
【じっくりSw1ftUI 15】Essentials第4章〜Playgroundで遊ぼう①基本的な動かしかた
さてと、前回
でPlaygroundで遊ぶ準備まで整ったところで、やっとこ
Swiftプログラミングの本編に入ってく〜〜〜〜
と、ここでひとつお断りなんだけど、
本のコードをまんまここに載せるのは流石に、著作権なんかに絡んでくるので、
オイラなりに作った似たようなコードを作成
今後は、ここに載せてくね〜〜〜〜
早速、第4章をじっくり読んでいこう
まずは、
Playgroundっちゃあ、Syntax=コードの文法を学ぶためのツール
だよ〜〜〜ってことが書いてあって、キャプチャはないけども、
でやったPlaygroundファイルを作る操作方法を説明してるね👀その後に、
各テンプレートの違いについて説明していて、
違いとしては、
Blank:Swift コーディングを試す
Game:SpriteKit フレームワークを試すことができる、事前構成されたプレイグラウンドを用意
Map:iOS MapKit フレームワークを試すことができる、事前構成されたプレイグラウンドを用意
Single View :ユーザー インターフェイス レイアウトを必要とするコードを試すためのビュー コントローラー環境を提供
てことらしい。
この解説、ものすごく重要じゃね👀?
(*日本語の本だと、まず、Playgroundになぜかそこまで重きを置いてない本ばかりで、こんな解説は、6年くらい前からSwiftやってるけど初めて知ったレベル💦)
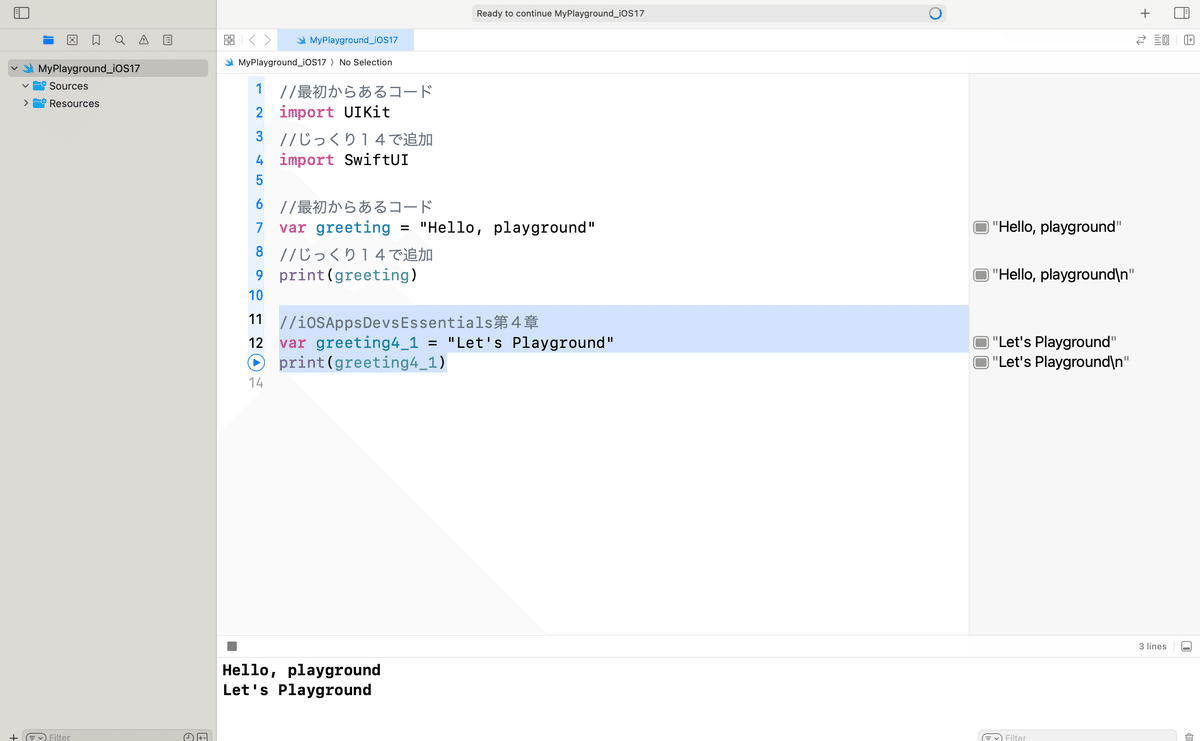
その後に、色々と前回示したウィンドウの構成の話をしてて、一番シンプルなコードの話をしてるので、早速、コードを打って、デバッグしてみよう🕺
//iOSAppsDevsEssentials第4章
var greeting4_1 = "Let's Playground"
print(greeting4_1)ってコードを追加

実行すると、、、

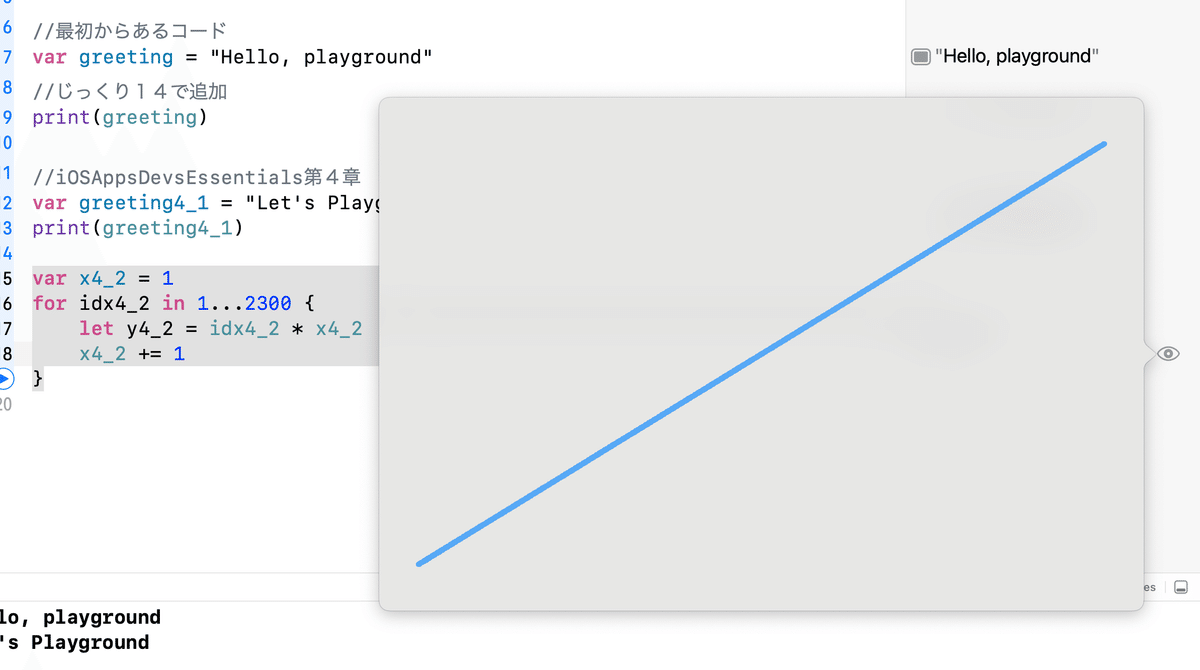
次に、実行結果をインスペクターに表示させてみよう
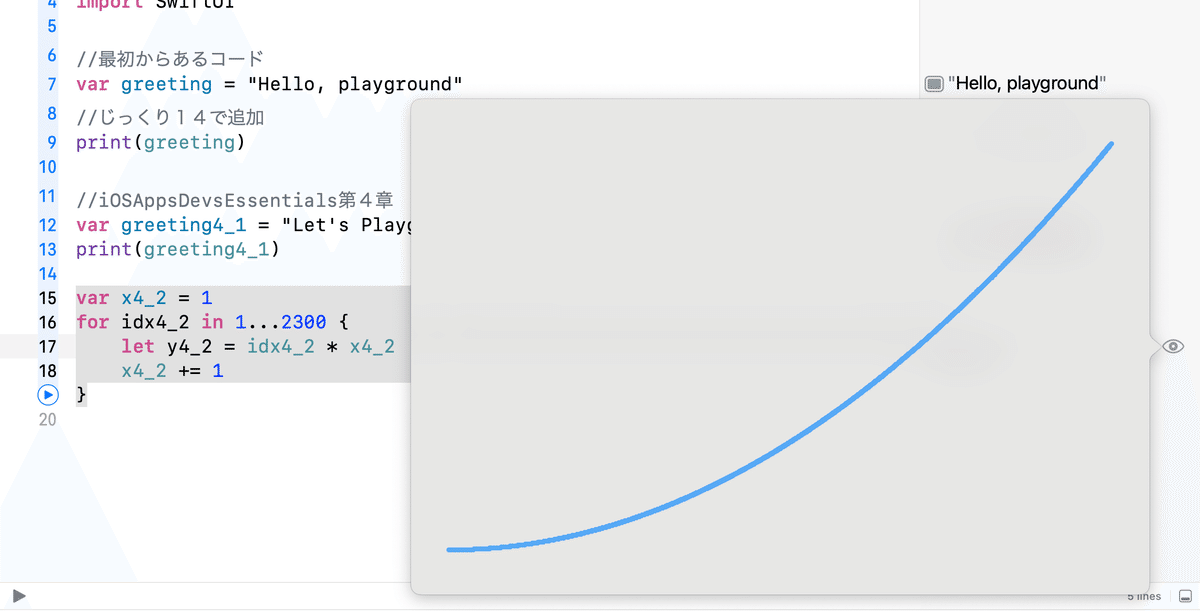
使うコードは、繰り返し文なんだけど、
var x4_2 = 1
for idx4_2 in 1...2300 {
let y4_2 = idx4_2 * x4_2
x4_2 += 1
}てな感じで、実行ボタンを押した後で、右端にある



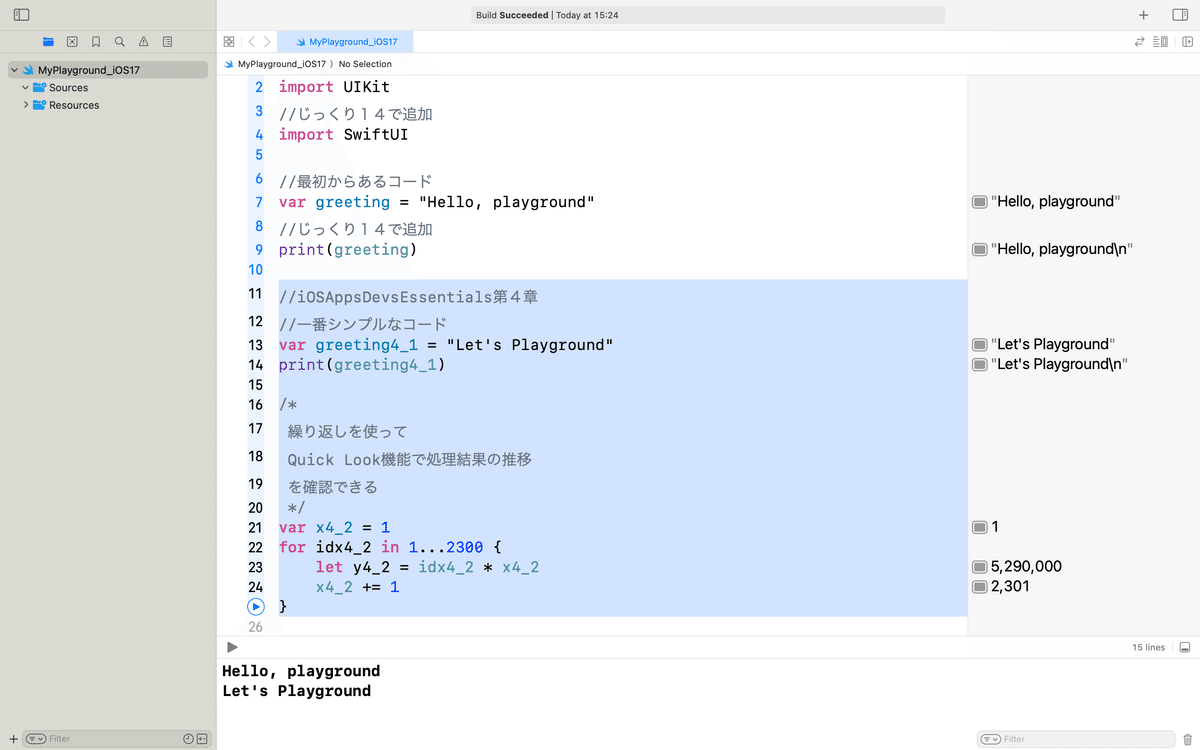
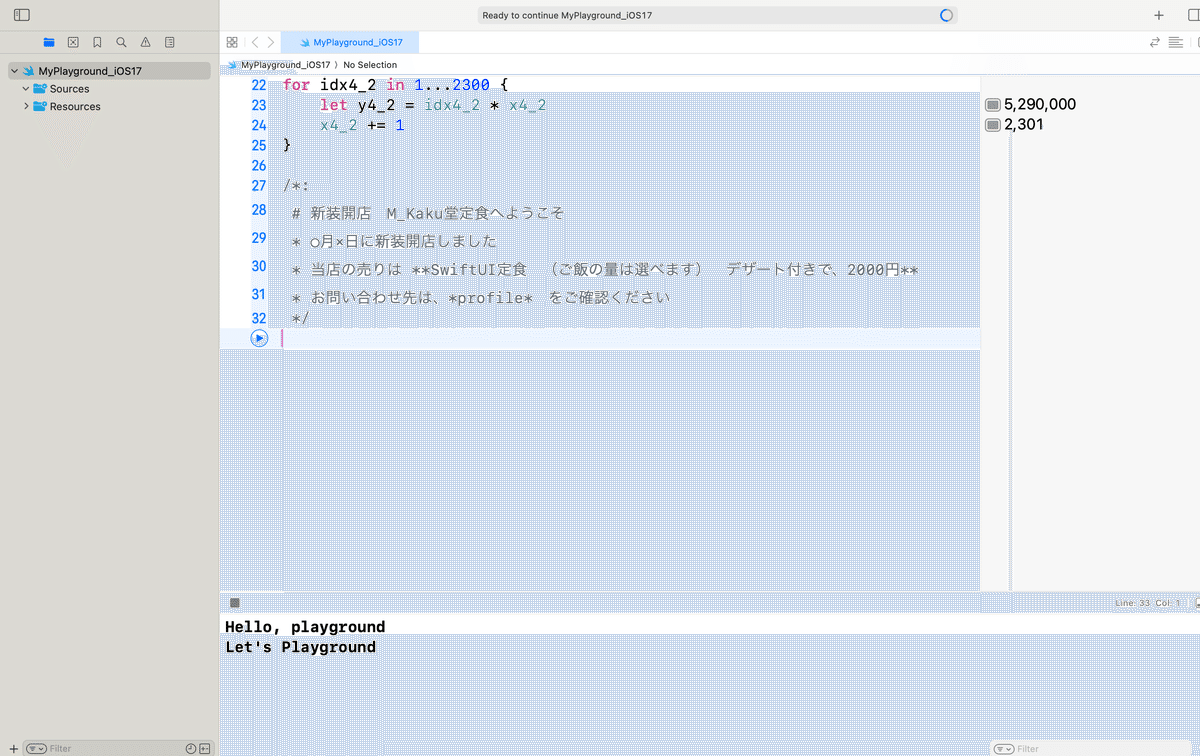
次はコメントの入れ方を書いていて、
