
【徒然iOS】気ままにUIKit87〜Tab Bar タブで画面を切り替える〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
をいつも通りやってから本題へ💃

とりあえず、、、

本題の前に(導入編)
タブバーとは、
画面を切り替えるボタンを並べるためのバー
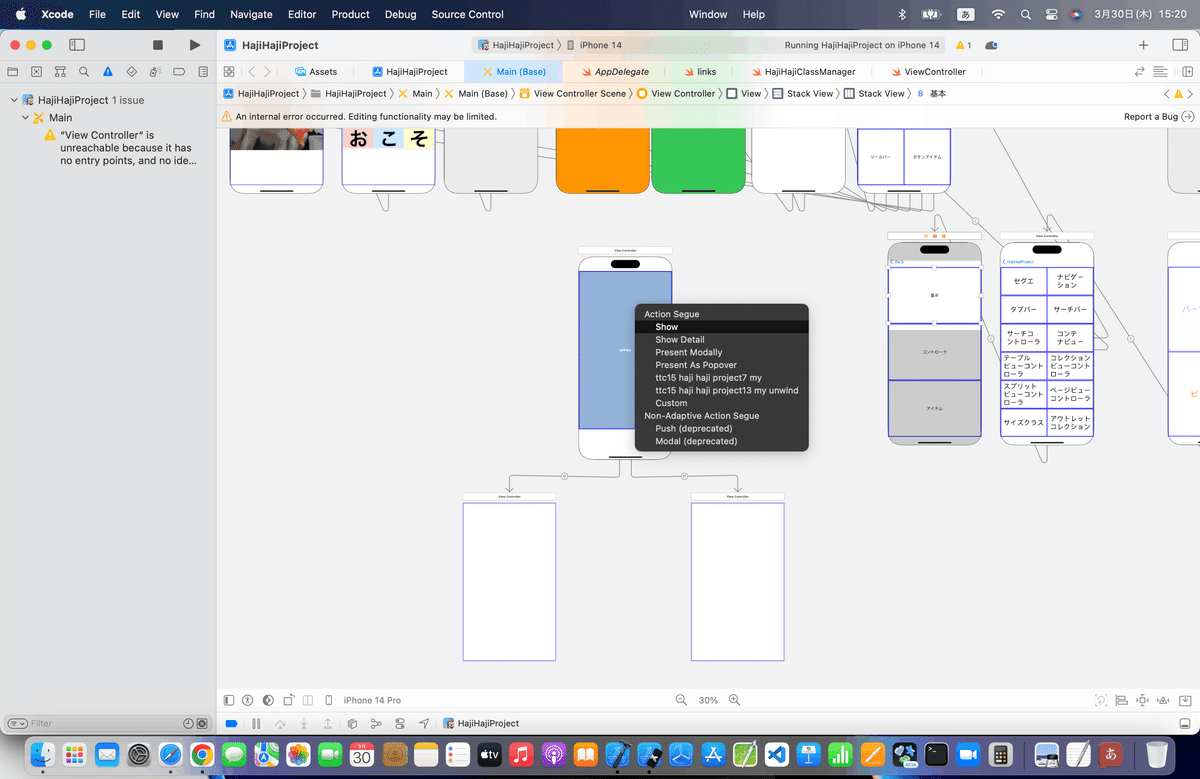
⒈タブバーコントローラをセット





