
【じっくりSw1ftUI56】実践編26〜第38章 SwiftUI でタブ付きビューを構築する
さてと、前回
で、
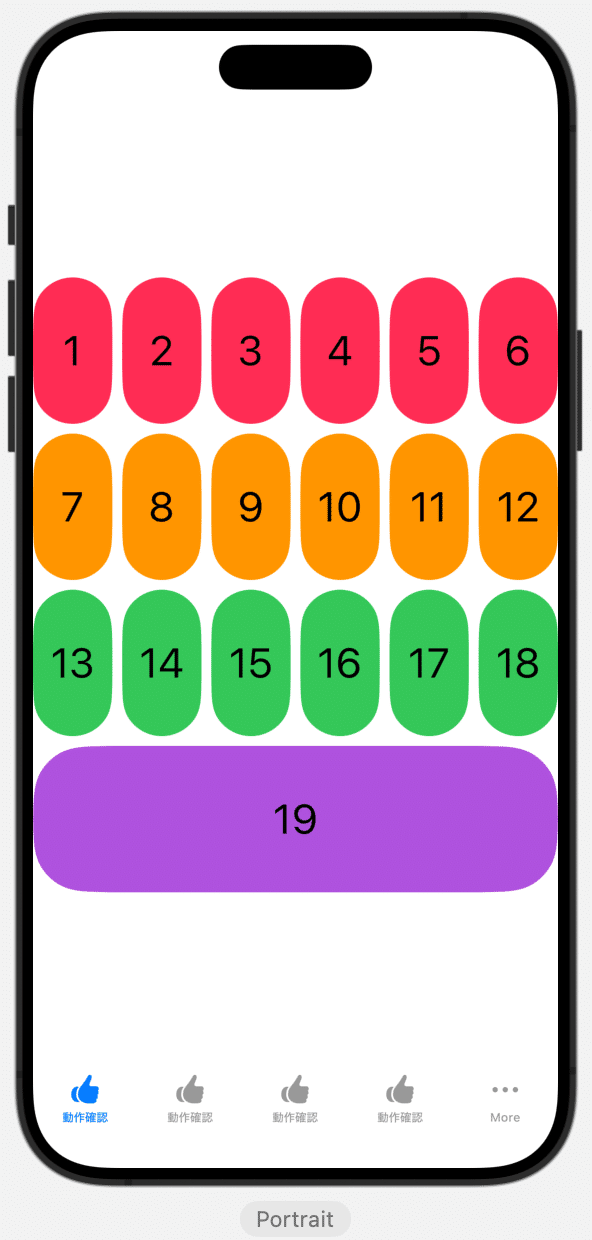
Gridレイアウト関係
は紹介したので、今回は、
Tabビュー
について見てく🕺
今回もオイラの学習なんざ関係ないって人は
で、丸々載ってるみたいだから、そっち見てやったらいんじゃね藁🤣
んだば、早速
じっくり第38章を読んでく👓
概要では、いつも記事公開後に組み込んでる

ができるぜ👍って言ってんね👀
まずはコンポーネントを作る
import SwiftUI
struct Essentials38ContentsView: View {
var body: some View {
TabView{
}
}
}
#Preview {
Essentials38ContentsView()
}てな感じで、差し込むだけで、、、

タブビューのコンテンツを差し込み
サンプルだと
import SwiftUI
struct Essentials38ContentsView: View {
var body: some View {
TabView{
Text("りんご")
Text("みかん")
Text("バナナ")
}
.font(.largeTitle)
}
}
#Preview {
Essentials38ContentsView()
}てな感じのコードで

んでもって、、、
import SwiftUI
struct Essentials38ContentsView: View {
var body: some View {
TabView{
Text("りんご")
Text("みかん")
Text("バナナ")
}
.font(.largeTitle)
.tabViewStyle(PageTabViewStyle())
}
}
#Preview {
Essentials38ContentsView()
}てな感じにすると、


同じく右にスワイプで、

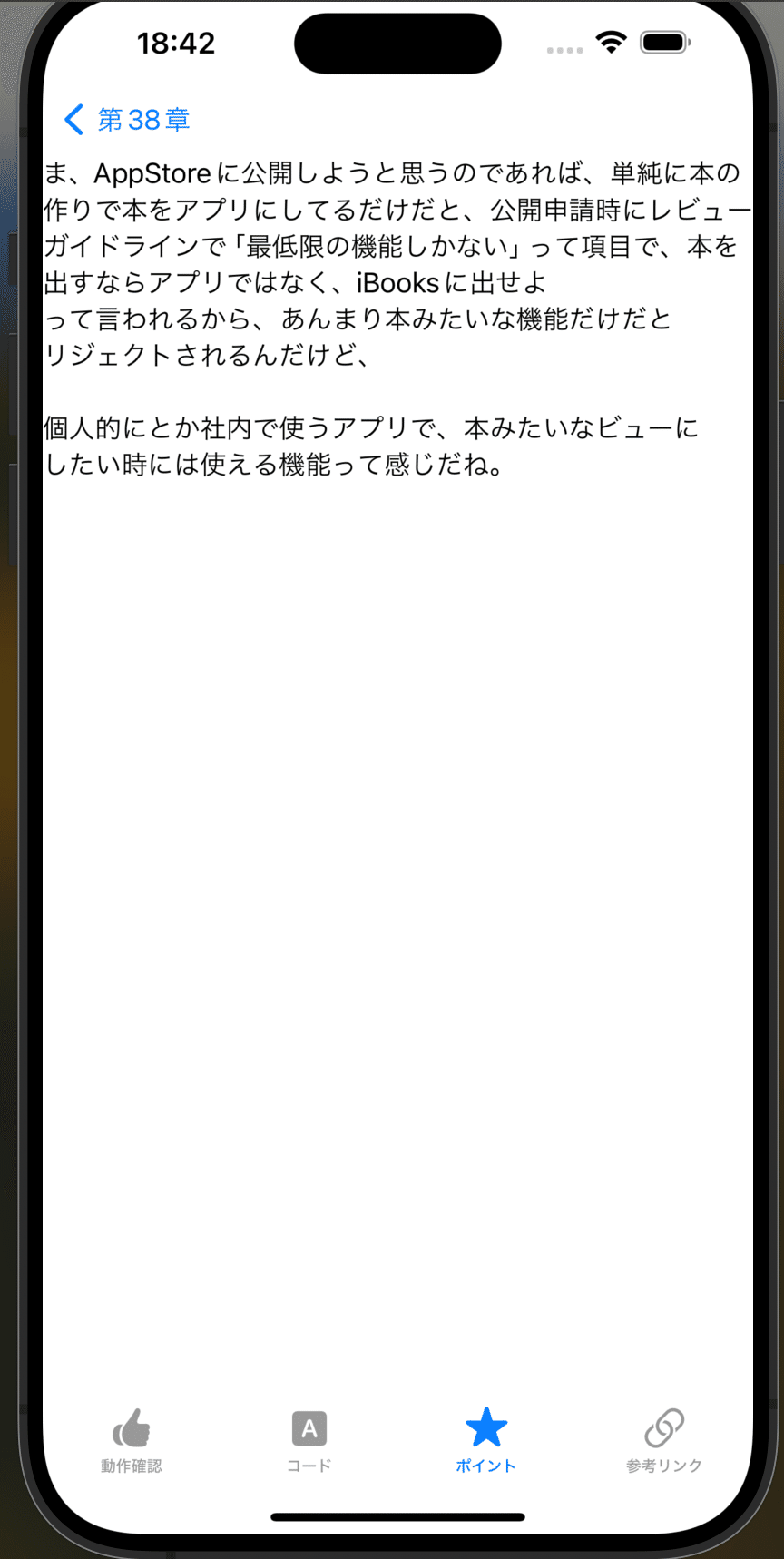
ここでポイント①:ま、AppStoreに公開しようと思うのであれば、
