
ログイン画面(フォーム)を作成しよう
ここからは、いよいよAzureSQLDatabaseから情報を表示したり登録を行ったりするフォームを作成していきたいと思います。まずは、システムを利用するためにはログイン画面が必要となり、IDとPASSが正しく入力されて初めてシステムが使える(システムのメインメニューが表示される)ような設計および開発を行っていきたいと思います。
ログインフォームのイメージ
ログイン画面というと、どのような画面をイメージしますでしょうか?やはりIDとパスワードを入力する枠(テキストボックス)があり、ログインボタンが必要ということでイメージができるかと思います。

実際には、このような画面を作成していきます。閉じるボタンをクリックすとシステム自体を終了するように記述していきたいと思います。
フォームの作成

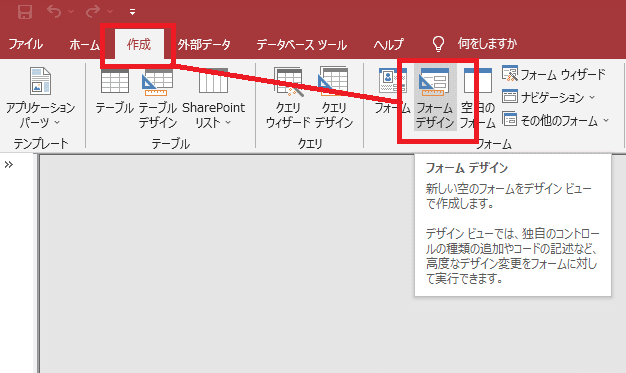
フォームを作成する時には、「作成」タブから「フォームデザイン」をクリックします。

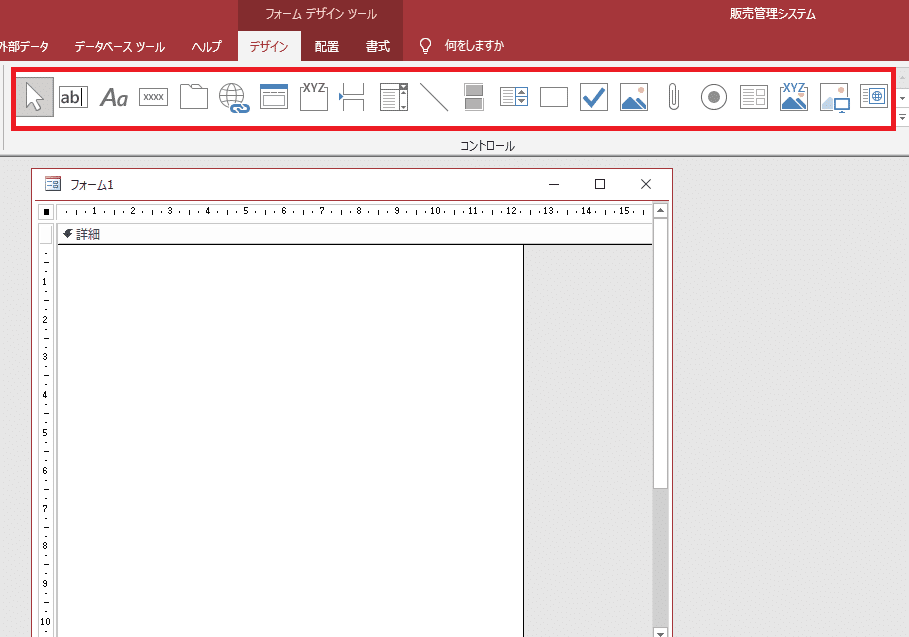
フォーム1という画面が開きます。まだ何もない真っ白な画面が表示されます。また、タブが「デザイン」となり赤枠の中にたくさんのオブジェクト(テキストボックスやチェックボックス、サブフォーム他)のツールが表示されます。すべてのツールの説明は省略しますが、ここではテキストボックスとボタンを配置していきたいと思います。
画像の配置
フォームには画像を表示することができます。今回はログイン画面の背景画像を設定してみますが、例えば部品マスタの登録画面で部品画像を表示したりすることも可能です。

