
#9 業務ソリューションとしてのSaasの有効活用
はじめまして。LINEヤフーコミュニケーションズ株式会社の運営DXチームに所属しています、内と申します。
私は社内でも内製・外勢問わず汎用的なプラットフォームを利用した業務の効率化や改善を主に担当しています。
今回は、SaaSのCMSサービスを利用して弊社新卒採用サイトの管理のシステム化を行った事例をご紹介いたします。
背景
まず、2024年12月に弊社の新卒採用サイトはリニューアルを行いました。
従来のコンセプトは「会社のことを知ってもらう」ことに重きを置いていたのを
「業務や社員の魅力を知ってもらう」ことに変更し、そういったコンテンツを多く発信できるように……というのが主軸でした。
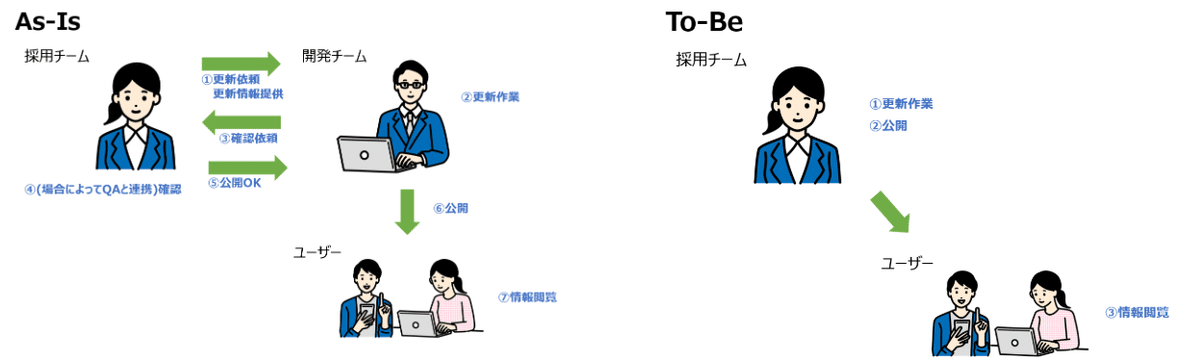
更にリニューアル前のサイト更新・開発体制はオンプレミスでスクラッチ開発を行っており、
新しいコンテンツやページを作成して提供するには、内容に合わせた開発作業を都度行う必要がありました。
新卒採用サイトは特にアクティブな時期はイベント情報や募集情報が頻繁に更新されます。
更新作業には当然スピード感が求められますが、体制としてはどうしても時間がかかってしまう状況でした。
「どうせリニューアルするなら、サイトの更新や開発体制もこの機会に変更して、サイト開発の専門知識がない担当者でも簡単にページ管理・更新できるようにしよう!」ということで、
SaaS型のCMSを利用することになりました。

今回、弊社で利用したCMSはHubSpotというアメリカ生まれのサービスです。
メインはCRM(顧客関係管理)のサービスですが、CMSとしてもページの作成からSEO分析まで一気通貫でできるようなものが用意されており、
簡単にページ内のテキストや画像を編集できる「モジュール」機能や、データベースを更新するだけで自動で新規ページを作成できる「HubDB」機能などがあり
カスタム性や自動化性も非常に高いものとなっています。
既にこのサービスを別の領域で利用していたこともあり、新卒採用サイトの管理でもHubSpotを導入することに決まり、
社内でHubSpotを使った業務の構築経験があった私が本件の環境構築も担当することになりました。
いざ、構築
まずは「何のデータをどこで管理するか」という要件をデータ毎の見せ方などを元に関係者で決定します。
例えば、「募集職種」というデータがあります。
