
ドット絵ツール「EDGE」を使ってみた
前回は、クリスタでGIFアニメに挑戦してみた。
クリスタは、機能がたくさんあり過ぎて、1個づつ設定を調べていたら、それだけで時間が消し飛ぶ感じで覚えるまでは気軽に使えない。
そこで、ドット絵に特化したツールを試してみた。
ドット絵作成ツール「EDGE」
ドット絵エディタEDGEはフリーソフト。初心者向けの記事も多い。
EDGEを起動
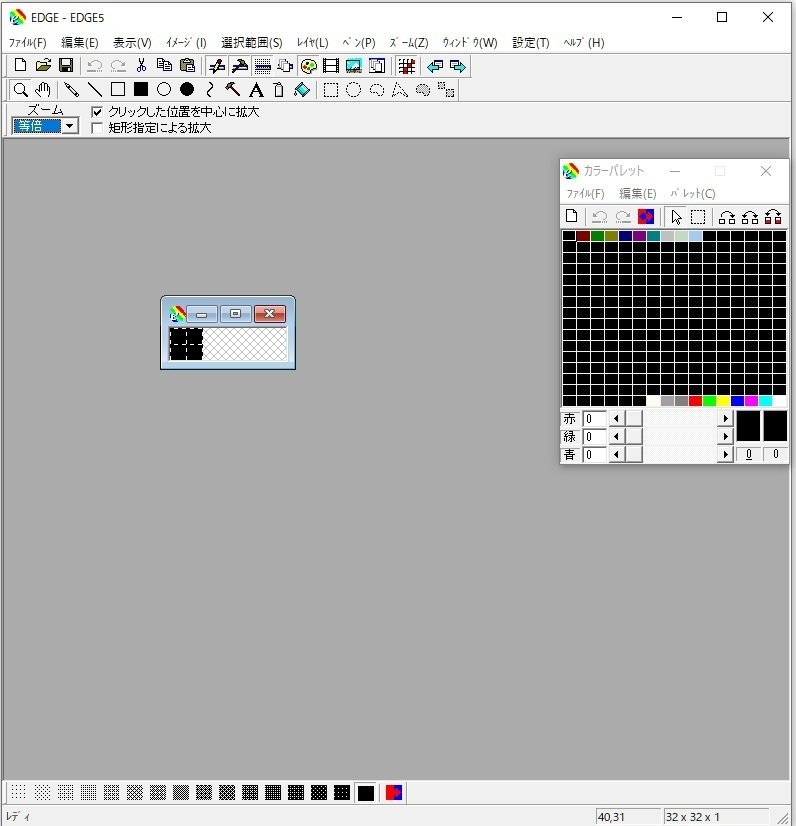
EDGEをインストールして起動すると、こんな感じの画面が出た。