単純に本の作りで本をアプリにしてるだけだと、
公開申請時にレビューガイドラインで「最低限の機能しかない」って項目で、
本を出すならアプリではなく、iBooksに出せよ
って言われるから、あんまり本みたいな機能だけだとリジェクトされるんだけど、
個人的にとか社内で使うアプリで、
本みたいなビューにしたい時には使える機能って感じだね。
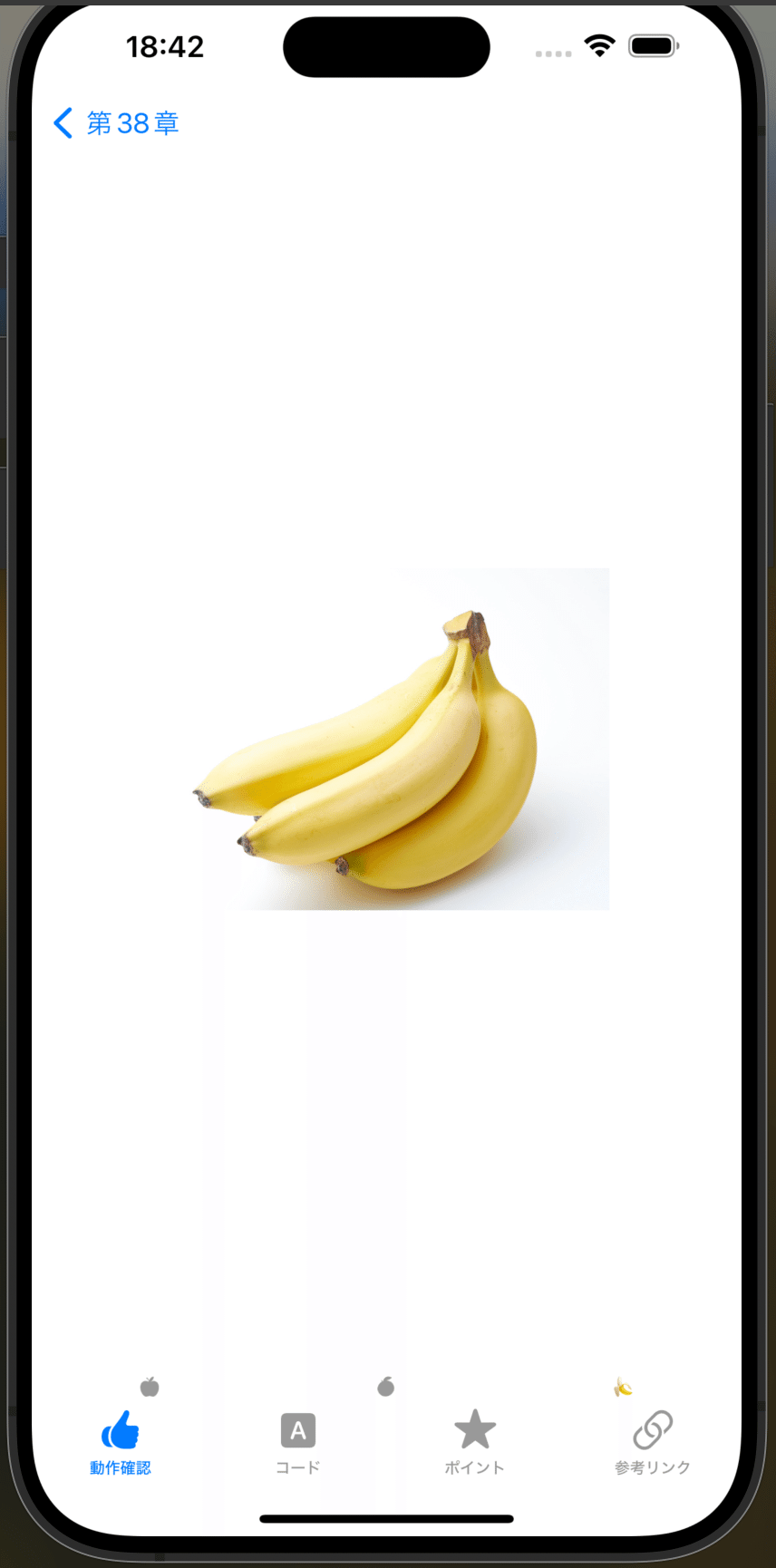
タブらしい外観を持ったビューを組み込もう
import SwiftUI
struct Essentials38ContentsView: View {
var body: some View {
TabView{
Image("りんごちゃん")
.tabItem {
Text("🍎")
}
Image("みかんちゃん")
.tabItem {
Text("🍊")
}
Image("バナナさん")
.tabItem {
Text("🍌")
}
}
.font(.largeTitle)
//あると想定通りに動かないので下のコードはコメントアウト
//.tabViewStyle(PageTabViewStyle())
}
}
#Preview {
Essentials38ContentsView()
}てな感じにすると、



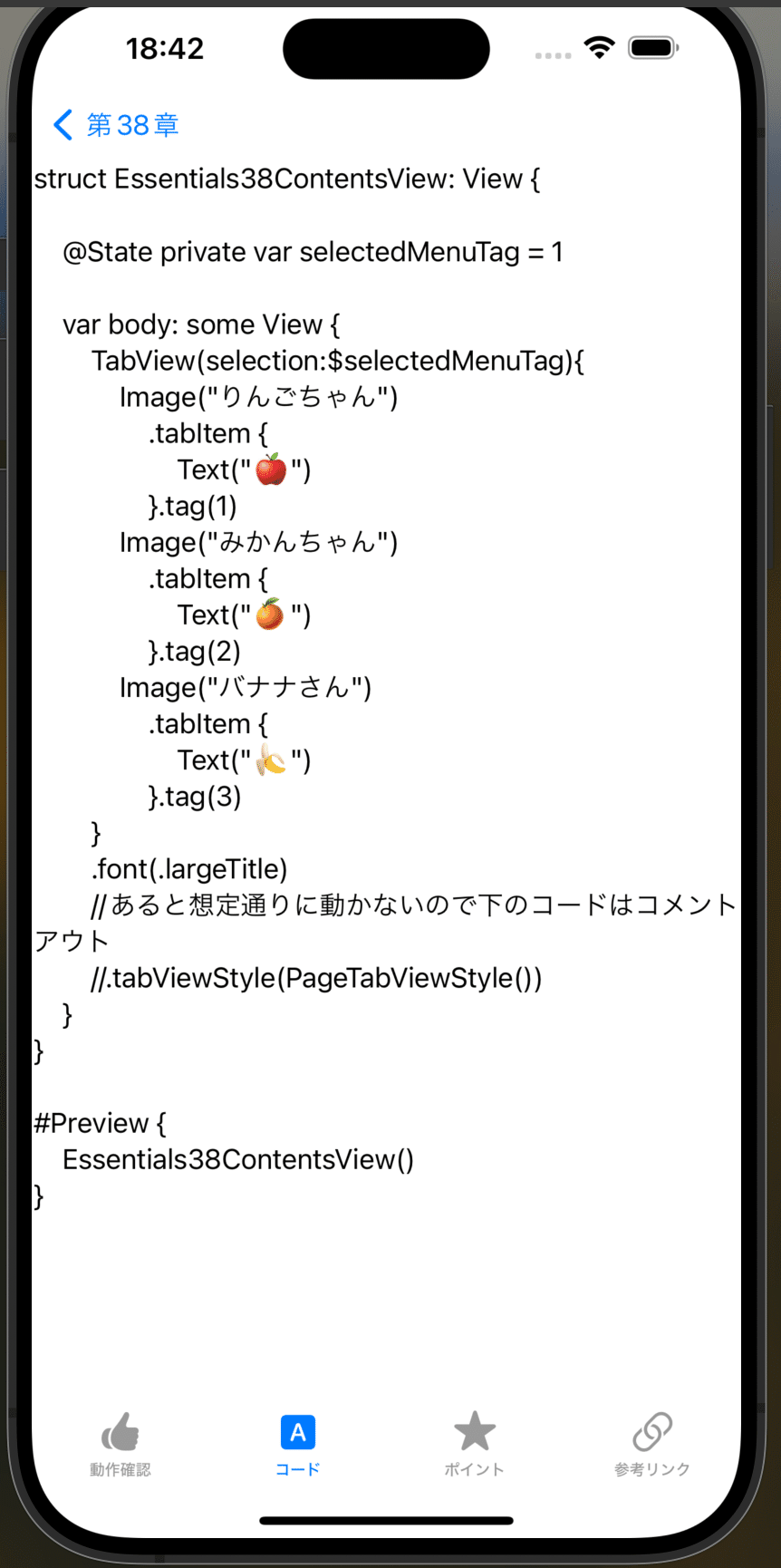
んでさらにタブにタグを付けて管理したいなら、
import SwiftUI
struct Essentials38ContentsView: View {
@State private var selectedMenuTag = 1
var body: some View {
TabView(selection:$selectedMenuTag){
Image("りんごちゃん")
.tabItem {
Text("🍎")
}.tag(1)
Image("みかんちゃん")
.tabItem {
Text("🍊")
}.tag(2)
Image("バナナさん")
.tabItem {
Text("🍌")
}.tag(3)
}
.font(.largeTitle)
//あると想定通りに動かないので下のコードはコメントアウト
