VRChat用ではない3Dモデルをアバターに追加する
こんにちは。最近やっと涼しくなってきたかなーと思ったらやっぱり暑かったりするのでマジで意味が分かりません。ちゃしゅです。
さて、今回はタイトル通り、ネットで配布されてる、VRChat用ではない3Dモデルをアバターに追加する方法を書いていこうと思います。
はじめに
皆さん、BOOTHで欲しいものがあるけど金がないよとか、そもそもBOOTHにVRChat対応モデルで欲しいものがなかったよとかいうこと、ありませんか?
…うんうん、ありますよね。そういう時にVRChat非対応の3Dモデルをアバターに入れられたら便利なので、その方法を共有したいなと思います。
ちなみに、自己紹介ページのトップ画像で自分が着けてるHMDも同じやり方で入れてます。
探したら同じような記事も出てきそうですが、私が書きたかったので書きました。内容がかぶってるnoteがあったらごめんなさい。パクったつもりはありません。
注意
Blenderを使用する手順があります。それほど難しいことはしませんが、アレルギー症状をお持ちの方は飛ばしてください。また、UnityやBlenderの導入方法までは解説しません。ご了承ください。
私も改変初心者なので、もしかするともっといいやり方があるかもしれません。
手順
1.3Dモデルを見つける
3Dモデルは、VRChat向けでなくてもBOOTHで配布・販売されているものも多いですし、「(欲しいもの) 3d model」などで調べるとだいたい出てきます。BOOTH以外だとSketchfabってとこが便利です。
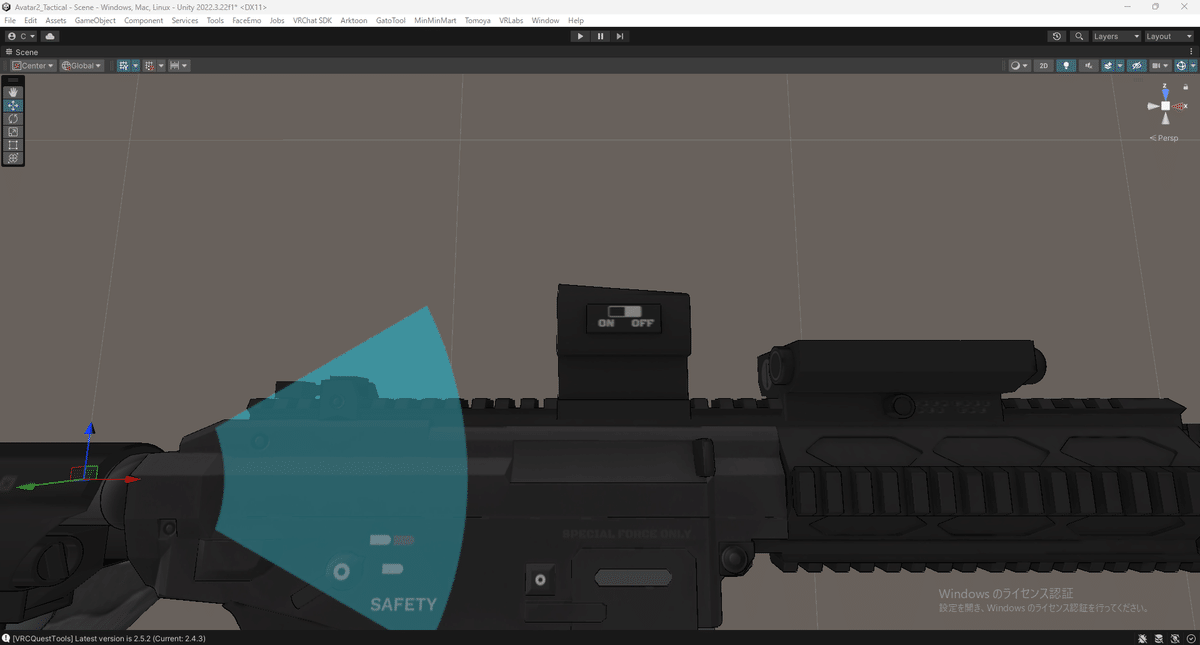
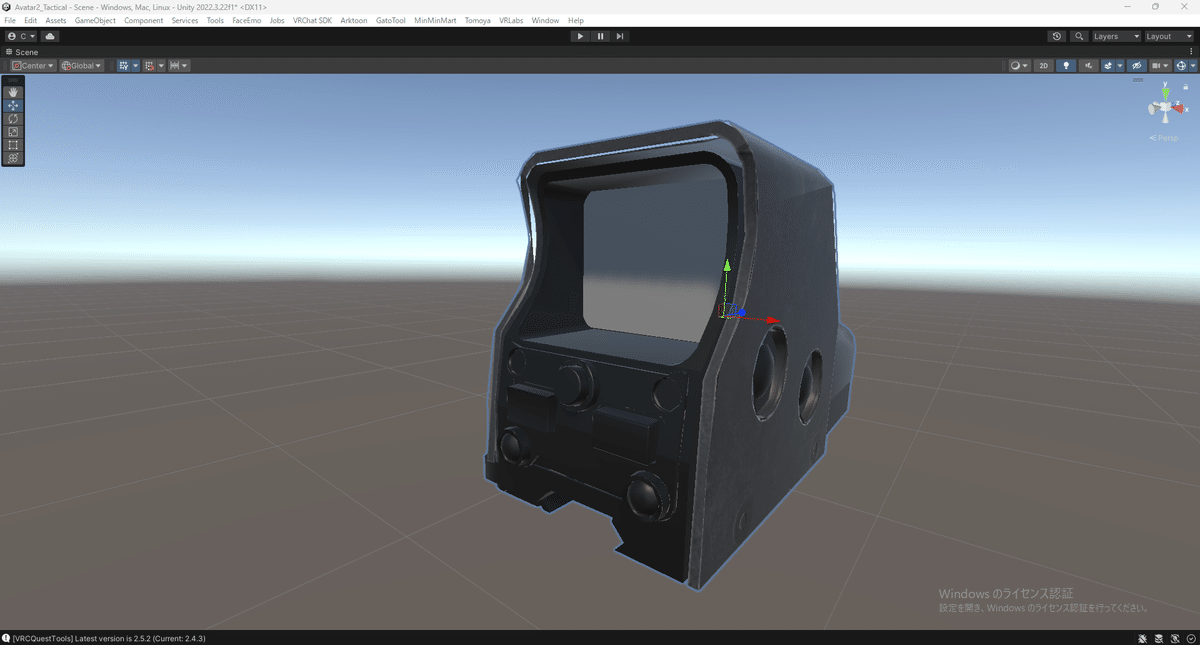
今回は、私のアバターの銃に付いている光学サイトのモデルを入れ替えようと思います。


ちなみに、この銃はこちらの衣装に付属していたものです。
使用した3Dモデルはこれ。
2.軽量化
