
【いきなりStudio15】(ソース・テンプレート編)Configファイルの読み込みでガチろう③~ファイルをデバッグは、ガチラーの友達( ´∀` )~実行だけなんぞ、あなおそろしや👀💦
さてと、前回
で、
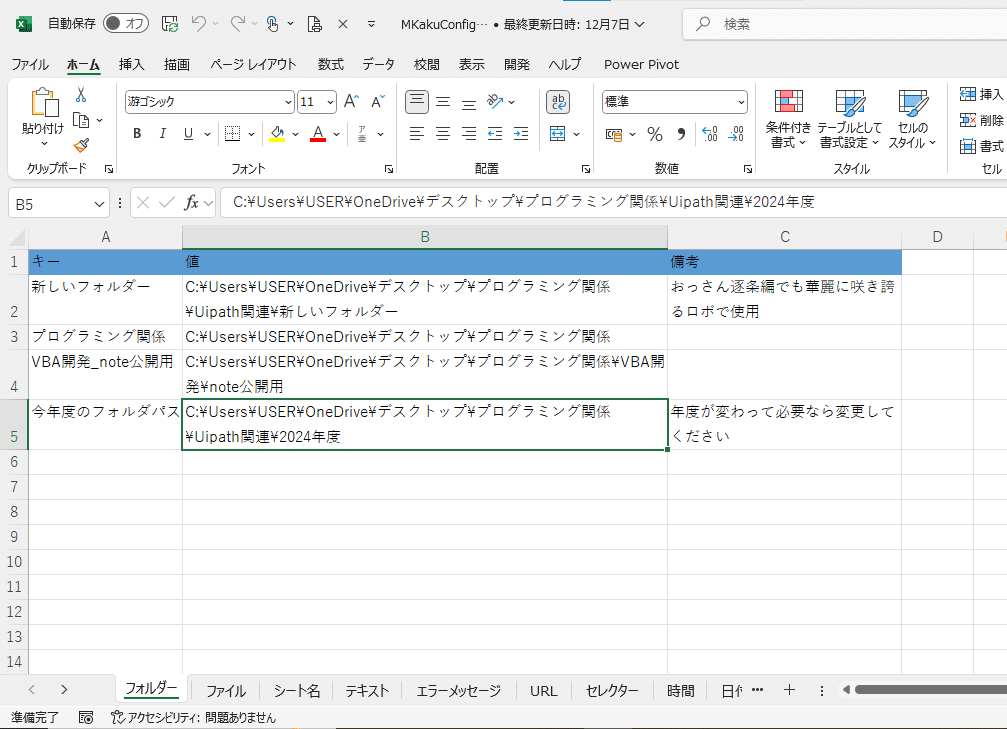
Configファイル
については説明したので、前々回
で組んだ、
基本的な流れの各アクティビティ
について、ひとつひとつ何回かに分けて、
ポイント
考え方
改修方法
なんかを説明してくや( ´∀` )
んだば、早速
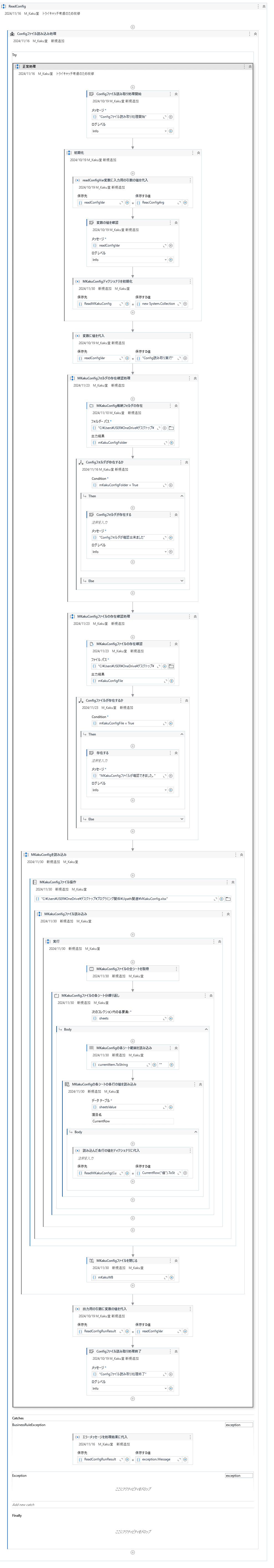
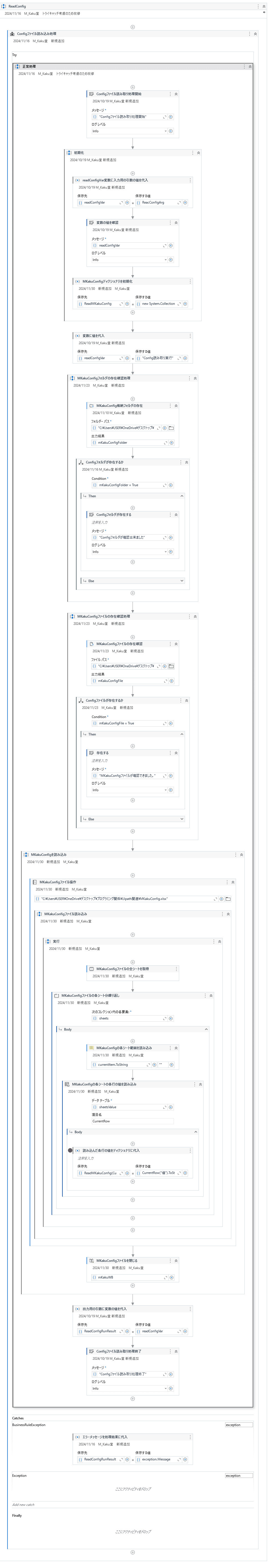
前々回までのReadConfigソース