// 1行コメント
/*
複数行コメント
*/を解説してる🌱さっきのコードにそれぞれコメントを使ってみると、、、

//iOSAppsDevsEssentials第4章
//一番シンプルなコード
var greeting4_1 = "Let's Playground"
print(greeting4_1)
/*
繰り返しを使って
Quick Look機能で処理結果の推移
を確認できる
*/
var x4_2 = 1
for idx4_2 in 1...2300 {
let y4_2 = idx4_2 * x4_2
x4_2 += 1
}みたいな感じかな🧐さらに、リッチなコメントを入れてみると
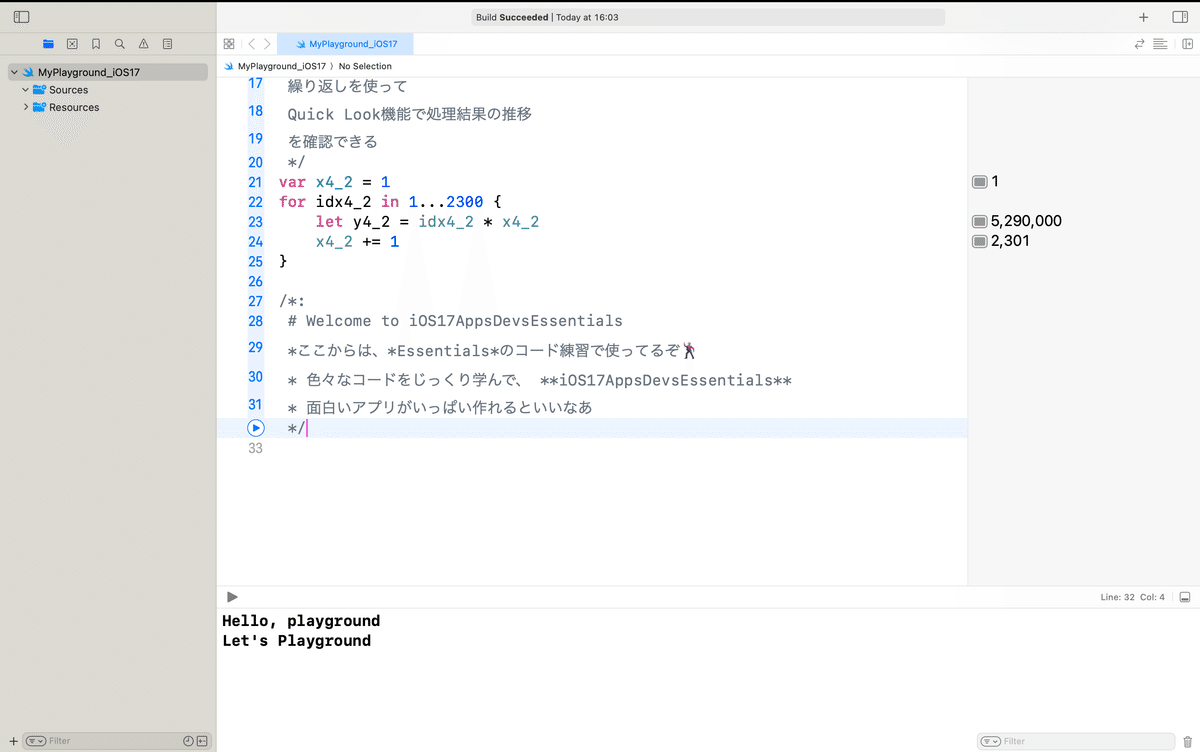
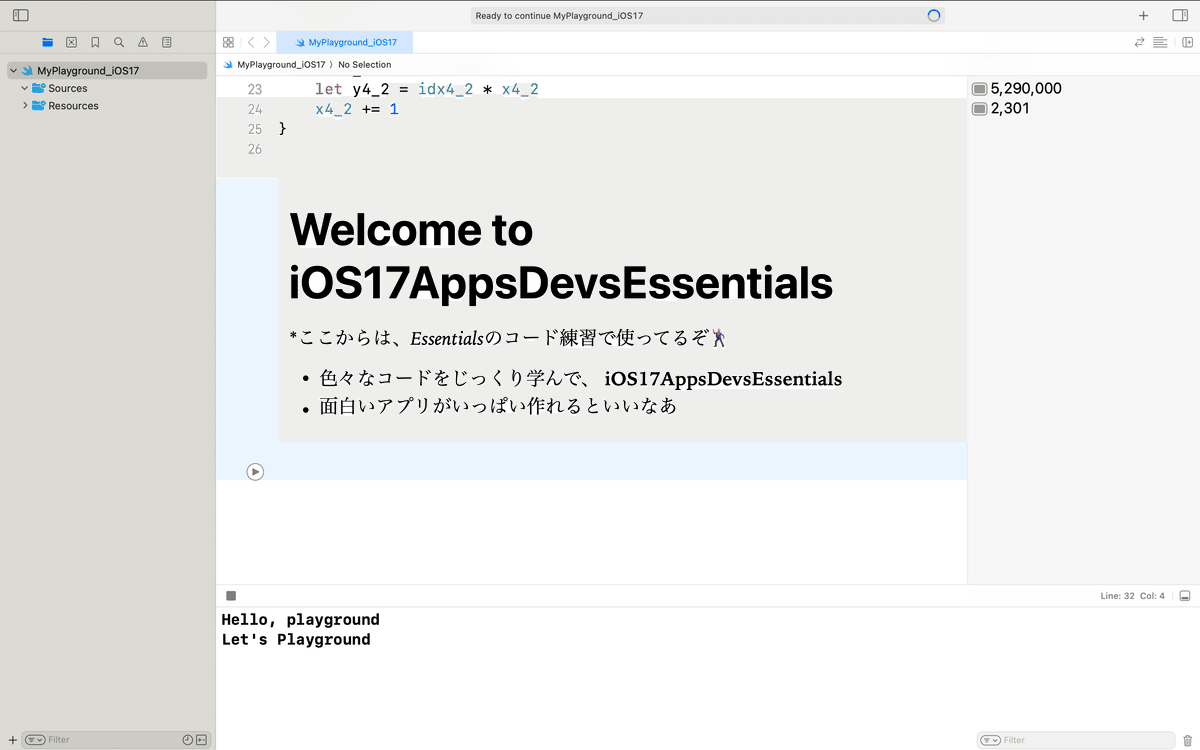
/*:
# Welcome to iOS17AppsDevsEssentials
*ここからは、*Essentials*のコード練習で使ってるぞ🕺
* 色々なコードをじっくり学んで、 **iOS17AppsDevsEssentials**
* 面白いアプリがいっぱい作れるといいなあ
*/


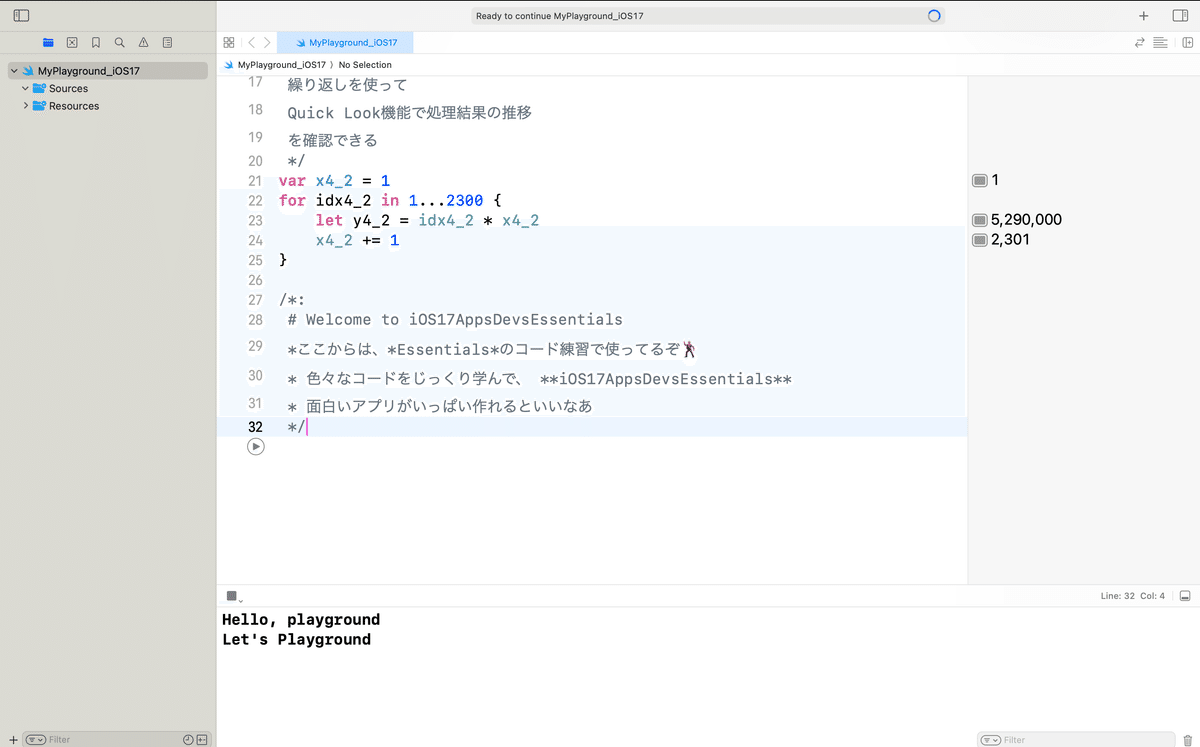
っと、実は、


/*
# Welcome to iOS17AppsDevsEssentials
*ここからは、*Essentials*のコード練習で使ってるぞ🕺
* 色々なコードをじっくり学んで、 **iOS17AppsDevsEssentials**
* 面白いアプリがいっぱい作れるといいなあ
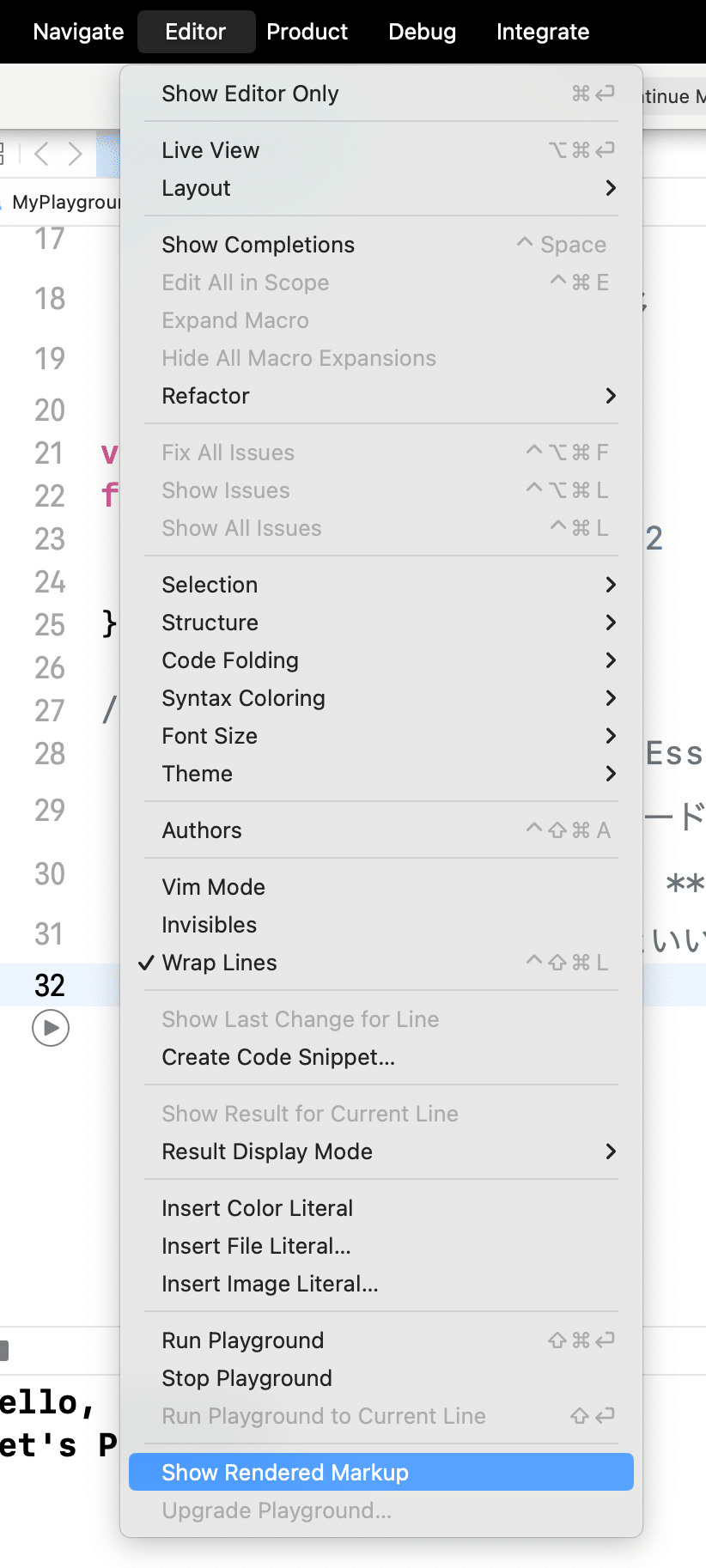
*/で最初の:を外すと、同じ操作をしてもダメ変わらないので、オイラのコメントは、
//: が1行コメント
/*:
複数コメント
*/でやる方がリッチテキストでのマークアップまで考えると正確なのね💦
知らなかった👀
/*:
# Welcome to iOS17AppsDevsEssentials
*ここからは、*Essentials*のコード練習で使ってるぞ🕺
* 色々なコードをじっくり学んで、 **iOS17AppsDevsEssentials**
* 面白いアプリがいっぱい作れるといいなあ
*/に解説も入れとくと、
/*:内の
*はイタリック文字
**で太字
なのね💦
いやあ〜勉強になるわ🕺
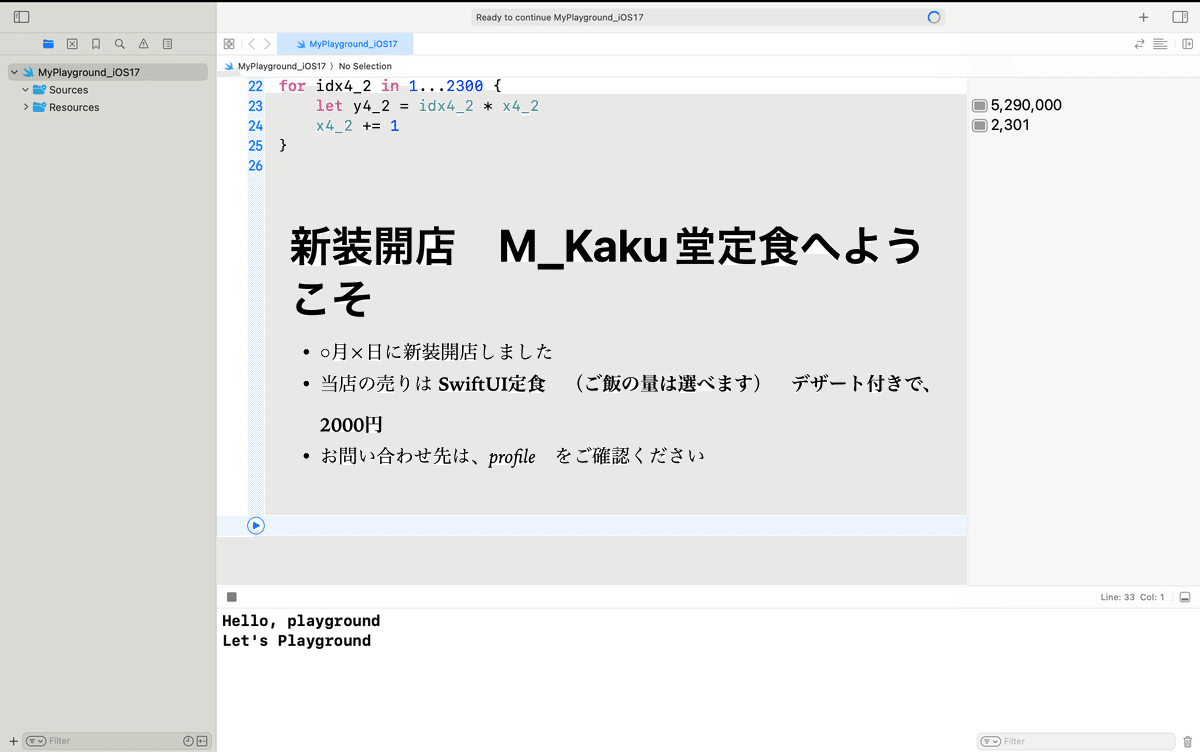
例えば、
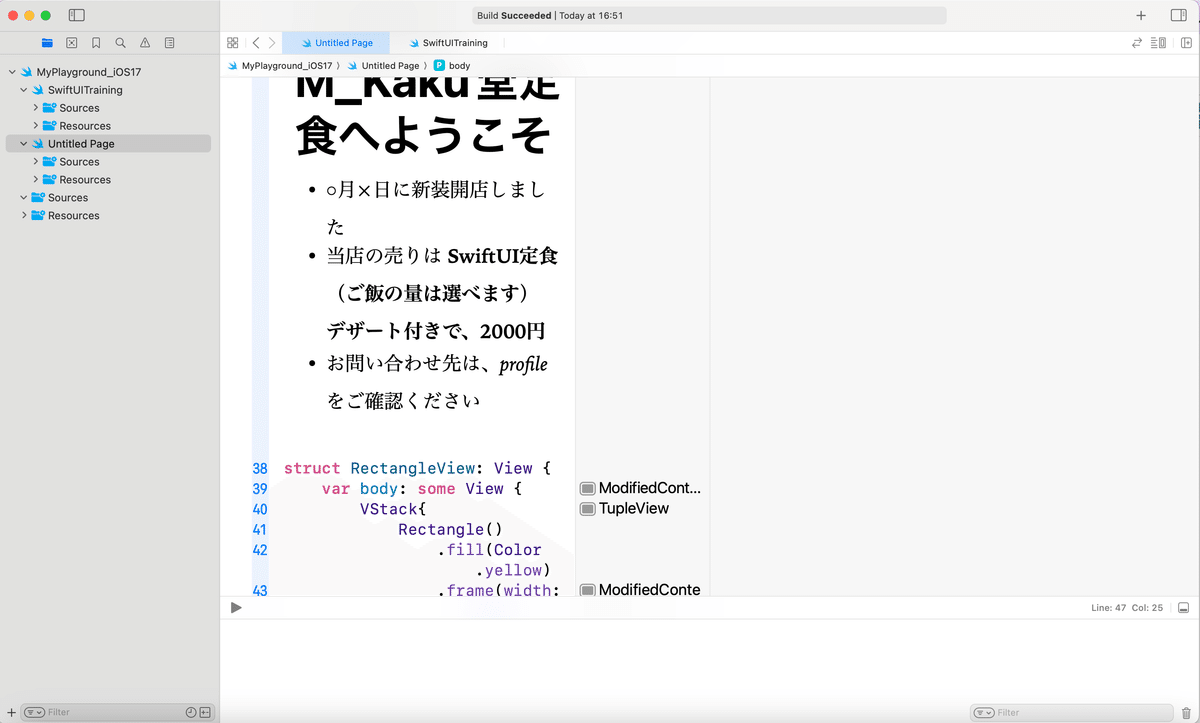
/*:
# 新装開店 M_Kaku堂定食へようこそ
* ○月×日に新装開店しました