//.tabViewStyle(PageTabViewStyle())
}
}
#Preview {
Essentials38ContentsView()
}てな感じにすると〜〜〜



で、本文の内容としては以上。
ま、普段記事公開後で作ってるサンプルコードの方がタブビューについてはちょっと充実はしてるので、そっちのサンプルも併せて見直してみてね〜〜〜
Apple公式
さてと、次回は
第39章 SwiftUI でコンテキスト メニューを構築する
をやってく🕺予習したい方は
こちらをどうぞ💃
ま、個人的には、
Xcodeなり、UiPathなり、GoogleAppsScriptなり、
民主化されたテクノロジーなのに、
予習とか復習とかリスキリングとかリカレントとか言っちゃって
学びではなく、お勉強になってる人は嫌いだが笑🤣
👉ガッチガチに身構えても、所詮フリーで誰でも少し使ってみれば、ロボットなりアプリなりを作れるようなオープンソースなのに
わざわざ予習までして勉強してどうする?👀
って感じ。
💃楽しく気楽にマイペースでやって、
自分なりのアプリが作れるようになれば結果は同じ🕺
健康心理学的に、
ガッチガチになると、
「闘争逃走本能」が働いて
やらなくなるから、
余計なタスクや使命感はすぐにゴミ箱に捨てた方がいい
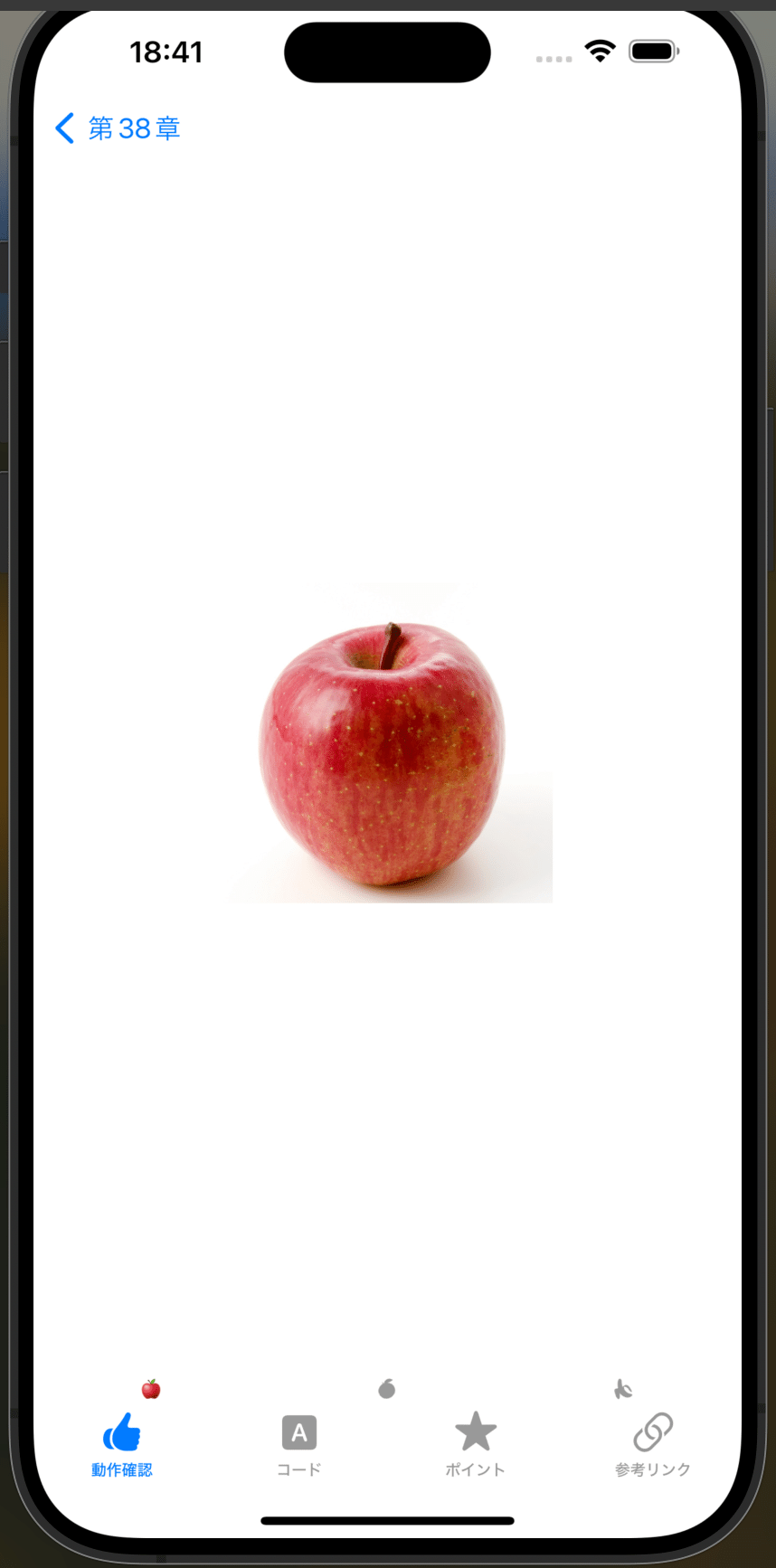
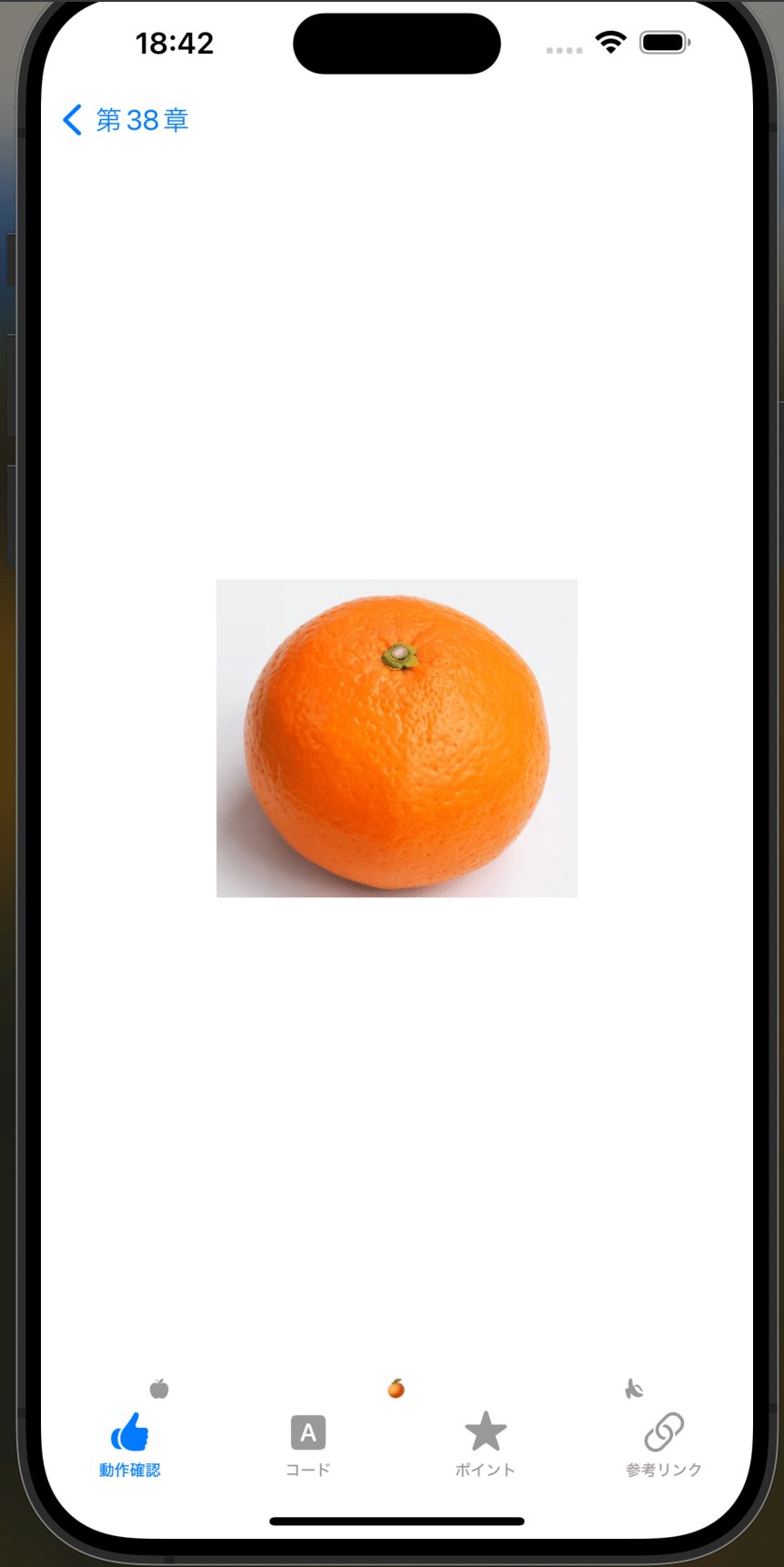
記事公開後、
いつもどおり、
でやった操作を〜〜〜
ここ数回は、ビューが多いからペタペタが大変なワタクシ藁🤣






サンプルコード
◆Essentials38.swift
import SwiftUI
import WebKit
//タイトル
let essentialsChapter38NavigationTitle = "第38章"
let essentialsChapter38Title = "第38章 SwiftUI でタブ付きビューを構築する"
let essentialsChapter38SubTitle = "第38章 SwiftUI でタブ付きビューを構築する"
//コード
