
【徒然iOS】気ままにUIKit42〜Scroll ViewとPage Control〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
今回は前回の続きをそのままやるとか書いてるけど、思いっきし、前回の結果を削除して1から作り直すのと変わらないので、いつもどおり、
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
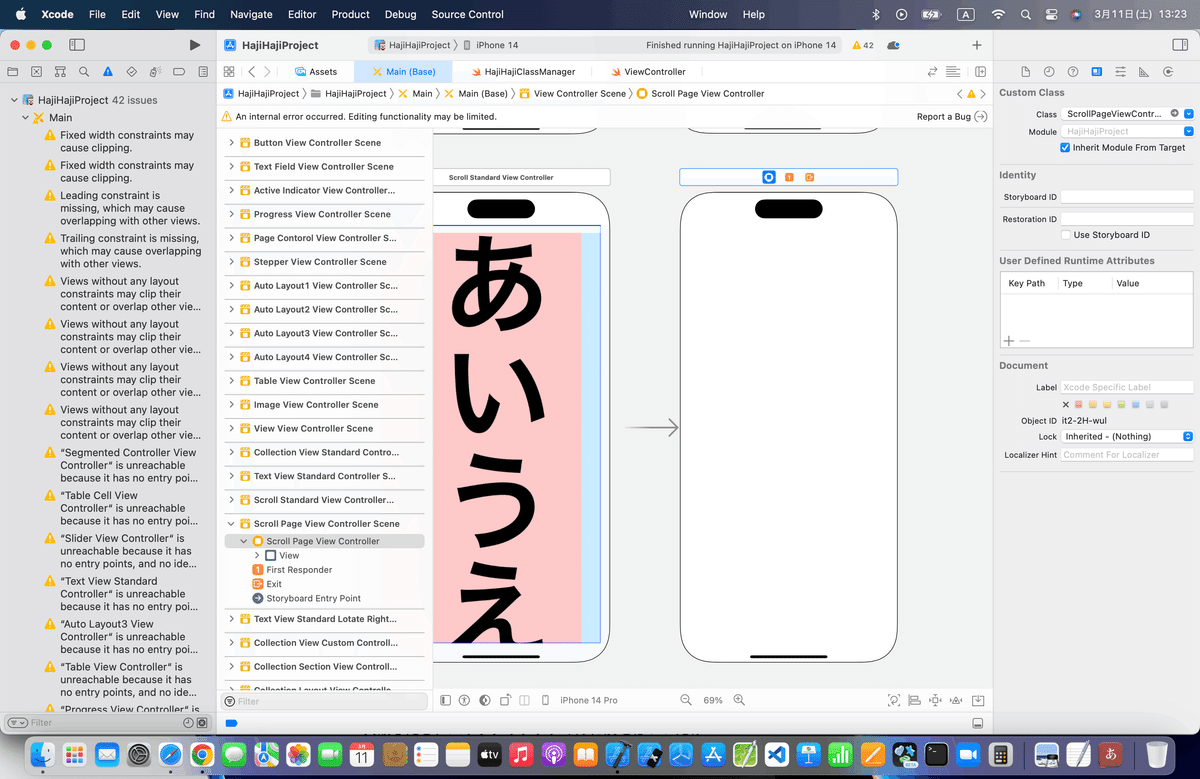
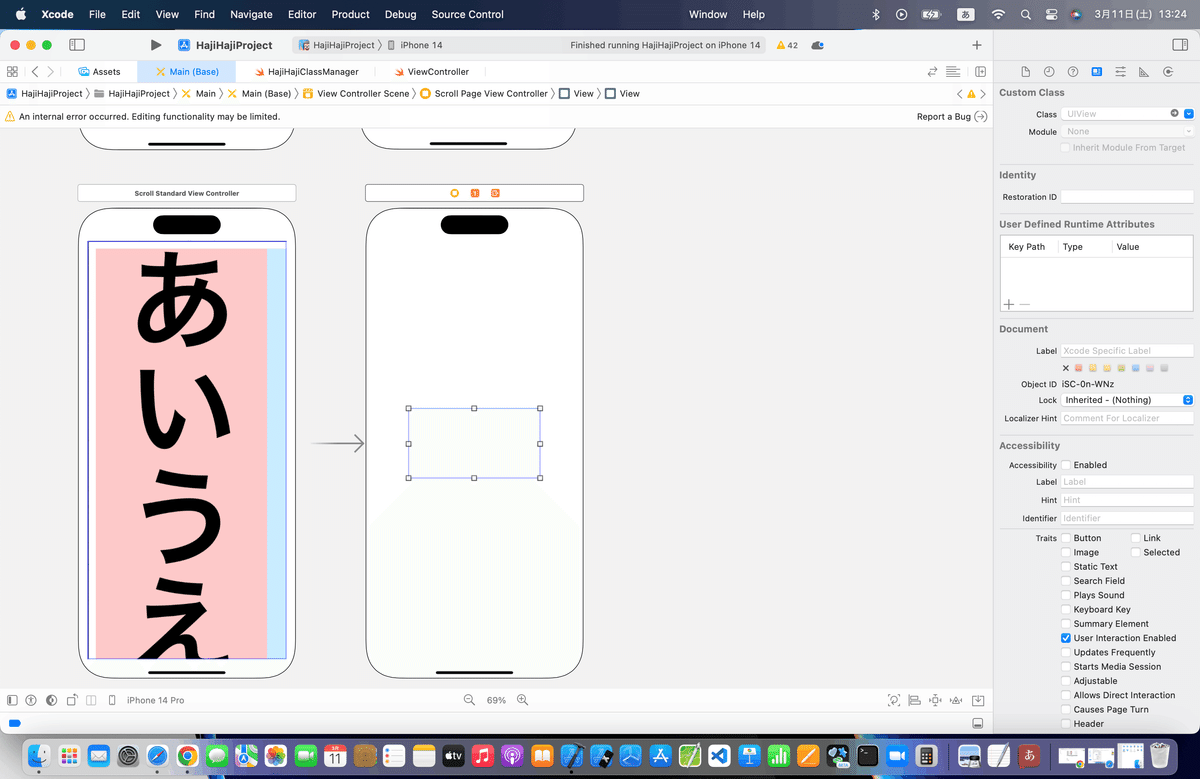
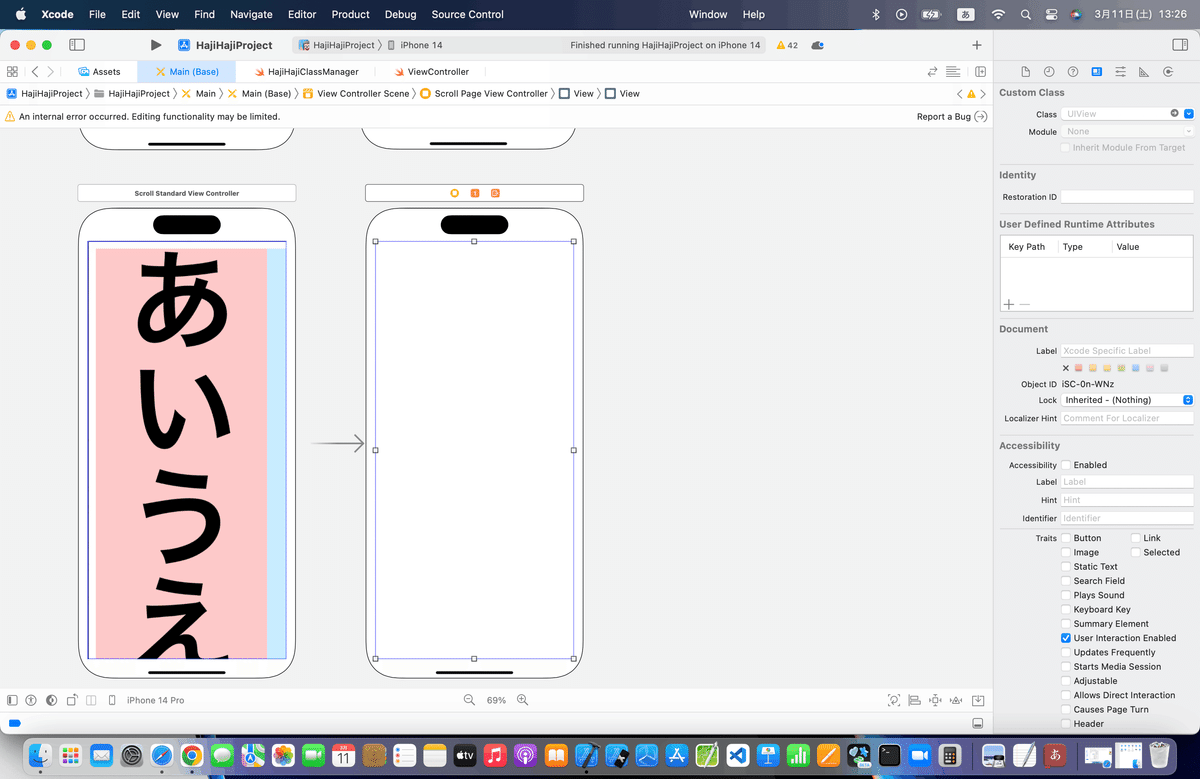
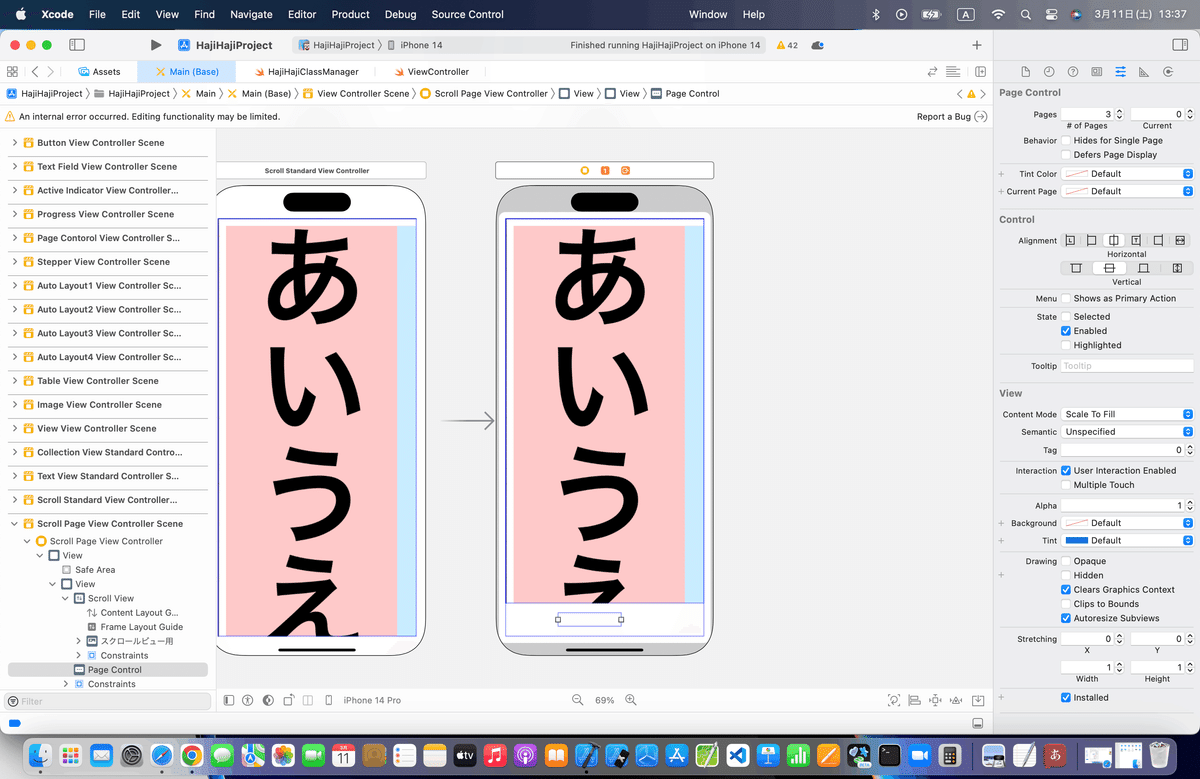
⒈Viewを配置