で書いた
Studio開発での原則の2番目
再利用を意識して、シンプルなソースを組む
👉シンプルイズビューティフル
を実現できてるでしょ( ´∀` )
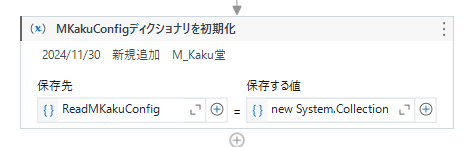
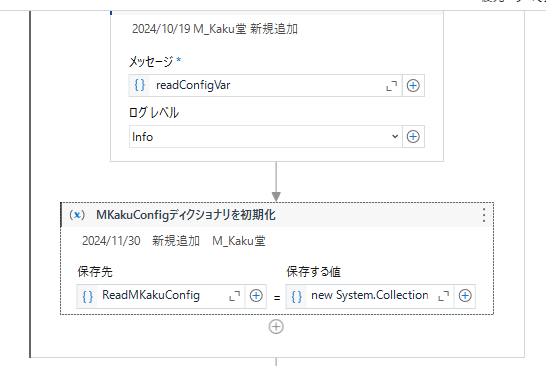
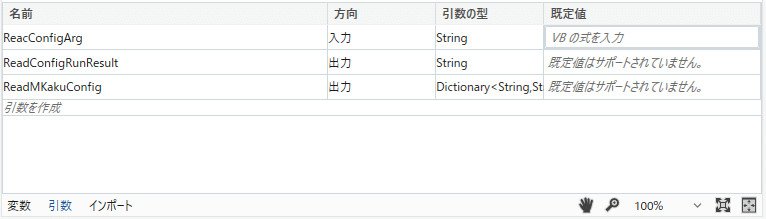
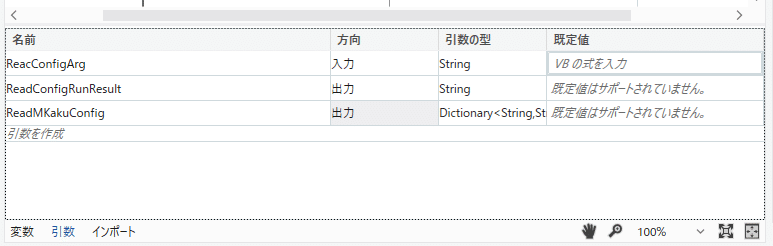
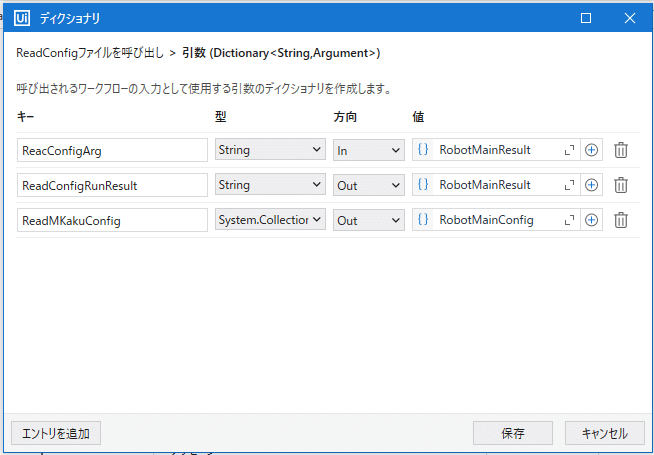
さすがに、引数に設定したディクショナリについては、
で、
TKey、TValueの型を設定してね
て書いたので、説明は省くけど、
結構、Studioの現場に入って、最初に一番戸惑う人が出てくるのが
ディクショナリの初期化

