GASを使ったLINE Messaging APIでのユーザーID取得方法
「LINEボットを開発していて、特定のユーザーにメッセージを送信したい」そんなとき必要になるのが、LINE Messaging APIを使ったユーザーIDの取得です。
ユーザーIDとは?
ユーザーIDは、いわば「LINEプラットフォーム上の会員番号」のようなものです。具体的には、"U"で始まり、その後に16進数の数字とアルファベットが32文字続く形式で表されます。これは、ユーザーの表示名やLINE IDとは全く異なる、プログラムによる個別メッセージ配信のために特別に用意された識別子です。
LINE Developersの公式ドキュメントには、ユーザーIDの取得方法が記載されていますが、初めて読むとその内容はなかなか理解しづらいものです。私も最初はこの部分で苦戦し、自分のユーザーIDを知るのに大変苦労しました。
GASを使ったユーザーIDの取得方法
そこで今回は、私が試行錯誤の末にたどり着いた「Google Apps Script(GAS)を使ったユーザーIDの取得方法」をご紹介します。もしかしたら、もっと簡単な方法があるかもしれませんが、同じような悩みを抱えている方々の参考になればと思います。
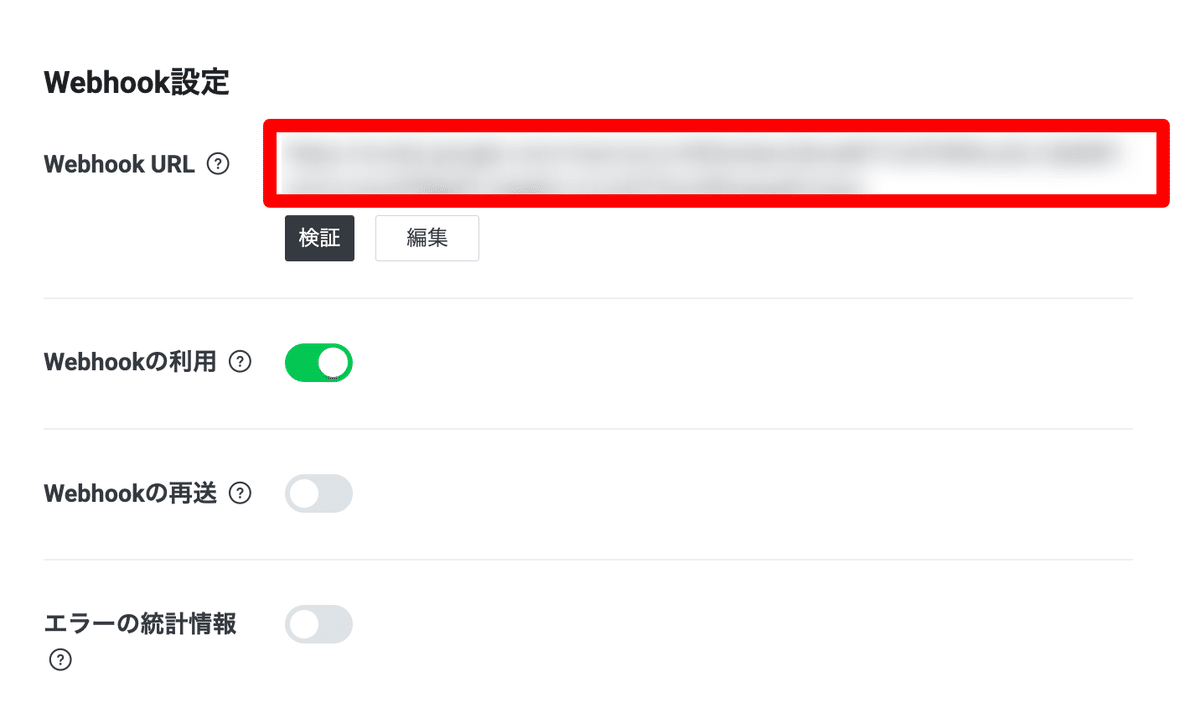
Webhook URLの活用
