
クリスタでGIFアニメに挑戦
クリスタ+ペンタブでGIFアニメに挑戦したのでメモ。
クリスタでGIFアニメへの道
クリスタとペンタブをGETしたので、エッセイ風の4コマ漫画を描いて練習しているのだが、イラストはかなり難易度が高いので、実用的なゲームで使うドット絵を作ってみる。こっちの方が難しいかもだが、まあいいや。
①イラストを描く
1.ペットのインコのイラストを描く

ペットのインコを描く。相変わらず丸と四角と線でしか描けん( ;∀;)
②イラストをドット絵にする
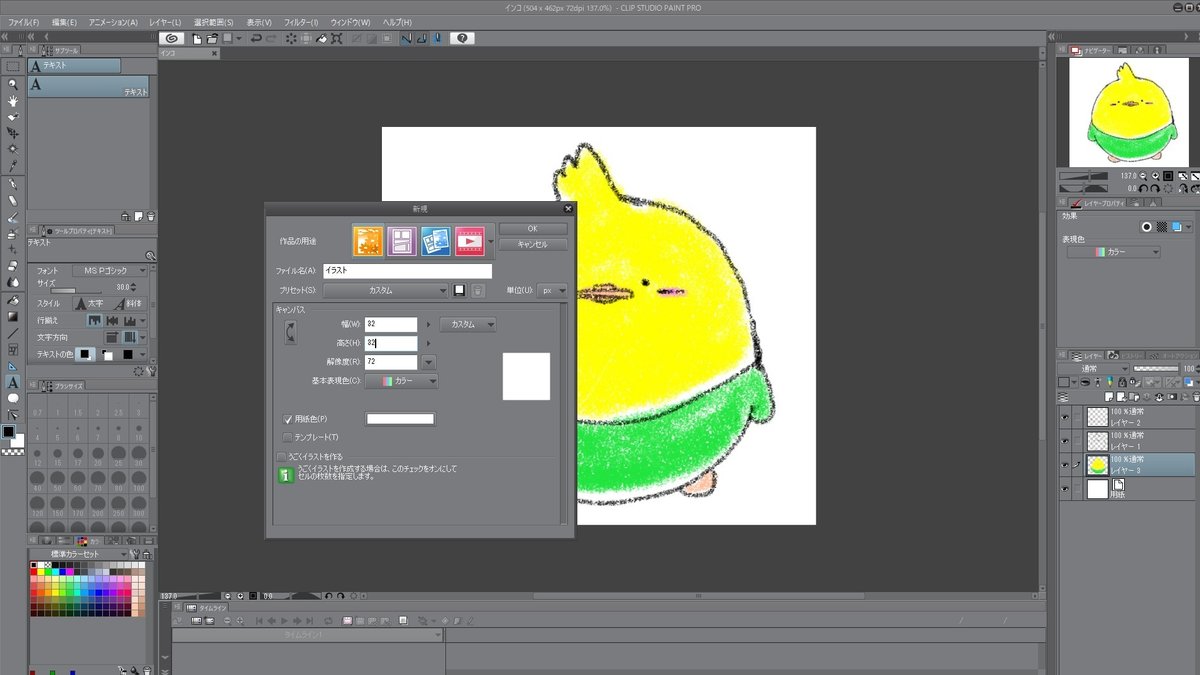
1.新規作成でドット絵用のキャンバスを作る
インコのイラストとは別に「ファイル」>「新規」で新しくキャンバスを作る。キャラのサイズはゲームに合わせて変えるが、今回は32x32pxで設定。