ここでは、幅221、高さ249ピクセルの画像を用意します。
デザインタブから「非連結オブジェクトフレーム」を選択します。ドラッグ&ドロップを行うと画像を選択する設定画面が表示されます。

ファイルからを選択し、参照ボタンをクリックして画像を選択します。リンクにチェックを入れると画像ファイルもシステムと一緒に配布する必要が出てきてしまいますので、リンクのチェックは外しておきます。OKボタンをクリックすると画像が表示されますので、ドラッグアンドドロップで大きさを調整します。

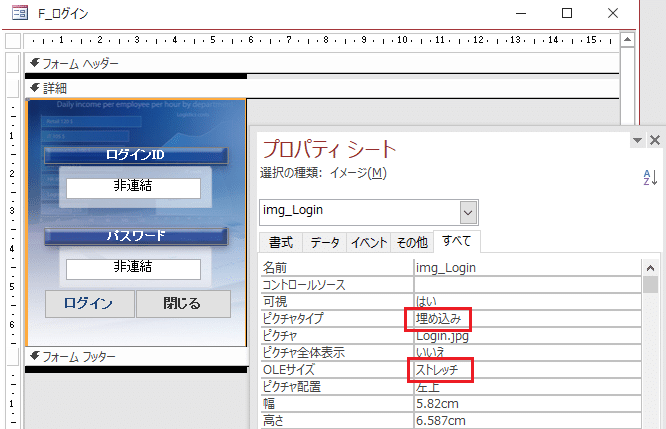
ピクチャタイプが「埋め込み」になっていることを確認します。また、OLEサイズを「ストレッチ」に設定すると、各PCのモニター解像度が異なっていてもサイズが変わらずに表示されます。(※なるべく解像度を高く設定した画像ファイルだとモニター表示時にぼやけたりはしませんのでお勧めです)
テキストボックス

デザインタブから「テキストボックス」を選択します。ドラッグアンドドロップでテキストボックスの大きさを調整します。テキストボックスを右クリックし、プロパティ画面を表示します。名前を「txt_ログインコード」と設定しましょう。同じように、「txt_ログインパスワード」という名前のテキストボックスをもう1つ作成して、上図のように配置します。
テキストボックスの位置を揃える場合

テキストボックスをシフトキーを押しながらクリックすると複数のテキストボックスが選択されます。「配置」アイコンをクリックし、揃えたい方向を選択するとテキストボックスの位置が揃います。
テキストボックスの幅・高さを揃える場合

テキストボックスを複数選択し、上図の赤枠部分を設定します。
①高いコントロールに合わせる→テキストボックスの高さが「高いテキストボックス」側に揃います
②低いコントロールに合わせる→テキストボックスの高さが「低いテキストボックス」側に揃います
③広いコントロールに合わせる→テキストボックスの幅が「広いテキストボックス」側に揃います
④狭いコントロールに合わせる→テキストボックスの幅が「狭いテキストボックス」側に揃います
また、上図の緑枠は、3つ以上のテキストボックスの間を調整します。テキストボックスの他にボタンやプルダウン、チェックボックスなどにも適応することができます。