この方法では、Webhook URLを設定することで、LINEプラットフォームからGASにデータを送信できるようにします。ユーザーがボットと友だちになったり、メッセージを送信したりする際に、様々なイベントが発生します。こうしたイベントが起こるたびに、Webhook URLを通じてGASにデータが送信されます。このデータにはユーザーIDが含まれているため、GASを利用して簡単に取得することができるのです。
この手順を知っておくことで、LINEボットをよりパーソナライズされた形で運用できるようになります。
GASを使ったユーザーIDの取得手順
1.LINE Developersコンソールでの設定
・LINE Developersコンソール(https://developers.line.biz/console/)にアクセスし、新しいプロジェクトを作成します。
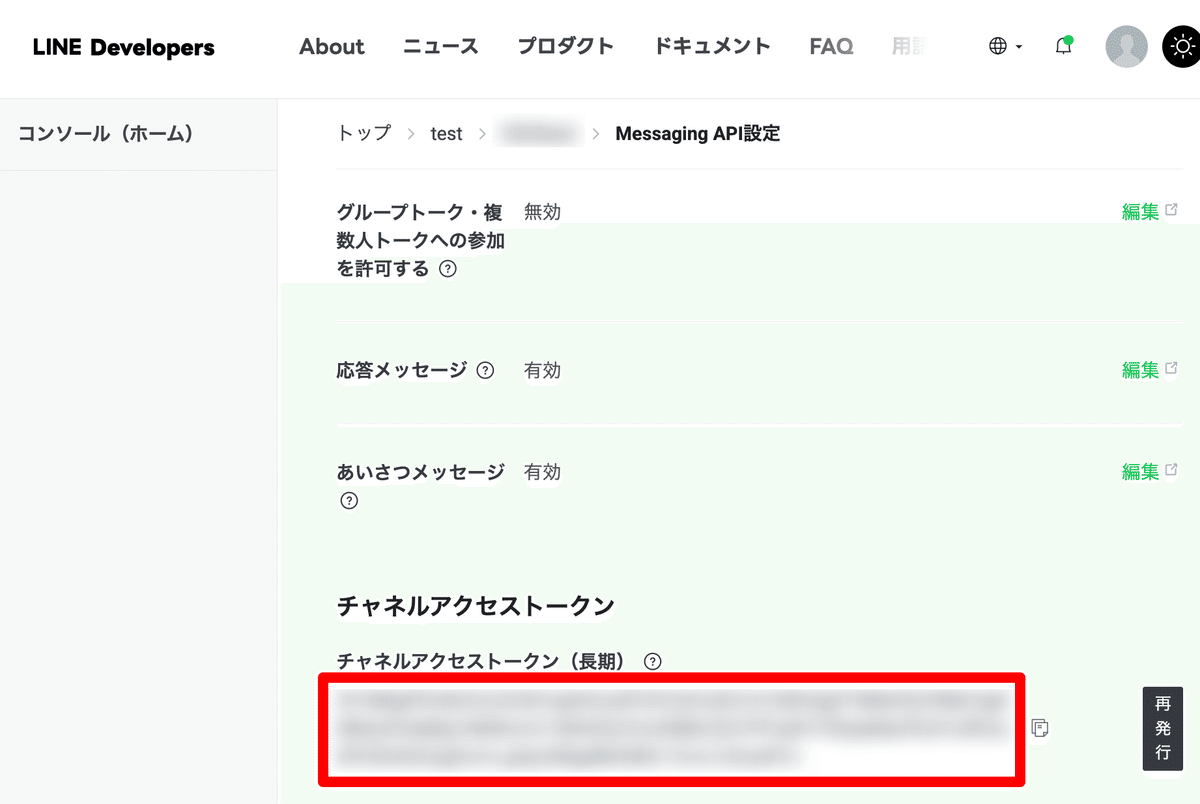
・Messaging APIを有効にし、チャネルアクセストークンを取得します。

2.Google Apps Scriptの準備
・Google Apps Script (GAS) を開き、新しいプロジェクトを作成します。
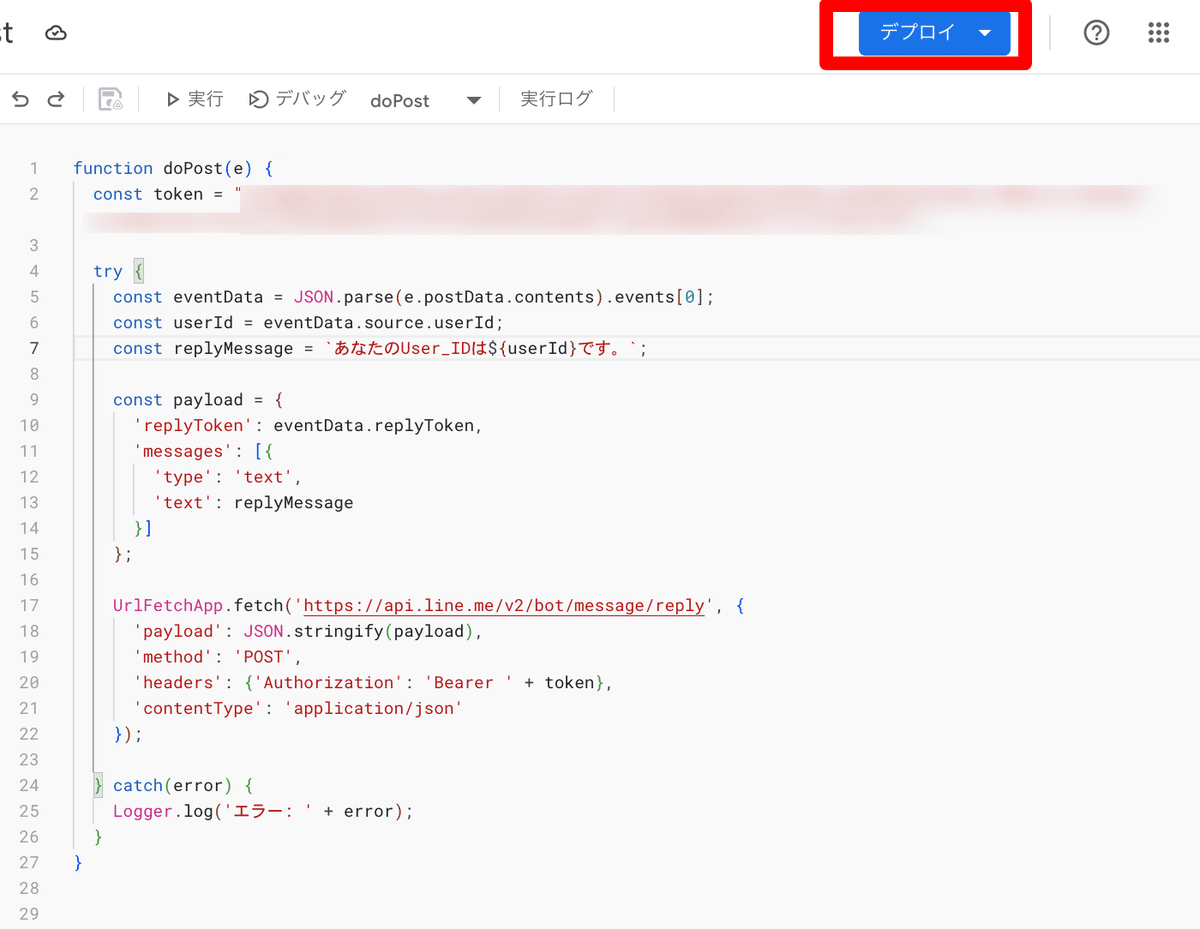