⒉分かりやすいように各ビューにイメージをセットしてから、シミュレータで実行



めちゃくちゃ簡単でしょ👀
ちなみに、




ただし、
ナビゲーションコントローラの配下ではなくなるので、
ナビゲーションアイテムが消える点に気をつけないとね〜〜〜
なので、

本題を進めまする〜〜〜〜🕺
本題
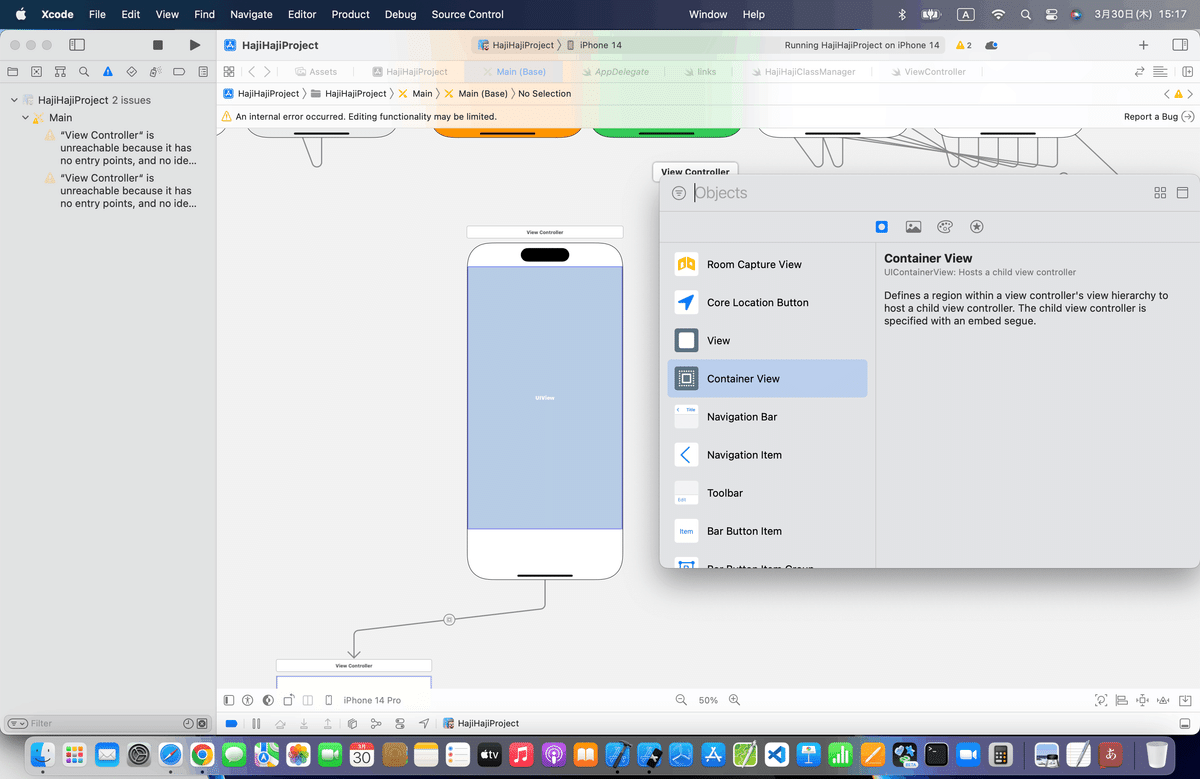
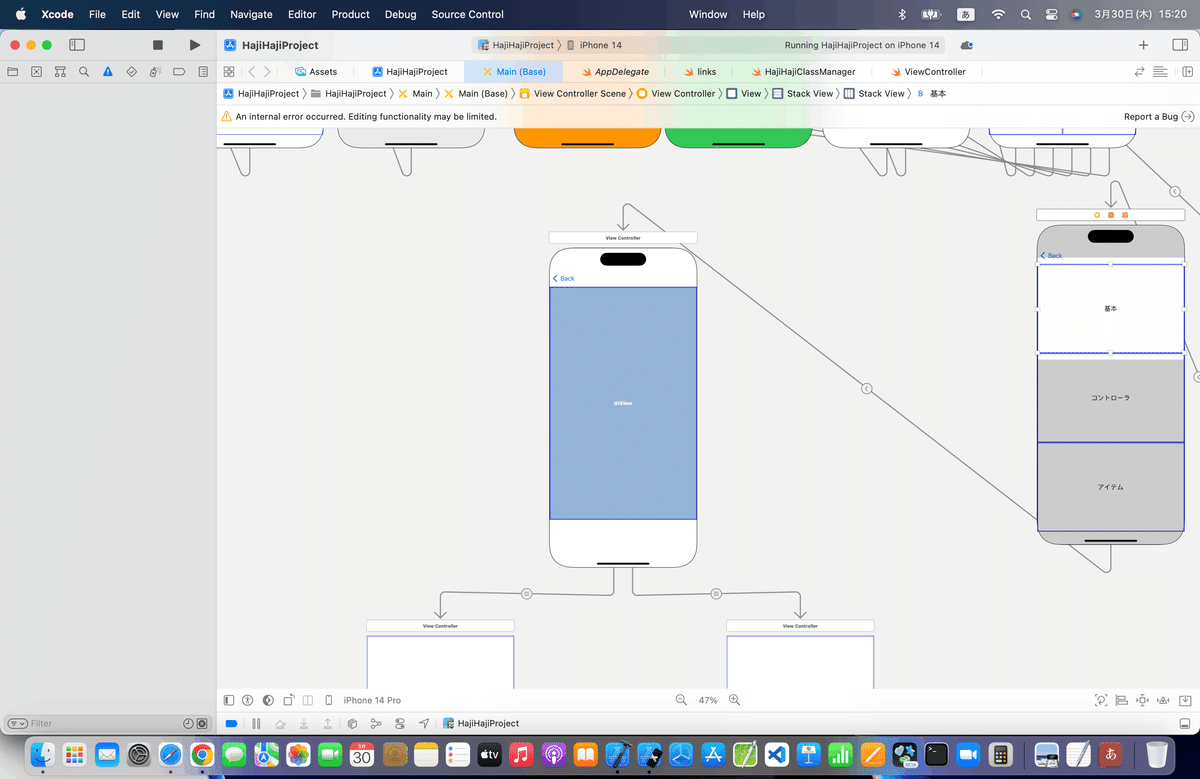
⒈新規ビューにコンテナビューをふたつ配置