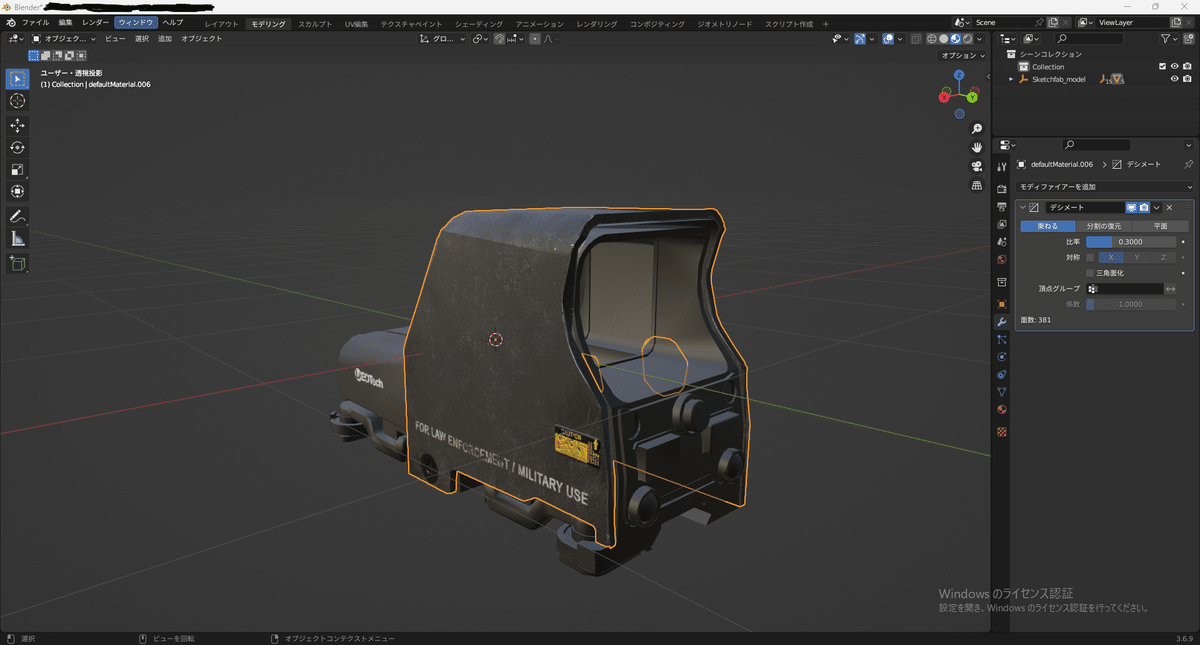
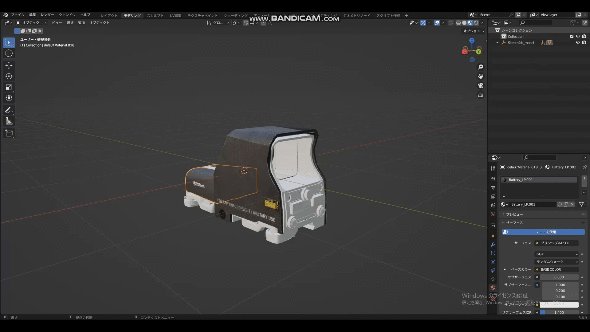
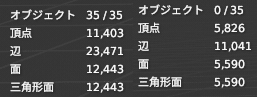
ダウンロードしたらBlenderに持っていきます。直接Unityにインポートしてもいいんですが、このモデルは1.2万ポリゴンくらいあって、マテリアルも18個あります。私は軽量化に命をかけている割にはそれほど軽くないので、Blenderを使用して軽量化します。
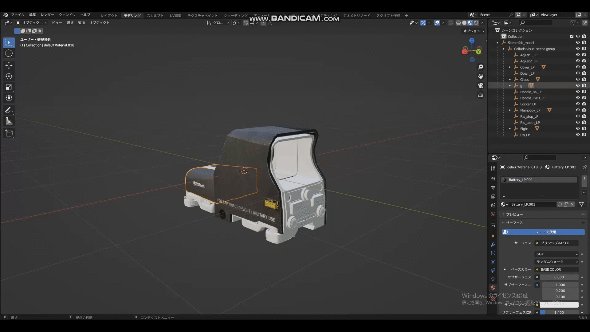
インポートしたら、まずはパーツごとにデシメートモディファイアを追加します。これはどういうものかと言うと、形状を維持しつつローポリにしていくことが出来る機能です。形状が破綻しない程度にローポリにしていきます。

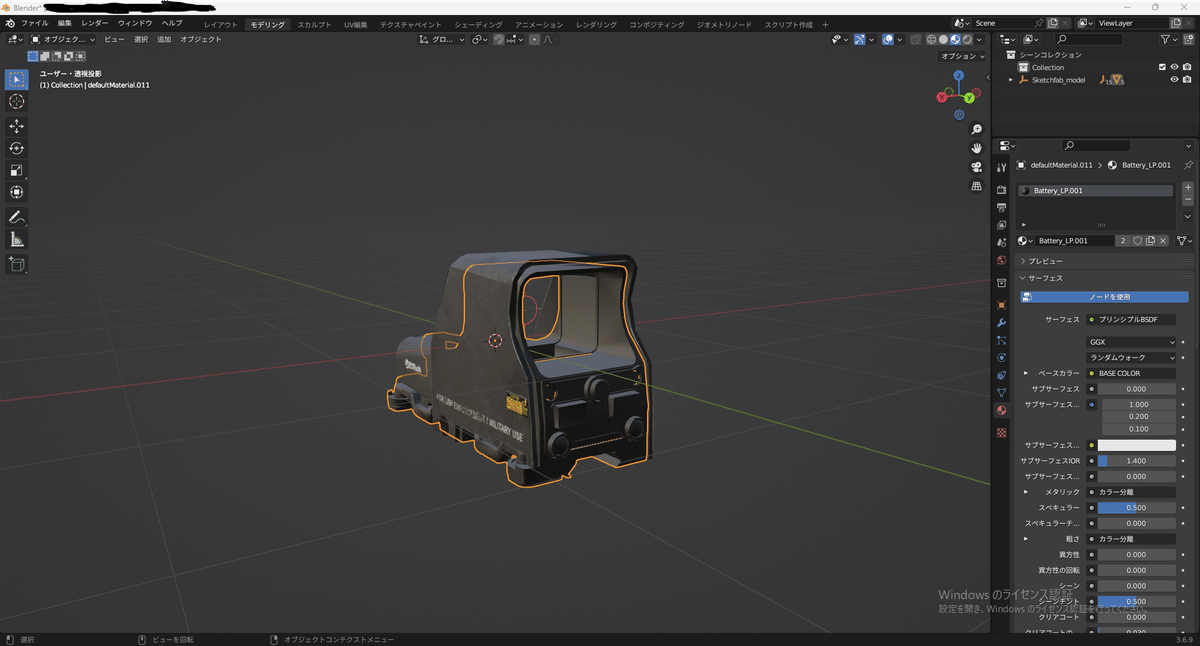