で記事には説明が足りてなくて、うまくいかないので、ここで、Viewをビュー全体に被るようにしとく
*要は、
ScrollViewの中にPageControlを入れないようにするため
最初のPin制約をやるのは、
scroll viewではなく、
最初に追加したviewの方
だけ意識してもらえばOK🙆♀️

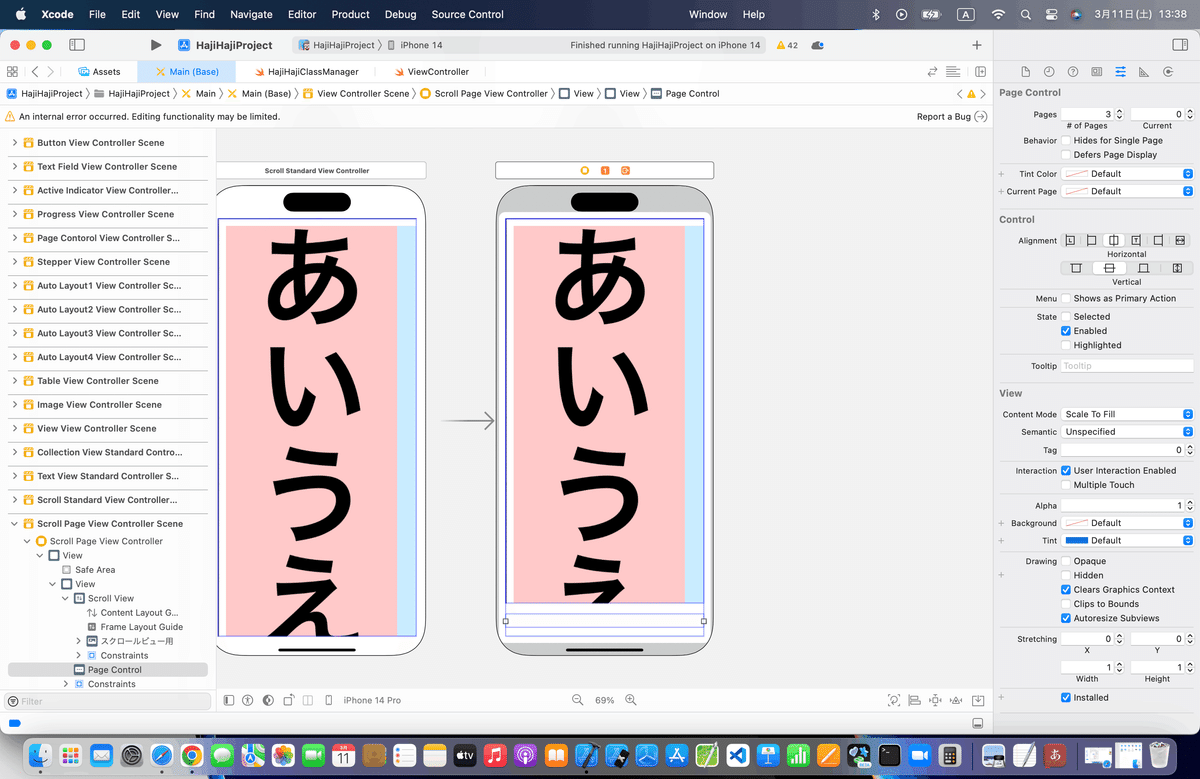