⒉タブバーを配置

⒊タブバーとコンテナビューをアウトレット接続





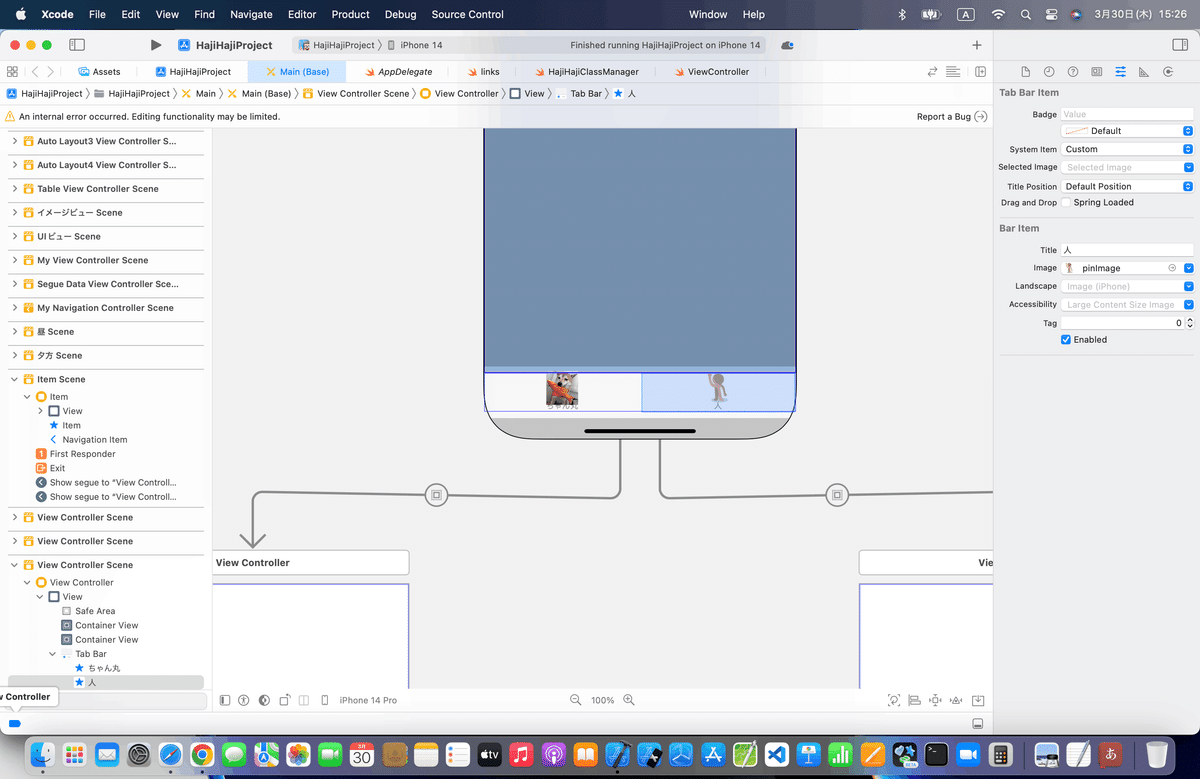
⒋画面の変化がわかるようにイメージをセット

⒌コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController, UITabBarDelegate {
@IBOutlet weak var testView1: UIView!
@IBOutlet weak var testView2: UIView!
@IBOutlet weak var testTabBar: UITabBar!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//昼画面のみ表示にする。
testView1.hidden = false
testView2.hidden = true
//デリゲート先を自分に設定する。
testTabBar.delegate = self
}
//ボタン押下時の呼び出しメソッド
func tabBar(tabBar: UITabBar, didSelectItem item: UITabBarItem){
switch item.tag {
case 1:
//昼画面を表示する。
testView1.hidden = false
testView2.hidden = true
case 2:
//夕方画面を表示する。
testView1.hidden = true
testView2.hidden = false
default:
return
}
}
}を参考に〜〜〜書き換え〜〜〜👀
class TabBarStandardViewController: UIViewController, UITabBarDelegate {
