
【徒然iOS】気ままにUIKit71〜Long Press Gesture Recognizer 部品の長押しを検知〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
ロングプレスリコグナイザーとは、
長押しを検知する部品
Tap Gesture Recognizer:指が画面に触れただけで検知
👉誤タップが起きやすい。
Long Press Gesture Recognizer:検知までに一定時間が必要
👉誤タップが起きにくい。
ゆえに、誤タップしそうな状況を回避するために利用させることが多い。
てことらしい👀
てか、MapKitで何回もやったねえ🕺
⒈ラベルを配置して、設定を変更し、アウトレット接続


⒉ロングプレスリコグナイザーをラベルに配置して、アクション接続



⒊コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var testLabel: UILabel!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
}
//長押し時の呼び出しメソッド
@IBAction func pressLabel(sender: UILongPressGestureRecognizer) {
//呼び出されたタイミングを確認する。
if(sender.state == UIGestureRecognizerState.Began) {
testLabel.text = "長押し開始"
} else if (sender.state == UIGestureRecognizerState.Ended) {
testLabel.text = "長押し終了"
}
}
}を参考に書き換え〜〜〜
今回のコード(長押し検知)
class LongPressGestureViewController: UIViewController {
@IBOutlet weak var myLabel: UILabel!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
}
//長押し時の呼び出しメソッド
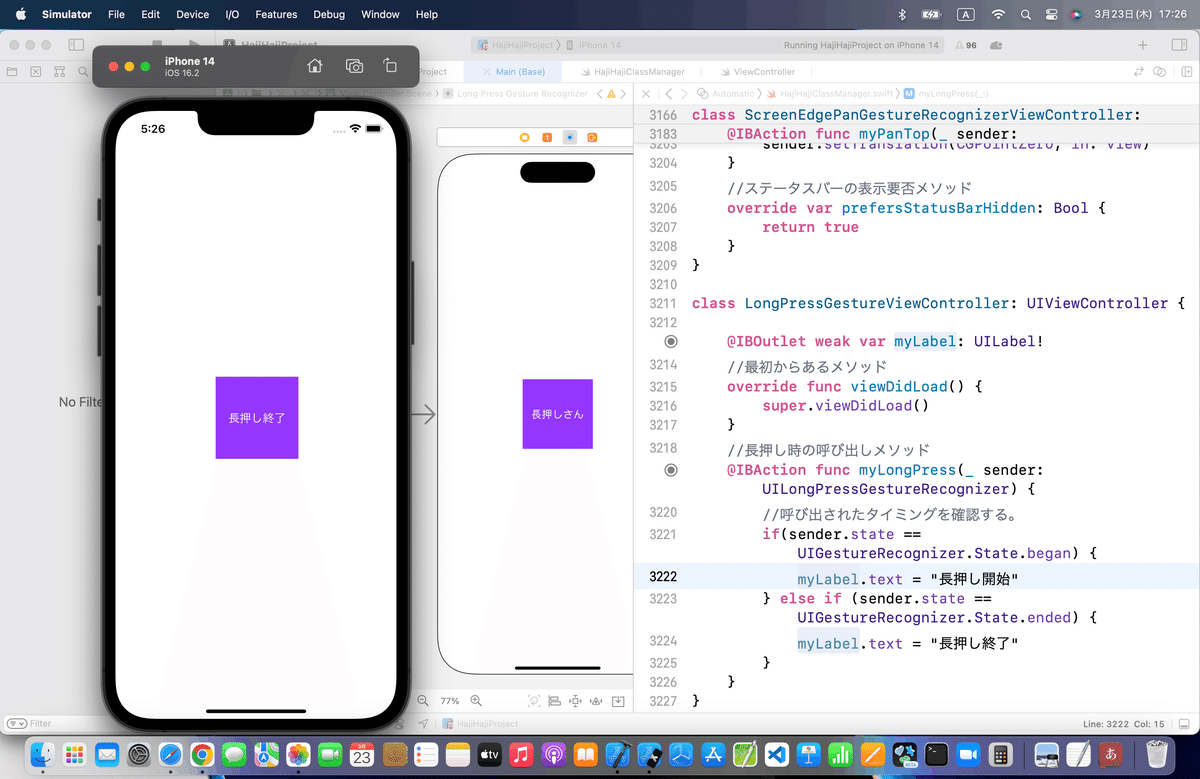
@IBAction func myLongPress(_ sender: UILongPressGestureRecognizer) {
//呼び出されたタイミングを確認する。
if(sender.state == UIGestureRecognizer.State.began) {
myLabel.text = "長押し開始"
} else if (sender.state == UIGestureRecognizer.State.ended) {
