
Webディレクター出身のマネージャーがUX検定に挑戦した話と、おすすめ書籍を紹介
こんにちばんは!
2023年10月からデザインチームのマネージャー(リーダー)を務めているカネコです。今回は、UX検定基礎(以下、UX検定)を受講し、合格した経験についてお話ししたいと思います。
UX検定を受けるに至った動機や、どのように勉強したのかをお話しします。UX検定の受験を考えている方の参考になれば幸いです。そして、検定とは直接関係ないですが最後に私のバイブル的おすすめの書籍を紹介します。UX検定に興味ない方は↓の目次から書籍紹介まで飛んでください(笑)
UX検定基礎について
UX検定基礎は、ユーザー体験(UX = ユーザーエクスペリエンス)向上の取組みに欠かせないスキルとマインドを実践的かつ体系的に学ぶ、全ビジネスパーソン向けの資格試験です。
UXインテリジェンス協会では、デジタル前提の社会で、様々な業務や状況において「ユーザー」に向き合い価値提供を行うスキル・マインドセットを「UXインテリジェンス」と定義しており、一部のスペシャリストだけでなく、すべてのビジネスパーソンに求められるものと考えています。
本資格の取得によって、UXやHCD(人間中心設計)の基本的な概念やその実践方法のアウトラインを理解し、自らの業務に活用するための基礎知識を有することを証明できます。
UX検定にはHCD基礎検定の内容も含まれ、UXデザインの基礎に加え、人間中心設計、デザイン思考、DX(デジタルトランスフォーメーション)、OMO(Online Merges with Offline = オンラインとオフラインの統合)など幅広くカバーしています。この資格を通じて、ユーザーの視点や置かれている状況からデザインを考える力を養うことができます。
なぜUX検定を受けたのか
デザイン以外でのサポートを考えて
私は元々デザイナーではなくWebディレクター出身で、デザイン分野では強力なサポートが難しいと感じていました。しかし、私のチームにはシニアデザイナーやスペシャリストが在籍しており、デザインのサポートについては彼(彼女)らに安心して任せることができる状況が整っています。
そのため、デザイン以外の分野でチームをサポートできる方法を探していたところ、UX検定の存在を知りました。
もうひとつ理由もあるのですがそれは最後の方に記載します。
どうやって勉強したのか
シラバスを中心に学ぶ

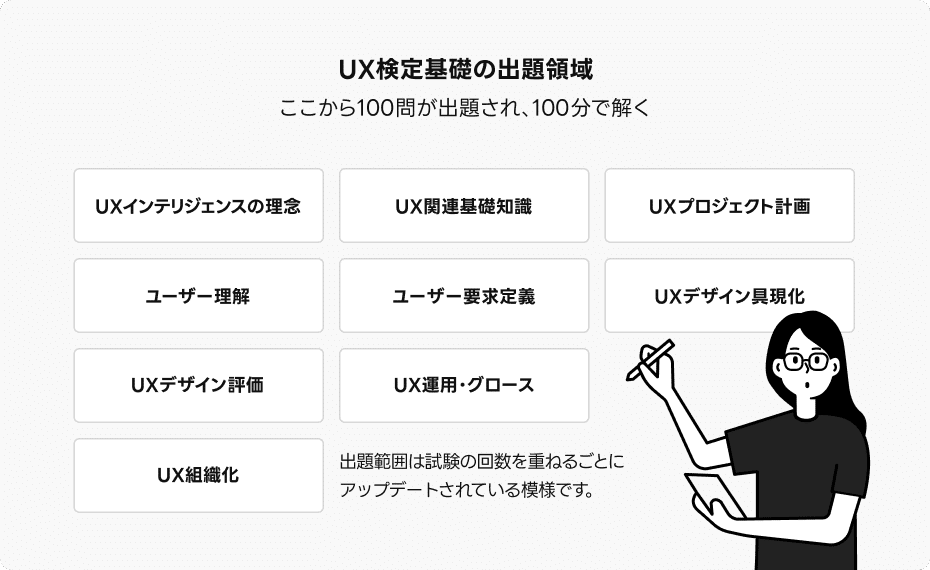
シラバス(出題範囲と捉えればよいでしょう)が公開されているので、それを中心に勉強しました。最初は範囲の広さに圧倒されましたが、参考書の中には読み物としても興味を引く箇所も多く、あまり躓くことはありませんでした(とはいえ、さすがに1カ月に4冊+1冊はハードでした…)。
参考書の紹介
勉強に使用したのは協会で紹介されている4冊と、Amazonのレコメンドでみつけた1冊(人間中心設計イントロダクション)も追加で購入しました。HCD基礎検定を受ける方は『人間中心設計入門』『ユーザビリティエンジニアリング』を、UX検定を受ける場合に追加で必要になるのが『アフターデジタル2』と『UXグロースモデル』です。
『人間中心設計イントロダクション』は、HCDを学ぶ、主に工学部系の学生に向けた教科書・解説書ということもあり、他にはない堅さがあります。
おすすめポイントは、各章の最後に演習問題がありデザインチームのWSやアイスブレイクに使えそうな点です。
実際の勉強方法

