
UI GRAPHICS📕
ももやんです。読書第2弾は「UI GRAPHICS」です!
UI GRAPHICSについて
この本のテーマ
1. 直感的なデザイン
2. 最小のデザイン
3. 優しさ、心地よさを感じるデザイン
4. 楽しさを感じるデザイン
5. 動きのデザイン
6. オンボーディングのデザイン
7. デジタルとフィジカルの融合
この本ではそれぞれのテーマごとに良い事例を画像をメインに紹介しています。ここでは私が面白いなと思った「直感的なデザイン」「楽しさを感じるデザイン」「動きのデザイン」についてまとめていきます。
直感的なデザイン
直感的なUIとは、動作の予測ができたり、ユーザーがアプリをしばらく使わなくても簡単に使えるものです。
Ada - Your Health Guide
症状の原因となっている病に関する情報を教えてくれるアプリ。対話型のUIで症状を入力すると、一問一答で会話が進んでいきます。病院でお医者さんとお話ししているような感覚で、簡単にどこが悪いのか、何が原因の可能性があるのかを教えてくれます💡いくつかの選択肢の中から答えを選ぶだけなので、難しいことを考えず簡単に操作ができます。

chiku
自分の感情やその日にやったことなどを記録できるアプリ。スライダーを左右に移動することで簡単にその時の感情が選択できます。以前実際に使っていましたが、体調が良くなく頭がぼーっとしてしまう時でも簡単に記録することができました👏

楽しさを感じるデザイン
最近ではアプリでも機能だけではなく、エンターテイメント性が求められています。イラストや漫画、アニメーションなどでユーザーに楽しさを感じてもらいましょう💪
Cube Period Tracker
生理のイメージを全く感じさせないデザイン。角度を変えるとキューブ達の顔がみえ、ふわふわと浮いていて可愛いです。生理は辛いものですが、ゲーム感覚で楽しく記録ができます✨次の生理があと何日でくるのかだけを表示していて、いちいち細かく記録するのは面倒というかたにおすすめです。

Head Space
メンタルヘルスを整えることができるアプリ。イラストやアニメエーションを多く使っているので、今まで瞑想とか心を整える系は敷居高い!!と思っていた方でも気軽に取り組みやすいです。可愛いアニメーションに合わせて呼吸を整えたり、瞑想をしたり、ストレス発散ができる軽い運動の仕方がわかる動画を見たりすることができます。Sleepタブのみ背景が暗めの色、イラストもパープルやブルーのものが多いです。夜寝る前に開く人のために考えられていて感動🥺

動きのデザイン
フラットデザインになり、デザインがよりシンプルにミニマライズされていく一方で、アニメーションなどの「動き」の必要性が高まっています。動きがあることで、視覚的な楽しさを出したり、情報をより豊かにすることができます。
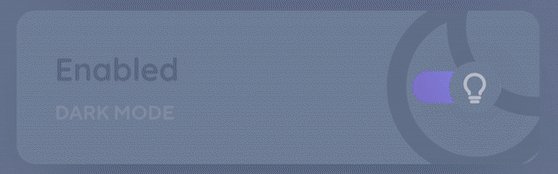
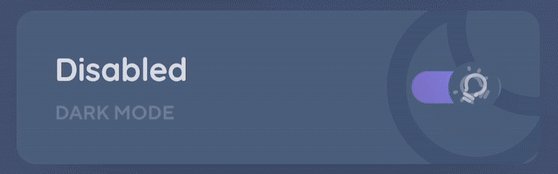
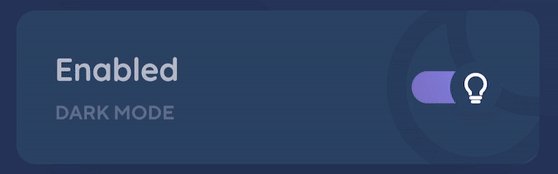
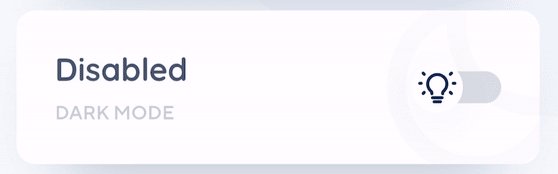
Reflectedly
ダークモードのスイッチをタップすると、電球がついたり消えたりして、文字を読まなくても今どういう状態なのかが分かり易いです。スイッチのオンオフという機械的な動きだけではなく、アニメーションがあることで親しみやすさも感じます😋

おまけ
iOSのUIデザインの変化
第1段階:スキューモフィズム
第2段階:フラットデザイン
第3段階:Fluid Interfaces
⚫︎Fluid Interfacesとは
Fluid(流動性)という言葉の通り流動性があり、常に変化することを前提としたiPhone Xから搭載されたインターフェイスのこと。
【 従来のUI 】
アプリのアイコンをタップすると、アイコンが拡大されて、アニメーションが終わる(アプリが起動し終わる)まで何も操作ができない。GIF画像のように、赤が青になりきるまで操作ができない状態。

【 Fluid Interfaces 】
Fluid Interfacesでは、アプリの起動中であっても操作ができる、起動し終わる前にやっぱり他のアプリ開いちゃおってアプリを切り替えることもできます。下のGIF画像のように、赤から青になるまでに自由に行ったり来たりできる状態。Fluid Interfacesではこの動きはアニメーションではなく動的ビヘイビア(Dynamic Behavior)と呼ばれています。

⚫︎外在化したユーザーインターフェース
exUI(外在化したユーザーインターフェースとは)
プロダクトのユーザーインターフェイスをなくしUIレスにして、スマホや外部機器をリモコンのように使ってプロダクトを操作すること。
例えば洗濯機や電子レンジなどの家電から、ボタンや画面などをなくしてスマホで操作するとか。

exUIにするとできること
・外国語に対応できる
・高齢者や子供でも読める
・(企業側が)新規機能へのチャレンジも簡単になる
などなどできることがたくさん増えていきます。これからさらにスマホやタブレットが活躍する機会が増えていくでしょう🔥
まとめ
実際のサービスの事例が紹介されていて、大変参考になりました👏オンボーディングのデザインについても書かれており、今後のデザインに行かせるやん!!とテンションが上がりました。次は「インターフェイスデザインの心理学」です〜。
おわり
