
ごーとんジェネレーターの裏話
こんにちは!カミナシのFigma大好きデザイナー Lu(@KatieLu333)です。
カミナシには公式マスコットキャラクター「ごーとん」がいます🐐
プレゼンテーション資料など、社内外のさまざまな場面で「ごーとん」のイラストを使用する機会が多くあるのですが、元々は都度メンバーから依頼を受けたデザイナーがクリエイティブを作成していました。
今回は、その運用から「社内の誰でも簡単にごーとんのクリエイティブを作れる仕組み」に作り変えた裏話をお伝えしようと思います。
きっかけ
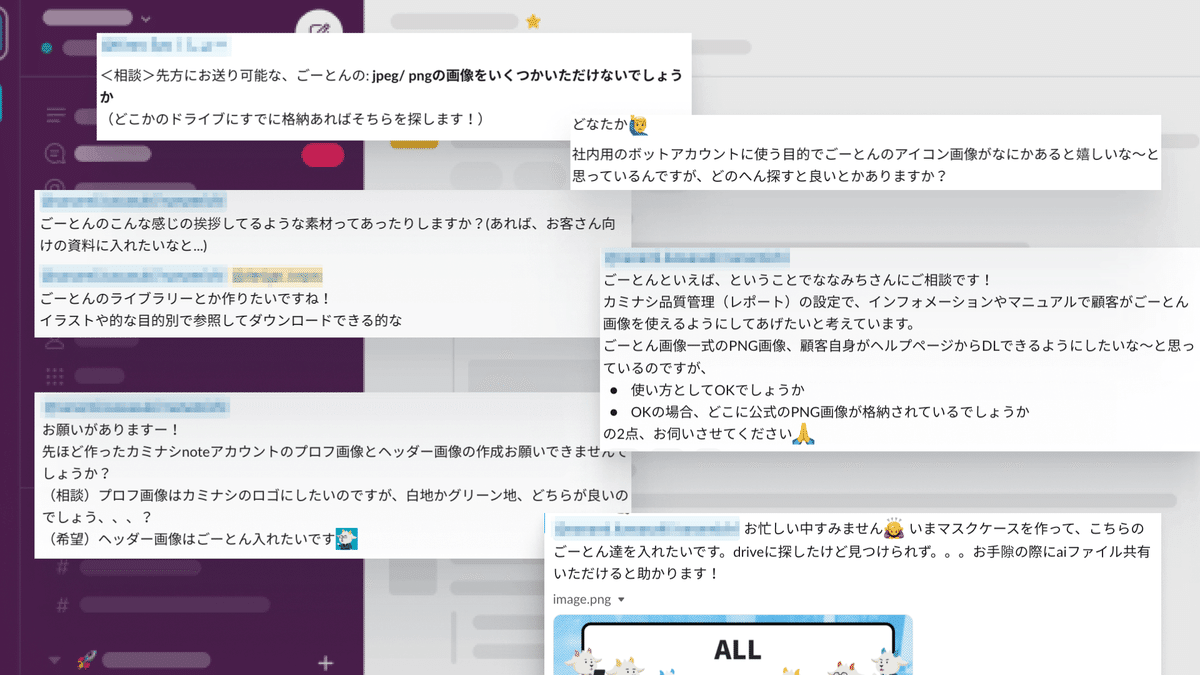
以前のごーとん全般のクリエイティブ制作はコミュニケーションデザイナーのななみちさんが担当し、Illustratorで作成していました。「ごーとんの画像を使いたい!どこにデータあるの?」という要望が社内から出ると、ななみちさんに依頼がきます。