画像編集前の準備
新規作成

前回も32x32で作ったので、今回も32x32で作っていく。
カラーパレットは、Windowsシステムパレットというのを選んだ。
こんな感じの画面。

背景色を変更
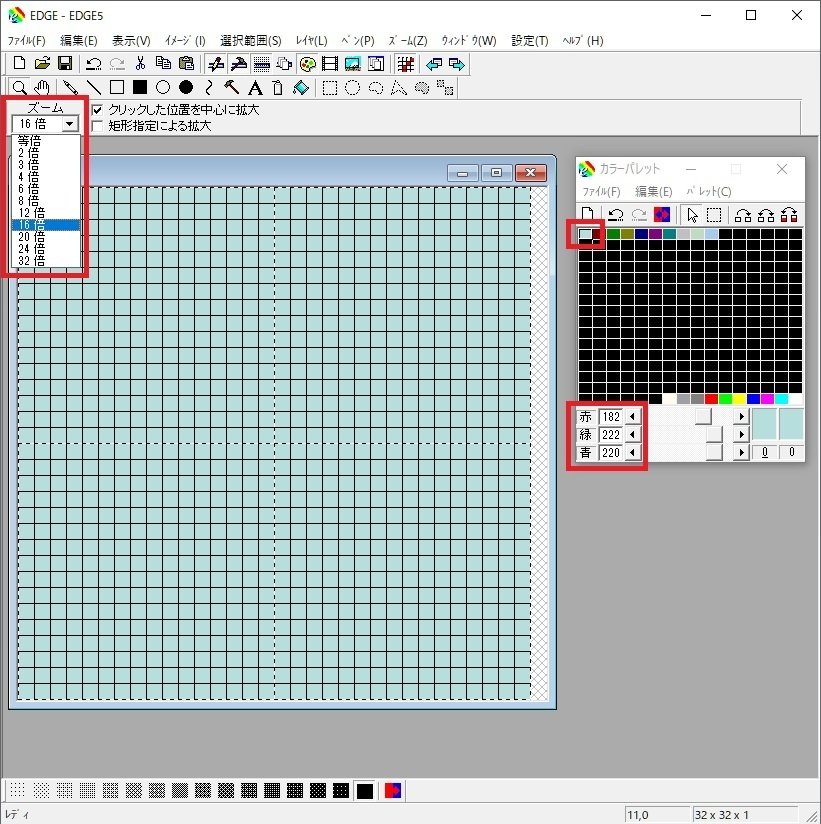
32x32だと作業しづらいので、左上のズームをプルダウンして16倍に変更。
背景色はカラーパレットの左上に固定されていて、後で、この色を透明色に指定するので、あんまり使わない色で目に優しい色をカラーパレットの赤、緑、青の所をいじって背景色に設定。
今回は赤182、緑222、青220とした。

グリッド
今回は、32×32の画像を扱うので、グリッドも32×32を選択。

画像を用意
インコをコピペ
最初から絵を描くと時間がかかるので、前回クリスタで作ったインコの絵をコピペしてきた。
頬の色とか灰色だし背景色も白だが、問題なくコピペできた。

色の選択でインコの背景色を消去
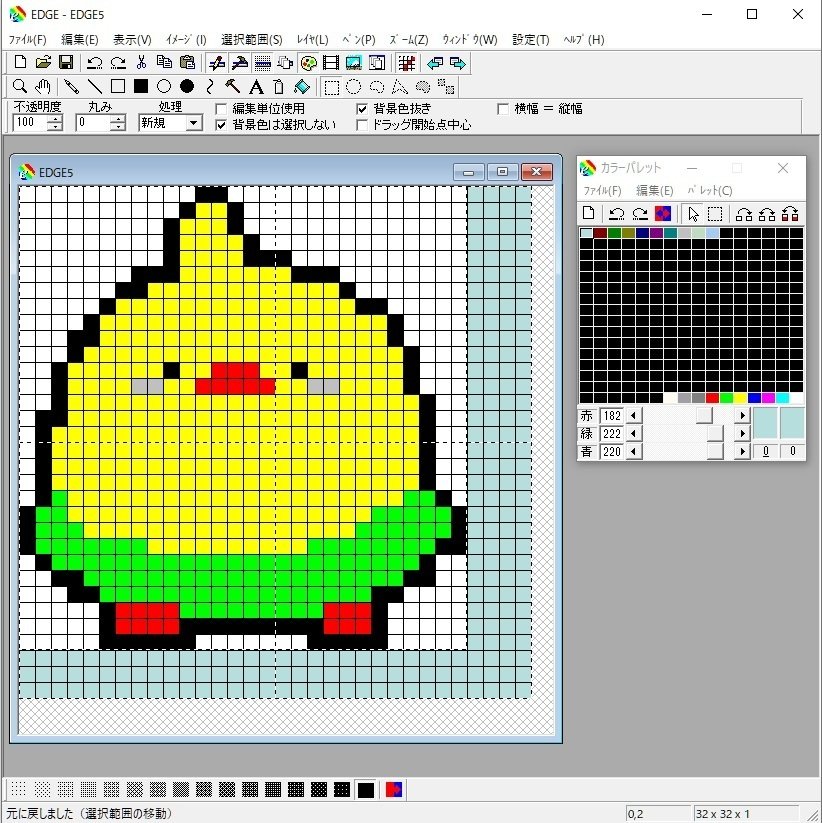
位置を移動させた後に、ツールバーの「色の選択」をクリックして、インコの背景の白い部分をクリックすると白い部分が範囲指定され削除できた。
簡単すぎる!!!