* 当店の売りは **SwiftUI定食 (ご飯の量は選べます) デザート付きで、2000円**
* お問い合わせ先は、*profile* をご確認ください
*/

イタリック表記は英語表記じゃないと意味ない様子👀💦
*詳細は、、、
を見ろってことらしい、、、💦
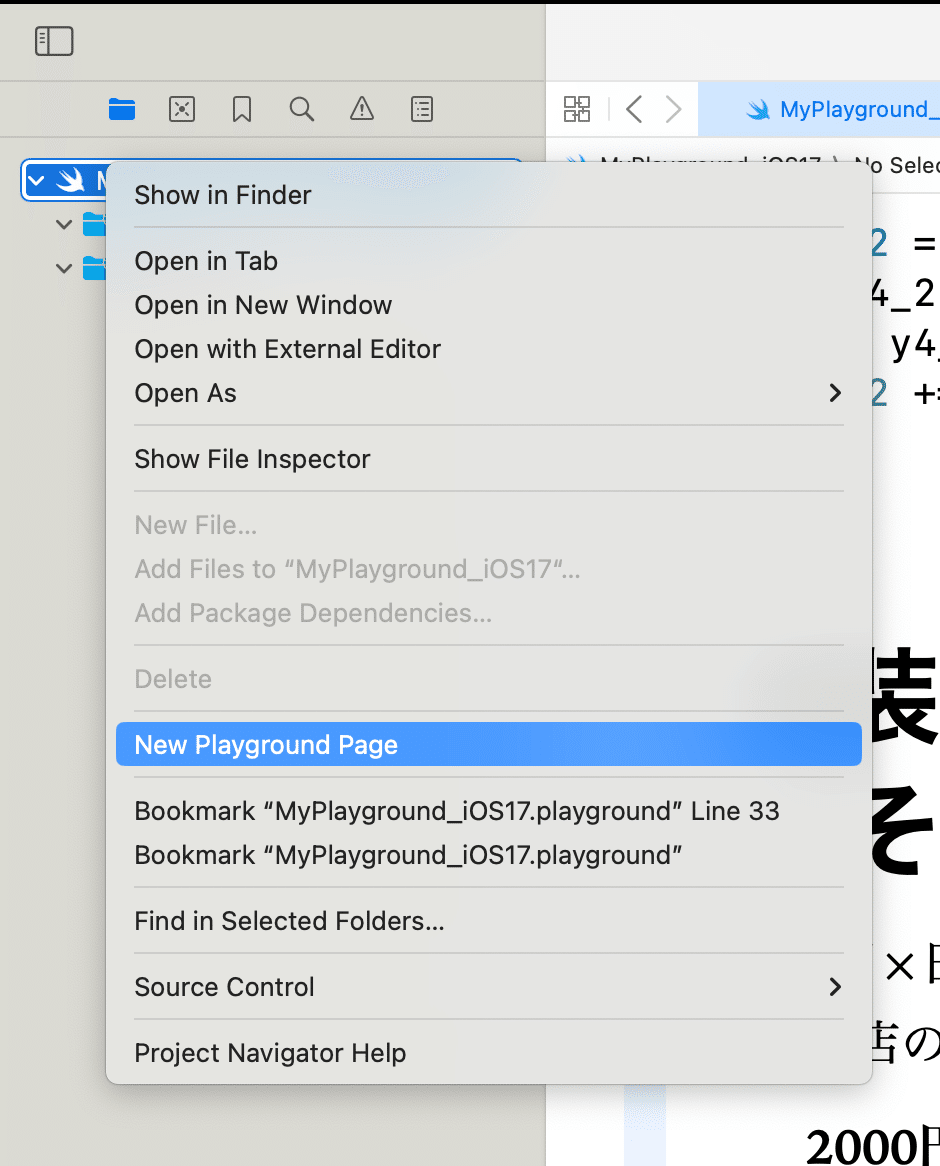
で次にSwiftUIのコードをPlaygroundで実践的に使えるように
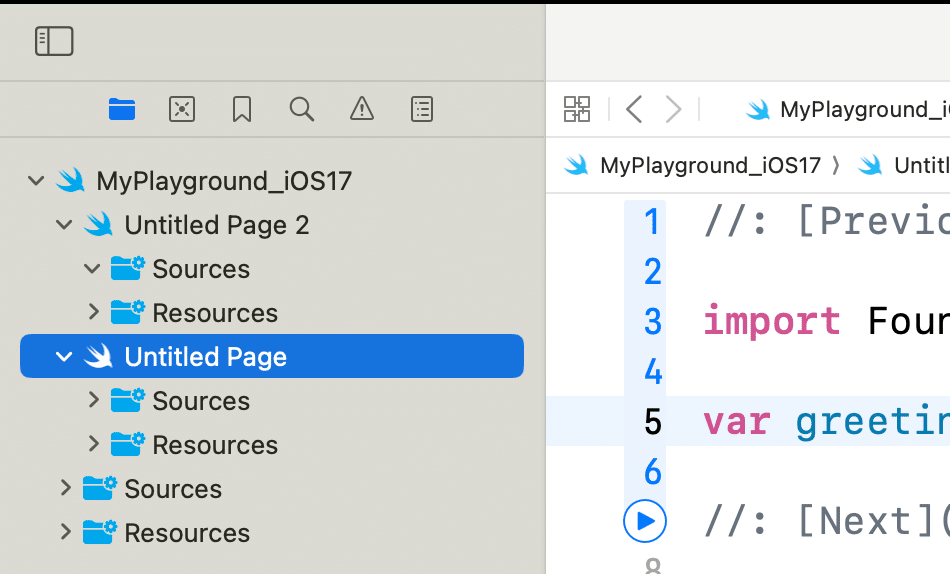
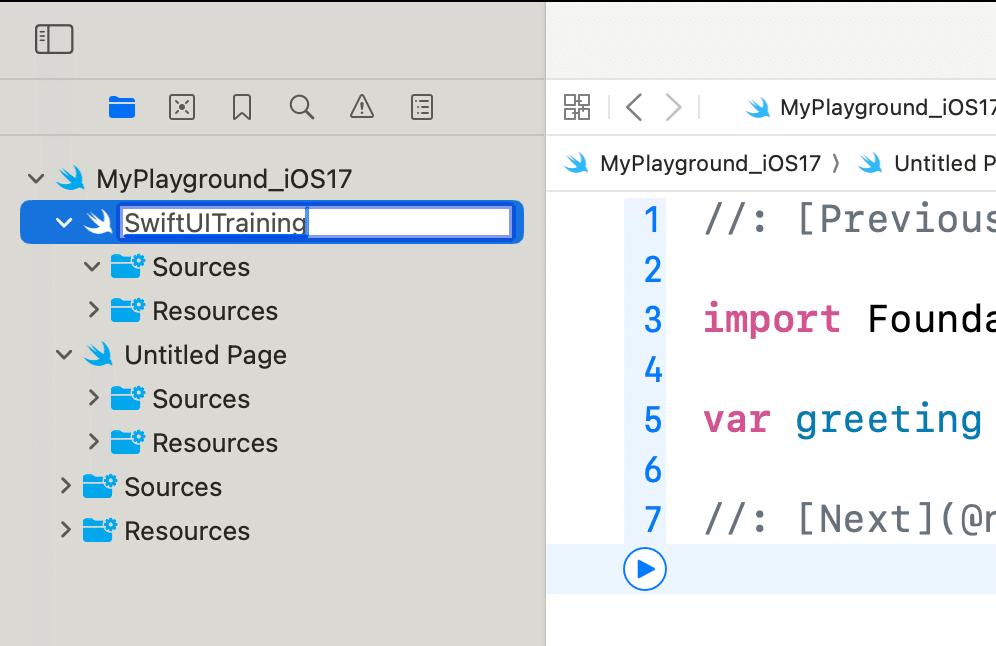
とりあえずファイルを2つ追加しろってことみたいだから、




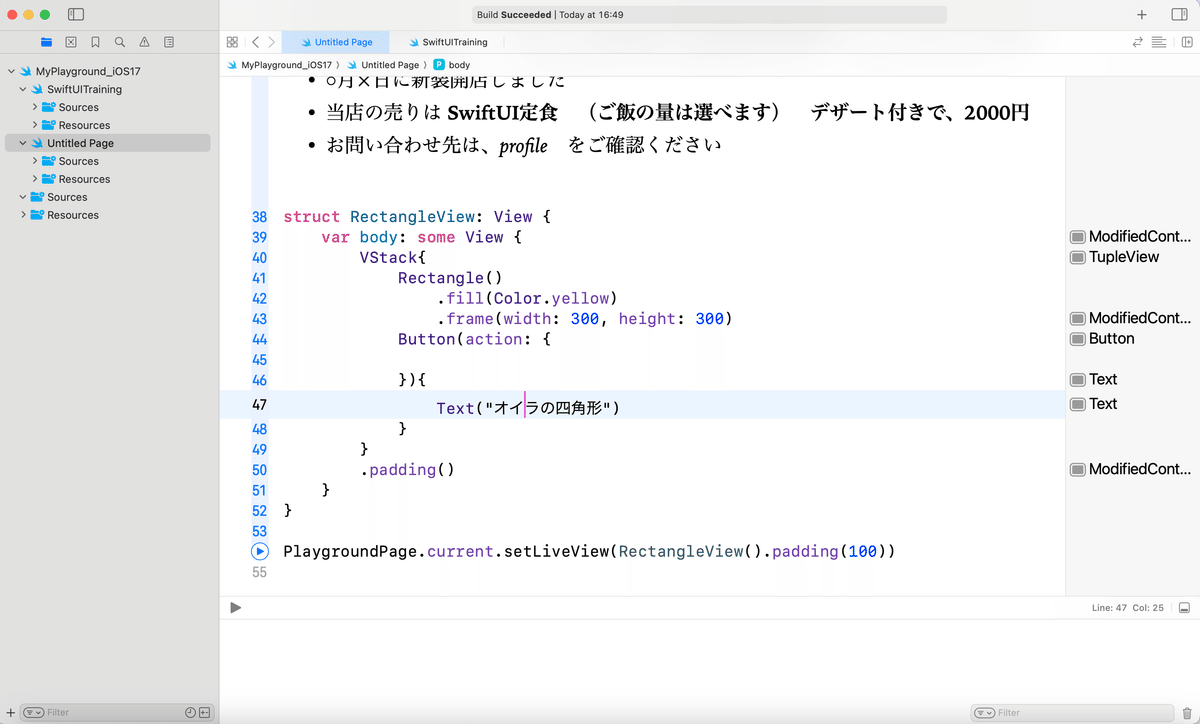
import PlaygroundSupportを追加👀して、適当に、
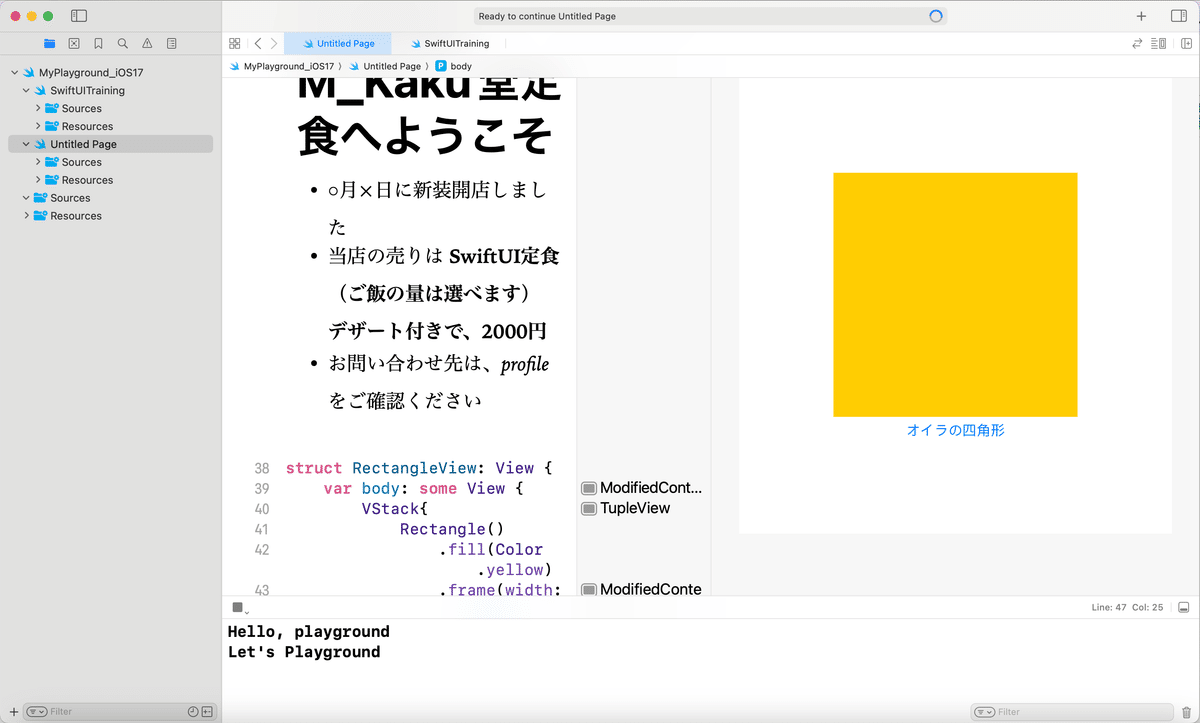
struct RectangleView: View {
var body: some View {
VStack{
Rectangle()
.fill(Color.yellow)
.frame(width: 300, height: 300)
Button(action: {
}){
Text("オイラの四角形")
}
}
.padding()
}
}
PlaygroundPage.current.setLiveView(RectangleView().padding(100))を追加して〜〜〜


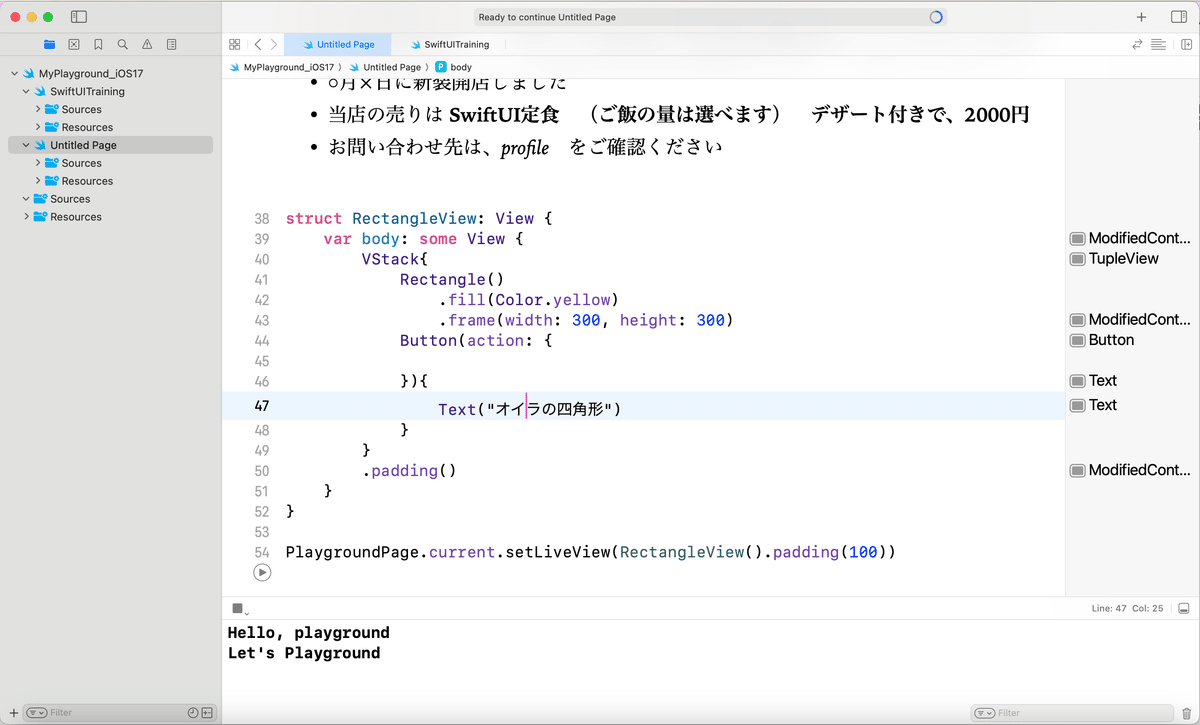
とここで、一旦停止して、


再生ボタンをクリックすると、、、

よし、停止して〜〜〜
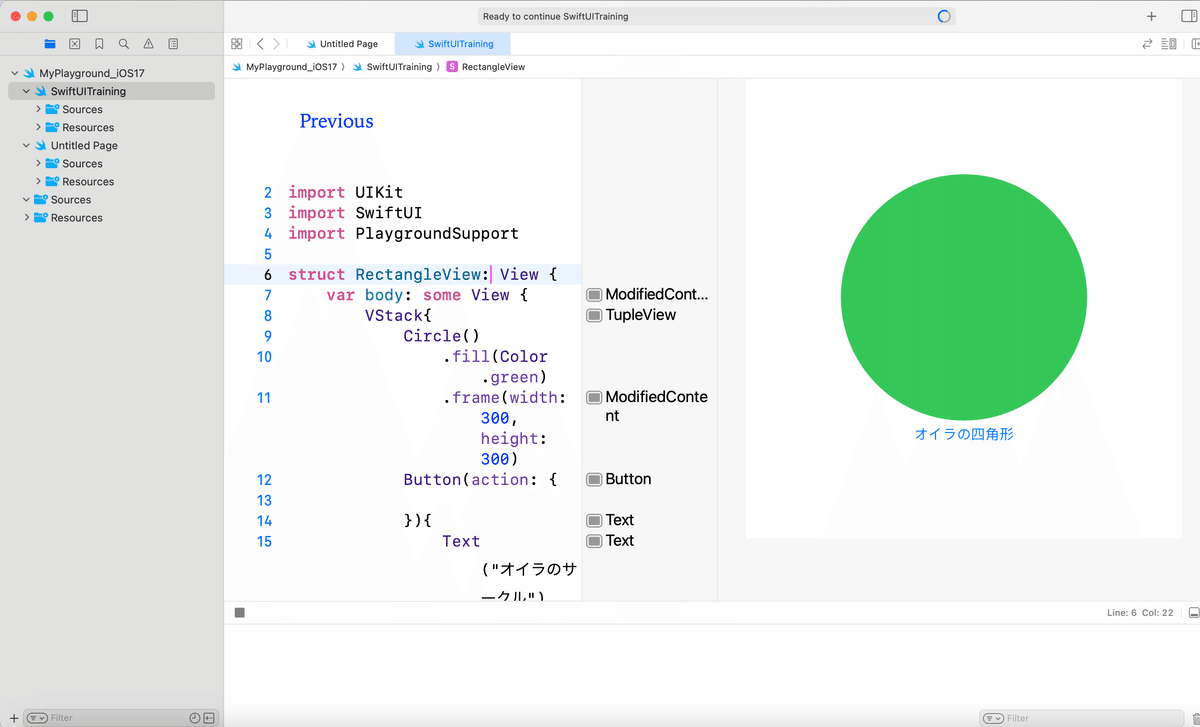
さっきのコードをもう一つのページの方に丸っとコピーして、下のコードに変換
import UIKit
import SwiftUI
import PlaygroundSupport
struct RectangleView: View {
var body: some View {
VStack{
Circle()
.fill(Color.green)
.frame(width: 300, height: 300)
Button(action: {
}){
Text("オイラのサークル")
}
}
.padding()
}
}
PlaygroundPage.current.setLiveView(RectangleView().padding(100))
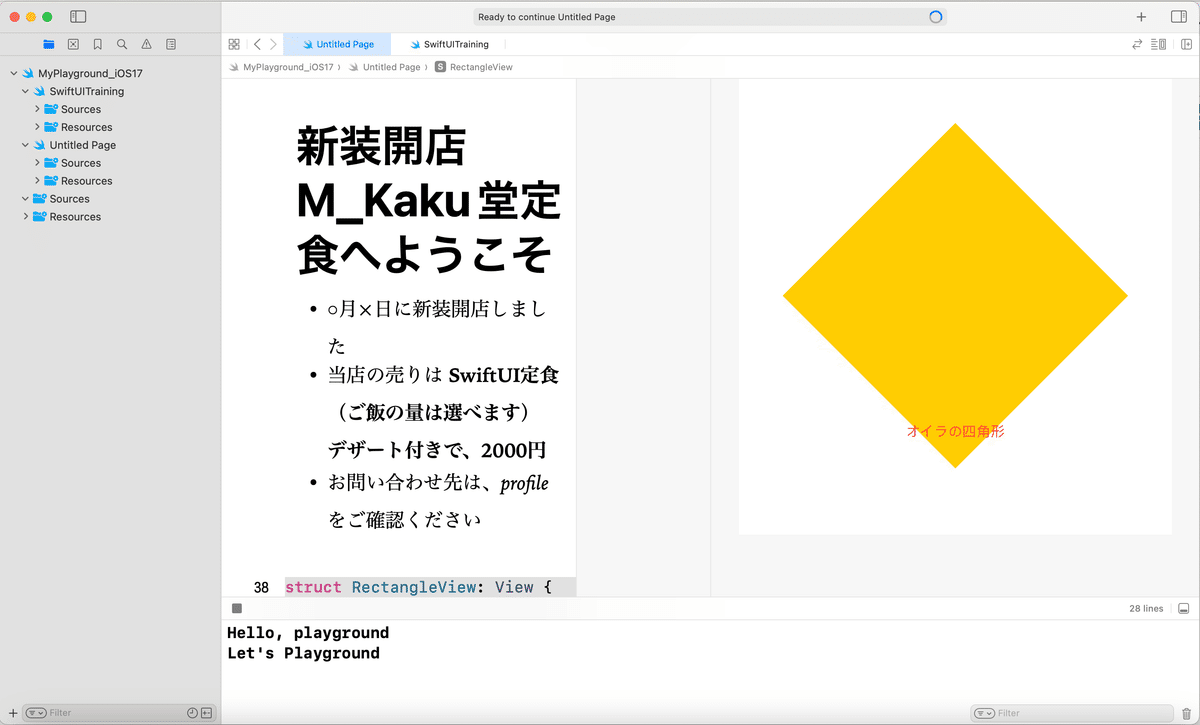