⒉前回の操作をViewの中でやる

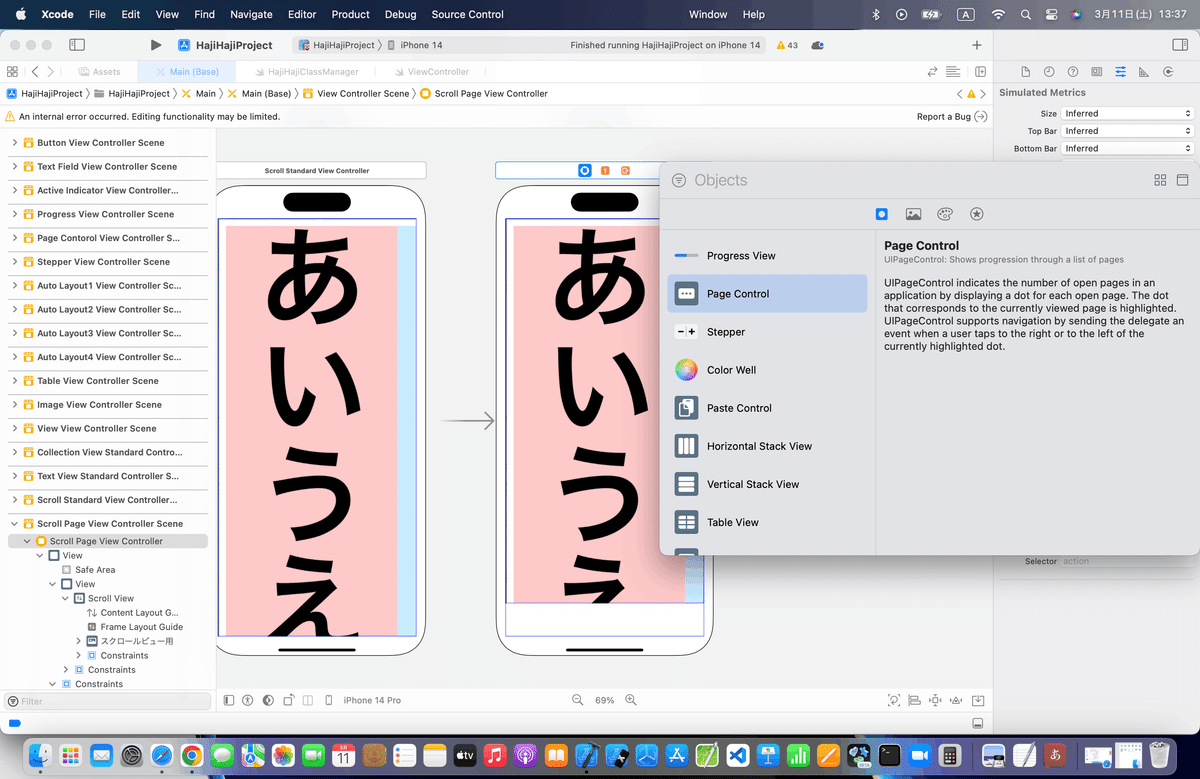
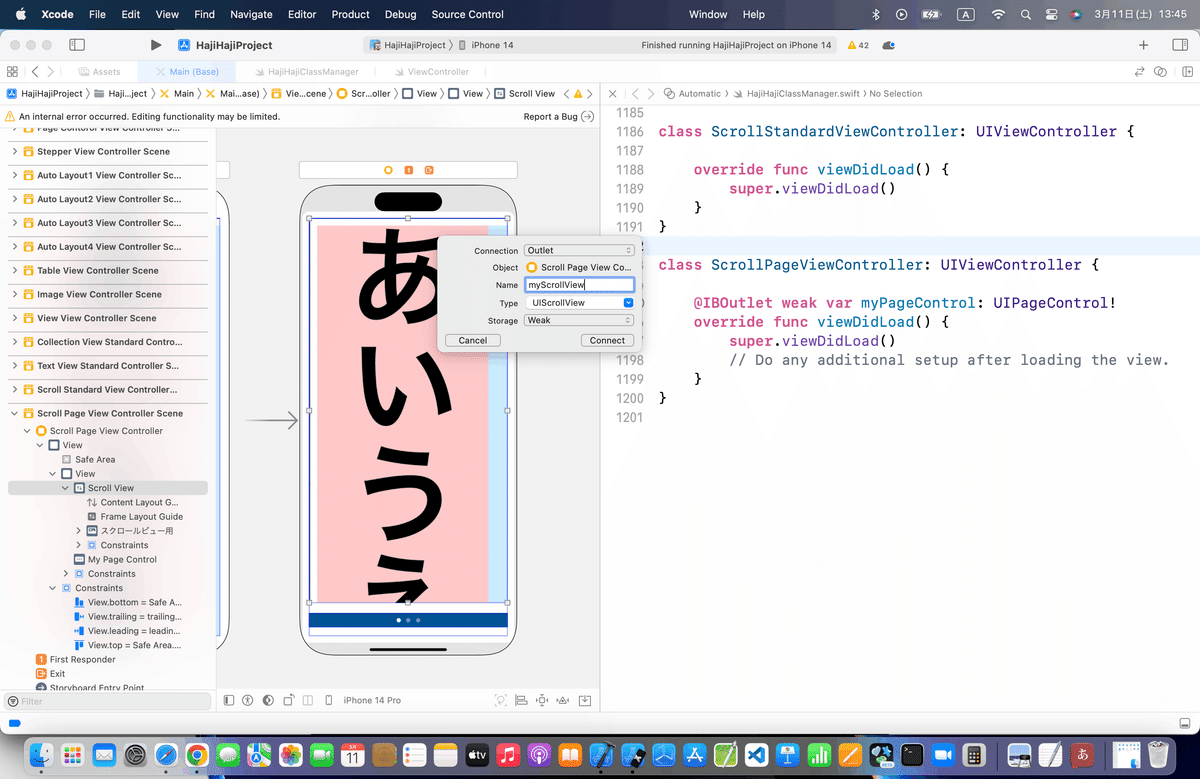
⒊PageControlをScrollViewに被らないように追加




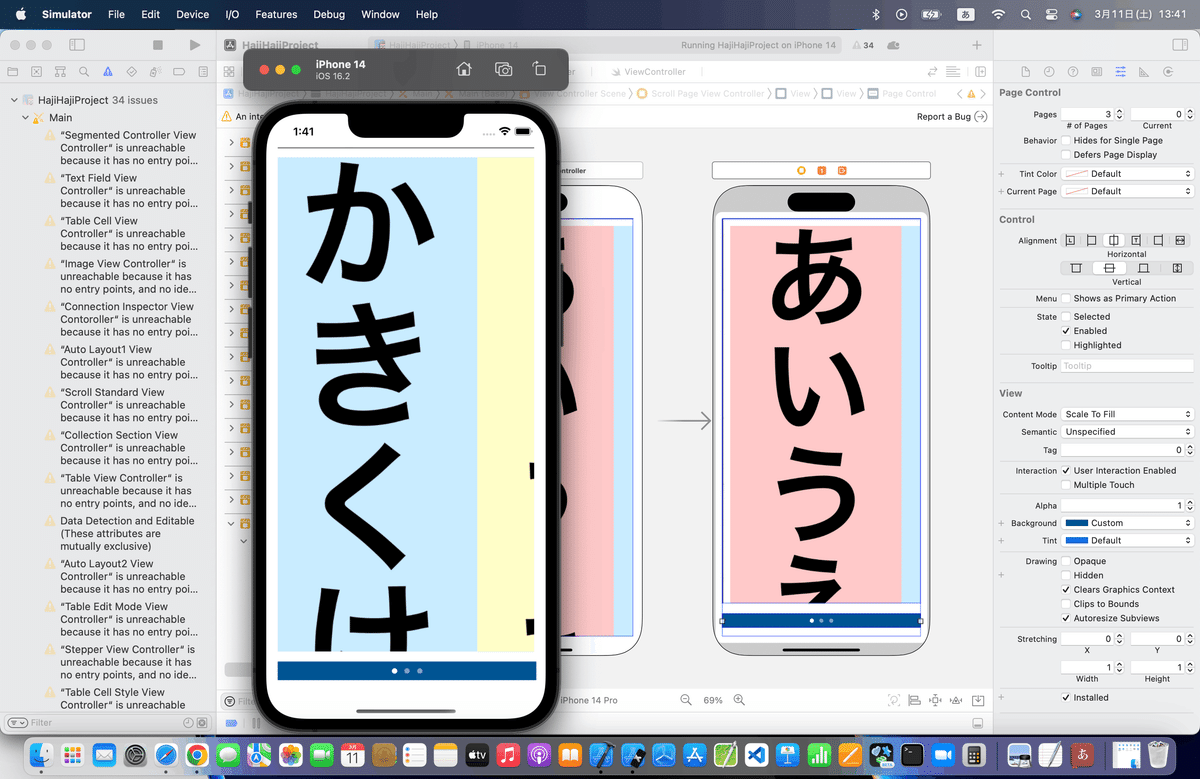
⒋シミュレータで実行してみる