myLabel.text = "長押し終了"
}
}
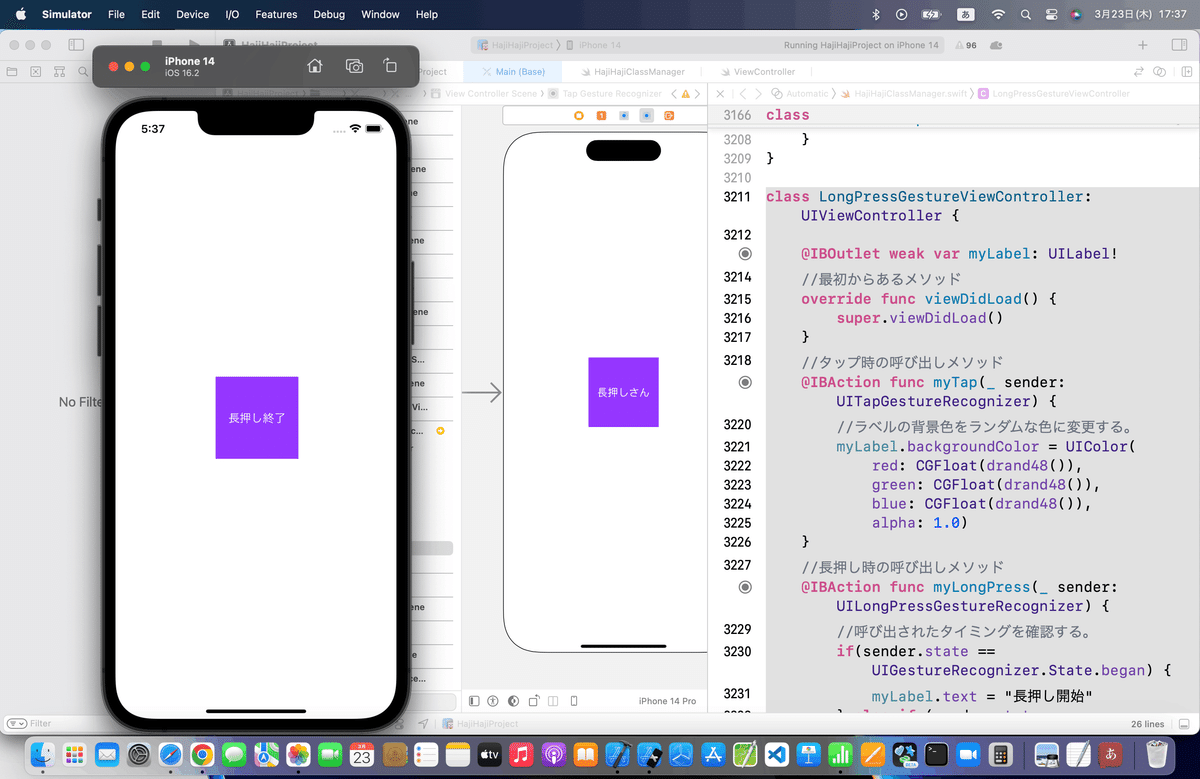
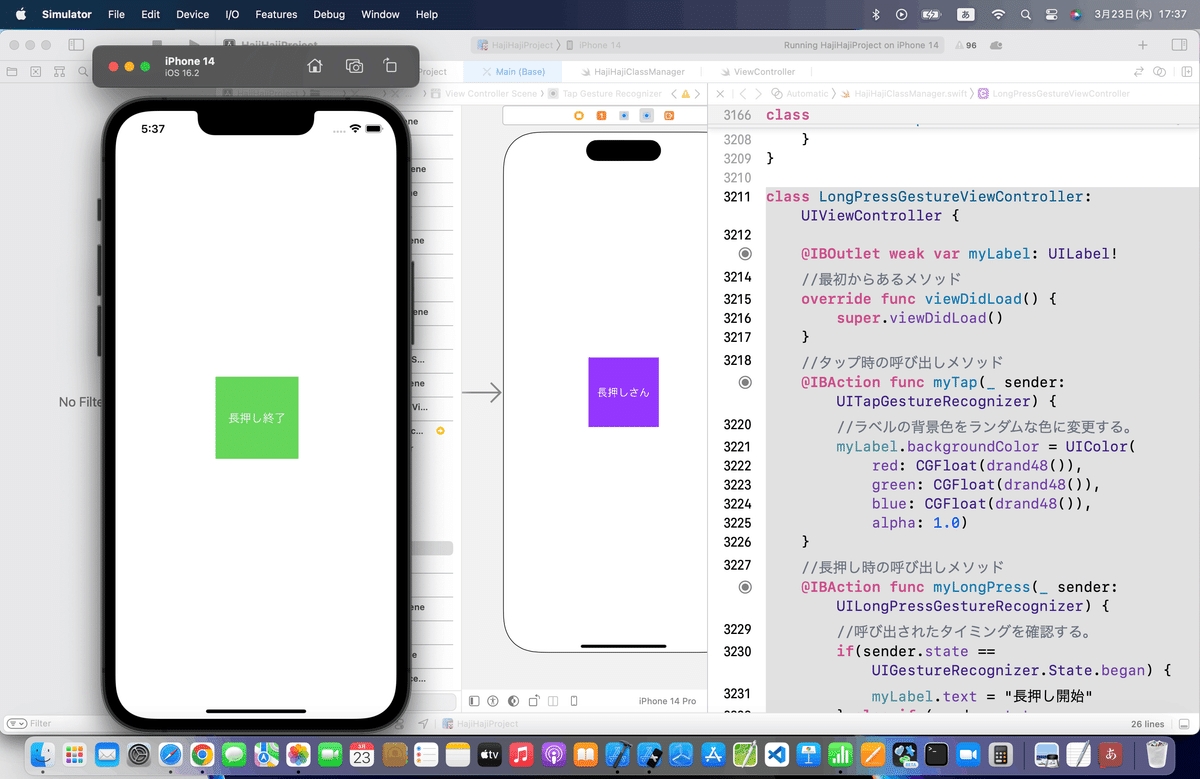
}⒋シミュレータで実行

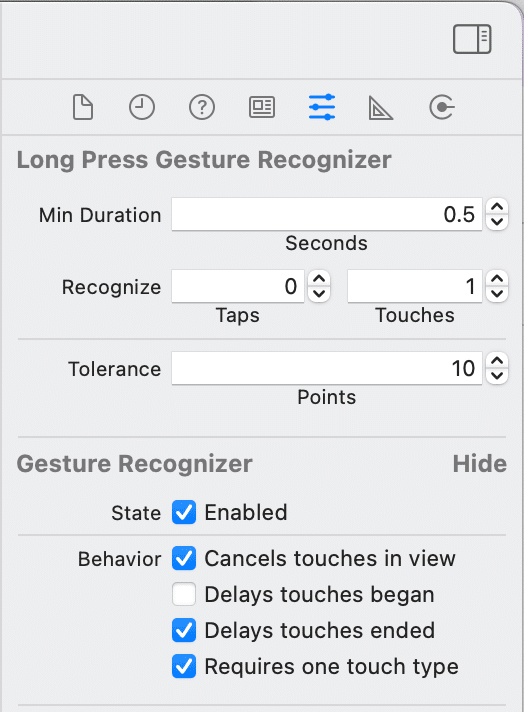
ロングプレスリコグナイザーの設定


タップリコグナイザーとの組み合わせ
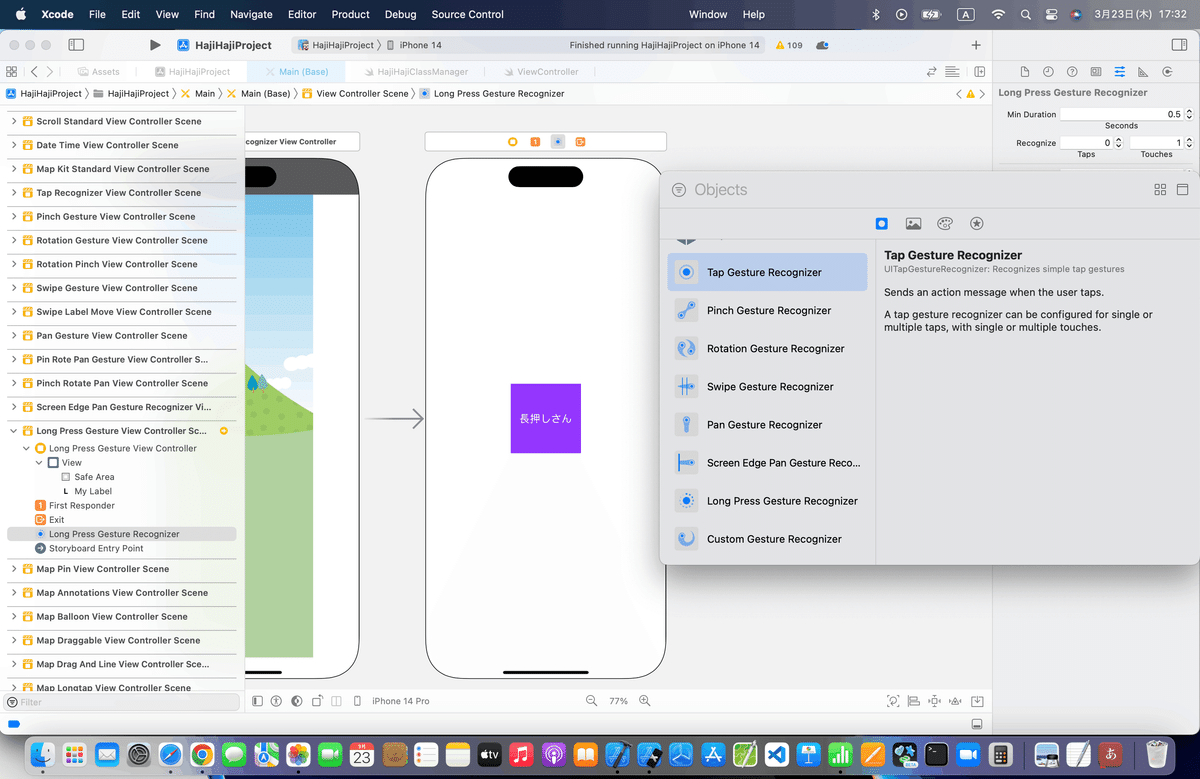
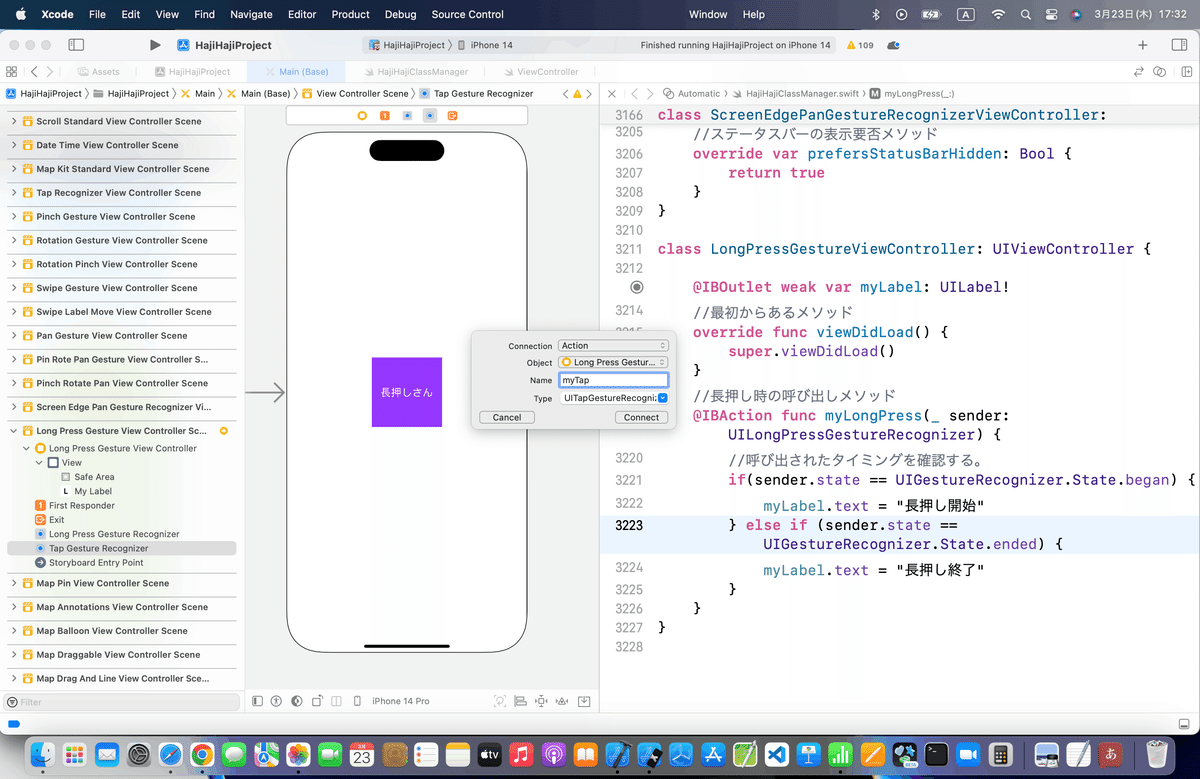
⒈タップリコグナイザーをラベルに配置して、アクション接続


⒉コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var testLabel: UILabel!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
}
//タップ時の呼び出しメソッド
@IBAction func tapLabel(sender: UITapGestureRecognizer) {
//ラベルの背景色をランダムな色に変更する。
testLabel.backgroundColor = UIColor(red: CGFloat(drand48()),
green: CGFloat(drand48()),