例えば、上図のようにバラバラに配置した赤枠のテキストボックスやボタンの、サイズ間隔を行って綺麗に配置していきます。

↑ラべルやテキストボックス、ボタンがきちんと揃いました。
ボタン
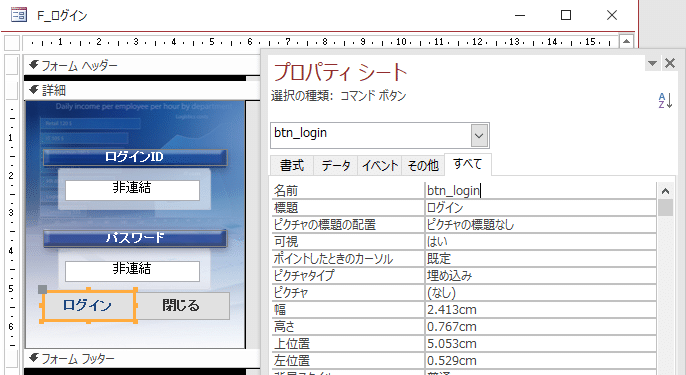
最後にボタンを配置していきます。デザインタブからボタンを選択し、ログインボタンと閉じるボタンの2つのボタンを作成します。

名前は、「btn_login」とします。「btn_ログイン」でも構いません。
名前の命名規則
テキストボックスやプルダウン(コンボボックス)、チェックボックスやボタンなどは分かりやすい名前に設定しておくとメンテナンス時にとても便利になります。ここでは、以下のように設定します。
テキストボックス…「txt_」の後に、フィールド名を付加します。
例)「txt_得意先コード」「txt_仕入先名」
コンボボックス…「cmb_」の後に、フィールド名を付加します。
例)「cmb_商品コード」
チェックボックス…「chk_」の後に、フィールド名を付加します。
例)「chk_在庫区分」
ボタン…「btn_」の後に、機能の英語名を付加します。
例)削除ボタン…「btn_delete」登録ボタン…「btn_update」閉じるボタン…「btn_close」エクセル出力ボタン…「btn_exceldownload」複写ボタン…「btn_copy」
もう一つのボタンは閉じる(システムを終了する)ボタンなので「btn_close」という名前で保存します。※「btn_quit」でも構いません
画面全体設定
フォームの名前は「F_ログイン」という名前で保存します。(※F…「Form」の「F」を先頭に付加(レポート「Report」はRを先頭に付加)

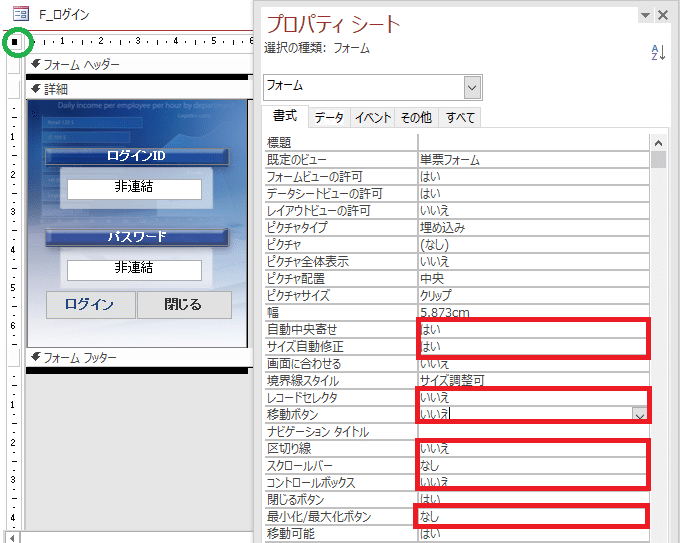
緑丸の■を右クリックし、プロパティ画面を表示します。
自動中央寄せ…「はい」に設定します。画面が自動的に中央に移動し、開くようになります。
サイズ自動修正…「はい」に設定します。
レコードセレクタ/移動ボタン…「いいえ」に設定します。
区切り線…「いいえ」に設定します。
スクロールバー…「いいえ」に設定します。
コントロールボックス…「いいえ」に設定します。
最大化最小化ボタン…「なし」に設定します。
画面を開くと、ボタンのみを押すことができるシンプルな画面になります。

何も設定していないと上図のようになります。画面はボタン以外は何も押せないようにする設定がエラーのないシステム設計になります。
次の章ではボタンクリック時にどのような動作をするのかを説明しながら、VBAを少しずつ記述していきたいと思います。
最後まで読んで頂きましてありがとうございます。
