
新卒デザイナーがLINE公式着せかえを担当するまでの道のり
初めまして!
LINE Fukuokaクリエイティブ室 デザインチームのやまもとです!マイブームはグミです。
2022年4月に新卒として入社後、LINE公式着せかえのデザインを担当しています。今回は、研修から着せかえデザイナーとして独り立ちするまでの、体験と軌跡を振り返ってみました。
LINE着せかえとは?
皆さまはLINE着せかえをご存知でしょうか?
LINE着せかえとは、LINEアプリ全体の見た目を好みのデザインに着せかえる事が出来るサービスとなります。
LINE STOREにはたくさんの素敵な着せかえがありますのでぜひご覧になられてください。
着せかえを見てみる >
業務紹介
私たち着せかえデザイナーは、魅力的で楽しい着せかえを、ユーザーの皆さまにお届けする事をミッションとして掲げ、日々奮闘しています。
日々のデザイン業務で中心となる作業は、
着せかえの企画として決定したキャラクターコンテンツなどの素材を、
LINEアプリのUIデザインに沿って落とし込みながら着せかえデザインとして構成していく事です。
中には企画担当者やイラストレーターの方々と連携をとりつつ、草案の段階からジョインするものも少なくありません。どのように着せかえデザインとして構成すればコンテンツの世界観を最大限に訴求できるかを常に考えアウトプットしています。

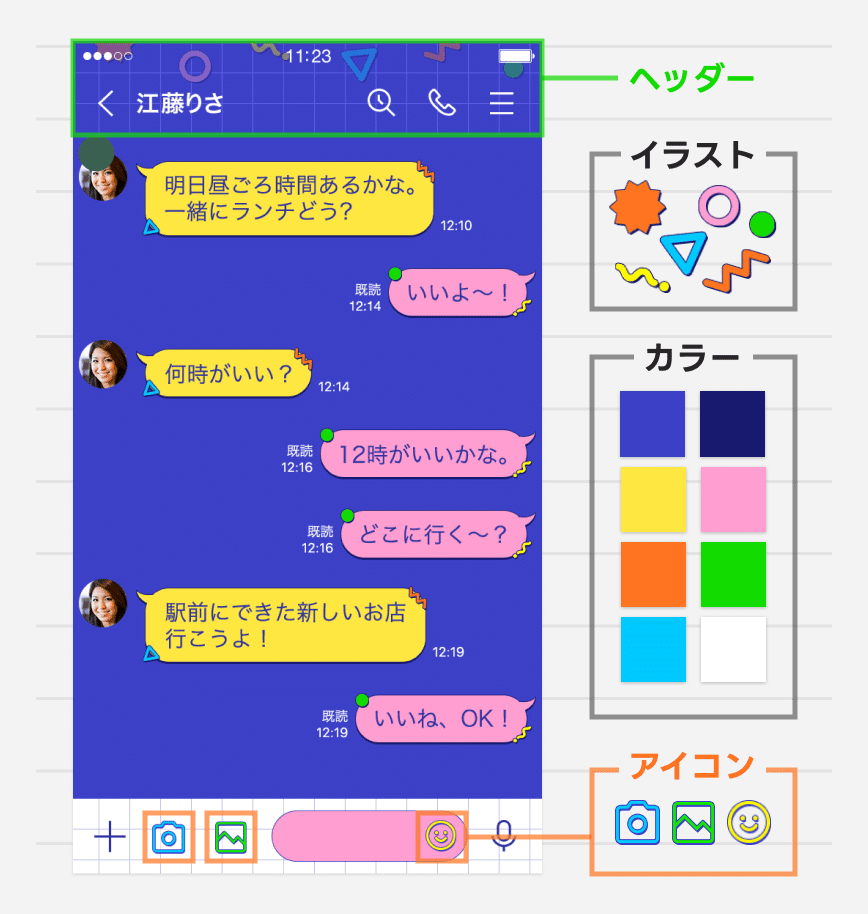
↑このようにイラストを用いて、着せかえ内のアイコン・カラー・ヘッダーのデザインや背景の設定等をおこないます。
思い返してみると、あっという間の1年でした!
そんな私の歩んできた道のりを紹介します!
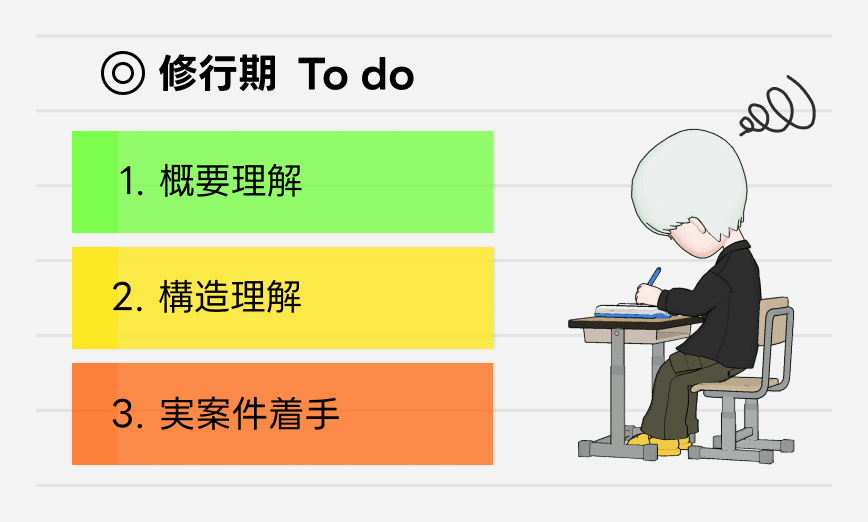
修行期:(入社〜3ヶ月)