blue: CGFloat(drand48()),
alpha: 1.0)
}
//長押し時の呼び出しメソッド
@IBAction func pressLabel(sender: UILongPressGestureRecognizer) {
//呼び出されたタイミングを確認する。
if(sender.state == UIGestureRecognizerState.Began) {
testLabel.text = "長押し開始"
} else if (sender.state == UIGestureRecognizerState.Ended) {
testLabel.text = "長押し終了"
}
}
}を参考に書き換え〜〜〜
今回のコード(組み合わせ①)
class LongPressGestureViewController: UIViewController {
@IBOutlet weak var myLabel: UILabel!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
}
//タップ時の呼び出しメソッド
@IBAction func myTap(_ sender: UITapGestureRecognizer) {
//ラベルの背景色をランダムな色に変更する。
myLabel.backgroundColor = UIColor(
red: CGFloat(drand48()),
green: CGFloat(drand48()),
blue: CGFloat(drand48()),
alpha: 1.0)
}
//長押し時の呼び出しメソッド
@IBAction func myLongPress(_ sender: UILongPressGestureRecognizer) {
//呼び出されたタイミングを確認する。
if(sender.state == UIGestureRecognizer.State.began) {
myLabel.text = "長押し開始"
} else if (sender.state == UIGestureRecognizer.State.ended) {
myLabel.text = "長押し終了"
}
}
}⒊シミュレータで実行



長押しが呼ばれたときにタップ時も呼んでほしい場合(組み合わせ②)
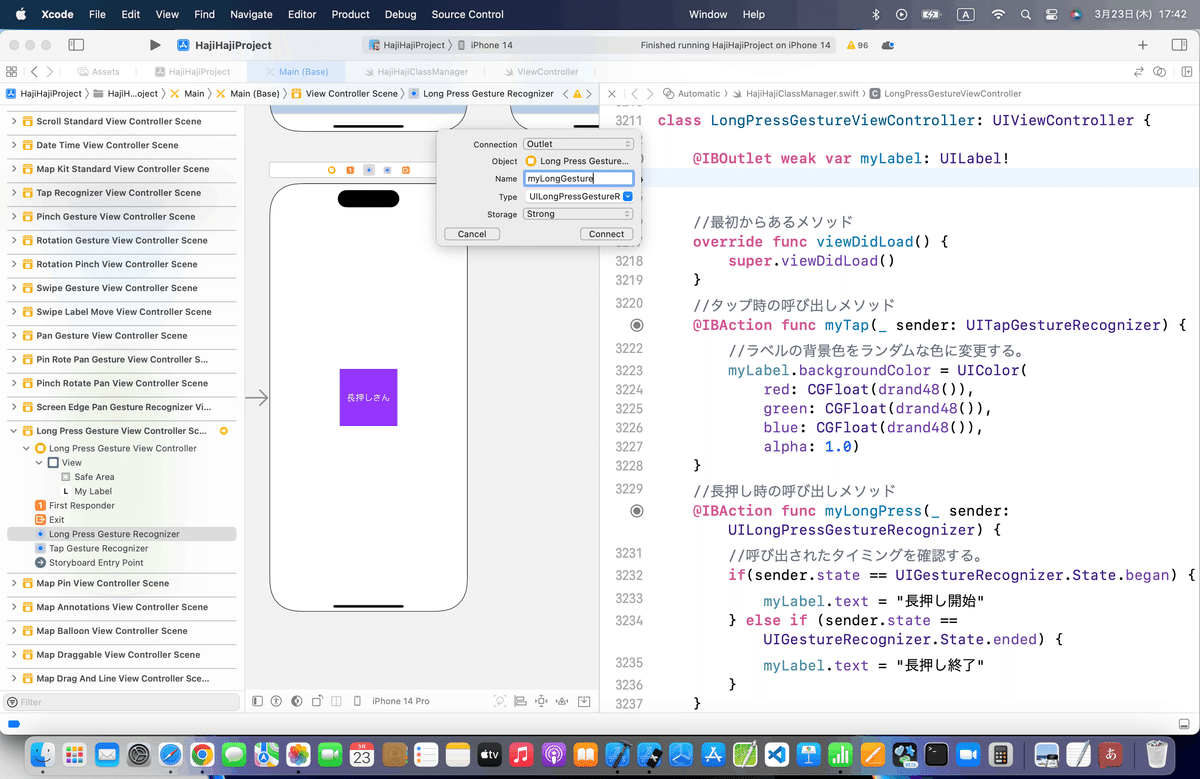
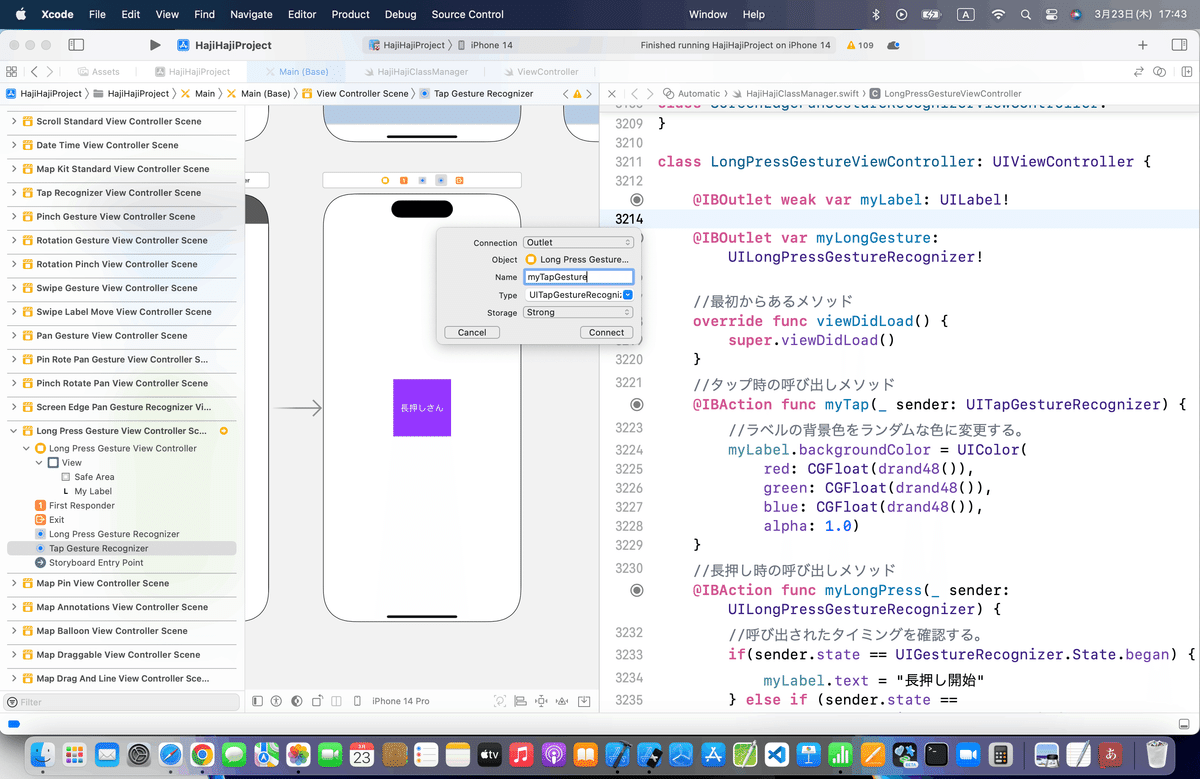
⒈両方をアウトレット接続


⒉コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController, UIGestureRecognizerDelegate {