2024年3月16日の試験に向け、1ヶ月前の2月に入ってから勉強を開始。
主に週末の休みを勉強に充て、平日は仕事が終わってからだと頭が回らないため早めに寝て、朝の5時や6時に起きて1~2時間ずつ勉強を進めました。
仕事をしながらの勉強は思うように進まない日もあったので、せめてもう半月でも早めに着手しておけば余裕ができたかもなーと感じました。
※私の場合、着手を早めたら1日のペースを緩めて結果、余裕なしだった可能性高いですが(苦笑)
試験当日

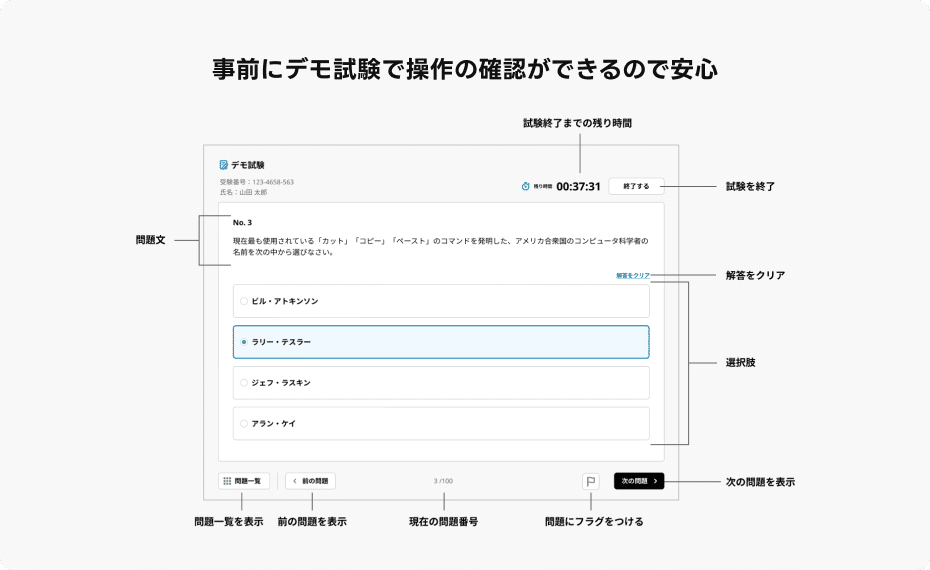
試験時間は100分で、4択の選択問題形式で100問が出題されます。
つまり、1問を答えるのに与えられた時間は60秒です。私は、