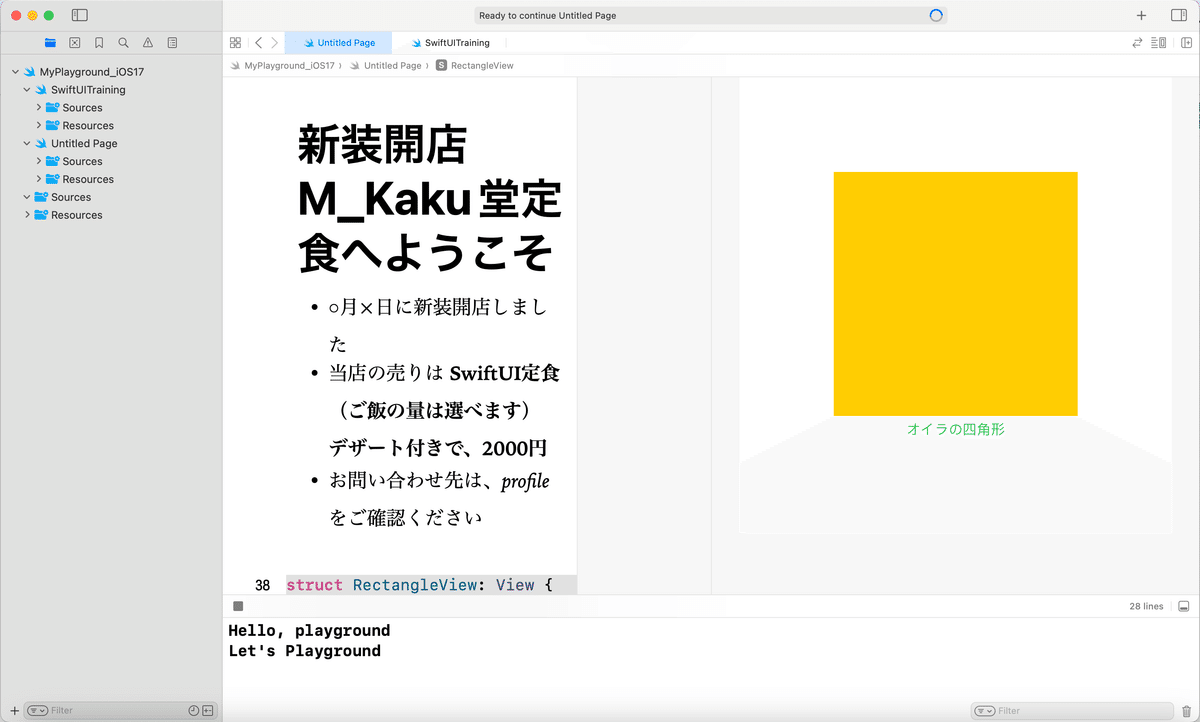
と、最後に、1ページ目に戻って、面白いので、下のコードに変更
struct RectangleView: View {
@State private var rotation4_3: Double = 0
var body: some View {
VStack{
Rectangle()
.fill(Color.yellow)
.frame(width: 300, height: 300)
.rotationEffect(.degrees(rotation4_3))
.animation(.bouncy(duration: 2), value: rotation4_3)
Button(action: {
rotation4_3 = (rotation4_3 < 360 ? rotation4_3 + 45 : 0)
}){
if rotation4_3 < 90 {
Text("オイラの四角形")
.foregroundColor(Color.red)
} else {
Text("オイラの四角形")
.foregroundColor(Color.green)
}
}
}
.padding()
}
}
PlaygroundPage.current.setLiveView(RectangleView().padding(100))動かすと、


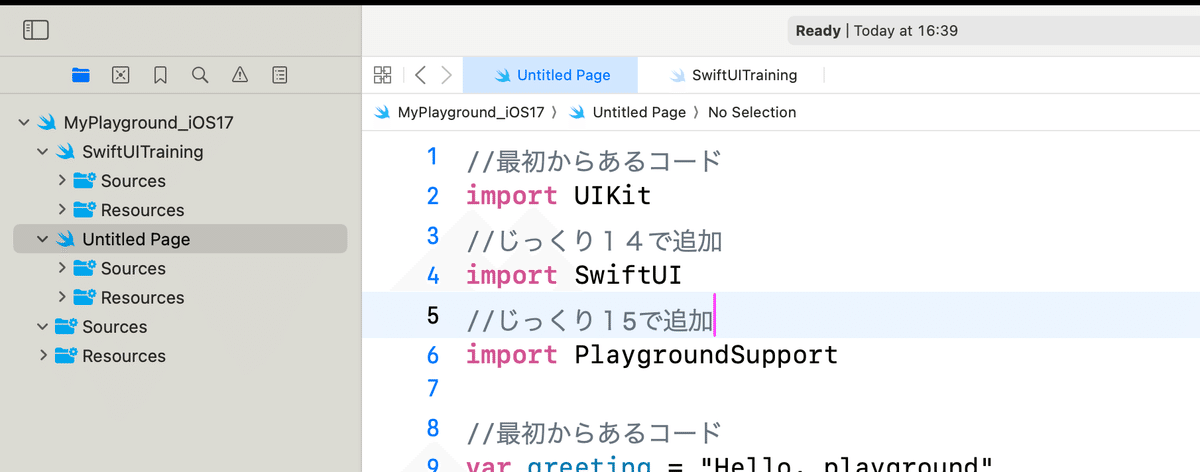
っと、最後に色々と管理が今後面倒くさくなりそうなので、
コードをわかりやすいように修正しとこう
今回のコード(まとめ)
◼️Untitled Page
//最初からあるコード
import UIKit
//じっくり14で追加
import SwiftUI
//じっくり15で追加
import PlaygroundSupport
//最初からあるコード
var greeting = "Hello, playground"
//じっくり14で追加
print(greeting)
//じっくり15で追加
//iOSAppsDevsEssentials第4章
//一番シンプルなコード
var greeting4_1 = "Let's Playground"
print(greeting4_1)
/*
繰り返しを使って
Quick Look機能で処理結果の推移
を確認できる
*/
//じっくり15で追加
var x4_2 = 1
for idx4_2 in 1...2300 {
let y4_2 = idx4_2 * x4_2
x4_2 += 1
}
//じっくり15で追加
/*:
# 新装開店 M_Kaku堂定食へようこそ
* ○月×日に新装開店しました