1. 概要理解
はじめに、先輩から仕事の進め方・使用ツールについて一通り説明してもらいました。慣れないzoom、初めて聞く用語に戸惑いつつ、なんとか流れを把握した後はさっそく実作業に入っていきます!

2. 構造理解
最初は模写から始めました。
リリース済みのタイトルの色・デザインをテンプレートに落とし込む練習のことです。
実作業に入ってみると、とにかく全てが意味不明でした。。。
テンプレート自体の構造を理解するのが難しく、色の指定ミス・漏れ・イラストの配置忘れなど散々だったのを覚えています。
また、作業のほとんどをPhotoshopで進行するのですが、学生時代は Illustrator しか触った事がなく、基本的な作業でつまずきました。

しかし、わからないときはすぐに質問できる心強いサポートがあったおかげで、日々悩みを解消しながら業務に取り組めました。
心強いサポート内容
1. 疑問がある時は都度、同じ業務担当の先輩にzoomで質問できる
2. 定時前30分間上長にお悩み相談
3. 毎日昼休み後に15分ほど進捗共有&質問に答えてくれる時間(Be Togetherと命名)がある
先輩方のサポートとは別に、同期入社のメンバーも居たので、声を掛け合いながら進める事ができたのも心強かったです!
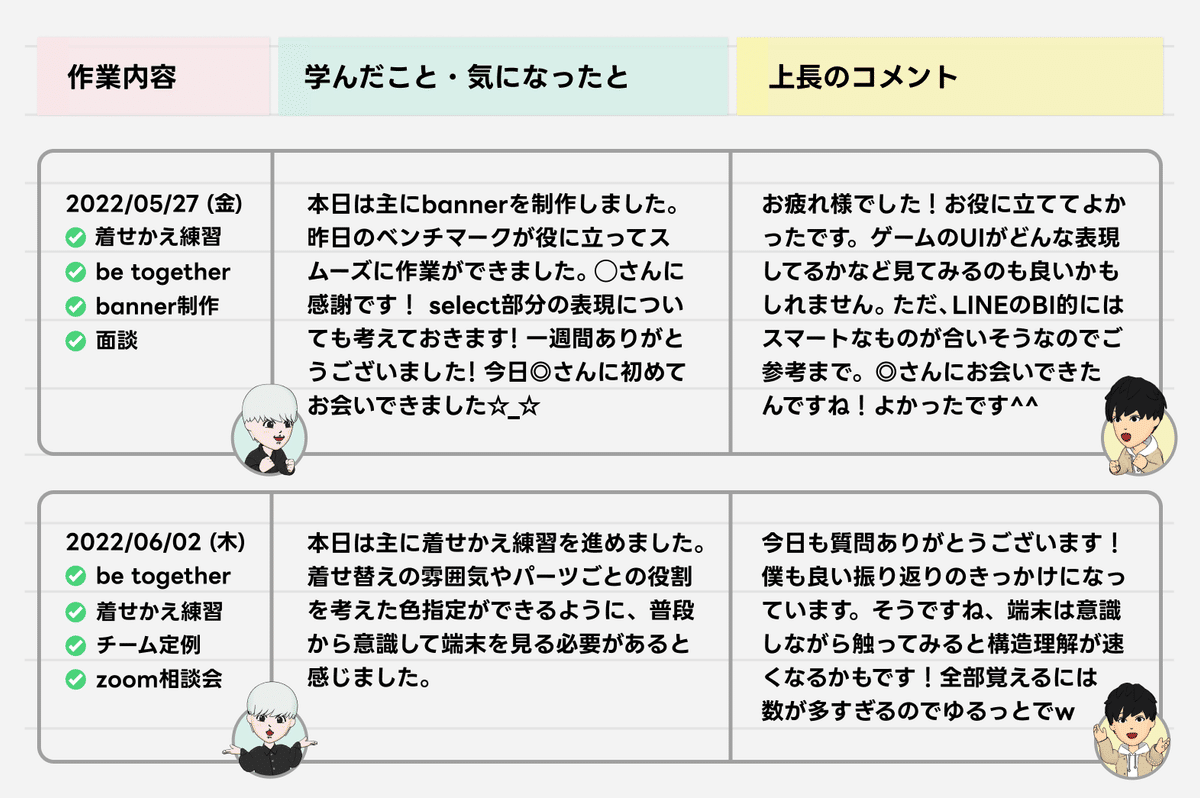
また、この頃は日報も毎日書いていて、上長と交換日記みたいにカジュアルなコミュニケーションも取っていました!