当時の問題点は以下の通りです。
クリエイティブ依頼の際にコミュニケーションコストと待ち時間が生じる
似たようなイラストを何度も作るのは非効率的
Illustratorで作ったデータの管理と共有はやや面倒
今より効率よくごーとん関連のビジュアルを作りたい!誰でも簡単に作れるようにしたい!という思いから「ごーとんシステム」のプロジェクトが動き始めました。
step 1. IllustratorからFigmaへ
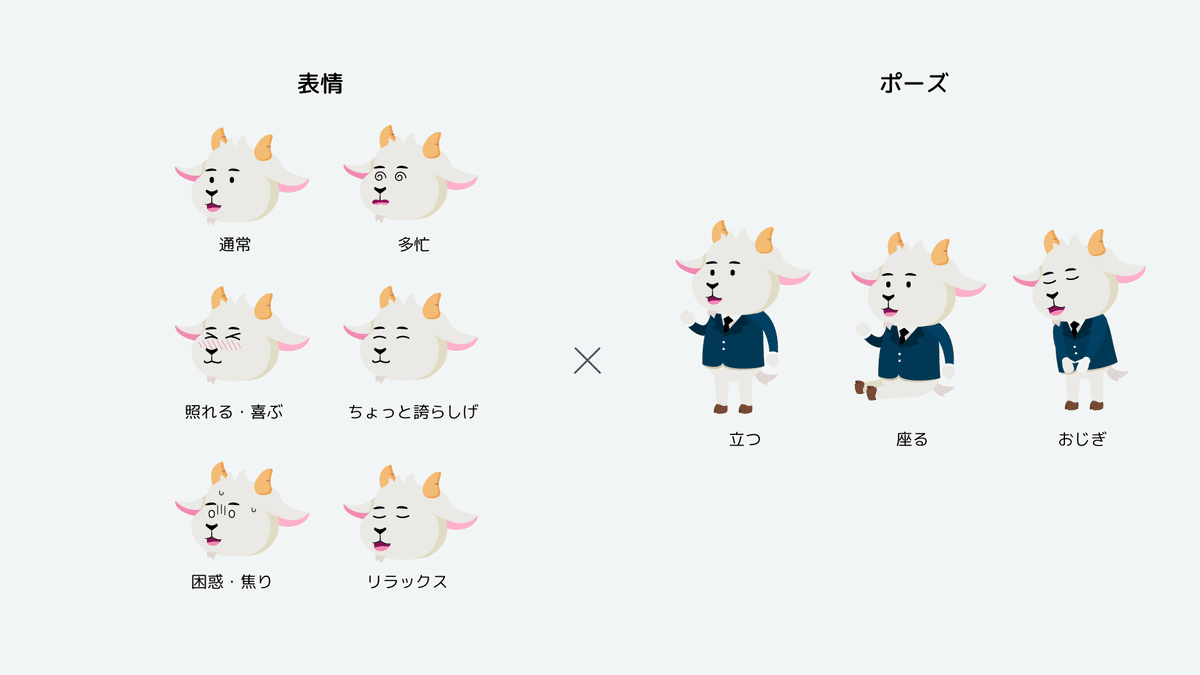
まず、オンライン上での管理と部品化のしやすさという2つの観点から、IllustratorからFigmaに切り替えました。ごーとんを部品化して必要な時に必要な部品を選択して組み合わせることで、新しいクリエイティブを作成することができます。