
ドット絵を模写する
自分なりのドット絵の描き方を見つけるまでに、私は好きな作品のドット絵を模写してきました。
その中で、ドット絵を描きたいっていう友達にまずは好きなキャラでも模写してみようとお話をしてやり取りしました。
今回それを題材(ネタ?)にしながら模写について書いていこうと思います。
許してくれるよね?
1.よく見て模写をする
絵描き界隈でよく"トレパク"が話題になっていますが、ドット絵の模写ってトレパクよりもっと精度が高いんです。
マス目の塗れるところが決まってるので、模写すれば色は多少は変われども、形に関してはまったく同じ形で作ることができるんです。
だから誰が模写してもしっかり模写出来ていれば形だけは絶対に同じ形になるんですよ。すごいですね。
(過去に私はカラーコードまで分析して色まで完璧な模写をやってました。めんどくさい(笑))
で、そのお友達が描いてきた作品が、ロマ○ガRSにも登場する○ルピナというキャラ。
それがこちらです。

うん。これは模写といいながらきっと楽して、画像取り込みからドット化したのが一目瞭然です。
真似して一個ずつドットを打って描いたのなら絶対にこうならないのは、一度ドット絵を真面目に描いたことがある人ならすぐにわかります。
そして私が模写したのが

いまここに貼ったらアンチエイリアス(境界線を滑らかに見せる補正みたいなもの?)が自動的に入ってしまって色がぼやけてしまってますが、全然違います。
並べるとこう

明らかに大きさが違います。
模写なら塗るマスの数(3個なら絶対に3)は決まってるのですから最終的なサイズが変わるはずがないんですから。
あとは色です。
模写だとしても、一枚目の画像を見ればわかる通り髪の色や緑色だけで何色使ってるんだと。
通常は同色なら濃淡合わせて3から5色程度しか使わないのに。

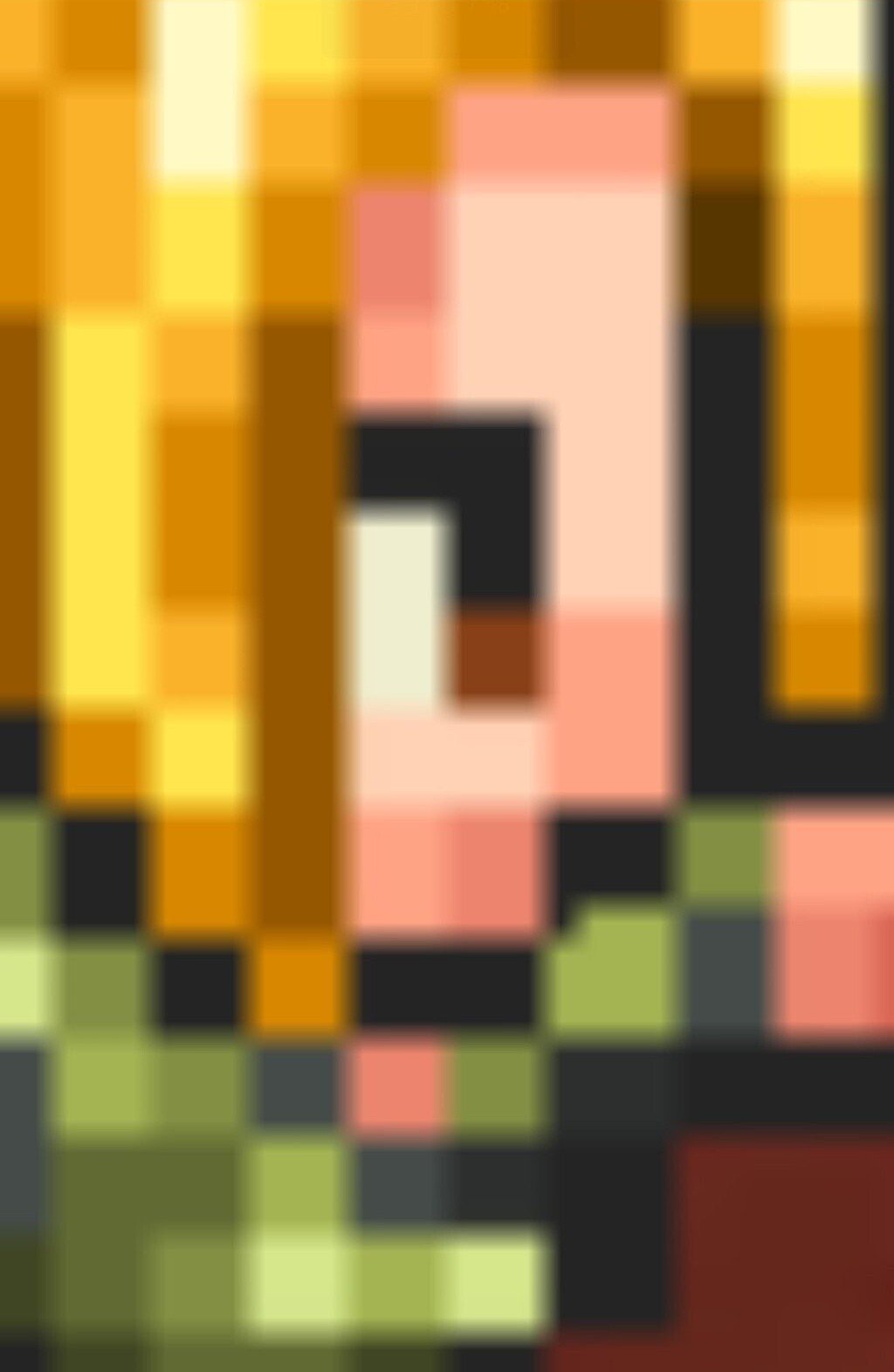
こちらは他のキャラですが、拡大してみるとよくわかります。
どこに何色を何個塗るかハッキリ決まってるんです。
あとはそれを忠実に模写するだけでまったく同じポーズのキャラが完成します。
2.なぜ模写なのか
なぜ模写から始めるのかというと、まったくの0状態から始めてもどこをどう描いていいのかなんて手探りすぎてわからないと思うからです。
ツールに慣れるというのもあると思います。
公式の作品ですから完成された作品として学ぶべきところが模写をする中でいくつもあります。
(ここでは作品の名前を借りてRS風ドットと呼ぶことにします。)
RS風ドットでは、目の部分(下の画像で言うなら目の上の黒いとこ。眉毛?)から顎にあたる部分の黒ドットまでが6マス。
という風に塗るマス目の数が決まっています。(たまに例外あり)