色を作ってほっぺたを塗る
頬の色がグレーになってしまったので、肌色を作って塗ってみる。
色を作る手順
1.カラーパレットの空いている場所をダブルクリック
2.色の設定が出てくるので、基本色から一番近いオレンジを選択
3.明るさや色合いを調整して肌色を作る

アニメーションを動かす
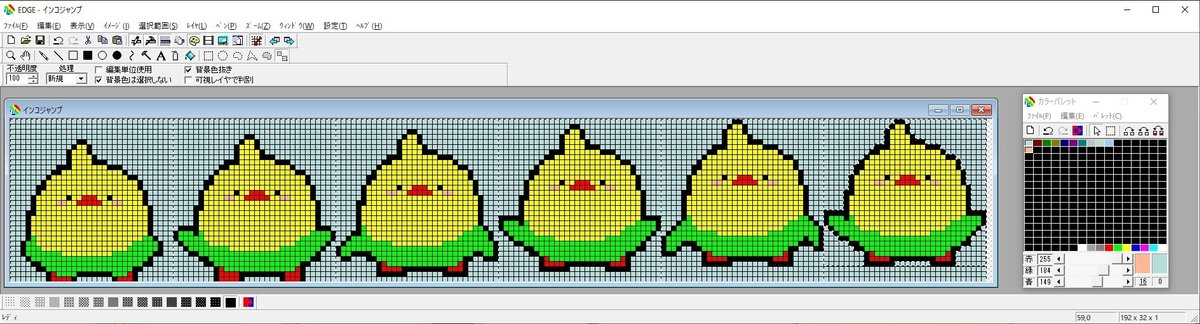
EDGEでアニメーションパターンを作るには、画像を横に並べるのがやりやすいようなので、キャンバスを横に広げて、クリスタで作った画像をコピペしていく。
クリスタのアニメーション画像は6枚なので、32x6=192にキャンバスの横幅を拡張。

「設定」>「キャンバスの大きさ変更」で192と入力すると横長になる。

ここに、コピーして最初の画像と同じように修正したのがこちら。

アニメーションフレームに画像を追加
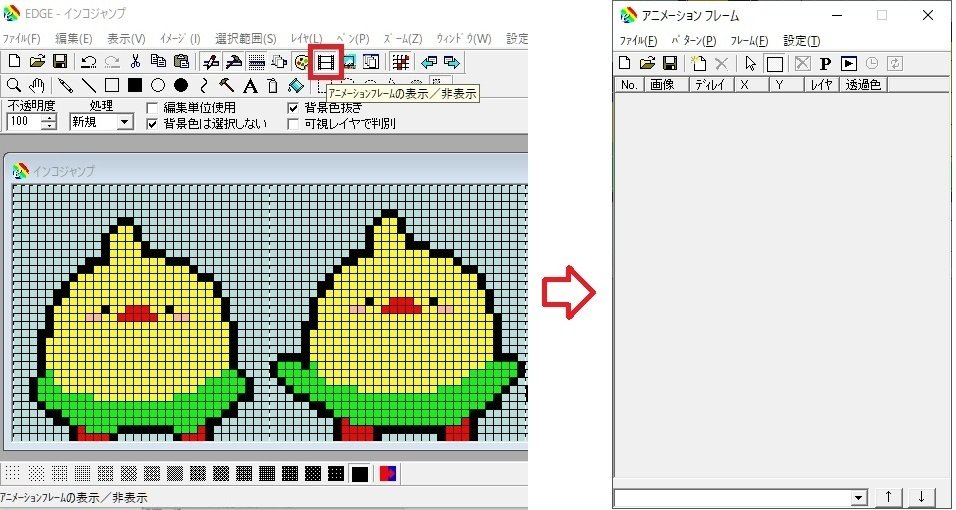
ツールボックスの「アニメーションフレームの表示/非表示」をクリックすると、アニメーションフレームが出てくる。