オンライン上で複数人がアクセスできるため、管理・更新がしやすい部品設計にすれば、よりスムーズかつ効率的な作業が実現できます。
とはいえ、今まで作ったごーとんクリエイティブは大量にあるため、それらを集めて分類する作業には時間がかかります。ひとまず一番ニーズの高いパターンに絞ってミニマムのバリエーションをリストにしました。

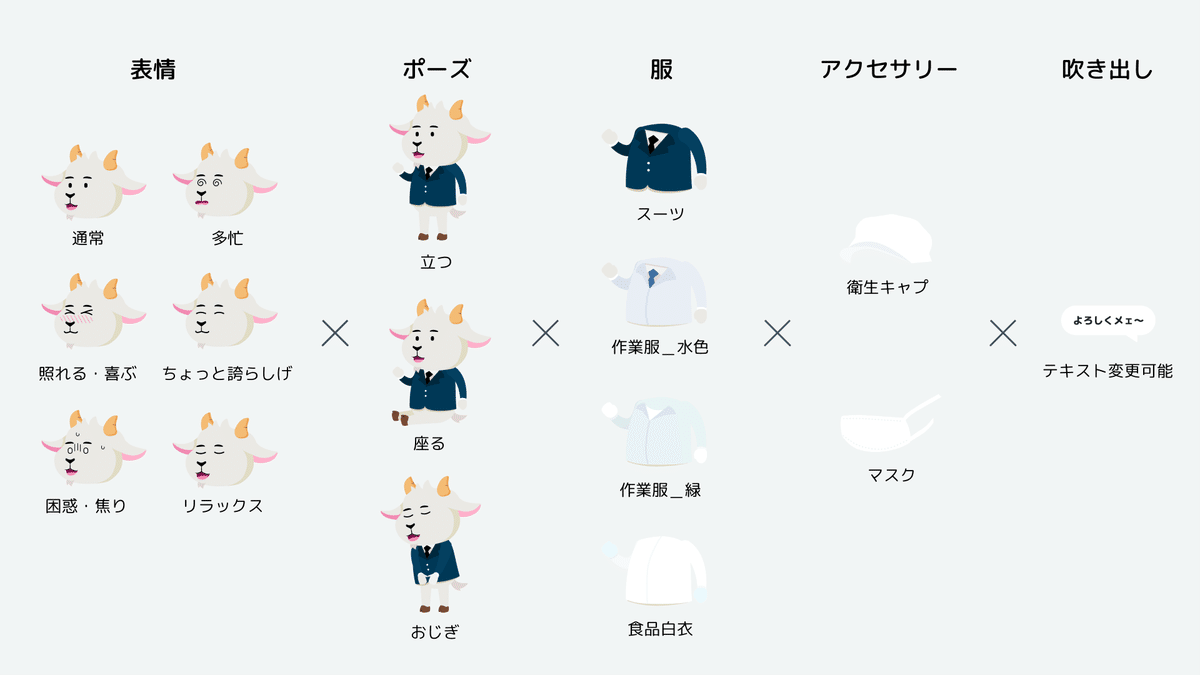
更にごーとんの利用シーンについて調査する際、現場用のマニュアルやオンボーディング資料もよく使われていることがわかりました。ごーとんが作業服を着た場合などは、現場の雰囲気をより伝えるために服やアクセサリーの部品を作成し、自由にテキスト入力できる吹き出しも追加しました。

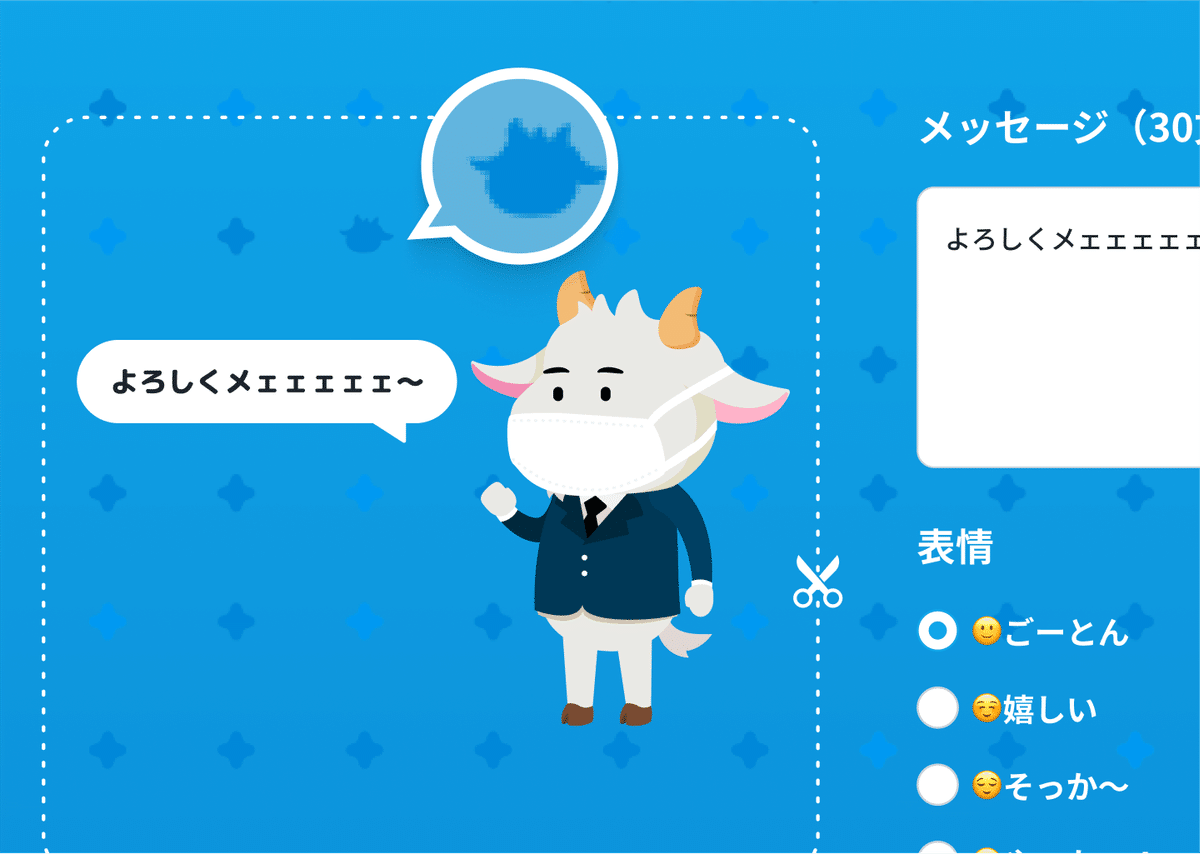
step 2. Figmaからジェネレーターへ