3. 実案件着手
構造の理解ができたら次は実際にリリースされるタイトルの画面制作について学びます。(Android OS・iOS合わせて2ヶ月くらい。)
ここでも最初はわからないことばかりでした。
特に、機能やテーマに対して適切な色を選ぶことが難しく、色の優先順位・どんなイメージで配色しているのかなど、毎日質問していました。(( 今も勉強中です…!

また、配色後は必ず実機で色味を確認します。
端末によって見える色が違うため、パソコン上だけでなくユーザー目線で見ることが大切だということを教わりました。

あっという間の3ヶ月で、「大変!」「難しい!」よりもステップアップすることが「楽しい!」と感じていました。
それと同時に、先輩デザイナーの偉大さや着せかえデザインの作り込みに驚く毎日でした。
▼「着せかえデザイン」の詳細はこちら
独り立ち期:(4〜6ヶ月)

4. 試案制作
入社4ヶ月目。ついに…!担当案件を割り当てていただきました。
ここで試案制作を経験します。
【 試案とは? 】
トーク画面を主とした、デザイン範囲の広い画面を制作・案出しをすること
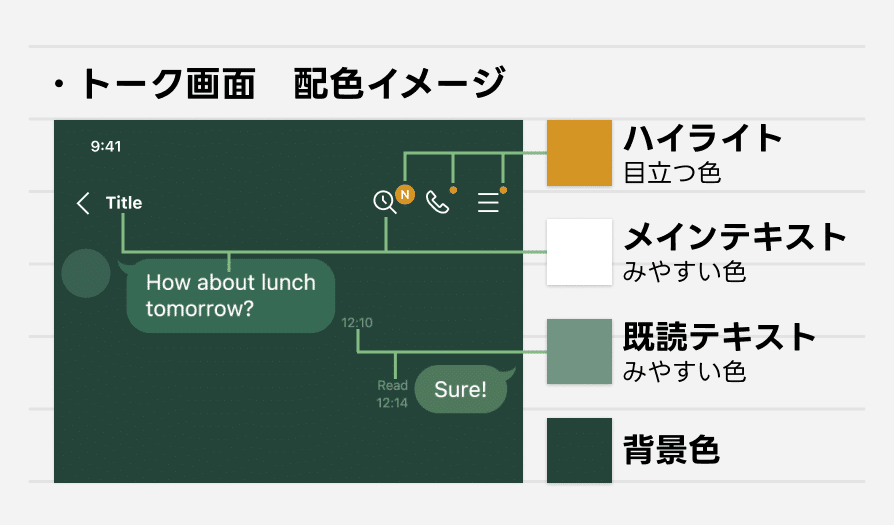
特に悩んだのは、トーク画面の構成です。