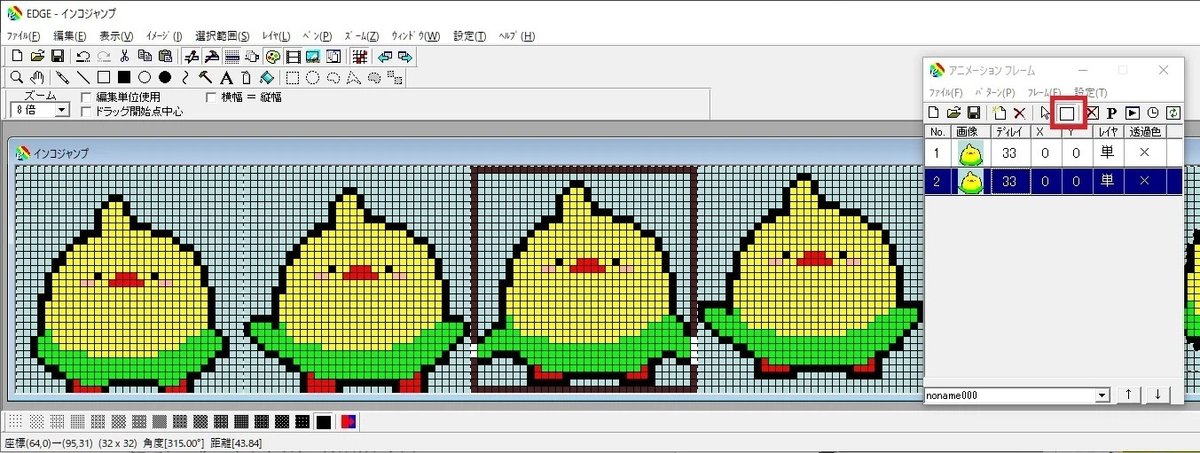
アニメーションフレームの「フレームの取り込み」をクリックすると黒い枠で選択するモードになるので、インコの画像を32x32単位で囲ってアニメーションの画像を追加していく。

GIFアニメ
再生すると、こんな感じになったが、早すぎるのと小さいので調整。

画像を拡大
大きさを変えるのは「イメージ」>「拡大縮小」で倍率を10倍とかにすればキャンバスサイズごと拡大してくれる。

画像を拡大した時の手振れ対策
ただ、画像を大きくしてしまうと、「フレームの取り込み」の時に手振れで取り込み範囲がずれてしまいアニメーションが奇麗に動かない。
32x32は簡単に囲えたが、10倍の320x320だと数ピクセル単位でズレてしまうのだ。
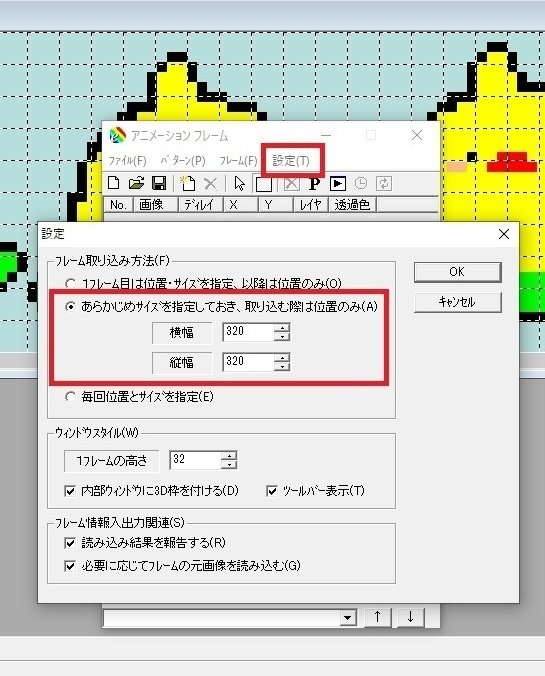
この問題を解決するために、「アニメーションフレーム」>「設定」で、「あらかじめサイズをしてして置き、取り込む際は位置のみ」にして、画像サイズを入力する。(今回は320x320)