ただ、Figmaで運用していくためには非デザイナーの社内メンバーもFigmaの使用法を学ぶ必要があります。また、Figmaの編集アカウントの管理も別の課題となります。そこで、もっと簡単な方法はないのか?と考えたとき、『ジェネレーターでオンラインミーティング背景を生成できるようにした』という成功事例があったので、社内のメンバーに相談し、協力を得てジェネレーターサイトの構築を始めました。
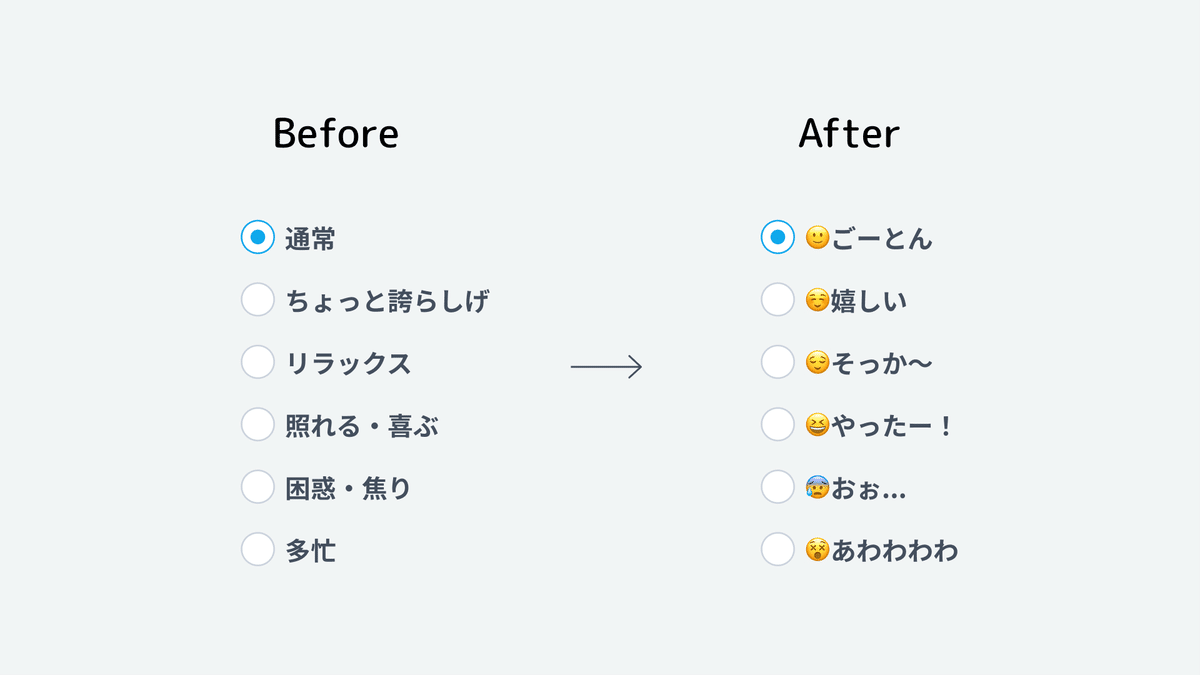
ジェネレーターサイトをデザインする際には、使いやすさを重視しつつ遊び心を取り入れることもポイントにしました。例えば、より直感的に表情を選べるように硬い表現をやめ、絵文字と擬態語を変えたりします。

サイトのデザインコンセプトは着せ替え人形、背景にもこっそりごーとんを入れました。(多分誰でも気づかないw)