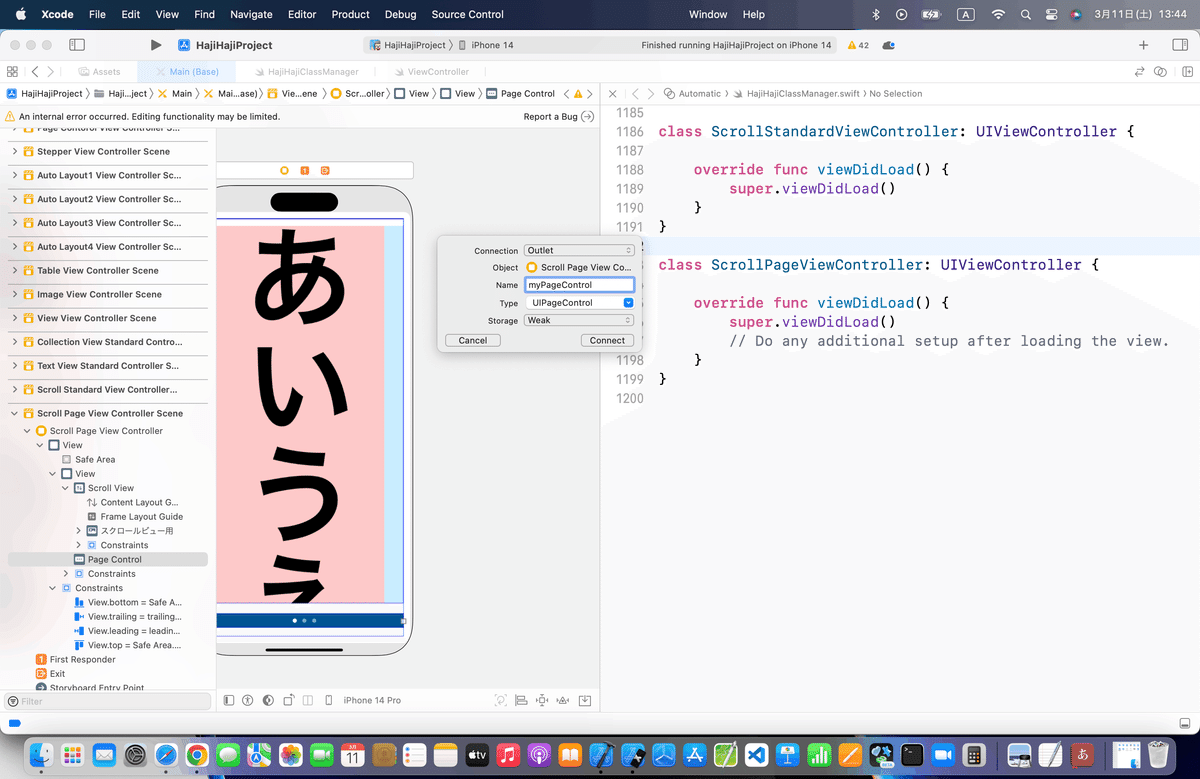
⒌現在ページを表示するコードを組み込む


以下のコードを組み込む
import UIKit
class ViewController: UIViewController, UIScrollViewDelegate {
@IBOutlet weak var testPageControl: UIPageControl!
