
バーコードでイベント来場者を記録する〜スマホでバーコードを読み取る
Google SpreadSheetを使って、バーコードと名前を印刷した名札を用意し、バーコードを読み込むことで入場者の記録をする仕組みを作りました。
バーコードはバーコードリーダーを使って読み取るようなものになっていますが、バーコードリーダーがなくても使えるようにしました。今度はバーコードをスマホで読み取るようにしました。
仕様
スマホでバーコードを読み取るWebアプリを開いて、アプリでバーコードを読んで、データを送信します。
動かしてみる
1.スマホでWebアプリを開きます。Webアプリを開くためのQRコードをGoogle SpreadSheetで作成してあります。URLが長いのでQRコードを用意しておくと便利です。


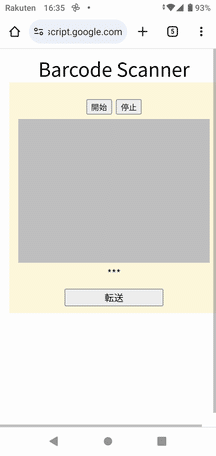
2.スマホの画面で開始ボタンをタップします。するとスマホのカメラ画像が表示されます。このWebアプリを初めて使うときは、カメラを使用してもよいかの確認が行われます。

バーコードをカメラに写すとバーコードが認識されます(※1、※2)。認識したバーコードに青い枠が付きます。撮影画像の下には認識したバーコードのデータが表示されます。バーコードはいろんな種類がありますが、このアプリでは顧客コードにアルファベットを使っておりCode39というコードのみを認識するように設定しています。
※1:紙に印刷する前の画面でバーコードを表示して読み込んでいます。
※2:確認用のCode39という表示が残っていて見栄えが悪いです。

バーコードが認識された状態で転送ボタンをタップします。バーコードの値は「来場者バーコード読み取り記録」に読み取り日時とともに書き込まれます。

技術情報
表計算ソフト:Google SpreadSheet
Webアプリ:JavaScript、QuaggaJS
サーバー側処理:Google Apps Script
まとめ
バーコードを読む手段が複数あるのがいいということで、スマホ用のWebアプリを作ったが、画面消灯やスクリーンロックの解除で再開が手間が掛かるのと、操作の手数が多いのが煩わしさを感じます。Webアプリは改善の余地があります。一方で、バーコードリーダーを用意しなくてもいいし、スマホは持ち運びができるので場所に依存しないというメリットがあると思う。今回のケースでいえば、お客様がポツポツ来られるならスマホのアプリでもいいが、一度に大勢の方に対応するような場合はバーコードリーダーを使ったほうがよい。使いどころで選べばよいでしょう。