これは新卒の方からすると一番興味のあるところだと思われるので
当然トップページで簡単なリストぐらいはお見せしたいですし、
職種が増えた時に備えて一覧のページも必要です。
もちろん、詳細が書かれた職種ごとの個別ページも作らないといけません。
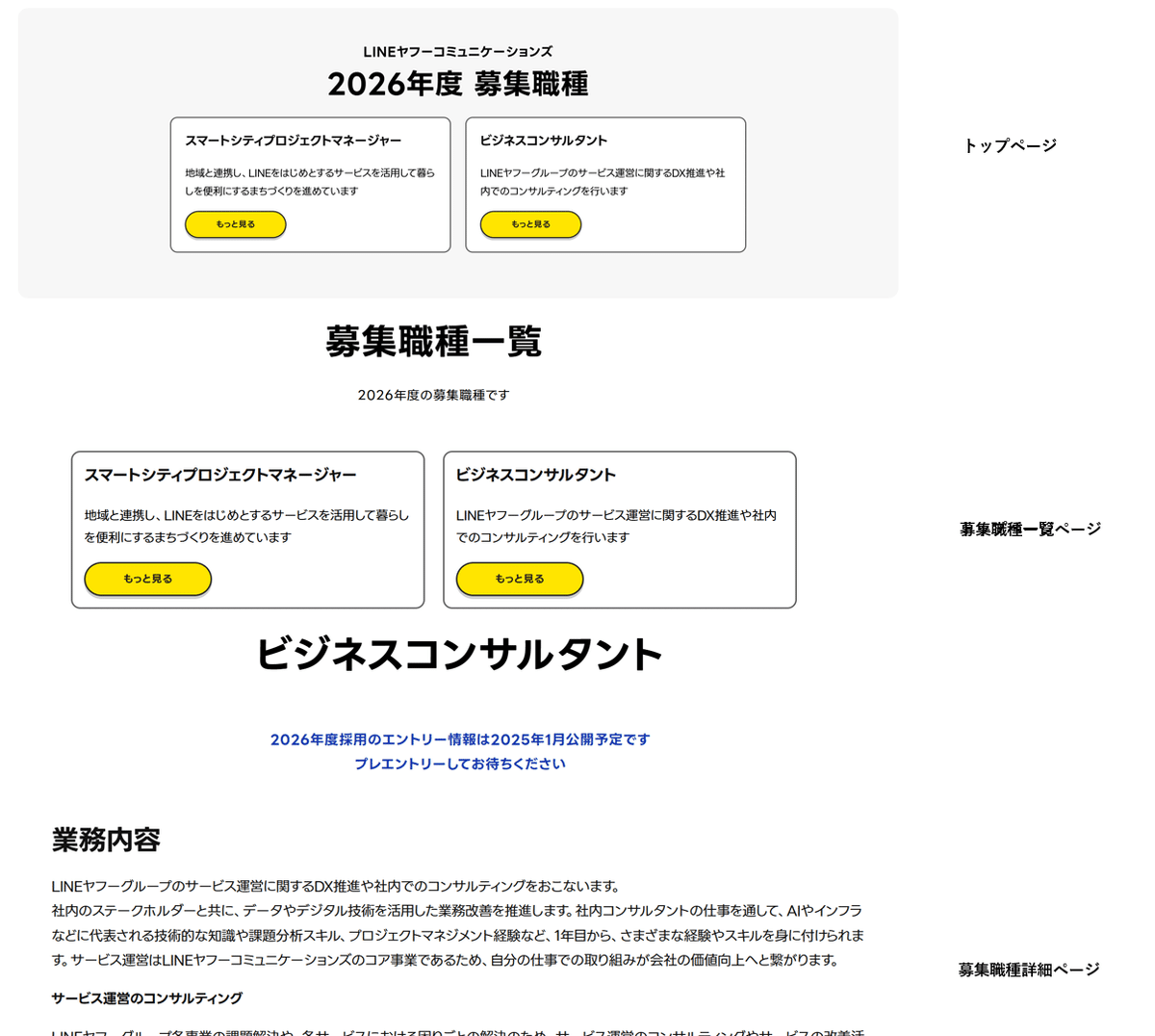
と言うように、募集職種の情報だけで3つのページにデータが必要になります。

2025年1月現在、こんな感じです。
さて、ここで例えば「スマートシティプロジェクトマネージャー」「ビジネスコンサルタント」といった職種名の情報などは全部のページで表示されています。
これを各ページで更新する、というのは非常に非効率ですし、もしかしたらページによって情報を書き間違えてしまう可能性もあります。
そうなった時に、ユーザー目線ではどっちのページの情報が正しいの?と混乱を招いてしまうかもしれません。
このように、「複数のページで表示する」かつデータに関しては
HubDBというデータベース管理機能を使って、DB内のテキストを修正すればすべてが一斉に修正されるように構築しました。

この「職種名」の情報を差し替えるだけで一斉に全ページの情報が更新されるワケです。
開発の知識がなくても簡単に更新できますし、編集も1回で完了します。
開発者がちまちまHTMLやJSファイルを開いて中身を更新……しかもページ分……という煩わしさから解放されますね。
もちろん、このようなデータベース管理が適切でないようなところもあります。
どこか単独のページでしか表示しないテキストや、同様の要素で構成された情報が他に存在しないケースなどですね。
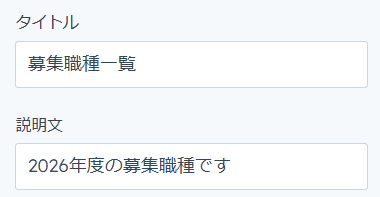
これについては「モジュール」という各ページの管理画面で、対象のテキストや画像を編集できる機能を利用します。
例えば、各ページのタイトルや説明の見出しテキストやキービジュアル画像などですね。

「2026年」を翌年になったら「2027年」に変更する作業も、元は開発者のタスクでしたが、募集対象が切り替わるタイミングで採用チームがぽちっとテキストを変更するだけで済むようになりました。
データの管理についてはこれらの機能を組み合わせて作成し、アウトプットは弊社デザインチームによって設計されたデザインを極力再現できるようにHTML/CSS/JavaScriptを組みまして、リニューアル後の管理体制を構築しました。
対応にあたって