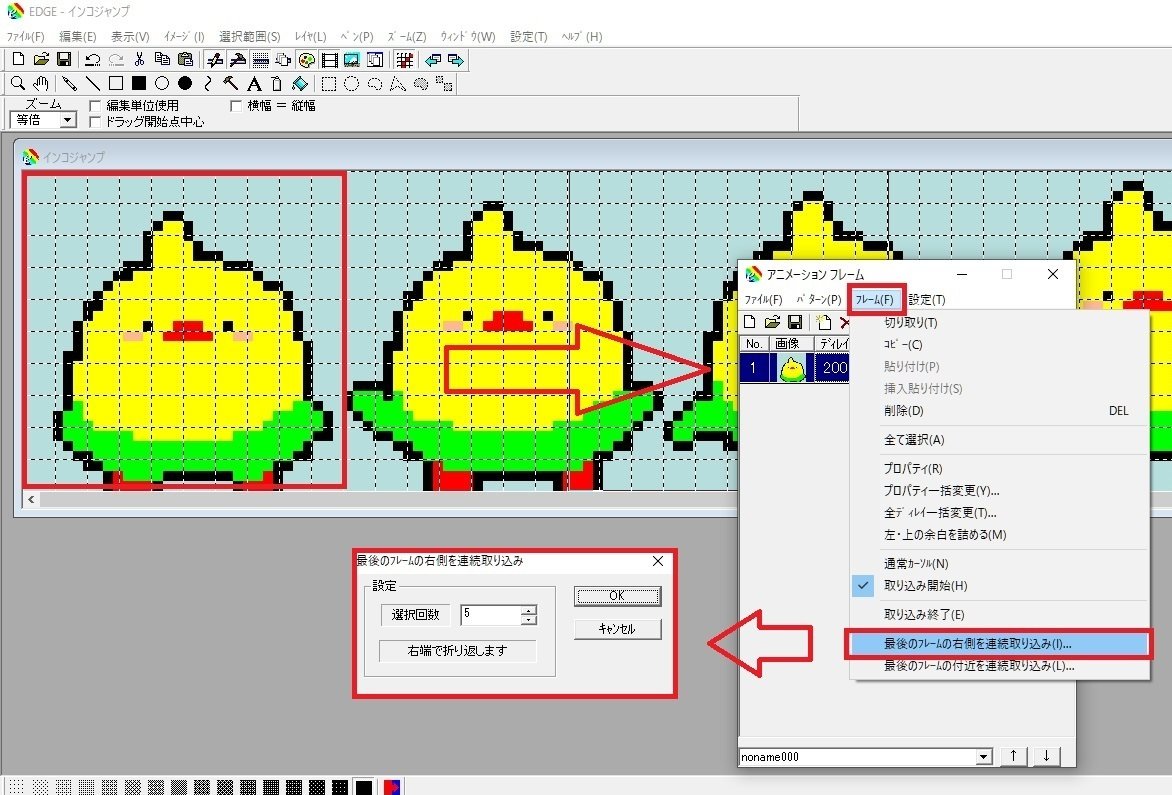
次に、アニメーションの最初の画像を取り込んで、「アニメーションフレーム」>「フレーム」>「最後のフレームの右側を連続取り込み」をクリックすると、ウィンドウが出てきて、残りの画像の選択回数を入力する。
今回は6枚のアニメーション画像で1個目を指定したので5と入れた。
これで、自動的にアニメーションを取り込んでくれる。