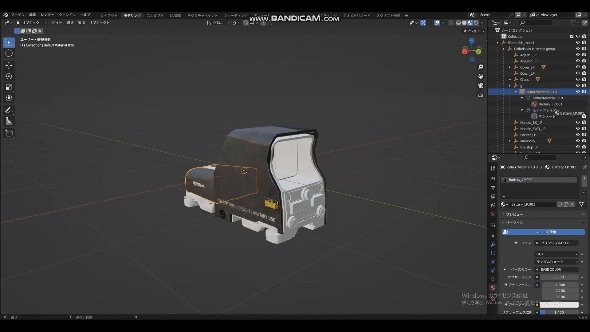
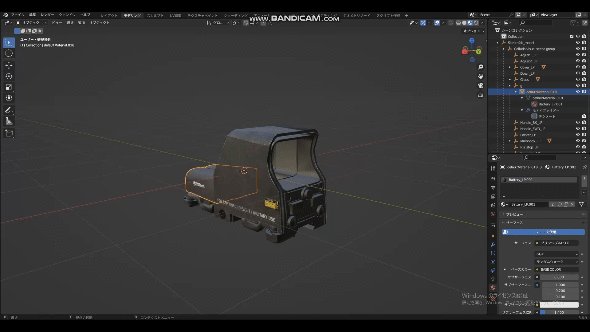
完了したら、次はマテリアルを減らします。VRChat向けモデルでは無いので、パーツごとにマテリアルが別れているんですよね。ボディとバッテリー、サイト、ガラスは元のテクスチャを残したいので、残りのパーツを統合してマテリアルをバッテリーと同じものを使用、UV展開して極限までサイズを小さくして違和感が出にくくします。

マテリアルはモディファイアがあるところのさらに下でいじれます。


これで軽量化は完了です。UnityはBlenderのプロジェクトファイル(拡張子が.blendのファイル)を読み込めるので、好きなところにモデルを保存しましょう。さあ、次はUnityの時間だ!
3.マテリアルいじり
Unityにモデルだけ持っていくと、テクスチャが全て吹き飛んでいます。テクスチャをAssetsにインポートすると自動的にテクスチャが適用されていきます。