let codeEssentials38 = """
struct Essentials38ContentsView: View {
@State private var selectedMenuTag = 1
var body: some View {
TabView(selection:$selectedMenuTag){
Image("りんごちゃん")
.tabItem {
Text("🍎")
}.tag(1)
Image("みかんちゃん")
.tabItem {
Text("🍊")
}.tag(2)
Image("バナナさん")
.tabItem {
Text("🍌")
}.tag(3)
}
.font(.largeTitle)
//あると想定通りに動かないので下のコードはコメントアウト
//.tabViewStyle(PageTabViewStyle())
}
}
#Preview {
Essentials38ContentsView()
}
"""
//ポイント
let pointEssentials38 = """
ま、AppStoreに公開しようと思うのであれば、単純に本の作りで本をアプリにしてるだけだと、公開申請時にレビューガイドラインで「最低限の機能しかない」って項目で、本を出すならアプリではなく、iBooksに出せよ
って言われるから、あんまり本みたいな機能だけだとリジェクトされるんだけど、
個人的にとか社内で使うアプリで、本みたいなビューにしたい時には使える機能って感じだね。
"""
//URL
let urlEssentials38 = "https://note.com/m_kakudo/n/n3c844f52bbab"
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentialsCh38: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentialsCh38
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentialsCh38{
case Sec1
}
//各項目に表示するリスト項目