アニメーションスピードを調整
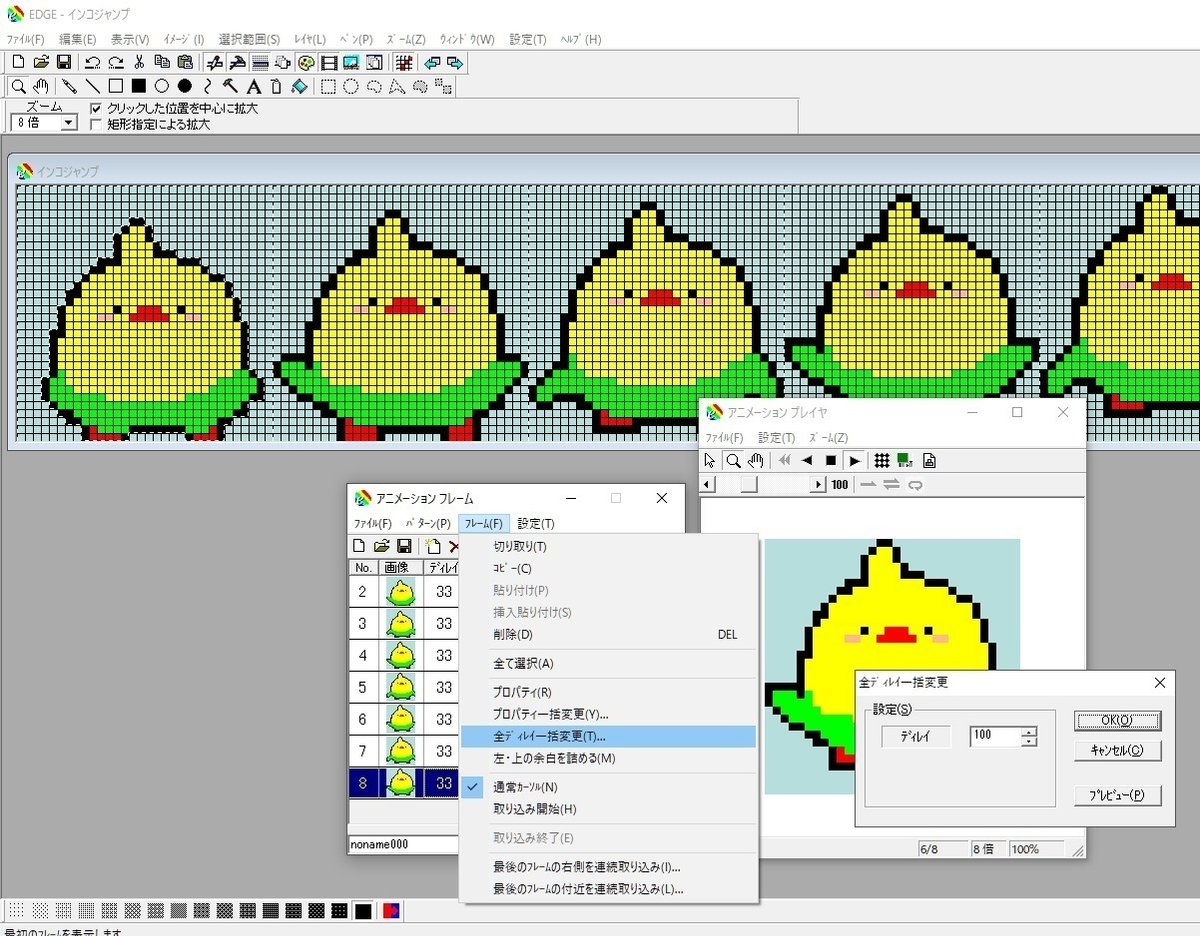
アニメーションのスピードは、「アニメーションフレーム」>「フレーム」>全ディレイ一括変換で全部のフレームを変更できる。
もし、1つのフレームだけ変えたければ、「アニメーションフレーム」の変えたい「画像」をダブルクリックすればそこだけ調整できる。
今回は全ディレイ一括変換で100を入力。(元は33)

拡大したGIFアニメ