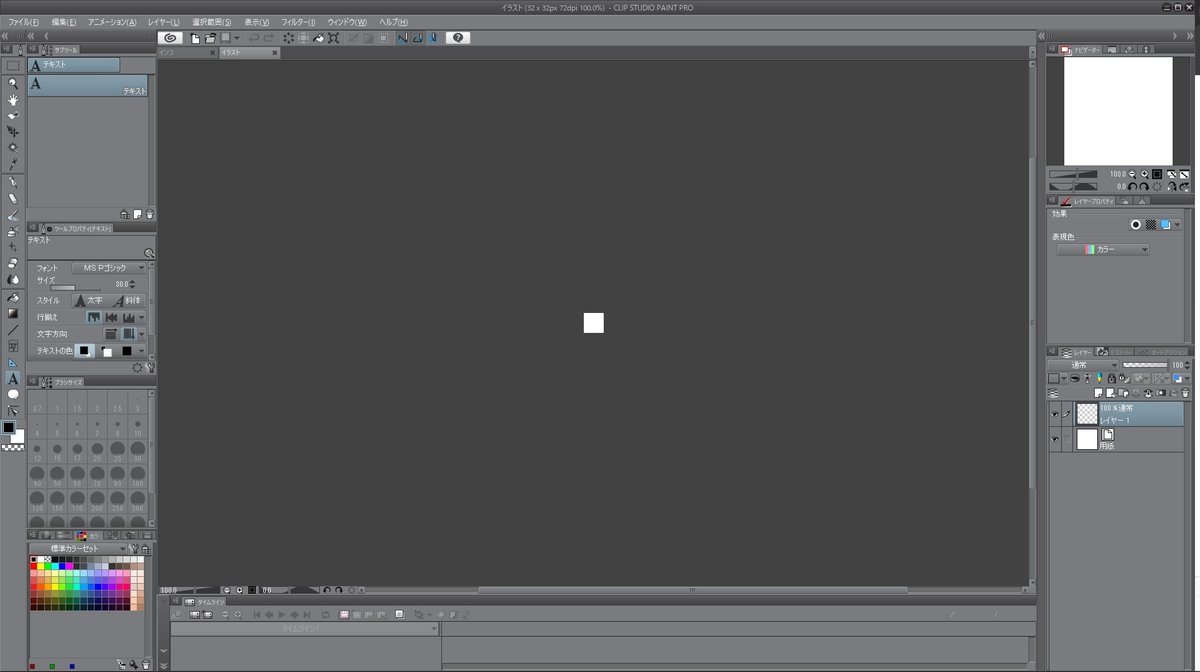
実際に作ったキャンバスは恐ろしく小さいのでズームする。

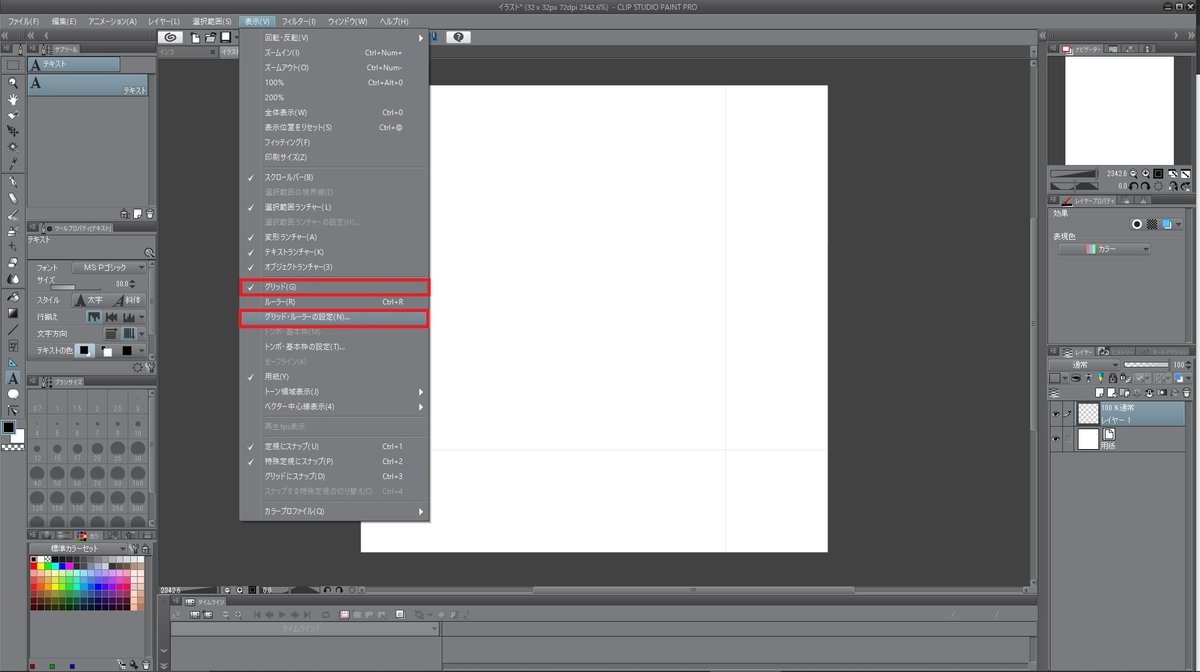
「表示>グリッド」をチェックしてグリッドを出す。

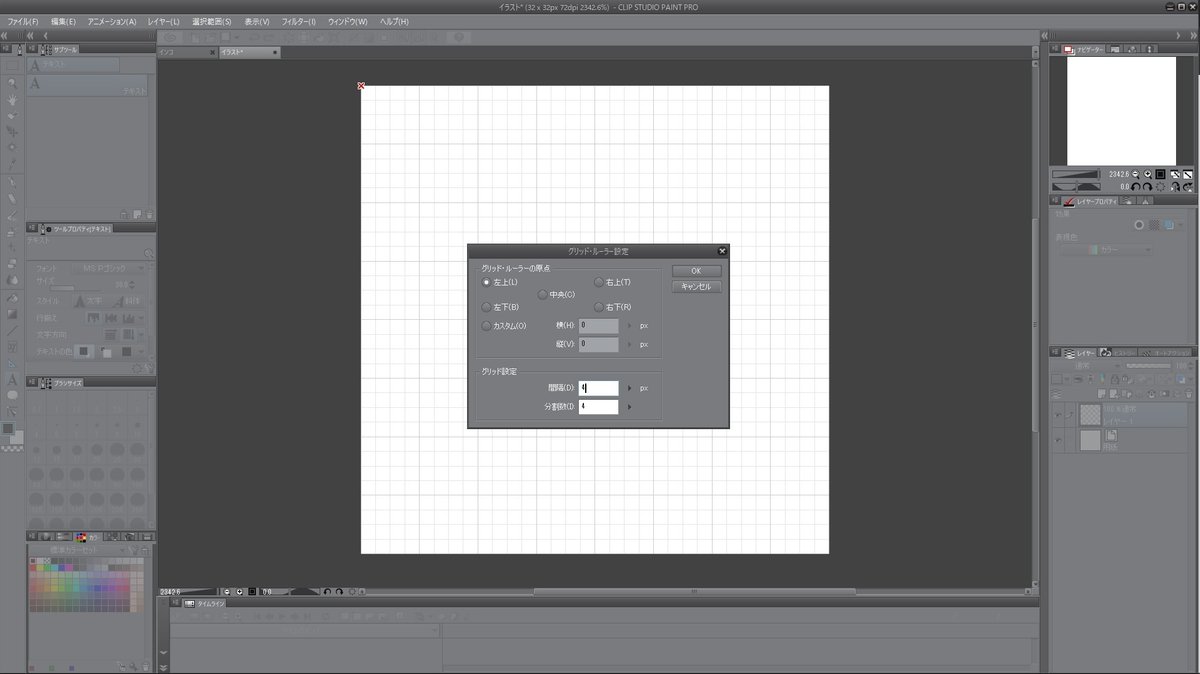
「表示>グリッド・ルーラーの設定」でグリッドの間隔を4に設定
分割数を4でやれば、1ピクセルのグリッドが引かれる。
好みやドット絵のサイズに応じて、グリッドを8、分割数を8にしたり、グリッドを16、分割す数を16などする。

2.インコのイラストをコピペして縮小
インコのイラストをコピペすると画像が大きすぎるため、32x32には入りきらないので、縮小する必要がある。

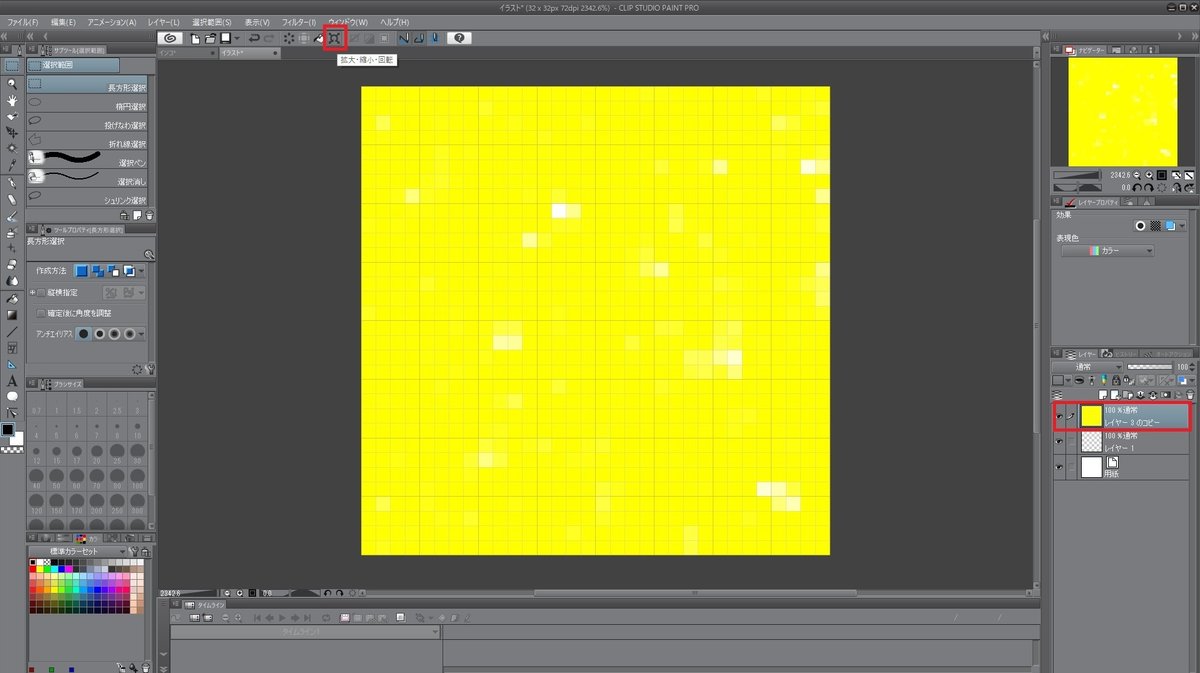
右のレイヤーツールでインコのイラストのレイヤーを選択していることを確認してから、画面上部の拡大縮小回転ツール(赤い部分)を押す。