・以下のようなスクリプトを作成し、LINEからのWebhookイベントを処理します。
"ここにはチャネルアクセストークンを書きます"のところに、1で取得したチャネルアクセストークンを書きます。
function doPost(e) {
const token = "ここにはチャネルアクセストークンを書きます";
try {
const eventData = JSON.parse(e.postData.contents).events[0];
const userId = eventData.source.userId;
const replyMessage = `あなたのUser_IDは${userId}です。`;
const payload = {
'replyToken': eventData.replyToken,
'messages': [{
'type': 'text',
'text': replyMessage
}]
};
UrlFetchApp.fetch('https://api.line.me/v2/bot/message/reply', {
'payload': JSON.stringify(payload),
'method': 'POST',
'headers': {'Authorization': 'Bearer ' + token},
'contentType': 'application/json'
});
} catch(error) {
Logger.log('エラー: ' + error);
}
}
3.GASプロジェクトのデプロイ
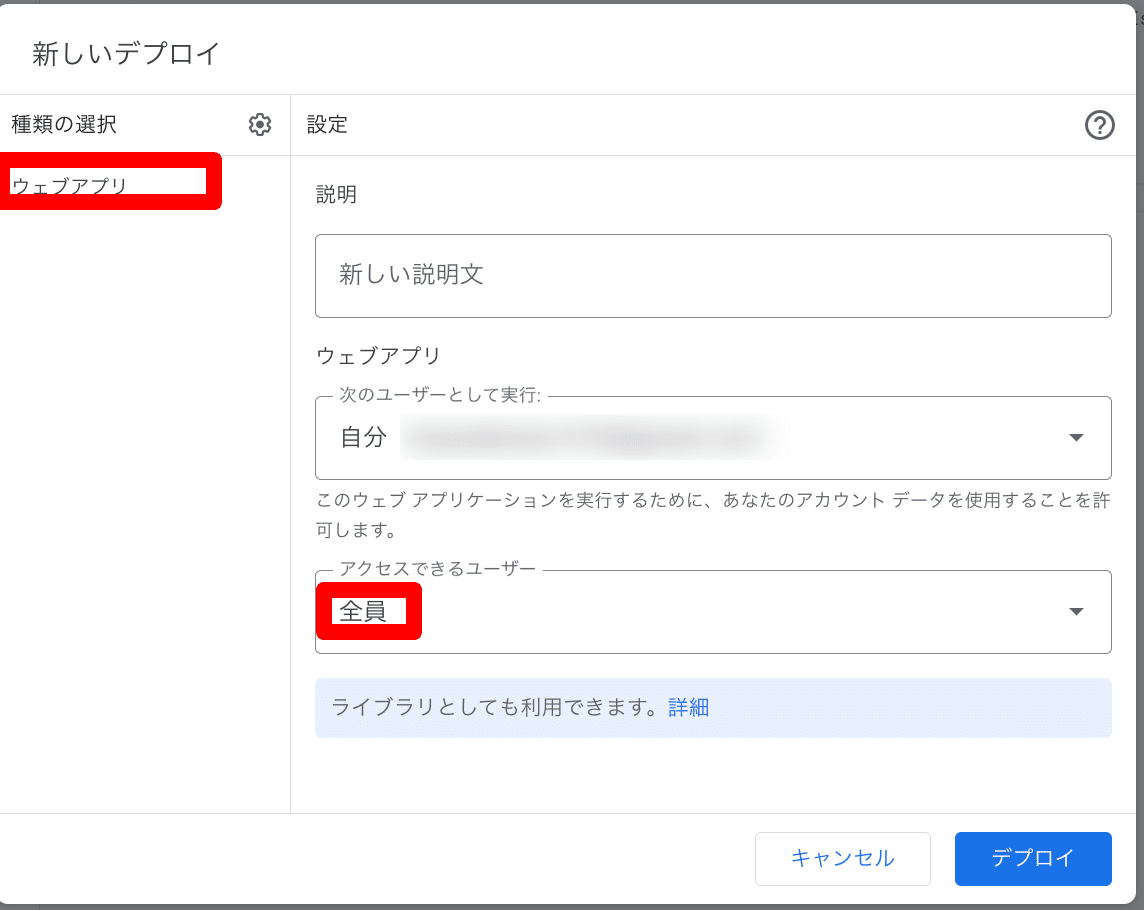
・スクリプトを保存し、ウェブアプリケーションとしてデプロイします。


・デプロイ時に、Webhook URLを取得し、LINE DevelopersコンソールのWebhook設定に追加します。

テストと確認
LINEアプリでBotを友だち追加し、ボットになんでもいいので話しかけてみましょう。するとあなたのユーザーIDを返してくれます。

"U"で始まり、その後に16進数の数字とアルファベットが32文字続きます。
このようにして、GASを用いてLINE Messaging APIを活用し、ユーザーIDを取得することができます。これにより、よりパーソナライズされたユーザー体験を提供することが可能になります。
ーーーーーーーーーー
私の書いた本が出版されました!
\Twitterからうまれた/
ちょっと理系なおうち遊びの本
Amazon 売れ筋ランキング
幼児教育 カテゴリー 有料Top100
ベストセラー1位✨ になりました!
ありがとうございます!
KindleUnlimited, ペーパーバックでも読めます!