
画像データの違いを理解し、効果的な画像フォーマットを選択しよう
・画像データの種類とそれぞれの特徴を理解する
・必要な実装に対し、最適な画像データを選択する
画像の単位
dpi
印刷(DTP)における画像の単位は dpi( dot per inch ) で表します。印刷の場合、画像はドットの集合体です。チラシや雑誌など、ルーペで拡大してみると、ドットの1つ1つが見えるでしょう。dpi は、1インチ(2.54cm)という長さの中にどれだけのドットがあるかの値で、数が大きいほど滑らかな画質となります。
ppi
Webにおける画像の単位は ppi ( pixel per inch ) で表します。ピクセル(px)とは、コンピューターで画像を扱う時の最小の単位で、色情報を持つ正方形のピクセルが隙間なく羅列して表示されています。1インチの長さの中にどれだけのピクセルがあるかの値で、数が大きいほど滑らかな画質となります。
1ピクセルで約1,677万通りの色数を表現できます。
ピクセルの大きさは決まっていない
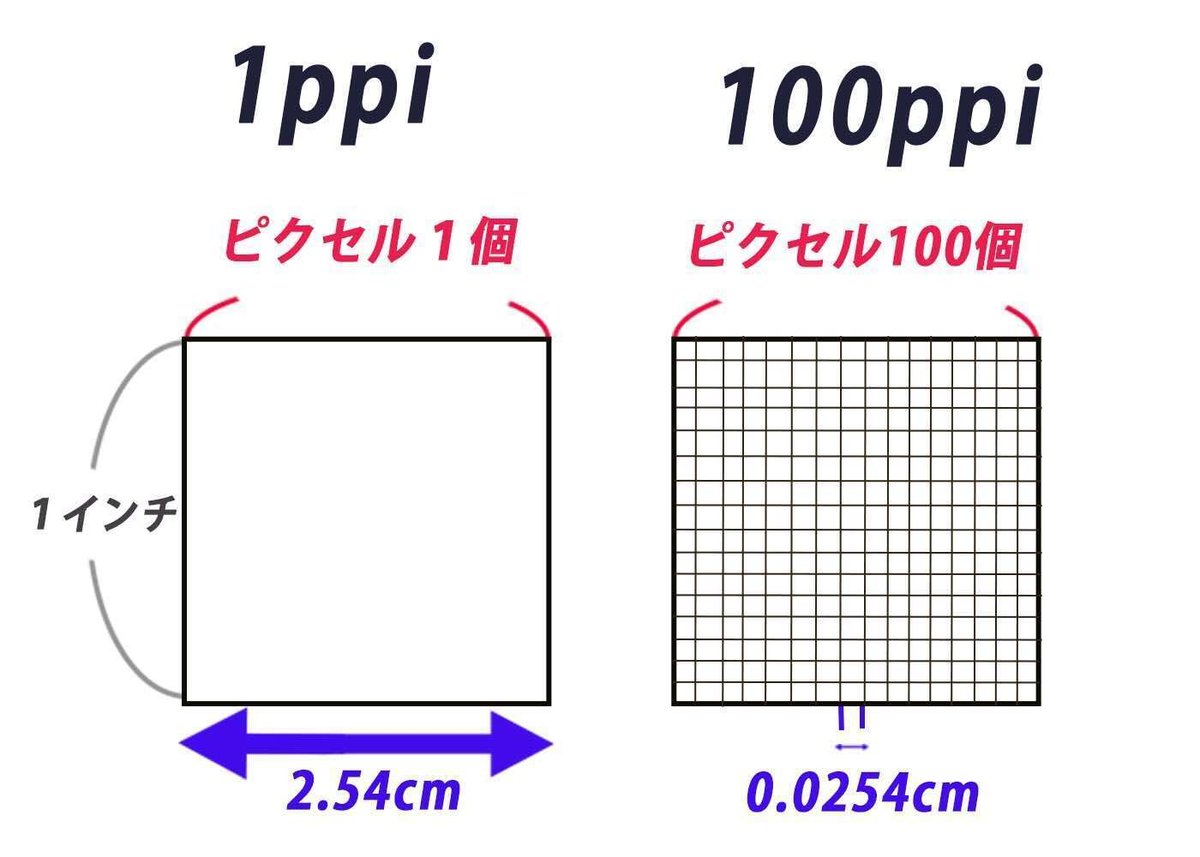
ppiは1インチの中にあるピクセルの個数です。

極端な例ですが、1インチの中に1個しかピクセルがなければ、
1px = 2.54cm(1インチ)
です。1インチの中に100個ピクセルがあれば、
1px = 2.54 ÷ 100 = 0.0254cm
となりまなります。1pxの大きさは、ppiの値によって変わります。
Windows と Mac では、標準で搭載されているppiの値に違いがあります。
Windows → 96 ppi
Mac → 72ppi
つまり、Windowsの方が粒子が細かく、より解像度の高い画質であることが分かります。
参考:【単位超入門】ピクセル、ドット、PPI、DPI、解像度、メートル、インチ、ポイント
印刷用データとWeb用データの違い
印刷用に適した解像度は300~350ppi、
Webに適した解像度は72ppiです。
印刷したいサイズが決まっていて、Web用のデータをそのまま使って印刷すると、非常に画質の荒い画像になってしまいます。
また、画質はそのままになるよう印刷すると、画像サイズは極端に変わってしまいます。
例えば、横幅が500pxの画像が用意されているとしましょう。これを解像度72ppiのパソコンで見ると、画像の横幅の長さは
500px ÷ 72ppi = 約7インチ
となります。つまり、この画像はパソコンで見ると、横幅7インチ(約18cm)の大きさに表示されます。
ではこの画像を印刷する場合はどうでしょう?解像度350ppi で印刷するとします。印刷した画像の横幅の長さは
500px ÷ 350ppi = 約1.4インチ
つまり、横幅1.4インチ(約3.6cm)の画像サイズに印刷されます。
このように、Web用に用意された画像データは、そのまま印刷物に使用するとサイズが大きく変わってしまうので注意が必要です。
印刷用に用意されたデータをWeb用の画像として使用する場合は、逆にデータ容量が大きくなるので最適なサイズに変更する必要があります。
画像データの種類について