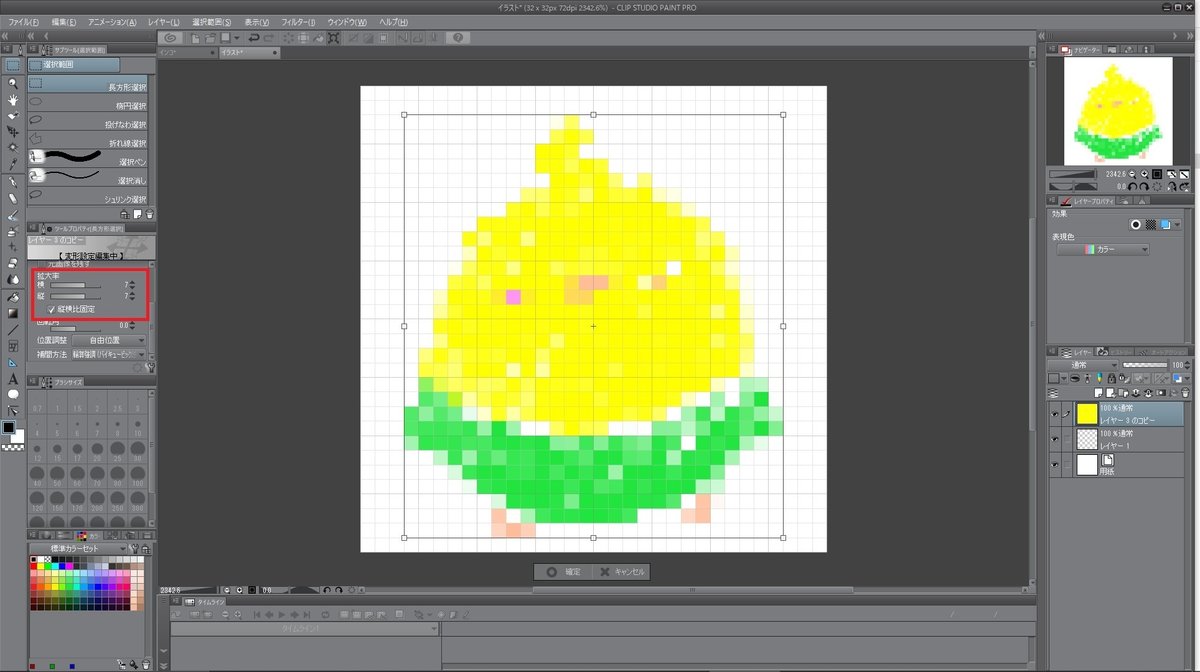
左の拡大縮小回転ツールの拡大率を調整して32×32のキャンバスに収まるように調整すると、ドット絵っぽい絵ができあがる。
3.輪郭を描く
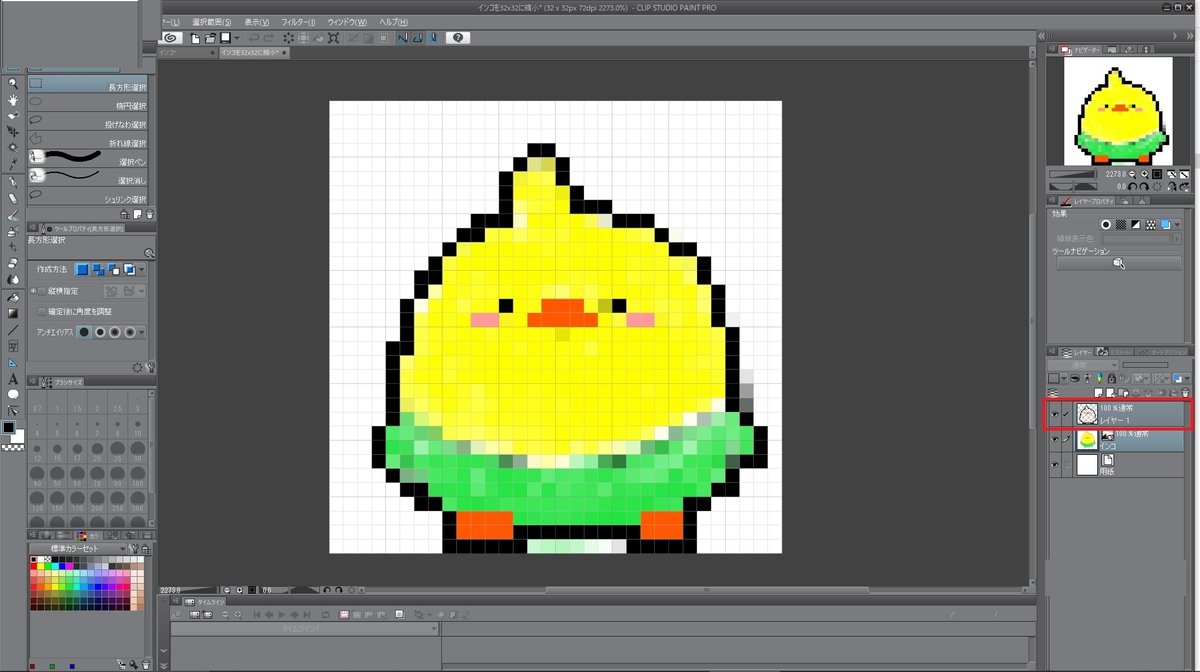
レイヤーツールで新規レイヤーを作って、縮小されたイラストを下絵にして、輪郭や目を描いていく。