効果&気づいたこと
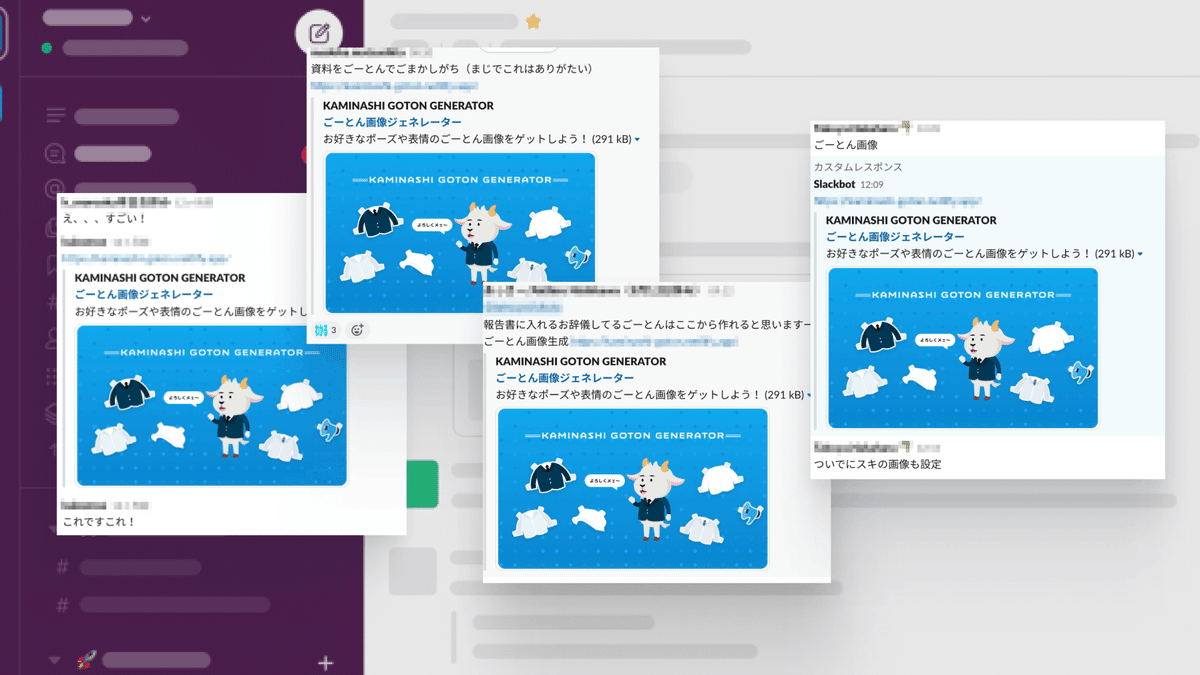
社内での口コミや、Slackbotで自動応答にてジェネレーターサイトURLを設定したおかげで、予想以上に早く社内全体に認知・利用してもらえるようになりました。デザイナーの工数削減はもちろん、全員で気楽にごーとんをクリエイティブで活用できることは、ごーとんの可能性を広げる意味で何よりも嬉しいことです。

社内で大好評!
可能性を広げる反面、社内で誰でもごーとんを使えるようになることで、使うルールや利用範囲の管理も難しくなるため、今後はより健全に運用されていくための環境作りがテーマです。
宣伝です!
カミナシはプロダクトデザイナー/フロントエンジニアを絶賛募集中です。
一緒に最高のプロダクト作りを手伝っていただける方、下記よりご連絡お待ちしております 🙌