おそらく、UiPath基礎コースとか、本なんかには当たり前に載っているので、
・そこを見ると、当たり前に流れ作業でやっちゃう
↓
・いざ、自分でゼロからソースを組もうとすると忘れがち( ´∀` )
↓
・単体テストで、ファイルをデバッグする
↓
・エラー発生👈最初のうち、あるある
なんだよねえ( ´∀` )
(かくゆーオイラも現場デビューしたての頃に何度、コカしたことか👀💦頭で分かっちゃってても必ずやっちゃう)
実際に操作しながら、


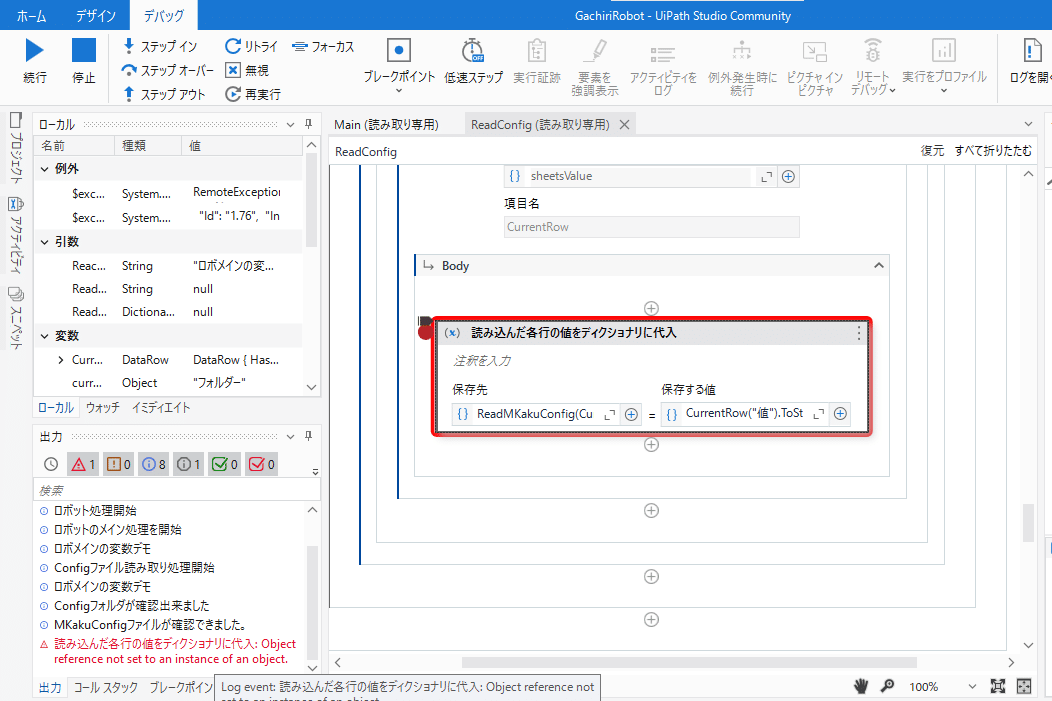
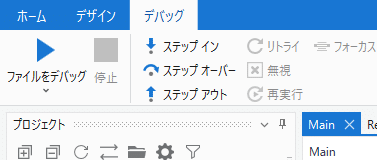
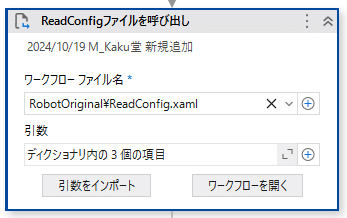
Main.xamlを選んで