下絵を隠して輪郭線だけにするとこんな感じ。
下絵を隠すには、レイヤーツールの下絵の目をクリック。

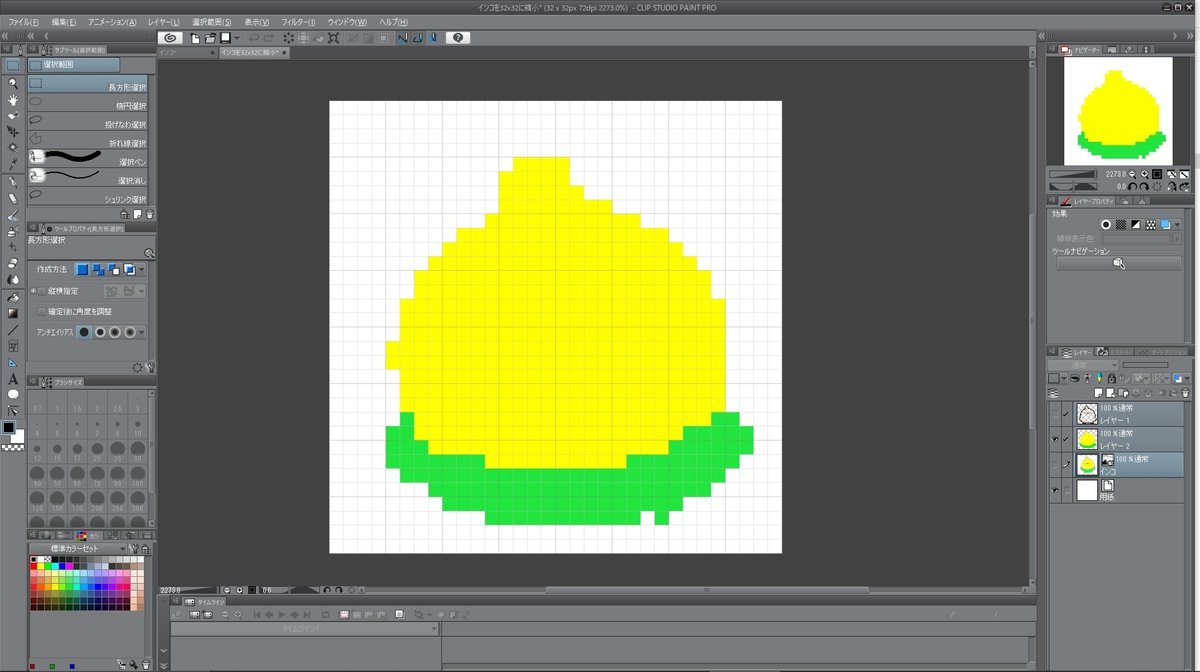
4.色を塗る
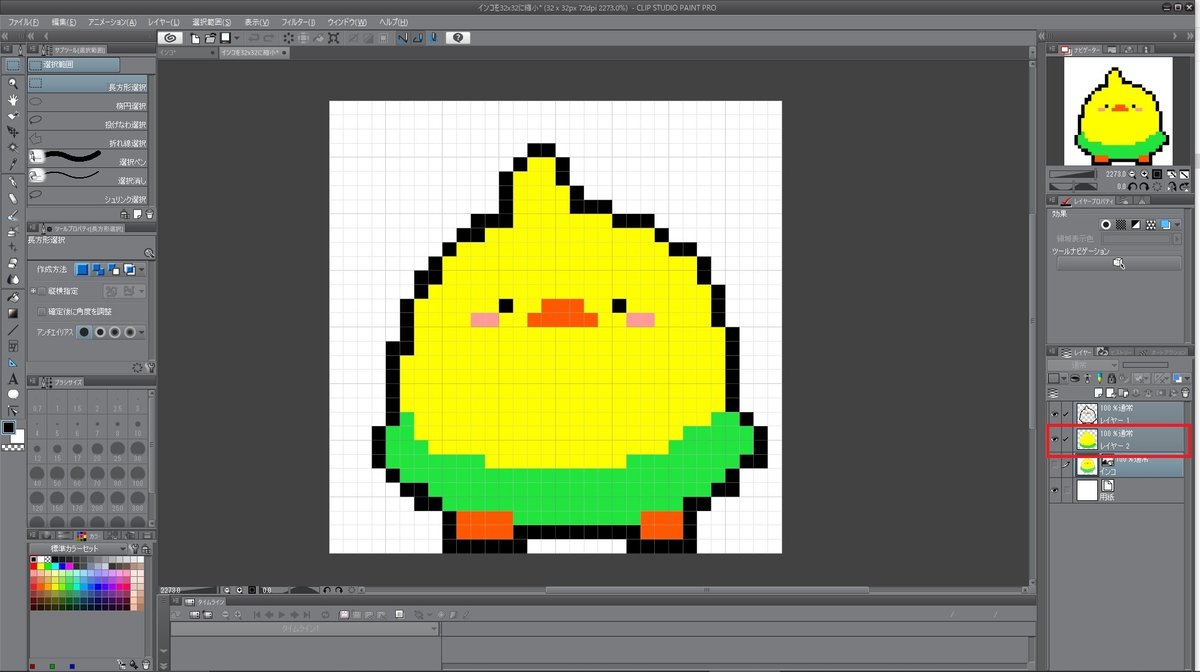
新しいレイヤーを作って、輪郭線と下絵の間に入れ、下絵を参考に色を塗っていく。

下絵と輪郭線を外して塗った所だけ表示するとこんな感じ。
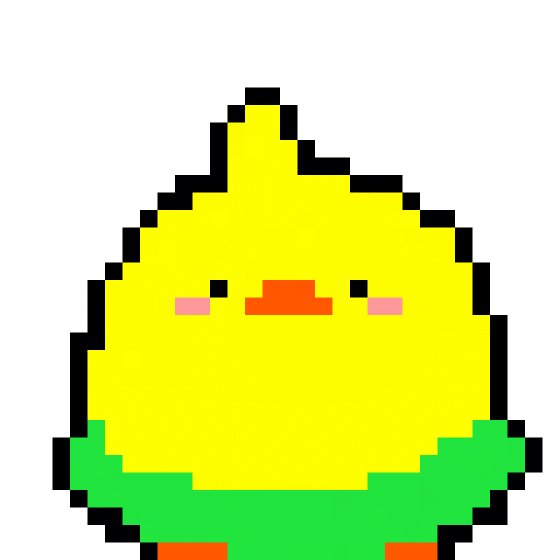
黄色い桃っぽいのが出てきたw
次は、これを動かしていく。