* 当店の売りは **SwiftUI定食 (ご飯の量は選べます) デザート付きで、2000円**
* お問い合わせ先は、*profile* をご確認ください
*/
struct RectangleView4_3: View {
@State private var rotation4_3: Double = 0
var body: some View {
VStack{
Rectangle()
.fill(Color.yellow)
.frame(width: 300, height: 300)
.rotationEffect(.degrees(rotation4_3))
.animation(.bouncy(duration: 2), value: rotation4_3)
Button(action: {
rotation4_3 = (rotation4_3 < 360 ? rotation4_3 + 45 : 0)
}){
if rotation4_3 < 90 {
Text("オイラの四角形")
.foregroundColor(Color.red)
} else {
Text("オイラの四角形")
.foregroundColor(Color.green)
}
}
}
.padding()
}
}
PlaygroundPage.current.setLiveView(RectangleView4_3().padding(100))◼️SwiftUITraining
//: [Previous](@previous)
import UIKit
import SwiftUI
import PlaygroundSupport
struct CircleView4_3: View {
var body: some View {
VStack{
Circle()
.fill(Color.green)
.frame(width: 300, height: 300)
Button(action: {
}){
Text("オイラのサークル")
}
}
.padding()
}
}
PlaygroundPage.current.setLiveView(CircleView4_3().padding(100))
//: [Next](@next)今回の個人的なポイント
Playgroundだけでもすでにかなり内容が濃い感じで
色々できるってことがわかるね👀
前々回
で名前の付け方をやったと思うんだけど
章の中で何個目のコードかって感じで、
var x4_2 = 1みたいな感じで、番号を振っておくと、
Playgroundで動かすときにはかなり便利。単純に、
var x = 1だと、他のサンプルコードで、
同じxが出てきたときにどうする?
って話だし、見ただけで、
その章の何個目のサンプルコードかわかる
からね🕺