@IBOutlet weak var testScrollView: UIScrollView!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先に自分を設定
testScrollView.delegate = self
}
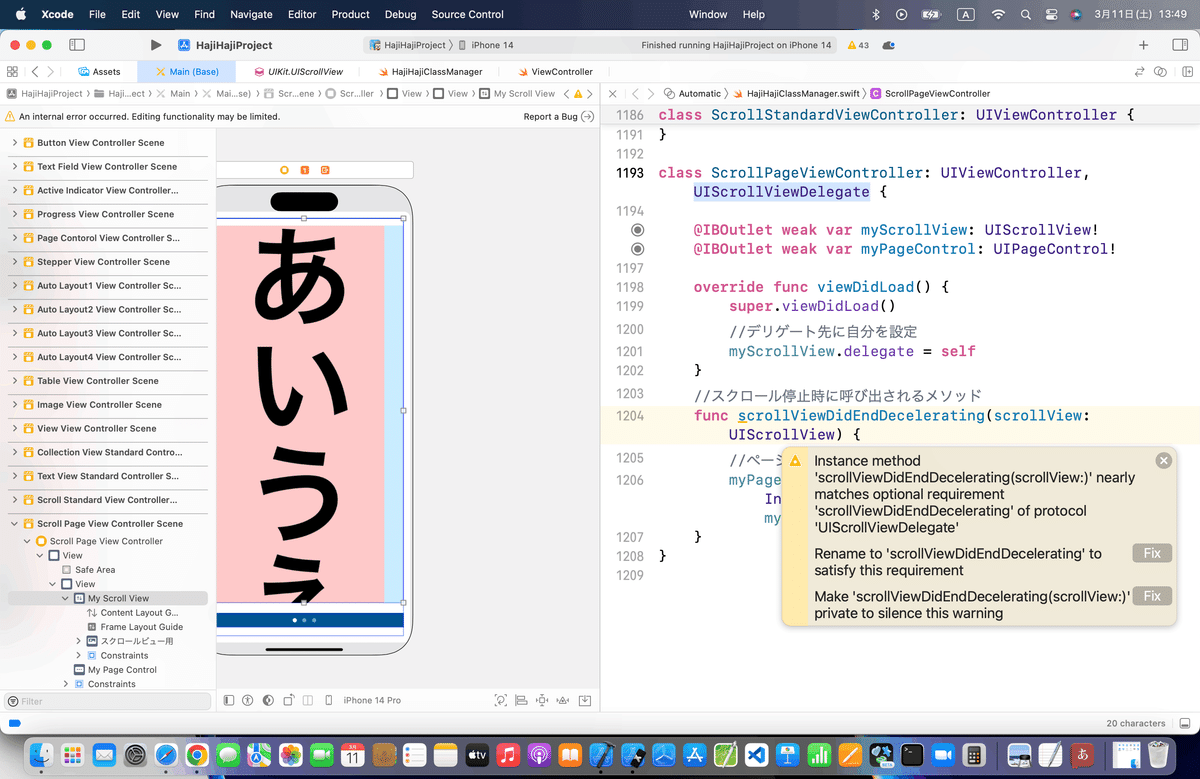
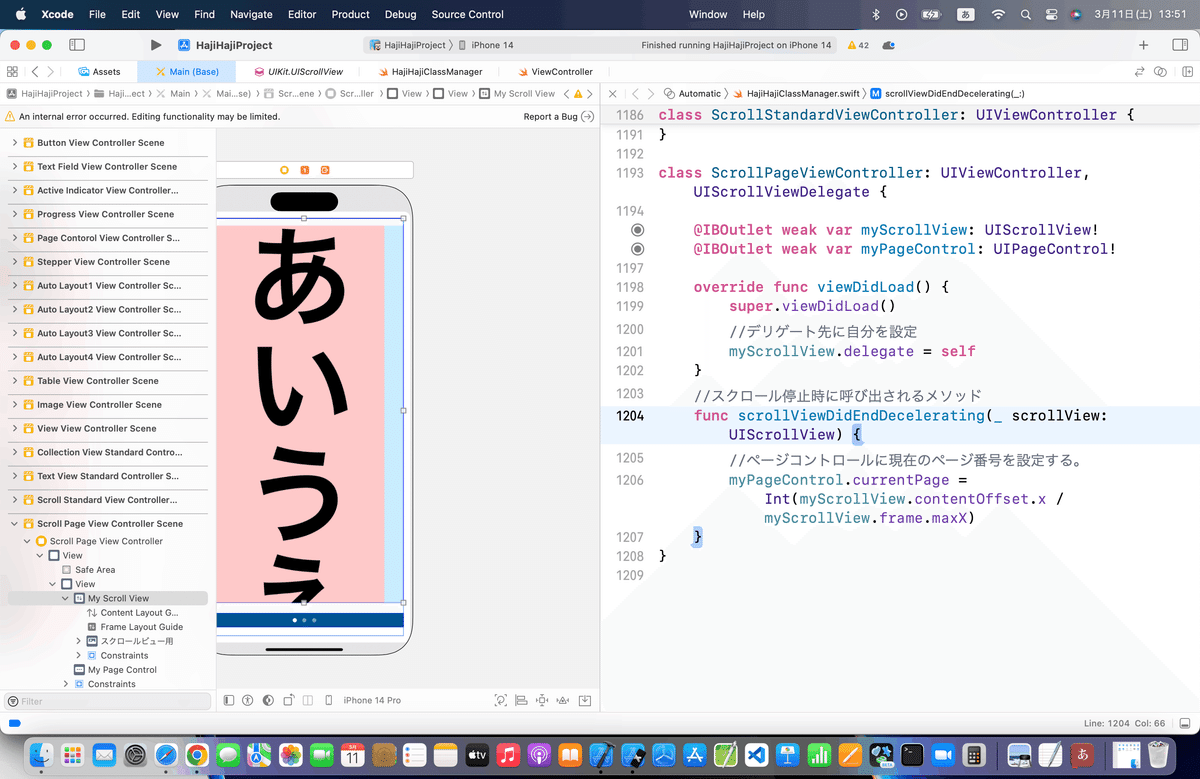
//スクロール停止時に呼び出されるメソッド
func scrollViewDidEndDecelerating(scrollView: UIScrollView) {
//ページコントロールに現在のページ番号を設定する。
testPageControl.currentPage = Int(testScrollView.contentOffset.x / testScrollView.frame.maxX)