③アニメーションを作る準備
1.アニメーション用キャンバスを作る
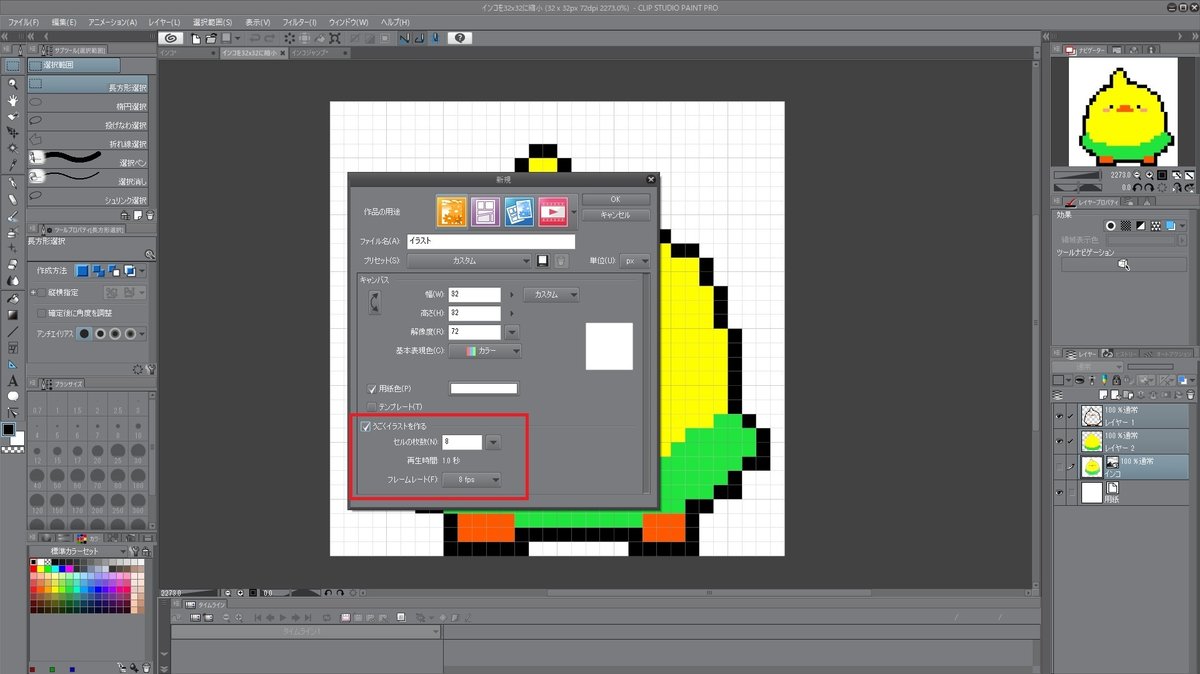
「ファイル」>「新規」で新しいキャンバスを作る。
この時、「動くイラストを作る」にチェックを入れるのを忘れずに。

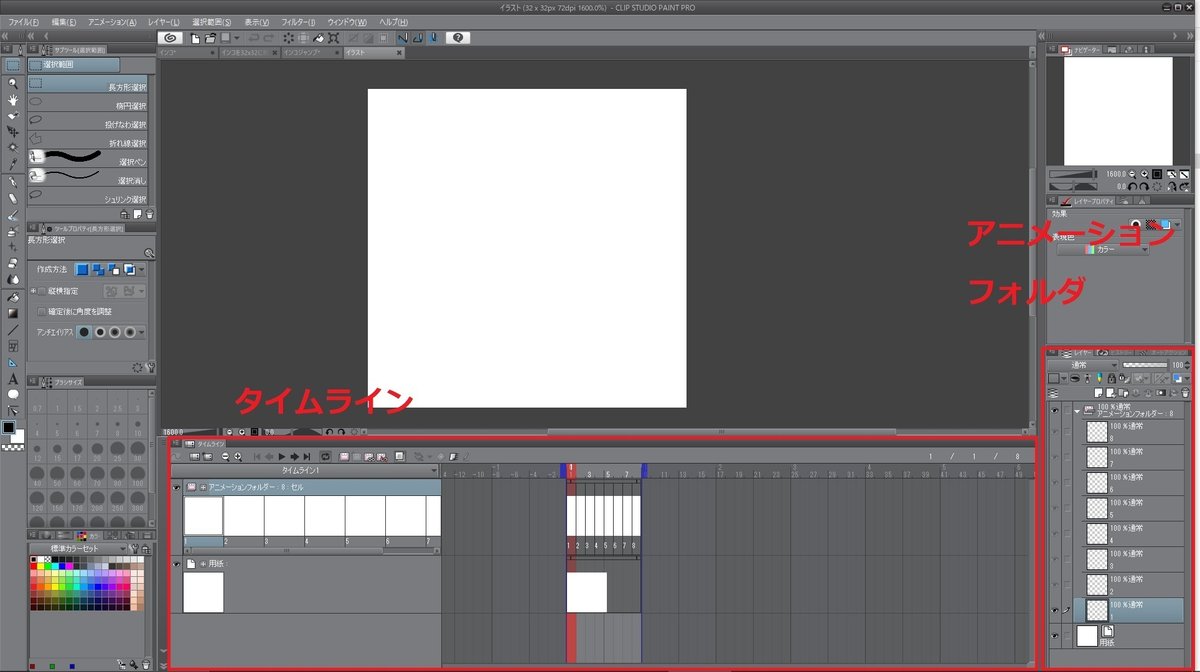
タイムラインやアニメーションフォルダなど、アニメーション用のウィンドウが色々出てくる。これの理解が厄介だった。

2.インコのドット絵をコピペ
以前と同じようにグリッドを設定し、インコのドット絵をコピペする。
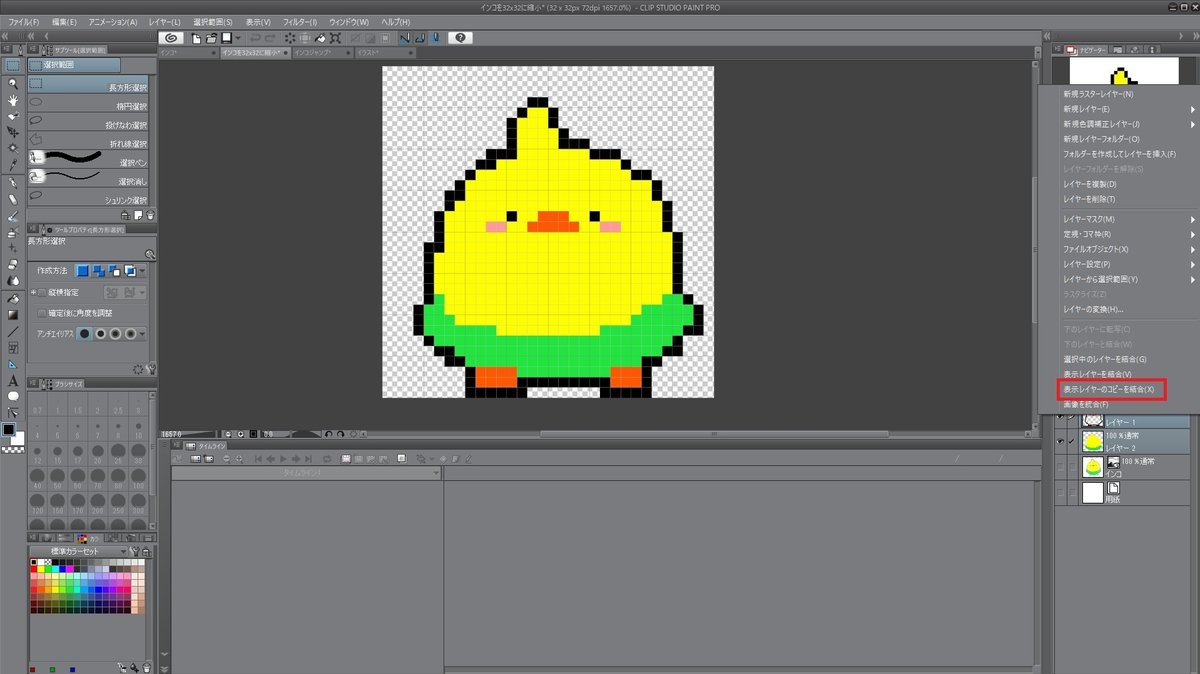
クリスタはレイヤーごとのコピーしかできないため、輪郭線と塗りのレイヤーだけを表示して「表示レイヤーのコピーを結合」すると後が楽。