さてと後は、記事公開後に、前々回でやった作業をやって完了




記事公開後のXcode側のコード
🔶Essentials4ファイル
import SwiftUI
import WebKit
struct Essentials4: View {
var body: some View {
VStack{
TabView {
Essentials4Contents()
.tabItem {
Image(systemName: contentsImageTab)
Text(contentsTextTab)
}
Essentials4Code()
.tabItem {
Image(systemName: codeImageTab)
Text(codeTextTab)
}
Essentials4Points()
.tabItem {
Image(systemName: pointImageTab)
Text(pointTextTab)
}
Essentials4WEB()
.tabItem {
Image(systemName: webImageTab)
Text(webTextTab)
}
}
}
}
}
#Preview {
Essentials4()
}
struct Essentials4Contents: View {
@State private var rotation4_3: Double = 0
var body: some View {
VStack{
Rectangle()
.fill(Color.yellow)
.frame(width: 300, height: 300)
.rotationEffect(.degrees(rotation4_3))
.animation(.bouncy(duration: 2), value: rotation4_3)
Button(action: {
rotation4_3 = (rotation4_3 < 360 ? rotation4_3 + 45 : 0)
}){
if rotation4_3 < 90 {
Text("オイラの四角形")
.foregroundColor(Color.red)
} else {
Text("オイラの四角形")
.foregroundColor(Color.green)
}
}
}
.padding()
}
}
#Preview {
Essentials4Contents()
}
struct Essentials4Code: View {
var body: some View {
ScrollView{
Text(codeEssentials4)
}
}
}
#Preview {
Essentials4Code()
}
struct Essentials4Points: View {