ここでステップインすると、、、

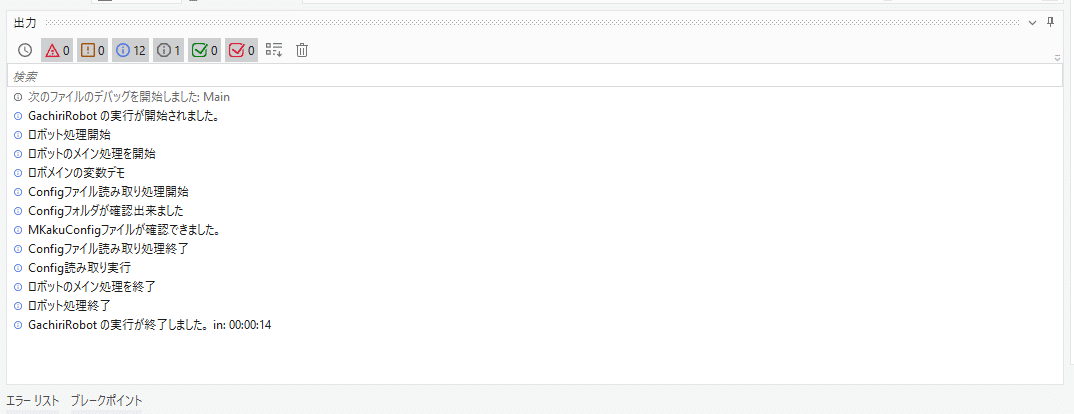
出力パネルを見ると分るとおり、
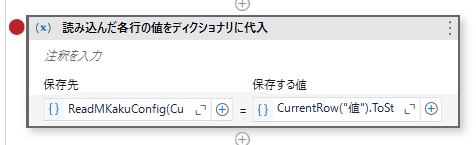
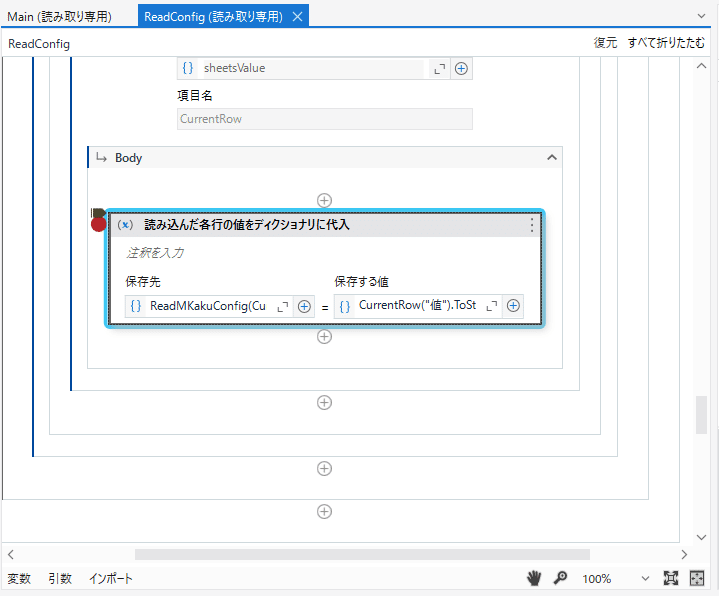
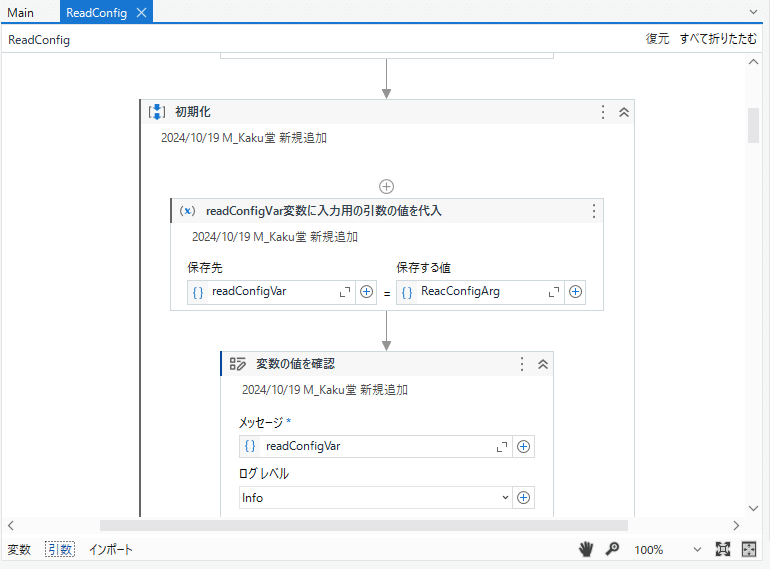
読み込んだ各行の値をディクショナリに代入:
Object reference not set to an instance of an object.エラー内容としては
オブジェクトのためのインスタンスがオブジェクトリファレンスにセットされてないぞよ(# ゚Д゚)
(オブジェクト指向言語に慣れていない人からしたら、なんのこっちゃなメッセージ👀💦)
要は(厳密に言うと違うかもだが)、
読み込んだ値を格納する格納対象
(=オブジェクト)が存在しないぞ
👉ちゃんと作れや(# ゚Д゚)
(かなり激おこですな💦)
とゆーてます( ´∀` )しかもこれ、
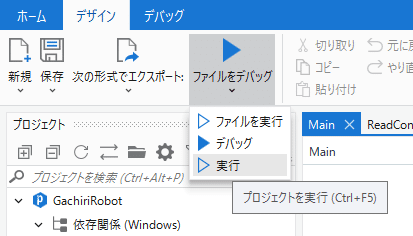
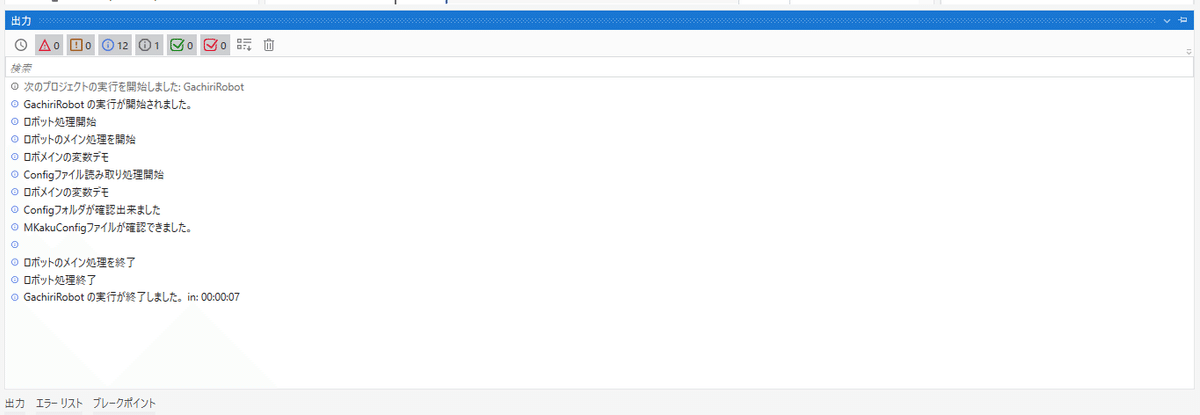
後続に(Configファイルの値を使う処理を入れる前段階で)プロジェクトを実行で実行しちゃうと