アニメーション用のキャンバスにコピペしてもレイヤーやタイムラインには表示されているのにメイン画面に出てこない。

ここで、AIに聞いたり色んな所を調べまくったが分からず、クリスタの質問コーナーで発見した記事を読んで試行錯誤してようやくできた。
※この説明が分かりにくいので、図入りで残しておく必要を感じたのよね。
3.タイムラインに絵を追加
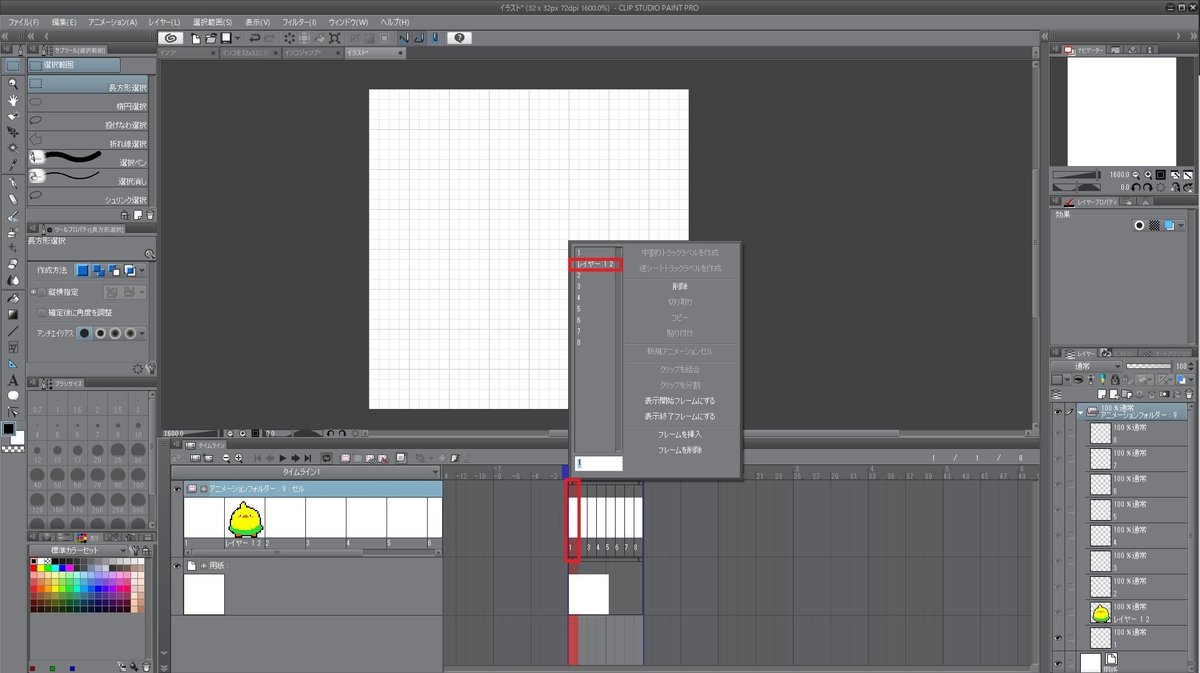
タイムラインの真ん中にある数字を右クリックして出てくるウィンドウで、表示させたい絵(今回はレイヤー1 2)を選択する。

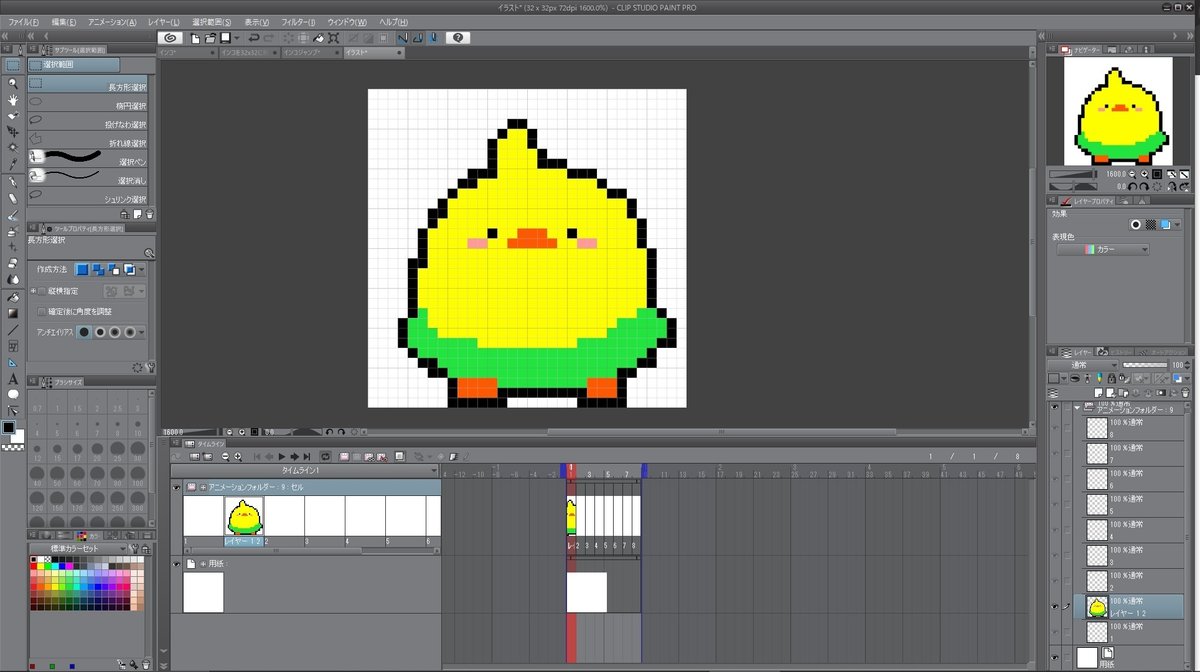
これでようやく編集できるっす。グリッド線の表示を忘れずに!