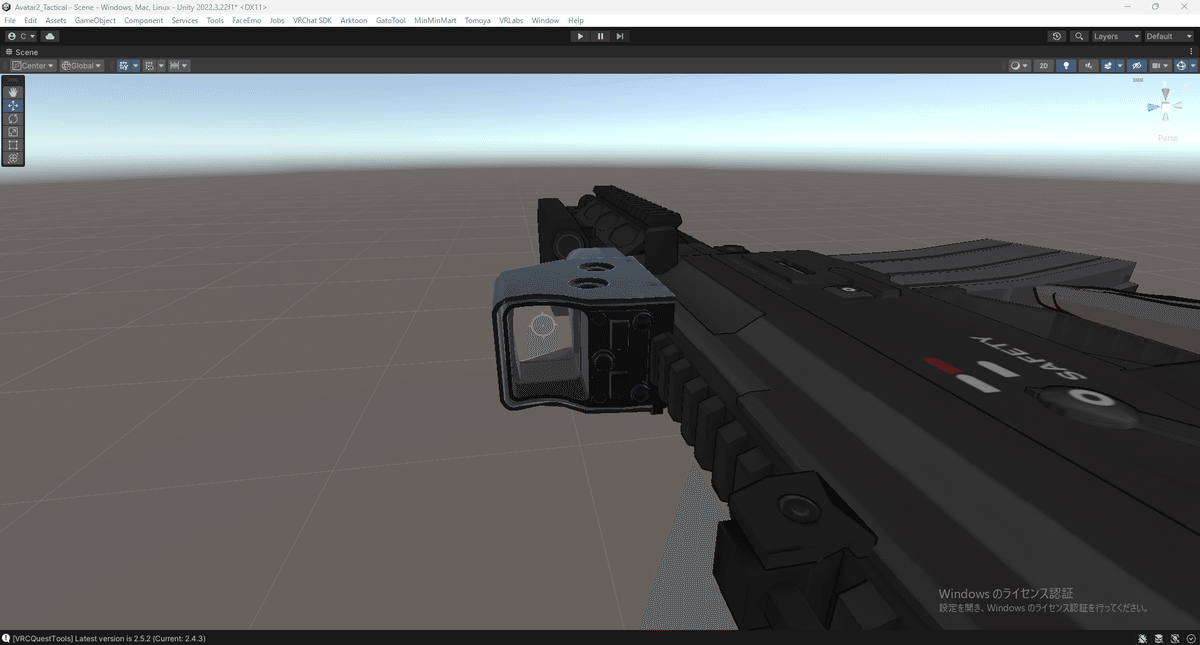
シェーダーなど変えなくていいのならこのままサイズ調整すればいいのですが、このモデルはガラス部分を透過する必要があります。

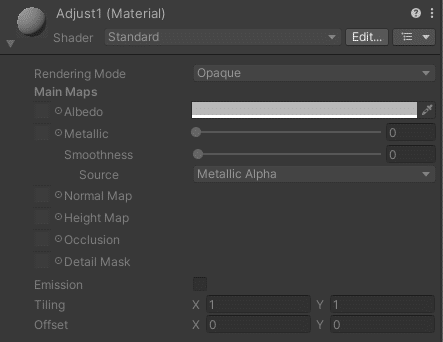
マテリアルを調整したり好きなシェーダーに変えたかったりする場合、マテリアル欄がグレーアウトしていて触れません。

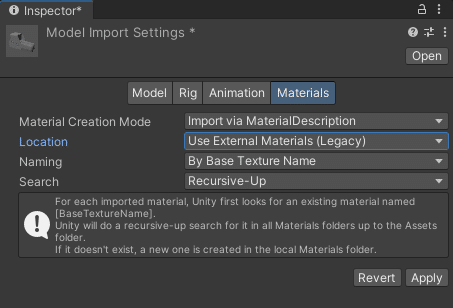
どうするかというと、Assetsのほうにあるインポートしたモデルを選択し、InspectorからMaterialsタブへ行き、LocationでUse External Materials (Legacy)を選択し、Applyで適用してください。

これでマテリアルがいじれるようになるので、好きなシェーダーに変えたり、発光テクスチャを設定したりなどができるようになります。
