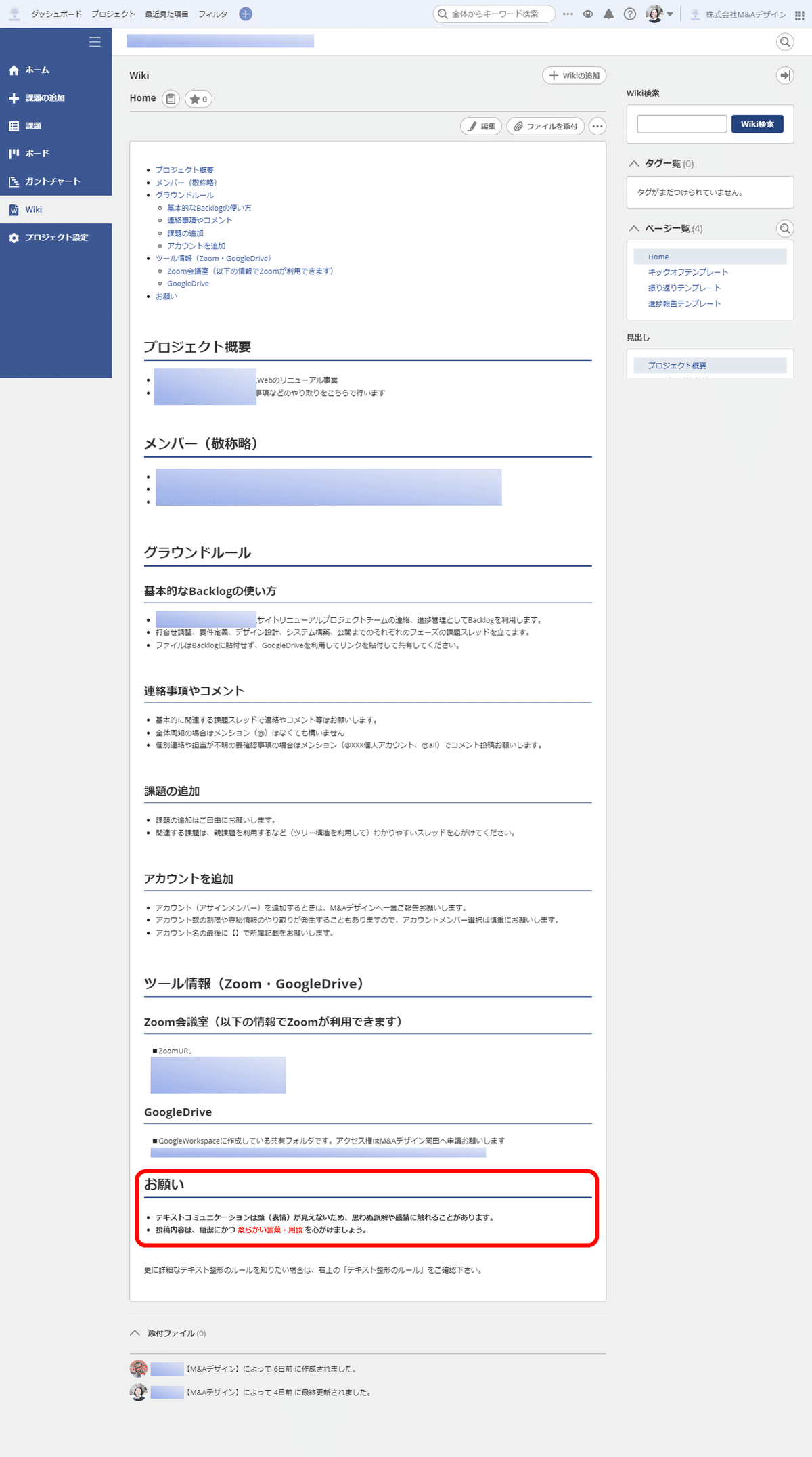
Wiki
Backlogを利用するにあたってのグラウンドルールを記載します。
プロジェクト全体を通して利用する、計画書ファイルの添付や共有フォルダのリンクを貼付するなど、いつでも確認できるようにしておくことも必要です。

グラウンドルールを設定するメリットやコツなどを、次週のnoteで記載したいと思います。
ファイル:料金プランによって利用容量の制限があります。
Backlog内でファイル共有が可能です。
ファイルもやみくもに格納するとカオスと化すので、フォルダを作って管理されることをおすすめします。

私は親課題と同じ名前のフォルダを作って、その中に関連するファイルを格納していました。
利用する人が迷わずに利用できるという点では、できるかぎり「課題」と「フォルダ」の名称を揃える運用が望ましいと思います。
プロジェクト設定(管理者・一般ユーザーのみ)
Backlogのプロジェクト内の基本設定や参加ユーザー(アカウント)管理画面です。
先に述べた種別や状態(ステータス)、カテゴリーなどの設定ができます。
左側のメニューに「ファイル」画面自体を表示しない設定もできます。
※間違って登録するのを防ぐことができます。

以上、Backlogの基本的な表示や設定のコツでした。
Backlogのもっと良い使い方を発見したら、またお伝えしたいと思います。
次回は、Backlogのグラウンドルール例などについてご紹介します。
書いた人:くぼ