④ジャンプアニメーションを作る
1.レイヤーをコピペしてタイムラインに追加
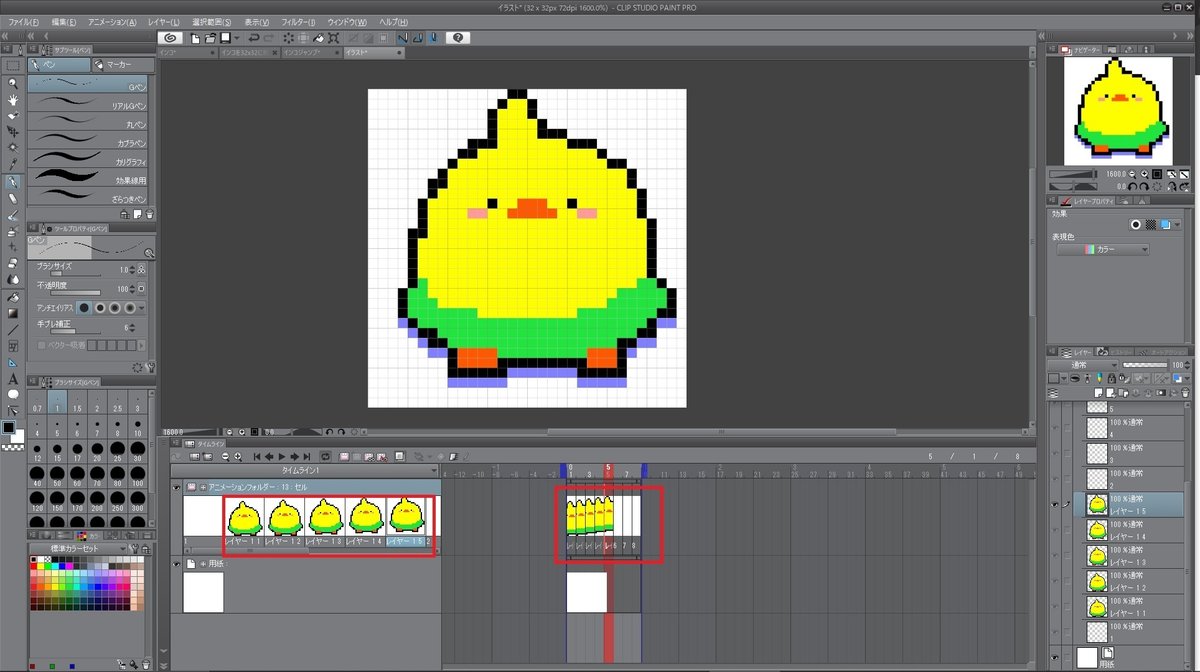
簡単なジャンプアニメーションを作るために、インコのイラストを4枚コピーして、タイムラインの1から順に上の方法でレイヤー1 1、レイヤー1 2という感じで5まで追加する。

2.キャラを1ピクセルづつズラす
たまたま頭の上に3ピクセル空きがあったので、最初のレイヤー1 1を1ピクセル下げてジャンプ前の踏み込みを作った後に、1 2はそのまま、1 3から順に1ピクセルづつ上に移動させた。

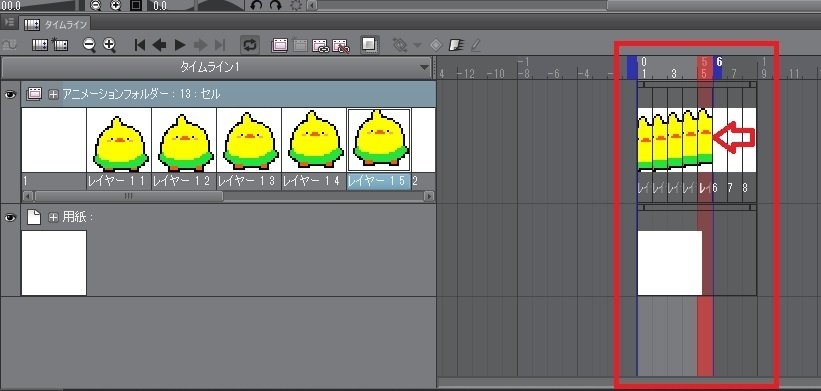
ここで再生すると、白い箇所も再生されてしまうので、タイムライン1~8の部分の8の部分から5の部分まで移動させてアニメーションのループを1~5にする。青色の部分が変わればOK。

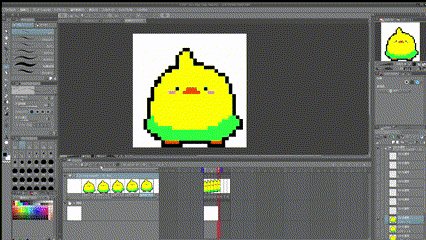
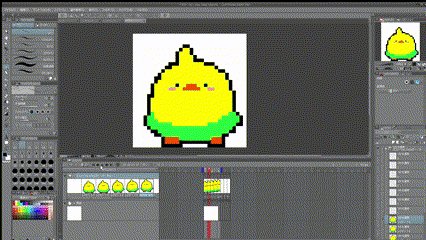
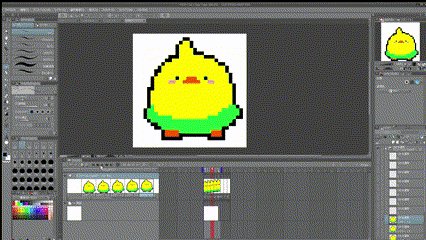
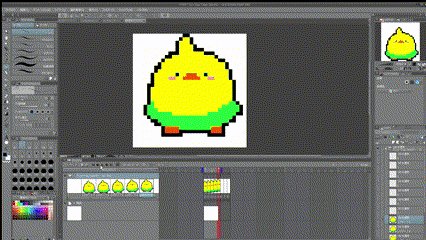
再生するとこんな感じ。

3.羽を動かす
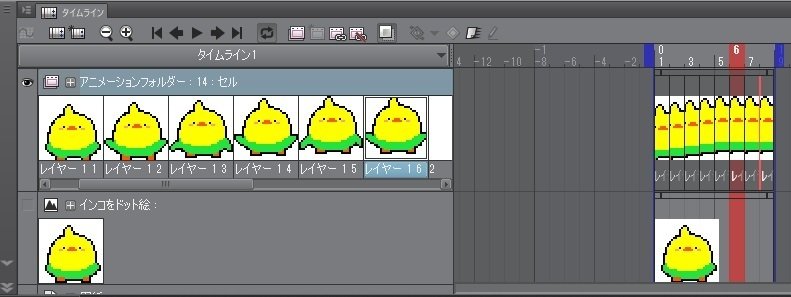
羽を交互に動かすように描いて、レイヤー1 6を追加。
タイムラインも1~8に戻し、6にレイヤー1 6、7にレイヤー1 5、8にレイヤー1 6を設定する。