let dataiOSApp17DevelopmentEssentialsCh38: [ListiOSApp17DevelopmentEssentialsCh38] = [
ListiOSApp17DevelopmentEssentialsCh38(id: 1, title: essentialsChapter38SubTitle, view: .Sec1),
]
struct iOSApp17DevelopmentEssentialsCh38: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentialsCh38) { data in
self.containedViewiOSApp17DevelopmentEssentialsCh38(dataiOSApp17DevelopmentEssentialsCh38: data)
}
.edgesIgnoringSafeArea([.bottom])
}
.navigationTitle(essentialsChapter38NavigationTitle)
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentialsCh38(dataiOSApp17DevelopmentEssentialsCh38: ListiOSApp17DevelopmentEssentialsCh38) -> AnyView {
switch dataiOSApp17DevelopmentEssentialsCh38.view {
case .Sec1:
return AnyView(NavigationLink (destination: Essentials38()) {
Text(dataiOSApp17DevelopmentEssentialsCh38.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentialsCh38()
}
struct Essentials38: View {
var body: some View {
VStack{
TabView {
Essentials38ContentsView()
.tabItem {
Image(systemName: contentsImageTab)
Text(contentsTextTab)
}
Essentials38Code()
.tabItem {
Image(systemName: codeImageTab)
Text(codeTextTab)
}
Essentials38Points()
.tabItem {
Image(systemName: pointImageTab)
Text(pointTextTab)
}
Essentials38WEB()
.tabItem {
Image(systemName: webImageTab)
Text(webTextTab)
}
}
}
}
}
#Preview {
Essentials38()
}
struct Essentials38Code: View {
var body: some View {
ScrollView{
Text(codeEssentials38)
}
}
}
#Preview {
Essentials38Code()
}
struct Essentials38Points: View {
var body: some View {
ScrollView{
Text(pointEssentials38)
}
}
}
#Preview {
Essentials38Points()
}
struct Essentials38WebView: UIViewRepresentable {
let searchURL: URL
func makeUIView(context: Context) -> WKWebView {
let view = WKWebView()
let request = URLRequest(url: searchURL)
view.load(request)
return view
}
func updateUIView(_ uiView: WKWebView, context: Context) {
}
}
struct Essentials38WEB: View {
private var url:URL = URL(string: urlEssentials38)!