エラーが起きずに普通に処理が終了しちゃんだよねえ👀💦
👉プロジェクトを実行でしか検証してないと
後続でConfigファイルの値を使った処理を入れてない
=気づけない
ってことになるので~~~~~
ここでポイント①:検証するときは、
組み込み途中から、組み込み上がった直後:ファイルをデバッグ
きちんと単体で処理が通ったことを確認出来た:プロジェクトを実行
が基本( ´∀` )
ところで、このエラーの原因は👀❓
エラー内容の解説でさっきロボットさんが激おこしてんねでゆーたとおり、
インスタンスがセットされてない
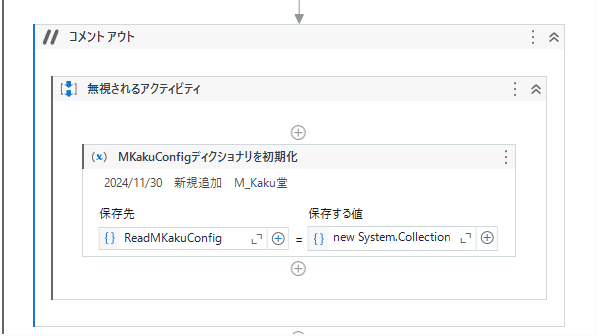
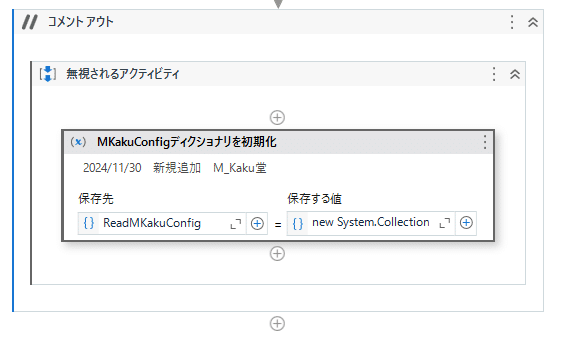
から( ´∀` )なだけ。なんで、インスタンスをきちんとセットするために、冒頭でコメントアウトした部分