}
}

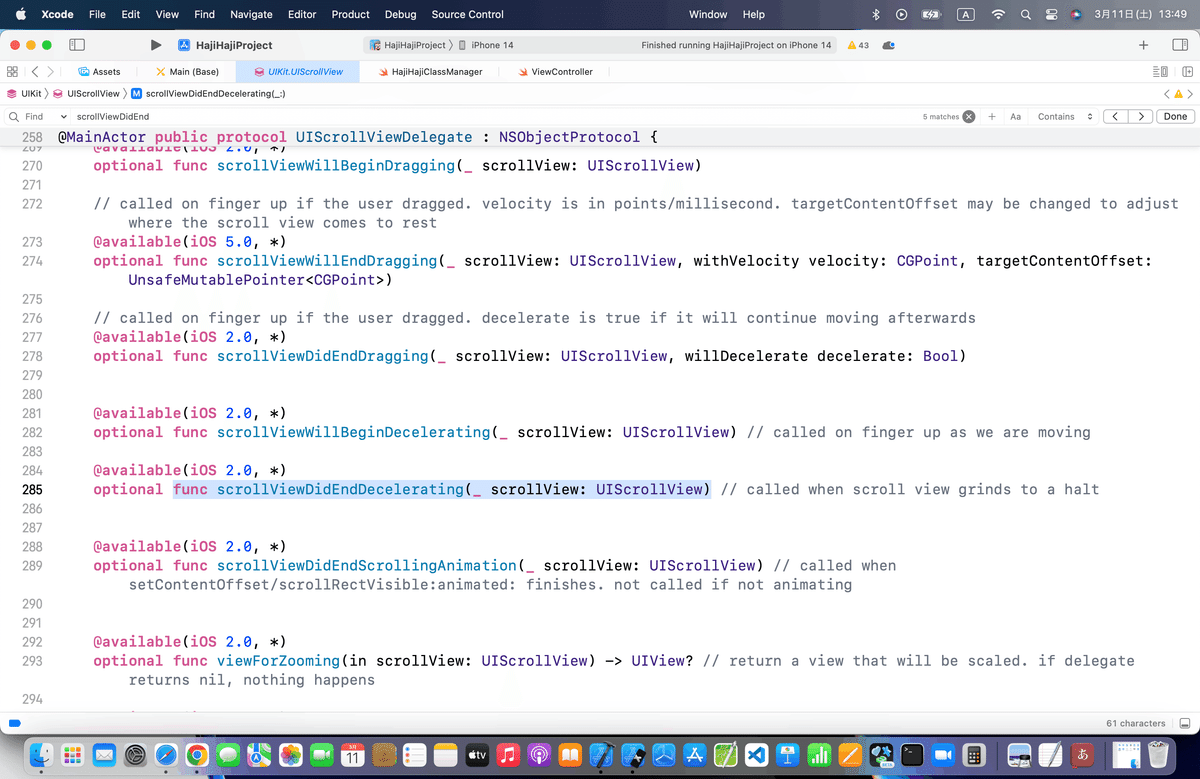
JumptoDefinitionで確認すると、
関数の書き振りが変わってる様子👀


⒍ページコントロールを使ってページを移動するコードを組み込む

以下のコードを組み込む
//ページコントロールのタップ時に呼び出されるメソッド
@IBAction func tapPageControl(sender: UIPageControl) {
//スクロールビューのX座標を更新する。
testScrollView.contentOffset.x = testScrollView.frame.maxX * CGFloat(sender.currentPage)
}

バッチぐ〜〜〜〜〜(古いか🤣)🕺
ハイ、今回のサイト記事の内容は完了!!!