制作する際は画面を構成する要素の優先順位を考えながら色指定・アートの調整をしていきます。
吹き出しの見やすさを損なわせずに、背景のどこにイラストを配置したら良いか、大きさ・濃さはどうするのかなど沢山悩み、時には先輩・上長に相談しながら制作していました。
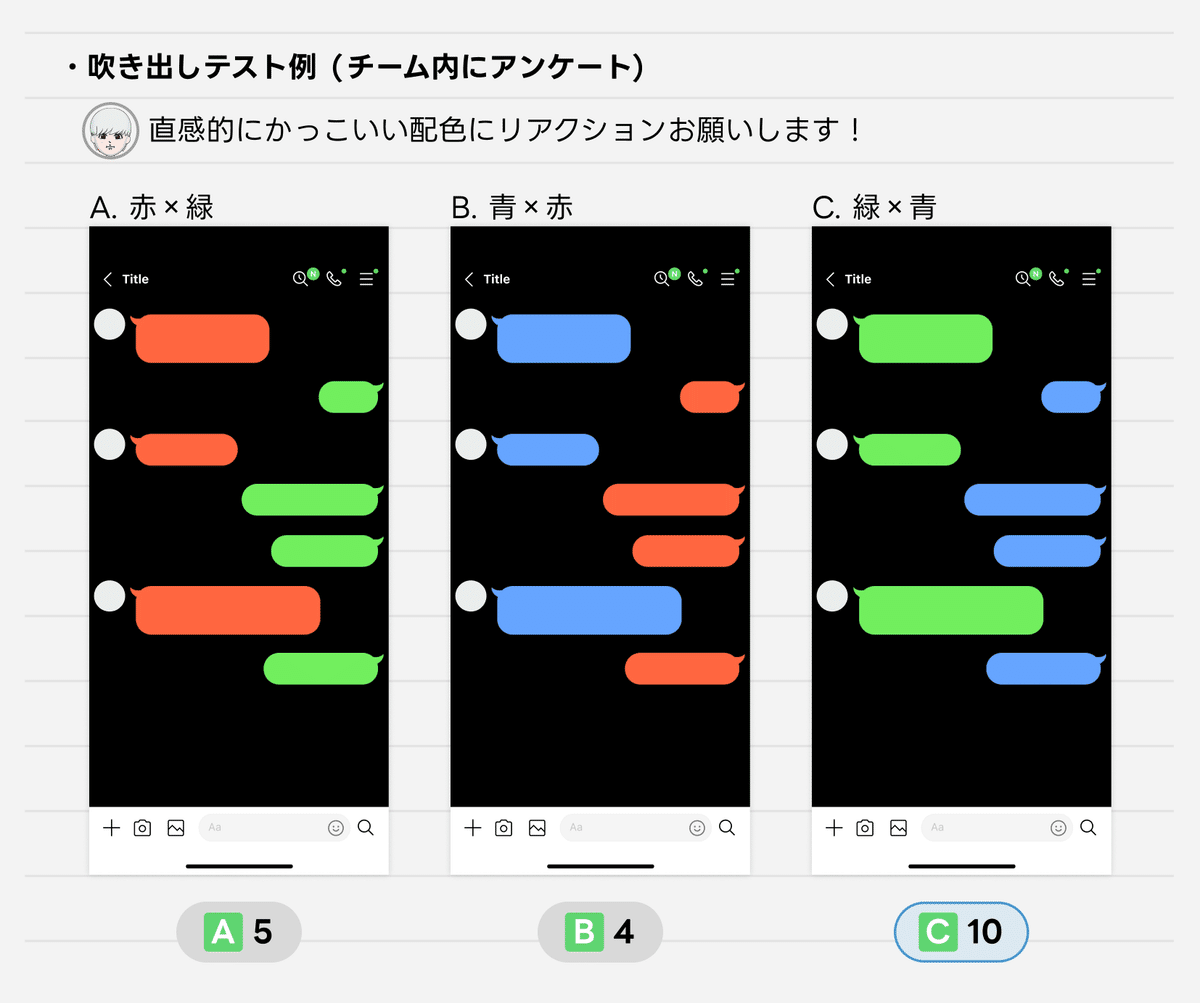
また、トーク画面の吹き出しも全体の雰囲気にあった表現ができるよう色々なパターンを検証しています!