さて、私はHubSpotでの業務構築経験があったので本件の担当者になった、と前述しましたが、実はCRM観点の構築がメインでしたので、CMS部分に関しては門外漢でほぼ実戦経験ゼロベースでの対応でした。
(流石にサイト構築にあたって最低限必要なHTML/CSS/JavaScriptの知識はある程度ありましたが……!)
なので、まずは実際に実装を行いながら、サービスの知識を新たに得つつ「この機能は活用できる!」
「これを利用するとより現場が利用しやすくなる!」といった所を考えながら各ステークホルダーと連携をして進行していきました。
SaaSを利用する大きなメリットとして
活用方法のアイデアがネット上に載っていたり、サービス提供者側に「こういうことがしたい」と問い合わせたりすることが出来るので、このように自分自身が「学習・成長しながら」ソリューションの構築を行えることも挙げられます!
もちろん、そのまま転用できないものも多く、機能をきっちり理解して「うまく組み込む」スキルは必要になりますが。
最後に
SaaS型CMSのデメリットとしては「完全に自社に合わせた最適化は難しい」ことがあげられます。
前提としてはサービスを提供してもらっているものなので、絶対的な仕様が決まっており、現場の要件を100%実現してあげる、というのはなかなか難しいです。
逆に自社でスクラッチで開発する場合は、そこを解決する方法を作れることがメリットになります。
ただし、実は使っている人の要望が絶対に正とは限りません。
「こうだったら便利そう」というなんとなくや、「今までこうしていたからこうできた方が便利」という思い込みで、実はそんなに重要ではなかったり、他のソリューションの方が効果的だったりするシステムを希望される可能性もあります。
私の場合は、実際に自分でも触ってテストしてみて、その必要性を判断することを心がけています。
多分、SaaSで要望が全て満たせるということは無いと思います。
それを踏まえた上で、「SaaSの利用である程度必要な事項が達成できるのであれば活用してみる」という方法をとるのが効率化・最適化の第一歩だと思います。
大体のSaaSは無料プランやお試し期間もありますので、気になったらまずは試してみるとよいかもしれません!
意外と必須だと思っていたことは要らなかったり、解決するための別のアイデアやアプローチが浮かんだりすることも多くあります。
何事もTrial and Errorの繰り返しですね。
この記事が皆様のヒントになれば幸いです。