var body: some View {
ScrollView{
Text(pointEssencials4)
}
}
}
#Preview {
Essentials4Points()
}
struct Essentials4WebView: UIViewRepresentable {
let searchURL: URL
func makeUIView(context: Context) -> WKWebView {
let view = WKWebView()
let request = URLRequest(url: searchURL)
view.load(request)
return view
}
func updateUIView(_ uiView: WKWebView, context: Context) {
}
}
struct Essentials4WEB: View {
private var url:URL = URL(string: urlEssentials4)!
var body: some View {Essentials4WebView(searchURL: url)
}
}
#Preview {
Essentials4WEB()
}🟧CodeManageFile
Playground側の以下を追加
let codeEssentials4 = """
◼️Untitle Page
//最初からあるコード
import UIKit
//じっくり14で追加
import SwiftUI
//じっくり15で追加
import PlaygroundSupport
//最初からあるコード
var greeting = "Hello, playground"
//じっくり14で追加
print(greeting)
//じっくり15で追加
//iOSAppsDevsEssentials第4章
//一番シンプルなコード
var greeting4_1 = "Let's Playground"
print(greeting4_1)
/*
繰り返しを使って
Quick Look機能で処理結果の推移
を確認できる
*/
//じっくり15で追加
var x4_2 = 1
for idx4_2 in 1...2300 {
let y4_2 = idx4_2 * x4_2
x4_2 += 1
}
//じっくり15で追加
/*:
# 新装開店 M_Kaku堂定食へようこそ
* ○月×日に新装開店しました
* 当店の売りは **SwiftUI定食 (ご飯の量は選べます) デザート付きで、2000円**
* お問い合わせ先は、*profile* をご確認ください
*/
struct RectangleView4_3: View {