var body: some View {Essentials38WebView(searchURL: url)
}
}
#Preview {
Essentials38WEB()
}
struct Essentials38ContentsView: View {
@State private var selectedMenuTag = 1
var body: some View {
TabView(selection:$selectedMenuTag){
Image("りんごちゃん")
.tabItem {
Text("🍎")
}.tag(1)
Image("みかんちゃん")
.tabItem {
Text("🍊")
}.tag(2)
Image("バナナさん")
.tabItem {
Text("🍌")
}.tag(3)
}
.font(.largeTitle)
//あると想定通りに動かないので下のコードはコメントアウト
//.tabViewStyle(PageTabViewStyle())
}
}
#Preview {
Essentials38ContentsView()
}◆EssentialsMenu.swift
//フレームワーク
import SwiftUI
import WebKit
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentials: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentials
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentials {
case Ch1
//じっくり13で追加
case Ch2
//じっくり14で追加
case Ch3
//じっくり15で追加
case Ch4
//じっくり16で追加
case Ch5
//じっくり17で追加
case Ch6
//じっくり18で追加
case Ch7
//じっくり19で追加
case Ch8
//じっくり20、21で追加
case Ch9
//じっくり22、23で追加
case Ch10
//じっくり24で追加
case Ch11
//じっくり25で追加
case Ch12
//じっくり26で追加
case Ch13
//じっくり27,28で追加
case Ch14
//じっくり29で追加
case Ch15
//じっくり31で追加
case Ch16
//じっくり32で追加
case Ch17
//じっくり33で追加
case Ch18
//じっくり34で追加
case Ch19
//じっくり35で追加
case Ch20
//じっくり36で追加
case Ch21
//じっくり37で追加
case Ch22
//じっくり40で追加
case Ch23
//じっくり41で追加
case Ch24
//じっくり43で追加
case Ch25
//じっくり44で追加
case Ch26
//じっくり45で追加
case Ch27
//じっくり46で追加
case Ch28
//じっくり47で追加
case Ch29
//じっくり48で追加
case Ch30
//じっくり49で追加
case Ch31
//じっくり50で追加
case Ch32
//じっくり51で追加
case Ch33
//じっくり52で追加
case Ch34
//じっくり53で追加
case Ch35
//じっくり54で追加
case Ch36
//じっくり55で追加
case Ch37
//じっくり56で追加
case Ch38
}
//各項目に表示する文字列
let dataiOSApp17DevelopmentEssentials: [ListiOSApp17DevelopmentEssentials] = [
ListiOSApp17DevelopmentEssentials(id: 1, title: essentialsChapter1Title, view: .Ch1),
//じっくり13で追加
ListiOSApp17DevelopmentEssentials(id: 2, title: essentialsChapter2Title, view: .Ch2),
//じっくり13で追加
ListiOSApp17DevelopmentEssentials(id: 3, title: essentialsChapter3Title, view: .Ch3),
//じっくり15で追加
ListiOSApp17DevelopmentEssentials(id: 4, title: essentialsChapter4Title, view: .Ch4),
//じっくり16で追加
ListiOSApp17DevelopmentEssentials(id: 5, title: essentialsChapter5Title, view: .Ch5),
//じっくり17で追加
ListiOSApp17DevelopmentEssentials(id: 6, title: essentialsChapter6Title, view: .Ch6),
//じっくり18で追加
ListiOSApp17DevelopmentEssentials(id: 7, title: essentialsChapter7Title, view: .Ch7),
//じっくり19で追加
ListiOSApp17DevelopmentEssentials(id: 8, title: essentialsChapter8Title, view: .Ch8),
//じっくり20、21で追加
ListiOSApp17DevelopmentEssentials(id: 9, title: essentialsChapter9Title, view: .Ch9),
//じっくり22、23で追加
ListiOSApp17DevelopmentEssentials(id: 10, title: essentialsChapter10Title, view: .Ch10),
//じっくり24で追加
ListiOSApp17DevelopmentEssentials(id: 11, title: essentialsChapter11Title, view: .Ch11),
//じっくり25で追加
ListiOSApp17DevelopmentEssentials(id: 12, title: essentialsChapter12Title, view: .Ch12),
//じっくり26で追加
ListiOSApp17DevelopmentEssentials(id: 13, title: essentialsChapter13Title, view: .Ch13),
//じっくり27,28で追加
ListiOSApp17DevelopmentEssentials(id: 14, title: essentialsChapter14Title, view: .Ch14),
//じっくり29で追加
ListiOSApp17DevelopmentEssentials(id: 15, title: essentialsChapter15Title, view: .Ch15),
//じっくり31で追加
ListiOSApp17DevelopmentEssentials(id: 16, title: essentialsChapter16Title, view: .Ch16),
//じっくり32で追加
ListiOSApp17DevelopmentEssentials(id: 17, title: essentialsChapter17Title, view: .Ch17),
//じっくり33で追加
ListiOSApp17DevelopmentEssentials(id: 18, title: essentialsChapter18Title, view: .Ch18),
//じっくり34で追加
ListiOSApp17DevelopmentEssentials(id: 19, title: essentialsChapter19Title, view: .Ch19),
//じっくり35で追加
ListiOSApp17DevelopmentEssentials(id: 20, title: essentialsChapter20Title, view: .Ch20),
//じっくり36で追加
ListiOSApp17DevelopmentEssentials(id: 21, title: essentialsChapter21Title, view: .Ch21),
//じっくり37で追加
ListiOSApp17DevelopmentEssentials(id: 22, title: essentialsChapter22Title, view: .Ch22),
//じっくり40で追加
ListiOSApp17DevelopmentEssentials(id: 23, title: essentialsChapter23Title, view: .Ch23),
//じっくり41で追加
ListiOSApp17DevelopmentEssentials(id: 24, title: essentialsChapter24Title, view: .Ch24),
//じっくり43で追加
ListiOSApp17DevelopmentEssentials(id: 25, title: essentialsChapter25Title, view: .Ch25),
//じっくり44で追加
ListiOSApp17DevelopmentEssentials(id: 26, title: essentialsChapter26Title, view: .Ch26),
//じっくり45で追加
ListiOSApp17DevelopmentEssentials(id: 27, title: essentialsChapter27Title, view: .Ch27),
//じっくり46で追加
ListiOSApp17DevelopmentEssentials(id: 28, title: essentialsChapter28Title, view: .Ch28),
//じっくり47で追加
ListiOSApp17DevelopmentEssentials(id: 29, title: essentialsChapter29Title, view: .Ch29),
//じっくり48で追加
ListiOSApp17DevelopmentEssentials(id: 30, title: essentialsChapter30Title, view: .Ch30),
//じっくり49で追加
ListiOSApp17DevelopmentEssentials(id: 31, title: essentialsChapter31Title, view: .Ch31),
//じっくり50で追加
ListiOSApp17DevelopmentEssentials(id: 32, title: essentialsChapter32Title, view: .Ch32),
//じっくり51で追加
ListiOSApp17DevelopmentEssentials(id: 33, title: essentialsChapter33Title, view: .Ch33),
//じっくり52で追加
ListiOSApp17DevelopmentEssentials(id: 34, title: essentialsChapter34Title, view: .Ch34),
//じっくり53で追加
ListiOSApp17DevelopmentEssentials(id: 35, title: essentialsChapter35Title, view: .Ch35),
//じっくり54で追加
ListiOSApp17DevelopmentEssentials(id: 36, title: essentialsChapter36Title, view: .Ch36),
//じっくり55で追加
ListiOSApp17DevelopmentEssentials(id: 37, title: essentialsChapter37Title, view: .Ch37),
//じっくり56で追加
ListiOSApp17DevelopmentEssentials(id: 38, title: essentialsChapter38Title, view: .Ch38),