Webで扱う画像データには、JPEG、PNG、GIF、SVG、WebP、AVIF等があります。WebP、AVIFについては別記事で紹介しています。
可逆圧縮 / 非可逆圧縮
データの容量を小さくするために圧縮したものを、圧縮前と同じ状態に戻せるものを " 可逆圧縮"、同じ状態には戻せず、劣化してしまうものを "非可逆圧縮" といいます。
非可逆圧縮でデータが劣化した画像は、元の画像に比べて荒く表現されます。

JPEG
JPEGは24ビット(1677万色)のフルカラーに対応しており、写真のような色数の多く滑らかな画像が表現できます。
非可逆圧縮のため、圧縮などによりデータが劣化してしまいます。データ容量はPNGに比べて小さいです。
PNG
PNGは背景を透過できるのが最大の特徴です。
JPEGと同様、フルカラーに対応しているので色数の多い写真なども綺麗に表現できます。
PNG可逆圧縮のため、圧縮したデータは元に戻しても劣化しません。
デメリットとしては、PNGは容量が大きくなってしまいます。
GIF
GIFはアニメーション画像が作成できます。色数が256色と少ないのですが、その分データが軽く、可逆圧縮なのでサイズを変更してもデータが劣化しません。
透過GIFの作成も可能なため、グラデーションが少ないイラストやアイコン、フォントに向いています。
SVG
SVGはベクター画像のファイル形式です。容量が軽く、サイズを大幅に変更しても表示がガタガタに見えることなく、滑らかに表現することができます。
SVGはXMLコードで記述されています。つまり、単なる図形としてではなく、テキストとして保存します。後からCSSで色やサイズを変えることもできます。
グラデーションの無いアイコンやロゴなどに向いています。
ビットマップ画像とベクター画像
すべての画像は、ビットマップ画像かベクター画像に分類されます。
ビットマップ画像
ビットマップ画像は主に写真などに使われます。
ピクセルの集合体でできた画像であり、1ピクセルで1677万色の表現ができるので、フルカラーできめ細かい色彩を表現します。
その分、画像サイズが大きくなってしまうのが難点です。
また、イラストや文字などを拡大・縮小すると輪郭の点がガタガタになってしまいます。
グラデーションの画像はビットマップの方が綺麗に色を出すことができ、再現率が高いです。
ベクター画像
ベクター画像は主にアイコンやロゴで使われます。
支点から別の点へと力を加えることによって距離を出し、さらに指示を出してコンピューターに演算させる方法で、画像を数式で表します。ビットマップ画像に比べて、少ない容量で表現することができます。
拡大・縮小してもガタつくことがなく、カーブも滑らかに表現できます。
SVGのPathで軌道を描き、アニメーションを実装することもできます。
ベクター画像は、写真のような色数の多い画像のデザインには向きません。
SVG画像もWebPに置き換える必要はあるか?
画像をWebPに置き換えることで容量の削減が期待できますが、SVG画像も置き換えるべきなのでしょうか?
A, マロリリさんの個人的見解
SVGはベクター画像、WebPはビットマップ画像で形式が異なります。
SVG画像を使用したアニメーションの実装などは、ビットマップ画像ではできないため、SVG画像をWebPに置き換える必要はないと考えます。