再生するとこんな感じ

4.GIF化
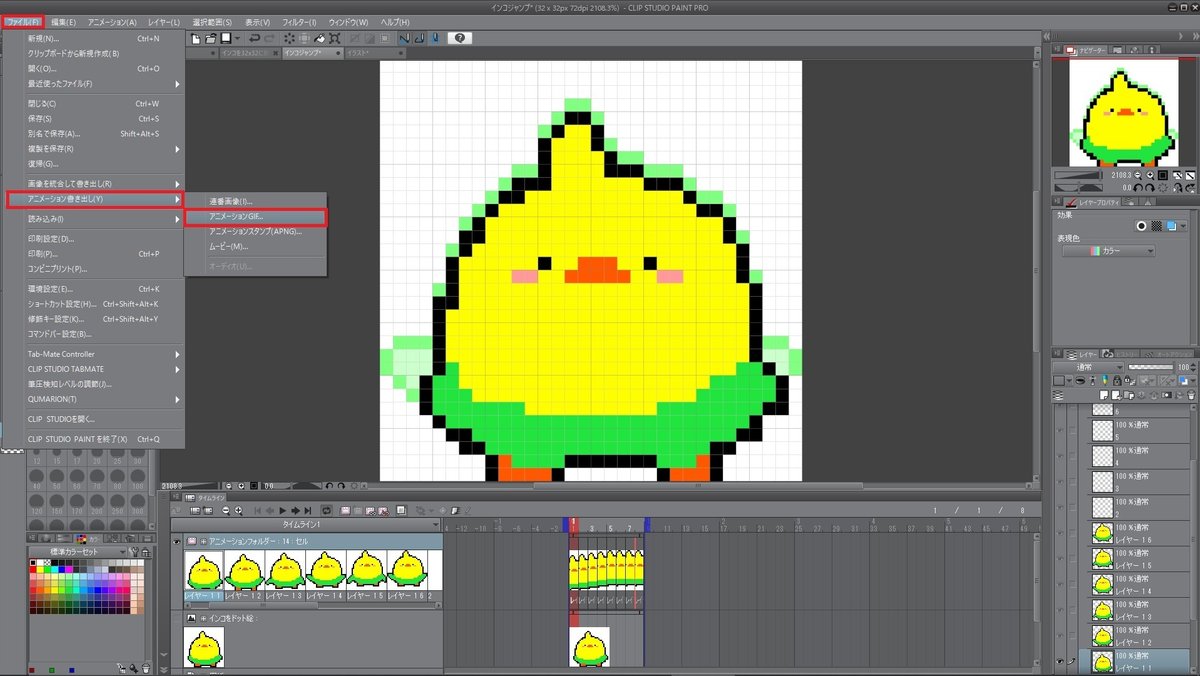
「ファイル」>「アニメーション書き出し」>「アニメーションGIF」でGIF化する。

作られたアニメーションはこんな感じ。

ゲームで使うのには良いが、noteでは小さすぎるので大きくした。

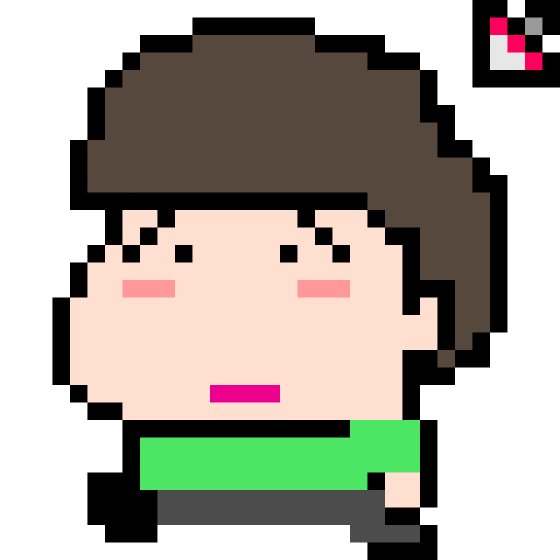
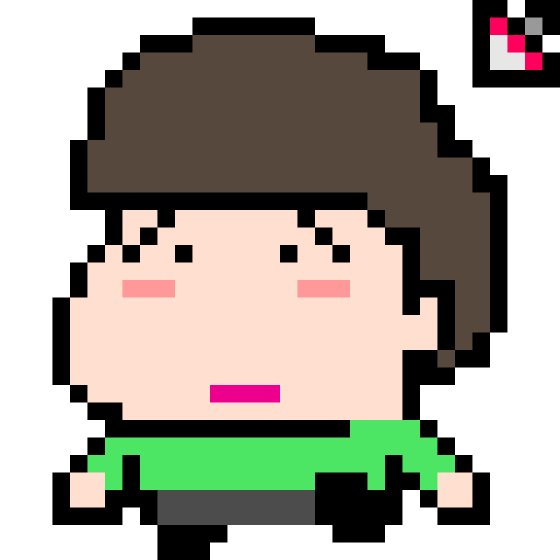
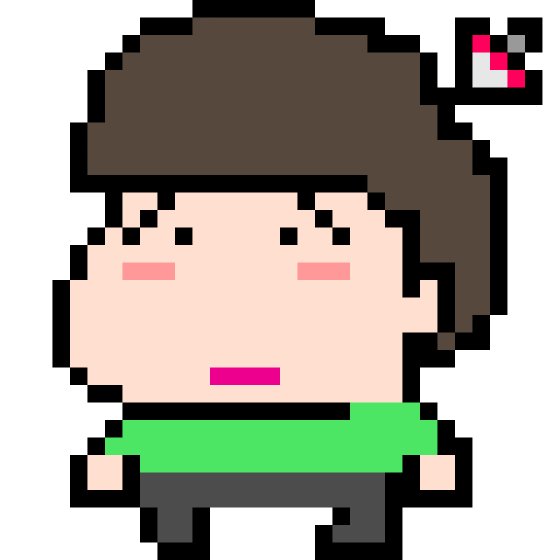
同じようにして、人の歩きモーションも作ってみた。

色々やってから気づいたクリスタ公式の「アニメーションの作り方」。
なんちゅーこった。もっと早く知りたかった。
クリスタはイラストをドット絵にするのに使う
やり方さえ分かればクリスタでもドット絵が作れる。
クリスタはイラストを取り込んでドット絵にするのには使えると思う。
ただ、機能がたくさんあってあれなので、ドット絵作成ツールも使ってみようと思った。