@IBOutlet weak var myTabbar: UITabBar!
@IBOutlet weak var myContainer1: UIView!
@IBOutlet weak var myContainer2: UIView!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//昼画面のみ表示にする。
myContainer1.isHidden = false
myContainer2.isHidden = true
//デリゲート先を自分に設定する。
myTabbar.delegate = self
}
//ボタン押下時の呼び出しメソッド
@objc func tabBar(_ tabBar: UITabBar, didSelect item: UITabBarItem){
switch item.tag {
case 1:
//昼画面を表示する。
myContainer1.isHidden = false
myContainer2.isHidden = true
case 2:
//夕方画面を表示する。
myContainer1.isHidden = true
myContainer2.isHidden = false
default:
return
}
}
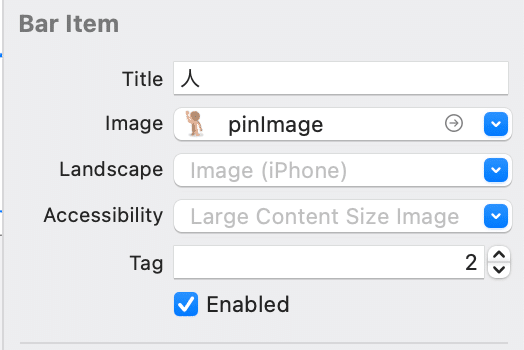
}⒍設定項目のtagの数字を設定し忘れていたので、設定


★0と1だとダメなので確実に〜〜〜〜🕺
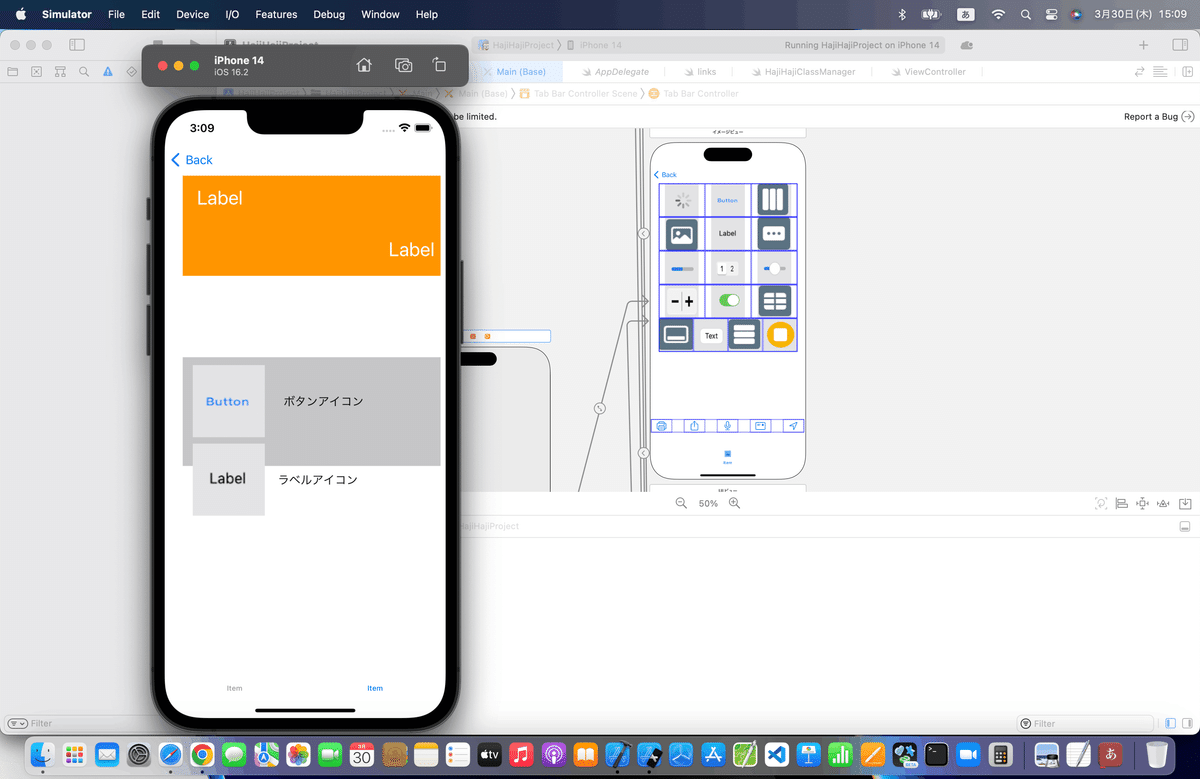
⒎シミュレータで実行


ハイ、完了💃
記事の内容については以上🕺
ブラッシュアップ
AutoLayout~~~~




後は、最近恒例の地球儀ボタン〜〜〜〜

記事公開後、

実機も問題なし🕺
Apple公式
さて、次回は
をレッツゴする🕺
今回でちょっと先に触れちゃったね〜〜〜👀