@IBOutlet weak var testLabel: UILabel!
@IBOutlet var longPressRecognizer: UILongPressGestureRecognizer!
@IBOutlet var tapRecognizer: UITapGestureRecognizer!
var aaa:Bool = false
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先を自分に設定する。
longPressRecognizer.delegate = self
tapRecognizer.delegate = self
}
//タップ時の呼び出しメソッド
@IBAction func tapLabel(sender: UITapGestureRecognizer) {
print("タップ呼び出し")
//ラベルの背景色をランダムで変更する。
testLabel.backgroundColor = UIColor(red: CGFloat(drand48()),
green: CGFloat(drand48()),
blue: CGFloat(drand48()),
alpha: 1.0)
}
//長押し時の呼び出しメソッド
@IBAction func pressLabel(sender: UILongPressGestureRecognizer) {
print("長押し呼び出し")
//呼び出されたタイミングを確認する。
if(sender.state == UIGestureRecognizerState.Began) {
testLabel.text = "長押し開始"
} else if (sender.state == UIGestureRecognizerState.Ended) {
testLabel.text = "長押し終了"
}
}
//リコグナイザーの同時検知を許可するメソッド
func gestureRecognizer(gestureRecognizer: UIGestureRecognizer, shouldRecognizeSimultaneouslyWithGestureRecognizer otherGestureRecognizer: UIGestureRecognizer) -> Bool {
return true
}
}を参考に、コードを組み換え〜〜〜
今回のコード(組み合わせ②)
class LongPressGestureViewController: UIViewController, UIGestureRecognizerDelegate {
@IBOutlet weak var myLabel: UILabel!
@IBOutlet var myLongGesture: UILongPressGestureRecognizer!