4.仕上げ
ここまで来たらゴールは目と鼻の先です。サイズと位置を調整して入れたいボーンやオブジェクトに紐づけ、アップロードしてチェックしてみましょう!

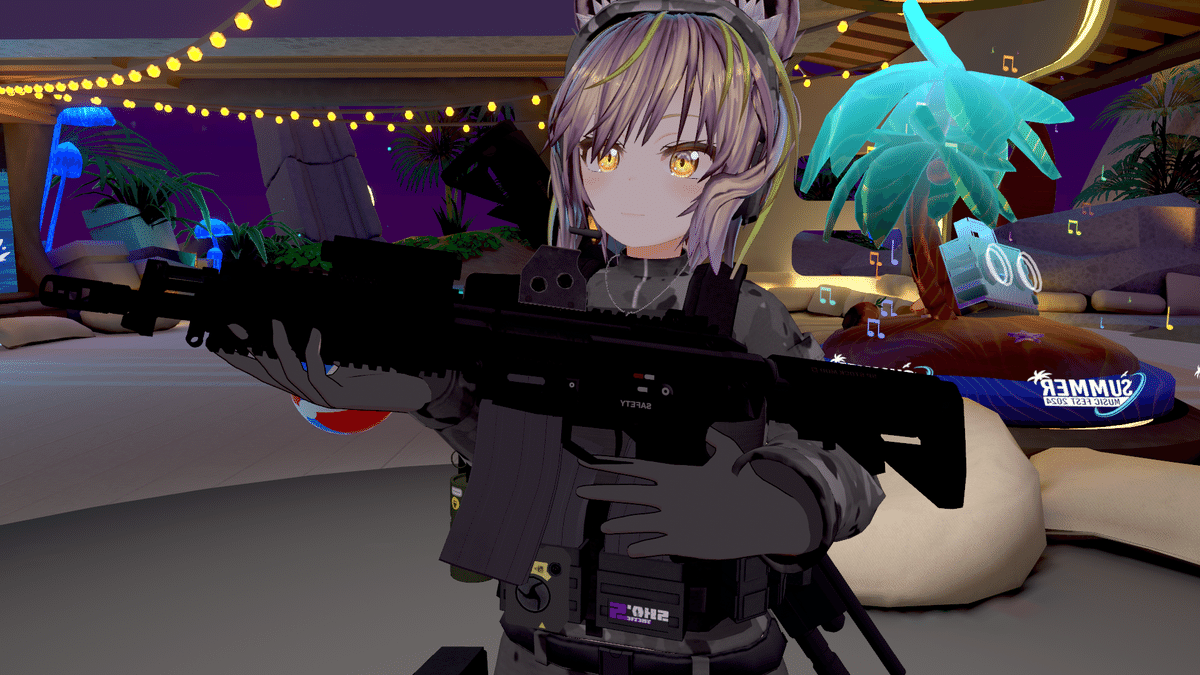
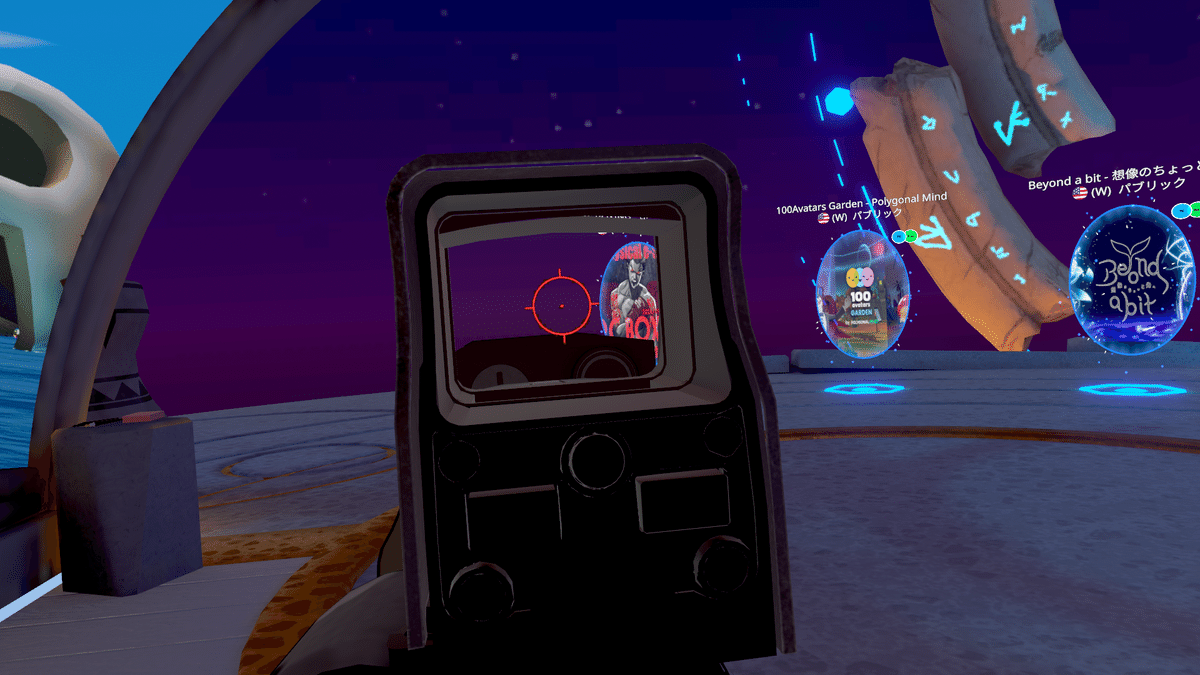
完成!
無事追加できていれば完成です。お疲れさまでした!


VRChat対応モデルの枠に縛られないようになれると、アバター改変の幅がぐーーーんと広がると思います。多分。
自分でモデリングした場合なんかも同じ手順で行けると思いますので、ぜひご活用ください。
私の拙い文章力では伝わりにくかった箇所もあると思いますので、もしご不明な点などございましたら、私が分かる範囲にはなってしまいますが回答いたしますので、コメントなどお気軽にお寄せください。
ここまで読んでいただき、ありがとうございました。それでは、いい改変ライフを。