]
struct iOSApp17DevelopmentEssentials: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentials) { data in
self.containedViewiOSApp17DevelopmentEssentials(dataiOSApp17DevelopmentEssentials: data)
}
.edgesIgnoringSafeArea([.bottom])
}
.navigationTitle("iOS開発の章目次")
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentials(dataiOSApp17DevelopmentEssentials: ListiOSApp17DevelopmentEssentials) -> AnyView {
switch dataiOSApp17DevelopmentEssentials.view {
case .Ch1:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh1()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり13で追加
case .Ch2:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh2()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり13で追加
case .Ch3:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh3()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり15で追加
case .Ch4:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh4()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり16で追加
case .Ch5:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh5()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり17で追加
case .Ch6:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh6()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり18で追加
case .Ch7:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh7()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり19で追加
case .Ch8:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh8()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり20、21で追加
case .Ch9:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh9()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり22、23で追加
case .Ch10:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh10()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり24で追加
case .Ch11:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh11()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり25で追加
case .Ch12:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh12()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり26で追加
case .Ch13:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh13()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり27,28で追加
case .Ch14:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh14()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり29で追加
case .Ch15:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh15()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり31で追加
case .Ch16:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh16()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり32で追加
case .Ch17:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh17()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり33で追加
case .Ch18:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh18()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり34で追加
case .Ch19:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh19()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり35で追加
case .Ch20:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh20()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり36で追加
case .Ch21:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh21()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり37で追加
case .Ch22:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh22()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり40で追加
case .Ch23:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh23()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり41で追加
case .Ch24:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh24()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり43で追加
case .Ch25:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh25()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり44で追加
case .Ch26:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh26()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり45で追加
case .Ch27:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh27()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり46で追加
case .Ch28:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh28()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり47で追加
case .Ch29:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh29()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり48で追加
case .Ch30:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh30()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり49で追加
case .Ch31:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh31()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり50で追加
case .Ch32:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh32()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり51で追加
case .Ch33:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh33()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり52で追加
case .Ch34:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh34()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり53で追加
case .Ch35:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh35()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり54で追加
case .Ch36:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh36()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり55で追加
case .Ch37:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh37()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり56で追加
case .Ch38:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh38()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentials()
}以上。
さてと、明日からも仕事楽しもうっと
皆さんも良き日曜の夜を〜〜〜