でインスタンスを作ってあげてただけ( ´∀` )
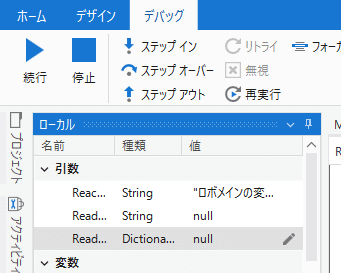
で、元に戻して、再度、ファイルをデバッグかファイルを実行で実行すると



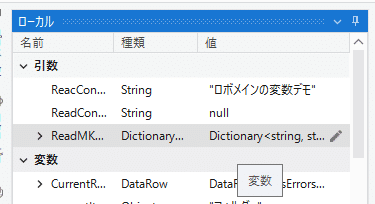
鉛筆マークをクリックすると

ステップインで続行

ここでポイント②:教科書とか講義なんかで変数や定数についてよく、
変数は、色んな数が入れられる”箱(入れ物)”
って書いてると思うんだけど、
インスタンス=空の箱(入れ物)ってイメージに近い
ってのが分かると思う( ´∀` )で、実際にここまでのエラーの発生とか、対処方法なんかを通して、動きを見たこともないのに、変数とか定数の説明で
いきなり、何でも入る箱みたいな説明だけをされて
そこまで理解できるのか( ´∀` )
って話。
ま、だから前々回

逆に、変数と引数の説明をした
で、普通の教科書とかと違って、
(実際、キーワード検索してもらうと分かるけど)
箱
インスタンス
なんて言葉は一切使ってなかったのよ( ´∀` )
んなもんゆーたところで、
実際に動かしてからじゃないと
理解できない、イメージ湧かない
👉概念モデルが出来てない
から理解できるわけがないし、
それで理解できたとかゆーてる方が恐ろしい( ´∀` )
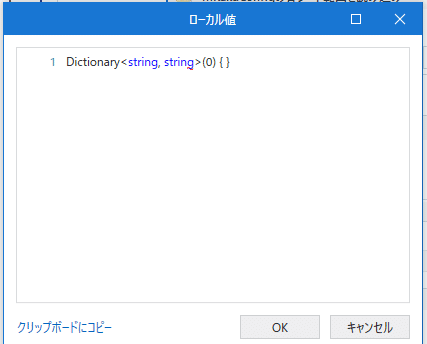
一歩前へ:初期化することでインスタンスが出来上がる
ま、これはJavaとかSwift、JavaScript、VBAみたいな現在主流な、
オブジェクト指向言語
で共通と思ってもらっていいことなんだけど、
1、変数や引数を宣言


次に、
2、変数や引数に初期値を設定=インスタンスをセット

してから、
3、処理結果の値を代入
って流れが一般的( ´∀` )これが、UiPathみたいな
ローコードツール
=コードを書かずに開発できる開発環境
だと、アクティビティにCtrl+KやCtrl+Mで使う変数や引数に直接宣言して使えちゃうから、初期化=インスタンスを忘れちゃう
(コーディングベースのプログラミング言語だと、そもそもインスタンスがないと動かないとか静的エラーで警告なんかが出るので気づくことが殆ど( ´∀` ))
んだが、UiPathから入った人だと、そこの
さじ加減が分からない、身に付いてない
が当たり前
なので~~~
(てか、これを肌感覚で身に付けるのに、逆に他のプログラミング言語の経験者でも最初は苦労するからご安心あれ( ´∀` ))
もう一歩前へ:なんでわざわざシーケンスで宣言してんの❓👀既定に入れたら良くない❓👀
初期化=インスタンスのセットできる箇所としては、
①各パネルの既定値