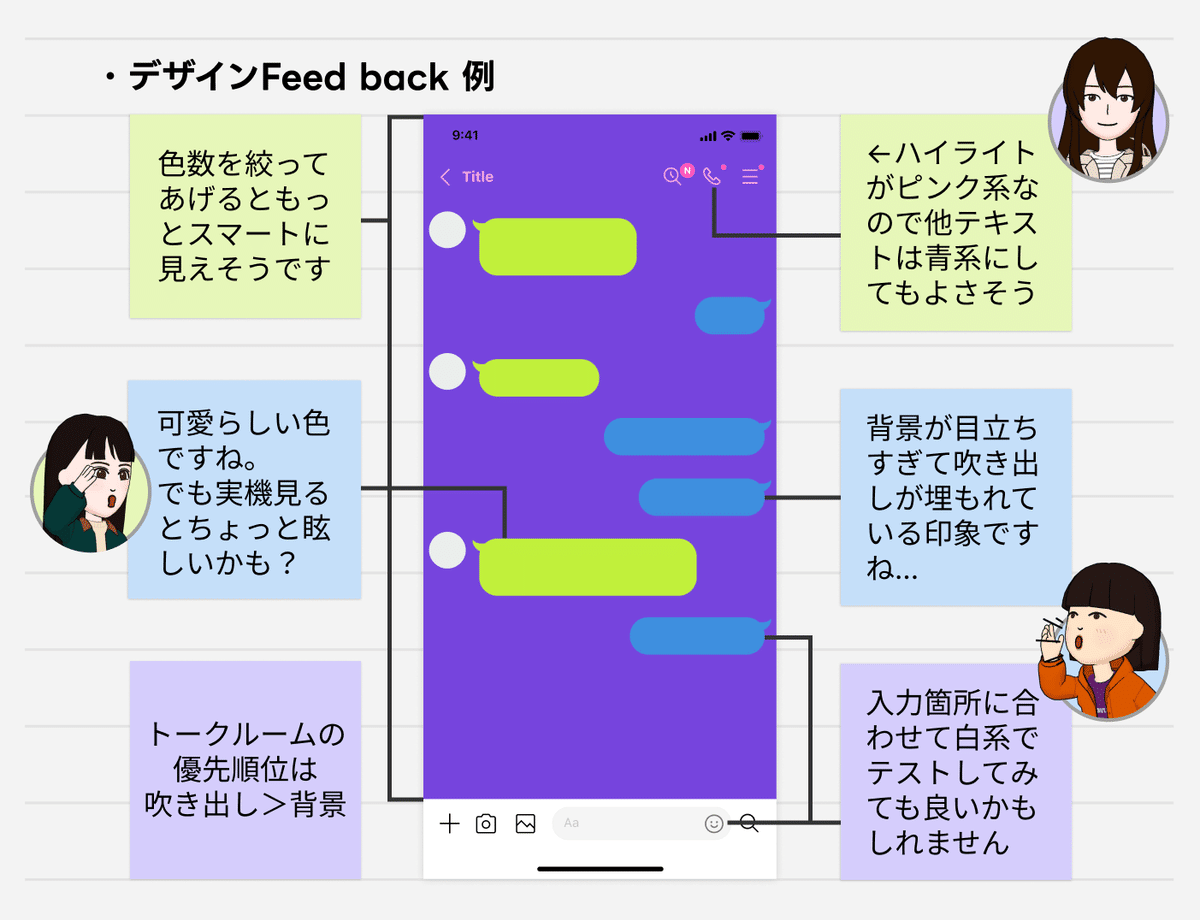
5.ブラッシュアップ
試案制作後は、メンバーにデザインデータを共有し、フィードバックをもらいます。

さまざまな視点の意見をいただくことで、自分では気づけなかったこと(機能面に対する配色・全体の統一感など)や表現に困っていた部分がクリアになっていきます。

毎回、新たな知見を得ることができるので、個人的にはこの時間が一番好きです!

試案が採用され必要なすべての画面デザインが完了した後は、別部署と連携しながら1週間ほどかけて実装や検証をします。
不具合や動作確認をしていくと共に、デザインが崩れていないか細かくチェックする事も欠かせない工程です。
6. リリース
ここで問題がなければ、次はやっとリリース(一般公開)です!
初めて担当した着せかえは、2022年末にリリースされました。

私が昔から好きなキャラクターで、さらに提案した案でのリリースだったためとても嬉しかったです!
また、リリース後にユーザーからのポジティブな反応を見れることは、業務のモチベーションに繋がっています。
今後の目標
LINE公式着せかえのデザインを通して、以前は何気なく使っていたサービスの使いやすさ・違和感を意識的にみることができるようになりました。
まだまだ課題は山積みですが、ユーザーファーストを心がけ
可愛くて使いやすい!と思っていただけるような着せかえをつくれるように精進します!
そして、私は少年漫画が好きなので、将来は漫画系の着せかえデザインを企画立案できるようになりたいです!
最後まで読んでいただきありがとうございました!!