という戦術を取りました。
なんとか全問回答はできましたが、タイムリミットギリギリでした。
1巡目で回答に迷った、わからなかったフラグをつけた問題が10問弱ありました。フラグをつけた問題は考えるのに時間をつかうため、それ以外の問題でどれだけバッファを作れるか。がカギでした。
模擬問題からいくつか紹介(試験で実際に出た記憶あり)
Q. プロトタイプ制作時のポイントとしてもっとも適切なものを、次の中から選びなさい。
1. 細部まで精緻に作り込み、本物の製品・サービスに近づけること。
2. 網羅性を重視し、できるだけダミー部分を作らないようにすること。
3. 目的に合わせて、作り込む箇所と簡易設計にする箇所を分けること。
4. 作成コストを重視し、全体的に簡易な設計にすること。
━━━━━━━━━━━━
Q. J・ニールセンが定義した「ユーザービリティ」の要素として正しいものを、次の中から選びなさい。
1. 多様性
2. 持続可能性
3. 認知の容易さ
4. 間違えにくさ
━━━━━━━━━━━━
Q.「プロダクトマーケットフィット」とは何を指す言葉か、次の中から選びなさい。
1. 顧客課題を解決する製品・サービスが市場に受け入れられている状態。
2. 顧客が意識していない潜在的な課題を特定できている状態。
3. 製品・サービスの売上見込が検証できている状態。
4. 顧客課題の解決に資する製品・サービス案が具体化している状態。
━━━━━━━━━━━━
Q. 顧客視点で製品・サービスの認知~購入・利用に至る体験の流れを可視化する手法を、次の中から選びなさい。
1. カスタマージャーニーマップ
2. ペルソナ
3. ビジネスモデルキャンバス
4. ポジショニングマップ
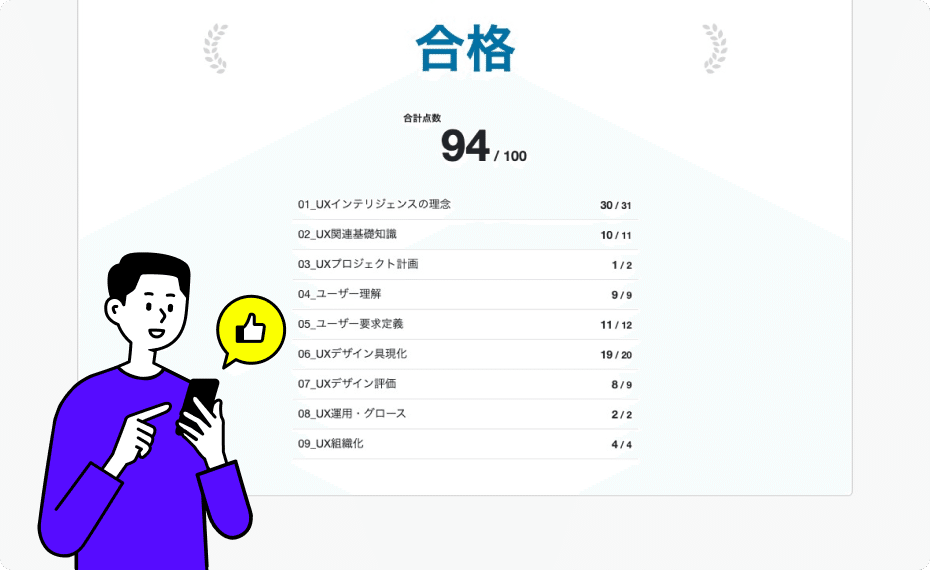
結果報告
受験から数週間後にメールで結果が届きました。

結果は、学生時代も数えるほどしか取った記憶がない100点満点中94点だったので、自分を褒めてもいいんじゃないかと思います(笑)。
この知識の今後の活かし方
せっかく得た知識も活用しなくては意味がありません。そこでまずはデザインチームへの知識の共有や、UX、HCDの観点からフィードバックを提供していきたいと考えています。
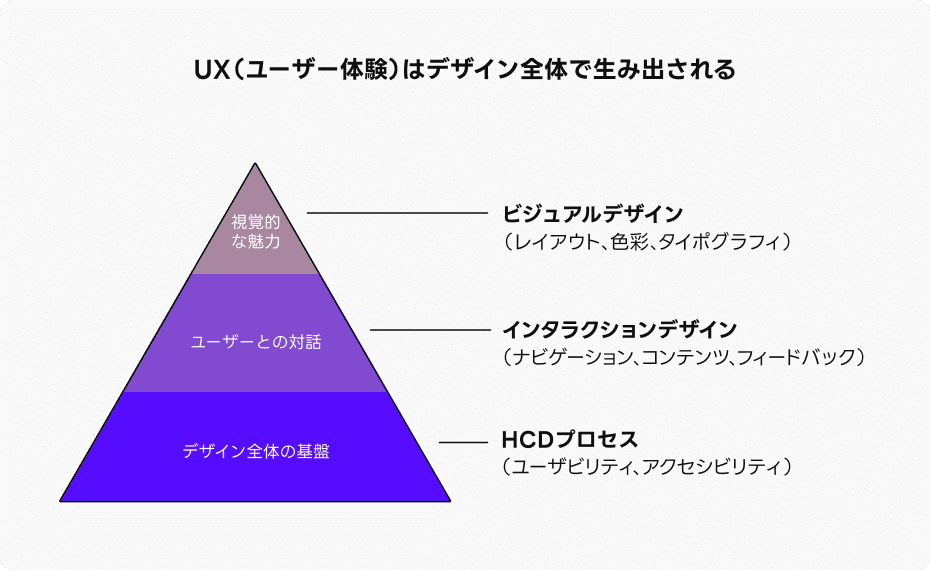
デザインにおけるUXの重要性