とか、
②引数をインポートの値


なんかもあるんだけど、いずれも
☆ある箇所ではシーケンスで初期化を明記し、他の箇所ではパネルの中で初期値を設定、他では引数のインポート内で設定をやってしまう(読みにくい=可読性が悪いソース)人がいるので、
他の人が改修時に、見落とす危険
(※よくわかっていない人が集まって、「動けばいいや」でコーディング規約とかソース規約なんかがない組織だと必ずやらかす( ´∀` ))
☆呼び出し元のソースで繰り返し呼び出す処理をしてる場合、処理に入った瞬間に初期値に上書きされる可能性がある。
=見落とすと、期待した処理結果にならない
👉全てバグや障害の原因
てなことになるので、簡単に初期化できるものは、
ソースの中で初期化の値を明示して、インスタンスをセットするのが普通
(てか、猛者が集まってる現場だと、パネルの既定値はほぼ空にしてるので見ない( ´∀` ))
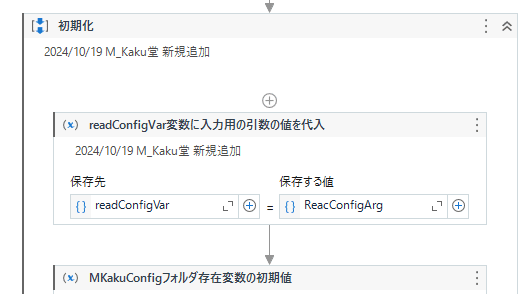
で、実際上記に従って
ソース・リファクタリング
■リファクタリング前

👉インスタンスがセットされていない( ´∀` )
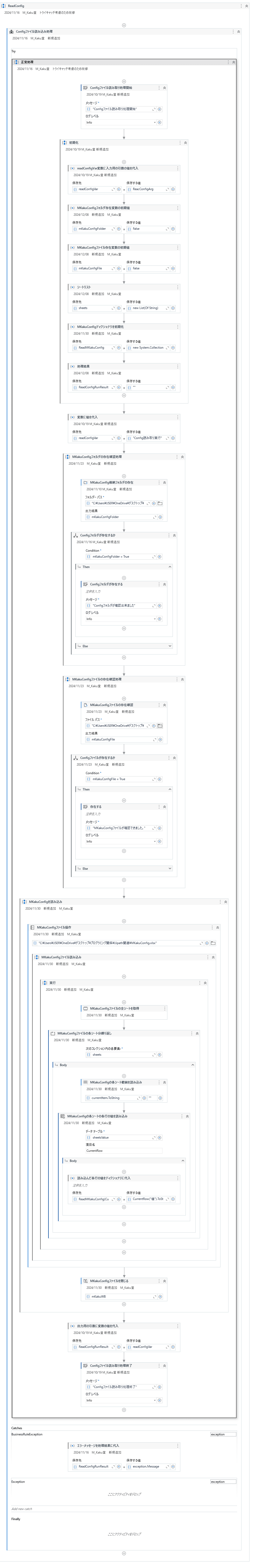
■リファクタリング後
余計なアクティビティを一部消して、
ブレークポイントも外して、
簡単に初期値を設定できるものは、初期化(=インスタンスをセット)

で、変更後の影響ないかを再実行で検証

ここでポイント③:(こんなことチマチマするの面倒くさいんだけど)初期化は組み込む段階からセットしないとダメなの❓👀
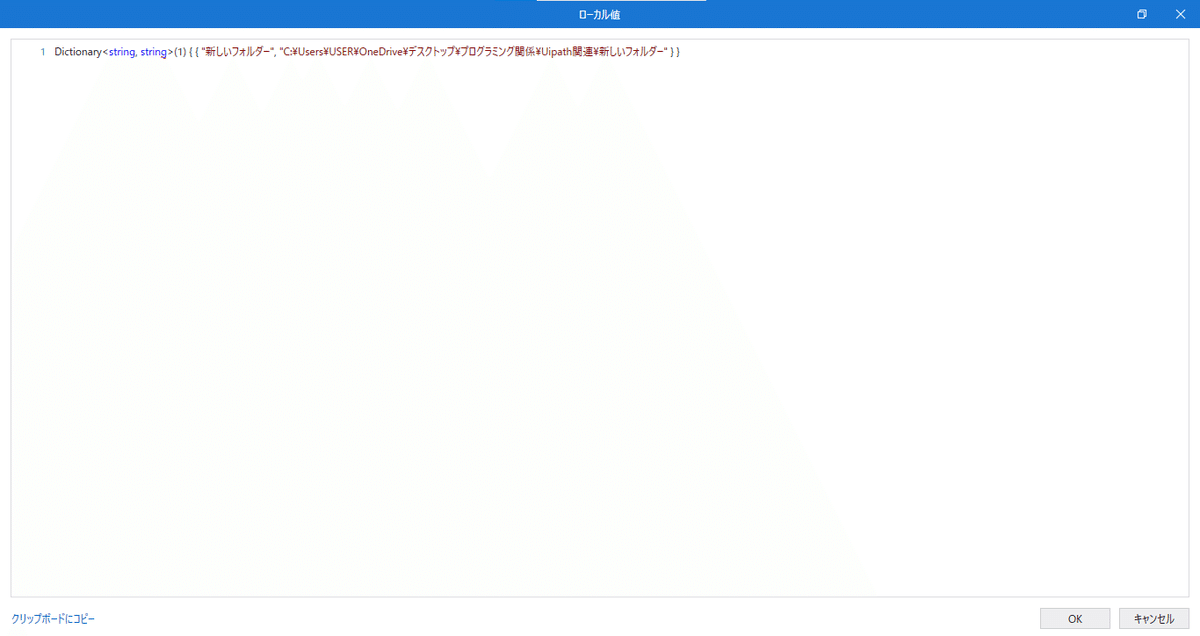
冒頭で触れた
Dictionaryについてはインスタンスのセットが必須
👉そこだけ組み込む段階で初期化は必須
なんだけど、後は別に組み込んだ後でも、
何をやってるのか後から他の人がぱっと見で分かればOK
👉後からインスタンス化してもOK
ただし、
ここでポイント④:上書きに注意
呼び出し元から入力された値を引き継ぐ引数を誤って
初期化シーケンスの中で、””なんかでセット
👉処理前に全て””なんかに戻っちゃう
=上書きされちゃう
ので、
入力で使ってる引数は基本、初期値をセットしない
(いや、ホント初期化シーケンス以外の既定値なんかに直書きしちゃう人で多いのよ👀💦)
だから、