あとはキャラの大きさが32x32のマス目におさまっていること(こちらも例外あり)
それらの制約を守りながら自分なりに描くと誰でもRS風にドットを描くことができます。
個人の技術的な部分もありますけどね。
あとは色の使い方や陰影のやり方などを模写しながら学ぶことができます。
それを繰り返してようやくオリジナルの作品に取り組む下準備ができるところです。
3.ドットに落とし込む
模写を上手くできるようになったら次は描きたいキャラをドット化する練習です。
落とし込むといっても画像取り込みすると線がガタガタですし、色も濃淡が細かすぎてモザイク絵のよようになってしまいます。
なので参考画像を見ながらそれをドットで一個ずつ打ち込む作業をします。
参考画像はこれ

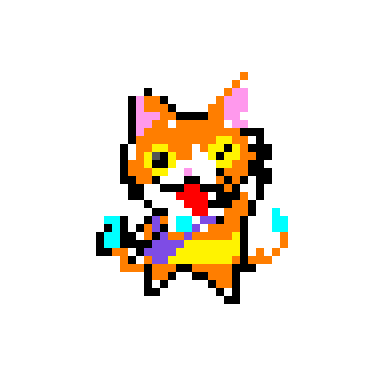
最終的な完成ドットがこちら

サイズは32x32以下。
引きでみるとこんな感じ

多分誰がみても○バニャンなのでドット落とし込み成功です。
私の描くドット絵は境界線を馴染ませたりすることはしません。
むしろそのカクカクした部分のレトロさに魅力を感じているところです。
3DとかVRとかよりリアルな表現を求めて溢れかえってる今こそ古き良き、限られた容量のなかで如何にしてその表現をするかというドットという技術の面白さに夢中になっています。
4.とにかく描く
私も最初は模写だけでも相当な時間がかかってました。(色にまで拘ってたせいもありますが)
とにかく何度も何度も描くことでより早く描ける方法を自分で気付いて身につけることが大事です。
人に言われてやるやり方より、自分の描きかたでどうやったら早く描けるのか何度も描いてると自然と身についてきます。
私の場合は、







今回ではこんな順番で途中保存した画像が残っていました(笑)

描き始めはこれですよ(笑)
普通に絵を描くのならデッサンとでもいうのでしょうか
多分最終的な全体サイズをある程度決めておきたくてこんな描き方してるんだとおもいます。
とにかく描き続けて辿り着いた結果なのでしょうね。
5.最後に
以上が私の練習方法でした。
人それぞれいろんな描き方があっていいと思います。
ただどうやったらいいのかわからないけど始めてみたいなと言われることもあるので、ここに残しておいて、次に聞かれた時はここを見せようかと思います。だって今まで聞かれた時は上のような内容を個人的やり取りで全員に説明してたなんて信じられないでしょ?
でもやってたんです(笑)
だって一緒にドット絵描く仲間が欲しかったんだもーん