ユーザーの満足度を高め、プロジェクトの成功に繋げるためには、デザインのクオリティはもちろん重要ですが、UXの向上も不可欠です。UXやHCDの知識を持つことで、ユーザーの行動パターンを分析し、その機能をより直感的に利用できるようにビジュアルやUIデザインを改善する具体的な提案ができるようになります。
また、ワイヤーフレームやプロトタイプの段階でユーザビリティテストを実施し、その結果を基にデザインの修正を行うプロセスを取り入れることで、デザインの意図やユーザーのニーズを段階的に他の(デザイナー以外の)プロジェクトメンバーと共有するのにも有効だと感じています。
終わりに
もうひとつの理由
「なぜUX検定を受けたのか」の箇所でお伝えした理由に加え、実はもうひとつ、受験した理由があります。日頃からメンバーに「チャレンジしましょう、成長しましょう、進化しましょう」と言っている以上、自分もそこから逃げられないよね、ということをひとつ見える形で示してみた。というのもあります。これからも継続的に学び、学んだことを実務に活かしていきたいと思います。
継続的な学びについて
デザイナーにとって継続的な学びは非常に重要です。常に新しい知識を身につけることで、自分自身だけでなく、チーム全体の成長にも繋がります。
個々が新しいスキルを習得することで、日々の業務に新しい視点やアプローチを取り入れることができ、より創造的で効果的な解決策を見つけることができるようになります。これにより、個人のキャリアだけでなく、チーム全体のパフォーマンスも向上することを期待しています。しかし、まずはメンバー自身のために学びやスキルアップを楽しんで欲しいと思っています!
所属しているメンバーの皆さん、そして私たちのチームに興味がある方も、一緒に成長し続けましょう!
学びに最適?!個人的にバイブル認定した書籍5選

私はデザインやWeb制作について誰かに教わったことはほとんどなく基本的に書籍で勉強を重ねてきました。そのため興味があったり、いま自分に必要だと感じる知識・技術についてはすぐに書籍を購入するクセがついています。
いまはマネージャーという立場のため、リーダーシップやマネジメント、チームビルディングに関する書籍を購入することが多いのですが、こちらに紹介させてもらった書籍はプレイヤー時代に個人的にバイブル認定した書籍となります。出版されてから時間が経っている書籍もありますが、自信を持っておすすめすできる5冊です(もっとあるのですが、今回はこの5冊)。このラインナップに共感できる方とは一緒にいいお仕事ができそうです(笑)
それぞれ誰向きかだけ簡単に付け加えると、『行動を変えるデザイン』はUI・UXデザイナーをはじめサービスやアプリを開発・設計に携わる方、興味がある方向け。『コンテンツ・デザインパターン』はWebディレクターやインハウスのWeb担当者向け。『融けるデザイン』は特にUIデザイナーですがデザイナー全般向け。『センスは知識からはじまる』はジュニア〜ミドルザイナーに加え、デザインに興味がある方向け。『問いかけが仕事を創る』はシニアデザイナーやリードデザイナー向け。といったところでしょうか。
とはいえ、デザイン・Web・アプリ・サービスなどの制作業務に携わってる方ならどれを読んでも面白いと思いますので次に読む本を探している方、候補にいかがでしょう?
【番外編】とにかくデザインスキルをアップしたい方はこちら!
UIデザイナー募集中です
私たちのチームでは「これいいね!をデザインする」を目指して日々デザインに向き合っています。現在(2024年6月)、HR領域(LINEスキマニ、LINEバイト)を既存メンバーと担ってくれるUIデザイナーを募集しています。
採用に興味がある方はこちらをチェックお願いします。カジュアル面談も行っていますのでお気軽にコンタクトお願いします!