変数に代入してるだけでしょ( ´∀` )
初期化はあくまでも、
必須以外は、やらないならやらないでもロボットは動くけど、
ロボットの可読性や統一性をどうするか
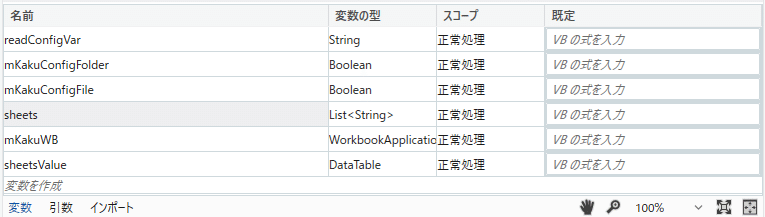
って視点でやってる作法なので( ´∀` )さすがにオイラも、
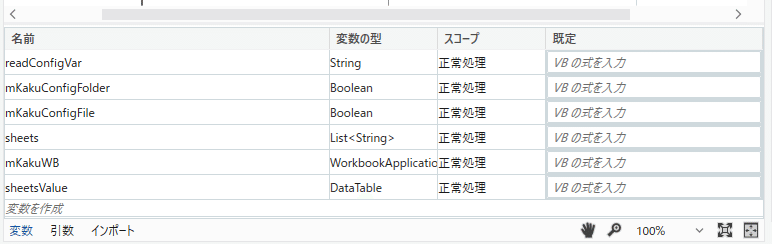
mKakuWB
sheetsValueって変数までは今回インスタンス化してないしね( ´∀`)ソコマデヤルノメンドクサイ
それだけでも、
全部必ず、初期化しないといけないってわけでもない
ってのが分かれば幸い。
開発現場で必要なのは、ある程度の臨機応変さと柔軟性( ´∀` )
まとめ
ま、今回はアクティビティ的には
インスタンスをセットした方がいい変数や引数に
代入アクティビティで初期値を設定
したくらい( ´∀` )
👉殆ど、何もやってない
んだけど、結構、
インスタンス=空の箱(入れ物)を作る
って概念モデルは、
他のオブジェクト指向言語でも基本中の基本
ローコードツールだと、却って概念が掴みにくい
可読性を上げるうえでも結構、大事
ってのがあるので、
で、何の気なしに読み流してた人とか、インスタンスって概念がよくわからなかった人は、じっくり動かしながら崩して遊んでみてね~~~
さてと、次回は、
全シートを取得アクティビティ

についてやってく~~~💃って言いたいところではあるんだけど、今回、
可読性
って言葉も出てきたところで、久しぶりに
ちょいコラ
で、ちょいと
If文=条件分岐におけるアクティビティの組み方
で、
ただ動けばいいだけならどーでもいいけど、
実はどーでも良くない作法をひとつやろうかね( ´∀` )