今回のコード(まとめ)
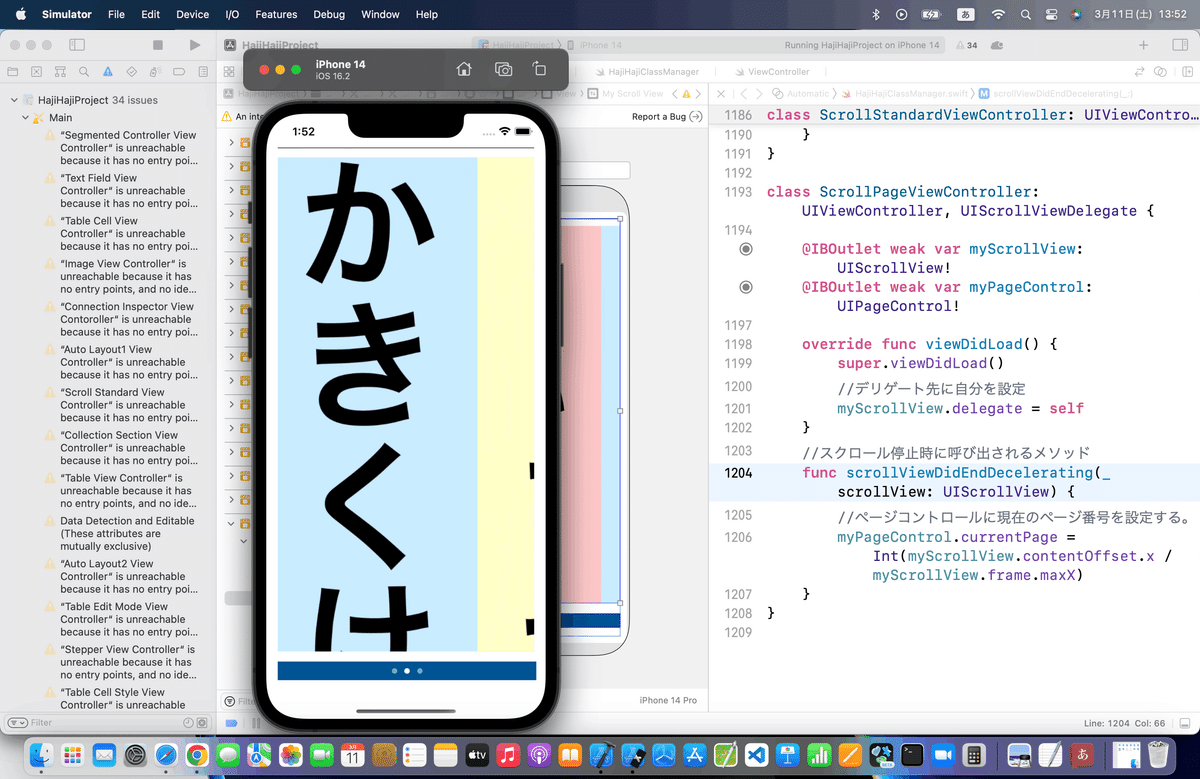
class ScrollPageViewController: UIViewController, UIScrollViewDelegate {
@IBOutlet weak var myScrollView: UIScrollView!
@IBOutlet weak var myPageControl: UIPageControl!
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先に自分を設定
myScrollView.delegate = self
}
@IBAction func tappingMyPageControl(_ sender: UIPageControl) {
myScrollView.contentOffset.x = myScrollView.frame.maxX * CGFloat(sender.currentPage)
}
//スクロール停止時に呼び出されるメソッド
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
//ページコントロールに現在のページ番号を設定する。
myPageControl.currentPage = Int(myScrollView.contentOffset.x / myScrollView.frame.maxX)
}
}ブラッシュアップ
今回も、ここまででやっているので割愛💦
Apple公式
さて、次回は
をレッツゴする!
近況
先週までの記事で書いてた
について、今週、朝活なんかに切り替えた結果、

15章のCloudKitのコード以外は全て、ひとつのアプリに繋ぎ終わり
10章のCoreData周りと合わせて、
来週中にモバイルデータベース周りはおかわりで学び直すつもりだったからちょうど良いペース。
来週中に終わったら、再来週からの朝活なんかでまた、毎日このマガジンの記事を書いていこうかなと考え中
久しぶりに朝活いざやってみたら、めっちゃいいね👀
その詳細は、、、
なんかででもまた改めて書こう🕺
ではではみなさまも
💃良い休日を🕺
さてと、昨日出た今月号の文藝春秋読もっ❗️