@State private var rotation4_3: Double = 0
var body: some View {
VStack{
Rectangle()
.fill(Color.yellow)
.frame(width: 300, height: 300)
.rotationEffect(.degrees(rotation4_3))
.animation(.bouncy(duration: 2), value: rotation4_3)
Button(action: {
rotation4_3 = (rotation4_3 < 360 ? rotation4_3 + 45 : 0)
}){
if rotation4_3 < 90 {
Text("オイラの四角形")
.foregroundColor(Color.red)
} else {
Text("オイラの四角形")
.foregroundColor(Color.green)
}
}
}
.padding()
}
}
PlaygroundPage.current.setLiveView(RectangleView4_3().padding(100))
◼️SwiftUITraining
import UIKit
import SwiftUI
import PlaygroundSupport
struct CircleView4_3: View {
var body: some View {
VStack{
Circle()
.fill(Color.green)
.frame(width: 300, height: 300)
Button(action: {
}){
Text("オイラのサークル")
}
}
.padding()
}
}
PlaygroundPage.current.setLiveView(CircleView4_3().padding(100))
//: [Next](@next)
"""🟩PointManageFile
let pointEssencials4 = """
Playgroundだけでもすでにかなり内容が濃い感じで
色々できるってことがわかるね👀
前々回で名前の付け方をやったと思うんだけど
章の中で何個目のコードかって感じで、
var x4_2 = 1
みたいな感じで、番号を振っておくと、
Playgroundで動かすときにはかなり便利。単純に、
var x = 1
だと、他のサンプルコードで、
同じxが出てきたときにどうする?
って話だし、見ただけで、
その章の何個目のサンプルコードかわかる
からね🕺
"""以外は、節や章見出しを各ファイルに同じ要領で増やしたのみ🕺
Apple公式サイト
さてと、次回は、
第4章まで完了したので、
💃第5章を進めてく〜〜〜🕺
また、週末に進めまする🧐