@IBOutlet var myTapGesture: UITapGestureRecognizer!
var aaa:Bool = false
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先を自分に設定する。
myLongGesture.delegate = self
myTapGesture.delegate = self
}
//タップ時の呼び出しメソッド
@IBAction func myTap(_ sender: UITapGestureRecognizer) {
print("タップ呼び出し")
//ラベルの背景色をランダムで変更する。
myLabel.backgroundColor = UIColor(
red: CGFloat(drand48()),
green: CGFloat(drand48()),
blue: CGFloat(drand48()),
alpha: 1.0
)
}
//長押し時の呼び出しメソッド
@IBAction func myLongPress(_ sender: UILongPressGestureRecognizer) {
print("長押し呼び出し")
//呼び出されたタイミングを確認する。
if(sender.state == UIGestureRecognizer.State.began) {
myLabel.text = "長押し開始"
} else if (sender.state == UIGestureRecognizer.State.ended) {
myLabel.text = "長押し終了"
}
}
//リコグナイザーの同時検知を許可するメソッド
func gestureRecognizer(_ gestureRecognizer: UIGestureRecognizer, shouldRecognizeSimultaneouslyWith otherGestureRecognizer: UIGestureRecognizer) -> Bool {
return true
}
}3シミュレータで実行

サイト記事は以上。
ブラッシュアップ
今回もAutoLayoutにとどめとく〜〜〜



💃ハイ、完了🕺
Apple公式
さて、次回は、
といつもなら行くところなんだけど、、、、
実は今回で、
💃UIViewControllerに組み込む各パーツを使った標準操作は網羅できた🕺
駆け足の説明で、一気に今週は20記事以上挙げたので、ゆっくり学びたい人には申し訳💦🙇
次回からはSegueやNavigationViewController、TableViewControllerといった、
今までパーツを組み込んでいたビュー自体を繋いだり、加工したりといった、
部品ではなくビュー自体の操作手順
になるので、
次回は、
いつものように、下から上に順番にではなく、
今まで作ったビューを繋ぐ、
で先に
一気に繋いじゃおうかな🤔
っと考え中
まあ、いずれにしても、流石に今週は疲れたので、
明日はちょっと休みます🕺
このマガジン全体の流れ
⒈記事ごとに、①前準備→②手順→③後処理(シミュレータで確認)→④ブラッシュアップの構成で、ビュー単体を機能ごとに作る(単体をまずは作る)
↓
⒉各ビューを結合する(全体でひとつの大きなアプリにする)
で進めてます〜〜〜〜🕺
前準備→手順→後処理てゆー開発の基本は、
の、
なんかで、去年しっかり書いてるつもりだから、覗いてみてね!
(著作権があるから、感想だけだが💦)
ま、
開発=コードが書けるor動けば良い
ではないを肌感覚で身につけて貰えれば幸い
ひとつの画面だけで完結するアプリなんて
あんま存在しないから、ひとつの画面の作りばかり理解してもあんまり意味がないからね。
CoreDataを除いて、あと、30記事くらいで、終わりそうなんで、経験者や作れる人には出来て当たり前の簡単な操作ばかりかもしれませんが、
🙇♀️あと少しお付き合いをよろしくお願いします🙇
ちなみに今日1日でスクリーンショットだけでも、、、


になりました😱
2023/3/25追記
暇だったので、先行して
久しぶりに、NavigationViewControllerで、今まで作ったビューを繋いでみたけど、、、
大体こんな感じ🕺

一番上のピンクボタンに集約〜〜〜🕺
オレンジと青は、これからやるかもだから一応作ってる〜〜〜





ね。ひとつに簡単に繋がってるでしょ👀
これ、一切余計なコードを使わずに、メニューのビューをカテゴリごとに追加して、後は今までに使った機能と、Xcodeの設定だけでやってるから、
ひとつひとつのビューさえしっかり作れれば、
💃アプリらしいアプリは誰でも簡単に作れる🕺
全部のビューを最初から最後まで繋ぐ方法を逐一教えていたら、果てしなく長くなってしまうので、
作り方のポイントを押さえながら、来週、説明する〜〜〜〜!!!!!
